Tutorial sobre la base de datos local Xamarin.Forms
Antes de intentar este tutorial, debe haber completado correctamente lo siguiente:
- Inicio rápido Compilación de la primera aplicación de Xamarin.Forms.
- Tutorial sobre el diseño de pila (StackLayout).
- Tutorial sobre los botones (Button).
- Tutorial sobre las entradas (Entry).
- Tutorial sobre CollectionView.
En este tutorial, aprenderá a:
- Usar el Administrador de paquetes NuGet para agregar SQLite.NET a un proyecto de Xamarin.Forms.
- Crear las clases de acceso a datos.
- Consumir las clases de acceso a datos.
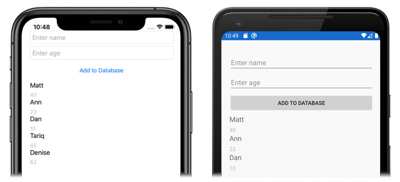
Va a usar Visual Studio 2019, o Visual Studio para Mac, para crear una aplicación sencilla que demuestre cómo almacenar datos en una base de datos SQLite.NET local. En las capturas de pantalla siguientes se muestra la aplicación final:
Incorporación de SQLite.NET
Para completar este tutorial debe tener Visual Studio 2019 (versión más reciente), con la carga de trabajo Desarrollo para dispositivos móviles con .NET instalada. Además, necesita un equipo Mac emparejado para compilar la aplicación del tutorial en iOS. Para obtener información sobre la instalación de la plataforma de Xamarin, consulte Instalación de Xamarin. Para obtener información sobre cómo conectar Visual Studio 2019 a un host de compilación de Mac, consulte Emparejar con Mac para el desarrollo de Xamarin.iOS.
Inicie Visual Studio y cree una aplicación de Xamarin.Forms en blanco llamada LocalDatabaseTutorial.
Importante
Los fragmentos de código de C# y XAML en este tutorial necesitan que la solución se denomine LocalDatabaseTutorial. El uso de otro nombre dará como resultado errores de compilación al copiar el código de este tutorial en la solución.
Para obtener más información sobre la biblioteca de .NET Standard creada, vea Anatomía de una aplicación de Xamarin.Forms en Análisis detallado de inicio rápido de Xamarin.Forms.
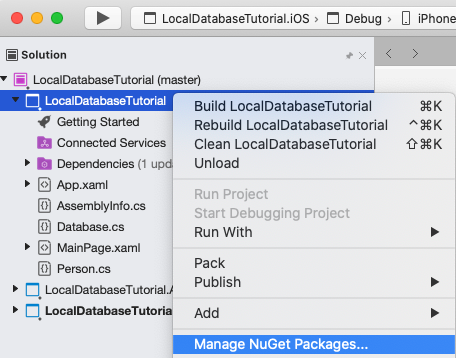
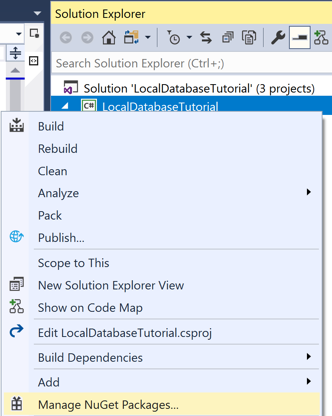
En el Explorador de soluciones, seleccione el proyecto LocalDatabaseTutorial, haga clic con el botón derecho y, después, seleccione Administrar paquetes NuGet… :

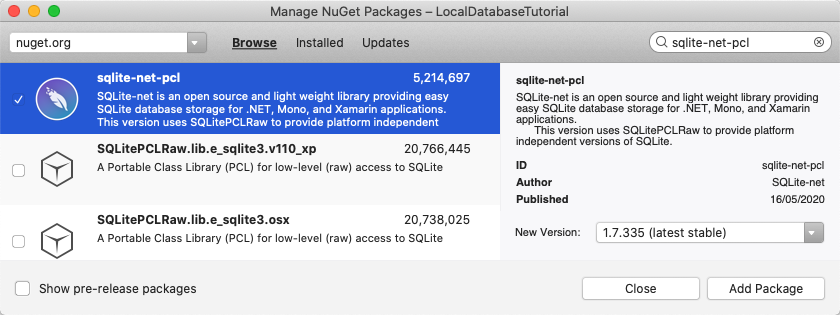
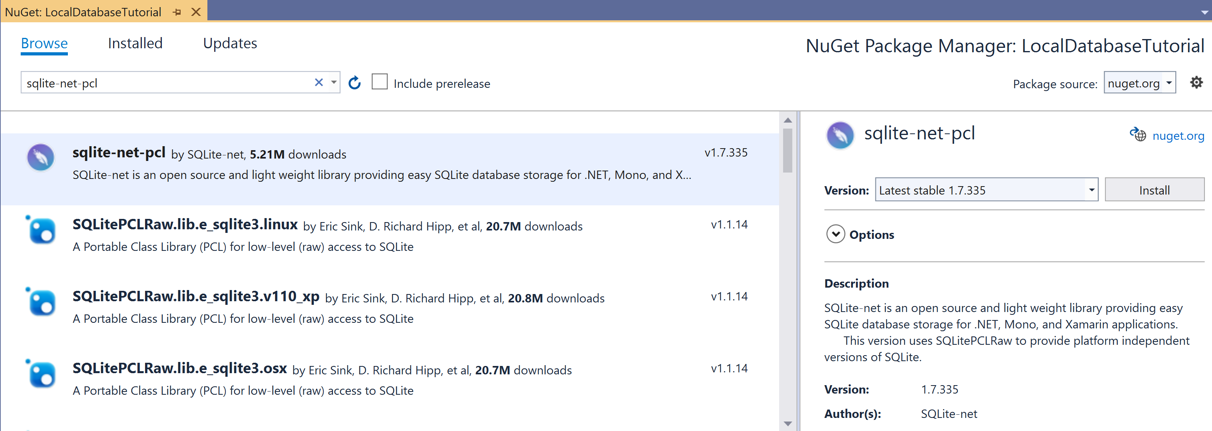
En el Administrador de paquetes NuGet, seleccione la pestaña Examinar, busque el paquete NuGet sqlite-net-pcl, selecciónelo y haga clic en el botón Instalar para agregarlo al proyecto:

Nota
Hay diversos paquetes NuGet con nombres similares. El paquete correcto tiene estos atributos:
- Autores: SQLite-net
- Vínculo de NuGet: sqlite-net-pcl
A pesar del nombre del paquete, este paquete NuGet puede usarse en proyectos de .NET Standard.
Este paquete se usará para incorporar operaciones de bases de datos en la aplicación.
Importante
SQLite.NET es una biblioteca de terceros compatible con el repositorio praeclarum/sqlite-net.
Compile la solución para asegurarse de que no haya errores.
Creación de clases de acceso a los datos
En este ejercicio, agregará clases de acceso a datos al proyecto LocalDatabaseTutorial, que se usará para conservar datos sobre personas en la base de datos.
