Créer une application web statique sur Azure avec Node.js
Azure Static Web Apps est un service qui génère et déploie automatiquement des applications web de pile complète sur Azure à partir d’un dépôt de code.
- Applications clientes : Les applications web statiques sont généralement créées à l’aide de bibliothèques et de frameworks comme Angular, React, Svelte, Vue ou Blazor, où le rendu côté serveur n’est pas obligatoire.
- API : Les points de terminaison d’API sont hébergés à l’aide d’une architecture serverless, ce qui évite d’avoir à utiliser un serveur back-end complet.
Série de vidéos :
- 1 : Qu’est-ce qu’Azure Static Web Apps et à quoi sert-il ?
- 2 : Quels sont les outils dont vous avez besoin pour utiliser Azure Static Web Apps ?
- 3 :Guide pratique pour déployer votre première application web statique Azure
- 4 : Fonctionnement des branches de préversion et CI/CD avec Azure Static Web Apps
- 5 : Guide pratique pour créer votre blog personnel avec Gatsby et Azure Static Web Apps
- 6 : Guide pratique pour configurer le routage dans Azure Static Web Apps
- 7 : Guide pratique pour ajouter une API à votre application web statique Azure
- 8 : Guide pratique pour intégrer une authentification
- 9 : Guide pratique pour configurer une autorisation dans Azure Static Web Apps
- 10 : Guide pratique pour configurer un nom de domaine personnalisé dans Azure Static Web Apps
- 14 : Créer des applications serverless JavaScript avec Azure Static Web Apps
- 15 : Guide pratique pour créer vos applications web statiques Azure à partir d’un modèle GitHub
- 16 : Configurer Azure Cosmos DB pour MongoDB à utiliser avec Azure Static Web Apps
Exemples :
- Les exemples de code de la communauté Static Web Apps sont un excellent point de départ pour démarrer votre projet.
- Les projets de démarrage Static Web Apps sont aussi un excellent moyen de lancer votre projet.
Qu’est-ce qu’une application web statique ?
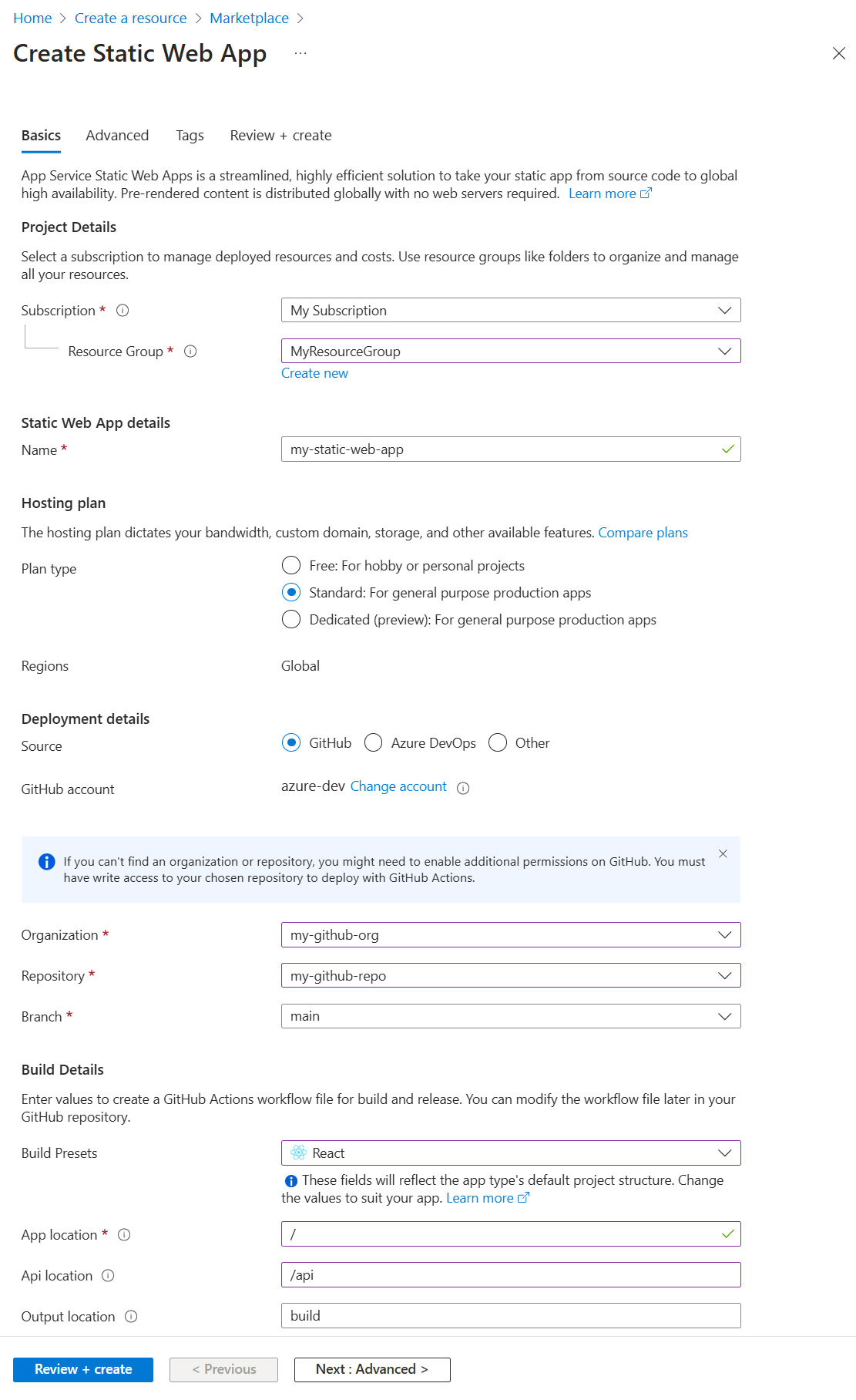
Une application web statique Azure est une application hébergée avec les fichiers clients statiques générés et les points de terminaison d’API facultatifs. Quand vous créez une application web statique, vous indiquez les informations permettant à une action GitHub de générer les fichiers statiques à partir de votre dépôt GitHub et de les déployer sur Azure.
Pour créer une application web statique, utilisez l’un des outils suivants :
Utiliser l’interface de ligne de commande (CLI) Static Web Apps
L’interface CLI Static Web Apps, également appelée SWA CLI, sert d’outil de développement local pour Azure Static Web Apps. Il peut :
- Traiter les ressources d’applications statiques ou servir de proxy pour votre serveur de développement d’application
- Traiter les demandes d’API ou servir de proxy pour les API s’exécutant dans Azure Functions Core Tools
- Émuler l’authentification et l’autorisation
- Émuler la configuration de Static Web Apps, notamment le routage
Inclure des API pour une application de pile complète
Inclure Azure Functions vous permet de développer un site web de pile complète sans avoir à gérer la configuration côté serveur d’un environnement d’hébergement web entier. Découvrez-en plus sur les applications de fonction Azure avec JavaScript.
Azure Functions est disponible pour l’application web statique de deux manières :
- Fonctions managées : ces API sont fournies en option dans Static Web Apps et résident généralement dans un dossier nommé
/api. - Fonctions liées : ces applications de fonctions distinctes mais liées vous permettent d’utiliser ces API sans avoir à les gérer à partir du même code source et à les déployer en même temps.
Exemples :
Développez avec Visual Studio Code
Utilisez l’extension Visual Studio Code pour Static Web Apps pour créer votre structure de dossiers locale et les dépendances initiales.
Dupliquez (fork) l’un des dépôts de modèles GitHub pour votre client et votre choix d’API, ou créez un autre dépôt.
Dans Visual Studio Code, créez une application web statique.
Dans les étapes de création, sélectionnez la duplication (fork) et la branche de votre dépôt.
Quand vous effectuez une transmission de type push vers ce dépôt et cette branche, votre code est également déployé sur l’application web statique. Il est courant d’avoir une branche
liveoudeployà cet effet.Dans les étapes de création, sélectionnez la structure de projet, l’emplacement du code d’application et le répertoire de build.
Vous pouvez généralement accepter les valeurs par défaut si votre structure de dossiers respecte la structure de dossiers standard du type de projet.
Une fois les étapes de création terminées, votre duplication de dépôt a une action GitHub à générer et à déployer sur votre application web statique, située dans le répertoire
/.github/workflows.
Les tutoriels, qui utilisent l’extension Azure Static Web Apps, traitent des sujets suivants :
- Création de votre premier site statique
- Ajouter une recherche à un site web avec Recherche Azure
- Analyser une image avec Vision par ordinateur d’Azure
Configurer des variables d’environnement de client
L’action GitHub contrôle les variables d’environnement injectées dans votre projet au moment de la génération. Ces variables côté client doivent être configurées dans le YAML de l’action GitHub dans la section env. Les secrets doivent être stockés dans les secrets GitHub et tirés (pull) dans la section env.
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- master
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- master
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "search-website" # App source code path
api_location: "search-website/api" # Api source code path - optional
output_location: "build" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env: # Add environment variables here
# Inject vars at build time
myvarname: 'myvarvalue'
# Inject secrets at build time from GitHub Secrets
password: ${{ secrets.PASSWORD }}
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
action: "close"
Configurer des variables d’environnement d’API
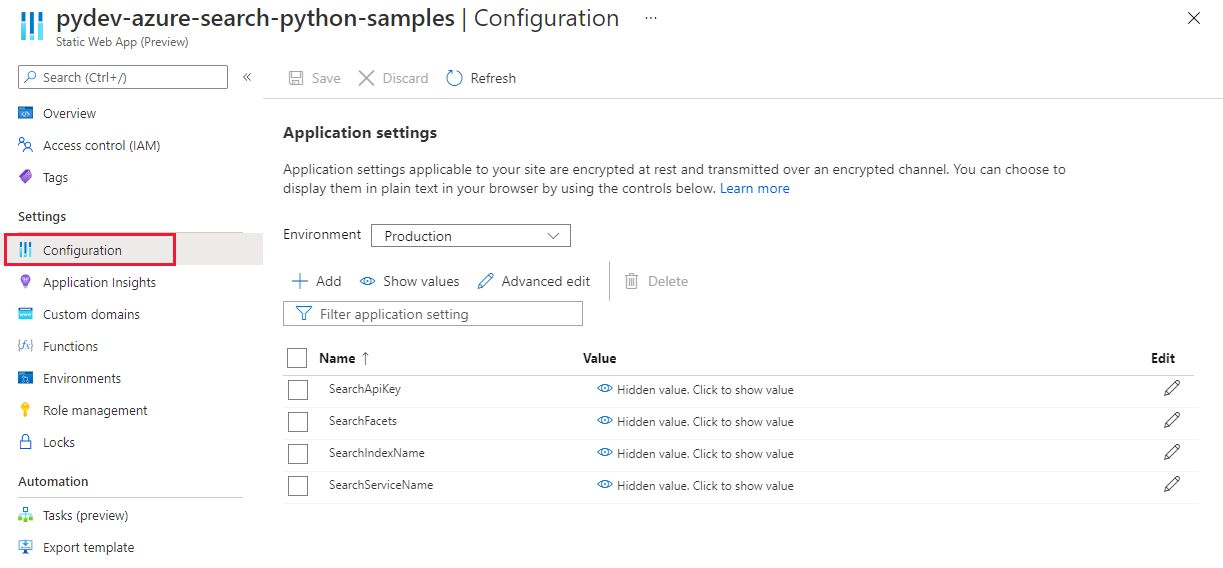
Les variables d’environnement d’API sont des variables d’exécution configurées dans le portail Azure ou Azure CLI.
Portail Azure : Sous Paramètres, puis Configuration

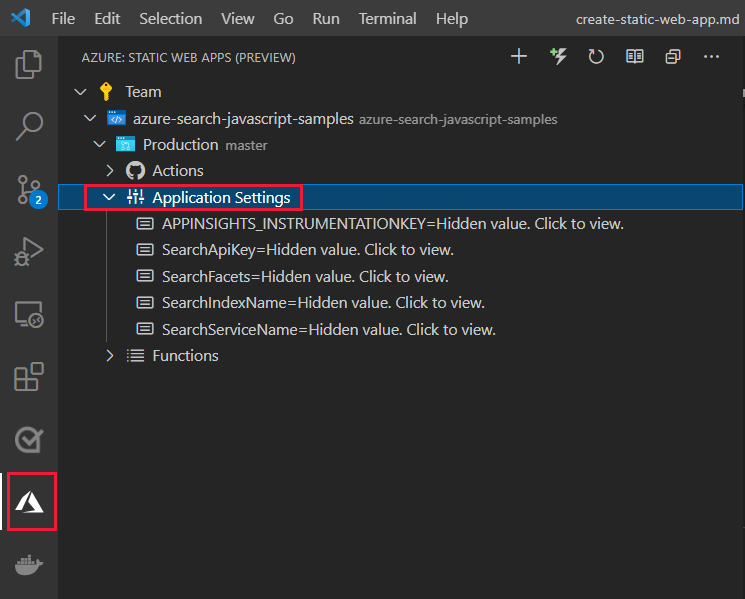
Extension Visual Studio Code : Sous Production, puis Paramètres de l’application

Azure CLI : Utilisation de az staticwebapp appsettings set
Déployer dans Azure
Pour déployer une application web statique sur Azure, commencez par effectuer une transmission de type push vers la branche spécifique du dépôt de code source, listée dans l’action GitHub sous pull_requests:branches. La transmission de type push de votre ordinateur local doit utiliser le dépôt ou la duplication d’un dépôt de l’application web statique. Si votre compte d’utilisateur GitHub n’est pas autorisé à effectuer une transmission de type push vers la branche spécifiée sur le dépôt de l’organisation spécifiée, par exemple l’organisation GitHub de votre entreprise, vous devez dupliquer le dépôt, puis configurer votre action GitHub pour utiliser votre duplication.
