Fundamentos de Xamarin.Android Designer
En este tema se presentan las características de Xamarin.Android Designer, se explica cómo iniciar el diseñador, se describe la Superficie de diseño y se detalla cómo usar el panel Propiedades para editar las propiedades del widget.
Inicio del diseñador
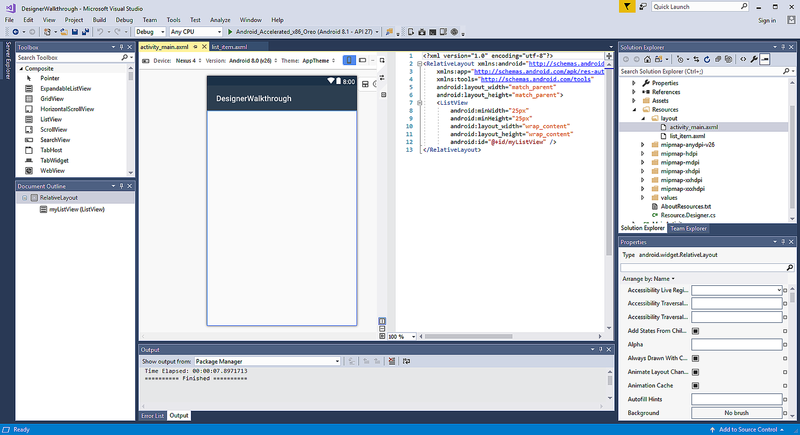
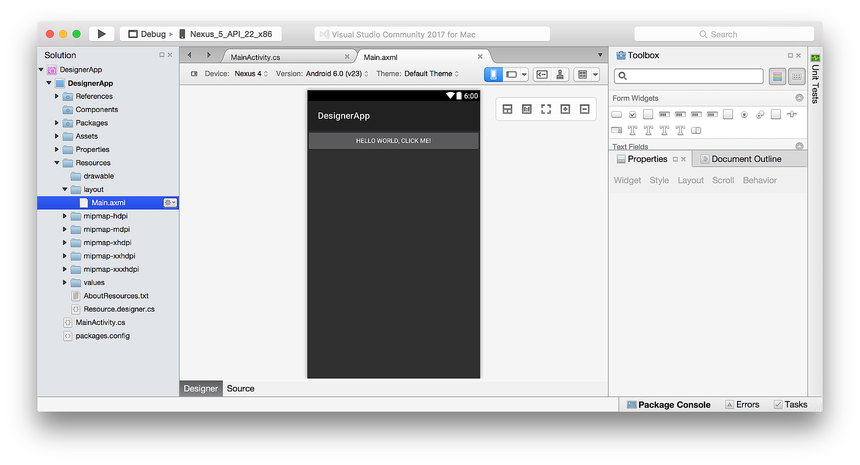
El diseñador se inicia automáticamente cuando se crea un diseño; aunque también se puede iniciar haciendo doble clic en un archivo de diseño existente. Por ejemplo, al hacer doble clic en activity_main.axml en la carpeta Recursos > Diseño, se carga el diseñador como se muestra en esta captura de pantalla:
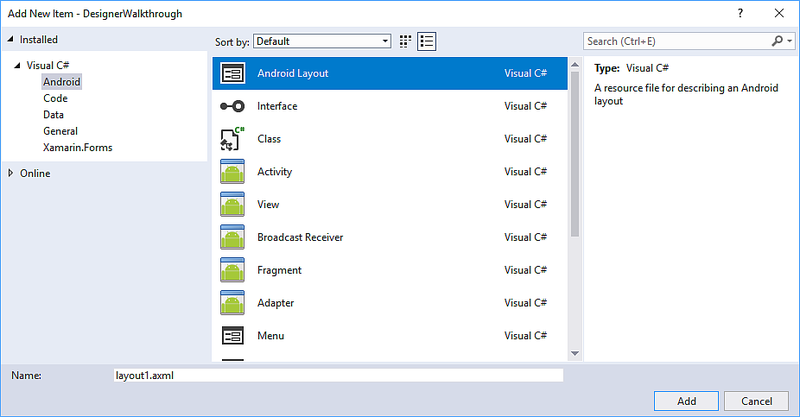
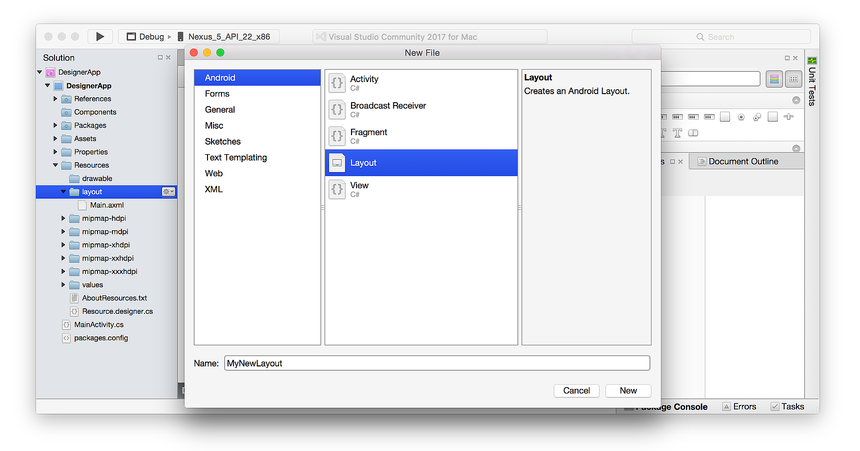
Del mismo modo, puede agregar un nuevo diseño haciendo clic con el botón derecho en la carpeta layout en el Explorador de soluciones y seleccionando Agregar > Nuevo elemento... > Diseño de Android:
Se crea un nuevo archivo de diseño .axml y se carga en el diseñador.
Sugerencia
Las versiones más recientes de Visual Studio admiten la apertura de archivos .xml dentro de Android Designer.
