Tutorial: Adición de TypeScript a una aplicación de ASP.NET Core existente en Visual Studio
En este tutorial para el desarrollo de Visual Studio con ASP.NET Core y TypeScript, creará una aplicación web sencilla, agregará código TypeScript y, a continuación, ejecutará la aplicación.
En Visual Studio 2022 y versiones posteriores, si quiere usar Angular o Vue con ASP.NET Core, se recomienda usar las plantillas de aplicación de página única (SPA) de ASP.NET Core para crear una aplicación de ASP.NET Core con TypeScript. Para obtener más información, consulte los tutoriales de Visual Studio para angular o Vue.
Si todavía no ha instalado Visual Studio, vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
En este tutorial, aprenderá a:
- Creación de un proyecto de ASP.NET Core
- Adición del paquete NuGet para la compatibilidad con TypeScript
- Adición de código TypeScript
- Ejecución de la aplicación
- Adición de una biblioteca de terceros mediante npm
Prerrequisitos
Debe tener instalado Visual Studio y el workload de desarrollo web de ASP.NET.
Si todavía no ha instalado Visual Studio, vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
Si necesita instalar la carga de trabajo pero ya tiene Visual Studio, vaya a Tools>Obtener herramientas y características... para abrir el Instalador de Visual Studio. Elija la carga de trabajo Desarrollo de ASP.NET y web y después seleccione Modificar.
Creación de un nuevo proyecto de ASP.NET Core MVC
Visual Studio administra los archivos de una sola aplicación en un proyecto de . El proyecto incluye código fuente, recursos y archivos de configuración.
Nota
Para empezar con un proyecto de ASP.NET Core vacío y agregar un front-end de TypeScript, consulte ASP.NET Core con TypeScript en su lugar.
En este tutorial, comenzará con un proyecto simple que contiene código para una aplicación de ASP.NET Core MVC.
Abra Visual Studio. Si la ventana de inicio no está abierta, elija Archivo>Ventana de inicio.
En la ventana de inicio, elija Crear un nuevo proyecto.
En el cuadro de búsqueda de la ventana Crear un proyecto, escriba aplicación web. A continuación, elija C# como idioma.
Después de aplicar el filtro de idioma, elija ASP.NET Core Web App (Model-View-Controller)y, a continuación, seleccione Siguiente.
En la ventana Configurar tu nuevo proyecto, escriba un nombre para tu proyecto en el cuadro Nombre del proyecto. A continuación, seleccione Siguiente.
- Seleccione la plataforma de destino recomendada (.NET 8.0 o soporte a largo plazo) y después seleccione Crear.
- En la ventana Información adicional, asegúrese de que esté seleccionado .NET 8.0 en el menú desplegable Marco y, luego, seleccione Crear.
Visual Studio abre el nuevo proyecto.
Añade algo de código
En el Explorador de soluciones (panel derecho), haga clic con el botón derecho en el nodo del proyecto y seleccione Administrar paquetes NuGet para soluciones.
