Sample 1: Set up and connect to FHIRlink
This example explains how to set up a Power Platform canvas app and connect to it using the FHIRlink connector. The example covers the following steps:
- Creating a blank canvas app.
- Using the FHIRlink connection set up in Create a connection.
You can also download and import the final solution as an implementation sample. For more information, go to Download sample. Before you begin the example or use the sample, see Assumptions for sample usage.
Note
FHIR® (owned by Health Level Seven International), Google™ (owned by Google LLC), and EPIC® (owned by Epic Systems Corporation) are registered trademarks. The usage of these trademarks on this page doesn't constitute endorsement by Health Level Seven International, Google, or Epic Systems.
Create a new canvas app
To create a new canvas app, follow the steps in Create a blank canvas app from scratch. Let's name this canvas app FHIRlink Sample. For the rest of this example, we refer to this canvas app as FHIRlink Sample.
Access the FHIRlink connection
Now, let's access the FHIRlink connection configured in the prerequisite Create a connection section. In this example, we're using the option of connecting to Google FHIR services.
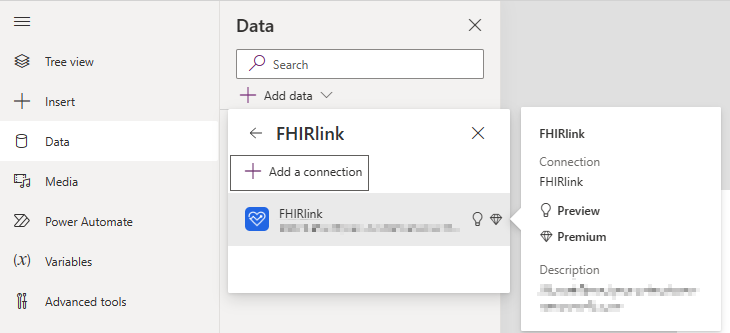
From the navigation pane on the app, select Data to expand the data pane.
Select Add data to select a data source.
In the search box, enter FHIRlink to filter the list of available connectors.
Select FHIRlink. You should then see the saved connection from the Create a connection section.
Retrieve data from FHIR server
After adding the FHIRlink connection to the app, you can use the connector to retrieve data from the FHIR server. Test data retrieval by calling the FHIRlink ListResources method, which allows you to list records in the FHIR service for a given resource. For more information on this method, see List resources by type.
View method details
On the canvas app's main screen, add a new button and label it List Resources.
In the OnSelect event for the button, enter the following value:
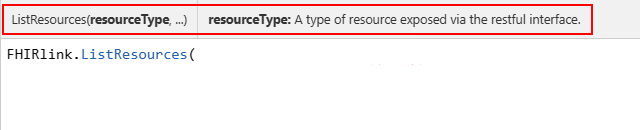
FHIRlink.ListResources.This view displays the method details and available parameters as you begin entering the value.
Add parameters
Update the event statement by entering the following value into the edit pane:
Set(_patientList, FHIRlink.ListResources("Patient", {_elements:"id,name,birthDate,telecom"}));This statement calls the ListResources method and restricts the returned fields to the resource's
id,name,birthDate, andtelecom. The returned bundle value is assigned to the_patientListvariable.In the previous screenshot, the statement
FHIRlink.ListResources("Patient", {_elements:"id,name,birthDate,telecom"})retrieves a list of Patient FHIR resources from your connected service. You can also see more parameters available with the List Resources method.
Invoke ListResources method and validate results
To test the new code and the List Resources button's OnSelect method, run the app by selecting Run in the main toolbar menu. When the app launches, select List Resources. This action invokes the ListResources method from within the designer, which means that the connector makes a real-time call to the FHIR service and searches for patients. If your connection has errors, the designer pane displays an error message. If there are no errors displayed, you can assume the method is invoked correctly.
Next, you can test the results by checking the current value of the _patientList variable. By viewing the variable details, you can verify whether the method invocation was successful and whether you received the expected results.
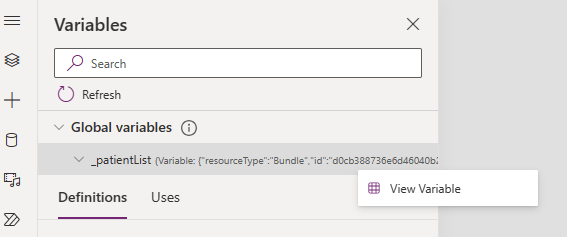
In the navigation pane, select Variables and expand the Global variables section to view the
_patientListvariable.Right-click the variable value to display the View Variable menu item.
In the View Variable dialog, you can see a single line item for the bundle and the JSON content of the FHIR bundle response from the ListResources request.
Using this view, you can verify the FHIR bundle records that the connector returns via the ListResources method call. The connector returns this data as an Untyped object data type.
Download sample
You can download and import the completed canvas app solution from this example as an implementation sample. The sample is available for download in the following three formats:
- Zip package: FHIRlink Sample1.zip
- MSAPP archive: FHIRlink Sample1.msapp
- Power Platform solution (contains all samples): FHIRlinkSamples.zip
For instructions on how to import and export canvas apps, see Export and import canvas app packages.
Next steps
In Sample 2: Bind FHIR data in your canvas app, learn how to bind the results of the method call and the bundle entries to a canvas app control.
Learn more
To delve into more canvas app details related to this sample, see: