How to add a custom action to the hover panel in SharePoint Server 2013
This is a blog post in the series "How to change how search results are displayed". To demonstrate how you can customize your search results, I'll use examples from an internal Microsoft Search Center.
For an overview of the blog posts in this series, go to How to change how search results are displayed.
In the previous blog post, I showed you how to display values from custom managed properties in the hover panel. In this blog post we’ll learn:
What is a hover panel action?
Before I show you how to add a custom action to a hover panel, I want to make sure that you know what an action is.
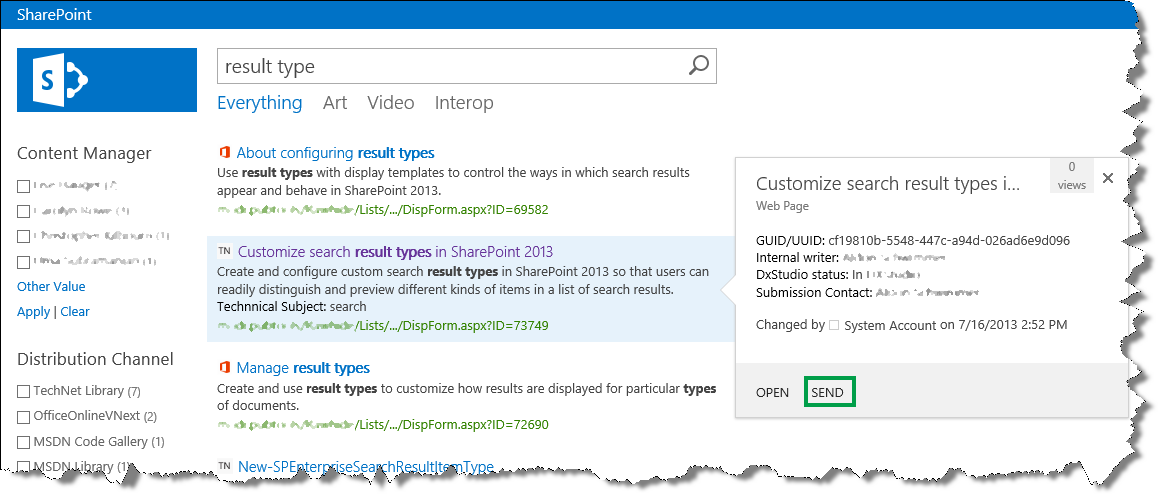
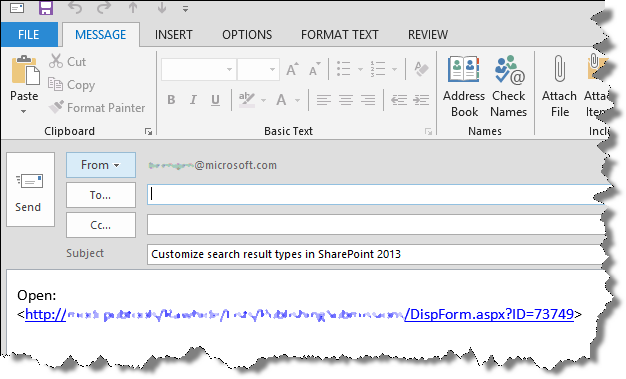
At the bottom of the hover panel there are some links that are called actions. When you choose one of these, something will happen. For example, in my Search Center, when I choose “SEND”…
… an email with a link to the list item will open.
To enable your visitors to do something with the search results, without having to leave the search results page, you can add a custom action.
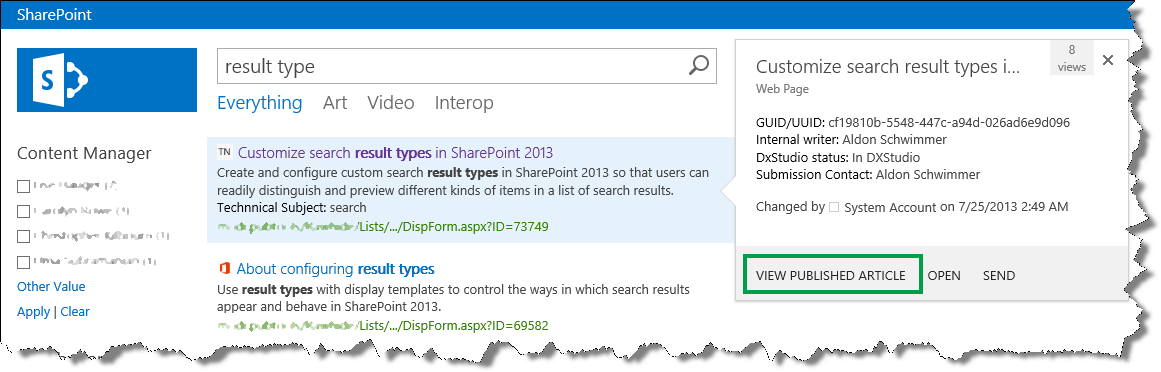
In my Search Center scenario, I wanted to add a custom action that opens the published article. For example, for the search result “Customize search result types in SharePoint 2013”, I wanted to add an action that opens this link: https://technet.microsoft.com/en-us/library/dn135239.aspx.