Android Designer admite tanto archivos .axml como .xml.
Características del Diseñador
El Diseñador se compone de varias secciones que admiten sus diversas características, como se muestra en la captura de pantalla siguiente:
Al editar un diseño en el Diseñador, se usan las siguientes características para crear y modelar el diseño:
Superficie de diseño: facilita la construcción visual de la interfaz de usuario al darle una representación editable de cómo aparecerá el diseño en el dispositivo. La Superficie de diseño se muestra dentro del panel de diseño (con la barra de herramientas del diseñador situada encima).
Panel de origen: proporciona una vista del origen XML subyacente que corresponde al diseño presentado en la Superficie de diseño.
Barra de herramientas del diseñador: muestra una lista de selectores: Dispositivo, Versión, Tema, configuración del diseño y la configuración de la Barra de acciones. La Barra de herramientas del diseñador también incluye iconos para iniciar el Editor de temas y para habilitar la Cuadrícula de diseño de materiales.
Cuadro de herramientas: proporciona una lista de widgets y diseños que puede arrastrar y colocar en la Superficie de diseño.
Ventana de propiedades: muestra las propiedades del widget seleccionado que se pueden ver y editar.
Esquema de documentos: muestra el árbol de widgets que componen el diseño. Puede hacer clic en un elemento del árbol para que se seleccione en la Superficie de diseño. Además, al hacer clic en un elemento del árbol, se cargan las propiedades del elemento en la ventana Propiedades.
Superficie de diseño
El diseñador permite arrastrar widgets desde el cuadro de herramientas y colocarlos en la Superficie de diseño. Al interactuar con widgets en el diseñador (agregando nuevos widgets o cambiando de posición los existentes), se muestran líneas verticales y horizontales para marcar los puntos de inserción disponibles. En el ejemplo siguiente, se arrastra un nuevo widget Button a la Superficie de diseño:
Además, los widgets se pueden copiar: puede usar copiar y pegar para copiar un widget, o puede arrastrar y colocar un widget existente mientras presiona la tecla CTRL.
Barra de herramientas del diseñador
La Barra de herramientas del diseñador (situada encima de la Superficie de diseño) presenta selectores de configuración y menús de herramientas:
La Barra de herramientas del diseñador proporciona acceso a las siguientes características:
Selector de diseño alternativo: permite seleccionar entre diferentes versiones de diseño.
Selector de dispositivos: define un conjunto de calificadores (como el tamaño de pantalla, la resolución y la disponibilidad del teclado) asociado a un dispositivo determinado. También puede agregar y eliminar nuevos dispositivos.
Selector de versiones de Android: la versión de Android a la que se dirige el diseño. El diseñador representará el diseño según la versión de Android seleccionada.
Selector de temas: define el tema de la interfaz de usuario para el diseño.
Selector de configuración: define la configuración del dispositivo, como vertical u horizontal.
Opciones del calificador de recursos: abre un cuadro de diálogo que presenta menús desplegables para seleccionar las opciones Idioma, Modo de interfaz de usuario, Modo nocturno y Pantalla redonda.
Configuración de la Barra de acciones: define los valores de la Barra de acciones para el diseño.
