API de Appearance en Xamarin.iOS
iOS permite aplicar la configuración de propiedades visuales en un nivel de clase estática en lugar de en objetos individuales para que el cambio se aplique a todas las instancias de ese control en la aplicación.
Esta funcionalidad se expone en Xamarin.iOS a través de una propiedad estática Appearance en todos los controles UIKit que lo admiten. Por lo tanto, la apariencia visual (propiedades como el color de tono y la imagen de fondo) se puede personalizar fácilmente para dar a la aplicación un aspecto coherente. La API de Appearance se introdujo en iOS 5 y, aunque algunas de sus partes han quedado en desuso en iOS 9, sigue siendo una buena manera de lograr algunos estilos y efectos de creación de temáticas en aplicaciones de Xamarin.iOS.
Información general
iOS permite personalizar la apariencia de muchos controles UIKit para que los controles estándar se ajusten a la personalización de marca que desee aplicar a la aplicación.
Hay dos maneras diferentes de aplicar una apariencia personalizada:
Directamente en una instancia de control: puede establecer el color de tono, la imagen de fondo y la posición del título (así como otros atributos) en muchos controles, como barras de herramientas, barras de navegación, botones y controles deslizantes.
Estableciendo los valores predeterminados en la propiedad estática de Appearance: los atributos personalizables para cada control se exponen a través de la propiedad estática
Appearance. Las personalizaciones que aplique a estas propiedades se usarán como valor predeterminado para cualquier control de ese tipo que se cree después de establecer la propiedad.
La aplicación de ejemplo Appearance muestra los tres métodos, como se muestra en estas capturas de pantalla:
A partir de iOS 8, el proxy de Appearance se ha ampliado a TraitCollections.
AppearanceForTraitCollection se puede usar para establecer la apariencia predeterminada en una colección de rasgos determinada. Puede leer más sobre esto en la guía Introducción a Storyboard.
Establecer propiedades de Appearance
En la primera pantalla, la clase estática Appearance se usa para aplicar estilo a los botones y elementos amarillos/naranja de esta manera:
// Set the default appearance values
UIButton.Appearance.TintColor = UIColor.LightGray;
UIButton.Appearance.SetTitleColor(UIColor.FromRGB(0,127,14), UIControlState.Normal);
UISlider.Appearance.ThumbTintColor = UIColor.Red;
UISlider.Appearance.MinimumTrackTintColor = UIColor.Orange;
UISlider.Appearance.MaximumTrackTintColor = UIColor.Yellow;
UIProgressView.Appearance.ProgressTintColor = UIColor.Yellow;
UIProgressView.Appearance.TrackTintColor = UIColor.Orange;
Los estilos de elemento verdes se establecen de esta manera en el método ViewDidLoad, que invalida los valores predeterminados y la clase estática de Appearance:
slider2.ThumbTintColor = UIColor.FromRGB (0,127,70); // dark green
slider2.MinimumTrackTintColor = UIColor.FromRGB (66,255,63);
slider2.MaximumTrackTintColor = UIColor.FromRGB (197,255,132);
progress2.ProgressTintColor = UIColor.FromRGB (66,255,63);
progress2.TrackTintColor = UIColor.FromRGB (197,255,132);
Uso de UIAppearance en Xamarin.Forms
La API de Appearance puede ser útil al aplicar estilos a la aplicación de iOS en soluciones de Xamarin.Forms. Algunas líneas en la clase AppDelegate pueden ayudar a implementar una combinación de colores específica sin tener que crear un representador personalizado.
Temas personalizados y UIAppearance
iOS permite que muchos atributos visuales de los controles de la interfaz de usuario se vuelvan "temáticos" mediante las API de UIAppearance para hacer que todas las instancias de un control determinado tengan la misma apariencia. Esto se expone como una propiedad de Appearance en muchas clases de control de interfaz de usuario, no en instancias individuales del control. Establecer una propiedad para mostrar en la propiedad estática Appearance afecta a todos los controles de ese tipo en la aplicación.
Para comprender mejor el concepto, considere un ejemplo.
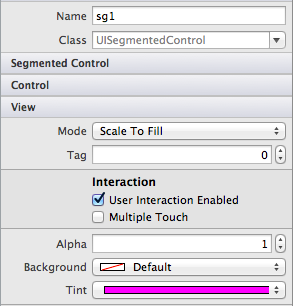
Para cambiar un elemento específico UISegmentedControl para que tenga un tono magenta, nos gustaría hacer referencia al control específico en nuestra pantalla como este en ViewDidLoad:
sg1.TintColor = UIColor.Magenta;
Como alternativa, establezca el valor en el panel Propiedades del Diseñador:
En la imagen siguiente se muestra que esto establece el tono solo en el control denominado "sg1".
Establecer muchos controles de esta manera sería completamente ineficaz, por lo que podemos establecer la propiedad estática Appearance en la propia clase. Esto se muestra en el código siguiente:
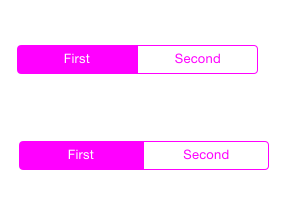
UISegmentedControl.Appearance.TintColor = UIColor.Magenta;
La imagen siguiente muestra ahora ambos controles segmentados con la apariencia establecida en magenta:
Las propiedades Appearance deben establecerse al principio del ciclo de vida de la aplicación, como en el evento FinishedLaunching de AppDelegate o en ViewController antes de que se muestren los controles afectados.
Consulte Introducción a la API de Appearance para obtener información más detallada.