Sample 2: Bind FHIR data in your canvas app using FHIRlink connector
This example follows Sample 1: Set up and connect to FHIRlink and uses the same FHIRlink Sample app with the FHIRlink ListResources method. In this example, we show you how to bind the results of the method call and bundle entries to a canvas app control.
You can also download and import the final solution as an implementation sample. For more information, go to Download sample. Before you begin the example or use the sample, see Assumptions for sample usage.
Note
FHIR® (owned by Health Level Seven International), Google™ (owned by Google LLC), and EPIC® (owned by Epic Systems Corporation) are registered trademarks. The usage of these trademarks on this page doesn't constitute endorsement by Health Level Seven International, Google, or Epic Systems.
Bind to a gallery control
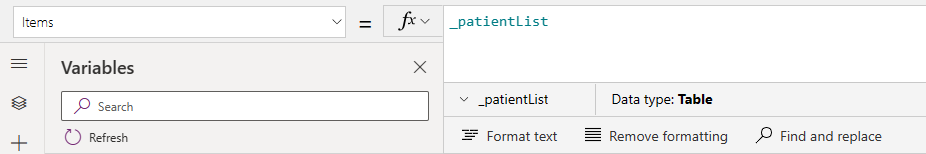
In the previous sample, you viewed the _patientList variable value and saw that it contained a Bundle object and a child list of resources named entry. This bundle contained the results of the following ListResources method call via the OnSelect method:
Set(_patientList, FHIRlink.ListResources("Patient", {_elements:"id,name,birthDate,telecom"}));
The key element of the bundle resource that contains individual patient resources is the entry node. The FHIRlink.ListResources connector call returns a FHIR bundle as an untyped object data type. However, you can access this element on the patient list variable using the statement _patientList.entry. This element is an array containing the FHIR resource records to be displayed.
Tip
For more information on the FHIR Bundle resource type, see HL7 FHIR - Bundle.
Each entry resource represents a matching record returned from the ListResources call, which is a Patient FHIR resource. The schema generated includes a representation of this Patient FHIR resource that can be used to bind the details on the gallery control. For more information on gallery controls, see Gallery control in Power Apps.
Before you bind this array to the canvas app controls, let's first convert the array to a Table data type that you can easily bind to the gallery. In the List Resources button's OnSelect method, add the following line of code:
ClearCollect(_patientListTable, Table(_patientList.entry));
This code converts the _patientList.entry array into a Table data type and clears the previous collection. The table provides a list of individual rows whose Value property includes the Patient FHIR resource.
For more information on the Power Fx Table and ClearCollect functions, see:
Tip
Another option for capturing the results in a table is to use the following code:
ClearCollect(_patientListTable, Table(FHIRlink.ListResources("Patient", {_elements:"id,name,birthDate,telecom"}).entry));
This code removes the need for the _patientList variable. However, we'll continue to use this variable in this sample to display the full result of the ListResources method call.
After converting the entry array to a table, bind the gallery item template details using the following steps:
Add a vertical gallery to the main screen on the FHIRlink Sample app and label it PatientList.
Change the Layout to Title and Subtitle.
In the Items property for the gallery, change the value from
CustomGallerySampleto_patientList.
Update gallery items
When setting the Items property for the PatientList gallery, you also need to set the details in the gallery item template. By default, the gallery automatically binds to the first available property on the table row, which is Value.
Note
Intellisense isn't included on the Table.Value object. You need to reference the FHIR specification for the properties of a Patient. For more information on the FHIR Patient resource type, see HL7 FHIR - Patient.
Each list item represents an entry list item with a resource node that contains the Patient FHIR resource details. Use the following steps to update the item template to bind to this resource node:
Select the Title1 label control under the PatientList gallery.
View the Text property on the Title1 label control. You can see that the property is automatically set to the value
ThisItem.fullUrlChange the Text property to
ThisItem.Value.resource
The resource property contains details specific to the FHIR resource where the first parameter of the ListResources method determines the FHIR resource type. In this sample, we're viewing Patient resources, and the requested id, name, birthDate, and telecom values via the _elements parameter.
Tip
The FHIR bundle returned is based on the fields requested in the _elements parameter. If you don't specify fields in the _elements parameter, all the values are returned and the schema will represent all the available fields on the returned FHIR resource. But, if the field values aren't present on the individual records in the result, the result wouldn't include these nodes.