Editor de temas: abre el Editor de temas, que permite personalizar elementos del tema seleccionado.
Cuadrícula de diseño de materiales: habilita o deshabilita la Cuadrícula de diseño de materiales. El elemento de menú desplegable adyacente a la Cuadrícula de diseño de materiales abre un cuadro de diálogo que le permite personalizar la cuadrícula.
Cada una de estas características se explica con más detalle en estos temas:
Los calificadores de recursos y las opciones de visualización proporcionan información detallada sobre el Selector de dispositivos, el Selector de versiones de Android, el Selector de temas, el Selector de configuración, las Opciones de calificaciones de recursos y la Configuración de la Barra de acciones.
Las vistas de diseño alternativo explican cómo usar el Selector de diseños alternativos.
Las características de diseño de materiales de Xamarin.Android Designer proporcionan una visión general completa del Editor de temas y de la Cuadrícula de diseño de materiales.
Comandos del menú Contexto
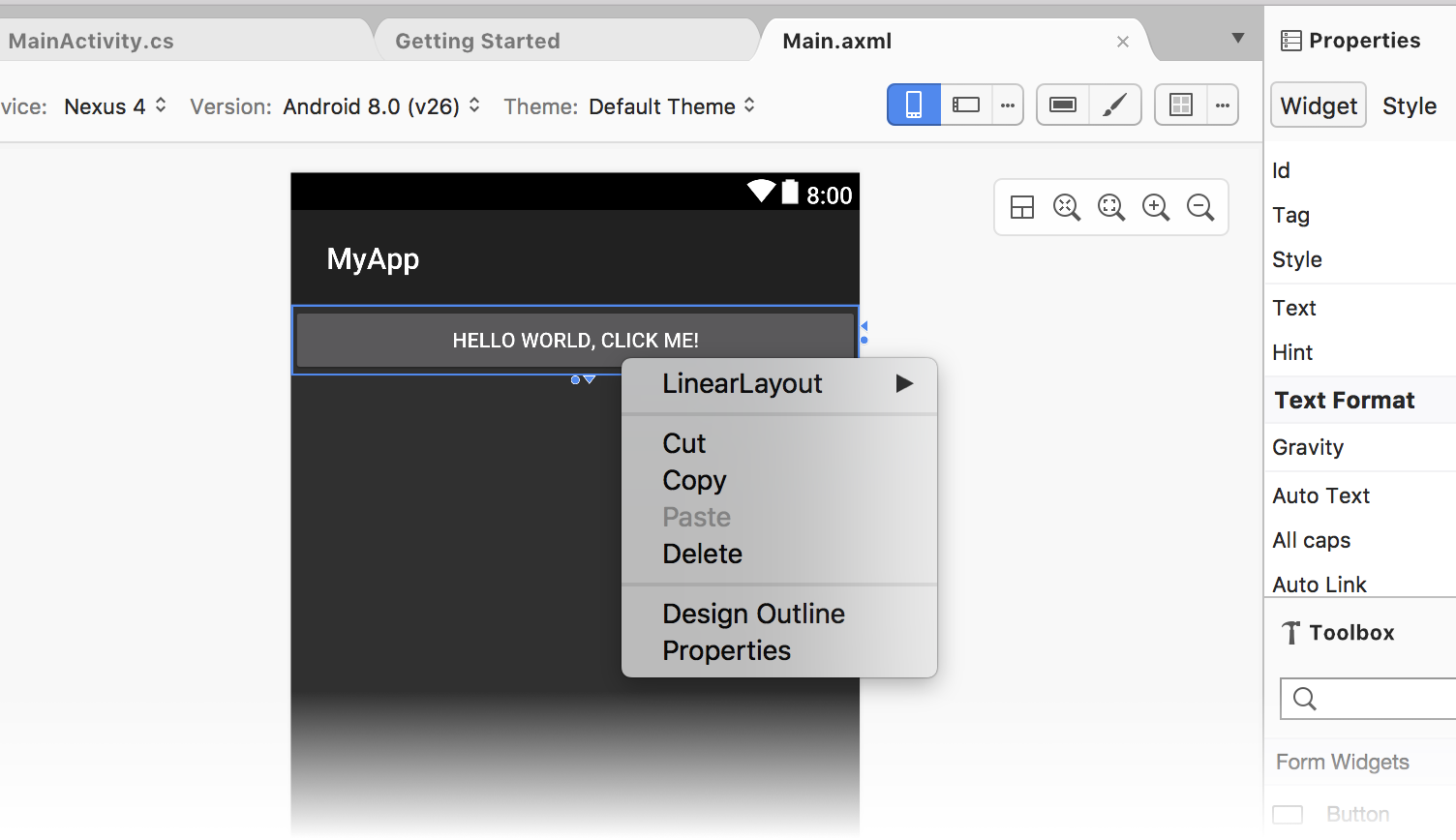
Hay un menú contextual disponible tanto en la Superficie de diseño como en el Esquema de documentos. En este menú se muestran los comandos disponibles para el widget seleccionado y su contenedor, lo que facilita la realización de operaciones en contenedores (que no siempre son fáciles de seleccionar en la Superficie de diseño). Este es un ejemplo de un menú contextual:
En este ejemplo, al hacer clic con el botón derecho en TextView se abre un menú contextual que proporciona varias opciones:
LinearLayout: abre un submenú para editar el elemento primario
LinearLayoutdeTextView.Eliminar, copiar y Cortar: operaciones que se aplican al elemento
TextViewen el que se hace clic con el botón derecho.
Controles de zoom
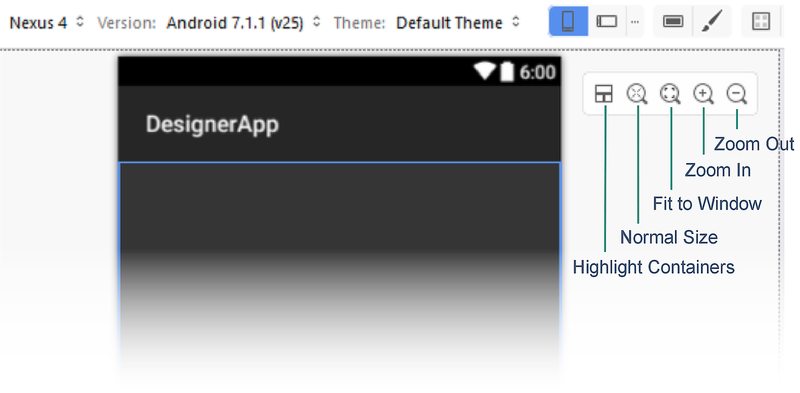
La Superficie de diseño admite la función de zoom a través de varios controles, como se muestra:
Estos controles facilitan la visualización de determinadas áreas de la interfaz de usuario en el diseñador:
Resaltar contenedores: resalta los contenedores en la Superficie de diseño para que sean más fáciles de encontrar mientras se acercan y se alejan.
Tamaño normal: representa el diseño píxel por píxel para que pueda ver qué aspecto tendrá el diseño con la resolución del dispositivo seleccionado.
Ajustar a la ventana: establece el nivel de zoom para que todo el diseño esté visible en la Superficie de diseño.
Acercar: acerca incrementalmente con cada clic, lo que amplía el diseño.
Alejar: aleja incrementalmente con cada clic, lo que hace que el diseño parezca más pequeño en la Superficie de diseño.
Tenga en cuenta que la configuración de zoom elegida no afecta a la interfaz de usuario de la aplicación en tiempo de ejecución.
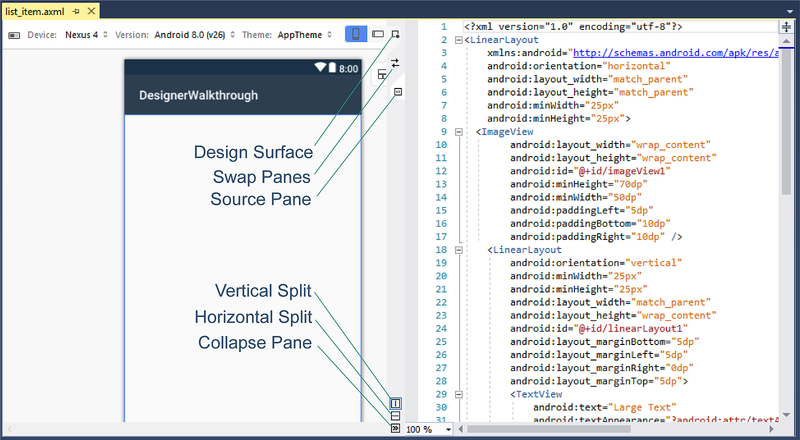
Cambio entre paneles de diseño y origen
En la franja central entre los paneles Diseño y Origen, hay varios botones que se usan para modificar cómo se muestran los paneles Diseño y Origen:
Estos botones hacen lo siguiente:
Diseño: el botón Diseño, situado en el extremo superior, permite seleccionar el panel Diseño. Cuando se hace clic en este botón, los paneles Cuadro de herramientas y Propiedades se habilitan y no se muestra la Barra de herramientas del Editor de texto. Cuando se hace clic en el botón Contraer (vea a continuación), el panel Diseño se presenta solo sin el panel Origen.
