ItemsControl.Items Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient la collection utilisée pour générer le contenu du ItemsControl.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionValeur de propriété
Collection qui est utilisée pour générer le contenu du ItemsControl. La valeur par défaut est une collection vide.
- Attributs
Exemples
Les exemples suivants illustrent la liaison de données à un ItemsControl. Le premier exemple crée une classe appelée MyData qui est une collection de chaînes simple.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
L’exemple suivant lie l’objet ItemsSource d’un ItemsControl à MyData.
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
L’illustration suivante montre le ListBox contrôle créé dans l’exemple précédent.

L’exemple suivant montre comment remplir un à l’aide de ItemsControl la Items propriété . L’exemple ajoute les différents types d’éléments suivants au ListBox:
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
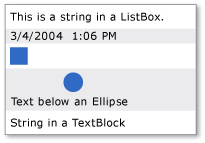
L’illustration suivante montre le ListBox créé dans l’exemple précédent.

Notez que le ItemCollection est une vue, vous pouvez donc utiliser les fonctionnalités liées à l’affichage telles que le tri, le filtrage et le regroupement.
Par exemple, si vous avez une instance d’un ListBox, myListBox, vous pouvez effectuer les opérations suivantes pour trier le contenu de .ListBox Dans cet exemple, Content est le nom de la propriété à trier.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
Notez que lorsque vous effectuez cette opération, si le contrôle est lié directement à une collection, la vue de collection par défaut est utilisée et les critères de tri sont appliqués directement à tous les autres contrôles liés à la même collection. La vue ne sera pas l’affichage par défaut si la ItemsSource propriété est liée à un CollectionViewSource.
Si votre ItemsControl est lié directement à une collection, vous pouvez effectuer les opérations suivantes pour obtenir l’affichage par défaut :
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
Vous pouvez également spécifier des critères de filtrage, de tri et de regroupement en XAML ou en code à l’aide d’un CollectionViewSource.
Remarques
Cette propriété peut être utilisée pour ajouter des éléments à un ItemsControl. L’ajout d’un enfant à un ItemsControl objet l’ajoute implicitement à pour ItemCollection l’objet ItemsControl .
Notes
Cette propriété peut uniquement être définie dans XAML (Extensible Application Markup Language) via la syntaxe de collection indiquée, ou en accédant à l’objet de collection et en utilisant ses différentes méthodes telles que Add. La propriété permettant d’accéder à l’objet de collection lui-même est en lecture seule, et la collection elle-même est en lecture-écriture.
Notez que vous utilisez la ItemsItemsSource propriété ou pour spécifier la collection qui doit être utilisée pour générer le contenu de votre ItemsControl. Lorsque la ItemsSource propriété est définie, la Items collection est créée en lecture seule et de taille fixe.
Quand ItemsSource est en cours d’utilisation, la définition de la ItemsSource propriété pour null supprimer la collection et restaure l’utilisation sur Items, qui sera un vide ItemCollection.
Utilisation des éléments de propriété XAML
<object>
OneOrMoreElements
</object>
Valeurs XAML
OneOrMoreElements Un ou plusieurs UIElement objets.