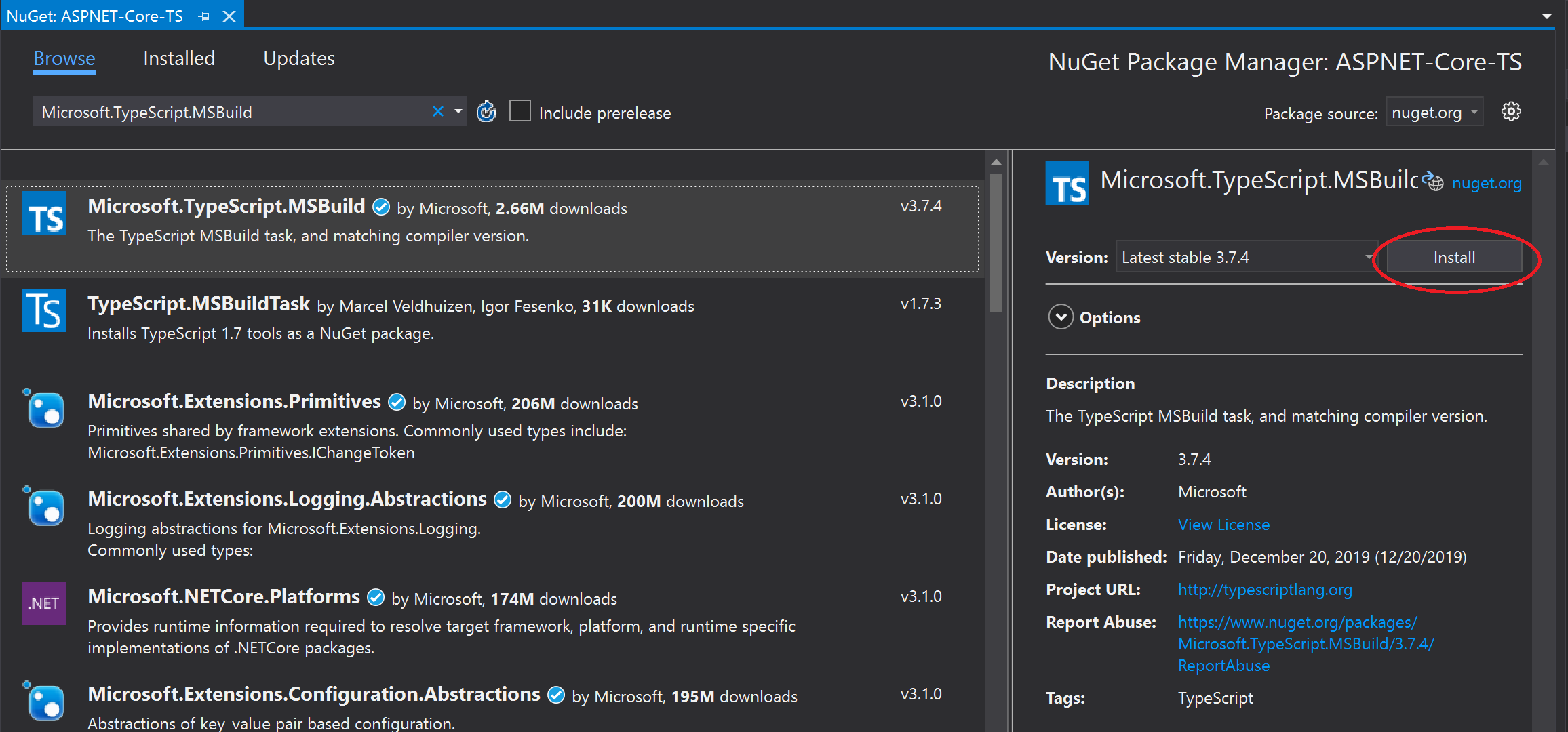
En la pestaña Examinar, busque Microsoft.TypeScript.MSBuild.
Seleccione Instalar para instalar el paquete.

Visual Studio agrega el paquete NuGet en el nodo dependencias en el Explorador de soluciones.
Haga clic con el botón derecho en el nodo del proyecto y seleccione Agregar > Nuevo elemento. Elija el archivo de configuración JSON de TypeScript y, a continuación, seleccione Agregar.
Si no ve todas las plantillas de elemento, seleccione Mostrar todas las plantillasy, a continuación, elija la plantilla de elemento.
Visual Studio agrega el archivo
tsconfig.jsona la raíz del proyecto. Puede usar este archivo para configurar opciones para el compilador de TypeScript.Abra
tsconfig.jsony reemplace el código predeterminado por el código siguiente:{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }La opción outDir especifica la carpeta de salida para los archivos JavaScript sin formato que transpila el compilador de TypeScript.
