Cómo: Usar una cuadrícula para el diseño automático
En este ejemplo se describe cómo usar una cuadrícula en el enfoque de diseño automático para crear una aplicación localizable.
La localización de una interfaz de usuario (UI) puede ser un proceso que consume mucho tiempo. A menudo, los localizadores tienen que cambiar el tamaño y la posición de los elementos, además de traducir el texto. En el pasado, cada idioma que se adaptaba a una interfaz de usuario para el ajuste necesario. Actualmente, con las capacidades de Windows Presentation Foundation (WPF), puede diseñar elementos que reducen la necesidad de ajuste. El enfoque al escribir aplicaciones a las que puede ser más fácil cambiar el tamaño y la posición se denomina auto layout.
En el ejemplo siguiente de lenguaje XAML se muestra cómo se usa una cuadrícula para colocar algunos botones y texto. Observe que el alto y el ancho de las celdas están establecidos en Auto. Por lo tanto, la celda que contiene el botón con una imagen se ajusta para que quepa la imagen. Dado que el elemento Grid se puede ajustar a su contenido, puede ser útil al usar el enfoque de diseño automático para diseñar aplicaciones que se puedan localizar.
Ejemplo
En el ejemplo siguiente se muestra cómo usar una cuadrícula.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
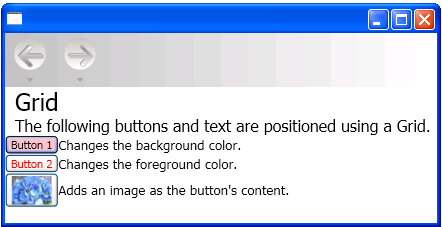
En el gráfico siguiente se muestra la salida del ejemplo de código.

Cuadrícula
Vea también
.NET Desktop feedback
