Hola, Wear
Cree la primera aplicación Android Wear y ejecútela en un emulador o dispositivo Wear. En este tutorial se proporcionan instrucciones paso a paso para crear un pequeño proyecto de Android Wear que controla los clics de botón y muestra un contador de clics en el dispositivo Wear. Se explica cómo depurar la aplicación mediante un emulador Wear o un dispositivo Wear que está conectado mediante Bluetooth a un teléfono Android. También se proporciona un conjunto de sugerencias de depuración para Android Wear.

La primera aplicación Wear
Siga estos pasos para crear la primera aplicación Wear de Xamarin.Android:
1. Creación de un proyecto de Android
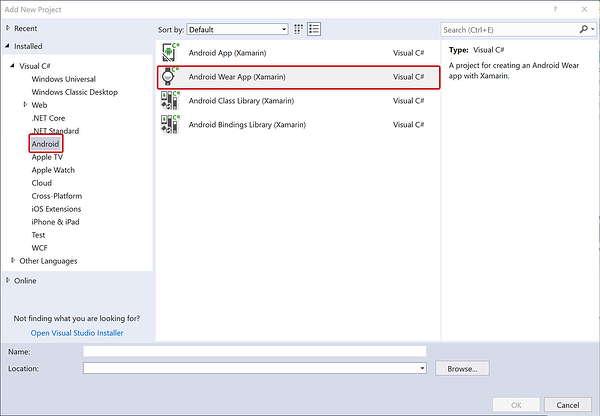
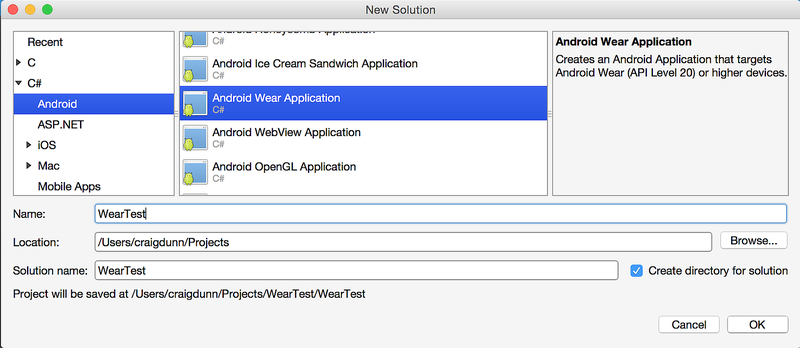
Cree una aplicación Android Wear:
Esta plantilla incluye automáticamente la biblioteca Wearable de Xamarin Android NuGet (y las dependencias) para que tenga acceso a widgets específicos de Wear. Si no ve la plantilla Wear, revise la guía Instalación y configuración para comprobar que ha instalado una instancia de Android SDK compatible.
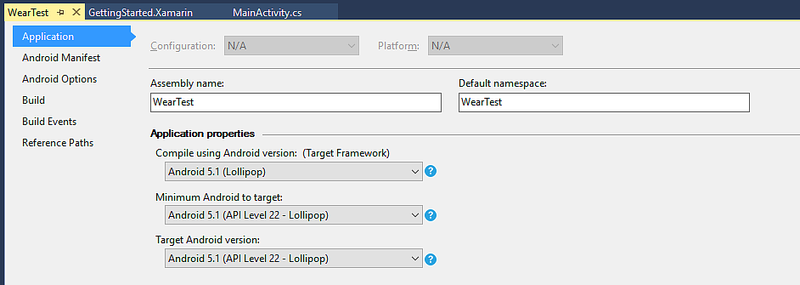
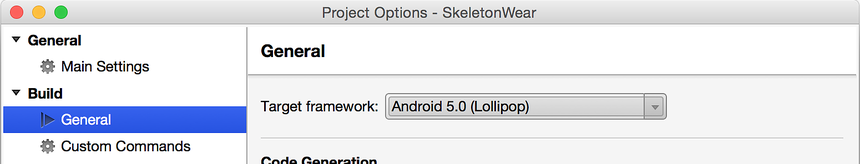
2. Selección de la Plataforma de destino correcta
Asegúrese de que Versión mínima de Android de destino esté establecida en Android 5.0 (Lollipop) o posterior:
Para más información sobre cómo establecer la plataforma de destino, vea Descripción de los niveles de API de Android.
3. Edición del diseño Main.axml
Configure el diseño para que contenga un elemento TextView y un elemento Button para el ejemplo:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:id="@+id/scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#000000"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:text="Main Activity"
android:textSize="36sp"
android:textColor="#006600" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:textColor="#cccccc"
android:id="@+id/result" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showNotification"
android:text="Click Me!"
android:id="@+id/click_button" />
</LinearLayout>
</ScrollView>
</FrameLayout>
4. Edición del código fuente de MainActivity.cs
Agregue el código para incrementar un contador y mostrarlo cada vez que se haga clic en el botón:
[Activity (Label = "WearTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
int count = 1;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
Button button = FindViewById<Button> (Resource.Id.click_button);
TextView text = FindViewById<TextView> (Resource.Id.result);
button.Click += delegate {
text.Text = string.Format ("{0} clicks!", count++);
};
}
}
5. Configuración de un emulador o un dispositivo
El siguiente paso consiste en configurar un emulador o dispositivo para implementar y ejecutar la aplicación. Si aún no está familiarizado con el proceso de implementación y ejecución de aplicaciones de Xamarin.Android en general, vea el Inicio rápido Hello, Android.
Si no tiene un dispositivo Android Wear, como Android Wear Smartwatch, puede ejecutar la aplicación en un emulador. Para obtener información sobre la depuración de aplicaciones Wear en un emulador, vea Depuración de Android Wear en un emulador.
Si tiene un dispositivo Android Wear, como Android Wear Smartwatch, puede ejecutar la aplicación en el dispositivo en lugar de usar un emulador. Para más información sobre la depuración en un dispositivo Wear, vea Depuración en un dispositivo Wear.
6. Ejecución de la aplicación Android Wear
El dispositivo Android Wear debe aparecer en el menú desplegable del dispositivo. Asegúrese de elegir el dispositivo Android Wear o AVD correcto antes de iniciar la depuración. Después de seleccionar el dispositivo, haga clic en el botón Reproducir para implementar la aplicación en el emulador o dispositivo.
Es posible que al principio vea un mensaje Solo un minuto... (o alguna otra pantalla intersticial):

Si usa un emulador de reloj, la aplicación puede tardar un tiempo en iniciarse. Cuando se usa Bluetooth, se tarda más tiempo en implementar la aplicación de la que lo haría mediante USB. (Por ejemplo, se tardan unos cinco minutos en implementar esta aplicación en un reloj LG G conectado a un teléfono Nexus 5).
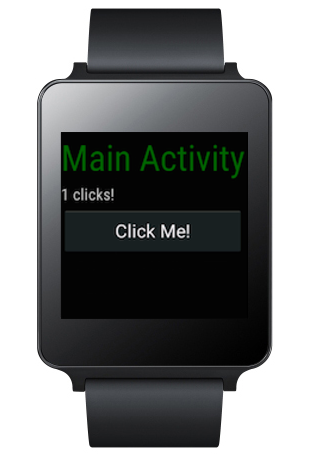
Una vez que la aplicación se implemente correctamente, la pantalla del dispositivo Wear debe mostrar una pantalla similar a la siguiente:
Pulse el botón CLICK ME! en el dispositivo Wear y vea el incremento de recuento con cada pulsación:
Pasos siguientes
Cuando esté listo para distribuir la aplicación, vea Trabajo con el empaquetado.