Comprender las tarjetas de datos en aplicaciones de lienzo
Los controles Tarjeta son los componentes fundamentales de los controles Editar formulario y Mostrar formulario en aplicaciones de lienzo. El formulario representa todo el registro y cada tarjeta representa un único campo de ese registro.
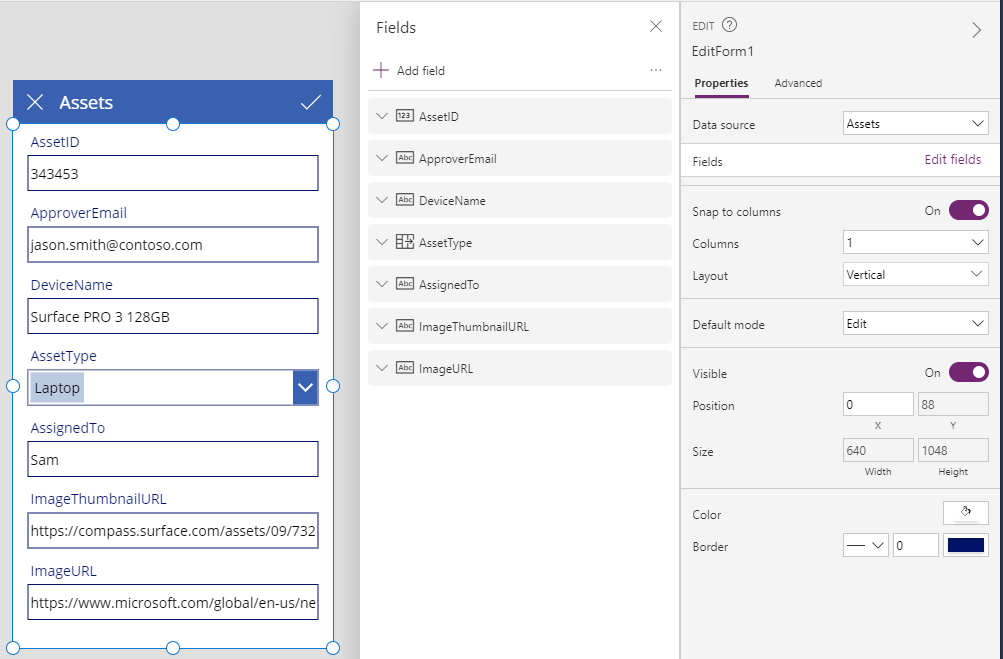
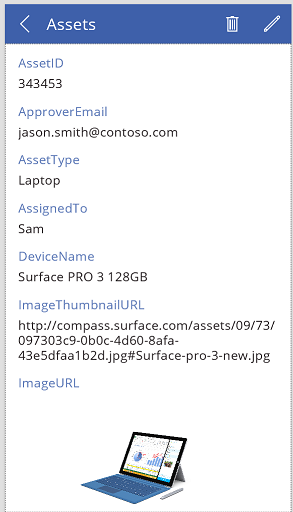
Puede interactuar con las tarjetas más fácilmente en el panel derecho después de seleccionar un control de formulario en el área de trabajo de diseño. En este panel, puede elegir los campos que desea mostrar, cómo mostrarlos y en qué orden. En este ejemplo se muestra un control Editar formulario en una aplicación que se crea a partir de una lista denominada Assets.

Para empezar a trabajar con las tarjetas, consulte cómo agregar un formulario y cómo entender los formularios de datos. En el resto de este artículo se explica con más detalle cómo funcionan las tarjetas y cómo puede personalizar o incluso crear las suyas propias.
Tarjetas predefinidas
Power Apps ofrece un conjunto predefinido de tarjetas para cadenas, números y otros tipos de datos. En el panel derecho, puede ver las variaciones disponibles y cambiar la tarjeta usada para un campo:

En este ejemplo, se ha seleccionado una tarjeta con una sola línea de texto, pero el texto de la dirección URL ocupa más de lo que se puede mostrar en una única línea. Vamos a cambiarla a una tarjeta con múltiples líneas de texto para ofrecer a nuestros usuarios más espacio para editar:

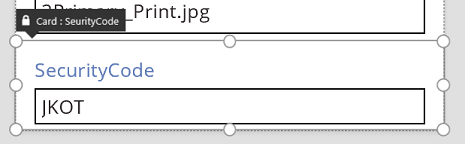
Algunos de los campos de este origen de datos no se muestran, pero puede mostrar u ocultar un campo seleccionando su casilla. En este ejemplo se explica cómo mostrar el campo SecurityCode.
Personalizar una tarjeta
Las tarjetas constan de otros controles. En un control Editar formulario, el usuario escribe datos en un control Entrada de texto estándar que se agrega desde la pestaña Insertar.
Analicemos un ejemplo de cambio de la apariencia de la tarjeta mediante la manipulación de los controles que aparecen en ella.
En primer lugar, vamos a volver a la tarjeta que insertamos más recientemente para el campo SecurityCode. Seleccione esta tarjeta pulsándola una vez o haciendo clic en ella:

Seleccione el control Entrada de texto situado dentro de la tarjeta pulsando o haciendo clic en el propio control de entrada.

Mueva este control dentro de la tarjeta arrastrando el cuadro de selección y cambie su tamaño arrastrando los controladores a lo largo del borde del cuadro de selección:

Puede cambiar el tamaño de los controles de una tarjeta, moverlos y realizar otras modificaciones, pero no puede eliminarla sin desbloquearla primero.
Desbloquear una tarjeta
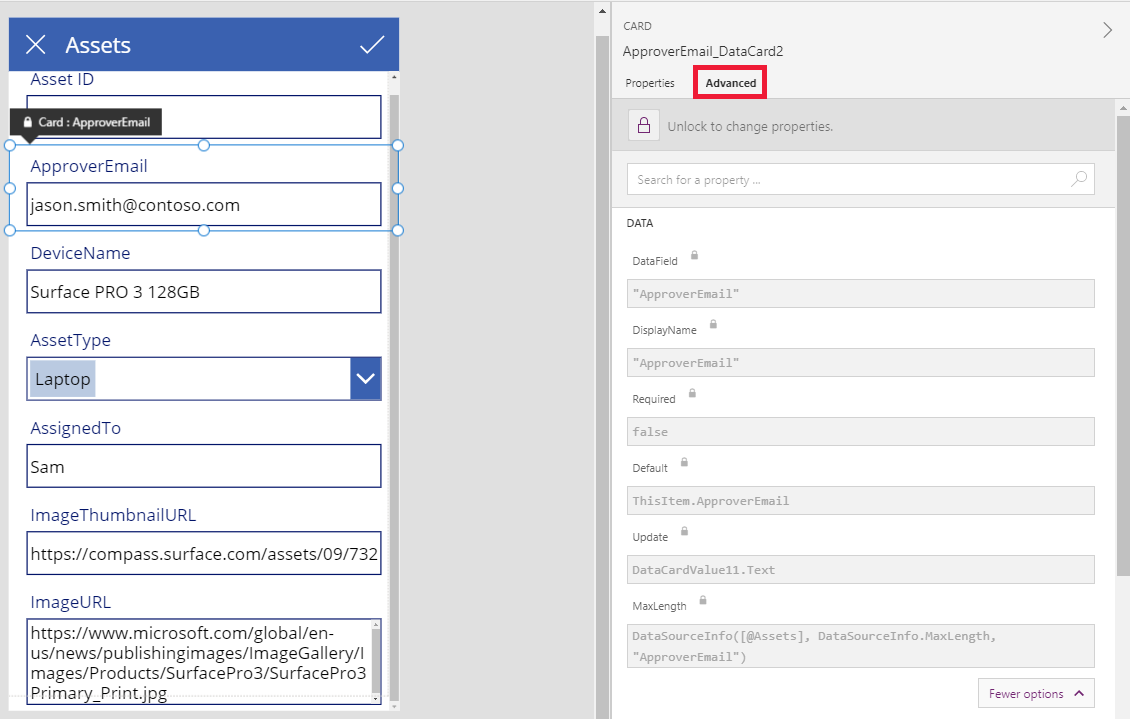
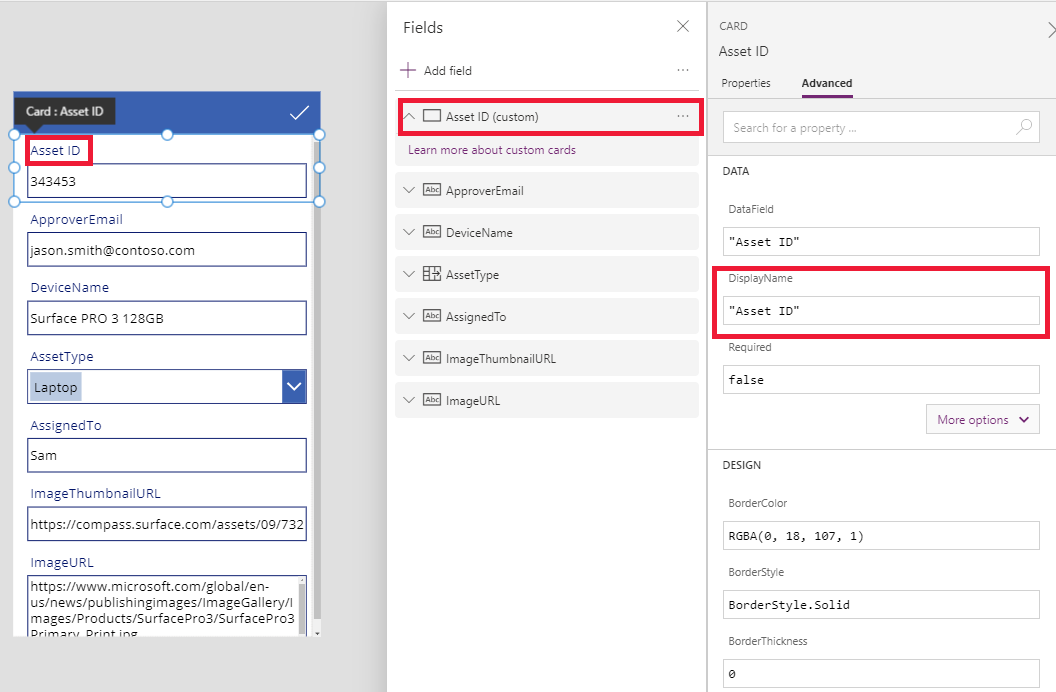
Además de contener controles, las tarjetas constituyen en sí mismas controles que tienen propiedades y fórmulas, al igual que cualquier otro control. Cuando decide mostrar un campo en un formulario, el panel derecho crea automáticamente la tarjeta y genera las fórmulas necesarias. Podemos ver estas fórmulas en la pestaña Avanzado del panel derecho:

Inmediatamente vemos una de las propiedades más importantes de la tarjeta: DataField. Esta propiedad indica qué campo del origen de datos puede ver y editar el usuario en esta tarjeta.
En la pestaña Avanzado, el banner que aparece en la parte superior indica que las propiedades de esta tarjeta están bloqueadas. También aparece un icono de bloqueo junto a las propiedades DataField, DisplayName y Required. El panel derecho fue el que creó estas fórmulas y el bloqueo impide que se realicen cambios accidentales en estas propiedades.
![]()
Pulse o haga clic en la pancarta que aparece en la parte superior para desbloquear la tarjeta y poder modificar estas propiedades:

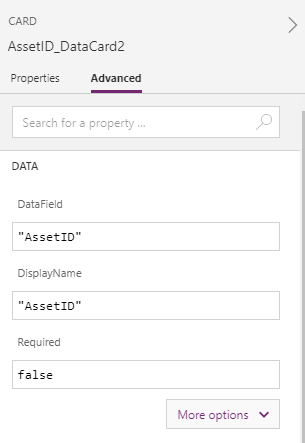
Vamos a modificar DisplayName para agregar un espacio entre Asset e ID. Al realizar este cambio, estamos alterando lo que se ha generado automáticamente. En el panel derecho, esta tarjeta tiene una etiqueta distinta:

Ahora hemos tomado el control de esta tarjeta y podemos modificarla para que se ajuste a nuestras necesidades. Pero hemos perdido la capacidad que teníamos antes de cambiar la tarjeta de una representación a otra (por ejemplo, de texto de una sola línea a texto de múltiples líneas). Hemos transformado la tarjeta predefinida en una "tarjeta personalizada" sobre la que tenemos control.
Importante
Si ha desbloqueado una tarjeta, no podrá volver a bloquearla. Para volver al estado de bloqueo, quite la tarjeta y vuelva a insertarla en el panel derecho.
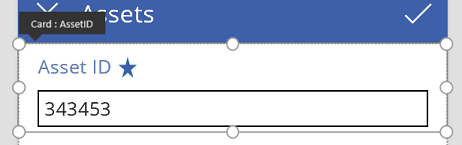
Puede cambiar la apariencia y el comportamiento de una tarjeta desbloqueada de varias formas como, por ejemplo, con la adición y eliminación de los controles dentro de ella. Por ejemplo, puede agregar una forma de estrella desde el menú Iconos de la pestaña Insertar.