Intercambiar paneles: este botón (que se parece a dos flechas opuestas) intercambia los paneles Diseño y Origen para que el panel Origen esté a la izquierda y el panel Diseño esté a la derecha. Al hacer clic en él, se vuelven a intercambiar estos paneles a sus posiciones originales.
Origen: con este botón (que se parece a dos corchetes angulares opuestos), se selecciona el panel Origen. Cuando se hace clic en este botón, los paneles Cuadro de herramientas y Propiedades se deshabilitan y la Barra de herramientas del Editor de texto se hace visible en la parte superior de Visual Studio. Cuando se hace clic en el botón Contraer (vea a continuación), al hacer clic en el botón Origen se muestra el panel Origen en lugar del panel Diseño.
División vertical: este botón (similar a una barra vertical), muestra los paneles Diseño y Origen en paralelo. Esta es la disposición predeterminada.
División horizontal: este botón (que se parece a una barra horizontal), muestra el panel Diseño encima del panel Origen. Se puede hacer clic en Intercambiar paneles para colocar el panel Origen encima del panel Diseño.
Contraer panel: este botón (que se parece a dos corchetes angulares que apuntan a la derecha) "contrae" la presentación de panel doble de Diseño y Origen en una sola vista de uno de estos paneles. Este botón se convierte en el botón Expandir panel (similar a dos corchetes angulares que apuntan a la izquierda), donde se puede hacer clic para devolver la vista al panel doble (Diseño y Origen).
Cuando se hace clic en Contraer panel, solo se muestra el panel Diseño. Sin embargo, puede hacer clic en el botón Origen para ver solo el panel Origen. Haga clic de nuevo en el botón Diseño para volver al panel Diseño.
Panel Origen
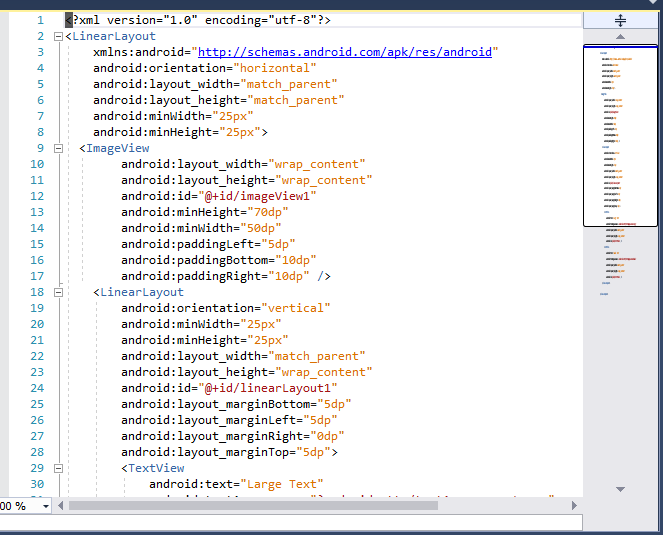
El panel Origen muestra el origen XML subyacente al diseño que se muestra en la Superficie de diseño. Al tener ambas vistas disponibles simultáneamente, se puede crear un diseño de interfaz gráfica de usuario alternando entre una representación visual del diseño y el código XML subyacente:
Los cambios realizados en el origen XML se representan inmediatamente en la Superficie de diseño; los cambios realizados en la Superficie de diseño hacen que el origen XML mostrado en el panel Origen se actualice en consecuencia. Al realizar cambios en XML en el panel Origen, las características Autocompletar e IntelliSense están disponibles para acelerar el desarrollo de la interfaz de usuario basada en XML, como se explica a continuación.
Para facilitar la navegación al trabajar con archivos XML largos, el panel Origen admite la barra de desplazamiento de Visual Studio (como se muestra a la derecha en la captura de pantalla anterior). Para más información, consulte Seguimiento del código personalizando la barra de desplazamiento.
Autocompletar
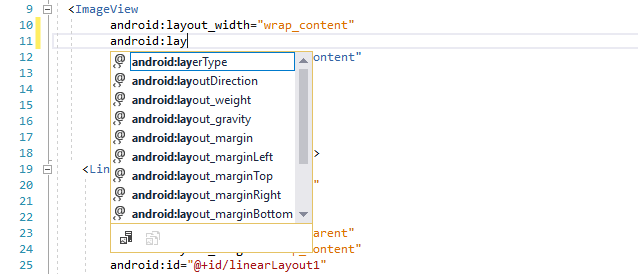
Cuando empiece a escribir el nombre de un atributo de un widget, puede presionar CTRL+BARRA ESPACIADORA para ver una lista de posibles finalizaciones. Por ejemplo, después de escribir android:lay en el ejemplo siguiente (y luego escribir CTRL+BARRA ESPACIADORA), se presenta la lista siguiente:
Presione ENTRAR para aceptar la primera finalización de la lista o use las teclas de dirección para desplazarse hasta la finalización deseada y presione ENTRAR. Como alternativa, puede usar el mouse para desplazarse hasta la finalización deseada y hacer clic en ella.