Esta configuración proporciona una introducción básica al uso de TypeScript. En otros escenarios, como al usar gulp o webpack, es posible que desee una ubicación intermedia diferente para los archivos JavaScript transpilados en lugar de wwwroot/js. La ubicación depende de las herramientas y las preferencias de configuración.
En el Explorador de soluciones, haga clic con el botón derecho en el nodo del proyecto y seleccione Agregar > nueva carpeta. Use el nombre scripts para la nueva carpeta.
Haga clic con el botón derecho en la carpeta scripts y seleccione Agregar > Nuevo elemento. Elija el Archivo TypeScript, escriba el nombre
app.tspara el nombre de archivo y, a continuación, seleccione Agregar.Si no ve todas las plantillas de elemento, seleccione Mostrar todas las plantillasy, a continuación, elija la plantilla de elemento.
Visual Studio agrega
app.tsa la carpeta scripts.Abra
app.tsy agregue el siguiente código TypeScript.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio proporciona compatibilidad con IntelliSense para el código typeScript.
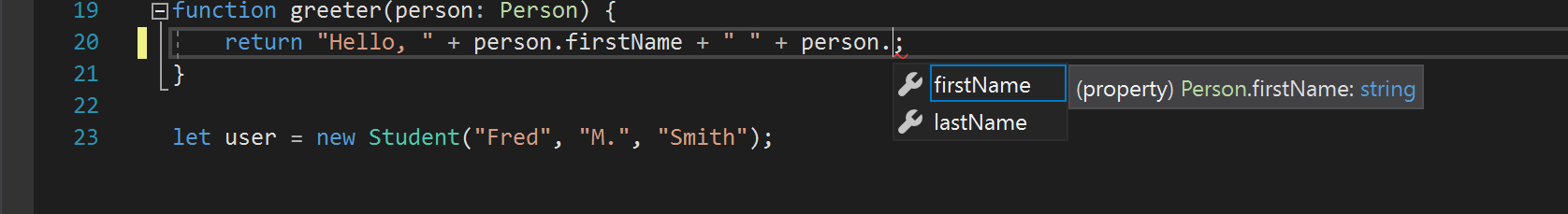
Para probar esta característica, quite
.lastNamede la funcióngreeter, vuelva a escribir el punto (.) y observe las actualizaciones de IntelliSense.
Seleccione
lastNamepara volver a agregar el apellido al código.Abra la carpeta Views/Home y, a continuación, abra Index.cshtml.
Agregue el código HTML siguiente al final del archivo.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Abra la carpeta Views/Shared y, a continuación, abra _Layout.cshtml.
Agregue la siguiente referencia de script antes de la llamada a
@RenderSectionAsync("Scripts", required: false):<script src="~/js/app.js"></script>Seleccione Archivo>Guardar todo (Ctrl + Mayús + S) para guardar los cambios.
Compilación de la aplicación
Seleccione Compilar > Compilar solución.
Aunque la aplicación se compila automáticamente al ejecutarla, queremos echar un vistazo a algo que sucede durante el proceso de compilación.
Abra la carpeta wwwroot/js para ver dos archivos nuevos:
app.jsy el archivo de mapa de origen, app.js. El compilador de TypeScript genera estos archivos.Los archivos de asignación de origen son necesarios para la depuración.
Ejecución de la aplicación
Presione F5 (Depurar>Iniciar depuración) para ejecutar la aplicación.
