Informationen zum Zuschneiden und Skalieren von GDI+-Bilds
Sie können die DrawImage-Methode der Graphics-Klasse verwenden, um Bilder zu zeichnen und zu positionieren. DrawImage ist eine überladene Methode, daher gibt es mehrere Möglichkeiten, wie Sie sie mit Argumenten bereitstellen können. Eine Variante der Graphics::D rawImage-Methode empfängt die Adresse eines Image-Objekts und einen Verweis auf ein Rect-Objekt . Das Rechteck gibt das Ziel für den Zeichnungsvorgang an. Das heißt, es gibt das Rechteck an, in dem das Bild gezeichnet wird. Wenn sich die Größe des Zielrechtecks von der Größe des Originalbilds unterscheidet, wird das Bild so skaliert, dass es in das Zielrechteck passt. Im folgenden Beispiel wird das gleiche Bild dreimal zeichnert: einmal ohne Skalierung, einmal mit einer Erweiterung und einmal mit einer Komprimierung.
Bitmap myBitmap(L"Spiral.png");
Rect expansionRect(80, 10, 2 * myBitmap.GetWidth(), myBitmap.GetHeight());
Rect compressionRect(210, 10, myBitmap.GetWidth() / 2,
myBitmap.GetHeight() / 2);
myGraphics.DrawImage(&myBitmap, 10, 10);
myGraphics.DrawImage(&myBitmap, expansionRect);
myGraphics.DrawImage(&myBitmap, compressionRect);
Der vorangehende Code hat zusammen mit einer bestimmten Datei Spiral.png die folgende Ausgabe erzeugt.

Einige Variationen der Graphics::D rawImage-Methode verfügen über einen source-rectangle-Parameter sowie einen destination-rectangle-Parameter. Das Quellrechteck gibt den Teil des ursprünglichen Bilds an, der gezeichnet wird. Das Zielrechteck gibt an, wo dieser Teil des Bilds gezeichnet wird. Wenn sich die Größe des Zielrechtecks von der Größe des Quellrechtecks unterscheidet, wird das Bild entsprechend dem Zielrechteck skaliert.
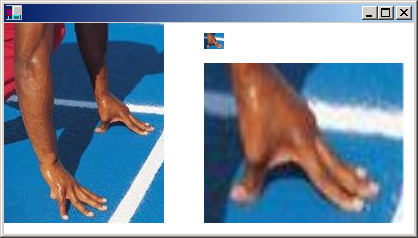
Im folgenden Beispiel wird ein Bitmap-Objekt aus der Datei Runner.jpg erstellt. Das gesamte Bild wird ohne Skalierung bei (0, 0) gezeichnet. Dann wird ein kleiner Teil des Bilds zweimal gezeichnet: einmal mit einer Komprimierung und einmal mit einer Erweiterung.
Bitmap myBitmap(L"Runner.jpg");
// The rectangle (in myBitmap) with upper-left corner (80, 70),
// width 80, and height 45, encloses one of the runner's hands.
// Small destination rectangle for compressed hand.
Rect destRect1(200, 10, 20, 16);
// Large destination rectangle for expanded hand.
Rect destRect2(200, 40, 200, 160);
// Draw the original image at (0, 0).
myGraphics.DrawImage(&myBitmap, 0, 0);
// Draw the compressed hand.
myGraphics.DrawImage(
&myBitmap, destRect1, 80, 70, 80, 45, UnitPixel);
// Draw the expanded hand.
myGraphics.DrawImage(
&myBitmap, destRect2, 80, 70, 80, 45, UnitPixel);
Die folgende Abbildung zeigt das unskalierte Bild und die komprimierten und erweiterten Bildteile.