Fuentes y formato de Visual Studio
Fuente del entorno
Todas las fuentes de Visual Studio deben exponerse al usuario para su personalización. Esto se realiza principalmente a través de la página Fuentes y colores del cuadro de diálogo Opciones de herramientas>. Las tres categorías principales de configuración de fuentes son:
Fuente del entorno: la fuente principal del IDE (entorno de desarrollo integrado), que se usa para todos los elementos de interfaz, incluidos los cuadros de diálogo, los menús, las ventanas de herramientas y las ventanas de documentos. De forma predeterminada, la fuente del entorno está vinculada a una fuente del sistema que aparece como 9 pt Segoe UI en las versiones actuales de Windows. El uso de una fuente para todos los elementos de interfaz ayuda a garantizar una apariencia de fuente coherente en todo el IDE.
Editor de texto: los elementos que aparecen en el código y otros editores basados en texto se pueden personalizar en la página Editor de texto en Opciones de herramientas>.
Colecciones específicas: las ventanas de diseñador que ofrecen personalización de usuario de sus elementos de interfaz pueden exponer fuentes específicas de su superficie de diseño en su propia página de configuración en Opciones de herramientas>.
Personalización y cambio de tamaño de fuentes del editor
Los usuarios a menudo ampliarán o ampliarán el tamaño o el color del texto en el editor según su preferencia, independientemente de la interfaz de usuario general. Dado que la fuente del entorno se usa en elementos que pueden aparecer dentro o como parte de un editor o diseñador, es importante tener en cuenta el comportamiento esperado cuando se cambia una de estas clasificaciones de fuentes.
Al crear elementos de interfaz de usuario que aparecen en el editor, pero que no forman parte del contenido, es importante usar la fuente del entorno y no la fuente de texto para que los elementos cambien de tamaño de forma predecible.
Para el texto del código en el editor, cambie el tamaño con la configuración de fuente de texto de código y responda al nivel de zoom del texto del editor.
Todos los demás elementos de la interfaz deben estar vinculados a la configuración de fuente del entorno y responder a los cambios globales del entorno. Entre otras cosas, esto incluye:
Texto en menús contextuales
Texto en un adorno del editor, como texto del menú de bombilla, búsqueda rápida del panel del editor y navegación al panel
Texto de etiqueta en cuadros de diálogo, como Buscar en archivos o Refactorizar
Acceso a la fuente del entorno
En código nativo o WinForms, se puede acceder a la fuente del entorno llamando al método IUIHostLocale::GetDialogFont después de consultar la interfaz desde el SID_SUIHostLocale servicio.
Para Windows Presentation Foundation (WPF), derive la clase de ventana de diálogo de la clase del DialogWindow shell en lugar de la clase de Window WPF.
En XAML, el código tiene el siguiente aspecto:
<ui:DialogWindow
x:Class"MyNameSpace.MyWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:s="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ui="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Shell.11.0"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
Title="My Dialog">
</ui:DialogWindow>
Código subyacente:
internal partial class WebConfigModificationWindow : DialogWindow
{
}
(Reemplace Microsoft.VisualStudio.Shell.11.0 por la versión actual del archivo DLL de MPF).
Para mostrar el cuadro de diálogo, llame a "ShowModal()" en la clase sobre ShowDialog(). ShowModal() establece el estado modal correcto en el shell, garantiza que el cuadro de diálogo se centra en la ventana primaria, etc.
El código es el siguiente:
MyWindow window = new MyWindow();
window.ShowModal()
ShowModal devuelve un bool? (booleano que acepta valores NULL) con , DialogResultque se puede usar si es necesario. El valor devuelto es true si el cuadro de diálogo se cerró con Aceptar.
