Solución de problemas de complementos de informes de correo no deseado y basados en eventos
A medida que desarrolle el complemento de informes de correo no deseado o basado en eventos, es posible que encuentre problemas, como que el complemento no se cargue o que no se produzca un evento. En las secciones siguientes se proporcionan instrucciones sobre cómo solucionar problemas del complemento.
Revisión de los requisitos previos de la característica
Compruebe que el complemento está instalado en un cliente de Outlook compatible. Algunos clientes de Outlook solo admiten determinados eventos o aspectos de la activación basada en eventos o informes de correo no deseado integrados. Para obtener más información, consulte Eventos admitidos e Implementar un complemento integrado de informes de correo no deseado.
Compruebe que el cliente de Outlook admite el conjunto de requisitos mínimo necesario.
La activación basada en eventos se introdujo en el conjunto de requisitos 1.10, con eventos adicionales que ahora se admiten en conjuntos de requisitos posteriores. Para obtener más información, vea Eventos admitidos y Conjuntos de requisitos admitidos por los servidores de Exchange y los clientes de Outlook. Si está desarrollando un complemento que controla los eventos y
OnAppointmentSend, vea la sección "Clientes y plataforma compatibles" de Controlar eventos OnMessageSend y OnAppointmentSend en el complemento de Outlook con alertas inteligentes.OnMessageSendLa característica integrada de informes de correo no deseado se introdujo en el conjunto de requisitos 1.14.
Revise el comportamiento esperado y las limitaciones de la característica.
Comprobación de los requisitos de manifiesto y JavaScript
Asegúrese de que se cumplen las condiciones siguientes en el manifiesto del complemento.
Compruebe que la dirección URL de ubicación del archivo de origen del complemento está disponible públicamente y no está bloqueada por un firewall. Esta dirección URL se especifica en el elemento SourceLocation del manifiesto de solo complemento o en la propiedad "extensions.runtimes.code.page" del manifiesto unificado para Microsoft 365.
Compruebe que el <elemento Runtimes> (manifiesto de solo complemento) o la propiedad "extensions.runtimes.code" (manifiesto unificado) hacen referencia correctamente al archivo HTML o JavaScript que contiene los controladores de eventos. Outlook clásico en Windows usa el archivo JavaScript durante el tiempo de ejecución, mientras que Outlook en la Web, en la nueva interfaz de usuario de Mac, y la nueva Outlook en Windows usan el archivo HTML. Para obtener un ejemplo de cómo se configura esto en el manifiesto, consulte la sección "Configurar el manifiesto" de Establecimiento automático del asunto de un nuevo mensaje o cita.
Para Outlook clásico en Windows, debe agrupar todo el código JavaScript de control de eventos en este archivo JavaScript al que se hace referencia en el manifiesto. Tenga en cuenta que una agrupación de JavaScript grande puede causar problemas con el rendimiento del complemento. Se recomienda preprocesar operaciones pesadas para que no se incluyan en el código de control de eventos.
Compruebe que el archivo JavaScript de control de eventos llama a
Office.actions.associate. Esto garantiza que el nombre del controlador de eventos especificado en el manifiesto esté asignado a su homólogo de JavaScript. A continuación puede ver un ejemplo del código.Office.actions.associate("onNewMessageComposeHandler", onNewMessageComposeHandler);El código JavaScript de complementos de informes de correo no deseado y basados en eventos que se ejecutan en Outlook clásico en Windows solo admite ECMAScript 2016 y especificaciones anteriores. Algunos ejemplos de sintaxis de programación que se deben evitar son los siguientes.
- Evite el uso
asyncde instrucciones yawaiten el código. Si se incluyen en el código JavaScript, el complemento agotará el tiempo de espera. - Evite usar el operador condicional (ternario), ya que impedirá que se cargue el complemento.
Si el complemento solo tiene un archivo JavaScript al que hace referencia Outlook en la Web, en Windows (nuevo y clásico) y en Mac, debe limitar el código a ECMAScript 2016 para asegurarse de que el complemento se ejecuta en Outlook clásico en Windows. Sin embargo, si tiene un archivo JavaScript independiente al que hace referencia Outlook en la Web, en Mac y la nueva Outlook en Windows, puede implementar una especificación ECMAScript posterior en ese archivo.
- Evite el uso
Depurar el complemento
A medida que realice cambios en el complemento, tenga en cuenta que:
- Si actualiza el manifiesto, quite el complemento y vuelva a transferirlo localmente. Si usa Outlook en Windows, también debe cerrar y volver a abrir Outlook.
- Si realiza cambios en archivos distintos del manifiesto, cierre y vuelva a abrir el cliente de Outlook en Windows o en Mac, o actualice la pestaña del explorador que ejecuta Outlook en la Web.
- Si sigue sin poder ver los cambios después de realizar estos pasos, borre la memoria caché de Office.
Al probar el complemento en Outlook clásico en Windows:
En el caso de los complementos basados en eventos, compruebe Visor de eventos los errores de complemento notificados.
- En Visor de eventos, seleccione Aplicación de registros>de Windows.
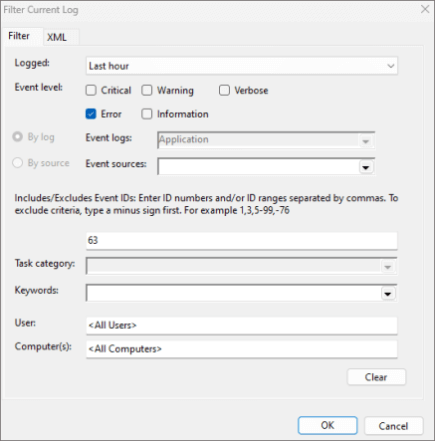
- En el panel Acciones , seleccione Filtrar registro actual.
- En la lista desplegable Registrado , seleccione el período de tiempo de registro que prefiera.
- Active la casilla Error .
- En el campo Identificadores de evento, escriba 63.
- Seleccione Aceptar para aplicar los filtros.

Compruebe que el archivo bundle.js se descarga en la siguiente carpeta de Explorador de archivos. Reemplace el texto incluido en
[]por la información aplicable.%LOCALAPPDATA%\Microsoft\Office\16.0\Wef\{[Outlook profile GUID]}\[Outlook mail account encoding]\Javascript\[Add-in ID]_[Add-in Version]_[locale]Sugerencia
Si el archivo bundle.js no aparece en la carpeta Wef , pruebe lo siguiente:
- Si el complemento está instalado o descargado de forma local, reinicie Outlook.
- Quite el complemento de Outlook y vuelva a transferirlo localmente.
Al probar el complemento en Outlook en Windows (clásico) o Mac, habilite el registro en tiempo de ejecución para identificar posibles problemas de instalación de manifiestos y complementos. Para obtener instrucciones sobre cómo usar el registro en tiempo de ejecución, consulte Depuración del complemento con el registro en tiempo de ejecución.
Establezca puntos de interrupción en el código para depurar el complemento. Para obtener instrucciones específicas de la plataforma, consulte Depurar complementos de informes de correo no deseado y basados en eventos.
Buscar ayuda adicional
Si sigue necesitando ayuda después de realizar los pasos de solución de problemas recomendados, abra un problema de GitHub. Incluya capturas de pantalla, grabaciones de vídeo o registros en tiempo de ejecución para complementar el informe.