Apply conditional formatting in Real-Time Dashboard visuals (preview)
Conditional formatting allows you to format the visual representation of data points based on their values, utilizing colors, tags, and icons. Conditional formatting can be applied either to a specific set of cells within a designated column or to entire rows.
Important
This feature is in preview.
For each visual, you have the flexibility to define one or more conditional formatting rules. In cases where multiple rules conflict, the last rule defined takes precedence over any previous ones.
Prerequisites
- A workspace with a Microsoft Fabric-enabled capacity
- Editor permissions on a Real-Time Dashboard
- A table, stat, or multi stat dashboard visual
Add a conditional formatting rule
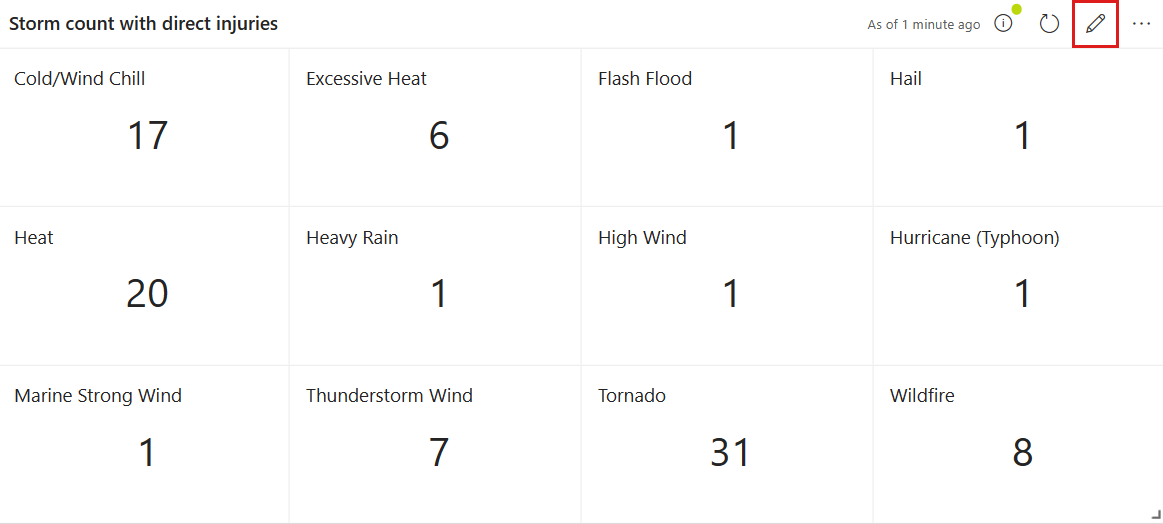
On the tile that you'd like to customize, select the Edit icon.
In the Visual formatting pane, scroll to the bottom and toggle Conditional formatting from Hide to Show.
Select Add rule. A new rule appears with default values.
On the new rule, select the Edit icon. The Conditional formatting pane opens. For table visuals, you can either color by condition or color by value. For stat and multi stat visuals, you can only color by condition.
Color by condition
The color by condition rule allows you to set one or more logical conditions that must be met for a value to be colored. This option is available for table, stat, and multi stat visuals.
To color your results by condition:
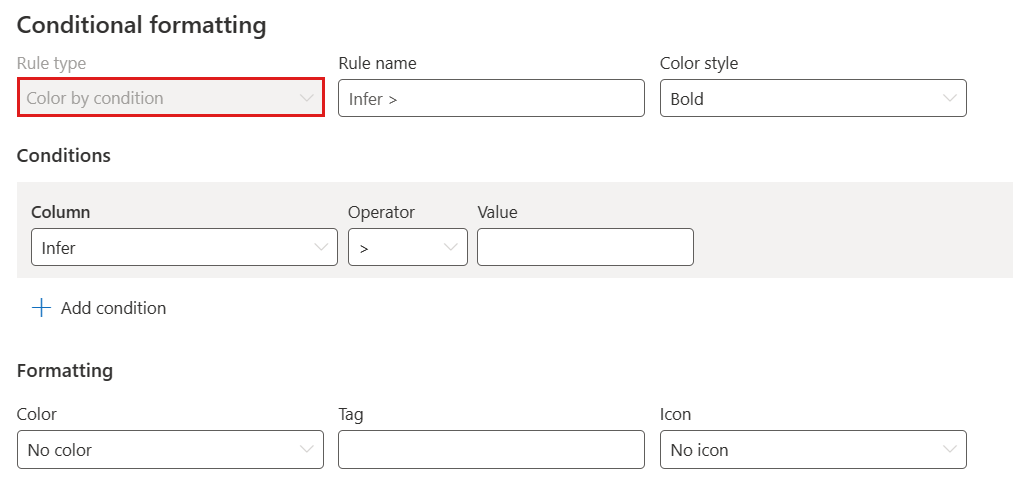
In the Conditional formatting window, set the Rule type to Color by condition. For stat and multi stat visuals, color by condition is the only option.