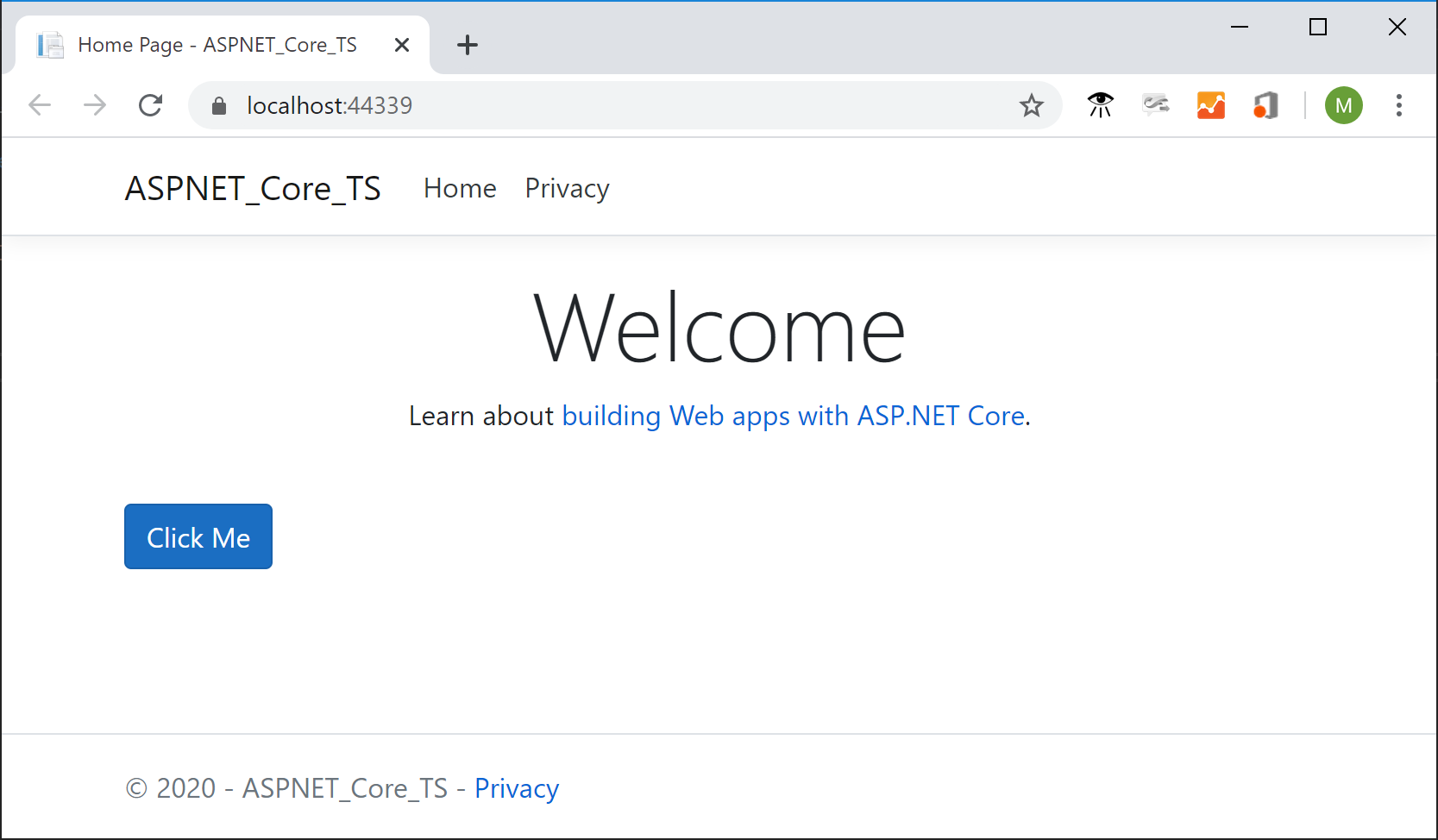
La aplicación se abre en un explorador.
En la ventana del explorador, ve el encabezado Bienvenido y el botón Hacer clic aquí.

Seleccione el botón para mostrar el mensaje especificado en el archivo TypeScript.
