Crear el primer complemento de panel de tareas de Word
Este artículo le guiará a través del proceso de creación de un complemento de panel de tareas de Word. Usará el Kit de desarrollo de complementos de Office o el generador de Yeoman para crear el complemento de Office. Seleccione la pestaña del que le gustaría usar y, después, siga las instrucciones para crear el complemento y probarlo localmente. Si desea crear el proyecto de complemento dentro de Visual Studio Code, se recomienda el Kit de desarrollo de complementos de Office.
Requisitos previos
- Descargue e instale Visual Studio Code.
- Node.js (la última versión de LTS). Visite el sitio deNode.js para descargar e instalar la versión correcta para el sistema operativo. Para comprobar si ya ha instalado estas herramientas, ejecute los comandos
node -vynpm -ven el terminal. - Office conectado a una suscripción de Microsoft 365. Puede calificar para una suscripción de desarrollador de Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365, consulte Preguntas más frecuentes para obtener más información. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Creación del proyecto de complemento
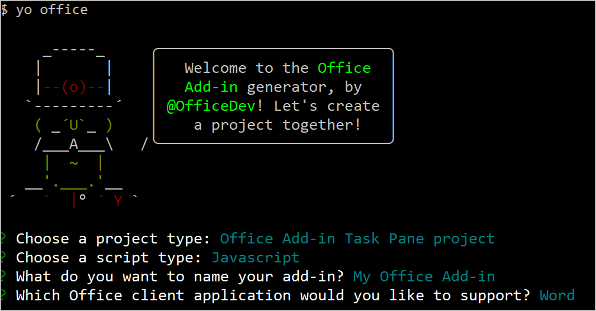
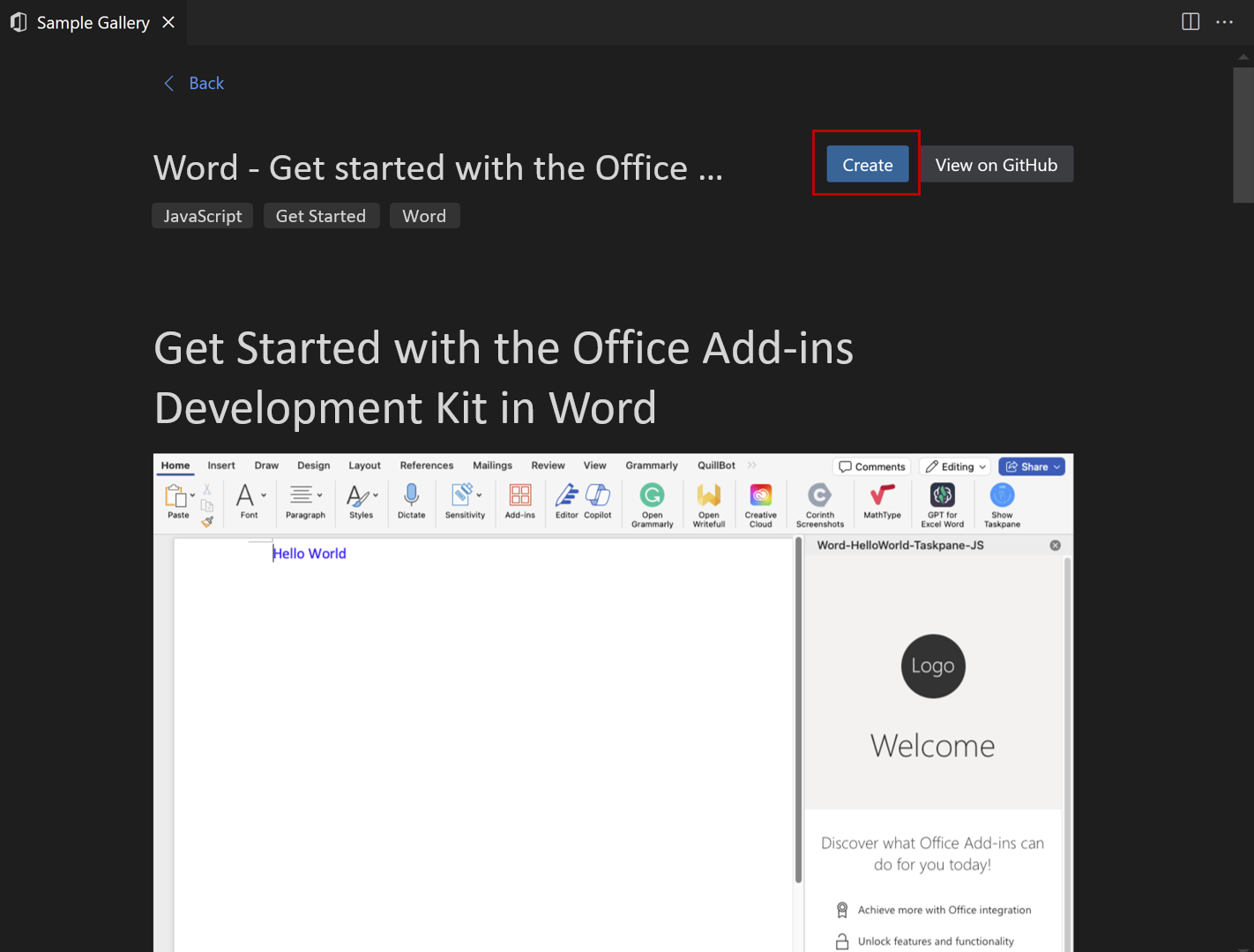
Haga clic en el botón siguiente para crear un proyecto de complemento mediante el Kit de desarrollo de complementos de Office para Visual Studio Code. Se le pedirá que instale la extensión si aún no la tiene. Se abrirá una página que contiene la descripción del proyecto en Visual Studio Code.