For example, the ListResources _elements parameter includes birthDate. But, if a Patient record doesn't have a value for birthDate, FHIR services don't return that attribute.
When you develop your apps, we suggest creating records that create sample data representing the data that your application requires. This step helps ensure that your testing covers scenarios expected in production.
Each resource result differs based on the requested resource type in the ListResources method call. The updated ThisItem.Value.resource is still an object, and you need it to bind to field values. You can bind the labels to the simple data types available in resource and see the values in the gallery.
Select the Title1 label control under the PatientList gallery.
Change the Text property to
ThisItem.Value.resource.resourceTypeSelect the Subtitle1 label control under the PatientList gallery.
Change the Text property to
ThisItem.Value.resource.birthDateRun the app in preview mode and select the List Resources button.
You can now view the contents of the entry list on the bundle root object, displaying the properties of the resource property for each entry returned by the ListResources request.
Display complex properties
FHIR resources typically consist of multiple levels of properties and aren't limited to simple data types. Like the Patient FHIR resource, elements can be complex objects or arrays of objects.
In this sample, the name and telecom properties are both multilevel arrays. Each telecom item is a complex ContactPoint data type. You can combine the following examples for gallery display:
Example 1: Select by position
You can select the first item in the list for a child array. This approach can be used for properties that often contain only one item. Let's illustrate an example with the name property.
Use the First function to select the first
namevalue in the list. This function returns the first item in a list or array. After the firstnamevalue is returned, you can combine thefamilyanduseproperties for display.Select the Title1 label control under the PatientList gallery.
Change the Text property to
First(ThisItem.Value.resource.name).family & ", (" & First(ThisItem.Value.resource.name).use & ")"
Note
For more information about the function used in this example, see First, FirstN, Index, Last, and LastN functions in Power Apps.
Example 2: Select by criteria
You can use this option to display a single array item search against the list item properties.
To show the home phone number, use the Filter function to filter the
telecomfield values on thesystemandusevalues.The
telecomproperty is an array like theentrynode on the bundle. You can treat it the same way by converting it to a Table inline. After conversion, you also need to apply the value to the filter criteria.Select the Subtitle1 label control under the PatientList gallery.
Change the Text property to
First(Filter(Table(ThisItem.Value.resource.telecom), Value.use="home", Value.system="phone")).Value.value
Note
For more information about the function used in this example, see Filter, Search, and LookUp functions in Power Apps.
Example 3: Concatenate values
Another option for a child array is to concatenate the list items into a delimited string. You can collapse all the family property values into a single string using the Concat function. Adding the carriage return character displays each name on a new line. This new formula also includes some null checks for completeness.
Similar to the telecom property, the name property is also an array that we need to convert to a Table inline.
Add a new label control to the PatientList gallery item template. Label it FamilyNames.
Expand the size to allow two or three lines.
Select the new FamilyNames label control under the PatientList gallery.
Change the Text property to
Concat(Filter(Table(ThisItem.Value.resource.name), !IsBlank(Value.family)), Value.family & " (" & Value.use & ")", Char(13))Run the app in preview mode and select the List Resources button.
Each patient FHIR resource includes a name field, which is an array of values. This field allows a patient record to capture multiple names such as their current name and a maiden name.
Here's an example of a patient name field:
"name": [{
"use": "official",
"family": "Grimes165",
"given": [
"Alysia661"
],
"prefix": [
"Mrs."
]
},
{
"use": "maiden",
"family": "Bins636",
"given": [
"Alysia661"
],
"prefix": [
"Mrs."
]
}]
The formula uses the Filter function to exclude the name values without a family property. For each item, the family and use properties are combined and the Concat function adds the new line delimiter.
Note
For more information about the the Concat and related functions, see Concat and Concatenate functions in Power Apps.
Download sample
You can download and import the completed canvas app solution from this example as an implementation sample. The sample is available for download in the following three formats:
- Zip package: FHIRlink Sample2.zip
- MSAPP archive: FHIRlink Sample2.msapp
- Power Platform solution (contains all samples): FHIRlinkSamples.zip
For instructions on how to import and export canvas apps, see Export and import canvas app packages.
Next steps
In Sample 3: Combine methods for displaying FHIR data, learn how to use other FHIRlink methods and combine them in the app.
Learn more
To delve into more canvas app details related to this sample, see: