Integrar capacidades de ubicación
Puede integrar las funcionalidades de ubicación dentro de la aplicación de Teams mediante el SDK de cliente JavaScript de Microsoft Teams, que proporciona API bien definidas y las herramientas necesarias para que la aplicación acceda a las funcionalidades de dispositivo nativas del usuario. La funcionalidad de ubicación está disponible para el cliente web, el escritorio y el móvil de Teams.
Puede usar la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS), que proporciona las herramientas necesarias para que la aplicación acceda a las capacidades del dispositivo nativo del usuario. Use las API de ubicación, como getLocation y showLocation, para integrar las funcionalidades dentro de la aplicación.
Ventajas
Puede usar las API de ubicación, como getLocation y showLocation , para integrar las funcionalidades dentro de la aplicación.
Nota:
En este tema se refleja la versión 2.0.x de la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS). Si usa una versión anterior, consulte la introducción a la biblioteca TeamsJS para obtener instrucciones sobre las diferencias entre la versión más reciente de TeamsJS y las versiones anteriores.
La ventaja de integrar las funcionalidades de ubicación en las aplicaciones de Teams es usar la funcionalidad de ubicación en el cliente web, el escritorio y el móvil de Teams mediante la biblioteca cliente javaScript de Microsoft Teams. En los escenarios siguientes se muestran las ventajas de las funcionalidades de ubicación:
La principal ventaja de integrar las funcionalidades de ubicación en las aplicaciones de Teams es que permite a los desarrolladores de aplicaciones web en la plataforma Teams usar la funcionalidad de ubicación con la biblioteca cliente JavaScript de Microsoft Teams.
Comparta los datos de mantenimiento auténticos de las torres de telefonía móvil con la administración. La administración puede comparar cualquier discrepancia entre la información de ubicación capturada y los datos enviados por el personal de mantenimiento.
Busque el personal de soporte técnico en un área especificada. La aplicación pide al personal de soporte técnico que comparta su ubicación actual, que la administración puede usar para asignar la incidencia de TI a la persona de soporte técnico más cercana después de comprobar su perfil.
Informe de la ubicación después de completar un trabajo en el campo. La aplicación de procesamiento de trabajos solicita permiso para buscar la ubicación. Una vez que el usuario concede permiso, la aplicación detecta la ubicación exacta. El usuario también puede seleccionar una ubicación arrastrando una patilla a la ubicación de finalización del trabajo sobre el mapa.
Captura la asistencia a través de autofotos dentro de la tienda minorista. El administrador de la tienda puede realizar un seguimiento de la asistencia de los trabajadores pidiéndoles que compartan una selfie a través de una aplicación de asistencia. Los datos de ubicación se capturan y se envían junto con la imagen. Este escenario se aplica principalmente a los trabajadores de primera línea.
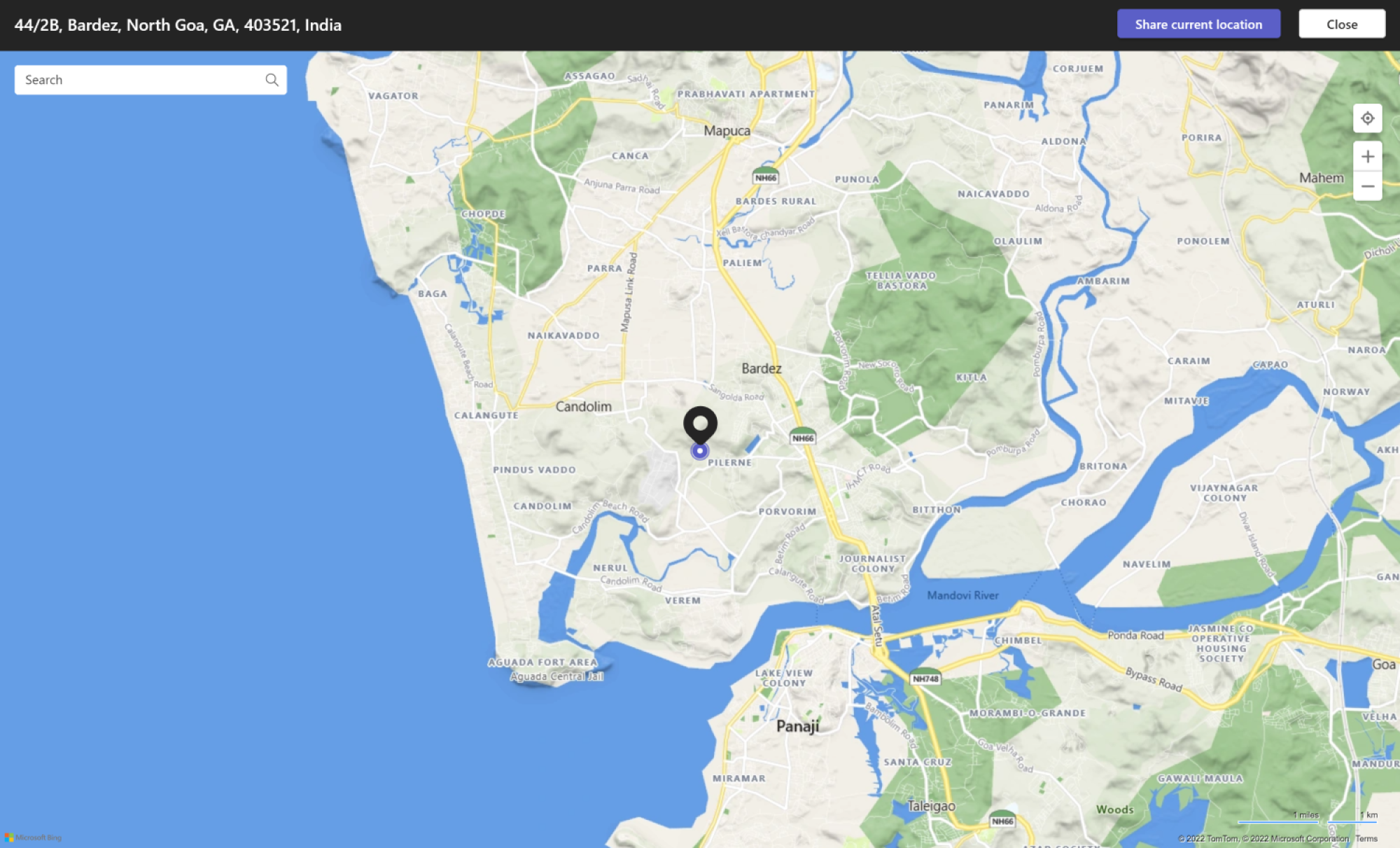
En la imagen siguiente se muestra la experiencia de la aplicación web de getLocation API:

Para integrar las funcionalidades de ubicación, debe:
- Actualice el archivo de manifiesto de la aplicación y llame a las API.
- Tener conocimientos prácticos de fragmentos de código para llamar a las API de ubicación.
- Controle los errores en la aplicación de Teams con la ayuda de los errores de respuesta de la API.
Actualizar manifiesto
Actualice el archivo manifest.json de la aplicación Teams agregando la devicePermissions propiedad y especificando geolocation. Permite a la aplicación solicitar permisos necesarios a los usuarios antes de empezar a usar las funcionalidades de ubicación. La actualización del manifiesto de la aplicación es la siguiente:
"devicePermissions": [
"geolocation",
],
Nota:
- El permiso de solicitud de permisos se muestra automáticamente cuando se inicia una API de Teams relevante. Para obtener más información, consulte solicitar permisos de dispositivo.
- Los permisos de dispositivo son diferentes en el explorador. Para obtener más información, vea Permisos de dispositivo en el navegador.
- La API de ubicación no se admite en el nuevo cliente de Teams. Se recomienda usar HTML5
geolocation.
