Tutorial: Creación de una aplicación Node.js y Express en Visual Studio
En este artículo se muestra cómo usar Visual Studio para compilar una aplicación web de Node.js básica que usa el marco Express.
Node.js es un entorno en tiempo de ejecución de JavaScript del lado servidor que ejecuta código JavaScript. De forma predeterminada, Node.js usa el administrador de paquetes npm para facilitar el uso y compartir Node.js bibliotecas de código fuente. El administrador de paquetes npm simplifica la instalación, actualización y desinstalación de bibliotecas.
Express es un marco de aplicaciones web de servidor que Node.js usa para compilar aplicaciones web. Con Express, hay muchas maneras diferentes de crear una interfaz de usuario. La implementación proporcionada en este tutorial usa el motor de plantilla predeterminado del generador de aplicaciones Express, denominado Pug, para representar el front-end.
En este tutorial, usted:
- Creación de una aplicación Node.js mediante una plantilla de JavaScript
- Compilación de la aplicación y examen del proceso en ejecución
- Depurar la aplicación en el depurador de Visual Studio
Prerrequisitos
Versión 17.12 o posterior de Visual Studio 2022 con la carga de trabajo de desarrollo web y ASP.NET instalada.
Vaya a la página Descargas de Visual Studio para instalar Visual Studio de forma gratuita.
Si ya tiene Visual Studio, puede instalar la carga de trabajo desde el entorno de desarrollo interactivo (IDE):
Seleccione Herramientas>Obtener herramientas y características.
En el Instalador de Visual Studio, seleccione la pestaña Cargas de trabajo.
Seleccione la carga de trabajo Desarrollo de ASP.NET y web y después seleccione Modificar.
Siga las indicaciones y complete la instalación.
Node.js con el administrador de paquetes npm y el paquete npx.
Puede comprobar la instalación de Node.js con el comando
node -v. La salida del comando debe mostrar la versión instalada de Node.js, comov23.4.0. Para obtener más información, consulte Descarga e instalación de Node.js y npm.El administrador de paquetes npm está incluido en la instalación de Node.js. Compruebe la instalación con el comando
npm -v. La salida del comando debe mostrar la versión instalada del administrador de paquetes, como10.9.2.El paquete npx forma parte de la CLI de npm. Confirme la instalación del paquete con el comando
npx -v. La salida del comando debe mostrar la versión del paquete instalado, como10.9.2.
Creación de la aplicación
Siga estos pasos para crear una nueva aplicación de Node.js en Visual Studio:
En la ventana Inicio de Visual Studio (Archivo>Ventana Inicio), seleccione Crear proyecto:

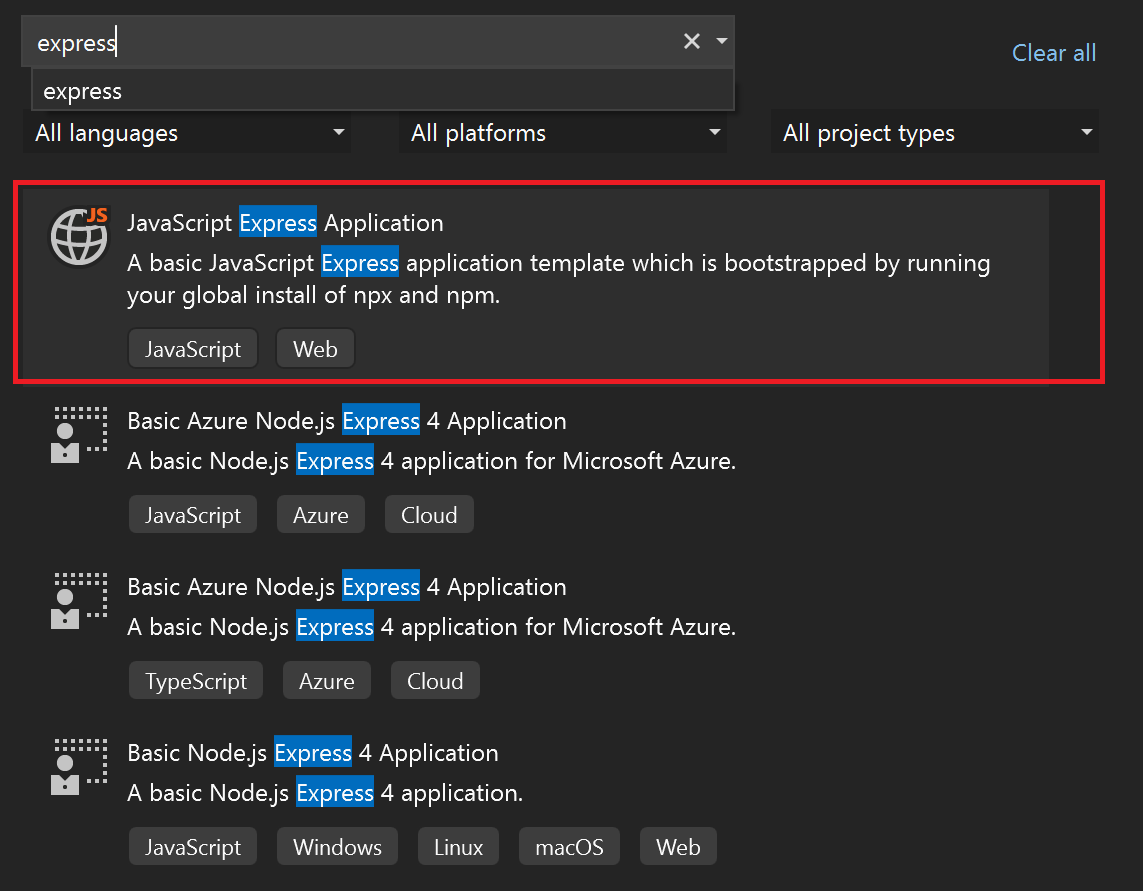
En el cuadro Buscar, escriba Express y seleccione la plantilla Aplicación express de JavaScript en la lista de resultados:

Seleccione Siguiente para continuar con la página de configuración.
Escriba un nombre de proyecto y un nombre de solución para tu nueva aplicación. Elija el valor predeterminado de Ubicación o vaya a otra ruta de acceso de su entorno.
Seleccione Crear para crear el nuevo proyecto Node.js.
Visual Studio crea el nuevo proyecto y abre la jerarquía del proyecto en Explorador de soluciones.
Visualización de las propiedades del proyecto
La configuración predeterminada del proyecto le permite compilar y depurar el proyecto. Puede cambiar la configuración según sea necesario.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Propiedades. También puede acceder a estas propiedades seleccionando Project>ExpressProject Properties.
En el panel Propiedades del proyecto, vaya a la sección Compilar y configure las propiedades según sea necesario.
Para configurar las opciones de depuración, seleccione Depurar>Propiedades de depuración de ExpressProject.
Nota
El archivo launch.json almacena la configuración de inicio asociada a la acción Iniciar en la barra de herramientas de depuración. Actualmente, el launch.json debe encontrarse en la carpeta .vscode.
Construye tu proyecto
Compile el proyecto seleccionando Compilar>Compilar solución.
Inicio de la aplicación
Para iniciar la nueva aplicación, seleccione Ctrl + F5 o Iniciar sin depurar (icono de contorno de flecha verde) en la barra de herramientas.
Se abre un terminal y se muestra el comando en ejecución:
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
Nota
Compruebe la salida del terminal para ver los mensajes. Compruebe también el panel salida en Visual Studio. Vea las instrucciones para actualizar la versión de Node.js.
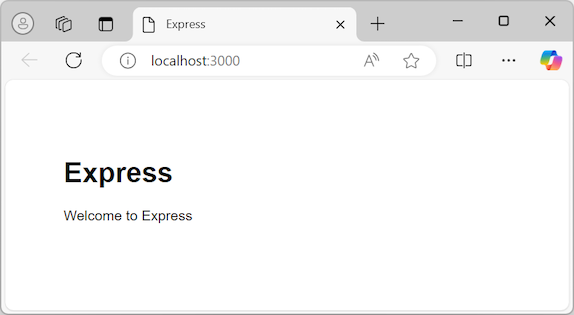
Cuando la aplicación se inicia correctamente, se abre una ventana del explorador que muestra la aplicación Express:

Depura tu aplicación
Ahora estás listo para explorar formas de depurar tu aplicación.
Si la aplicación sigue en ejecución, seleccione Mayús + F5 para finalizar la sesión actual o Detener (icono cuadrado rojo) en la barra de herramientas Depurar. Es posible que observe que finalizar la sesión cierra el explorador que muestra la aplicación, pero la ventana de terminal que ejecuta el proceso de nodo permanece abierta. Por ahora, continúe y cierre las ventanas persistentes. Más adelante en este artículo, revisará los escenarios para cuando quiera dejar el proceso de nodo en ejecución.
(icono cuadrado rojo) en la barra de herramientas Depurar. Es posible que observe que finalizar la sesión cierra el explorador que muestra la aplicación, pero la ventana de terminal que ejecuta el proceso de nodo permanece abierta. Por ahora, continúe y cierre las ventanas persistentes. Más adelante en este artículo, revisará los escenarios para cuando quiera dejar el proceso de nodo en ejecución.
Depuración del proceso de nodo
La lista desplegable situada a la izquierda de la acción Iniciar muestra las opciones de inicio disponibles para la aplicación:
- localhost (Edge)
- localhost (Chrome)
- Iniciar ExpressProject
- Iniciar nodo y explorador
Siga estos pasos para depurar el proceso de nodo de la aplicación:
En la lista desplegable Iniciar, seleccione Iniciar nodo y explorador.
En Explorador de Soluciones, expanda la carpeta rutas y abra el archivo index.js.
En el editor de código, establezca un punto de interrupción en el archivo index.js:
Busque la instrucción de código
res.render('index', { title: 'Express' });.Seleccione en el margen izquierdo de la línea de la instrucción. Visual Studio agrega un círculo rojo en el margen para indicar el punto de interrupción establecido.
Sugerencia
También puede colocar el cursor en una línea de código y seleccionar F9 para alternar el punto de interrupción de esa línea.
Inicie la aplicación en el depurador seleccionando F5 o Iniciar depuración
 (icono de flecha verde) en la barra de herramientas Depurar.
(icono de flecha verde) en la barra de herramientas Depurar.Visual Studio inicia la ejecución de la aplicación. Cuando el depurador alcanza el punto de interrupción establecido, el proceso de depuración se pausa.
Mientras la ejecución está en pausa, puede inspeccionar el estado de la aplicación. Mantenga el puntero sobre las variables y examine sus propiedades.
Cuando esté listo para continuar, seleccione F5. El procesamiento continúa y la aplicación se abre en el explorador.
Esta vez, si selecciona Detener, observe que las ventanas del explorador y del terminal se cierran. Para comprender por qué el comportamiento es diferente, eche un vistazo más detallado al archivo launch.json.
Examen del archivo launch.json
Siga estos pasos para examinar el archivo launch.json del proyecto:
En Explorador de soluciones, despliegue la carpeta .vscode y abra el archivo launch.json.
Sugerencia
Si no ve la carpeta .vscode en Explorador de soluciones, seleccione la acción Mostrar todos los archivos en la barra de herramientas del Explorador de soluciones.
Eche un vistazo al archivo en el editor de código. Si tiene experiencia con Visual Studio Code, es probable que el archivo launch.json parezca familiar. El archivo launch.json de este proyecto corresponde al archivo usado por Visual Studio Code para indicar las configuraciones de inicio que se usan para la depuración. Cada entrada especifica uno o varios destinos que se van a depurar.
Examine las dos primeras entradas del archivo. Estas entradas definen el comportamiento de diferentes exploradores de Internet:
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }Los exploradores admitidos se indican con la propiedad
type. Si inicia la aplicación solo con un tipo de explorador como destino de depuración único, Visual Studio depura solo el proceso del explorador front-end. El proceso de Node se inicia sin un depurador asociado. Visual Studio no enlaza ningún punto de interrupción establecido en el proceso de nodo.Nota
Actualmente,
edgeychromeson los únicos tipos de explorador admitidos para la depuración.Al finalizar la sesión, el proceso de Node continúa ejecutándose tal como fue diseñado. El proceso se deja en ejecución intencionadamente cuando un explorador es el destino de depuración. Si el trabajo se realiza únicamente en el front-end, hacer que el proceso de back-end se ejecute continuamente facilita el flujo de trabajo de desarrollo.
Al principio de esta sección, cerró la ventana de terminal persistente para poder establecer puntos de interrupción en el proceso de nodo. Para permitir que Visual Studio depure el proceso de nodo, el proceso debe reiniciarse con el depurador asociado. Si se deja en ejecución un proceso de nodo no depurable, al intentar iniciar el proceso de nodo en modo de depuración (sin volver a configurar el puerto), se produce un error .
Revise la tercera entrada del archivo launch.json. Esta entrada especifica
nodecomo tipo de depuración:{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }La tercera entrada inicia solo el proceso de nodo en modo de depuración. Visual Studio no inicia el explorador.
Examine la cuarta entrada del archivo launch.json, que define una configuración de inicio compuesta:
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }Esta configuración compuesta es la misma que una configuración de inicio compuesta de Visual Studio Code. Al seleccionar esta configuración, puede depurar tanto el frontend como el backend. Observe que la definición simplemente hace referencia a las configuraciones de inicio individuales para los procesos de nodo y explorador.
Hay muchos otros atributos que puede usar en una configuración de inicio. Por ejemplo, puede ocultar una configuración para quitarla de la lista desplegable Inicio , pero permitir referencias a la configuración estableciendo el atributo
hiddenen el objetopresentationentrue:{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }Configura las opciones utilizando atributos compatibles para mejorar tu experiencia de depuración. Actualmente, sólo se admiten las configuraciones de inicio. Cualquier intento de usar una configuración de asociación producirá un error de implementación. Para obtener más información, vea Opciones.