Erstellen einer Hallo Welt-Anwendung mit C# und WinUI 3/Windows App SDK
In dieser Anleitung verwenden wir Visual Studio 2022 und WinUI 3/Windows App SDK, um eine Windows-Desktop-Anwendung zu erstellen, die beim Start „Hallo Welt!“ anzeigt:

Diese Anleitung richtet sich an Einsteiger und setzt keine Kenntnisse über die Windows-Desktop-Entwicklung voraus.
Voraussetzungen
Dieses Tutorial verwendet Visual Studio und baut auf der WinUI 3-Vorlage für leere Anwendungen auf. Zur Einrichtung folgen Sie den Anweisungen unter Erste Schritte mit WinUI. Sie installieren Visual Studio, konfigurieren es für die Entwicklung von Anwendungen mit WinUI, erstellen das Hallo Welt-Projekt und stellen sicher, dass Sie die neueste Version von WinUI haben.
Wenn Sie das getan haben, kommen Sie hierher zurück, um mehr über das Hallo Welt-Projekt zu erfahren und einige Aktualisierungen vorzunehmen.
Überprüfen Sie das leere App-Projekt
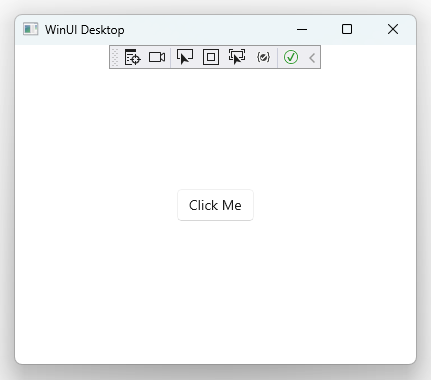
Die WinUI-Projektvorlagen in Visual Studio enthalten alles, was Sie zum Erstellen und Ausführen Ihrer Anwendung benötigen. Die Vorlage Blank App erstellt ein Fenster mit einer interaktiven Schaltfläche, die so aussieht, wenn Sie sie im Debugmodus ausführen.

Klicken Sie auf die Schaltfläche Click Me für eine Demonstration des Ereignishandling:

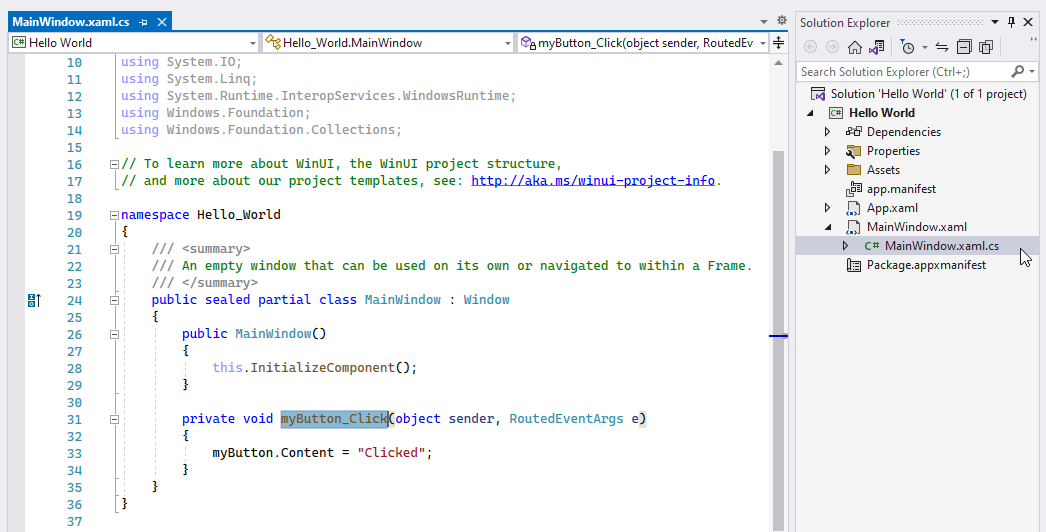
In diesem Fall ist ein Schaltflächen-Klick-Ereignis an den myButton_Click Ereignishandler gebunden, der sie an folgendem Ort befindetMainWindow.xaml.cs:

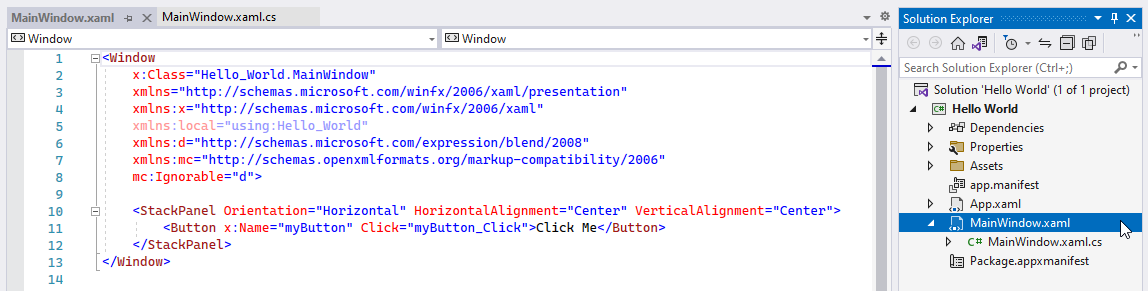
Während MainWindow.xaml.cs die Geschäftslogik unseres Hauptfensters in Form einer Code-Behind-Datei enthält, befinden sich die Belange der Präsentation in MainWindow.xaml:

Diese Trennung von Geschäftslogik und Präsentation ermöglicht es Ihnen, Daten und Ereignisse an die Benutzeroberfläche Ihrer Anwendung zu binden und von dieser zu empfangen, indem Sie ein einheitliches Muster für die Anwendungsentwicklung verwenden.
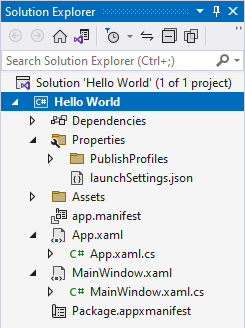
Die Dateistruktur des Projekts
Bevor wir Änderungen am Code vornehmen, sollten wir uns die Dateistruktur des Projekts ansehen.
Die Dateistruktur des Projekts sieht derzeit wie folgt aus:

In dieser Tabelle werden die Dateien von oben nach unten beschrieben:
| Artikel | Beschreibung |
|---|---|
Solution 'Hello World' |
Dies ist eine Lösungsdatei, ein logischer Container für Ihre Projekte. Projekte sind oft Anwendungen, können aber auch unterstützende Klassenbibliotheken sein. |
Hello World |
Dies ist eine Projektdatei, ein logischer Container für die Dateien Ihrer Anwendung. |
Dependencies |
Ihre Anwendung hängt von Frameworks (wie .NET und dem Windows SDK) und Paketen (wie Windows App SDK) ab. Wenn Sie komplexere Funktionen und Bibliotheken von Drittanbietern in Ihre Anwendung integrieren, werden hier zusätzliche Abhängigkeiten angezeigt. |
Properties |
WinUI 3-Projekte legen ihre Veröffentlichungsprofile und Startkonfigurationsdateien üblicherweise in diesem Ordner ab. |
PublishProfiles |
Ihre Veröffentlichungsprofile spezifizieren die Veröffentlichungskonfiguration Ihrer Anwendung für eine Vielzahl von Plattformen. |
launchSettings.json |
Mit dieser Datei können Sie Startprofile konfigurieren, die verwendet werden können, wenn Sie Ihre Anwendung über dotnet run ausführen. |
Assets |
Dieser Ordner enthält das Logo Ihrer Anwendung, Bilder und andere Medieninhalte. |
app.manifest |
Diese App-Manifestdatei enthält die Konfiguration, die sich auf die Art und Weise bezieht, wie Windows Ihre App anzeigt, wenn sie auf Benutzergeräten installiert ist. |
App.xaml |
Diese Markup-Datei spezifiziert die gemeinsam genutzten, global zugänglichen Ressourcen, von denen Ihre Anwendung abhängt. |
App.xaml.cs |
Diese Code-Behind-Datei ist der Einstiegspunkt in die Geschäftslogik Ihrer Anwendung. Sie ist für die Erstellung und Aktivierung einer Instanz Ihrer MainWindow verantwortlich. |
MainWindow.xaml |
Diese Markup-Datei enthält die Präsentationsanforderungen für das Hauptfenster Ihrer Anwendung. |
MainWindow.xaml.cs |
Diese Code-Behind-Datei enthält die Geschäftslogik im Zusammenhang mit dem Hauptfenster Ihrer Anwendung. |
Package.appxmanifest |
Mit dieser Paketmanifestdatei können Sie Herausgeberinformationen, Logos, Prozessorarchitekturen und andere Details konfigurieren, die bestimmen, wie Ihre Anwendung im Windows Store erscheint. |
Anzeige „Hallo Welt!“
Um „Hallo Welt!“ anstelle der Schaltfläche „Click me“ anzuzeigen, navigieren Sie zu MainWindow.xaml. Sie sollten das XAML-Markup eines StackPanel-Steuerelements sehen:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="myButton" Click="myButton_Click">Click Me</Button>
</StackPanel>
Tipp
Bei der Entwicklung von Windows-Anwendungen werden Sie häufig auf die API-Referenzdokumente zurückgreifen. Die Referenzdokumentation von StackPanel enthält weitere Informationen über das Steuerelement StackPanel und seine Anpassung.
Aktualisieren wir das Steuerelement StackPanel, um Hello world! mit rotem Text anzuzeigen:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
Wenn Sie jetzt versuchen, Ihre Anwendung auszuführen, wird Visual Studio eine Fehlermeldung in der Art von The name 'myButton' does not exist in the current context ausgeben. Das liegt daran, dass wir die Präsentationsschicht mit einem neuen Steuerelement aktualisiert haben, nicht aber die Geschäftslogik des alten Steuerelements in unserer Code-Behind-Datei.
Navigieren Sie zu MainWindow.xaml.cs und löschen Sie den myButton_Click Ereignishandler. Dies ist möglich, weil wir die interaktive Schaltfläche Click me durch statischen Text Hello world! ersetzt haben. Die Geschäftslogik unseres Hauptfensters sollte nun wie folgt aussehen:
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// ↓ you can delete this ↓
//private void myButton_Click(object sender, RoutedEventArgs e)
//{
// myButton.Content = "Clicked";
//}
}
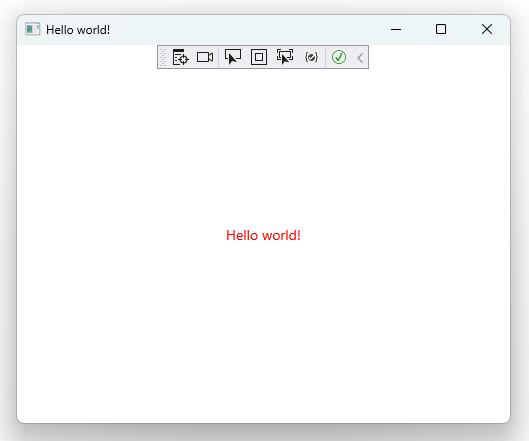
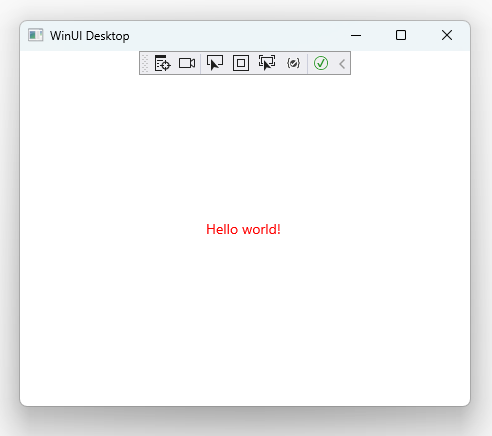
Wenn Sie Ihre Anwendung neu starten, sollten Sie ein rotes Hello world! sehen:

Aktualisieren Sie die Titelleiste Ihrer Anwendung
Fügen Sie this.Title = "Hello world!"; zu Ihrer MainWindow.xaml.cs Code-Behind-Datei hinzu:
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!"; // <- this is new
}
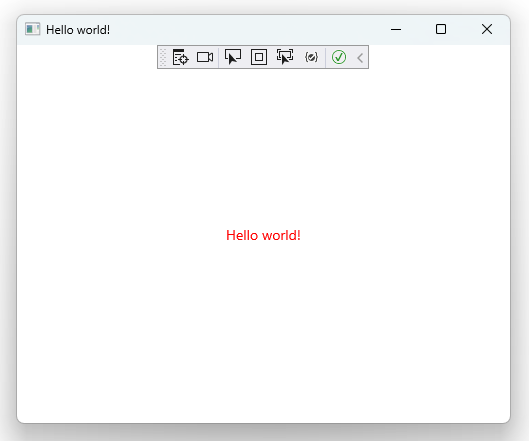
Wenn Sie Ihre Anwendung neu starten, sollten Sie nun Hello world! sowohl in der Haupt- als auch in der Titelleiste sehen:

Herzlichen Glückwunsch! Sie haben Ihre erste Windows App SDK/WinUI 3 Anwendung erstellt.
Zusammenfassung
Das haben Sie in dieser Hilfe & Anleitung gelernt:
- Sie haben mit Visual Studios Projektvorlage begonnen.
- Sie haben einen Ereignishandler erlebt, der das Ereignis eines
ButtonSteuerelementsClickan eine UI-Aktualisierung gebunden hat. - Sie haben sich mit der Konvention vertraut gemacht, Präsentationsbelange von der Geschäftslogik durch eng gekoppelte XAML-Auszeichnungsdateien und C#-Code-Behind-Dateien zu trennen.
- Sie haben die Standard-WinUI 3-Projekt-Dateistruktur überprüft.
- Sie haben sowohl die Präsentationsschicht (XAML-Markup) als auch die Geschäftslogik (Code-Behind) geändert, um ein neues
TextBlock-Steuerelement innerhalb einerStackPanelzu unterstützen. - Sie haben die Referenzdokumente gelesen, um die Eigenschaften des
StackPanelSteuerelements besser zu verstehen. - Sie haben die Titelleiste Ihres Hauptfensters aktualisiert.
Vollständige Codedateien
<!-- MainWindow.xaml -->
<Window
x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
</Window>
// MainWindow.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!";
}
}
}
<!-- App.xaml -->
<Application
x:Class="Hello_World.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
</Application>
// App.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using Microsoft.UI.Xaml.Shapes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public partial class App : Application
{
public App()
{
this.InitializeComponent();
}
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
Häufig gestellte Fragen
F: Was bedeutet „gepackt“?
Windows-Anwendungen können den Endbenutzern in einer Vielzahl von Anwendungspaketen zur Verfügung gestellt werden. Bei der Arbeit mit WinUI 3/Windows App SDK, Packaged Apps verwenden Sie MSIX, um Ihre Anwendung in einer Weise zu bündeln, die den Endbenutzern eine bequeme Installation und Updates ermöglicht. Weitere Informationen finden Sie unter Bereitstellungsarchitektur und Übersicht für Framework-abhängige Anwendungen.
F: Kann ich VS Code verwenden, um WinUI 3-Anwendungen zu erstellen?
Obwohl technisch möglich, empfehlen wir dringend die Verwendung von Visual Studio 2019/2022, um Desktop-Apps mit WinUI 3/Windows App SDK zu erstellen. Weitere Informationen finden Sie unter in den FAQ für Windows-Entwickler.
F: Kann ich C++ verwenden, um WinUI 3-Anwendungen zu erstellen?
Ja! Weitere Informationen finden Sie unter Einführung in C++/WinRT.
Verwandte Themen
Windows developer
