Creación de la pestaña de Microsoft Teams con SharePoint Framework: tutorial
A partir de SharePoint Framework versión 1.8, puede implementar las pestañas de Microsoft Teams con SharePoint Framework. El uso de SharePoint Framework simplifica significativamente el proceso de desarrollo de pestañas de Teams, ya que se pueden hospedar automáticamente en SharePoint sin necesidad de servicios externos.
Antes de empezar, complete los procedimientos de los artículos siguientes para asegurarse de que entiende el flujo básico de crear un elemento web del lado cliente personalizado:
- Compilar el primer elemento web
- Conectar el elemento web con SharePoint
- Implementación del elemento web del lado cliente en una página de SharePoint
Importante
Para este tutorial se requiere usar al menos la versión 1.10 de SharePoint Framework, ya que hay ciertas funciones y propiedades del marco que no están disponibles en las versiones anteriores.
También puede seguir estos pasos viendo este vídeo en el canal de YouTube, Microsoft 365 Platform Communtiy (PnP):
Crear un proyecto de pestaña de Microsoft Teams
Cree un directorio de proyecto nuevo en su ubicación favorita:
md teams-tabVaya al directorio del proyecto:
cd teams-tabCree un nuevo proyecto ejecutando el generador de SharePoint Yeoman desde el nuevo directorio que creó:
yo @microsoft/sharepointEl generador de SharePoint Yeoman le hará una serie de preguntas. Para todas las preguntas, acepte las opciones predeterminadas excepto para las siguientes preguntas:
- ¿Quiere permitir que el administrador de espacios empresariales pueda implementar la solución en todos los sitios inmediatamente sin ejecutar ninguna implementación de características ni agregar aplicaciones en sitios?: Sí
- ¿Cuál es el tipo de componente del lado cliente que se va a crear?: Elemento web
- ¿Cuál es el nombre del elemento web?: MyFirstTeamsTab
- ¿Cuál es la descripción del elemento web?: Mi primera pestaña de Teams
En ese momento, Yeoman instalará las dependencias necesarias y aplicará scaffolding en los archivos de la solución. Crear la solución puede tardar unos minutos. Yeoman aplica scaffolding en el proyecto para incluir también el elemento web MyFirstTeamsTab.
Después, escriba lo siguiente para abrir el proyecto de elemento web en Visual Studio Code:
code .
SharePoint Framework versión 1.8 y las versiones posteriores incluirán la carpeta ./teams en la estructura de la solución:

La carpeta de Teams contiene los siguientes dos archivos:
- [componentId]_color.png: imagen pequeña predeterminada para una pestaña
- [componentId]_outline.png: imagen grande predeterminada para una pestaña
Estas imágenes se usarán como iconos en Microsoft Teams. Puede reemplazarlos por imágenes personalizadas, pero tendrá que usar el mismo nombre para asegurarse de que se empaquetan correctamente con la implementación de la solución.
Actualizar el manifiesto del elemento web para que esté disponible para Microsoft Teams
Busque el archivo ./src/webparts/**/manifest.json del elemento web que desea poner a disposición de Teams y modifique las supportedHosts propiedades para incluirlas "TeamsTab" como en el ejemplo siguiente.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
//...
"supportedHosts": ["SharePointWebPart", "TeamsTab"],
//...
}
Nota:
A partir de SharePoint Framework versión 1.10, puede mostrar elementos web de SharePoint Framework como aplicaciones personales de Microsoft Teams. Esto puede controlarse incluyendo "TeamsPersonalApp" en el valor supportedHosts.
Las pestañas personales no tienen una opción de configuración y, por lo tanto, los elementos web que se agreguen a Teams como aplicaciones personales no expondrán el panel de propiedades del elemento web. Si necesita configurar el elemento web en esta situación, tendrá que implementarlo en la interfaz de usuario del elemento web.
Actualizar el código para estar al corriente del contexto de Microsoft Teams
Abra ./src/webparts/helloWorld/MyFirstTeamsTabWebPart.ts para hacer las ediciones necesarias y hacer que la solución conozca el contexto de Microsoft Teams, si se usa como una pestaña.
Actualice el método
render()de la siguiente manera.Observe cómo representamos contenido diferente dependiendo de si el código se representa como una pestaña en Microsoft Teams o como un elemento web en SharePoint. Podemos detectar si la solución se hospeda en Microsoft Teams al comprobar la propiedad
this.context.sdks.microsoftTeams.public render(): void { let title: string = ''; let subTitle: string = ''; let siteTabTitle: string = ''; if (this.context.sdks.microsoftTeams) { // We have teams context for the web part title = "Welcome to Teams!"; subTitle = "Building custom enterprise tabs for your business."; siteTabTitle = "We are in the context of following Team: " + this.context.sdks.microsoftTeams.context.teamName; } else { // We are rendered in normal SharePoint context title = "Welcome to SharePoint!"; subTitle = "Customize SharePoint experiences using Web Parts."; siteTabTitle = "We are in the context of following site: " + this.context.pageContext.web.title; } this.domElement.innerHTML = ` <div class="${ styles.myFirstTeamsTab }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">${title}</span> <p class="${ styles.subTitle }">${subTitle}</p> <p class="${ styles.description }">${siteTabTitle}</p> <p class="${ styles.description }">Description property value - ${escape(this.properties.description)}</p> <a href="https://aka.ms/spfx" class="${ styles.button }"> <span class="${ styles.label }">Learn more</span> </a> </div> </div> </div> </div>`; }Nota:
Para ver una descripción completa de la información disponible a través del contexto de Microsoft Teams para las pestañas de Microsoft Teams, consulte: Documentación para desarrolladores de Microsoft Teams.
Empaquetar e implementar el elemento web en SharePoint
Asegúrese de que la consola esté activada en la carpeta raíz de la solución que acaba de crear.
Ejecute los comandos siguientes para compilar la solución. Se ejecutará una compilación de versión del proyecto con una etiqueta dinámica como la dirección URL de host para los activos.
gulp bundle --shipEjecute la siguiente tarea para empaquetar la solución. Se crea un paquete teams-tab-webpart.sppkg actualizado en la carpeta sharepoint/solution.
gulp package-solution --shipDespués, necesita implementar el paquete que se generó en el Catálogo de aplicaciones del inquilino.
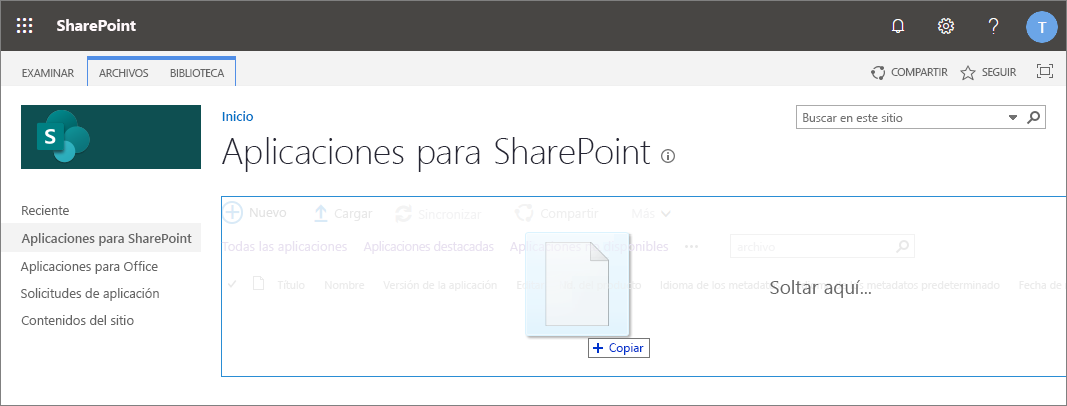
Vaya al Catálogo de aplicaciones del inquilino de SharePoint.
Cargue (o arrastre y coloque) teams-tab-webpart.sppkg en el Catálogo de aplicaciones.