How to add an action to the hover panel
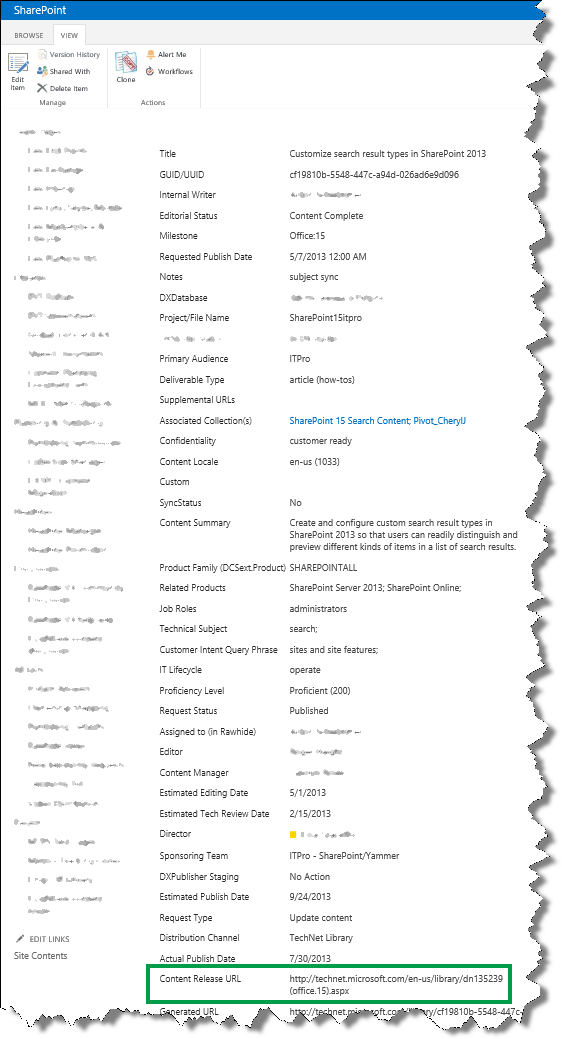
In our lists, whenever an article is published, the URL to the published article is added to the list item. The screenshot below shows how the URL to the article “Customize search result types in SharePoint 2013” is maintained in the site column “Content Release URL”.
Because this URL is maintained in the list, I can add a custom action to the hover panel that will open this link.
In my previous post I showed you how the hover panel actions are rendered by the Item_Common_HoverPanel_Actions display template. So, to add a custom action, you have to edit this file.
However, similar to what we did when we added a custom property to the hover panel, you have to add the managed property that you want to use in your custom action to the item display template.
Confused? Well, trust me, this is not easy. It took me a while before understanding how things were connected, so let’s go through it step-by-step.
To add a custom action to the hover panel, here’s what you should do:
Find the managed property name of the site column that you want to use. I showed you how to do this in a previous blog.
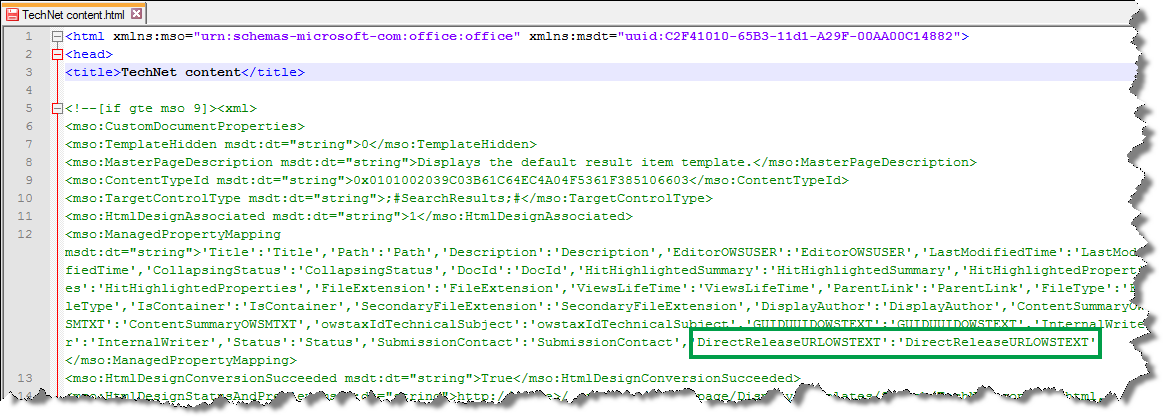
In your mapped network drive, open an item display template. In the item display template, in the ManagedPropertyMapping tag, use the following syntax to add the custom managed property:
'<Current item property name>':<Managed property name>'In my scenario, I added the custom property that I wanted to use to the TechNet content display template.