Si necesita mostrar una interfaz de usuario de WPF que no sea un cuadro de diálogo y se hospede en su propio HwndSource, como una ventana emergente o una ventana secundaria de WPF de una ventana primaria Win32/WinForms, deberá establecer y FontFamily FontSize en el elemento raíz del elemento WPF. (El shell establece las propiedades en la ventana principal, pero no se heredarán más allá de ).HWND El shell proporciona recursos a los que se pueden enlazar las propiedades, de la siguiente manera:
<Setter Property="FontFamily" Value="{DynamicResource VsFont.EnvironmentFontFamily}" />
<Setter Property="FontSize" Value="{DynamicResource VsFont.EnvironmentFontSize}" />
Referencia de formato (escalado y negrita)
Algunos cuadros de diálogo requieren que el texto concreto sea negrita o un tamaño distinto de la fuente del entorno. Anteriormente, las fuentes mayores que la fuente del entorno se codificaban como "environment font +2" o similares. El uso de los fragmentos de código proporcionados admitirá monitores de valores altos de PPP y garantizará que el texto para mostrar siempre aparezca en el tamaño y el peso correctos (como Luz o Semilight).
Nota:
Antes de aplicar formato, asegúrese de seguir las instrucciones que se encuentran en Estilo de texto.**
Para escalar la fuente del entorno, establezca el estilo de TextBlock o Label como se indica. Cada uno de estos fragmentos de código, que se usan correctamente, generará la fuente correcta, incluidas las variaciones de tamaño y peso adecuadas.
Donde "vsui" es una referencia al espacio de nombres Microsoft.VisualStudio.Shell:
xmlns:vsui="clr-namespace:Microsoft.VisualStudio.Shell;assembly=Microsoft.VisualStudio.Shell.14.0"
Fuente del entorno del 375 % + Luz
Aparece como: 34 pt Segoe UI Light
Uso para: (rara) interfaz de usuario de marca única
Código de procedimiento: donde textBlock es un TextBlock definido anteriormente y label es una etiqueta definida anteriormente:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment375PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment375PercentFontSizeStyleKey);
XAML: establece el estilo de TextBlock o Label como se muestra.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment375PercentFontSizeStyleKey}}">TextBlock: 375 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment375PercentFontSizeStyleKey}}">Label: 375 Percent Scaling</Label>
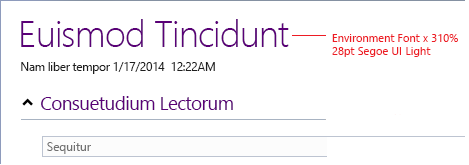
Fuente del entorno del 310 % + Luz
Aparece como: 28 pt Segoe UI Light Use for: large signature dialog titles, main heading in reports
Código de procedimiento: donde textBlock es un TextBlock definido anteriormente y label es una etiqueta definida anteriormente:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment310PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment310PercentFontSizeStyleKey);
XAML: establece el estilo de TextBlock o Label como se muestra.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment310PercentFontSizeStyleKey}}">TextBlock: 310 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment310PercentFontSizeStyleKey}}">Label: 310 Percent Scaling</Label>
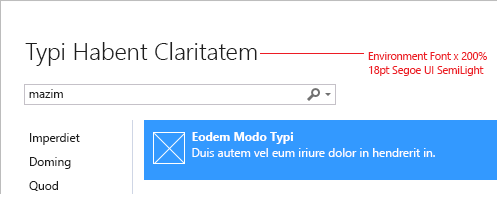
Fuente del entorno del 200 % + Semilight
Aparece como: 18 pt Segoe UI Semilight Use for: subheadings, titles in small and medium dialogs
Código de procedimiento: donde textBlock es un TextBlock definido anteriormente y label es una etiqueta definida anteriormente:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment200PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment200PercentFontSizeStyleKey);
XAML: establece el estilo de TextBlock o Label como se muestra:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment200PercentFontSizeStyleKey}}">TextBlock: 200 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment200PercentFontSizeStyleKey}}">Label: 200 Percent Scaling</Label>
