Create a custom page template to render an RSS feed
In this example, we create a custom page template to render an RSS feed of news articles, using Liquid in a custom page layout. More information: Web templates
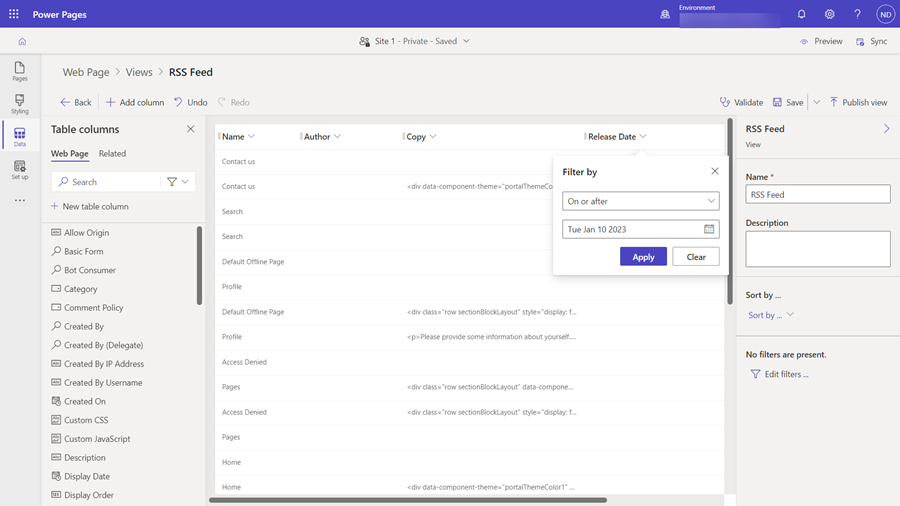
Step 1: Create a new view
First, we create a new view that we use to load the data for our feed. In this example, we make it a view on Web Pages, and use this table to store our articles. We can use this view to configure the sorting and filtering of results, and include as columns the table attributes that we want available in our Liquid template.

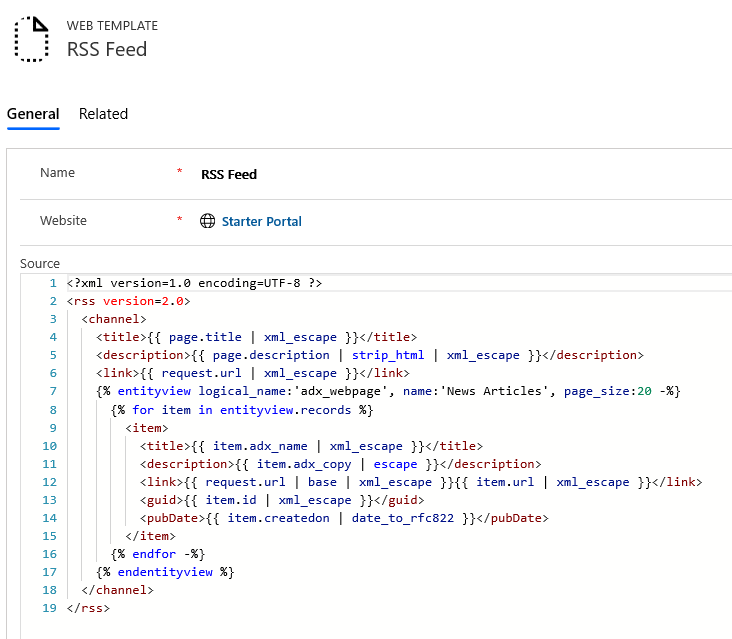
Step 2: Create a web template for RSS feed
In this step, we create a web template for our RSS feed. This template is applied to a particular webpage in our website, so we use the title and summary of that page as the title and description of the feed. To load our newly-created News Articles view, we use the entityview tag. More information: Dataverse entity tags. We also set the MIME Type field of the Web Template to application/rss+xml. This indicates what the response content type could be when our template is rendered.