- NOTE: You do not need to do this step if you are using SharePoint Online.
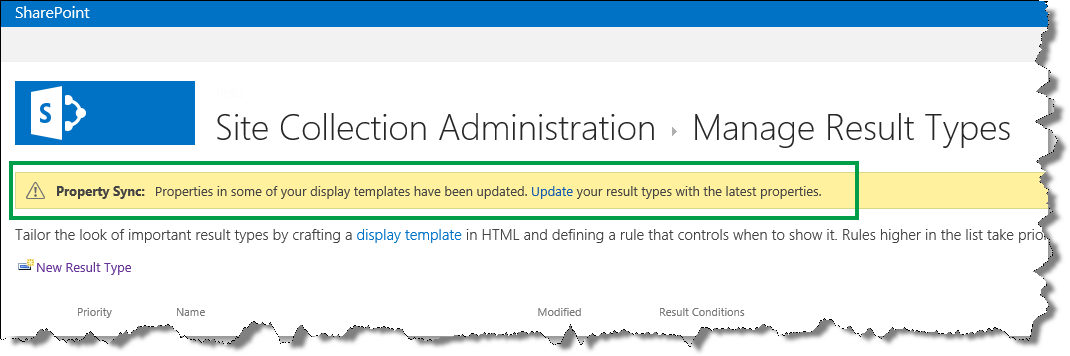
Go to Site settings --> Search Result Types. Notice that a Property Sync alert is displayed.
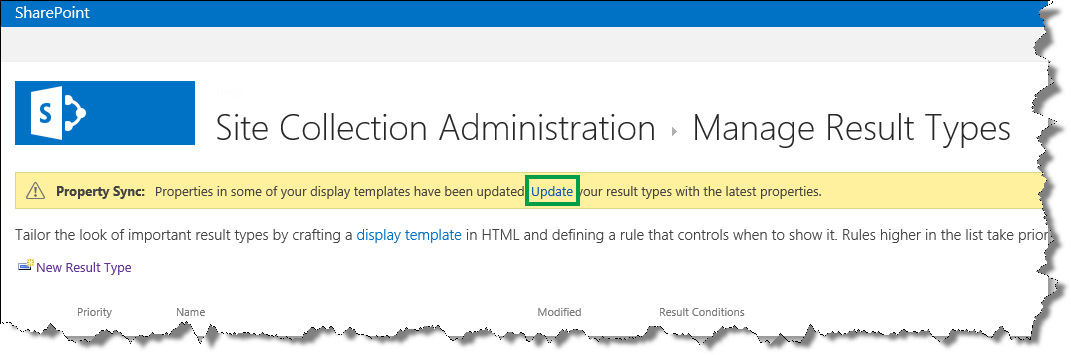
This alert is displayed because we have added a new managed property to an item display template (what we did in step 2). To update the result types with the newly added managed properties, choose Update.
IMPORTANT! If you don't do the update, the newly added managed properties will not display in your hover panel.