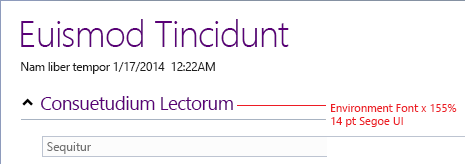
Fuente del entorno del 155 %
Aparece como: 14 pt Segoe UI Use for: section headings in document well UI or reports
Código de procedimiento: donde textBlock es un TextBlock definido anteriormente y label es una etiqueta definida anteriormente:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment155PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment155PercentFontSizeStyleKey);
XAML: establece el estilo de TextBlock o Label como se muestra:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment155PercentFontSizeStyleKey}}">TextBlock: 155 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment155PercentFontSizeStyleKey}}">Label: 155 Percent Scaling</Label>
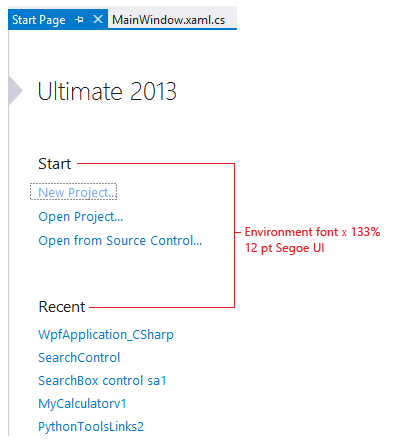
Fuente del entorno del 133 %
Aparece como: 12 pt Segoe UI Use for: subheadings más pequeños en cuadros de diálogo de firma y la interfaz de usuario del documento
Código de procedimiento: donde textBlock es un TextBlock definido anteriormente y label es una etiqueta definida anteriormente:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment133PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment133PercentFontSizeStyleKey);
XAML: establece el estilo de TextBlock o Label como se muestra:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment133PercentFontSizeStyleKey}}">TextBlock: 133 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment133PercentFontSizeStyleKey}}">Label: 133 Percent Scaling</Label>
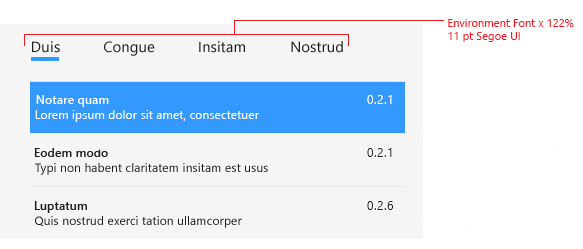
Fuente del entorno del 122 %
Aparece como: 11 pt Segoe UI Use for: section headings in signature dialogs, top nodes in tree view, vertical tab navigation
Código de procedimiento: donde textBlock es un TextBlock definido anteriormente y label es una etiqueta definida anteriormente:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment122PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment122PercentFontSizeStyleKey);
XAML: establece el estilo de TextBlock o Label como se muestra:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment122PercentFontSizeStyleKey}}">TextBlock: 122 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment122PercentFontSizeStyleKey}}">Label: 122 Percent Scaling</Label>
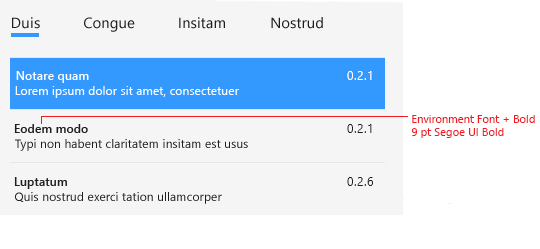
Fuente del entorno + negrita
Aparece como: bolded 9 pt Segoe UI Use for: labels and subheads in signature dialogs, reports, and document well UI
Código de procedimiento: donde textBlock es un TextBlock definido anteriormente y label es una etiqueta definida anteriormente:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironmentBoldStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironmentBoldStyleKey);
XAML: establece el estilo de TextBlock o Label como se muestra:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironmentBoldStyleKey}}"> Bold TextBlock</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironmentBoldStyleKey}}"> Bold Label</Label>
Estilos localizables
En algunos casos, los localizadores tendrán que modificar los estilos de fuente para diferentes configuraciones regionales, como quitar la negrita del texto para los idiomas del Este asiático. Para que la localización de estilos de fuente sea posible, esos estilos deben estar dentro del archivo .resx. La mejor manera de lograrlo y editar estilos de fuente en el diseñador de formularios de Visual Studio es establecer explícitamente los estilos de fuente en tiempo de diseño. Aunque esto crea un objeto de fuente completo y puede parecer interrumpir la herencia de fuentes primarias, solo se usa la propiedad FontStyle para establecer la fuente.
La solución consiste en enlazar el evento del formulario de FontChanged diálogo. En el FontChanged evento, recorre todos los controles y comprueba si está establecida su fuente. Si se establece, cámbiela a una nueva fuente basada en la fuente del formulario y el estilo de fuente anterior del control. Un ejemplo de esto en el código es:
private void Form1_FontChanged(object sender, System.EventArgs e)
{
SetFontStyles();
}
/// <summary>
/// SetFontStyles - This function will iterate all controls on a page
/// and recreate their font with the desired fontstyle.
/// It should be called in the OnFontChanged handler (and also in the constructor
/// in case the IUIService is not available so OnFontChange doesn't fire).
/// This way, when the VS shell font is given to us the controls that have
/// a different style for the font (bolded for example) will recreate their font
/// and use the VS shell font but with a style variation (bolded ...).
/// </summary>
protected void SetFontStyles()
{
SetFontStyles(this, this, this.Font);
}
protected static void SetFontStyles(Control topControl, Control parent, Font referenceFont)
{
foreach(Control c in parent.Controls)
{
if (c.Controls != null && c.Controls.Count > 0) {
SetFontStyles(topControl, c, referenceFont);
}
if (c.Font != topControl.Font) {
c.Font = new Font(referenceFont, c.Font.Style);
}
}
}
El uso de este código garantiza que cuando se actualice la fuente del formulario, también se actualizarán las fuentes de los controles. También se debe llamar a este método desde el constructor del formulario, ya que el cuadro de diálogo podría no obtener una instancia de IUIService y el FontChanged evento nunca se desencadenará. FontChanged El enlace permitirá que los diálogos recojan dinámicamente la nueva fuente incluso si el diálogo ya está abierto.
Prueba de la fuente del entorno
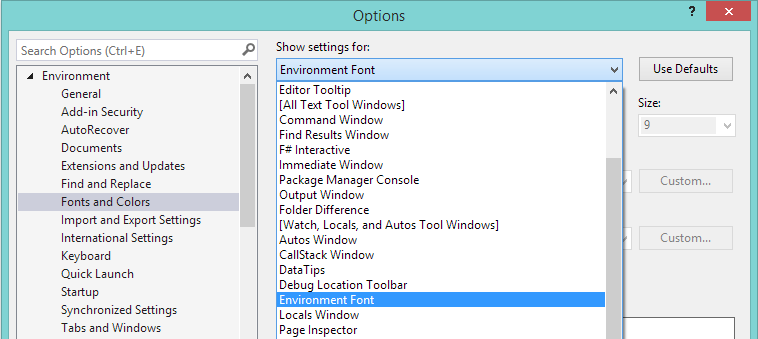
Para asegurarse de que la interfaz de usuario usa la fuente del entorno y respeta la configuración de tamaño, abra Herramientas > Opciones Fuentes > y colores del entorno > y seleccione "Fuente de entorno" en el menú desplegable "Mostrar configuración para:".

Configuración de fuentes y colores en el cuadro de diálogo Opciones de herramientas >
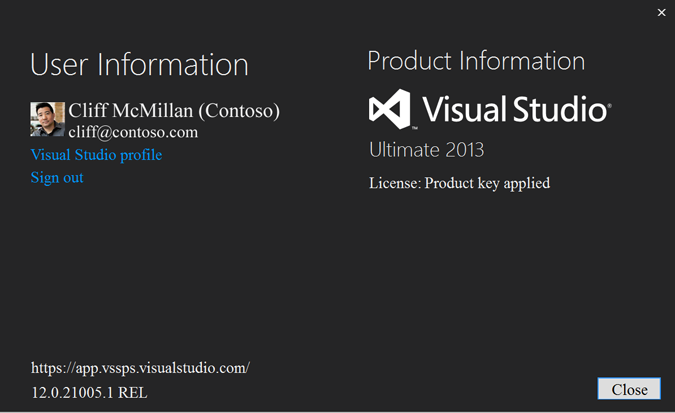
Establezca la fuente en algo muy diferente al predeterminado. Para que sea obvio qué interfaz de usuario no se actualiza, elija una fuente con serifs (como "Times New Roman") y establezca un tamaño muy grande. A continuación, pruebe la interfaz de usuario para asegurarse de que respeta el entorno. Este es un ejemplo mediante el cuadro de diálogo de licencia:

Ejemplo de texto de la interfaz de usuario que no respeta la fuente del entorno
En este caso, "Información de usuario" y "Información del producto" no respetan la fuente. En algunos casos, puede ser una opción de diseño explícita, pero puede ser un error si la fuente explícita no se especifica como parte de las especificaciones de línea roja.
