Información general sobre el uso del diseño automático
En este tema se presentan instrucciones para desarrolladores sobre cómo escribir aplicaciones de Windows Presentation Foundation (WPF) con interfaces de usuario (UIs) localizables. En el pasado, la localización de una interfaz de usuario era un proceso lento. Cada idioma para el que se adaptó la interfaz de usuario requiere un ajuste de píxel por píxel. Hoy en día, con el diseño adecuado y los estándares de codificación adecuados, las interfaces de usuario se pueden construir para que los localizadores tengan menos tamaño y cambio de posición. El enfoque para escribir aplicaciones que se pueden cambiar de tamaño y cambiar la posición se denomina diseño automático y se puede lograr mediante el diseño de aplicaciones WPF.
Ventajas de usar el diseño automático
Dado que el sistema de presentación de WPF es eficaz y flexible, proporciona la capacidad de diseñar elementos en una aplicación que se puedan ajustar a los requisitos de los distintos idiomas. En la lista siguiente se indican algunas de las ventajas del diseño automático.
La UI se muestra correctamente en cualquier idioma.
Reduce la necesidad de reajustar la posición y el tamaño de los controles una vez traducido el texto.
Reduce la necesidad de reajustar el tamaño de la ventana.
El diseño de la UI se representa correctamente en cualquier lenguaje.
La localización se puede reducir hasta el punto de que es poco más que la traducción de cadenas.
Diseño automático y controles
El diseño automático permite que una aplicación ajuste automáticamente el tamaño de un control. Por ejemplo, un control puede cambiar para adaptarse a la longitud de una cadena. Esta capacidad permite a los localizadores traducir la cadena sin necesidad de cambiar el tamaño del control para que se ajuste al texto traducido. En el ejemplo siguiente se crea un botón con contenido en inglés.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
En el ejemplo, lo único que debe hacer para crear un botón en español es cambiar el texto. Por ejemplo,
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
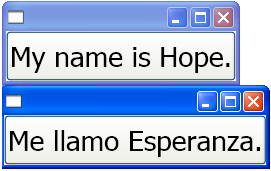
En el gráfico siguiente se muestra el resultado de los ejemplos de código:
 El mismo botón con texto en diferentes idiomas
El mismo botón con texto en diferentes idiomas
Diseño automático y estándares de codificación
El método de diseño automático requiere un conjunto de reglas y estándares de codificación y diseño para generar una UI totalmente localizable. Las instrucciones siguientes le ayudarán en la codificación del diseño automático.
No use posiciones absolutas.
No use Canvas, porque posiciona los elementos de forma absoluta.
Use DockPanel, StackPanel y Grid para posicionar los controles.
Para obtener información sobre los distintos tipos de paneles, vea Información general sobre elementos Panel.
No establezca un tamaño fijo para una ventana.
Use Window.SizeToContent. Por ejemplo:
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
Agregar un FlowDirection
Agregue un FlowDirection al elemento raíz de su aplicación.
WPF proporciona una manera cómoda de admitir diseños horizontales, bidireccionales y verticales. En el marco de la presentación se puede utilizar la propiedad FlowDirection para definir el diseño. Los patrones de dirección de flujo son:
FlowDirection.LeftToRight (LrTb): diseño horizontal para lenguas latinas, Este de Asia y demás.
FlowDirection.RightToLeft (RlTb): bidireccional para árabe, hebreo y demás.
Use fuentes compuestas en vez de fuentes físicas.
Para las fuentes compuestas no es necesario localizar la propiedad FontFamily.
Los desarrolladores pueden usar una de las fuentes siguientes o crear sus propias fuentes.
- Interfaz de usuario global
- Global San Serif
- Global Serif
Agregue xml:lang.
Agregue el atributo
xml:langen el elemento raíz de su UI, comoxml:lang="en-US"para una aplicación en inglés.Dado que las fuentes compuestas usan
xml:langpara determinar qué fuente se debe usar, establezca esta propiedad de modo que admita escenarios multilingües.
Diseño automático y cuadrículas
El elemento Grid es útil para el diseño automático porque permite al programador colocar los elementos. Un control Grid puede distribuir el espacio disponible entre sus elementos secundarios mediante la disposición en filas y columnas. Los elementos de la UI pueden abarcar varias celdas, y es posible que haya cuadrículas dentro de cuadrículas. Las cuadrículas son útiles porque permiten crear y colocar una UI compleja. En el ejemplo siguiente se muestra cómo se usa una cuadrícula para colocar algunos botones y texto. Observe que el alto y el ancho de las celdas están establecidos en Auto. Por lo tanto, la celda que contiene el botón con una imagen se ajusta para que quepa la imagen.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
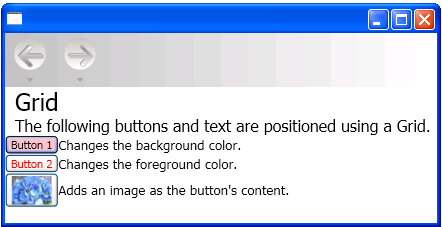
En el gráfico siguiente se muestra la cuadrícula que ha producido el código anterior.
 Ejemplo de cuadrículaglob_grid Cuadrícula
Ejemplo de cuadrículaglob_grid Cuadrícula
Diseño automático y cuadrículas mediante el uso de la propiedad IsSharedSizeScope
En las aplicaciones localizables, los elementos Grid son útiles para crear controles que se ajustan al contenido. Pero en ocasiones le interesará que los controles conserven un tamaño determinado independientemente del contenido. Por ejemplo, si tiene los botones "Aceptar", "Cancelar" y "Examinar", probablemente no le interesará que su tamaño se ajuste el contenido. En este caso, la propiedad adjunta Grid.IsSharedSizeScope es útil para compartir el mismo dimensionamiento entre los múltiples elementos de la cuadrícula. En el ejemplo siguiente se muestra cómo compartir datos de tamaño de fila y columna entre varios elementos Grid.
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
Nota
Para obtener el ejemplo de código completo, vea Compartir propiedades de ajuste de tamaño entre elementos Grid.
Vea también
.NET Desktop feedback