RSS Feed (Web Template)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
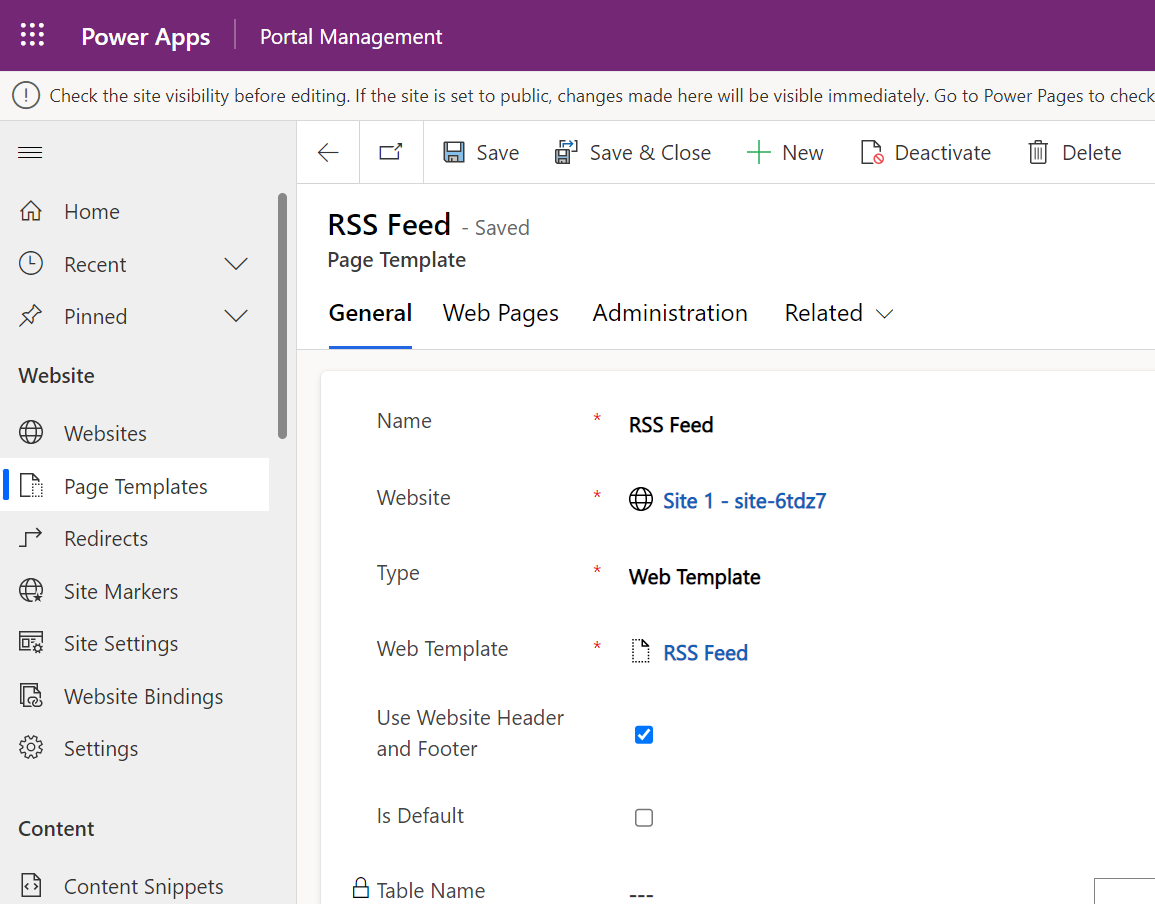
Step 3: Create a page template to assign RSS feed template
Now, we create a new page template, allowing us to assign our RSS feed template to any webpage in our website. We deselect Use Website Header and Footer, as we want to take over rendering of the entire page response for our feed.

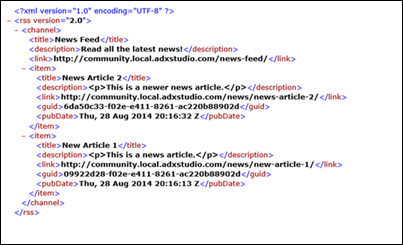
Step 4: Create a web page to host RSS feed
Now all that's left is to create a new web page using the RSS Feed page layout to host our feed. When we request this new web page, we receive our RSS feed XML:

In this example, you learned how we can combine Liquid, web templates, Dataverse views, and site content management features to create a custom RSS feed. The combination of these features adds powerful customization capabilities to any Power Pages application.
See also
Create a custom page template by using Liquid and a web template page template
Render the list associated with the current page
Render a website header and primary navigation bar
Render up to three levels of page hierarchy by using hybrid navigation