Novedades de DevTools (Microsoft Edge 95)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Vídeo: Microsoft Edge | Novedades de DevTools 95
Sincronización de cambios en directo desde la herramienta Estilos en la extensión Visual Studio Code
La extensión Microsoft Edge DevTools para Visual Studio Code ahora incluye un experimento denominado Edición de reflejo CSS. Con esta característica, puede usar la herramienta Estilos para ajustar css y los cambios que aplique se agregan automáticamente a los archivos de origen CSS en el editor de Visual Studio Code. Puede activar y desactivar esta funcionalidad.
Para obtener más información, vea Actualizar archivos .css desde la pestaña Estilos (edición de reflejo CSS).
Para proporcionar comentarios, en Visual Studio Code, en la barra de actividad, haga clic en Herramientas de Microsoft Edge y, a continuación, en la sección Edición de reflejo css, haga clic en el vínculo dejar comentarios aquí.

Todos los mensajes de error y advertencia de la consola ahora tienen un icono web de búsqueda
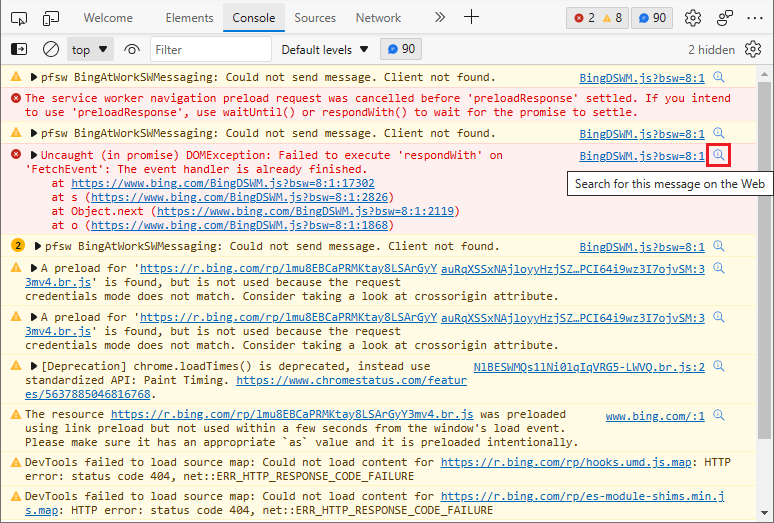
El icono Buscar este mensaje en la web ya está disponible para todos los errores y advertencias en la consola. Anteriormente, este icono solo aparecía para algunos de los errores y advertencias comunes. Ahora se ha agregado el icono en los errores y advertencias restantes. Haga clic en el icono Buscar este mensaje en la web para buscar en la web con la cadena de error o advertencia pertinente.
Para obtener más información, vea Buscar errores de consola en la web.

