Utiliser un webhook en tant que déclencheur pour Azure Logic Apps et Power Automate
Les webhooks sont de simples rappels HTTP permettant de fournir des notifications d’événements. Azure Logic Apps et Power Automate vous permettent d’utiliser des webhooks en tant que déclencheurs. Une application logique ou un flux écoute ce déclencheur et exécute une action chaque fois que le déclencheur se déclenche. Ce didacticiel montre comment utiliser un webhook comme déclencheur.
Notes
Nous allons utiliser GitHub comme exemple de service qui peut envoyer des notifications via des webhooks. Mais les techniques décrites ici peuvent être étendues à tout service qui utilise des « webhooks ».
Conditions préalables
- L’un des abonnements suivants :
- Azure, si vous utilisez Logic Apps
- Power Automate
- Expérience de base de création d’applications logiques ou de flux, et de connecteurs personnalisés.
- Si vous utilisez Logic Apps, commencez par créer un connecteur personnalisé Azure Logic Apps.
- Notions de base sur les webhooks.
- Notions de base sur la spécification OpenAPI (anciennement appelée Swagger).
- Un compte GitHub.
- L’exemple de définition OpenAPI pour ce tutoriel.
La définition OpenAPI
Les webhooks sont implémentés dans Logic Apps et Power Automate en tant que partie d’un connecteur personnalisé. Vous devez donc fournir une définition OpenAPI qui définit la forme du webhook. Si vous souhaitez créer un déclencheur, mais que vous n’avez pas de définition OpenAPI, vous pouvez utiliser l’interface utilisateur des déclencheurs dans l’Assistant Connecteur personnalisé pour définir des déclencheurs de webhook.
La définition OpenAPI contient trois parties essentielles au bon fonctionnement du webhook :
- Création du webhook
- Définition de la demande entrante de raccordement à partir de l’API (dans ce cas, GitHub)
- Suppression du webhook
Création du webhook
Le webhook est créé sur GitHub par une requête HTTP POST à /repos/{owner}/{repo}/hooks. Lorsqu’une nouvelle application logique ou un nouveau flux est créé, il publie sur cette URL à l’aide du déclencheur défini dans la définition OpenAPI. Il publie également sur l’URL si le déclencheur est modifié. Dans l’exemple suivant, la propriété post contient le schéma de la demande publiée dans GitHub.
"/repos/{owner}/{repo}/hooks": {
"x-ms-notification-content": {
"description": "Details for Webhook",
"schema": {
"$ref": "#/definitions/WebhookPushResponse"
}
},
"post": {
"description": "Creates a Github webhook",
"summary": "Triggers when a PUSH event occurs",
"operationId": "webhook-trigger",
"x-ms-trigger": "single",
"parameters": [
{
"name": "owner",
"in": "path",
"description": "Name of the owner of targeted repository",
"required": true,
"type": "string"
},
{
"name": "repo",
"in": "path",
"description": "Name of the repository",
"required": true,
"type": "string"
},
{
"name": "Request body of webhook",
"in": "body",
"description": "This is the request body of the Webhook",
"schema": {
"$ref": "#/definitions/WebhookRequestBody"
}
}
],
"responses": {
"201": {
"description": "Created",
"schema": {
"$ref": "#/definitions/WebhookCreationResponse"
}
}
}
}
},
Important
La propriété "x-ms-trigger": "single" est une extension de schéma qui indique à Logic Apps et Power Automate d’afficher ce webhook dans la liste des déclencheurs disponibles du concepteur ; veillez donc à l’inclure.
Définir la demande entrante de raccordement à partir de l’API
La forme de la requête du hook entrante (la notification de GitHub à Logic Apps ou Power Automate) est définie dans la propriété x-ms-notification-content personnalisée, comme indiqué dans l’exemple précédent. Il n’est pas nécessaire qu’elle contienne tout le contenu de la demande, uniquement les parties que vous souhaitez utiliser dans votre application logique ou flux.
Supprimer le webhook
La définition OpenAPI doit inclure une définition de la façon de supprimer le webhook. Logic Apps et Power Automate tentent de supprimer le webhook si vous mettez à jour le déclencheur, et si vous supprimez l’application logique ou le flux.
"/repos/{owner}/{repo}/hooks/{hook_Id}": {
"delete": {
"description": "Deletes a Github webhook",
"operationId": "DeleteTrigger",
"parameters": [
{
"name": "owner",
"in": "path",
"description": "Name of the owner of targeted repository",
"required": true,
"type": "string"
},
{
"name": "repo",
"in": "path",
"description": "Name of the repository",
"required": true,
"type": "string"
},
{
"name": "hook_Id",
"in": "path",
"description": "ID of the Hook being deleted",
"required": true,
"type": "string"
}
]
}
},
Aucun en-tête supplémentaire n’est inclus pour l’appel webhook de suppression. La même connexion utilisée dans le connecteur est également utilisée pour l’appel webhook de suppression.
Important
Pour que Logic Apps ou Power Automate puisse supprimer un webhook, l’API doit inclure un en-tête HTTP Location dans la réponse 201 au moment où le webhook est créé. L’en-tête Location doit contenir le chemin d’accès du webhook qui est utilisé avec la requête HTTP DELETE. Par exemple, l’élément Location inclus avec la réponse de GitHub a le format suivant : https://api.github.com/repos/<user name>/<repo name>/hooks/<hook ID>.
Activer l’authentification dans GitHub
L’API qui envoie la requête du webhook à Logic Apps ou Power Automate utilise généralement une certaine forme d’authentification et GitHub ne fait pas exception à la règle. GitHub prend en charge plusieurs types d’authentification ; nous utilisons les jetons d’accès personnel GitHub pour ce tutoriel.
Accédez à GitHub et connectez-vous si vous ne l’avez pas déjà fait.
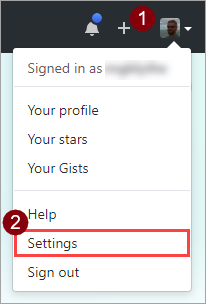
En haut à droite, sélectionnez votre image de profil, puis, dans le menu, cliquez sur Paramètres.

Dans le menu de gauche, cliquez sur Paramètres de développeur, cliquez sur Jetons d’accès personnels.
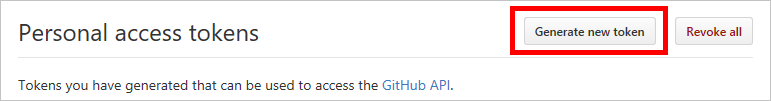
Choisir le bouton Générer un nouveau jeton, puis confirmez votre mot de passe si demandé.

Dans la zone Token description (Description du jeton), entrez une description.
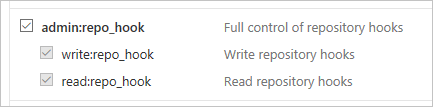
Sélectionnez la case admin:repo_hook.

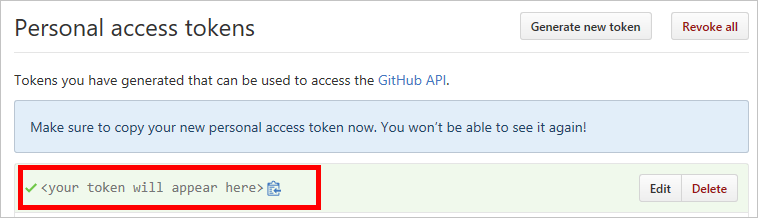
Cliquez sur le bouton Générer un jeton.
Prenez note du nouveau jeton.

Important
Vous ne pourrez plus accéder à ce jeton. Vous devez le copier-coller quelque part pour l’utiliser ultérieurement dans ce didacticiel.
Importer la définition OpenAPI
Commencez par importer la définition OpenAPI pour Logic Apps ou pour Power Automate.
Importez la définition OpenAPI pour Logic Apps
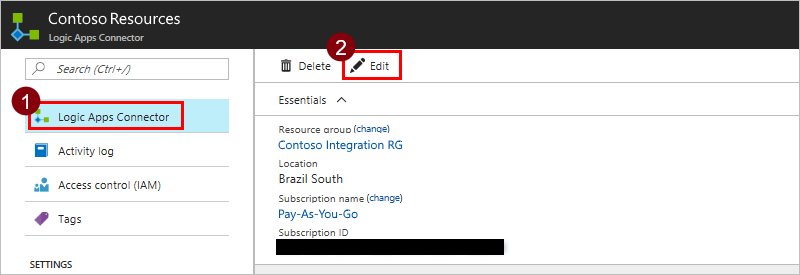
Accédez au Portail Azure et ouvrez le connecteur Logic Apps que vous avez créé dans Créer un connecteur personnalisé Azure Logic Apps.
Dans le menu de votre connecteur, choisissez Connecteur Logic Apps, choisissez Modifier.

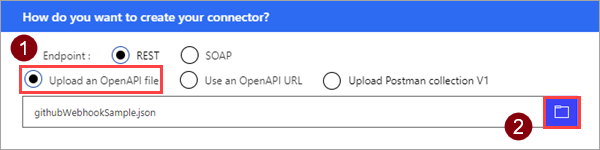
Sous Général, choisissez Charger un fichier OpenAPI, puis accédez au fichier OpenAPI que vous avez téléchargé.

Importer la définition OpenAPI pour Power Automate
Accédez à flow.microsoft.com.
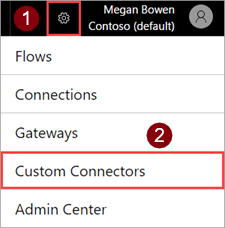
En haut à droite, sélectionnez l’icône d’engrenage, puis Connecteurs personnalisés.

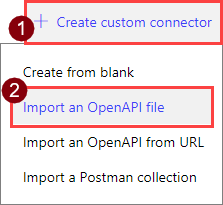
Choisissez Créer un connecteur personnalisé, puis Importer une collection Postman.

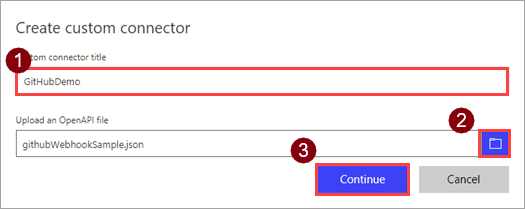
Entrez un nom pour le connecteur personnalisé, accédez au fichier OpenAPI que vous avez téléchargé, puis sélectionnez Connecter.

Paramètre Valeur Titre du connecteur personnalisé "GitHubDemo"
Terminer la création du connecteur personnalisé
Sur la page Général, choisissez Continuer.
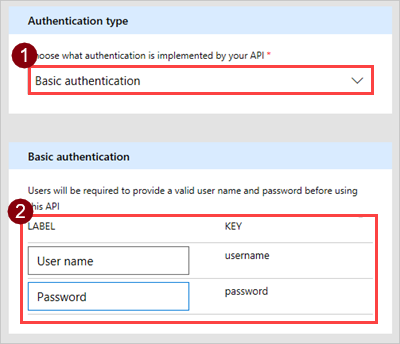
Sur la page Sécurité, sous Type d’authentification, sélectionnez Authentification de base.
Dans la section Authentification de base, pour les champs d’étiquette, entrez le nom d’utilisateur et le mot de passe. Il s’agit uniquement des étiquettes qui seront affichées lorsque le déclencheur sera utilisé dans une application logique ou un flux.

En haut de l’Assistant, vérifiez que le nom est défini sur "GitHubDemo", puis sélectionnez Créer un connecteur.
Vous êtes maintenant prêt à utiliser le déclencheur dans une application logique ou un flux, ou vous pouvez découvrir comment créer des déclencheurs à partir de l’interface utilisateur.
Créer des déclencheurs de webhook à partir de l’interface utilisateur
Dans cette section, nous vous montrons comment créer un déclencheur dans l’interface utilisateur sans avoir de définitions de déclencheur dans votre définition OpenAPI. Commencez avec une définition OpenAPI de base ou recommencez à zéro dans l’assistant de connecteur personnalisé.
Sur la page Général, assurez-vous de spécifier une description et une URL.
Paramètre Value Description « GitHub est un référentiel de code source social. » URL "api.github.com" Sur la page Sécurité, configurez l’authentification de base comme vous l’avez fait dans la section précédente.
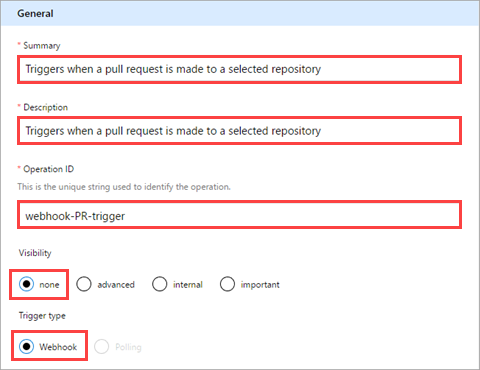
Sur la page Définition, choisissez + Nouveau déclencheur et remplissez la description de votre déclencheur. Dans cet exemple, vous créez un déclencheur qui se déclenche lorsqu’une demande de tirage (pull request) est effectuée dans un référentiel.