En la página que se le pide, seleccione Crear para crear el proyecto de complemento. En el cuadro de diálogo Carpeta del área de trabajo que se abre, seleccione la carpeta donde desea crear el proyecto.

El Kit de desarrollo de complementos de Office creará el proyecto. A continuación, abrirá el proyecto en una segunda ventana Visual Studio Code. Cierre la ventana de Visual Studio Code original.
Nota:
Si usa VSCode Insiders o tiene problemas para abrir la página del proyecto en VSCode, instale la extensión manualmente siguiendo estos pasos y busque el ejemplo en la galería de ejemplo.
Explorar el proyecto
El proyecto de complemento que ha creado con el Kit de desarrollo de complementos de Office contiene código de ejemplo para un complemento de panel de tareas básico. Si quiere explorar los componentes del proyecto de complemento, abra el proyecto en el editor de código y revise los archivos que se enumeran a continuación. Cuando esté listo para probar el complemento, vaya a la sección siguiente.
- El archivo ./manifest.xml o ./manifest.json en el directorio raíz del proyecto define la configuración y las funcionalidades del complemento.
- El archivo ./src/taskpane/taskpane.html contiene el marcado HTML para el panel de tareas.
- El archivo ./src/taskpane/taskpane.css contiene la CSS que se aplica al contenido en el panel de tareas.
- El archivo ./src/taskpane/taskpane.js contiene el código de la API de JavaScript de Office que facilita la interacción entre el panel de tareas y la aplicación cliente de Office.
Pruébelo
- Para abrir la extensión, seleccione el icono Kit de desarrollo de complementos de Office en la barra de actividad.
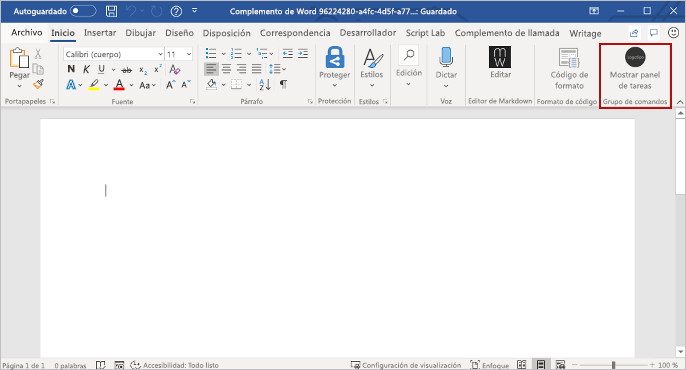
- Seleccione Vista previa del complemento de Office (F5)
- En el menú Selección rápida, seleccione la opción {Office Application} Desktop (Edge Chromium), donde '{Office Application}' es la aplicación adecuada, como "Excel" o "Word". Esto iniciará el complemento y depurará el código.
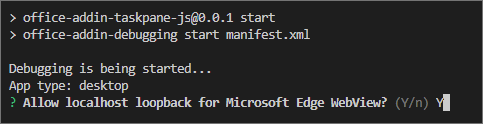
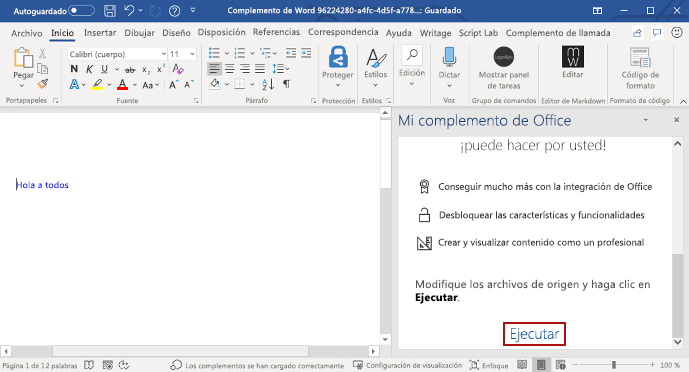
El kit de desarrollo comprueba que se cumplen los requisitos previos antes de que se inicie la depuración. Compruebe el terminal para obtener información detallada si hay problemas con el entorno. Después de este proceso, la aplicación de escritorio de Office inicia y descarga localmente el complemento. Tenga en cuenta que la primera vez que ejecute un proyecto, puede tardar unos minutos en instalar las dependencias. Tendrá que instalar el certificado cuando se le solicite.
Detener la prueba del complemento de Office
Una vez que haya terminado de probar y depurar el complemento, cierre siempre el complemento siguiendo estos pasos. (El cierre de la aplicación de Office o la ventana del servidor web no anula de forma confiable el registro del complemento).
- Para abrir la extensión, seleccione el icono Kit de desarrollo de complementos de Office en la barra de actividad.
- Seleccione Detener la vista previa del complemento de Office. Esto cierra el servidor web y quita el complemento del registro y la memoria caché.
- Cierre la ventana de la aplicación de Office.
Solución de problemas
Si tiene problemas para ejecutar el complemento, siga estos pasos.
- Cierre las instancias abiertas de Office.
- Cierre el servidor web anterior iniciado para el complemento con la opción Detener la vista previa de la extensión Kit de desarrollo de complementos de Office de Office.
El artículo Solución de problemas de errores de desarrollo con complementos de Office contiene soluciones a problemas comunes. Si sigue teniendo problemas, cree un problema de GitHub y le ayudaremos.
Para obtener información sobre cómo ejecutar el complemento en Office en la Web, vea Transferir localmente complementos de Office a Office en la Web.
Para obtener información sobre la depuración en versiones anteriores de Office, vea Depurar complementos mediante herramientas de desarrollo en Microsoft Edge (versión anterior).