IntelliSense
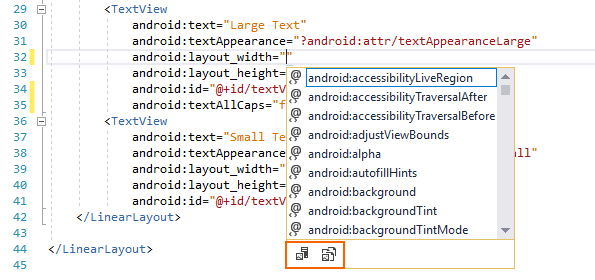
Después de escribir un nuevo atributo para un widget y empezar a asignarle un valor, aparece IntelliSense después de escribir un carácter desencadenador con una lista de valores válidos que se usarán para ese atributo. Por ejemplo, después de escribir la primera comilla doble para android:layout_width en el ejemplo siguiente, aparece un selector de autocompletar para proporcionar la lista de opciones válidas para este ancho:
En la parte inferior de este selector hay dos botones (como se resalta en rojo en la captura de pantalla anterior). Al hacer clic en el botón Recursos del proyecto de la izquierda, se restringe la lista a los recursos que forman parte del proyecto de aplicación, mientras que al hacer clic en el botón Recursos del marco de trabajo de la derecha se restringe la lista a los recursos disponibles en el marco. Estos botones se activan o desactivan: puede volver a hacer clic en ellos para deshabilitar la acción de filtrado que proporciona cada uno.
Panel Propiedades
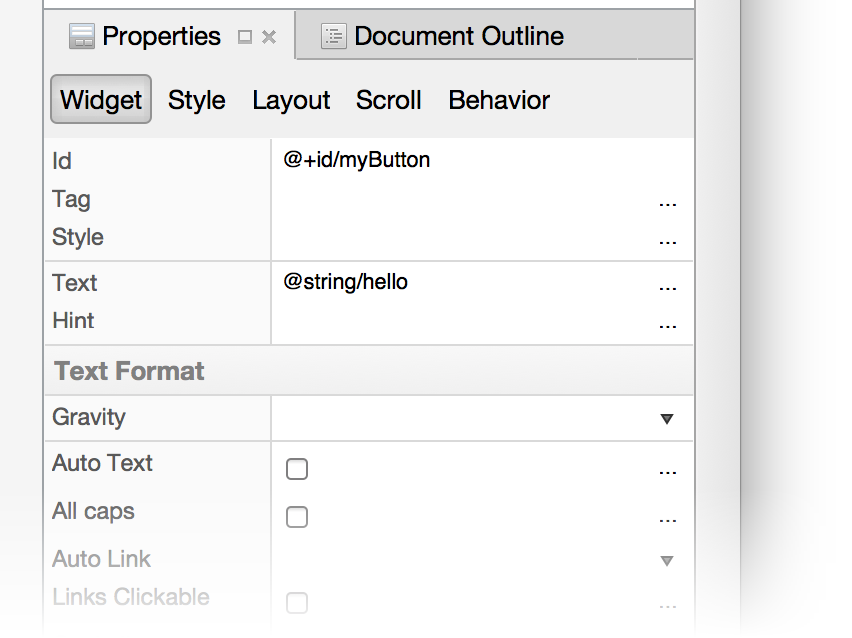
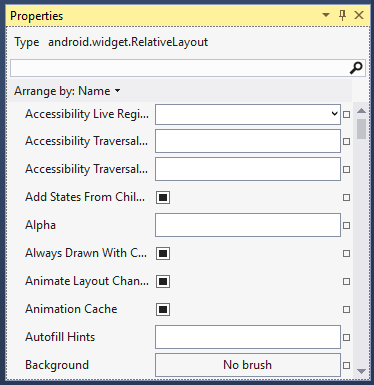
El diseñador admite la edición de propiedades del widget a través del panel Propiedades:

Las propiedades que aparecen en el panel Propiedades cambian en función de qué widget esté seleccionado en la Superficie de diseño.
Valores predeterminados
Las propiedades de la mayoría de los widgets estarán en blanco en la ventana Propiedades porque sus valores heredan del tema de Android seleccionado. La ventana Propiedades solo mostrará valores que se establecen explícitamente para el widget seleccionado; no mostrará valores heredados del tema.
Referencia a recursos
Algunas propiedades pueden hacer referencia a recursos definidos en archivos distintos del archivo .axml de diseño. Los casos más comunes de este tipo son recursos string y drawable. Sin embargo, también se pueden usar referencias para otros recursos, como valores y dimensiones Boolean. Cuando una propiedad admite referencias de recursos, se muestra un icono de exploración (un cuadrado) junto a la entrada de texto de la propiedad. Cuando se hace clic en este botón, se abre un selector de recursos.