Paramètre Value Résumé « Se déclenche lorsqu’une demande d’extraction est effectuée vers un référentiel sélectionné » Description « Se déclenche lorsqu’une demande d’extraction est effectuée vers un référentiel sélectionné » ID d’opération "webhook-PR-trigger" Visibilité « Aucun » (pour plus d’informations, voir ci-dessous) Type de déclencheur "Webhook" La propriété Visibilité pour les opérations et les paramètres dans une application ou un flux logique a les options suivantes :
- aucune : s’affiche normalement dans l’application logique ou le flux
- avancée : masqué sous un menu supplémentaire
- interne : masqué pour l’utilisateur
- importante : s’affiche toujours pour l’utilisateur en premier
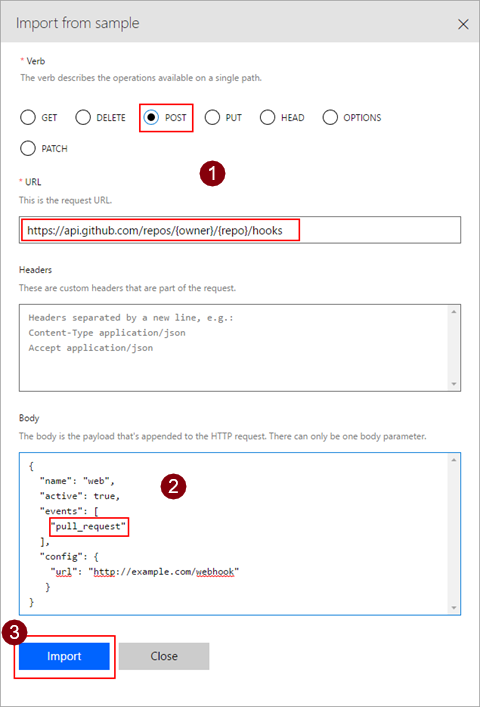
La zone Demande affiche des informations basées sur la demande HTTP pour l’action. Choisissez Importer à partir de l’exemple de menu.

Définissez la demande de déclencheur webhook, puis choisissez Importer. Nous vous fournissons un exemple à importer (sous l’image). Pour plus d’informations, voir la Référence à l’API GitHub. Logic Apps et Power Automate ajoutent automatiquement des en-têtes de sécurité et
content-typestandard ; vous n’avez donc pas besoin de les définir lors d’une importation à partir d’un exemple.
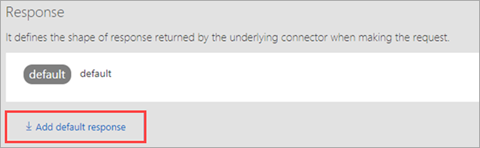
Paramètre Value Verbe « POST » URL « https://api.github.com/repos/{owner}/{repo}/hooks » Corps Voir ci-dessous { "name": "web", "active": true, "events": [ "pull_request" ], "config": { "url": "http://example.com/webhook" } }La zone Réponse affiche des informations basées sur la réponse HTTP pour l’action. Sélectionnez Ajouter la réponse par défaut.

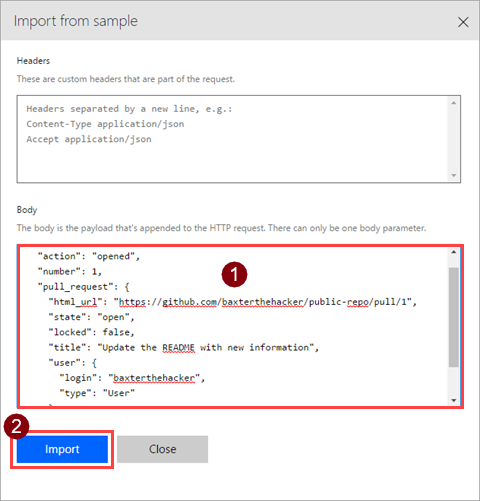
Définissez la réponse de déclencheur webhook, puis choisissez Importer. Nous vous fournissons aussi un exemple à importer. Pour plus d’informations, voir la Référence à l’API GitHub.

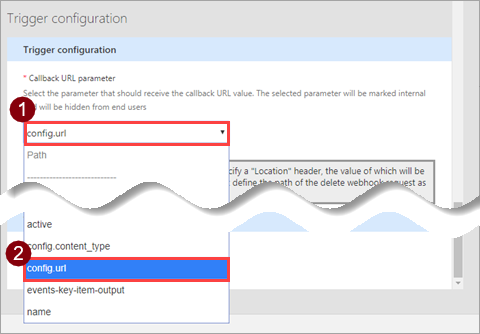
{ "action": "opened", "number": 1, "pull_request": { "html_url": "https://github.com/baxterthehacker/public-repo/pull/1", "state": "open", "locked": false, "title": "Update the README with new information", "user": { "login": "baxterthehacker", "type": "User" } } }Dans la zone Configuration du déclencheur, sélectionnez le paramètre qui doit recevoir la valeur de l’URL de rappel de GitHub. Il s’agit de la propriété
urlde l’objetconfig.
En haut de l’assistant, saisissez un nom, puis choisissez Créer un connecteur.
Utiliser le webhook comme déclencheur
Maintenant que tout est configuré, vous pouvez utiliser le Webhook dans une application logique ou un flux. Ensuite, créez un flux qui envoie une notification Push à l’application mobile Power Automate à chaque fois que notre référentiel GitHub reçoit une commande git push.
Dans flow.microsoft.com, en haut de la page, cliquez sur Mes flux.
Choisissez Créer à partir de zéro, puis sur la page suivante, choisissez Rechercher des centaines de connecteurs et de déclencheurs.

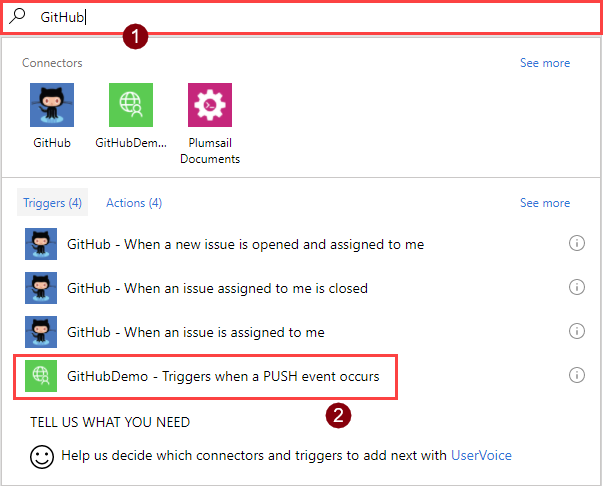
Dans le concepteur pour Power Automate, recherchez le connecteur personnalisé que vous avez inscrit.

Cliquez sur l’élément dans la liste pour l’utiliser comme déclencheur.
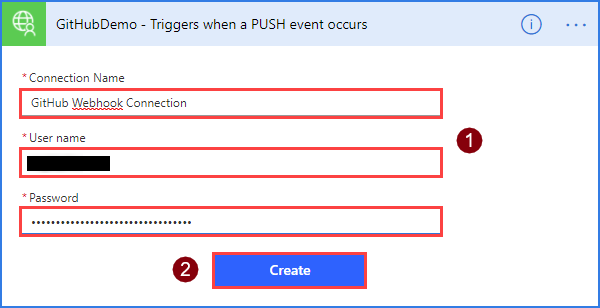
Comme c’est la première fois que vous utilisez ce connecteur, vous devez vous y connecter. Saisissez les informations de connexion, puis choisissez Créer.

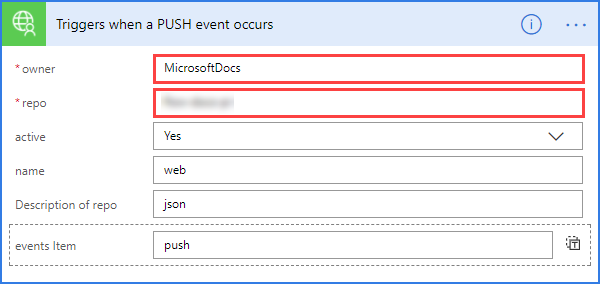
Paramètre Value Nom de connexion Nom descriptif Nom d’utilisateur Votre nom d’utilisateur GitHub Mot de passe Jeton d’accès personnel que vous avez créé précédemment Entrez les détails sur le référentiel que vous souhaitez surveiller. Vous pouvez reconnaître les champs de l’objet WebhookRequestBody dans le fichier OpenAPI.