Ahora, la estrella forma parte de la tarjeta y se moverá con ella si, por ejemplo, reordena las tarjetas en el formulario.
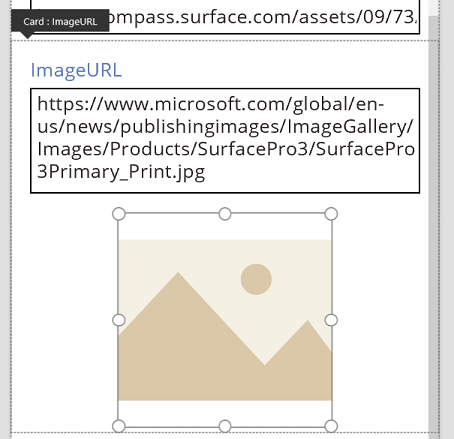
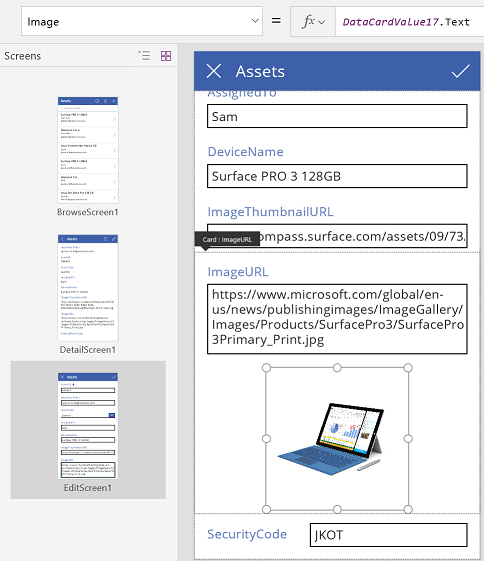
Como otro ejemplo, desbloquee la tarjeta ImageURL y, a continuación, agregue un control Imagen en ella mediante la pestaña Insertar:

En la barra de fórmulas, establezca la propiedad Imagen de este control en TextBox.Text, en la que TextBox es el nombre del control Entrada de texto que contiene la URL:

Ahora ya podemos ver las imágenes y editar sus direcciones URL. Observe que podríamos haber usado Parent.Default como la propiedad Imagen, pero no se habría actualizado si el usuario hubiera cambiado la dirección URL.
Podemos hacer lo mismo en la segunda pantalla de esta aplicación, en la que usamos un control Mostrar formulario para mostrar los detalles de un registro. En este caso, es posible que queramos ocultar la etiqueta (establezca la propiedad Visible de la etiqueta, no la tarjeta, en false) porque el usuario no editará la dirección URL en esa pantalla:

Interactuar con un formulario
Después de desbloquear una tarjeta, puede cambiar la forma en que interactúa con el formulario que la contiene.
Más adelante se muestran algunas directrices sobre cómo deben funcionar los controles con su tarjeta y cómo deben funcionar las tarjetas con el formulario. Se trata únicamente de directrices. Como ocurre con todos los controles de Power Apps, puede crear fórmulas que hagan referencia a cualquier otro control de Power Apps, y lo mismo ocurre para las tarjetas y los controles dentro de estas. Sea creativo: puede crear una aplicación de muchas maneras.
Propiedad DataField
La propiedad más importante de la tarjeta es DataField. Esta propiedad controla la validación, qué campo se actualiza y otros aspectos de la tarjeta.
Información que entra
Como contenedor, el formulario pone ThisItem a disposición de todas las tarjetas que incluye. Este registro contiene todos los campos del registro actual de interés.
La propiedad Default de todas las tarjetas debe establecerse como ThisItem.FieldName. En determinadas circunstancias, es posible que le interese transformar este valor cuando lo especifique. Por ejemplo, es posible que desee dar formato a una cadena o traducir el valor de un idioma a otro.
Todos los controles de la tarjeta deben hacer referencia a Parent.Default para tener acceso al valor del campo. Esta estrategia proporciona un nivel de encapsulación para la tarjeta, de forma que la propiedad Default de esta pueda cambiar sin que lo hagan sus fórmulas internas.
De forma predeterminada, las propiedades DefaultValue y Required se toman de los metadatos del origen de datos basándose en la propiedad DataField. Puede reemplazar estas fórmulas con su propia lógica, integrando los metadatos del origen de datos mediante el uso de la función DataSourceInfo.
Información que sale
Después de que el usuario modifique un registro usando los controles de las tarjetas, la función SubmitForm guarda esos cambios en el origen de datos. Cuando se ejecuta esa función, el control de formulario lee los valores de la propiedad DataField de cada tarjeta para saber qué campo debe cambiar.
El control de formulario también lee el valor de la propiedad Update de cada tarjeta. Este valor se almacenará en el origen de datos para este campo. Este es el lugar para aplicar otra transformación, quizás para revertir la transformación que se ha aplicado en la fórmula Default de la tarjeta.
La propiedad Valid se toma de los metadatos del origen de datos, basándose en la propiedad DataField. También depende de la propiedad Required y de si la propiedad Update contiene un valor. Si el valor de la propiedad Update no es válido, la propiedad Error proporciona un mensaje de error descriptivo.
Si la propiedad DataField de una tarjeta está en blanco, la tarjeta sencillamente es un contenedor de controles. Sus propiedades Valid y Update no participan cuando se envía el formulario.
Examinar un ejemplo
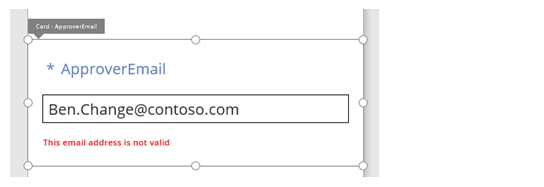
Echemos un vistazo a los controles que componen una tarjeta de entrada de datos básica. Se ha aumentado el espacio entre controles para mostrar cada uno de ellos de forma más clara:

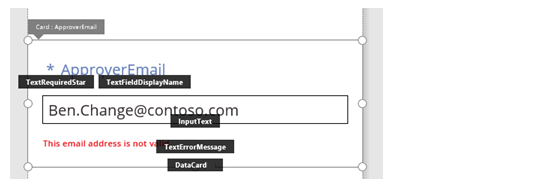
En este gráfico, los controles de la tarjeta de datos tienen la etiqueta:

Cuatro controles hacen que esta tarjeta funcione:
| Asignar nombre | Tipo | Descripción |
|---|---|---|
| TextRequiredStar | Control Etiqueta. | Muestra una estrella, que se utiliza habitualmente en los formularios de entrada de datos para indicar que un campo es obligatorio. |
| TextFieldDisplayName | Control Etiqueta. | Muestra el nombre descriptivo de este campo. Este nombre puede diferir de lo que aparece en el esquema del origen de datos. |
| InputText | Control Input text | Muestra el valor inicial del campo y permite al usuario cambiar dicho valor. |
| TextErrorMessage | Control Etiqueta. | Muestra un mensaje de error descriptivo al usuario si se produce un problema con la validación. También garantiza que el campo tiene un valor si es necesario. |
Para rellenar estos controles con datos, se pueden tomar sus propiedades de las propiedades de la tarjeta a través de estas fórmulas claves. Tenga en cuenta que las fórmulas se refieren a un campo específico. En su lugar, toda la información procede de la tarjeta.
| Propiedad de control | Fórmula | Descripción |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | La estrella solo aparece si el campo es obligatorio. "Required" es una fórmula controlada por usted o los metadatos del origen de datos. |
| TextFieldDisplayName.Text | Parent.DisplayName | El control de cuadro de texto muestra el nombre descriptivo, proporcionado por usted o los metadatos del origen de datos, y que se establece en la propiedad DisplayName de la tarjeta. |
| InputText.Default | Parent.Default | Inicialmente, el control de entrada de texto muestra el valor del campo del origen de datos, según lo proporcionado por el valor predeterminado de la tarjeta. |
| TextErrorMessage.Text | Parent.Error | Si se produce un problema de validación, la propiedad Error de la tarjeta proporciona el correspondiente mensaje de error. |
Nota
La propiedad Parent.Error es una propiedad de solo salida que no se puede establecer mediante una fórmula. Por lo tanto, esta propiedad no aparecerá en la lista de propiedades cerca de la esquina superior izquierda o en las pestañas Propiedades o Avanzado cerca del borde derecho. La barra de fórmulas sugiere esta propiedad si está escribiendo una fórmula que podría hacer referencia a la propiedad.
Para extraer información de estos controles y volver a insertarla en el origen de datos, tenemos las siguientes fórmulas clave:
| Nombre del control | Fórmula | Descripción |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | El nombre del campo que el usuario puede mostrar y editar en esta tarjeta. |
| DataCard.Update | InputText.Text | El valor que se valida y se vuelve a insertar en el origen de datos cuando se ejecuta SubmitForm. |
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).