API de ubicación
En la tabla siguiente se muestra el conjunto de API para habilitar las funcionalidades de ubicación del dispositivo:
| API | Descripción | Configuración de entrada |
|---|---|---|
getLocation |
Proporciona la ubicación actual del dispositivo del usuario o abre el selector de ubicación nativo y devuelve la ubicación elegida por el usuario. | La getLocation API toma los dos parámetros de entrada siguientes como parte de la interfaz LocationProps : allowChooseLocation, showMap:La experiencia se deriva de la combinación de estos dos parámetros de entrada: - (true, true): se inicia un mapa y el usuario puede elegir cualquier ubicación en él. - (true, false): se inicia un mapa y el usuario puede elegir cualquier ubicación en él. - (false, true): se inicia un mapa. El usuario solo puede enviar la ubicación actual. - (false, false): no se inicia el mapa. Se captura la ubicación actual del usuario. |
showLocation |
Muestra la ubicación en el mapa. | Toma una única ubicación de parámetro de entrada, que contiene las coordenadas de la ubicación que se va a mostrar en el mapa. |
Nota:
Para la getLocation API:
- Si
allowChooseLocationse establece en true,showMapse omite. -
showMap= false no se admite en la web o el escritorio de Teams.
Para obtener más información sobre getLocation y showLocation, vea LocationProps.
Importante
Cuando la aplicación o los servicios acceden a una API de Microsoft que proporciona una ubicación mediante Mapas de Bing, comprende y acepta que cualquier contenido proporcionado a través de Mapas de Bing, incluidos los códigos geográficos, solo se puede usar dentro de la API de Microsoft a través de la cual se proporciona el contenido. El uso de Mapas de Bing se rige por los Términos de uso del usuario final de Bing Maps disponibles en go.microsoft.com y en la Declaración de privacidad de Microsoft.
Además, debe proporcionar un vínculo de hipertexto a Bing Maps TOU, que se encuentra aquí, ya sea en la parte inferior de cada página de la aplicación donde se puede acceder a los servicios o verlos o dentro de los términos de uso de la aplicación. Usted es responsable de notificar a los usuarios finales de los cambios en la TDU de Mapas de Bing y cumple las instrucciones razonables de Microsoft para hacerlo. No animará ni exigirá a ningún usuario final que infrinja los términos de la TDU de Mapas de Bing. En el caso de que un usuario final incumpla la TDU de Mapas de Bing, Microsoft puede finalizar inmediatamente este contrato.
Fragmentos de código
Llame a
getLocationla API para recuperar la ubicación:import {location} from "@microsoft/teams-js" let locationProps = {"allowChooseLocation":true,"showMap":true}; if(location.isSupported()) { microsoftTeams.location.getLocation(locationProps, (error, location) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } console.log(JSON.stringify(location)); }) } else {/*Handle case where capability isn't supported */}Llame a
showLocationLA API para mostrar la ubicación:import {location} from "@microsoft/teams-js" let location = {"latitude":17,"longitude":17}; if(location.isSupported()) { microsoftTeams.location.showLocation(location, (error, result) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); } else {/*Handle case where capability isn't supported */}
Control de errores
Debe asegurarse de controlar estos errores correctamente en la aplicación de Teams. En la tabla siguiente se enumeran los códigos de error y las condiciones en las que se generan los errores:
| Código de error | Nombre de error | Condición |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | La API no se admite en la plataforma actual. |
| 500 | INTERNAL_ERROR | Se produce un error interno al realizar la operación necesaria. |
| 1 000 | PERMISSION_DENIED | El usuario denegó los permisos de ubicación para la aplicación de Teams o la aplicación web. |
| 4000 | InvalidArguments | La API se invoca con argumentos obligatorios incorrectos o insuficientes. |
| 8000 | USER_ABORT | El usuario canceló la operación. |
| 9000 | OLD_PLATFORM | El usuario se encuentra en una versión de plataforma antigua donde la implementación de la API no está disponible. La actualización de la versión debería resolver el problema. |
Ejemplo de código
| Ejemplo de nombre | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| Comprobación de la ubicación actual de la aplicación | En este ejemplo se muestra cómo los usuarios pueden comprobar la ubicación actual y ver todas las búsquedas de ubicación anteriores mediante bot. | View | View | Ver |