Para restablecer la fuente, haga clic en "Usar valores predeterminados" en Opciones de herramientas > > Fuentes y colores del entorno>.
Estilo de texto
El estilo de texto hace referencia al tamaño de fuente, el peso y el uso de mayúsculas y minúsculas. Para obtener instrucciones de implementación, consulte La fuente del entorno.
Mayúsculas y minúsculas de texto
Todas las mayúsculas
No use todos los límites para títulos o etiquetas en Visual Studio.
Todo minúsculas
No use todas las minúsculas para títulos o etiquetas en Visual Studio.
Mayúsculas y minúsculas de título
El texto de Visual Studio debe usar mayúsculas o minúsculas de título, en función de la situación.
| Use el caso de título para: | Use el caso de frase para: |
|---|---|
| Títulos de diálogo | Etiquetas |
| Cuadros de grupo | Casillas |
| Elementos de menú | Botones de radio |
| Elementos del menú contextual | Elementos de cuadro de lista |
| Botones | Barras de estado |
| Etiquetas de tabla | |
| Encabezados de columna | |
| Informaciones sobre herramientas |
Caso de título
El caso de título es un estilo en el que las primeras letras de la mayoría o todas las palabras de una frase se escriben en mayúsculas. En Visual Studio, el caso de título se usa para muchos elementos, entre los que se incluyen:
Tooltips. Ejemplo: "Vista previa de elementos seleccionados"
Encabezados de columna. Ejemplo: "Respuesta del sistema"
Elementos de menú. Ejemplo: "Guardar todo"
Al usar mayúsculas y minúsculas, estas son las directrices para cuándo poner en mayúsculas las palabras y cuándo dejarlas en minúsculas:
| Mayúsculas | Comentarios y ejemplos |
|---|---|
| Todos los nombres | |
| Todos los verbos | Incluir "Es" y otras formas de "ser" |
| Todos los adverbs | Incluir "Than" y "When" |
| Todos los adjetivos | Incluir "Esto" y "Eso" |
| Todos los pronombres | Incluyendo el "Its" posesivo así como "Es", una contracción del pronombre "it" y el verbo "is" |
| Primeras y últimas palabras, independientemente de las partes de la voz | |
| Preposiciones que forman parte de una frase de verbo | "Cerrar todas las ventanas" o "Apagar el sistema" |
| Todas las letras de un acrónimo | HTML, XML, URL, IDE, RGB |
| La segunda palabra de una palabra compuesta si es un sustantivo o un adjetivo adecuado, o si las palabras tienen un peso igual | Referencia cruzada, software previo a Microsoft, acceso de lectura y escritura, tiempo de ejecución |
| Minúsculas | Ejemplos |
|---|---|
| La segunda palabra de una palabra compuesta si es otra parte de la voz o una forma de modificar la primera palabra | Procedimientos, despeja |
| Artículos, a menos que una sea la primera palabra del título | un, una, el, la |
| Conjunciones de coordenadas | y, pero, para, ni, o |
| Preposiciones con palabras de cuatro o menos letras fuera de una frase de verbo | into, into, as for, out, on of, on of |
| "To" cuando se usa en una frase infinitiva | "Cómo dar formato al disco duro" |
Caso de oración
El caso de oración es el método de mayúsculas estándar para escribir en el que solo se escribe la primera palabra de la oración, junto con los nombres adecuados y el pronombre "I". En general, el caso de oración es más fácil para que un público mundial lea, especialmente cuando un equipo traducirá el contenido. Use el caso de frase para:
Mensajes de la barra de estado. Son simples, breves y solo proporcionan información de estado. Ejemplo: "Carga del archivo de proyecto"
Todos los demás elementos de la interfaz de usuario, incluidas las etiquetas, las casillas de verificación, los botones de radio y los elementos del cuadro de lista. Ejemplo: "Seleccionar todos los elementos de la lista"
Formato del texto
El formato de texto predeterminado en Visual Studio 2013 se controla mediante la fuente del entorno. Este servicio ayuda a garantizar una apariencia de fuente coherente en todo el IDE (entorno de desarrollo integrado) y debe usarlo para garantizar una experiencia coherente para los usuarios.