Vea también:
- Busque en la web una cadena de mensaje de error de consola en Información general de la consola.
Se ha mejorado el acceso al teclado para definir sugerencias de cliente de User-Agent
A partir de la versión 92 de Microsoft Edge, puede especificar User-Agent sugerencias de cliente. Puede especificar User-Agent sugerencias de cliente en cualquiera de los dos lugares:
- Al definir la cadena del agente de usuario en la herramienta Condiciones de red.
- Al agregar un dispositivo personalizado para emular en Configuración.
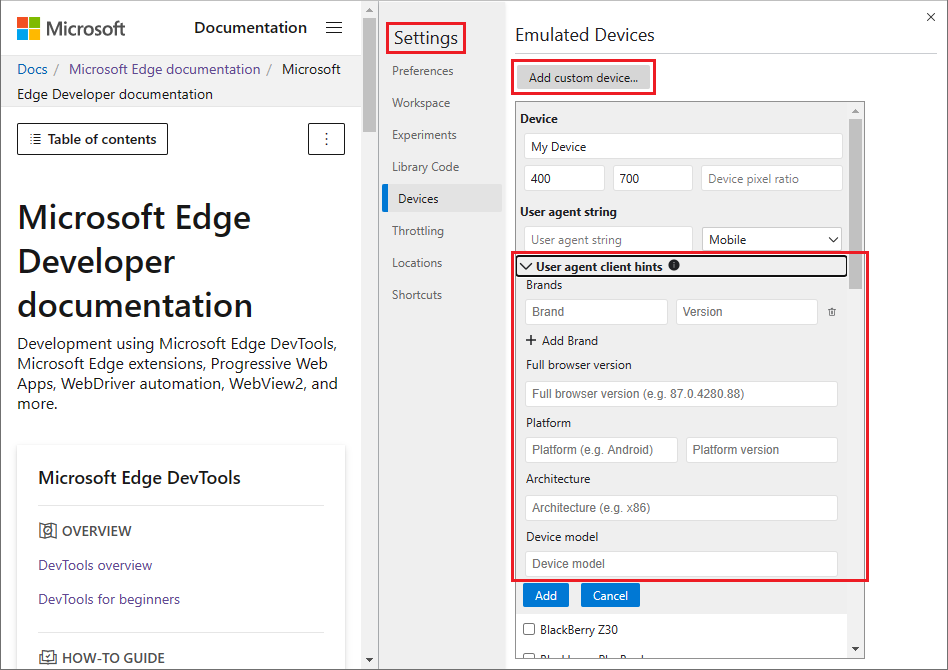
En Microsoft Edge anterior a la versión 95, al agregar un dispositivo personalizado para emular desde la sección Dispositivos de Configuración, al seleccionar el botón Sugerencias de cliente del agente de usuario con el teclado, se activaba el elemento de interfaz de usuario incorrecto. En lugar de expandir la sección Sugerencias de cliente del agente de usuario para rellenarla, seleccionó el botón Agregar . El dispositivo que estaba empezando a definir se agregó inmediatamente, usando campos vacíos en la sección Sugerencias de cliente del agente de usuario.
En la versión 95 de Microsoft Edge, este problema se ha corregido. Al seleccionar el botón Sugerencias de cliente del agente de usuario con el teclado, ahora se expande un formulario en el que puede especificar sugerencias de cliente para el dispositivo personalizado.
Para obtener más información sobre User-Agent sugerencias de cliente, consulte Detección de Microsoft Edge desde su sitio web.

Para ver el historial de esta característica en el Chromium proyecto de código abierto, consulte Problema 1243827: Accesibilidad de formularios de sugerencias de cliente del agente de usuario.
Los filtros de consola ahora muestran mensajes agrupados si el filtro coincide con el título del grupo.
Puede usar console.group() para etiquetar un grupo de mensajes y proporcionar alguna organización para los mensajes de consola. En versiones anteriores de Microsoft Edge, había varios problemas al intentar filtrar los mensajes agrupados en la consola. Al filtrar a una etiqueta de grupo, la consola no mostraría mensajes individuales dentro del grupo. Además, el filtrado no ocultaría las etiquetas de grupo, incluso si la etiqueta no coincidía con el filtro.
En la versión 95 de Microsoft Edge, estos problemas se han corregido. El filtrado a una etiqueta ahora muestra la etiqueta de grupo y los mensajes individuales dentro del grupo. Cuando el filtro no coincide con la etiqueta de grupo, todo el grupo está oculto.
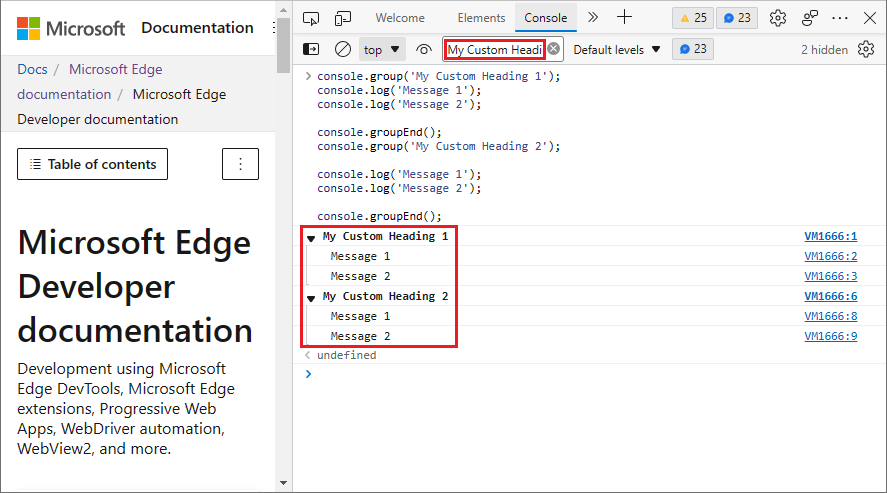
Cuando la cadena de filtro coincide con una etiqueta de grupo, se muestran el grupo y sus miembros:

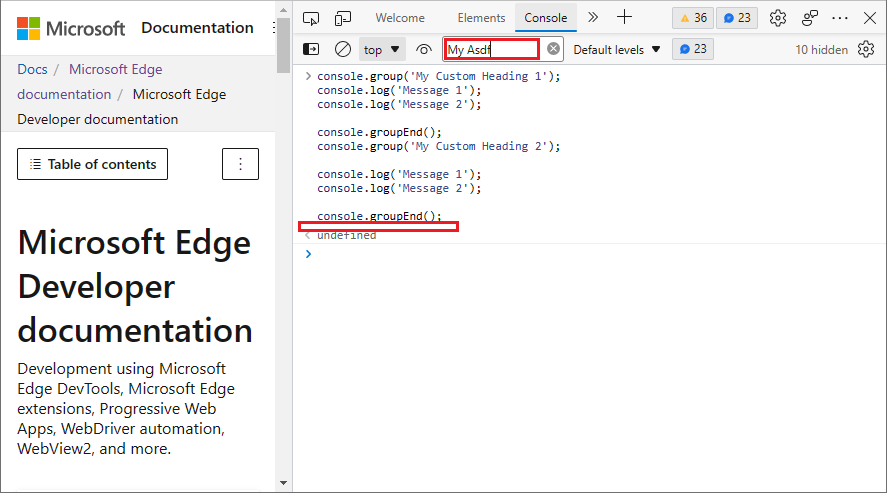
Cuando la cadena de filtro no coincide con una etiqueta de grupo, no se muestran ni el grupo ni sus miembros:

Vea también:
- group en Console object API Reference( Referencia de api de objetos de consola).
Para ver el historial de esta característica en el Chromium proyecto de código abierto, consulte Problema 363796: ☂ El filtro de consola oculta de forma inapropiada el contenido agrupado y no oculta los títulos de grupo.
Anuncios del proyecto de Chromium
A continuación se muestran algunas de las características adicionales que están disponibles en Microsoft Edge versión 95 que se han contribuido al proyecto de Chromium de código abierto.
Se ha mejorado la visualización de propiedades.
DevTools mejora la visualización de propiedades mediante:
- En primer lugar, en la consola, en la herramienta Orígenes y en la pestaña Propiedades de la herramienta Elementos , siempre se negrita y ordenación de propiedades propias. (Una propiedad propia es una propiedad que se define directamente en el objeto).
- Aplanar las propiedades que se muestran en el panel Propiedades .
Por ejemplo, el fragmento de código siguiente crea un objeto linkURL con dos propiedades propias: user y , yaccess, a continuación, actualiza el valor de una propiedad heredada, search:
const link = new URL('https://blogs.windows.com/msedgedev/');
link.user = { id: 1, name: 'Amelie Garner' };
link.access = 'admin';
link.search = `?access=${link.access}`;
Después de escribir el código anterior en la consola, intente registrar link. Las propiedades propias ahora están en negrita y están en primer lugar en el criterio de ordenación. Estos cambios facilitan la detección de propiedades personalizadas, especialmente para las API web (como URL) que tienen muchas propiedades heredadas:

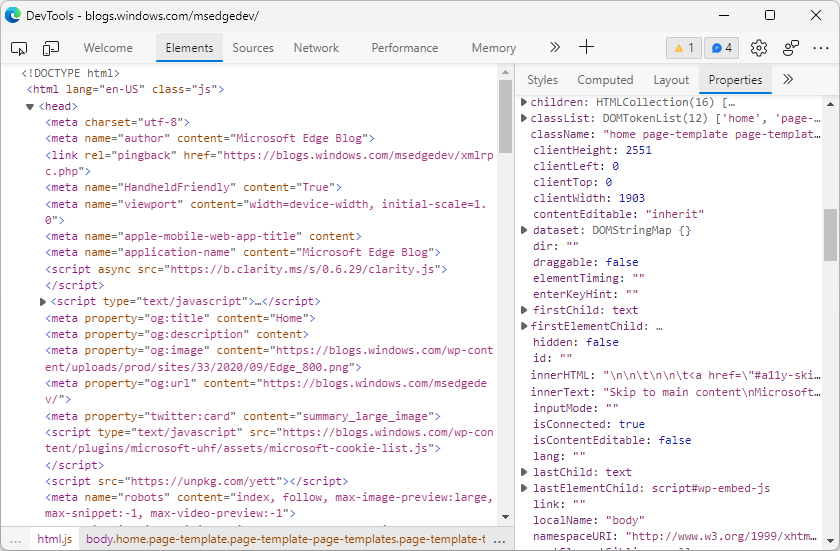
En el panel Propiedades de la herramienta Elementos , la lista de propiedades ahora se aplana para mejorar la experiencia al depurar las propiedades DOM, especialmente para los componentes web:

Vea también:
Para ver el historial de esta característica, consulte Chromium problemas 1076820 y 1119900.
Los fragmentos de código se ordenan ahora en el panel Orígenes.
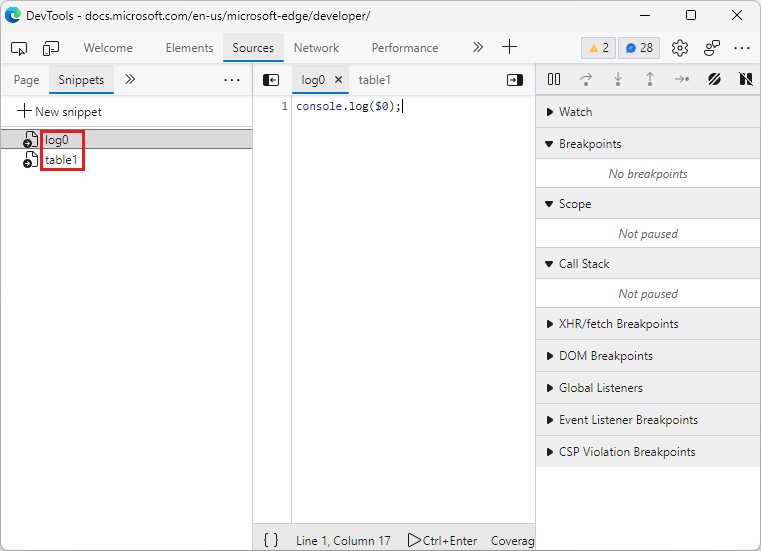
En la pestaña Fragmentos de código de la herramienta Orígenes , anteriormente, los fragmentos de código no se ordenaron. Los fragmentos de código ahora se ordenan alfabéticamente:

Vea también:
- Ejecución de fragmentos de código de JavaScript en cualquier página web
- Chrome 85 - Novedades de DevTools - vídeo.
Para ver el historial de esta característica, consulte Chromium problema: 1243976.
Interfaz de usuario mejorada para el menú de comandos de DevTools
El menú Comando se ha mejorado para facilitar la búsqueda de un archivo. Al presionar Ctrl+P en Windows y Linux o Comando+P en macOS, el menú Comando ahora muestra los nombres de archivo en negrita, junto con un icono que indica el tipo de archivo:
![]()
Vea también:
Para ver el historial de esta característica, consulte Chromium 1201997 de problemas.
Nota:
La sección "Anuncios del proyecto de Chromium" de esta página es una modificación basada en el trabajo creado y compartido por las directivas de Google por sitio, y se usa según los términos descritos en la Licencia internacional creative commons attribution 4.0. La página original de los anuncios del proyecto Chromium es Novedades de DevTools (Chrome 95), creada por Jecelyn Yeen.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