Esto implementa el paquete de solución del lado cliente. Dado que se trata de una solución del lado cliente de plena confianza, SharePoint muestra un cuadro de diálogo y le pide que confíe en la solución del lado cliente que se va a implementar.
Observe cómo la lista de dominios del mensaje incluye SharePoint Online. Esto se debe a que el contenido se sirve desde la red CDN de Microsoft 365 o desde el Catálogo de aplicaciones, dependiendo de cómo esté configurado el espacio empresarial.
Asegúrese de que la opción Hacer que esta solución esté disponible en todos los sitios de la organización está activada, para que el elemento web se pueda usar desde el lado de Microsoft Teams.

Seleccione Implementar.
Observe que puede ver si hay excepciones o problemas en el paquete, comprobando la columna Mensaje de error del paquete de aplicación en el Catálogo de aplicaciones.
En este punto, el elemento web se implementa y se encuentra automáticamente disponible en los sitios de SharePoint Online.
Nota:
En este tutorial, usaremos la opción de implementación para todo el espacio empresarial de la solución de SharePoint Framework. Esto garantizará que la experiencia de desarrollo y el uso sean lo más sencillas posible.
También podría implementar la solución como el ámbito del sitio, pero en ese caso, necesitaría asegurarse de que la solución se implemente en el sitio de SharePoint detrás de Microsoft Teams antes de poder usarla.
Hacer que el elemento web esté disponible en Microsoft Teams
Para que su elemento web esté disponible en Microsoft Teams, tendrá que sincronizar la solución con Teams.
Nota:
En este tutorial, usaremos la opción de implementación automática para la solución del Catálogo de aplicaciones de SharePoint. Para más información, consulte: Opciones de implementación de soluciones de SharePoint Framework para Microsoft Teams.
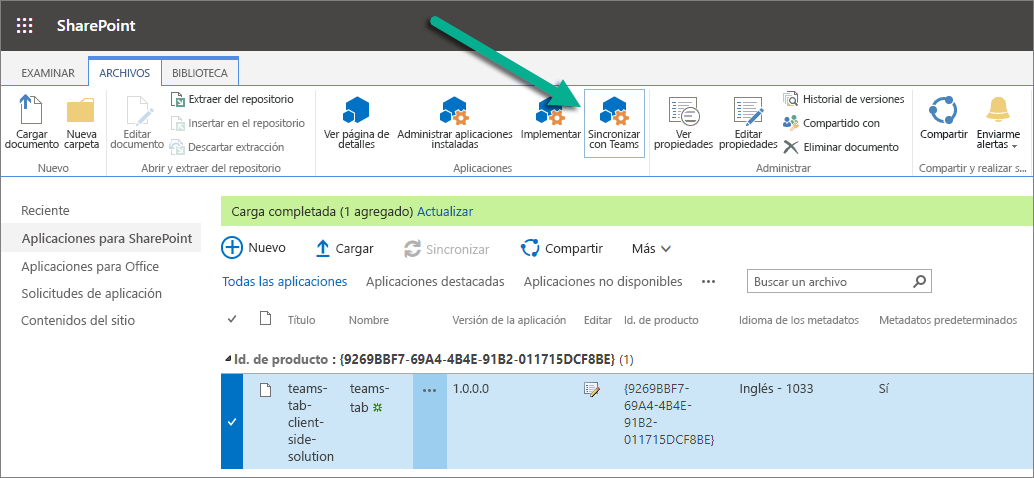
Seleccione el paquete teams-tab-client-side-solution en el Catálogo de aplicaciones del espacio empresarial de SharePoint y seleccione el botón Sincronizar con Teams en la cinta de opciones de la pestaña Archivos.

Confirme que puede ver el mensaje de estado en la esquina superior derecha.

