Anwenden von Effekten auf Grundtypen
In diesem Thema wird gezeigt, wie Sie eine Reihe von Effekten auf Direct2D und DirectWrite Grundtypen anwenden.
Sie können die Direct2D-Effekt-API verwenden, um Effektdiagramme auf von Direct2D gerenderte Grundtypen auf ein Bild anzuwenden. Das Beispiel enthält hier zwei abgerundete Rechtecke und den Text "Direct2D". Verwenden Sie Direct2D, um die Rechtecke zu zeichnen, und DirectWrite, um den Text zu zeichnen.

Mithilfe von Direct2D-Effekten können Sie dieses Bild wie das nächste Bild aussehen lassen. Wenden Sie die Effekte Gaussian Blur, Point Specular Lighting, Arithmetic Composite und Composite auf die 2D-Grundtypen an, um das Bild hier zu erstellen.

Nachdem Sie die Rechtecke und den Text auf einer Zwischenoberfläche gerendert haben, können Sie dies als Eingabe für ID2D1Effect-Objekte im Bilddiagramm verwenden.
Legen Sie in diesem Beispiel das originale Bild als Eingabe für den Gaußschen Weichzeichnereffekt fest, und legen Sie dann die Ausgabe der Weichzeichner als Eingabe für den Effekt Point Specular Lighting fest. Das Ergebnis dieses Effekts wird dann zweimal mit dem ursprünglichen Bild zusammengesetzt, um das endgültige Bild zu erhalten, das im Fenster gerendert wird.
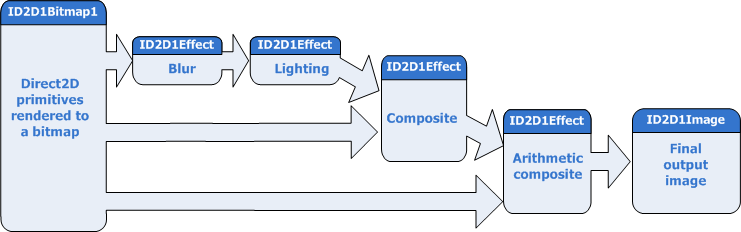
Hier ist ein Diagramm des Bilddiagramms.

Dieses Effektdiagramm besteht aus vier ID2D1Effect-Objekten , die jeweils einen anderen integrierten Effekt darstellen. Sie können benutzerdefinierte Effekte auf die gleiche Weise erstellen und verbinden, nachdem Sie sie mit ID1D1Factory1::RegisterEffect registriert haben. Der Code hier erstellt die Effekte, legt die Eigenschaften fest und verbindet das zuvor gezeigte Effektdiagramm.
Erstellen Sie den Gaußschen Weichzeichnereffekt , indem Sie die ID2D1DeviceContext::CreateEffect-Methode verwenden und die richtige CLSID angeben. Die CLSIDs für die integrierten Effekte sind in d2d1effects.h definiert. Anschließend legen Sie die Standardabweichung der Weichzeichner mit der ID2D1Effect::SetValue-Methode fest.
// Create the Gaussian Blur Effect DX::ThrowIfFailed( m_d2dContext->CreateEffect(CLSID_D2D1GaussianBlur, &gaussianBlurEffect) ); // Set the blur amount DX::ThrowIfFailed( gaussianBlurEffect->SetValue(D2D1_GAUSSIANBLUR_PROP_STANDARD_DEVIATION, sc_gaussianBlurStDev) );Der Gaußsche Weichzeichnereffekt weicht alle Kanäle des Bilds, einschließlich des Alphakanals.
Erstellen Sie den Glanzlichteffekt , und legen Sie die Eigenschaften fest. Die Position des Lichts ist ein Vektor von 3 Gleitkommawerten, sodass Sie sie als separate Variable deklarieren und an die SetValue-Methode übergeben müssen.
// Create the Specular Lighting Effect DX::ThrowIfFailed( m_d2dContext->CreateEffect(CLSID_D2D1PointSpecular, &specularLightingEffect) ); DX::ThrowIfFailed( specularLightingEffect->SetValue(D2D1_POINTSPECULAR_PROP_LIGHT_POSITION, sc_specularLightPosition) ); DX::ThrowIfFailed( specularLightingEffect->SetValue(D2D1_POINTSPECULAR_PROP_SPECULAR_EXPONENT, sc_specularExponent) ); DX::ThrowIfFailed( specularLightingEffect->SetValue(D2D1_POINTSPECULAR_PROP_SURFACE_SCALE, sc_specularSurfaceScale) ); DX::ThrowIfFailed( specularLightingEffect->SetValue(D2D1_POINTSPECULAR_PROP_SPECULAR_CONSTANT, sc_specularConstant) );Der Glanzlichteffekt verwendet den Alphakanal der Eingabe, um eine Höhenkarte für die Beleuchtung zu erstellen.
Es gibt zwei verschiedene zusammengesetzte Effekte, die Sie mit dem zusammengesetzten Effekt und dem arithmetischen Zusammengesetzten verwenden können. Dieses Effektdiagramm verwendet beides.
Erstellen Sie den zusammengesetzten Effekt, und legen Sie den Modus auf D2D1_COMPOSITE_MODE_SOURCE_IN fest, wodurch die Schnittmenge der Quell- und Zielbilder ausgegeben wird.
Der arithmetische zusammengesetzte Effekt setzt die beiden Eingabebilder basierend auf einer Formel zusammen, die vom World Wide Web Consortium (W3C) für den SVG-Standard (Scalable Vector Graphics) definiert wurde. Erstellen Sie arithmetische Zusammengesetzte, und legen Sie die Koeffizienten für die Formel fest.
// Create the Composite Effects DX::ThrowIfFailed( m_d2dContext->CreateEffect(CLSID_D2D1Composite, &compositeEffect) ); DX::ThrowIfFailed( compositeEffect->SetValue(D2D1_COMPOSITE_PROP_MODE, D2D1_COMPOSITE_MODE_SOURCE_IN) ); DX::ThrowIfFailed( m_d2dContext->CreateEffect(CLSID_D2D1ArithmeticComposite, &m_arithmeticCompositeEffect) ); DX::ThrowIfFailed( m_arithmeticCompositeEffect->SetValue(D2D1_ARITHMETICCOMPOSITE_PROP_COEFFICIENTS, sc_arithmeticCoefficients) );Die Koeffizienten für den arithmetischen zusammengesetzten Effekt sind hier dargestellt.
D2D1_VECTOR_4F sc_arithmeticCoefficients = D2D1::Vector4F(0.0f, 1.0f, 1.0f, 0.0f);In diesem Effektdiagramm nehmen die beiden zusammengesetzten Effekte die Ausgabe der anderen Effekte und die Zwischenoberfläche als Eingaben an und kombinieren sie.
Schließlich verbinden Sie die Effekte, um das Diagramm zu bilden, indem Sie die Eingaben auf die richtigen Bilder und Bitmaps festlegen.
Der erste Effekt, Gaußsche Weichzeichner, empfängt seine Eingabe von der Zwischenoberfläche, in der Sie die Grundtypen gerendert haben. Sie legen die Eingabe mithilfe der ID2D1Effect::SetInput-Methode fest und geben den Index eines ID2D1Image-Objekts an. Die Gaußschen Weichzeichner- und Glanzlichteffekte haben nur eine einzige Eingabe. Der Glanzlichteffekt verwendet den unscharfen Alphakanal der gaußschen Unschärfe
Die zusammengesetzten und arithmetischen zusammengesetzten Effekte verfügen über mehrere Eingaben. Um sicherzustellen, dass die Bilder in der richtigen Reihenfolge zusammengestellt werden, müssen Sie den richtigen Index für jedes Eingabebild angeben.
// Connect the graph. // Apply a blur effect to the original image. gaussianBlurEffect->SetInput(0, m_inputImage.Get()); // Apply a specular lighting effect to the result. specularLightingEffect->SetInputEffect(0, gaussianBlurEffect.Get()); // Compose the original bitmap under the output from lighting and blur. compositeEffect->SetInput(0, m_inputImage.Get()); compositeEffect->SetInputEffect(1, specularLightingEffect.Get()); // Compose the original bitmap under the output from lighting and blur. m_arithmeticCompositeEffect->SetInput(0, m_inputImage.Get()); m_arithmeticCompositeEffect->SetInputEffect(1, compositeEffect.Get());Übergeben Sie das arithmetische zusammengesetzte Effektobjekt an die ID2DDeviceContext::D rawImage-Methode , und es verarbeitet und zeichnet die Ausgabe des Graphen.
// Draw the output of the effects graph. m_d2dContext->DrawImage( m_arithmeticCompositeEffect.Get(), D2D1::Point2F( (size.width - sc_inputBitmapSize.width) / 2, (size.height - sc_inputBitmapSize.height) / 2 + sc_offset ) );