Gewusst wie: Ausschneiden mit einem rechteckigen Clipobjekt
Hinweis
Für Apps auf Windows 10 wird die Verwendung von Windows.UI.Composition-APIs anstelle von DirectComposition empfohlen. Weitere Informationen finden Sie unter Modernisieren Ihrer Desktop-App mithilfe der visuellen Ebene.
In diesem Thema wird veranschaulicht, wie Sie ein Rechteckclipobjekt verwenden, um ein Visual oder eine visuelle Struktur zu beschneiden.
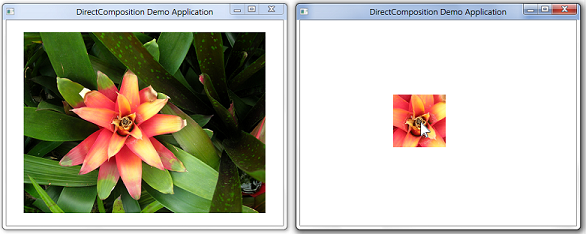
Das Beispiel in diesem Thema definiert einen rechteckigen Clip, der an der Mausposition zentriert ist, und wendet den Clip auf ein Visual an, das im Clientbereich des Kompositionszielfensters zentriert ist. Dieser Screenshot zeigt das Ergebnis der Anwendung des Rechteckclipobjekts auf das Visual.

Wichtige Informationen
Technologien
Voraussetzungen
- C/C++
- Microsoft Win32
- Component Object Model (COM)
Anweisungen
Schritt 1: Initialisieren von DirectComposition-Objekten
- Erstellen Sie das Geräteobjekt und das Kompositionszielobjekt.
- Erstellen Sie ein Visual, legen Sie dessen Inhalt fest, und fügen Sie es der visuellen Struktur hinzu.
Weitere Informationen finden Sie unter Initialisieren von DirectComposition.
Schritt 2: Erstellen des Rechteckclipobjekts
Verwenden Sie die IDCompositionDevice::CreateRectangleClip-Methode, um eine instance des Rechteckclipobjekts zu erstellen.
HRESULT hr = S_OK;
// Create the rectangle clip object.
if (m_pClip == NULL)
{
hr = m_pDevice->CreateRectangleClip(&m_pClip);
}
Schritt 3: Festlegen der Eigenschaften des Rechteckclipobjekts
Rufen Sie die Methoden der IDCompositionRectangleClip-Schnittstelle des Rechteckclipobjekts auf, um die Eigenschaften des Cliprechtecks festzulegen.
Im folgenden Beispiel wird ein Cliprechteck definiert, das um die aktuelle Mausposition zentriert ist. Die m_offsetX Membervariablen und m_offsetY enthalten die Werte der Eigenschaften OffsetX und OffsetY des Visuals.
if (SUCCEEDED(hr))
{
// Get the location of the mouse.
POINT ptMouse = { };
GetCursorPos(&ptMouse);
ScreenToClient(m_hwnd, &ptMouse);
// Create a 100-by-100 pixel rectangular clip that is
// centered at the mouse location, and is mapped to
// the rectangle of the visual.
m_pClip->SetLeft((ptMouse.x - m_offsetX) - 50.f);
m_pClip->SetTop((ptMouse.y - m_offsetY) - 50.f);
m_pClip->SetRight((ptMouse.x - m_offsetX) + 50.f);
m_pClip->SetBottom((ptMouse.y - m_offsetY) + 50.f);
}
Beachten Sie, dass die IDCompositionRectangleClip-Schnittstelle die folgenden Methoden zum Definieren eines Cliprechtecks mit abgerundeten Ecken enthält:
Schritt 4: Festlegen der Clip-Eigenschaft des Visuals
Verwenden Sie die IDCompositionVisual::SetClip-Methode , um die Clip-Eigenschaft des Visuals dem clip-Objekt des Rechtecks zuzuordnen.
if (SUCCEEDED(hr))
{
// Set the rectangle clip object as the Clip property
// of the visual.
hr = m_pVisual->SetClip(m_pClip);
}
Schritt 5: Committen der Komposition
Rufen Sie die IDCompositionDevice::Commit-Methode auf, um den Batch der Befehle zur Verarbeitung an Microsoft DirectComposition zu committen. Das Ergebnis der Anwendung des Cliprechtecks wird im Zielfenster angezeigt.
if (SUCCEEDED(hr))
{
// Commit the visual to be composed and displayed.
hr = m_pDevice->Commit();
}
Schritt 6: Freigeben der DirectComposition-Objekte
Stellen Sie sicher, dass Sie das Rechteckclipobjekt freigeben, wenn Sie es nicht mehr benötigen, sowie das Geräteobjekt, das Kompositionszielobjekt und alle visuellen Objekte. Im folgenden Beispiel wird das von der Anwendung definierte SafeRelease-Makro aufgerufen, um die DirectComposition-Objekte frei zu geben.
SafeRelease(&m_pClip);
SafeRelease(&m_pDevice);
SafeRelease(&m_pD3D11Device);
SafeRelease(&m_pCompTarget);
SafeRelease(&m_pVisual);
SafeRelease(&m_pSurface);
Zugehörige Themen