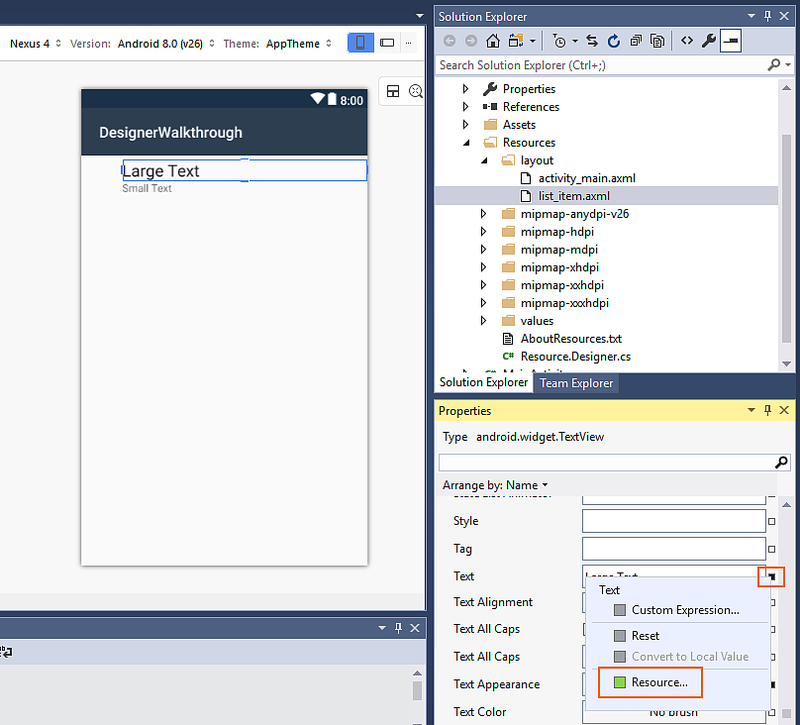
Por ejemplo, en la captura de pantalla siguiente se muestran las opciones disponibles al hacer clic en el cuadrado oscuro situado a la derecha del campo de texto de un widget Text en la ventana Propiedades:
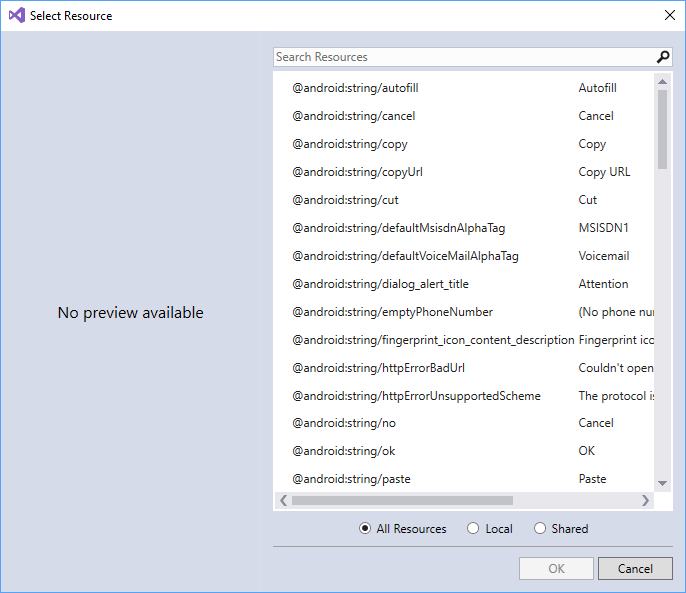
Cuando se hace clic en Recurso..., se presenta el cuadro de diálogo Seleccionar recurso:
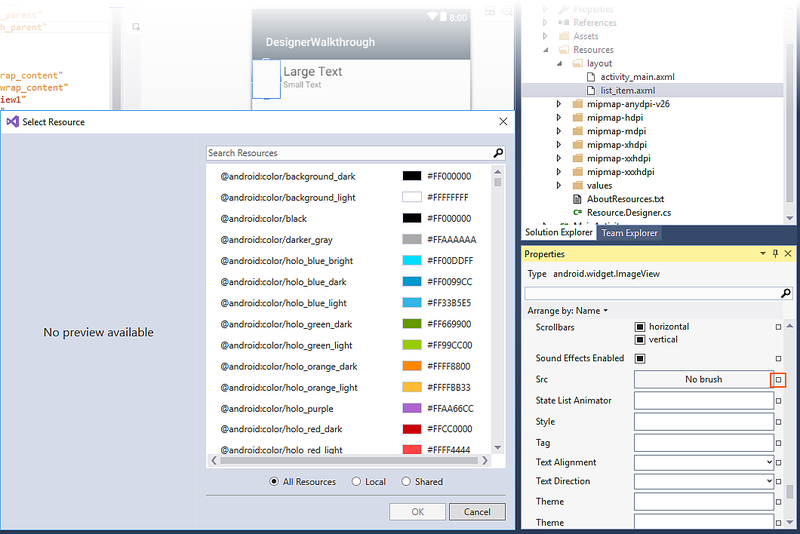
En esta lista, puede seleccionar un recurso de texto para usar con ese widget en lugar de codificar de forma rígida el texto en el panel Propiedades. En el ejemplo siguiente se muestra el selector de recursos para la propiedad Src de un objeto ImageView:
Al hacer clic en el cuadrado en blanco situado a la derecha de la propiedad Src, se abre el cuadro de diálogo Seleccionar recurso con una lista de recursos que van desde colores (como se muestra arriba) hasta Drawables.
