HeaderedContentControl.Header Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit les données utilisées pour l’en-tête de chaque contrôle.
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As ObjectValeur de propriété
Objet en-tête. La valeur par défaut est null.
- Attributs
Exemples
L’exemple suivant crée un TabControl qui contient deux TabItem objets, qui héritent de HeaderedContentControl. Le premier TabItem a UIElement des objets comme contenu à la fois dans et Header le Content: Header est défini sur un qui contient un EllipseStackPanel et un TextBlock; le Content est défini sur un StackPanel qui contient un TextBlock et un Label. le Header de la deuxième TabItem est défini sur une chaîne et le Content est défini sur un seul TextBlock.
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
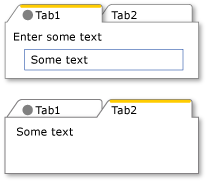
L’illustration suivante montre le TabControl créé par l’exemple précédent.

TabControl avec différents types dans la propriété Header
L’exemple suivant crée deux DataTemplate objets pour spécifier l’apparence de et HeaderContent de .HeaderedContentControl
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
Remarques
Comme la Content propriété d’un ContentControl, peut être n’importe Header quel type. utilise HeaderedContentControl la même logique pour afficher le Header qui est décrit dans ContentControl.Content.
Informations sur les propriétés de dépendance
| Champ Identificateur | HeaderProperty |
Propriétés de métadonnées définies sur true |
Aucun |