Enter information for the following fields:
Field Required Description Rule name A name for the rule. If not defined, the condition column is used. Color style ✓ Determines the color formatting: Bold or Light. Column ✓ The column for the condition definition. Operator ✓ The operator for the condition definition. Value ✓ The value for the condition definition. Color ✓ The color to apply to the rows that meet the condition: Red, Yellow, Green, or Blue. Tag A tag to add to the formatted column. Icon An icon to add to the formatted column. For table visuals, enter information for the following extra fields:
Field Required Description Apply options ✓ Apply the formatting to cells in a specific column or to the entire row. Column ✓ The column to which to apply the formatting. Hide text A toggle option to hide text within a formatted column. This option is only available when applying formatting to cells, not to rows. Instead of coloring the cell and displaying the text, the cell is colored without revealing its content. Note
To define more than one condition, select Add condition at the end of the Conditions section.
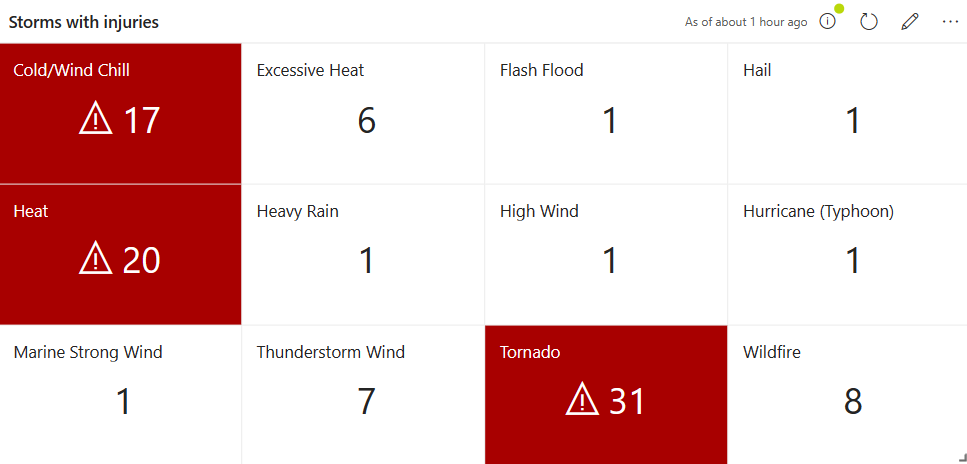
Select Save. In the following example, the cells of a multi stat visual with
Countvalues above 10 are colored red with a warning icon.
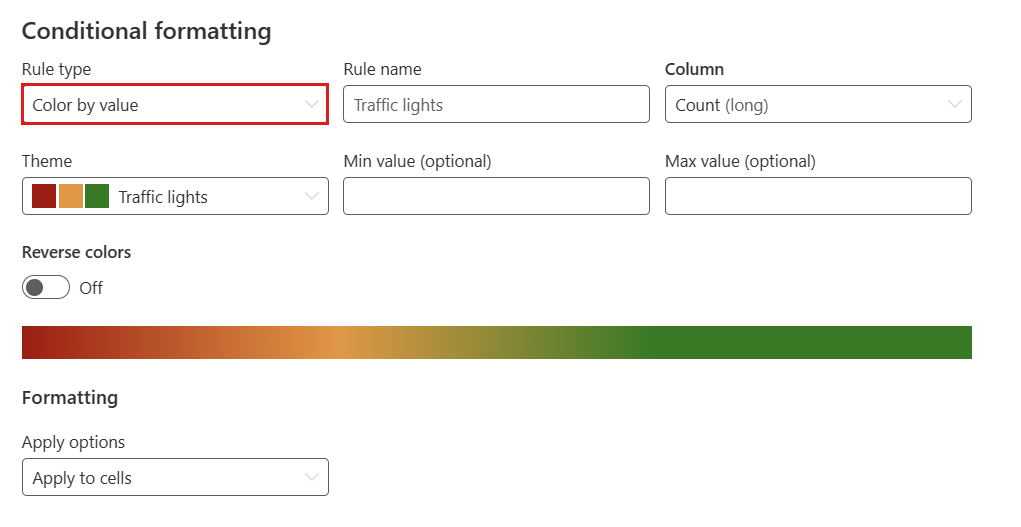
Color by value
The color by value rule allows you to visualize values on a color gradient. This option is available for table visuals.
To color your results by value:
In the Conditional formatting window, set the Rule type to Color by value.
Enter information for the following fields:
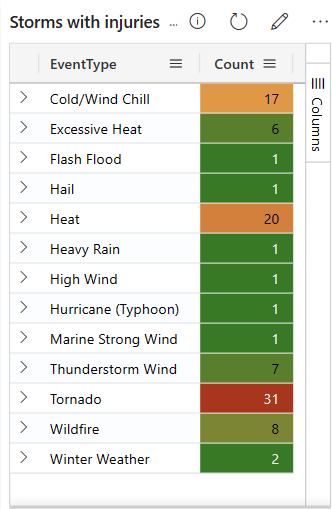
Field Required Description Rule name A name for the rule. If not defined, the condition column is used. Column ✓ The column to be used for the condition definition. Theme ✓ The color theme: Traffic lights, Cold, Warm, Blue, Red, or Yellow. The default is Traffic lights. Min value Minimum value for conditional coloring. Max value Maximum value for conditional coloring. Reverse colors A toggle option that defines the direction of the gradient. Apply options ✓ Apply the formatting to cells in a specific column or to the entire row. Select Save. In the following example, the cells of a table are colored from green to red based on the
Countcolumn.