El tamaño predeterminado usado por el servicio de fuentes de Visual Studio procede de Windows y aparece como 9 pt.
Puede aplicar formato a la fuente del entorno. En este tema se explica cómo y dónde usar estilos. Para obtener información sobre la implementación, consulte La fuente del entorno.
Texto en negrita
El texto en negrita se usa con moderación en Visual Studio y debe reservarse para:
etiquetas de preguntas en asistentes
designando el proyecto activo en Explorador de soluciones
invalidar valores en la ventana de herramientas Propiedades
determinados eventos en las listas desplegables del editor de Visual Basic
contenido generado por el servidor en el esquema del documento para páginas web
encabezados de sección en una interfaz de usuario de cuadro de diálogo o diseñador complejo
Cursiva
Visual Studio no usa texto cursiva ni en negrita.
Color
Blue está reservado para hipervínculos (navegación y comandos) y nunca se debe usar para la orientación.
Los títulos más grandes (fuente de entorno x 155 % o superior) se pueden colorear con estos fines:
Para proporcionar un atractivo visual a la interfaz de usuario de Visual Studio de firma
Para llamar la atención a un área específica
Para ofrecer alivio del color estándar de texto de entorno gris oscuro/negro estándar
El color de los encabezados debe aprovechar los colores existentes de la marca de Visual Studio, principalmente el color púrpura principal, #FF68217A.
Al usar el color en los encabezados, debe cumplir las directrices de color de Windows, incluida la relación de contraste y otras consideraciones de accesibilidad.
Tamaño de fuente
El diseño de la interfaz de usuario de Visual Studio presenta una apariencia más ligera con más espacio en blanco. Siempre que sea posible, las barras de cromo y título se han reducido o quitado. Aunque la densidad de la información es un requisito en Visual Studio, la tipografía sigue siendo importante, con un énfasis en el espaciado de líneas más abierto y una variación de tamaños y pesos de fuente.
En las tablas siguientes se incluyen detalles de diseño y ejemplos visuales de las fuentes de visualización usadas en Visual Studio. Algunas variaciones de fuente de visualización tienen el tamaño y el peso, como Semilight o Light, codificados en su apariencia.
Los fragmentos de código de implementación para todas las fuentes de visualización se pueden encontrar en la referencia Formato (escalado/negrita).
