Tutorial sobre el editor Xamarin.Forms
Antes de intentar este tutorial, debe haber completado correctamente lo siguiente:
- Inicio rápido Compilación de la primera aplicación de Xamarin.Forms.
- Tutorial sobre el diseño de pila (StackLayout).
En este tutorial aprenderá a:
- Crear Xamarin.Forms
Editoren XAML. - Responder al texto en el cambio del objeto
Editor. - Personalizar el comportamiento del objeto
Editor.
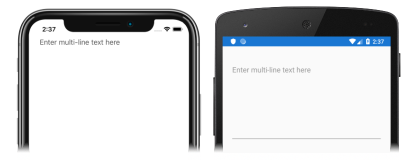
Va a usar Visual Studio 2019, o Visual Studio para Mac, para crear una aplicación sencilla que demuestre cómo personalizar el comportamiento de un Editor. En las capturas de pantalla siguientes se muestra la aplicación final:
También usará la Recarga activa de XAML para Xamarin.Forms para ver cambios en la UI sin tener que volver a compilar la aplicación.
Creación de un editor
Para completar este tutorial debe tener Visual Studio 2019 (versión más reciente), con la carga de trabajo Desarrollo para dispositivos móviles con .NET instalada. Además, necesita un equipo Mac emparejado para compilar la aplicación del tutorial en iOS. Para obtener información sobre la instalación de la plataforma de Xamarin, consulte Instalación de Xamarin. Para obtener información sobre cómo conectar Visual Studio 2019 a un host de compilación de Mac, consulte Emparejar con Mac para el desarrollo de Xamarin.iOS.
Inicie Visual Studio y cree una aplicación de Xamarin.Forms en blanco llamada EditorTutorial.
Importante
Los fragmentos de código de C# y XAML en este tutorial necesitan que la solución se denomine EditorTutorial. El uso de otro nombre dará como resultado errores de compilación al copiar el código de este tutorial en la solución.
Para obtener más información sobre la biblioteca de .NET Standard creada, vea Anatomía de una aplicación de Xamarin.Forms en Análisis detallado de inicio rápido de Xamarin.Forms.
En el Explorador de soluciones, en el proyecto EditorTutorial, haga doble clic en MainPage.xaml para abrirlo. Después, en MainPage.xaml, quite todo el código de plantilla y sustitúyalo por el código siguiente:
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="EditorTutorial.MainPage"> <StackLayout Margin="20,35,20,20"> <Editor Placeholder="Enter multi-line text here" HeightRequest="200" /> </StackLayout> </ContentPage>Este código define mediante declaración la interfaz de usuario de la página, que consiste en un objeto
Editoren unStackLayout. La propiedadEditor.Placeholderespecifica el texto de marcador de posición que se muestra cuando el objetoEditoraparece por primera vez. Además, la propiedadHeightRequestespecifica el alto del elementoEditoren unidades independientes de dispositivo.En la barra de herramientas de Visual Studio, pulse el botón Iniciar (el botón triangular similar a un botón de reproducción) para iniciar la aplicación en Android Emulator o en el simulador remoto de iOS elegido:
Nota
Mientras que Android indica el alto del objeto
Editor, iOS no lo hace.En Visual Studio, detenga la aplicación.
