Referencia de características de la consola
Este artículo es un esquema de las características de la consola.
Contenido:
- Abrir la consola
- Visualización de mensajes
- Filtrar mensajes
-
Ejecución de JavaScript
- Vuelva a ejecutar expresiones mediante el historial de consola
- Vea el valor de una expresión en tiempo real mediante una expresión dinámica.
- Deshabilitar la evaluación de expresiones de JavaScript a medida que escribe
- Desactivar autocompletar del historial
- Selección de un contexto para ejecutar expresiones de JavaScript
- Borrar la consola
Abrir la consola
Puede abrir la herramienta Consola en la barra de actividad o en la barra de herramientas vista rápida .
Abra la herramienta Consola en la barra de actividad.
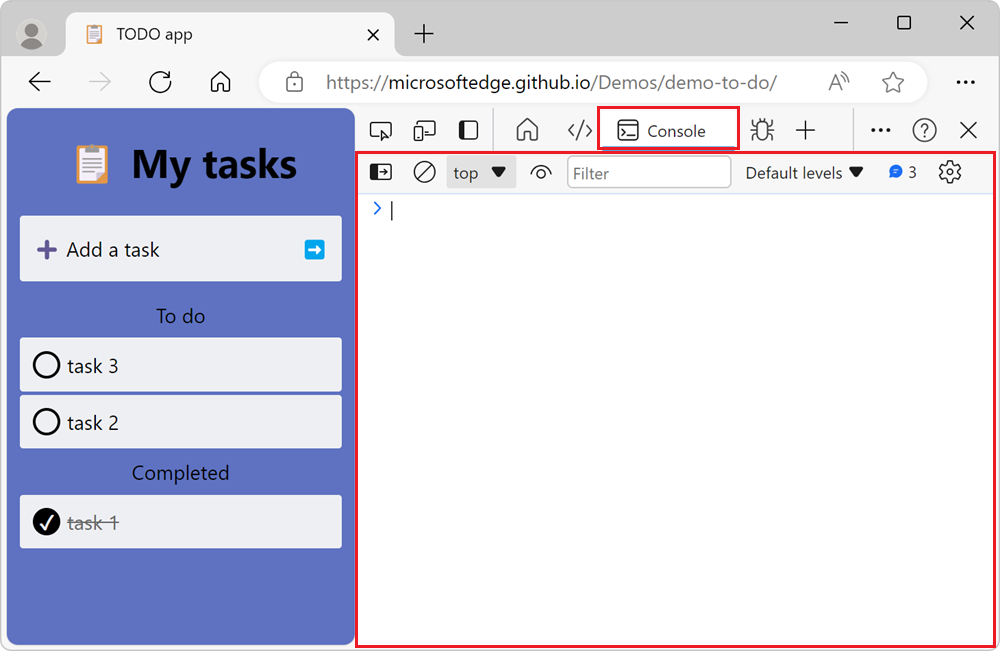
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). Se abre DevTools, con la pestaña de la herramienta Consola seleccionada en la barra de actividad:

Abra la herramienta Consola en la barra de herramientas vista rápida.
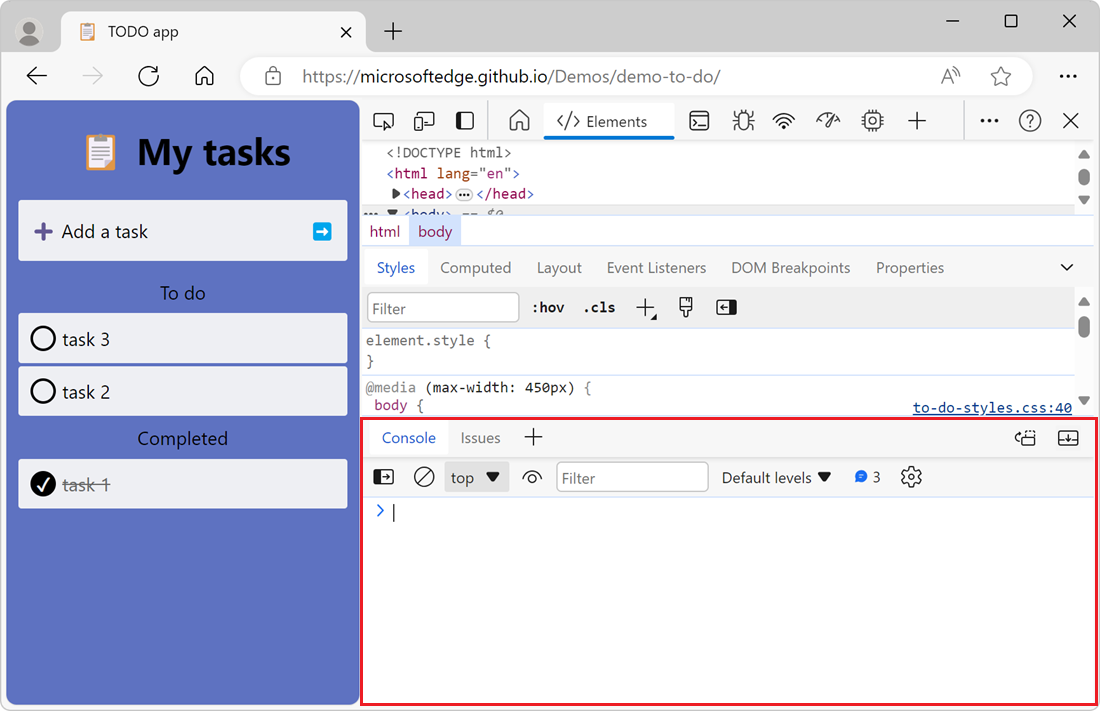
Para abrir la herramienta Consola en la barra de herramientas Vista rápida , en la parte inferior de la ventana DevTools, presione Esc. Si la barra de herramientas vista rápida estaba oculta anteriormente, aparece:

O bien, haga clic en Personalizar y controlar El panel DevTools (...) >Alternar vista rápida.
Abra la consola desde el menú Comandos.
Para abrir la herramienta Consola desde el menú Comandos:
Presione Ctrl+Mayús+P (Windows, Linux) o Comando+Mayús+P (macOS).
El menú Comando se abre inicialmente con un
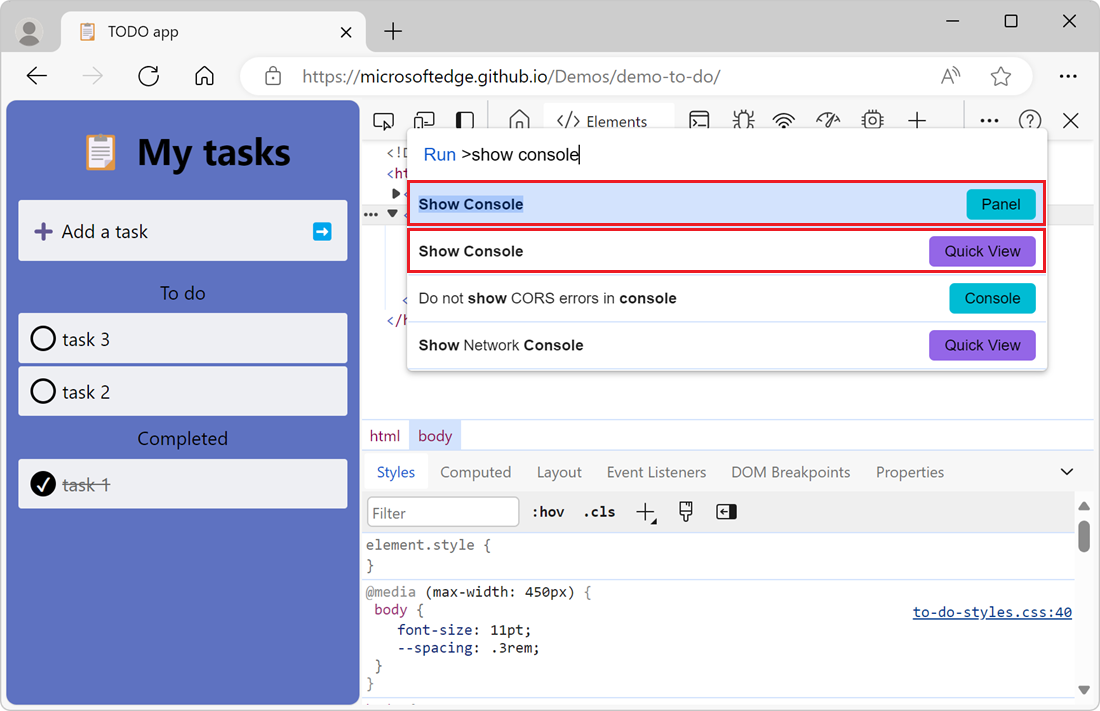
>carácter antepuesto a su cuadro de texto.Escriba Show Console (Mostrar consola ) y, a continuación, seleccione cualquiera de las opciones Show Console (Mostrar consola ):
- Para abrir la consola en la barra de actividad, seleccione la opción con el distintivo Panel junto a ella.
- Para abrir la consola en la barra de herramientas vista rápida , seleccione la opción con el distintivo Vista rápida junto a ella.

Para obtener más información sobre el menú Comandos, consulte Ejecutar comandos en el menú Comandos.
Abrir la configuración de la consola
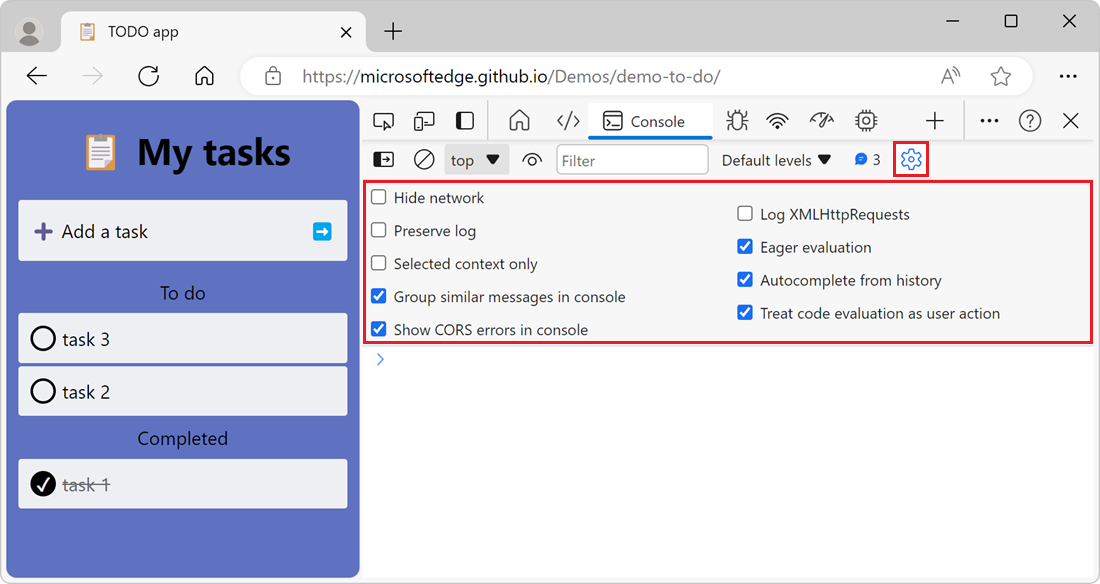
Para cambiar la configuración de la herramienta Consola , haga clic en el botón Configuración de la consola (![]() ). Aparece la sección de configuración:
). Aparece la sección de configuración:

Abra la barra lateral para filtrar los mensajes.
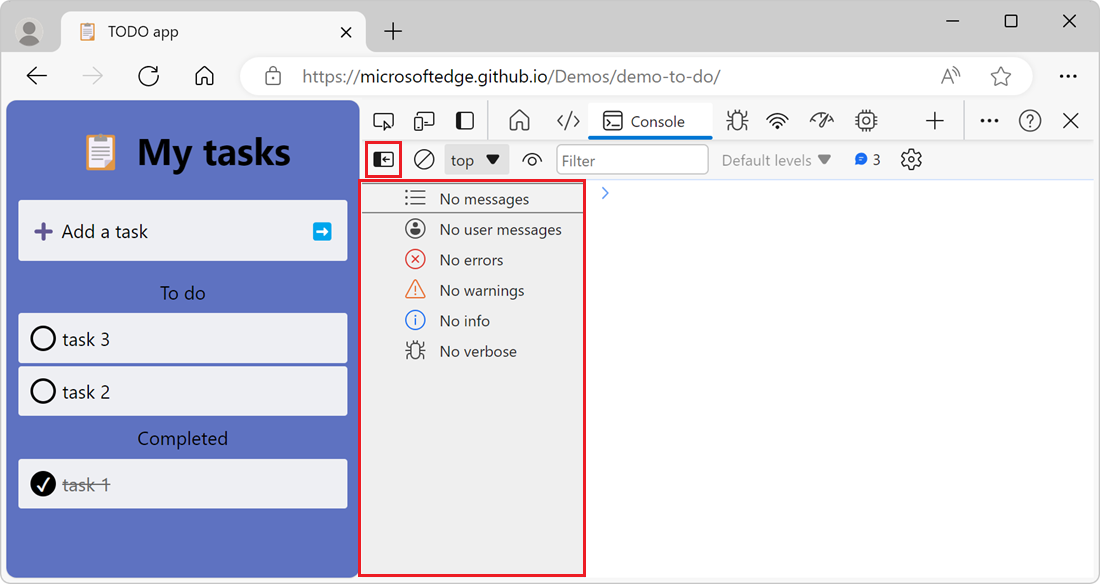
Para mostrar la barra lateral en la consola, para filtrar los mensajes, haga clic en Mostrar barra lateral de la consola (![]() ). Aparece la barra lateral:
). Aparece la barra lateral:

Para más información sobre el filtrado de mensajes en la herramienta Consola , consulte Filtrar mensajes.
Visualización de mensajes
En estas secciones siguientes se describen las características que cambian la forma en que se presentan los mensajes en la herramienta Consola . Para ver un tutorial práctico, consulte Inspeccionar y filtrar información sobre la página web actual en Información general de la consola.
Desactivar la agrupación de mensajes
De forma predeterminada, la consola agrupa mensajes similares. Por ejemplo, si se registran varios mensajes posteriores, solo se muestra un mensaje en la consola. El mensaje incluye un recuento de cuántas veces se registró el mensaje y puede expandir el mensaje para ver todas las instancias.
Para desactivar el comportamiento de agrupación de mensajes predeterminado de la consola, haga clic en el botón Configuración de la consola (![]() ) y, a continuación, active la casilla Agrupar mensajes similares en la consola .
) y, a continuación, active la casilla Agrupar mensajes similares en la consola .
Registro de solicitudes XHR y Captura
Para registrar todas las solicitudes de red desencadenadas por las XMLHttpRequest API de JavaScript y :Fetch
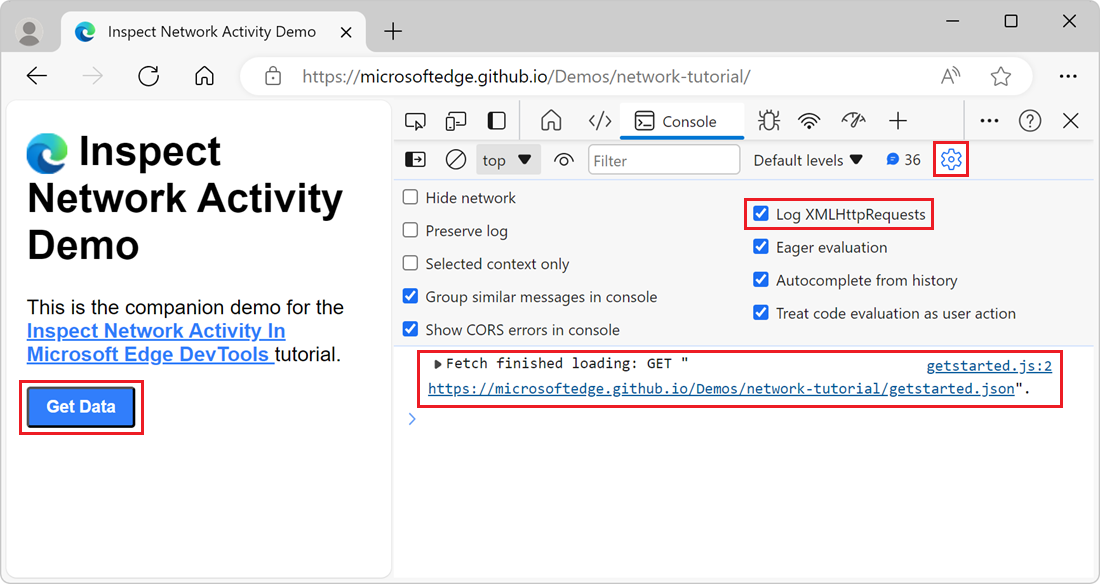
Abra la página web de demostración Inspeccionar demostración de actividad de red en una nueva ventana o pestaña.
En la herramienta Consola , haga clic en el botón Configuración de consola (
 ) y, a continuación, elija la casilla Log XMLHttpRequests .
) y, a continuación, elija la casilla Log XMLHttpRequests .En la página web representada, haga clic en el botón Obtener datos . Esto desencadena una
Fetchsolicitud de API y, a continuación, la consola registra los detalles de la solicitud y la respuesta:
Conservar mensajes en las cargas de página
Al cargar una página web nueva, se borran los mensajes de la consola . Para conservar los mensajes en las cargas de página, haga clic en el botón Configuración de consola (![]() ) y, a continuación, active la casilla Conservar registro .
) y, a continuación, active la casilla Conservar registro .
Ocultar errores de red
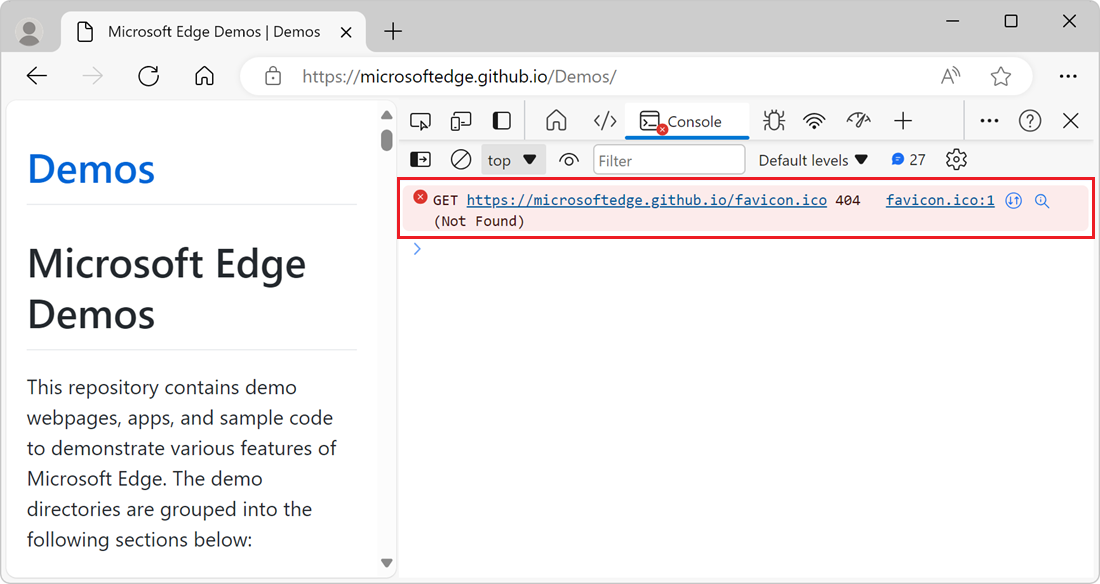
De forma predeterminada, la herramienta Consola registra los errores de red:

El error mostrado anteriormente se debe a una respuesta HTTP con el código de estado de 404.
Para ocultar los errores de red, haga clic en el botón Configuración de la consola (![]() ) y, a continuación, active la casilla Ocultar red .
) y, a continuación, active la casilla Ocultar red .
Explicar errores y advertencias de la consola mediante Copilot en Edge
Al inspeccionar una página web con DevTools, a menudo se ven errores y advertencias en la herramienta Consola . Estos errores y advertencias a veces pueden ser difíciles de entender y corregir. Con la característica Explicar este error, obtendrá más información sobre el error o la advertencia en Copilot en Edge:

Para más información sobre esta característica, consulte Explicación de errores y advertencias de la consola mediante Copilot en Edge.
Filtrar mensajes
Hay varias maneras de filtrar los mensajes en la consola.
Filtrar mensajes del explorador
Para mostrar solo los mensajes procedentes de JavaScript de la página web:
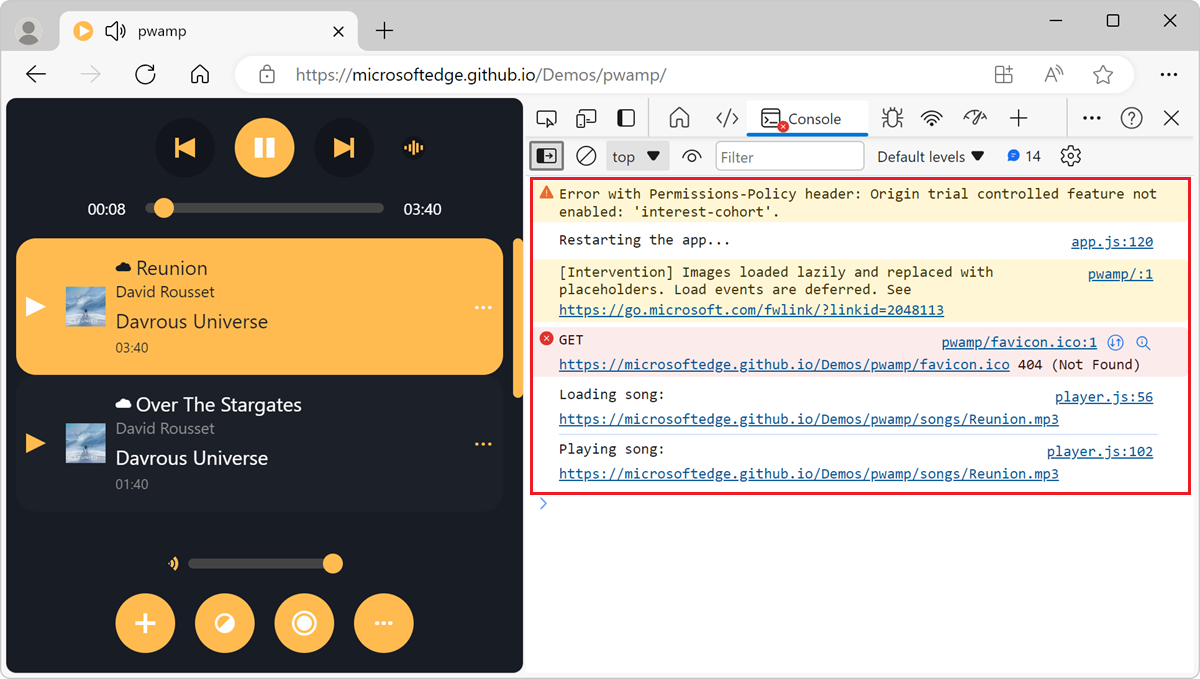
Abra la página web de demostración PWAmp en una nueva ventana o pestaña y, a continuación, haga clic en el botón Reproducir .
La página web de demostración registra mensajes en la consola y también se registran varios mensajes del explorador:

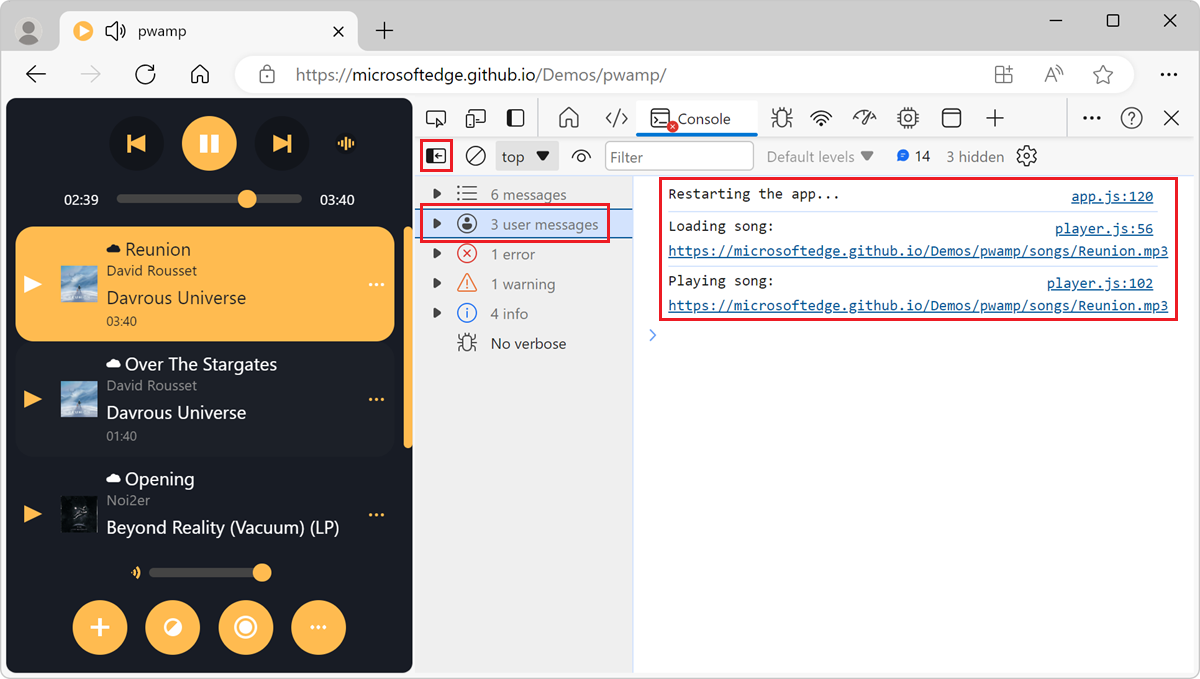
En la herramienta Consola , para mostrar la barra lateral, haga clic en Mostrar barra lateral de la consola (
 ).
).En la barra lateral, haga clic en 3 mensajes de usuario. El número de mensajes de usuario puede variar en función del número de mensajes que registra la página web.
La herramienta Consola solo muestra los mensajes que registra la página web y los mensajes del explorador están ocultos:

Filtrar por nivel de registro
DevTools asigna cada mensaje registrado a la herramienta Consola uno de los cuatro niveles de gravedad:
ErrorInfoVerboseWarning
Los cuatro niveles de gravedad se aplican a:
- Mensajes que se registran desde la página web mediante
consolemétodos comoconsole.log(),console.error()yconsole.warn(). - Mensajes que registra el explorador.
Puede ocultar cualquier nivel de mensajes que no le interesen. Por ejemplo, si solo le interesan Error los mensajes, puede ocultar los otros tres niveles.
Para filtrar los mensajes por nivel:
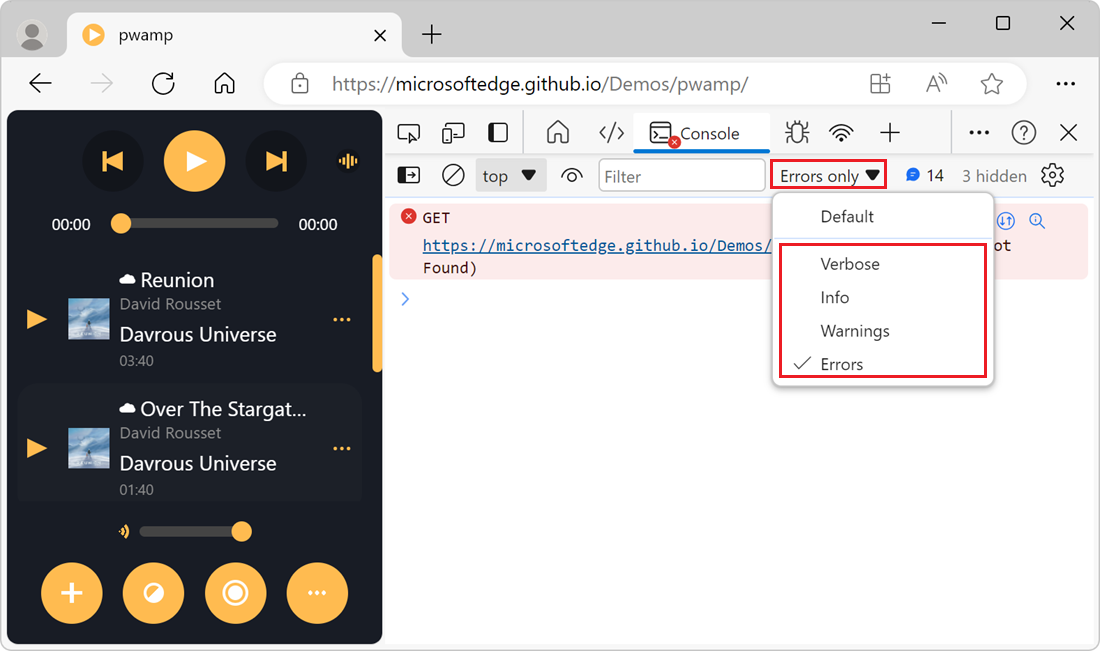
En la barra de herramientas de la herramienta Consola , haga clic en la lista desplegable Nivel de registro .
Si la lista desplegable no está disponible, primero oculte la barra lateral haciendo clic en Ocultar barra lateral de la consola (
 ).
).En la lista desplegable, habilite o deshabilite cualquiera de los
Verboseniveles ,Info,WarningsoErrors:
Filtrar mensajes por dirección URL de script
Para filtrar los mensajes por la dirección URL del script que registró los mensajes, use el cuadro de texto Filtrar :
Abra la página web de demostración PWAmp en una nueva ventana o pestaña. Los mensajes de varios scripts se registran en la consola.
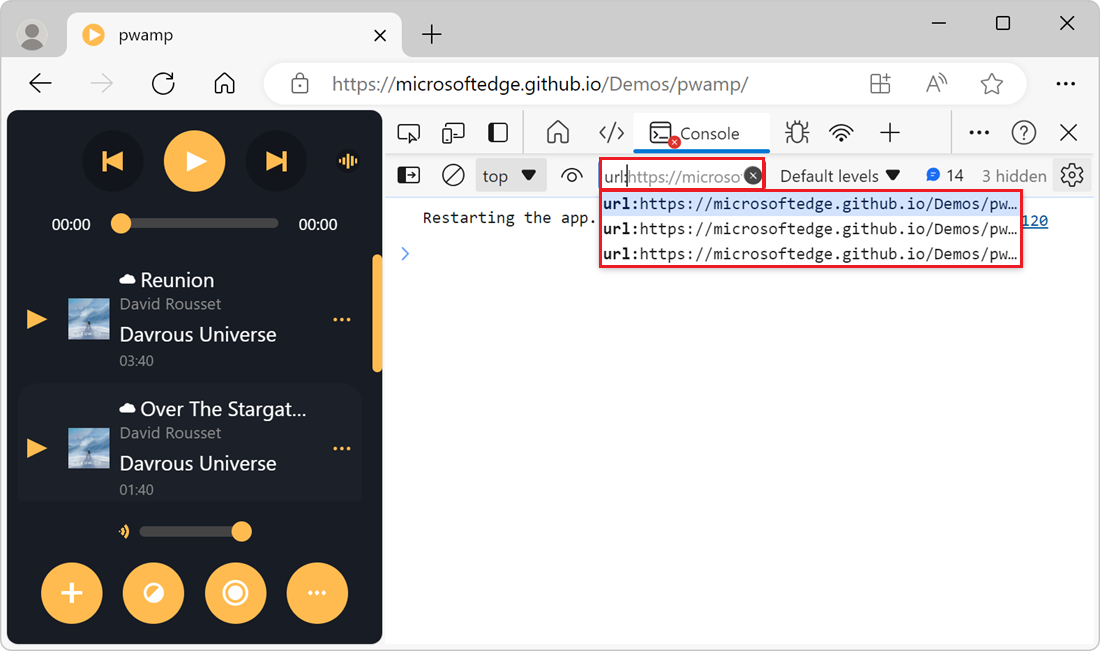
En la barra de herramientas de la herramienta Consola , haga clic en el cuadro de texto Filtrar y
url:escriba . Aparece una lista desplegable que contiene las direcciones URL de los scripts que registraron los mensajes:
Seleccione la dirección URL del script en el que desea centrarse. La herramienta Consola solo muestra los mensajes de ese script:

No es necesario elegir entre la lista de direcciones URL que proporciona la herramienta Consola en la lista desplegable Filtro . Puede escribir la dirección URL o parte de la dirección URL por la que desea filtrar. Por ejemplo, si https://example.com/a.js y https://example.com/b.js están registrando mensajes, url:example.com le permite centrarse en los mensajes de estos dos scripts.
Invertir el filtro con un filtro de dirección URL negativo
Para ocultar los mensajes registrados desde un script, en el cuadro de texto Filtrar , escriba -url: seguido de la dirección URL o parte de la dirección URL del script. Por ejemplo, para ocultar mensajes de https://example.com/a.js, escriba -url:example.com/a.js.
Mostrar mensajes de un único script mediante la barra lateral
Para mostrar mensajes de un único script, mediante la barra lateral:
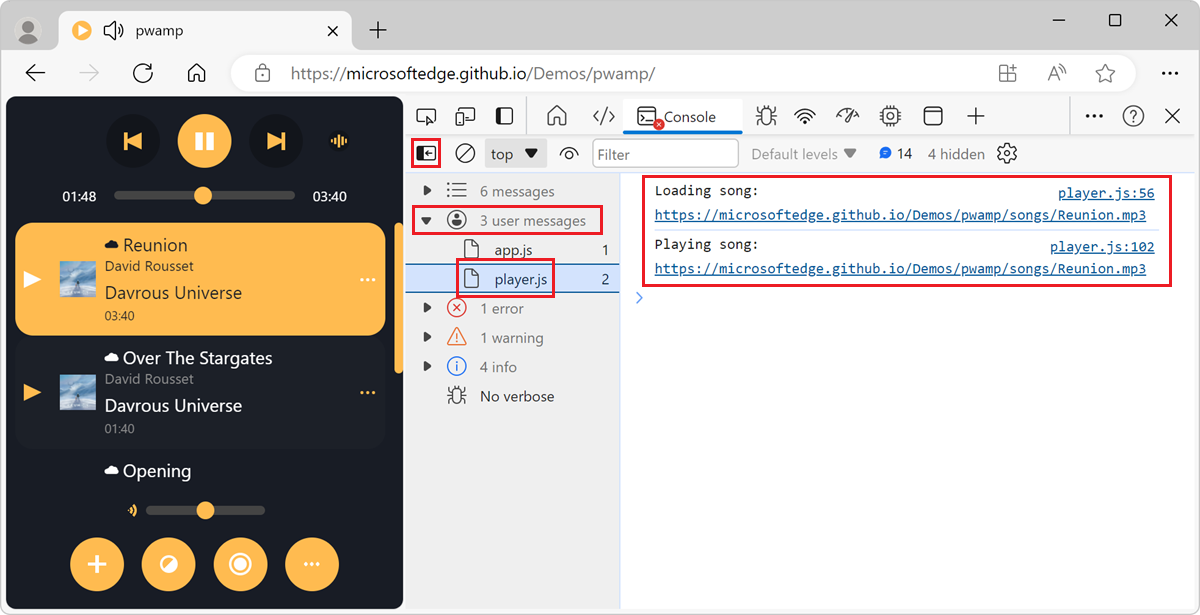
Para mostrar la barra lateral en la consola, haga clic en Mostrar barra lateral de la consola (
 ). Aparecerá la barra lateral.
). Aparecerá la barra lateral.Expanda la sección 3 mensajes de usuario . El número puede variar en función del número de mensajes que registra la página web. Aparece la lista de scripts que registraron los mensajes.
Seleccione el script de script que contiene los mensajes en los que desea centrarse. La consola solo muestra los mensajes de ese script:

Filtrar mensajes de diferentes contextos de JavaScript
De forma predeterminada, la herramienta Consola muestra mensajes de todos los contextos de JavaScript que se ejecutan en la página web. Esto puede incluir mensajes de elementos entre dominios <iframe> insertados en la página web o trabajos de servicio que se ejecutan en segundo plano.
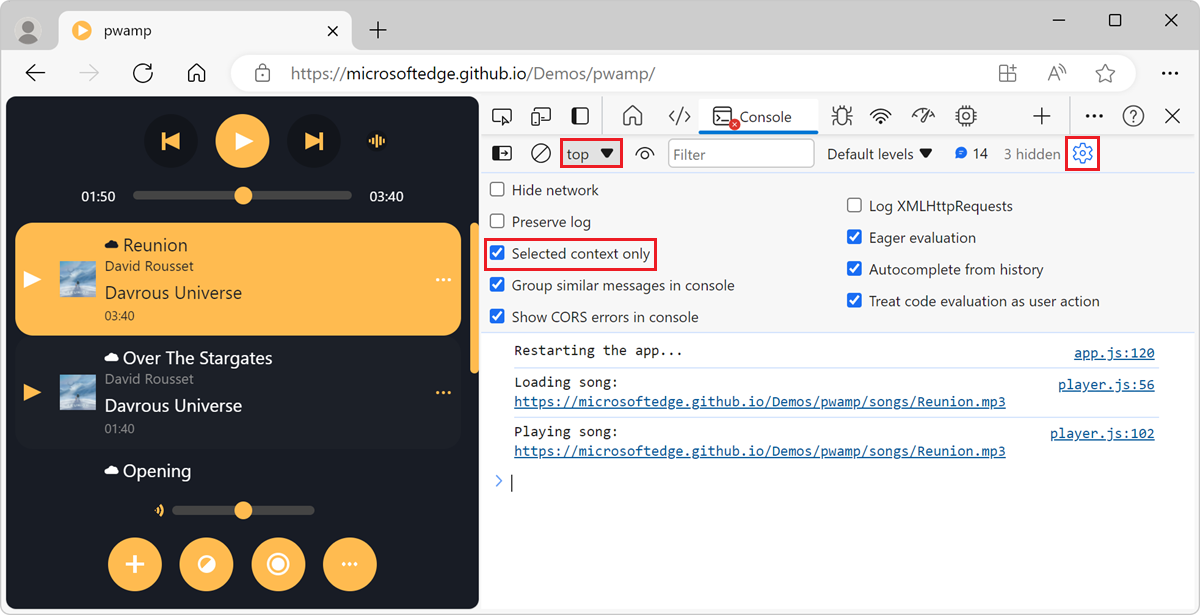
Para mostrar solo mensajes de un contexto de JavaScript:
Haga clic en el botón Configuración de la consola (
 ). Aparece la sección de configuración.
). Aparece la sección de configuración.Active la casilla Solo contexto seleccionado . Solo los mensajes registrados por el contexto superior de JavaScript se muestran en la consola.
Para elegir un contexto de diferencia, en la barra de herramientas de la herramienta Consola , haga clic en la lista desplegable contexto de JavaScript y, a continuación, seleccione el contexto en el que desea centrarse:

Para obtener más información sobre cómo seleccionar otro contexto de JavaScript, consulte Seleccionar un contexto para ejecutar expresiones de JavaScript.
Filtrar mensajes mediante un patrón de expresión regular
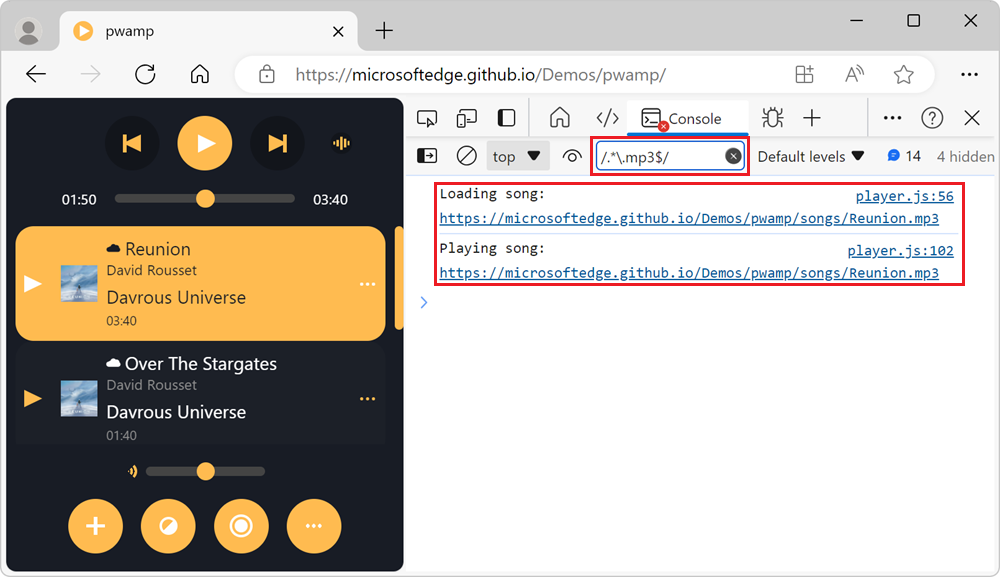
Para mostrar solo los mensajes que coinciden con un patrón de expresión regular:
En la barra de herramientas de la herramienta Consola , haga clic en el cuadro de texto Filtrar .
Escriba un patrón de expresión regular, como
/.*\.mp3$/para hacer coincidir los mensajes que terminan con .mp3.La consola solo muestra el mensaje que coincide con el patrón de expresión regular:

Ejecución de JavaScript
Esta sección contiene características relacionadas con la ejecución de JavaScript en la consola. Para ver un tutorial práctico, consulte Ejecución de JavaScript en la consola.
Vuelva a ejecutar expresiones mediante el historial de consola
Para ejecutar una expresión de JavaScript que ejecutó anteriormente en la consola:
Presione Flecha arriba para recorrer el historial de las expresiones de JavaScript que ejecutó anteriormente.
Presione Entrar para volver a ejecutar la expresión.
Vea el valor de una expresión en tiempo real mediante una expresión dinámica.
Para watch el valor de una expresión de JavaScript en tiempo real, en lugar de ejecutar la expresión repetidamente, cree una expresión dinámica:
En la barra de herramientas de la herramienta Consola , haga clic en el botón Crear expresión activa (
 ). El cuadro de texto Expresión aparece debajo de la barra de herramientas.
). El cuadro de texto Expresión aparece debajo de la barra de herramientas.Escriba una expresión de JavaScript y, a continuación, haga clic fuera del cuadro de texto Expresión . La nueva expresión y su valor aparecen en la parte superior de la herramienta Consola .
Para obtener más información, consulte Supervisión de cambios en JavaScript mediante expresiones dinámicas.
Deshabilitar la evaluación de expresiones de JavaScript a medida que escribe
De forma predeterminada, la herramienta Consola muestra una vista previa del valor de una expresión, a medida que escribe la expresión de JavaScript en la consola.
Para desactivar la vista previa en directo a medida que escribe:
Haga clic en el botón Configuración de la consola (
 ).
).Desactive la casilla Evaluación diligente .
Desactivar autocompletar del historial
Al escribir una expresión de JavaScript en la herramienta Consola , aparece una ventana emergente autocompletar. La ventana emergente autocompletar contiene:
- Sugerencias para objetos y funciones de JavaScript globales que coinciden con los caracteres que ha escrito.
- Sugerencias de expresiones de JavaScript que ejecutó anteriormente.
Las sugerencias para las expresiones de JavaScript que ejecutó anteriormente tienen como prefijo el > carácter y aparecen en la parte inferior de la ventana autocompletar:

Para dejar de mostrar sugerencias de las expresiones ejecutadas anteriormente:
Haga clic en el botón Configuración de la consola (
 ).
).Desactive la casilla Autocompletar desde el historial .
Selección de un contexto para ejecutar expresiones de JavaScript
Las páginas web tienen un contexto de exploración principal donde se ejecuta javaScript de la página web. Sin embargo, las páginas web pueden tener contextos de JavaScript adicionales, como elementos entre dominios <iframe> insertados en la página web o trabajos de servicio que se ejecutan en segundo plano.
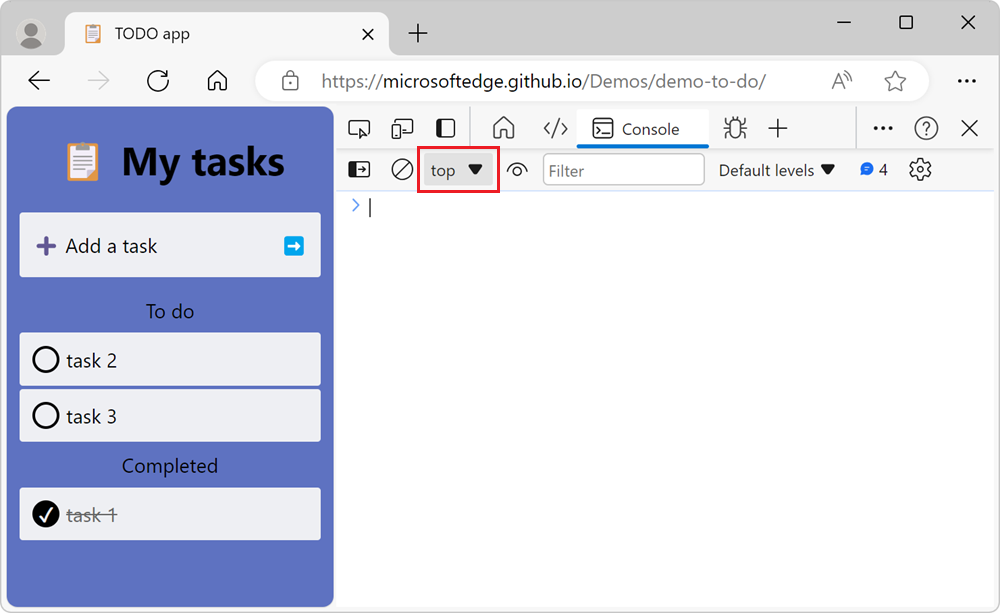
De forma predeterminada, la lista desplegable de contexto de JavaScript que se encuentra en la barra de herramientas de la herramienta Consola se establece en la parte superior, que representa el contexto de exploración de la página web principal:

Cualquier expresión de JavaScript que ejecute en la herramienta Consola se evalúa en el contexto seleccionado en la lista desplegable contexto de JavaScript .
Para ejecutar expresiones de JavaScript en un contexto diferente, como dentro de un elemento entre dominios <iframe> , haga clic en la lista desplegable contexto de JavaScript y, a continuación, seleccione otro contexto de exploración.
Borrar la consola
Para borrar la consola, use cualquiera de los enfoques siguientes:
Haga clic en el botón Borrar consola (
 ).
).Haga clic con el botón derecho en un mensaje y seleccione Borrar consola.
Escriba
clear()la herramienta Consola y presione Entrar.Llame desde
console.clear()javascript de la página web.Presione Ctrl+L mientras la herramienta Consola está en el foco.
Vea también
- Mensajes de registro en la herramienta Consola : cómo filtrar mensajes de registro, como información, advertencias y errores en la consola.
- Introducción a la ejecución de JavaScript en la consola : pasos para guiarle a través de la emisión de instrucciones y expresiones de JavaScript en la consola.
-
Referencia de api de objetos de consola : funciones y expresiones que puede escribir en la consola para escribir mensajes en la consola, como
console.log(). -
Funciones y selectores de la herramienta de consola: funciones de conveniencia que puede especificar en la herramienta Consola , como
monitorEvents().
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.