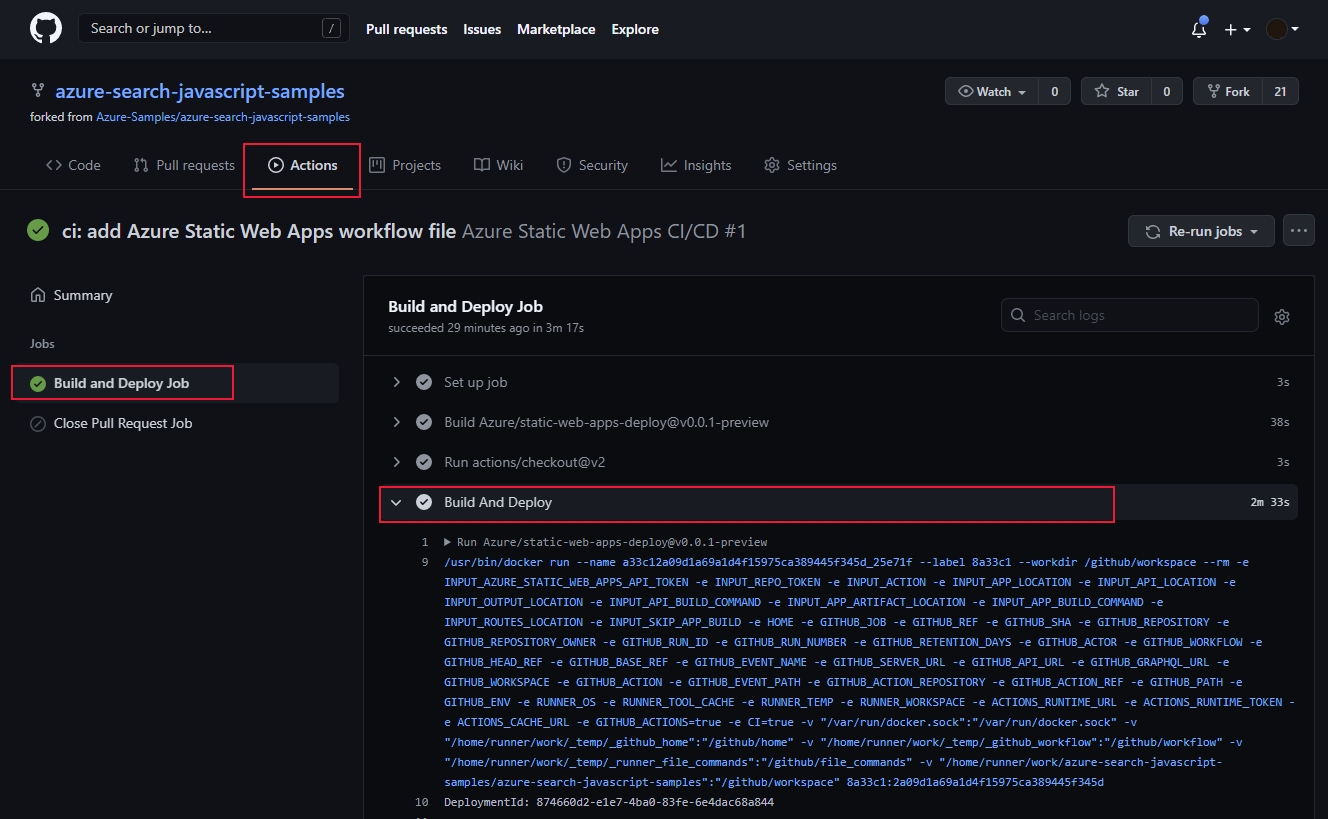
Constatez la réussite du déploiement à partir de l’action GitHub.

Activer les journaux d’activité
Activez Application Insights dans le portail Azure pour permettre à votre application web statique de collecter la journalisation. La journalisation Application Insights intégrée collecte une grande quantité d’informations pour vous, sans aucune modification de votre code.
Développer la journalisation personnalisée
Pour ajouter une journalisation personnalisée de votre application à Application Insights, ajoutez le package npm @microsoft/applicationinsights-web, puis ajoutez le code JavaScript pour capturer les informations personnalisées.
import { ApplicationInsights } from '@microsoft/applicationinsights-web'
const appInsights = new ApplicationInsights({ config: {
instrumentationKey: 'YOUR_INSTRUMENTATION_KEY_GOES_HERE'
/* ...Other Configuration Options... */
} });
appInsights.trackTrace({message: 'some trace'});
Étapes suivantes
- En savoir plus sur les applications web statiques