AppNotificationBuilder.SetInlineImage Method
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Overloads
| SetInlineImage(Uri) |
Sets the image that is displayed inline, after any text elements, filling the full width of the visual area in an app notification. |
| SetInlineImage(Uri, AppNotificationImageCrop) |
Sets the image that is displayed inline, after any text elements, filling the full width of the visual area in an app notification, using the specified cropping behavior. |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
Sets the image that is displayed inline, after any text elements, filling the full width of the visual area in an app notification, using the specified cropping behavior. |
SetInlineImage(Uri)
Sets the image that is displayed inline, after any text elements, filling the full width of the visual area in an app notification.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilderParameters
Returns
Returns the AppNotificationBuilder instance so that additional method calls can be chained.
- Attributes
Examples
The following example demonstrates setting an inline image in the XML payload for an app notification.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
The resulting XML payload:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
Remarks
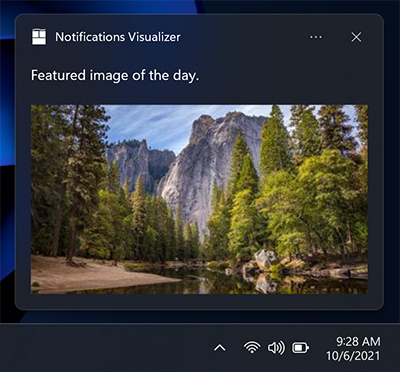
The following screenshot illustrates the placement of the inline image.

Supported image file types include:
- .png
- .jpg
- .svg
For guidance on using the AppNotificationBuilder APIs to create the UI for app notifications, see App notification content.
For reference information about the XML schema for app notifications, see App notification content schema.
Applies to
SetInlineImage(Uri, AppNotificationImageCrop)
Sets the image that is displayed inline, after any text elements, filling the full width of the visual area in an app notification, using the specified cropping behavior.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderParameters
- imageCrop
- AppNotificationImageCrop
A member of the AppNotificationImageCrop enumeration specifying the cropping method.
Returns
Returns the AppNotificationBuilder instance so that additional method calls can be chained.
- Attributes
Examples
The following example demonstrates setting an inline image in the XML payload for an app notification.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
The resulting XML payload:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
Remarks
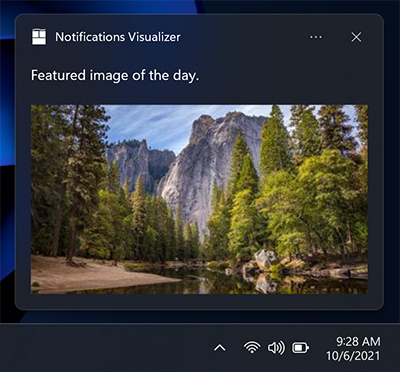
The following screenshot illustrates the placement of the inline image.

Supported image file types include:
- .png
- .jpg
- .svg
For guidance on using the AppNotificationBuilder APIs to create the UI for app notifications, see App notification content.
For reference information about the XML schema for app notifications, see App notification content schema.
Applies to
SetInlineImage(Uri, AppNotificationImageCrop, String)
Sets the image that is displayed inline, after any text elements, filling the full width of the visual area in an app notification, using the specified cropping behavior.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderParameters
- imagecrop
- AppNotificationImageCrop
A member of the AppNotificationImageCrop enumeration specifying the cropping method.
- alternateText
-
String
Platform::String
winrt::hstring
A string containing the alternate text for the inline image.
Returns
Returns the AppNotificationBuilder instance so that additional method calls can be chained.
- Attributes
Examples
The following example demonstrates setting an inline image in the XML payload for an app notification.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
The resulting XML payload:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
Remarks
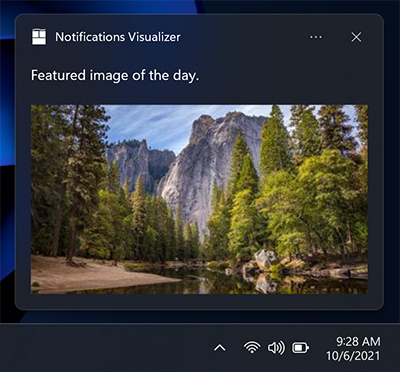
The following screenshot illustrates the placement of the inline image.

Supported image file types include:
- .png
- .jpg
- .svg
For guidance on using the AppNotificationBuilder APIs to create the UI for app notifications, see App notification content.
For reference information about the XML schema for app notifications, see App notification content schema.