En el Explorador de soluciones, agregue una nueva clase denominada
Personal proyecto LocalDatabaseTutorial. Después, en Person.cs, quite todo el código de plantilla y sustitúyalo por el código siguiente:using SQLite; namespace LocalDatabaseTutorial { public class Person { [PrimaryKey, AutoIncrement] public int ID { get; set; } public string Name { get; set; } public int Age { get; set; } } }Este código define una clase
Personque almacenará los datos sobre cada persona en la aplicación. La propiedadIDestá marcada con los atributosPrimaryKeyyAutoIncrementpara garantizar que cada instancia dePersonen la base de datos tenga un identificador único proporcionado por SQLite.NET.En el Explorador de soluciones, agregue una nueva clase denominada
Databaseal proyecto LocalDatabaseTutorial. Después, en Database.cs, quite todo el código de plantilla y sustitúyalo por el código siguiente:using System.Collections.Generic; using System.Threading.Tasks; using SQLite; namespace LocalDatabaseTutorial { public class Database { readonly SQLiteAsyncConnection _database; public Database(string dbPath) { _database = new SQLiteAsyncConnection(dbPath); _database.CreateTableAsync<Person>().Wait(); } public Task<List<Person>> GetPeopleAsync() { return _database.Table<Person>().ToListAsync(); } public Task<int> SavePersonAsync(Person person) { return _database.InsertAsync(person); } } }Esta clase contiene código para crear la base de datos, leer datos de ella y escribir datos en ella. El código usa API asincrónicas de SQLite.NET que mueven las operaciones de base de datos a subprocesos en segundo plano. Además, el constructor
Databasetoma la ruta de acceso del archivo de base de datos como un argumento. La claseAppproporcionará esta ruta de acceso en el siguiente ejercicio.En el Explorador de soluciones, en el proyecto LocalDatabaseTutorial, expanda App.xaml y haga doble clic en App.xaml.cs para abrirlo. Después, en App.xaml.cs, quite todo el código de plantilla y sustitúyalo por el código siguiente:
using System; using System.IO; using Xamarin.Forms; namespace LocalDatabaseTutorial { public partial class App : Application { static Database database; public static Database Database { get { if (database == null) { database = new Database(Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "people.db3")); } return database; } } public App() { InitializeComponent(); MainPage = new MainPage(); } protected override void OnStart() { // Handle when your app starts } protected override void OnSleep() { // Handle when your app sleeps } protected override void OnResume() { // Handle when your app resumes } } }Este código define una propiedad
Databaseque crea una instancia deDatabasecomo un singleton. Se pasan una ruta de acceso de archivo local y el nombre de archivo, que representa dónde se debe almacenar la base de datos, como argumento al constructor de claseDatabase.Importante
La ventaja de exponer la base de datos como un singleton es que se crea una conexión de base de datos única que se mantiene abierta mientras la aplicación se ejecuta, lo que evita el gasto de abrir y cerrar el archivo de base de datos cada vez que se realiza una operación de base de datos.
