Agregar formato específico de iOS
Una manera de establecer el formato específico de iOS es crear un representador personalizado para un control y establecer estilos y colores específicos de la plataforma para cada plataforma.
Otras opciones para controlar la forma en que el Xamarin.Forms aspecto de la aplicación iOS incluyen:
- Configuración de opciones de visualización en Info.plist
- Establecimiento de estilos de control mediante la
UIAppearanceAPI
Estas alternativas se describen a continuación.
Personalización de Info.plist
El archivo Info.plist permite configurar algunos aspectos de la representación de una aplicación de iOS, como cómo (y si) se muestra la barra de estado.
Por ejemplo, use el código siguiente para establecer el color de la barra de navegación y el color de texto en todas las plataformas:
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
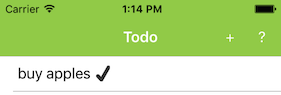
El resultado se muestra en el fragmento de pantalla siguiente. Observe que los elementos de la barra de estado son negros (no se puede establecer dentro de Xamarin.Forms porque es una característica específica de la plataforma).

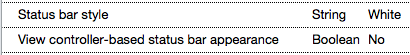
Idealmente, la barra de estado también sería blanca: algo que podemos lograr directamente en el proyecto de iOS. Agregue las siguientes entradas al Info.plist para forzar que la barra de estado sea blanca:

o edite el archivo Info.plist correspondiente directamente para incluir:
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
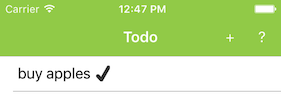
Ahora, cuando se ejecuta la aplicación, la barra de navegación es verde y su texto es blanco (debido a Xamarin.Forms formato) y el texto de la barra de estado también es blanco gracias a la configuración específica de iOS:

UIAppearance API
La UIAppearance API se puede usar para establecer propiedades visuales en muchos controles de iOS sin tener que crear un representador personalizado.
Agregar una sola línea de código al método AppDelegate.cs FinishedLaunching puede aplicar estilo a todos los controles de un tipo determinado mediante su Appearance propiedad . El código siguiente contiene dos ejemplos: aplicar estilos globales a la barra de pestañas y al control switch:
AppDelegate.cs en el proyecto de iOS
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
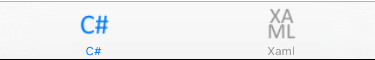
De forma predeterminada, el icono de la barra de pestañas seleccionada en un TabbedPage sería azul:

Para cambiar este comportamiento, establezca la propiedad UITabBar.Appearance:
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Esto hace que la pestaña seleccionada sea verde:

El uso de esta API le permite personalizar la apariencia del Xamarin.FormsTabbedPage en iOS con muy poco código. Consulte la receta Personalizar pestañas para obtener más detalles sobre el uso de un representador personalizado para establecer una fuente específica para la pestaña.
UISwitch
El Switch control es otro ejemplo al que se puede aplicar un estilo sencillo:
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Estas dos capturas de pantalla muestran el control de UISwitch predeterminado a la izquierda y la versión personalizada (estableciendo Appearance) a la derecha:


Otros controles
Muchos controles de interfaz de usuario de iOS pueden tener sus colores predeterminados y otros atributos establecidos mediante la UIAppearance API.