Respuesta a los cambios de texto
En MainPage.xaml, modifique la declaración
Editorpara que establezca un controlador para los eventosTextChangedyCompleted:<Editor Placeholder="Enter multi-line text here" HeightRequest="200" TextChanged="OnEditorTextChanged" Completed="OnEditorCompleted" />Este código establece el evento
TextChangeden un controlador de eventos denominadoOnEditorTextChanged, y el eventoCompleted, en un controlador de eventos llamadoOnEditorCompleted. Ambos controladores de eventos se crearán en el paso siguiente.En el Explorador de soluciones, en el proyecto EditorTutorial, expanda MainPage.xaml y haga doble clic en MainPage.xaml.cs para abrirlo. Después, en MainPage.xaml.cs, agregue los controladores de eventos
OnEditorTextChangedyOnEditorCompleteda la clase:void OnEditorTextChanged(object sender, TextChangedEventArgs e) { string oldText = e.OldTextValue; string newText = e.NewTextValue; } void OnEditorCompleted(object sender, EventArgs e) { string text = ((Editor)sender).Text; }Cuando cambia el texto en
Editor, se ejecuta el métodoOnEditorTextChanged. El argumentosenderes el objetoEditorresponsable de la activación del eventoTextChangedy puede usarse para acceder al objetoEditor. El argumentoTextChangedEventArgsproporciona los valores de texto anteriores y nuevos (antes y después del cambio de texto).Cuando se completa la edición, se ejecuta el método
OnEditorCompleted. Para hacerlo, es necesario quitar el enfoque deEditoro presionar el botón "Aceptar" en iOS. El argumentosenderes el objetoEditorresponsable de la activación del eventoTextChangedy puede usarse para acceder al objetoEditor.En la barra de herramientas de Visual Studio, pulse el botón Iniciar (el botón triangular similar a un botón de reproducción) para iniciar la aplicación en Android Emulator o en el simulador remoto de iOS elegido:
Establezca puntos de interrupción en los dos controladores de eventos, escriba texto en
Editory observe cómo se activa el eventoTextChanged. Quite el enfoque deEditorpara observar cómo se activa el eventoCompleted.Para obtener más información sobre los eventos de
Editor, consulte Eventos e interactividad en la guía Editor de Xamarin.Forms.
Personalización del comportamiento
En MainPage.xaml, modifique la declaración
Editorpara personalizar su comportamiento:<Editor Placeholder="Enter multi-line text here" AutoSize="TextChanges" MaxLength="200" IsSpellCheckEnabled="false" IsTextPredictionEnabled="false" />Este código establece las propiedades que personalizan el comportamiento de
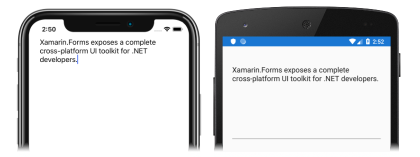
Editor. La propiedadAutoSizeestá establecida enTextChanges, lo cual indica que la altura deEditoraumentará cuando se rellene con texto y disminuirá a medida que se elimine texto. La propiedadMaxLengthlimita la longitud de entrada que se acepta paraEditor. Además, la propiedadIsSpellCheckEnabledestá establecida enfalsepara deshabilitar el corrector ortográfico, mientras que la propiedadIsTextPredictionEnabledestá establecida enfalsepara deshabilitar la predicción de texto y la predicción de texto automática.Si la aplicación se sigue ejecutando, guarde los cambios hechos al archivo, y la interfaz de usuario de la aplicación se actualizará automáticamente en su simulador o emulador. De lo contrario, en la barra de herramientas de Visual Studio, presione el botón Iniciar (el botón triangular similar a un botón de reproducción) para iniciar la aplicación en Android Emulator o en el simulador remoto de iOS elegido. Escriba texto en
Editory observe que la altura deEditoraumenta a medida que se rellena con texto y disminuye a medida que se elimina texto, y que el número máximo de caracteres que se puede especificar son 200:En Visual Studio, detenga la aplicación.
Para obtener más información sobre la personalización del comportamiento de
Editor, consulte la guía Editor de Xamarin.Forms.
¡Enhorabuena!
Ha completado el tutorial, donde ha aprendido a:
- Crear Xamarin.Forms
Editoren XAML. - Responder al texto en el cambio del objeto
Editor. - Personalizar el comportamiento del objeto
Editor.
Pasos siguientes
Para obtener más información sobre los conceptos básicos de creación de aplicaciones móviles con Xamarin.Forms, continúe al tutorial sobre imágenes.
Tutorial sobre las imágenes (Image).
Vínculos relacionados
¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.