Paramètre Value propriétaire Propriétaire du référentiel à surveiller référentiel Le référentiel à surveiller Important
Vous devez utiliser un référentiel que votre compte est autorisé à utiliser. Le moyen le plus simple pour cela est d’utiliser votre propre référentiel.
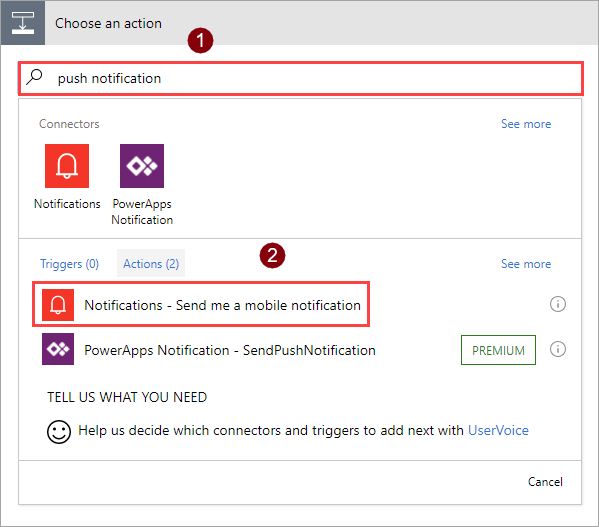
Sélectionnez + Nouvelle étape, puis Ajouter une action.
Recherchez et sélectionnez l’action Notification Push.

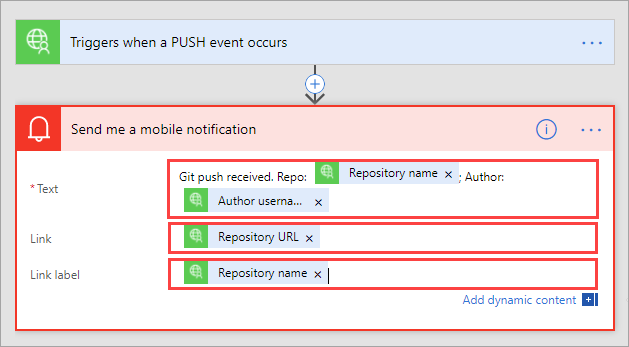
Entrez du texte dans le champ Texte et les autres champs, en utilisant les valeurs de la boîte de dialogue de contenu dynamique. Notez que ces valeurs proviennent de l’objet WebhookPushResponse dans le fichier OpenAPI.

Paramètre Value Nom de connexion Nom descriptif Nom d’utilisateur Votre nom d’utilisateur GitHub Mot de passe Jeton d’accès personnel que vous avez créé précédemment En haut de la page, nommez votre flux, puis sélectionnez Créer un flux.

Vérification et résolution des problèmes
Pour vérifier que tout est configuré correctement, cliquez sur Mes flux, puis sur l’icône d’information en regard du nouveau flux pour afficher l’historique d’exécution :
Vous devez déjà au moins voir une exécution « réussie » depuis la création du webhook. Cela montre que le webhook a été correctement créé sur GitHub.
Si l’exécution a échoué, vous pouvez affiner les détails de l’exécution pour en connaître la raison. Si l’échec est dû à une réponse « 404 Introuvable », il est probable que votre compte GitHub n’a pas les autorisations appropriées pour créer un webhook sur le référentiel que vous avez utilisé.
Résumé
Si tout est correctement configuré, vous recevez à présent des notifications Push dans l’application mobile Power Automate à chaque fois qu’une commande git push se produit sur le référentiel GitHub sélectionné. En utilisant la procédure ci-dessus, vous pouvez utiliser n’importe quel service compatible webhook comme déclencheur dans vos flux.
Étapes suivantes
- Créer un connecteur personnalisé pour une API web
- Authentifier votre API et votre connecteur avec Microsoft Entra ID
Fournir des commentaires
Nous apprécions grandement les commentaires sur les problèmes liés à notre plateforme de connecteurs ou les idées de nouvelles fonctionnalités. Pour fournir des commentaires, accédez à Soumettre des problèmes ou obtenir de l’aide avec les connecteurs et sélectionnez votre type de commentaire.