Inicio rápido: Creación de una función de Go o Rust en Azure con Visual Studio Code
En este artículo se usa Visual Studio Code para crear una función de controlador personalizado que responda a solicitudes HTTP. Después de probar el código localmente, se implementa en el entorno sin servidor de Azure Functions.
Los controladores personalizados se pueden usar para crear funciones en cualquier lenguaje o entorno de ejecución mediante la ejecución de un proceso del servidor HTTP. En este artículo se admiten Go y Rust.
Este inicio rápido supone un pequeño costo en su cuenta de Azure.
Configurar su entorno
Antes de empezar, asegúrese de que cumple los siguientes requisitos:
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Visual Studio Code en una de las plataformas admitidas.
La extensión de Azure Functions para Visual Studio Code.
Go, se recomienda la última versión. Use el comando
go versionpara comprobar la versión.
Instalación o actualización de Core Tools
La extensión Azure Functions para Visual Studio Code se integra con Azure Functions Core Tools para que pueda ejecutar y depurar las funciones localmente en Visual Studio Code mediante el entorno de ejecución de Azure Functions. Antes de empezar, es recomendable instalar Core Tools localmente o actualizar una instalación existente para usar la versión más reciente.
En Visual Studio Code, seleccione F1 para abrir la paleta de comandos y, a continuación, busque y ejecute el comando Azure Functions: Instalar o actualizar Core Tools.
Este comando intenta iniciar una instalación basada en paquetes de la versión más reciente de Core Tools o bien actualizar una instalación basada en paquetes existente. Si no tiene npm o Homebrew instalado en el equipo local, en su lugar debe instalar o actualizar manualmente Core Tools.
Creación del proyecto local
En esta sección se usa Visual Studio Code para crear un proyecto local de controladores personalizados de Azure Functions. Más adelante en este artículo, publicará el código de función en Azure.
En Visual Studio Code, presione F1 para abrir la paleta de comandos y busque y ejecute el comando
Azure Functions: Create New Project....Elija una ubicación de directorio para el área de trabajo del proyecto y, después, seleccione el botón Seleccionar. Debe crear una nueva carpeta o elegir una carpeta vacía en la que ubicar el área de trabajo del proyecto. No elija una carpeta de proyecto que ya forme parte de un área de trabajo.
Escriba la siguiente información cuando se le indique:
Prompt Número de selección Seleccionar un lenguaje para el proyecto de funciones Elija Custom Handler.Seleccionar una plantilla para la primera función de su proyecto Elija HTTP trigger.Proporcionar un nombre de función Escriba HttpExample.Nivel de autorización Elija Anonymous, que permite que cualquier llame al punto de conexión de la función. Para más información, consulte Nivel de autorización.Seleccionar cómo desea que se abra el proyecto Elija Open in current window.Con esta información, Visual Studio Code genera un proyecto de Azure Functions con un desencadenador HTTP. Los archivos del proyecto locales se pueden ver en Explorer.
Creación y compilación de la función
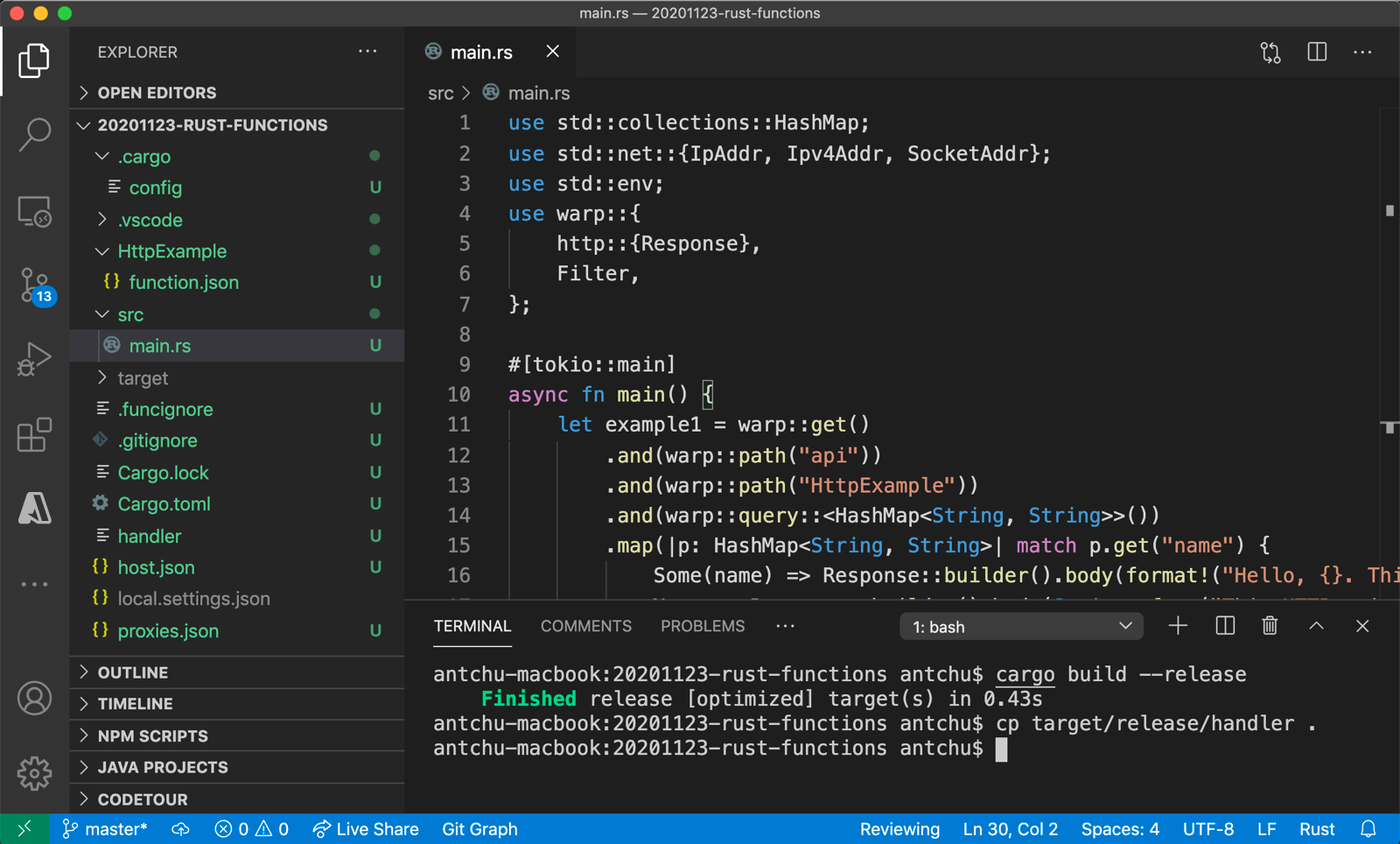
El archivo function.json de la carpeta HttpExample declara una función de desencadenador HTTP. Para completar la función, agregue un controlador y compílela en un archivo ejecutable.
Pulse Ctrl + N (Cmd + N en macOS) para crear un archivo nuevo. Guárdelo como handler.go en la carpeta raíz de la aplicación de funciones (en la misma carpeta que host.json).
En el archivo handler.go, agregue el código siguiente y guárdelo. Este es el controlador personalizado de Go.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Pulse Ctrl + Mayús + ` o seleccione Nuevo terminal en el menú Terminal para abrir un nuevo terminal integrado en VS Code.
Compile el controlador personalizado con el siguiente comando. Se genera un archivo ejecutable llamado
handler(handler.exeen Windows) en la carpeta raíz de la aplicación de funciones.go build handler.go
Configuración de la aplicación de funciones
El host de la función se debe configurar para ejecutar el archivo binario del controlador personalizado al iniciarse.
Abra el archivo host.json.
En la sección
customHandler.description, establezca el valor dedefaultExecutablePathenhandler(en Windows, establézcalo enhandler.exe).En la sección
customHandler, agregue una propiedad llamadaenableForwardingHttpRequesty establezca su valor entrue. En el caso de las funciones que solo se componen de un desencadenador HTTP, esta configuración simplifica la programación, ya que permite trabajar con una solicitud HTTP típica en lugar de la carga de la solicitud del controlador personalizado.Confirme que la sección
customHandleres similar a la de este ejemplo. Guarde el archivo."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
La aplicación de funciones está configurada para iniciar el archivo ejecutable del controlador personalizado.
Ejecución local de la función
Puede ejecutar este proyecto en el equipo de desarrollo local antes de publicar en Azure.
En el terminal integrado, inicie la aplicación de funciones mediante Azure Functions Core Tools.
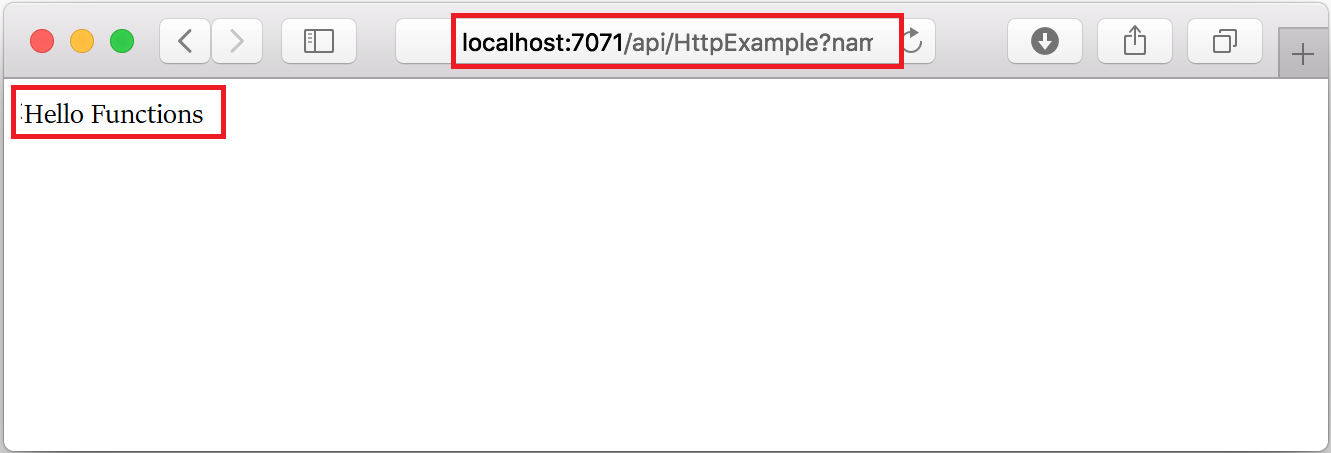
func startCon Core Tools en ejecución, vaya a la siguiente dirección URL para ejecutar una solicitud GET, que incluye la cadena de consulta
?name=Functions.http://localhost:7071/api/HttpExample?name=FunctionsSe devuelve una respuesta, que tiene un aspecto similar al siguiente en un explorador:

La información sobre la solicitud se muestra en el panel Terminal.

Pulse Ctrl + C para detener Core Tools.
Después de comprobar que la función se ejecuta correctamente en el equipo local, es el momento de usar Visual Studio Code para publicar el proyecto directamente en Azure.
Inicio de sesión en Azure
Para poder crear recursos de Azure o publicar la aplicación, debe iniciar sesión en Azure.
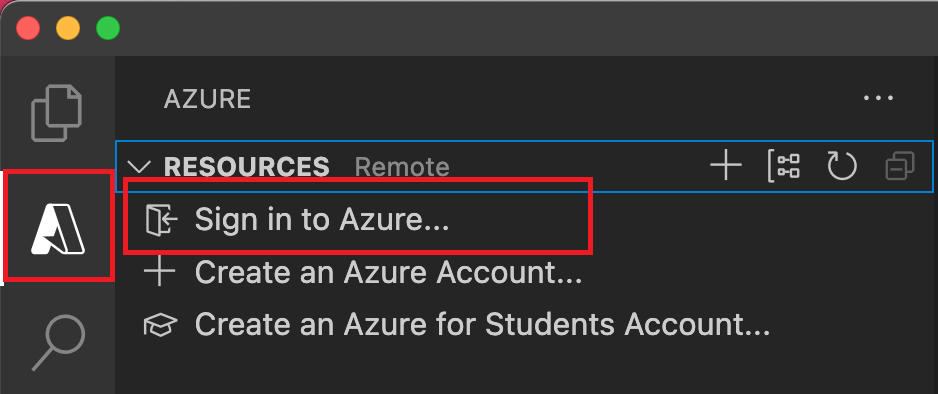
Si aún no ha iniciado sesión, en la barra de actividad, seleccione el icono de Azure. A continuación, en Recursos, seleccione Iniciar sesión en Azure.

Si ya ha iniciado sesión y puede ver las suscripciones existentes, vaya a la siguiente sección. Si aún no tiene una cuenta de Azure, seleccione Crear una cuenta de Azure. Los alumnos pueden seleccionar Crear una cuenta de Azure for Students.
Cuando se le solicite en el explorador, seleccione su cuenta de Azure e inicie sesión con las credenciales de la cuenta de Azure. Si opta por crear una cuenta, podrá iniciar sesión una vez que haya completado el proceso de creación.
Después de iniciar sesión correctamente, puede cerrar la nueva ventana del explorador. Las suscripciones que pertenecen a su cuenta de Azure se muestran a la barra lateral.
Compilación del controlador personalizado para Azure
En esta sección, publicará el proyecto en Azure en una aplicación de funciones que ejecuta Linux. En la mayoría de los casos, debe volver a compilar el archivo binario y ajustar la configuración para que coincida con la plataforma de destino antes de publicarla en Azure.
En el terminal integrado, compile el controlador en Linux/x64. Se crea un archivo binario llamado
handleren la carpeta raíz de la aplicación de funciones.
Cree la aplicación de funciones en Azure
Durante el transcurso de esta sección, podrá crear una aplicación de funciones y los recursos relacionados con esta en la suscripción de Azure.
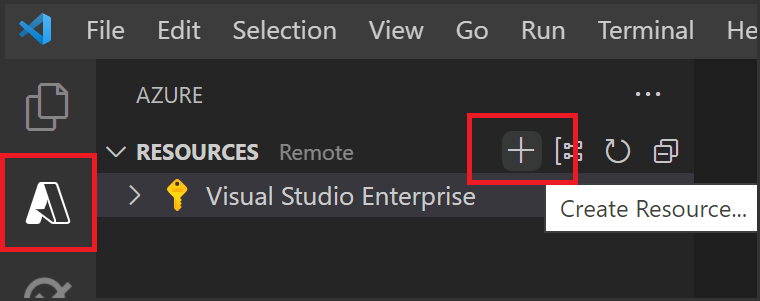
Seleccione el icono de Azure en la barra de actividades. A continuación, en el área Recursos, seleccione el icono + y elija la opción Crear aplicación de funciones en Azure.

Escriba la siguiente información cuando se le indique:
Prompt Número de selección Seleccionar suscripción elija la suscripción que desee usar. Si solo tiene una suscripción visible en el área Recursos, esto no se mostrará. Escribir un nombre único global para la aplicación de funciones Escriba un nombre que sea válido en una ruta de acceso de la dirección URL. El nombre que escriba se valida para asegurarse de que es único en Azure Functions. Seleccione una pila en tiempo de ejecución Elija Controlador personalizado. Seleccionar una ubicación para los nuevos recursos Para mejorar el rendimiento, elija una región cerca de usted. La extensión mostrará el estado de los recursos individuales en el panel Azure: Registro de actividad a medida que estos se creen.

Cuando se complete el proceso de creación, se crearán los siguientes recursos de Azure en la suscripción. Los recursos se denominarán en función del nombre de la aplicación de funciones:
- Un grupo de recursos, que es un contenedor lógico de recursos relacionados.
- Una cuenta de Azure Storage estándar, que mantiene información de estado y de otro tipo sobre los proyectos.
- Una aplicación de funciones, que proporciona el entorno para ejecutar el código de función. Una aplicación de funciones permite agrupar funciones como una unidad lógica para facilitar la administración, la implementación y el uso compartido de recursos en el mismo plan de hospedaje.
- Un plan de Azure App Service, que define el host subyacente para la aplicación de funciones.
- Una instancia de Application Insights conectada a la aplicación de funciones y que realiza un seguimiento del uso de las funciones en la aplicación.
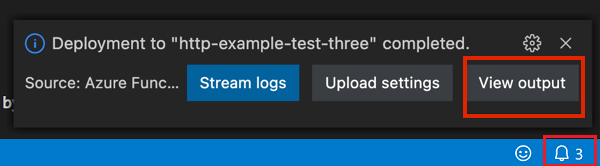
Una vez que se haya creado la aplicación de función se mostrará una notificación y se aplicará el paquete de implementación.
