Démarrage rapide : Utiliser Azure Cosmos DB for NoSQL avec le Kit de développement logiciel (SDK) Azure pour Node.js
Dans ce guide de démarrage rapide, vous déployez une application Azure Cosmos DB for Table de base en utilisant le kit Azure SDK pour Node.js. Azure Cosmos DB for Table est un magasin de données sans schéma qui permet aux applications de stocker des données de table structurées dans le cloud. Vous allez apprendre à créer des tables et des lignes, et à effectuer des tâches de base dans votre ressource Azure Cosmos DB à l’aide du kit SDK Azure pour Node.js.
Documentation de référence sur l’API | Code source de la bibliothèque | Package (npm) | Azure Developer CLI
Prérequis
- Azure Developer CLI
- Docker Desktop
- Node.js 22 ou version ultérieure
Si vous ne disposez pas d’un compte Azure, créez-en un gratuitement avant de commencer.
Initialiser le projet
Utilisez l’interface Azure Developer CLI (azd) pour créer un compte Azure Cosmos DB for Table et déployer un exemple d’application conteneurisé. L’exemple d’application utilise la bibliothèque de client pour gérer, créer, lire et interroger des exemples de données.
Ouvrez un terminal dans un répertoire vide.
Si vous n’êtes pas encore authentifié, authentifiez-vous auprès d’Azure Developer CLI à l’aide de
azd auth login. Suivez les étapes spécifiées par l’outil pour vous authentifier auprès de l’interface CLI à l’aide de vos informations d’identification Azure préférées.azd auth loginUtilisez
azd initpour initialiser le projet.azd init --template cosmos-db-nosql-nodejs-quickstartLors de l’initialisation, configurez un nom d’environnement unique.
Déployez le compte Azure Cosmos DB en utilisant
azd up. Les modèles Bicep déploient également un exemple d’application web.azd upPendant le processus d’approvisionnement, sélectionnez votre abonnement, l’emplacement souhaité et le groupe de ressources cible. Attendez la fin du processus de provisionnement. Le processus peut prendre environ cinq minutes.
Une fois le provisionnement de vos ressources Azure effectué, une URL vers l’application web en cours d’exécution est incluse dans la sortie.
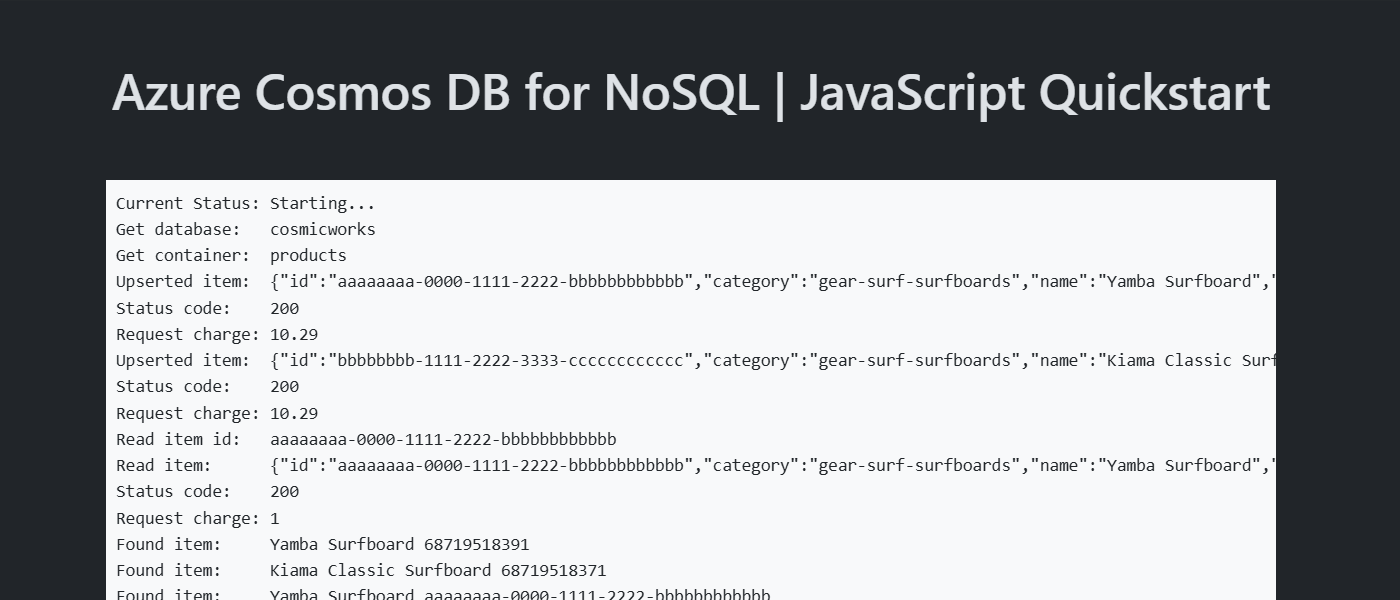
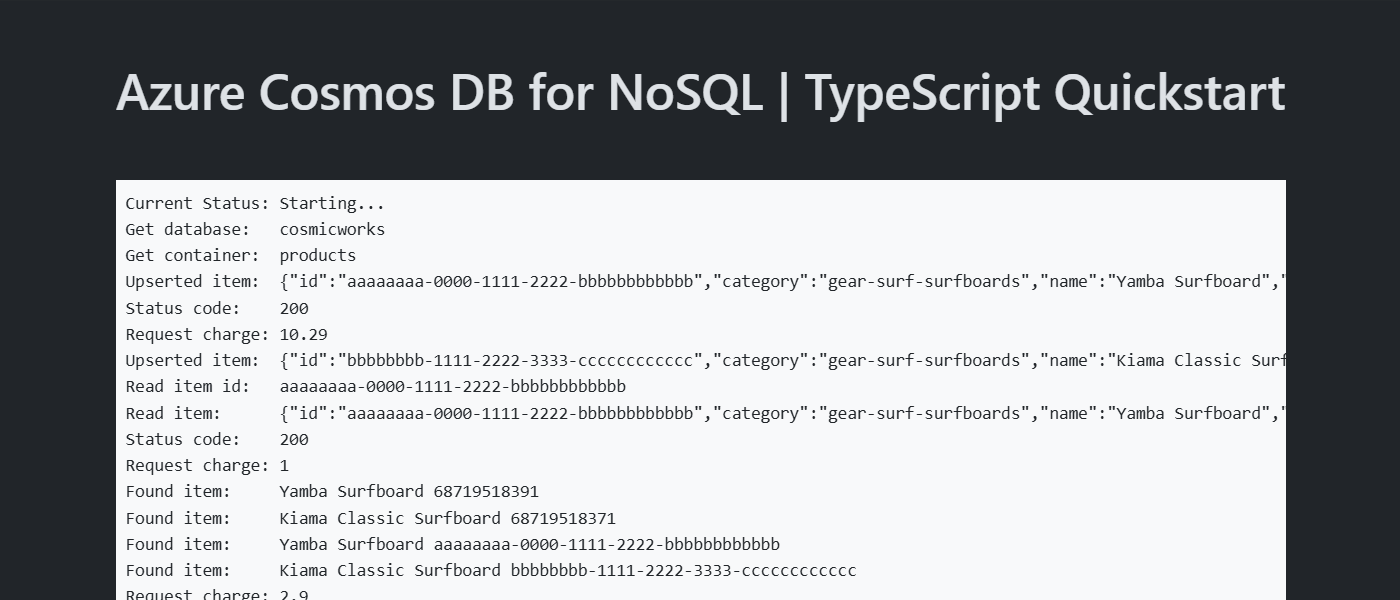
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.Utilisez l’URL dans la console pour accéder à votre application web dans le navigateur. Observez la sortie de l’application en cours d’exécution.


Installer la bibliothèque de client
La bibliothèque de client est disponible via le gestionnaire de package Node, en tant que package @azure/cosmos.
Depuis un terminal, accédez au dossier
/src.cd ./srcS’il n’est pas déjà installé, installez le package
@azure/cosmosà l’aide denpm install.npm install --save @azure/cosmosInstallez également le package
@azure/identitys’il n’est pas déjà installé.npm install --save @azure/identityOuvrez et évaluez le fichier src/package.json pour vérifier que les entrées
azure-cosmosetazure-identityexistent.
Modèle objet
| Nom | Description |
|---|---|
CosmosClient |
Il s’agit de la classe cliente principale utilisée pour gérer les métadonnées ou les bases de données à l’échelle du compte. |
Database |
Cette classe représente une base de données dans le compte. |
Container |
Cette classe est principalement utilisée pour effectuer des opérations de lecture, de mise à jour et de suppression sur le conteneur ou les éléments stockés dans le conteneur. |
PartitionKey |
Cette classe représente une clé de partition logique. Cette classe est requise dans de nombreuses opérations et requêtes courantes. |
SqlQuerySpec |
Cette interface représente une requête SQL et tous les paramètres de requête. |
Exemples de code
- Authentifier le client
- Obtenir une base de données
- Obtenir un conteneur
- Créer un élément
- Obtenir un élément
- Éléments de requête
L’exemple de code du modèle utilise une base de données nommée cosmicworks et un conteneur nommé products. Le conteneur products contient des détails tels que le nom, la catégorie, la quantité, un identificateur unique et un indicateur de vente pour chaque produit. Le conteneur utilise la propriété /category en tant que clé de partition logique.
Authentifier le client
Cet exemple crée une instance du type CosmosClient, et l’authentifie à l’aide d’une instance de DefaultAzureCredential.
const credential = new DefaultAzureCredential();
const client = new CosmosClient({
'<azure-cosmos-db-nosql-account-endpoint>',
aadCredentials: credential
});
const credential: TokenCredential = new DefaultAzureCredential();
const client = new CosmosClient({
'<azure-cosmos-db-nosql-account-endpoint>',
aadCredentials: credential
});
Obtenir une base de données
Utilisez client.database pour récupérer la base de données existante nommée cosmicworks.
const database = client.database('cosmicworks');
const database: Database = client.database('cosmicworks');
Obtenir un conteneur
Récupérez le conteneur products existant à l’aide de database.container.
const container = database.container('products');
const container: Container = database.container('products');
Créer un élément
Créez un objet avec tous les membres à sérialiser au format JSON. Dans cet exemple, le type a un identificateur unique et des champs pour la catégorie, le nom, la quantité, le prix et la vente. Créez un élément dans le conteneur à l’aide de container.items.upsert. Cette méthode fait un « upsert » de l’élément en le remplaçant de manière effective s’il existe déjà.
const item = {
'id': 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
let response = await container.items.upsert(item);
const item: Product = {
'id': 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
let response: ItemResponse<Product> = await container.items.upsert<Product>(item);
Lire un élément
Effectuez une opération de lecture de point à l’aide des champs d’identificateur unique (id) et de clé de partition. Utilisez container.item pour obtenir un pointeur vers un élément et item.read pour récupérer efficacement l’élément spécifique.
const id = 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb';
const partitionKey = 'gear-surf-surfboards';
let response = await container.item(id, partitionKey).read();
let read_item = response.resource;
const id = 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb';
const partitionKey = 'gear-surf-surfboards';
let response: ItemResponse<Product> = await container.item(id, partitionKey).read<Product>();
let read_item: Product = response.resource!;
Éléments de requête
Effectuez une requête sur plusieurs éléments d’un conteneur à l’aide de container.items.query. Recherchez tous les éléments d’une catégorie spécifiée à l’aide de cette requête paramétrable :
SELECT * FROM products p WHERE p.category = @category
Récupérez (fetch) tous les résultats de la requête à l’aide de query.fetchAll. Effectuez une boucle parmi les résultats de la requête.
const querySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
let response = await container.items.query(querySpec).fetchAll();
for (let item of response.resources) {
// Do something
}
const querySpec: SqlQuerySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
let response: FeedResponse<Product> = await container.items.query<Product>(querySpec).fetchAll();
for (let item of response.resources) {
// Do something
}
Exploration de vos données
Utilisez l’extension Visual Studio Code pour Azure Cosmos DB pour explorer vos données NoSQL. Vous pouvez effectuer des opérations de base de données de base, y compris, mais sans s'y limiter :
- Exécution de requêtes à l'aide d'un album ou de l'éditeur de requêtes
- Modification, mise à jour, création et suppression d'éléments
- Importation de données en masse à partir d'autres sources
- Gestion des bases de données et des conteneurs
Pour plus d'informations, consultez Comment utiliser l'extension Visual Studio Code pour explorer Azure Cosmos DB pour les données NoSQL.
Nettoyer les ressources
Lorsque vous n’avez plus besoin de l’exemple d’application ou de ressources, supprimez le déploiement correspondant et toutes les ressources.
azd down