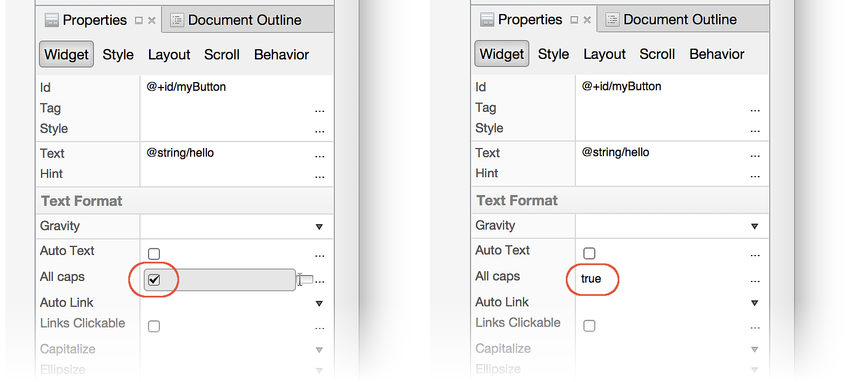
Referencias a propiedades booleanas
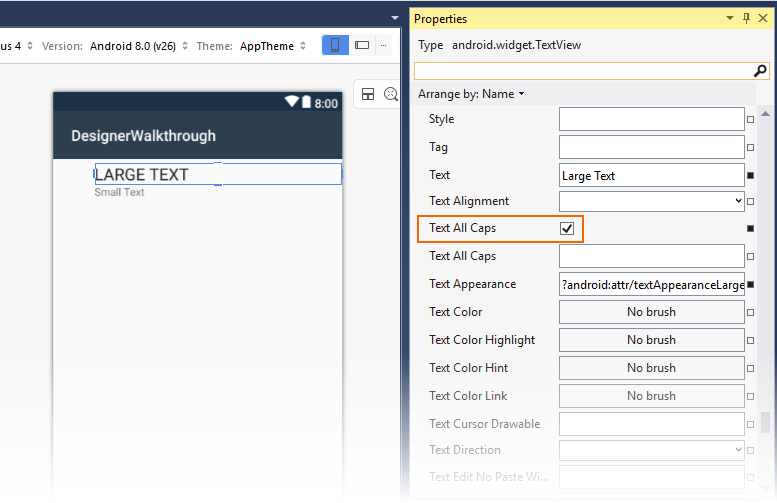
Normalmente, las propiedades booleanas se seleccionan como marcas de verificación junto a una propiedad en la ventana Propiedades. Puede designar un valor true o false activando o desactivando esta casilla, o bien puede seleccionar una referencia de propiedad haciendo clic en el cuadrado relleno oscuro a la derecha de la propiedad. En el ejemplo siguiente, el texto cambia a todo mayúsculas al hacer clic en la referencia de la propiedad booleana Text All Caps asociada al elemento TextView seleccionado:

Edición de propiedades insertadas
Android Designer admite la edición directa de determinadas propiedades en la Superficie de diseño (por lo que no es necesario buscar estas propiedades en la lista de propiedades). Entre las propiedades que se pueden editar directamente están texto, margen y tamaño.
Texto
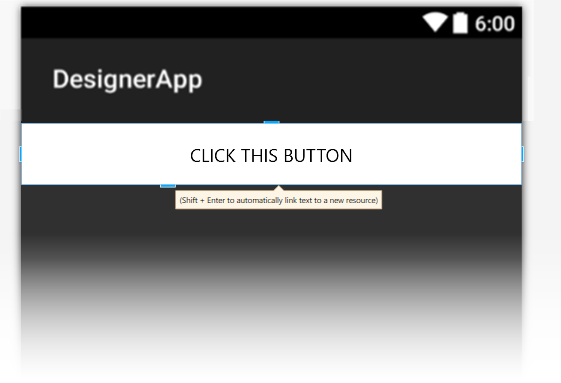
Las propiedades de texto de algunos widgets (como Button y TextView), se pueden editar directamente en la Superficie de diseño. Al hacer doble clic en un widget, se colocará en modo de edición, como se muestra a continuación:

Puede escribir un nuevo valor de texto o puede escribir una nueva cadena de recursos. En el ejemplo siguiente, el recurso @string/hello se va a reemplazar por el texto CLICK THIS BUTTON:

Este cambio se almacena en la propiedad text del widget; no modifica el valor asignado al recurso @string/hello.
Al escribir en una nueva cadena de texto, puede presionar Mayús +
Entrar para vincular automáticamente el texto escrito a un nuevo recurso.
Margen
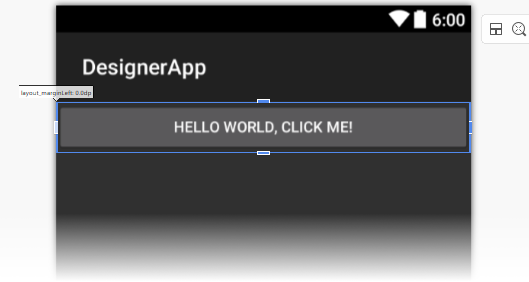
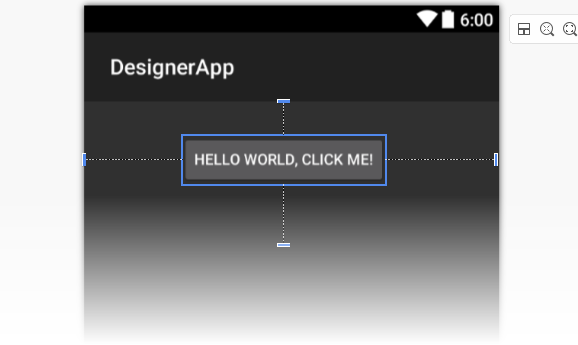
Al seleccionar un widget, el diseñador muestra manipuladores que permiten cambiar el tamaño o el margen del widget de forma interactiva. Cuando se hace clic en el widget mientras está seleccionado, se alterna entre el modo de edición de margen y el modo de edición de tamaño.
Al hacer clic en un widget por primera vez, se muestran los manipuladores del margen. Si mueve el mouse a uno de los manipuladores, el diseñador muestra la propiedad que cambiará el manipulador (como se muestra a continuación para la propiedad layout_marginLeft):

Si ya se ha definido un margen, se muestran líneas de puntos que indican el espacio que ocupa el margen:

Size
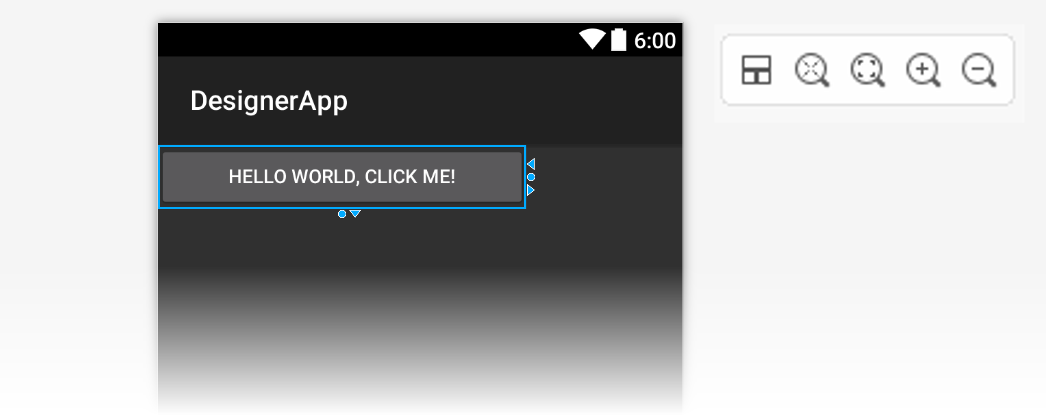
Como se mencionó anteriormente, puede cambiar al modo de edición de tamaño haciendo clic en un widget mientras ya está seleccionado. Haga clic en el manipulador triangular para definir el tamaño de la dimensión como wrap_content:

Al hacer clic en el manipulador Ajustar contenido, se reduce el widget a esa dimensión para que se ajuste perfectamente al contenido incluido. En este ejemplo, el texto del botón se reduce horizontalmente como se muestra en la captura de pantalla siguiente.