Sugerencia
De forma predeterminada, los recursos de Azure necesarios para la aplicación de funciones se crean según el nombre que escriba para la aplicación de funciones. De manera predeterminada, los recursos se crean con la aplicación de funciones en el mismo grupo de recursos nuevo. Si desea personalizar los nombres de los recursos asociados o reutilizar los recursos existentes, publique el proyecto con opciones de creación avanzadas.
Implementar el proyecto en Azure
Importante
Los procesos de implementación en aplicaciones de funciones existentes siempre sobrescriben el contenido de esas aplicaciones en Azure.
En la paleta de comandos, escriba y seleccione Azure Functions: implementar la aplicación de funciones.
Seleccione la aplicación de funciones que acaba de crear. Cuando se le solicite sobrescribir las implementaciones anteriores, seleccione Implementar para implementar el código de función en el nuevo recurso de aplicación de funciones.
Cuando se complete la implementación, seleccione Ver la salida para ver los resultados de creación e implementación, incluidos los recursos de Azure que creó. Si se pierde la notificación, seleccione el icono de campana en la esquina inferior derecha para verlo de nuevo.

Ejecución de la función en Azure
Presione F1 para mostrar la paleta de comandos y luego busque y ejecute el comando
Azure Functions:Execute Function Now.... Si se le solicita, seleccione la suscripción.Seleccione el nuevo recurso de la aplicación de funciones y
HttpExamplecomo función.En Escriba el cuerpo de la solicitud escriba
{ "name": "Azure" }, y presione Entrar para enviar este mensaje de solicitud a la función.Cuando la función se ejecuta en Azure, la respuesta se muestra en el área de notificación. Expanda la notificación para revisar la respuesta completa.
Limpieza de recursos
Si va al paso siguiente y agrega un enlace de cola de Azure Storage a una función, tendrá que conservar todos los recursos intactos para basarse en lo que ya ha hecho.
De lo contrario, puede usar los pasos siguientes para eliminar la aplicación de funciones y sus recursos relacionados para evitar incurrir en costos adicionales.
En Visual Studio Code, presione F1 para abrir la paleta de comandos. En la paleta de comandos, busque y seleccione
Azure: Open in portal.Elija una aplicación de funciones y presione la tecla ENTRAR. La página de la aplicación de funciones se abre en Azure Portal.
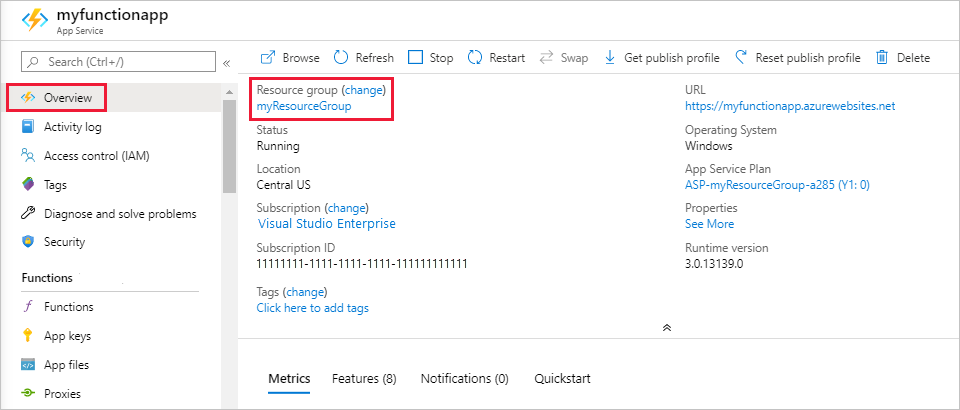
En la pestaña Información general, seleccione el vínculo con nombre junto a Grupo de recursos.

En la página Grupo de recursos, revise la lista de recursos incluidos y compruebe que estos sean los que desea eliminar.
Seleccione Eliminar grupo de recursos y siga las instrucciones.
El proceso de eliminación tardará un par de minutos. Cuando termine, aparece una notificación durante unos segundos. También puede seleccionar el icono de campana en la parte superior de la página para ver la notificación.
Para más información sobre los costos de Functions, consulte Estimación de los costos según el plan de consumo.