Compile la solución para asegurarse de que no haya errores.
Consumo de clases de acceso a los datos
En este ejercicio, creará una interfaz de usuario para consumir las clases de acceso a datos creadas anteriormente.
En el Explorador de soluciones, en el proyecto LocalDatabaseTutorial, haga doble clic en MainPage.xaml para abrirlo. Después, en MainPage.xaml, quite todo el código de plantilla y sustitúyalo por el código siguiente:
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="LocalDatabaseTutorial.MainPage"> <StackLayout Margin="20,35,20,20"> <Entry x:Name="nameEntry" Placeholder="Enter name" /> <Entry x:Name="ageEntry" Placeholder="Enter age" /> <Button Text="Add to Database" Clicked="OnButtonClicked" /> <CollectionView x:Name="collectionView"> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Name}" FontSize="Medium" /> <Label Text="{Binding Age}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </StackLayout> </ContentPage>Este código define mediante declaración la interfaz de usuario de la página, que consta de dos instancias de
Entry, un elementoButtony un elementoCollectionViewen un elementoStackLayout. CadaEntrytiene su conjunto de propiedadesPlaceholder, que especifica el texto de marcador de posición que se muestra antes de la entrada del usuario. El elementoButtonestablece su eventoClickeden un controlador de eventos denominadoOnButtonClickedque se creará en el paso siguiente. El elementoCollectionViewestablece su propiedadItemTemplateenDataTemplate, que usaStackLayouty dos objetosLabelpara definir la apariencia de cada fila enCollectionView. Los objetosLabelenlazan sus propiedadesTextaName, así como las propiedadesAgede cada objetoPerson, respectivamente.Además, las instancias de
Entryy el elementoCollectionViewtienen los nombres especificados con el atributox:Name. Esto permite al archivo de código subyacente acceder a estos objetos mediante los nombre asignados.En el Explorador de soluciones, en el proyecto LocalDatabaseTutorial, expanda MainPage.xaml y haga doble clic en MainPage.xaml.cs para abrirlo. Después, en MainPage.xaml.cs, agregue la invalidación
OnAppearingy el controlador de eventosOnButtonClickeda la clase:protected override async void OnAppearing() { base.OnAppearing(); collectionView.ItemsSource = await App.Database.GetPeopleAsync(); } async void OnButtonClicked(object sender, EventArgs e) { if (!string.IsNullOrWhiteSpace(nameEntry.Text) && !string.IsNullOrWhiteSpace(ageEntry.Text)) { await App.Database.SavePersonAsync(new Person { Name = nameEntry.Text, Age = int.Parse(ageEntry.Text) }); nameEntry.Text = ageEntry.Text = string.Empty; collectionView.ItemsSource = await App.Database.GetPeopleAsync(); } }El método
OnAppearingrellena el elementoCollectionViewcon todos los datos almacenados en la base de datos. El métodoOnButtonClicked, que se ejecuta cuando se pulsa el elementoButton, guarda los datos especificados en la base de datos antes de borrar ambas instancias deEntryy actualizar los datos deCollectionView.Nota
La invalidación del método
OnAppearingse ejecuta después de que se diseñeContentPage, pero justo antes de que sea visible. Por lo tanto, se trata de un lugar adecuado para establecer el contenido de las vistas de Xamarin.Forms.En la barra de herramientas de Visual Studio, pulse el botón Iniciar (el botón triangular similar a un botón de reproducción) para iniciar la aplicación en Android Emulator o en el simulador remoto de iOS elegido.
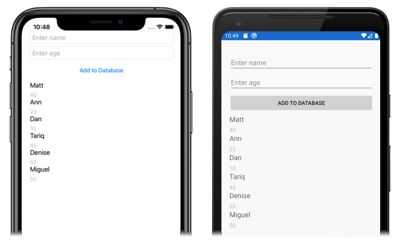
Escriba varios elementos de datos y pulse el
Buttonde cada uno de ellos. De esta forma, se guardarán los datos en la base de datos y se volverá a rellenar el elementoCollectionViewcon todos los datos de la base de datos:En Visual Studio, detenga la aplicación.
Para obtener más información sobre las bases de datos locales en Xamarin.Forms, consulte Xamarin.Forms Bases de datos locales (guía)
¡Enhorabuena!
Ha completado el tutorial, donde ha aprendido a:
- Usar el Administrador de paquetes NuGet para agregar SQLite.NET a un proyecto de Xamarin.Forms.
- Crear las clases de acceso a datos.
- Consumir las clases de acceso a datos.
Pasos siguientes
Para obtener más información sobre los conceptos básicos de creación de aplicaciones móviles con Xamarin.Forms, continúe al tutorial sobre los servicios web.
Vínculos relacionados
¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.