Cuando el valor de tamaño se establece en Ajustar contenido, el diseñador muestra un manipulador triangular que apunta en la dirección opuesta para cambiar el tamaño a match_parent:

Al hacer clic en el manipulador Coincidir con primario, se restaura el tamaño a esa dimensión para que sea igual al del widget primario.
Además, puede arrastrar el manipulador de cambio de tamaño circular (como se muestra en las capturas de pantalla anteriores) para cambiar el tamaño del widget por un valor arbitrario dp. Al hacerlo, se presentan los manipuladores Ajustar contenido y Coincidir con primario para esa dimensión:

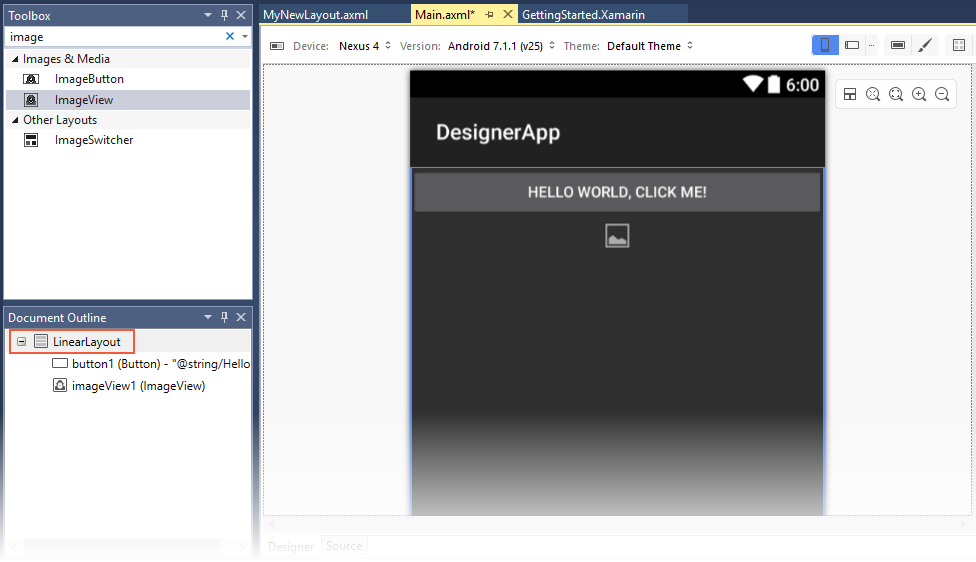
No todos los contenedores permiten editar el valor Size de un widget. Por ejemplo, observe que en la captura de pantalla siguiente con la opción LinearLayout seleccionada, los manipuladores de cambio de tamaño no aparecen:

Esquema del documento
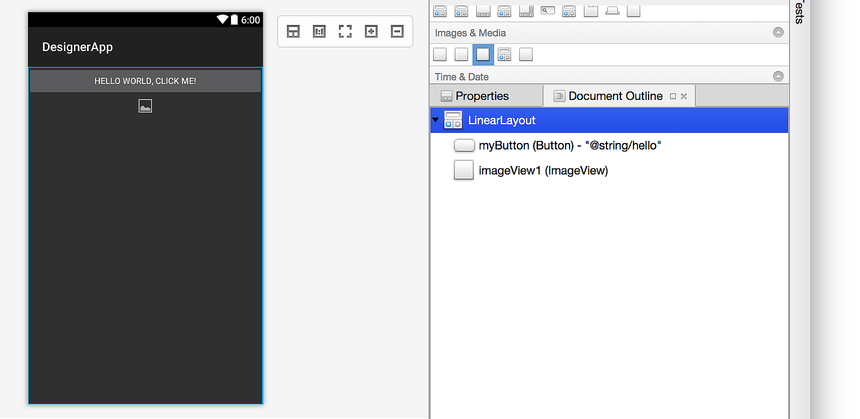
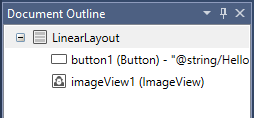
El Esquema de documentos muestra la jerarquía de widgets del diseño.
En el ejemplo siguiente, se selecciona el widget LinearLayout contenedor:

El esquema del widget seleccionado (en este caso, un elemento LinearLayout) también se resalta en la Superficie de diseño. El widget seleccionado del Esquema de documentos permanece sincronizado con su homólogo en la Superficie de diseño. Esto resulta útil para seleccionar grupos de vistas, que no siempre son fáciles de seleccionar en la Superficie de diseño.
El Esquema de documentos admite las operaciones de copiar y pegar o de arrastrar y colocar. Se puede arrastrar y colocar desde el Esquema de documentos hasta la Superficie de diseño, así como desde la Superficie de diseño hasta el Esquema de documentos. Además, al hacer clic con el botón derecho en un elemento del Esquema de documentos se muestra el menú contextual de ese elemento (el mismo menú contextual que aparece al hacer clic con el botón derecho en ese mismo widget en la Superficie de diseño).