ItemsControl.ItemContainerStyle Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit le Style qui est appliqué à l’élément conteneur généré pour chaque élément (item).
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As StyleValeur de propriété
Style appliqué à l’élément conteneur généré pour chaque élément (item). La valeur par défaut est null.
- Attributs
Exemples
L’exemple suivant montre comment utiliser cette propriété. Considérez les éléments liés aux ListBoxdonnées suivants :
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Pour créer un style pour les éléments qui contiennent les éléments de données, créez un ListBoxItem style, comme illustré dans l’exemple suivant. Le style est appliqué à tous les ListBoxItem éléments dans l’étendue dans laquelle le style est défini.
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
ListBoxItem est l’élément conteneur du ListBox contrôle. Par conséquent, une alternative au précédent consiste à définir la ItemContainerStyle propriété du ListBox sur le style défini. Pour ce faire, donnez au ListBoxItem style un pour x:Key qu’il soit disponible en tant que ressource :
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
Ensuite, définissez la ItemContainerStyle propriété sur la ressource, comme dans l’exemple suivant :
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Les deux scénarios précédents produisent le même résultat. Toutefois, l’un des avantages de rendre le style disponible en tant que ressource est que vous pouvez réutiliser le style. La définition explicite de la ItemContainerStyle propriété peut également offrir une plus grande lisibilité.
L’exemple suivant est conçu pour illustrer la fonction des différentes propriétés associées de style et de création de modèles fournies par .ItemsControl dans ItemsControl cet exemple est lié à une collection d’objets Task . À des fins de démonstration, les styles et les modèles de cet exemple sont tous déclarés inline.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
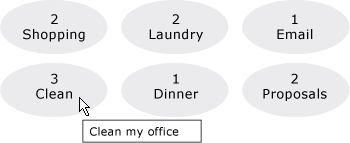
Voici une capture d’écran du rendu de l’exemple :

Deux autres propriétés liées au style du ItemsControl qui ne sont pas affichées ici sont GroupStyle et GroupStyleSelector.
Remarques
Vous utilisez cette propriété ou la ItemContainerStyleSelector propriété pour définir un style afin d’affecter l’apparence des éléments qui contiennent les éléments de données. Par exemple, pour ListBox, les conteneurs générés sont ListBoxItem des contrôles ; pour ComboBox, ce sont ComboBoxItem des contrôles.
Offre ItemsControl une grande flexibilité pour la personnalisation visuelle et fournit de nombreuses propriétés de style et de création de modèles. Pour affecter la disposition des éléments, utilisez la ItemsPanel propriété . Si vous utilisez le regroupement sur votre contrôle, vous pouvez utiliser la GroupStyle propriété ou GroupStyleSelector . Pour spécifier la visualisation d’objets de données, utilisez la ItemTemplate propriété ou ItemTemplateSelector . Pour plus d’informations sur le moment de spécifier un ItemTemplate, consultez Vue d’ensemble de la création de modèles de données.
Utilisation d'attributs XAML
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
Valeurs XAML
ResourceExtension L’un des éléments suivants : StaticResource, ou DynamicResource. À moins que les styles eux-mêmes contiennent des références à des références potentielles au moment de l’exécution, telles que des ressources système ou des préférences utilisateur, StaticResource la référence à un style est généralement recommandée pour les performances.
StyleResourceKeyx:Key valeur de chaîne faisant référence au style demandé en tant que ressource.
Informations sur les propriétés de dépendance
| Champ Identificateur | ItemContainerStyleProperty |
Propriétés de métadonnées définies sur true |
Aucun |