Fuente del entorno del 375 % + Luz
| Uso | Aspecto |
|---|---|
| Uso: poco frecuente. Solo interfaz de usuario de marca única. Sí: - Uso de mayúsculas y minúsculas - Usar siempre peso ligero No: : se usa para la interfaz de usuario distinta de la interfaz de usuario de firma, como la página de inicio. - Negrita, cursiva o cursiva negrita - Uso para el texto del cuerpo - Uso en ventanas de herramientas |
Aparece como: 34 pt Segoe UI Light Ejemplo visual: No se usa actualmente. Se puede usar en la página de inicio de Visual Studio 2017. |
Fuente del entorno del 310 % + Luz
| Uso | Aspecto |
|---|---|
| Uso: - Encabezado más grande en cuadros de diálogo de firma - Encabezado principal del informe Sí: - Uso de mayúsculas y minúsculas - Usar siempre peso ligero No: : se usa para la interfaz de usuario distinta de la interfaz de usuario de firma. - Negrita, cursiva o cursiva negrita - Uso para el texto del cuerpo - Uso en ventanas de herramientas |
Aparece como: 28 pt Segoe UI Light Ejemplo visual:  |
Fuente del entorno del 200 % + Semilight
| Uso | Aspecto |
|---|---|
| Uso: -Subpartidas - Títulos en diálogos pequeños y medianos Sí: - Uso de mayúsculas y minúsculas - Usar siempre peso semiligero No: - Negrita, cursiva o cursiva negrita - Uso para el texto del cuerpo - Uso en ventanas de herramientas |
Aparece como: 18 pt Segoe UI Semillight Ejemplo visual:  |
Fuente del entorno del 155 %
| Uso | Aspecto |
|---|---|
| Uso: - Encabezados de sección en la interfaz de usuario del documento - Informes Do: Uso de mayúsculas y minúsculas No: - Negrita, cursiva o cursiva negrita - Uso para el texto del cuerpo - Uso en controles estándar de Visual Studio - Uso en ventanas de herramientas |
Aparece como: 14 pt Segoe UI Ejemplo visual:  |
Fuente del entorno del 133 %
| Uso | Aspecto |
|---|---|
| Uso: - Subpartidas más pequeñas en cuadros de diálogo de firma - Subpartidas más pequeñas en la interfaz de usuario del documento Do: Uso de mayúsculas y minúsculas No: - Negrita, cursiva o cursiva negrita - Uso para el texto del cuerpo - Uso en controles estándar de Visual Studio - Uso en ventanas de herramientas |
Aparece como: 12 pt Segoe UI Ejemplo visual:  |
Fuente del entorno del 122 %
| Uso | Aspecto |
|---|---|
| Uso: - Encabezados de sección en cuadros de diálogo de firma - Nodos principales en la vista de árbol - Navegación por tabulación vertical Do: Uso de mayúsculas y minúsculas No: - Negrita, cursiva o cursiva negrita - Uso para el texto del cuerpo - Uso en controles estándar de Visual Studio - Uso en ventanas de herramientas |
Aparece como: 11 pt Segoe UI Ejemplo visual:  |
Fuente del entorno + negrita
| Uso | Aspecto |
|---|---|
| Uso: - Etiquetas y subpartidas en cuadros de diálogo de firma - Etiquetas y subpartidas en informes - Etiquetas y subpartidas en la interfaz de usuario del documento Sí: - Uso de mayúsculas y minúsculas - Usar peso negrita No: - Cursiva o cursiva negrita - Uso para el texto del cuerpo - Uso en controles estándar de Visual Studio - Uso en ventanas de herramientas |
Aparece como: bolded 9 pt Segoe UI Ejemplo visual:  |
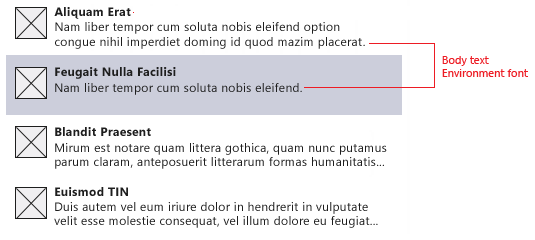
Fuente del entorno
| Uso | Aspecto |
|---|---|
| Uso: todo el resto de texto Do: Uso de mayúsculas y minúsculas No: Cursiva o cursiva negrita |
Aparece como: 9 pt Segoe UI Ejemplo visual:  |
Espaciado y espaciado
Los títulos requieren espacio alrededor de ellos para darles el énfasis adecuado. Este espacio varía en función del tamaño del punto y de lo que más esté cerca del encabezado, como una regla horizontal o una línea de texto en la fuente del entorno.
El relleno ideal para un encabezado por sí mismo debe ser el 90 % del espacio de altura del carácter de mayúscula. Por ejemplo, un encabezado Luz de interfaz de usuario de 28 pt tiene un alto de límite de 26 pt y el relleno debe ser de aproximadamente 23 pt, o aproximadamente 31 píxeles.
El espacio mínimo alrededor de un encabezado debe ser el 50 % del alto del carácter de mayúscula. Se puede usar menos espacio cuando un encabezado va acompañado de una regla u otro elemento ajustado.
El texto de fuente del entorno en negrita debe seguir el espaciado y el espaciado de alto de línea predeterminados.