Importante
Si la sincronización no se realiza correctamente, asegúrese de haber eliminado las posibles versiones anteriores del Catálogo de aplicaciones de Microsoft Teams. Esta es la razón más común por la cual se produce el error de sincronización, ya que la solución existente no es reemplazada actualmente.
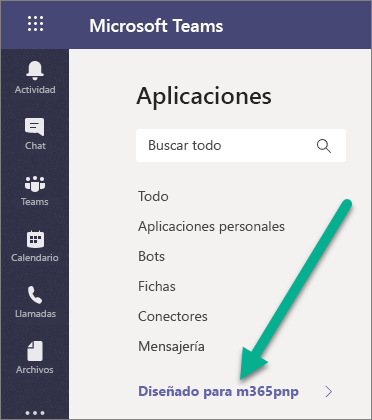
Vaya al lateral de Microsoft Teams y compruebe el estado del Catálogo de aplicaciones haciendo clic en Aplicaciones desde el panel de navegación izquierdo

Espere hasta que se muestre la selección de aplicaciones específicas del espacio empresarial:

Nota:
Esto puede tardar unos minutos debido al almacenamiento en caché.
Confirme que pueda ver la aplicación MyFirstTeamsTab en el catálogo:

Nota:
Esto puede tardar unos minutos debido al almacenamiento en caché.
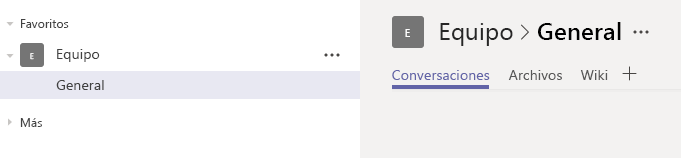
Vaya al canal de un equipo en el que quiera probar la solución. En la siguiente imagen hemos activado el canal General en Equipo:

Seleccione + para agregar una nueva pestaña en el canal
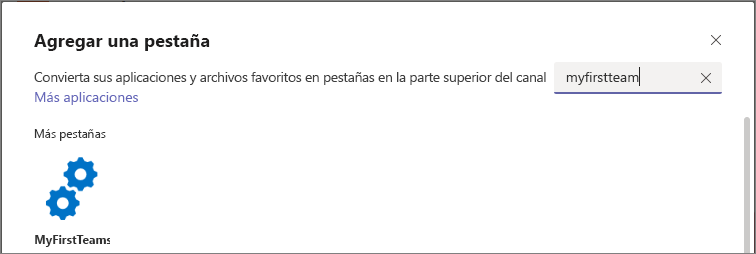
Seleccione la pestaña personalizada denominada MyFirstTeamTab en la lista. Si es necesario, puede usar la función de búsqueda para encontrar la pestaña personalizada:

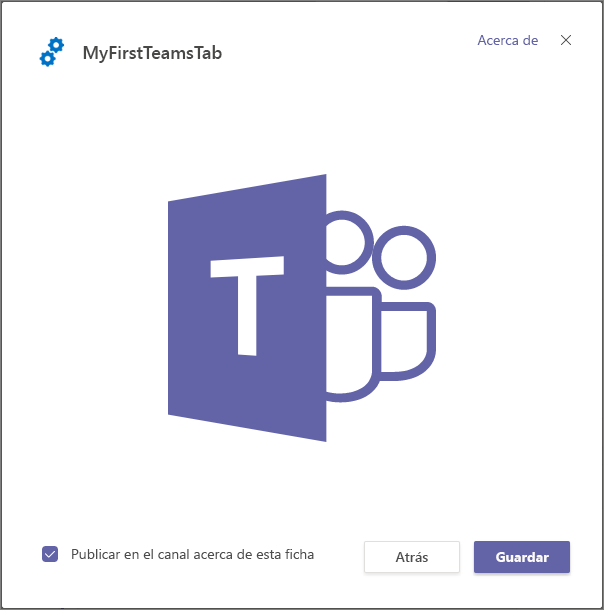
Seleccione Agregar para confirmar la pestaña que va a seleccionar.
Seleccione Guardar para confirmar la pestaña que va a instalar en el canal:

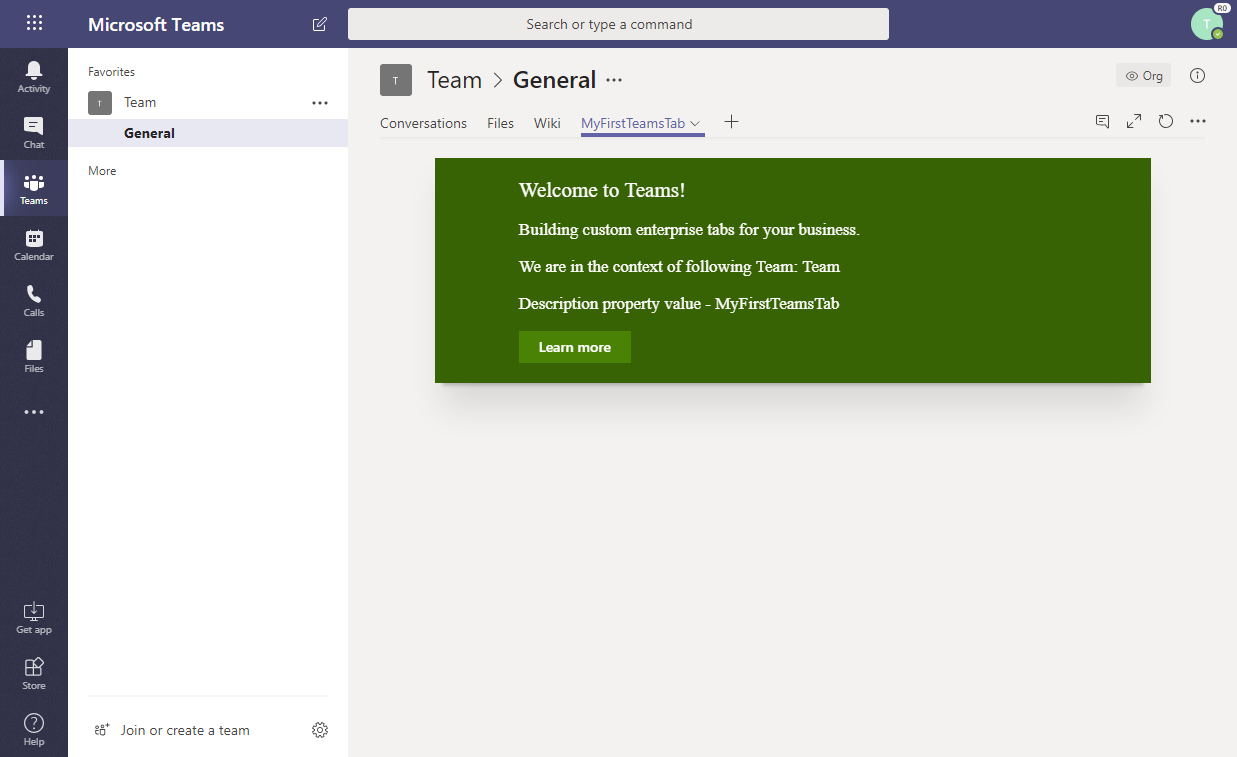
Se ha agregado la pestaña personalizada en el canal de Microsoft Teams y puede ver cómo el código reacciona al estar en el contexto de Microsoft Teams. El tema del elemento web procede de forma predeterminada del sitio de SharePoint subyacente.

Nota:
Puede controlar la visibilidad de la opción de configuración inicial desde el manifiesto del elemento web al establecer la propiedad canUpdateConfiguration como false. De forma predeterminada, esta configuración es true, que se toma en cuenta cuando el manifiesto de Teams se crea automáticamente como parte del proceso de Sincronización.
Actualizar el paquete de la aplicación
Cuando realice cambios en la aplicación y cree un paquete nuevo, es posible que se produzca un error al seleccionar Sincronizar con Teams.
En la parte superior derecha de la página, podría aparecer la notificación No se pudo sincronizar la solución con Teams.
Si esto ocurre, siga estos pasos para eliminar la aplicación de Microsoft Teams y después, volver a intentar sincronizarla:
- Abra Microsoft Teams.
- Cuando vea el canal del equipo, haga clic en + para Agregar una pestaña.
- Seleccione el vínculo Más aplicaciones en la parte superior.
- Busque la aplicación en la lista y haga clic en el menú ...
- Seleccione Eliminar para quitar la aplicación de Microsoft Teams.
Ya puede sincronizar su nueva versión con Microsoft Teams.