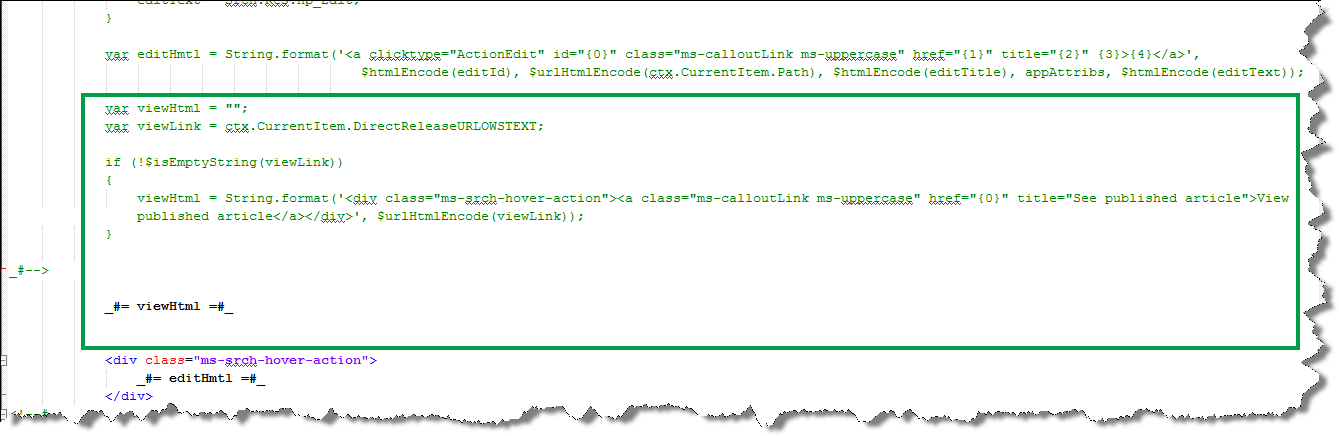
Open the Item_Common_HoverPanel_Actions display template. See how the default actions are created, and use JavaScript and HTML to add your custom action.
In my internal scenario, I looked at how the OPEN action ( _#= editHmtl =#_ ) is created. Based on that, I created a new action: _#= viewHtml =#_. The following screenshot shows what I did.
By doing a new search and hovering over a search result, I saw that my new custom action was displayed. Nice!
So now that you know how to change the way your search results are displayed, I have just one more thing that I want to show you: How you can change the text that is displayed in the Search Box Web Part.
Next blog post in this series
How to change the text that is displayed in the Search Box Web Part
Comments
Anonymous
January 01, 2003
Hi Ben,
I think I misunderstood your first entry, so thanks for adding additional information.
The behavior you are looking for is by default not available.
BellaAnonymous
January 01, 2003
Hi Ben,
Sorry, I don't have any pointers to give you on this.
BellaAnonymous
January 01, 2003
Hi Chuchendra,
You can add rating action in the hover panel, but you'll have to use custom code to implement it.
BellaAnonymous
January 01, 2003
Hi Ben,
Have you looked into using custom result sources? In another blog post I talk about how result sources are used for search verticals (http://blogs.technet.com/b/tothesharepoint/archive/2013/11/13/how-to-add-a-customized-search-vertical-to-your-search-results-page-in-sharepoint-2013.aspx#ResultSources). If you create and use custom result sources, would that give you the search results that you are looking for?
BellaAnonymous
January 01, 2003
Hi Marc,
To remove the hover panel, remove the variable hoverUrl from your display templates. For more information, see the section "About the hover panel display template variable" in this blog post: http://blogs.technet.com/b/tothesharepoint/archive/2013/09/05/understand-how-item-display-templates-and-hit-highlighting-work-in-sharepoint-server-2013.aspx
Hope this helps.
BellaAnonymous
May 19, 2014
Hi Bella,
I'm a huge fan of this blog series about Search.
One thing I can't get solved is this requirement I have for my project, I hope you can help me out on this.
I have a requirement to show only the document set when the search keyword is contained either in the document set or in any of the documents within that document set.
Currently what happens is when a text is contained within in any of the document(s), all those documents are returned. Instead I would want the search to show only the document set, so there will be one result per document set.
Any advice would be awesome!
Thanks.Anonymous
May 19, 2014
Hi Bella,
Thank you for the reply.
Although I don't think that search verticals will do the trick here.
I reached out to you as I'm out of options.
If I use serach verticals, the results are limited to only the document set itself, but the it doesn't search for the text inside a document inside that set.
So if I have:
Document Set A
Document 1 (which have a common keyword "Modern")
Document 2
Document 3
The search should only give back the result for Document Set A when searching for the keyword "Modern".Anonymous
May 22, 2014
Hi Bella,
I figured that out as well.
So I was hoping you could point me in the direction I need to go...Custom Dev? If so what kind of functionalities I need to develop...?
Thanks.Anonymous
June 10, 2014
Can you please tell me how to remove the hover panel in total. I understand that the only action would be to click on a returned link/value, but would like to remove the hover panel option from the search center totally. THANKS!Anonymous
July 23, 2014
Hi Bella, Can I add a hover panel action to rate a document?