Depurar la aplicación
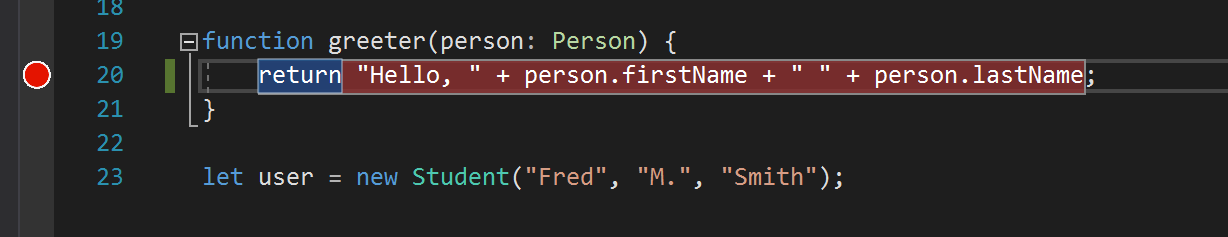
Establezca un punto de interrupción en la función
greeterenapp.tshaciendo clic en el margen izquierdo del editor de código.
Presione F5 para ejecutar la aplicación.
Es posible que tenga que responder a un mensaje para habilitar la depuración de scripts.
Nota
Se requiere Chrome o Edge para la depuración de scripts del lado cliente.
Cuando se cargue la página, presione Hacer clic aquí.
La aplicación se detiene en el punto de interrupción. Ahora, puede inspeccionar variables y usar funcionalidades del depurador.
Agregar compatibilidad con TypeScript para una biblioteca de terceros
Siga las instrucciones de de administración de paquetes npm para agregar un archivo
package.jsonal proyecto. Esta tarea agrega compatibilidad con npm al proyecto.Nota
Para los proyectos de ASP.NET Core, también puede usar Library Manager o yarn en lugar de npm para instalar archivos JavaScript y CSS del lado cliente.
En este ejemplo, agregue un archivo de definición de TypeScript para jQuery al proyecto. Incluya el código siguiente en el archivo
package.json."devDependencies": { "@types/jquery": "3.5.1" }Este código agrega compatibilidad con TypeScript para jQuery. La propia biblioteca de jQuery ya está incluida en la plantilla de proyecto de MVC (busque en wwwroot/lib en el Explorador de soluciones). Si usa una plantilla diferente, es posible que tenga que incluir también el paquete de npm de jquery.
Si el paquete del Explorador de soluciones no está instalado, haga clic con el botón derecho en el nodo npm y elija Restaurar paquetes.
Nota
En algunos escenarios, el Explorador de soluciones podría indicar que un paquete de npm no está sincronizado con
package.jsondebido a un problema conocido descrito aquí. Por ejemplo, el paquete puede aparecer como no instalado cuando está instalado. En la mayoría de los casos, puede actualizar el Explorador de soluciones mediante la eliminación de package.json, reiniciar Visual Studio y volver a agregar el archivo depackage.jsontal y como se describió anteriormente en este artículo.En el Explorador de soluciones, haga clic con el botón derecho en la carpeta scripts y elija Agregar>Nuevo elemento.
Si no ve todas las plantillas de elemento, elija Mostrar todas las plantillasy, a continuación, elija la plantilla de elemento.
Elija Archivo TypeScript, escriba library.ts y elija Agregar.
En library.ts, agregue el código siguiente.
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();Para simplificar, este código muestra un mensaje mediante jQuery y una alerta.
Con las definiciones de tipos de TypeScript para jQuery agregadas, obtendrá compatibilidad con IntelliSense en objetos jQuery al escribir un punto (.) después de un objeto jQuery, como se muestra aquí.

En _Layout.cshtml, actualice las referencias de script para incluir
library.js.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>En index.cshtml, agregue el código HTML siguiente al final del archivo.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Presione F5 (Depurar>Iniciar Depuración) para ejecutar la aplicación.
La aplicación se abre en el explorador.
Haga clic en Aceptar en la alerta para ver la página actualizada a La versión de jQuery es 3.3.1.

Pasos siguientes
Es posible que quiera obtener más información sobre el uso de TypeScript con ASP.NET Core. Si está interesado en la programación de Angular en Visual Studio, puede usar la extensión de servicio de lenguaje angular para Visual Studio.