Optimisation des performances : texte
WPF inclut la prise en charge de la présentation du contenu texte via l’utilisation de contrôles d’interface utilisateur riches en fonctionnalités. En général, vous pouvez diviser le rendu du texte en trois couches :
Utilisation directe des objets et GlyphRun des Glyphs objets.
Utilisation de l’objet FormattedText .
Utilisation de contrôles de haut niveau, tels que les objets et FlowDocument les TextBlock objets.
Cette rubrique fournit des recommandations relatives aux performances de rendu de texte.
Rendu de texte au niveau du glyphe
Windows Presentation Foundation (WPF) fournit une prise en charge avancée du texte, notamment le balisage au niveau du glyphe avec un accès direct aux Glyphs clients qui souhaitent intercepter et conserver du texte après la mise en forme. Ces fonctionnalités offrent une prise en charge critique pour les différentes spécifications de rendu de texte propres à chacun des scénarios suivants.
Affichage à l’écran de documents de format fixe.
Scénarios d’impression.
Langage XAML (Extensible Application Markup Language) en tant que langage d’imprimante d’appareil.
Enregistreur de documents Microsoft XPS.
Pilotes d’imprimante précédents, sortie des applications Win32 au format fixe.
Format de mise en attente d’impression.
Représentation de document au format fixe, y compris les clients pour les versions précédentes de Windows et d’autres appareils informatiques.
Remarque
Glyphs et GlyphRun sont conçus pour les scénarios de présentation de documents de format fixe et d’impression. WPF fournit plusieurs éléments pour les scénarios de disposition générale et d’interface utilisateur (UI) tels que Label et TextBlock. Pour plus d’informations sur les scénarios de disposition et d’interface utilisateur, consultez la typographie dans WPF.
Les exemples suivants montrent comment définir des propriétés pour un Glyphs objet en XAML. Ces exemples supposent que les polices Arial, Courrier New et Times New Roman sont installées dans le dossier C:\WINDOWS\Fonts sur l’ordinateur local.
<!-- The example shows how to use a Glyphs object. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel Background="PowderBlue">
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "100"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Black"
OriginX = "100"
OriginY = "200"
/>
</StackPanel>
</Page>
Utilisation de DrawGlyphRun
Si vous avez un contrôle personnalisé et que vous souhaitez afficher des glyphes, utilisez la DrawGlyphRun méthode.
WPF fournit également des services de niveau inférieur pour la mise en forme de texte personnalisée via l’utilisation de l’objet FormattedText . Le moyen le plus efficace de restituer du texte dans Windows Presentation Foundation (WPF) consiste à générer du contenu de texte au niveau du glyphe à l’aide Glyphs et GlyphRun. Toutefois, le coût de cette efficacité est la perte de mise en forme de texte enrichi facile à utiliser, qui sont des fonctionnalités intégrées des contrôles WPF (Windows Presentation Foundation), telles que TextBlock et FlowDocument.
Objet FormattedText
L’objet FormattedText vous permet de dessiner du texte à plusieurs lignes, dans lequel chaque caractère du texte peut être mis en forme individuellement. Pour plus d'informations, consultez Dessin du texte mis en forme.
Pour créer du texte mis en forme, appelez le FormattedText constructeur pour créer un FormattedText objet. Une fois que vous avez créé la chaîne initiale de texte mis en forme, vous pouvez appliquer différents styles de mise en forme. Si votre application souhaite implémenter sa propre disposition, l’objet est préférable à l’utilisation FormattedText d’un contrôle, tel que TextBlock. Pour plus d’informations sur l’objet FormattedText , consultez Dessin mis en forme du texte .
L’objet FormattedText fournit une fonctionnalité de mise en forme de texte de bas niveau. Vous pouvez appliquer plusieurs styles de mise en forme à un ou plusieurs caractères. Par exemple, vous pouvez appeler à la fois les méthodes et SetForegroundBrush les SetFontSize méthodes pour modifier la mise en forme des cinq premiers caractères du texte.
L’exemple de code suivant crée un FormattedText objet et le restitue.
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
Contrôles FlowDocument, TextBlock et Label
WPF inclut plusieurs contrôles pour dessiner du texte à l’écran. Chaque contrôle est ciblé sur un scénario différent et dispose de sa propre liste de fonctionnalités et limitations.
FlowDocument influe davantage sur les performances que TextBlock ou Label
En règle générale, l’élément TextBlock doit être utilisé lorsque la prise en charge limitée du texte est requise, par exemple une brève phrase dans une interface utilisateur. Label peut être utilisé lorsque la prise en charge minimale du texte est requise. L’élément FlowDocument est un conteneur pour les documents réexécutables qui prennent en charge une présentation enrichie du contenu et, par conséquent, a un impact plus élevé sur les performances que l’utilisation des contrôles ou Label des TextBlock contrôles.
Pour plus d’informations sur , consultez Vue d’ensemble FlowDocumentdu document de flux.
Éviter l’utilisation de TextBlock dans FlowDocument
L’élément TextBlock est dérivé de UIElement. L’élément Run est dérivé de TextElement, qui est moins coûteux à utiliser qu’un UIElementobjet dérivé de -. Si possible, utilisez Run plutôt que TextBlock d’afficher du contenu texte dans un FlowDocument.
L’exemple de balisage suivant illustre deux façons de définir le contenu du texte dans un FlowDocument:
<FlowDocument>
<!-- Text content within a Run (more efficient). -->
<Paragraph>
<Run>Line one</Run>
</Paragraph>
<!-- Text content within a TextBlock (less efficient). -->
<Paragraph>
<TextBlock>Line two</TextBlock>
</Paragraph>
</FlowDocument>
Éviter l’utilisation de Run pour définir des propriétés de texte
En général, l’utilisation d’un Run élément au sein d’un TextBlock est plus gourmande en performances que d’utiliser un objet explicite Run du tout. Si vous utilisez un Run pour définir des propriétés de texte, définissez ces propriétés directement sur la TextBlock place.
L’exemple de balisage suivant illustre ces deux façons de définir une propriété de texte, dans ce cas, la FontWeight propriété :
<!-- Run is used to set text properties. -->
<TextBlock>
<Run FontWeight="Bold">Hello, world</Run>
</TextBlock>
<!-- TextBlock is used to set text properties, which is more efficient. -->
<TextBlock FontWeight="Bold">
Hello, world
</TextBlock>
Le tableau suivant indique le coût d’affichage de 1 000 TextBlock objets avec et sans explicite Run.
| Type de TextBlock | Durée de création (ms) | Temps d’affichage (ms) |
|---|---|---|
| Utilisation de Run pour définir des propriétés de texte | 146 | 540 |
| Utilisation de TextBlock pour définir des propriétés de texte | 43 | 453 |
Éviter la liaison de données à la propriété Label.Content
Imaginez un scénario dans lequel vous disposez d’un Label objet fréquemment mis à jour à partir d’une String source. Lorsque les données lient la Label propriété de Content l’élément à l’objet String source, vous risquez d’avoir des performances médiocres. Chaque fois que la source String est mise à jour, l’ancien String objet est dis carte ed et un nouvel String objet est recréé, car un String objet est immuable, il ne peut pas être modifié. Cela, à son tour, provoque la ContentPresenterLabel dis carte son ancien contenu et régénère le nouveau contenu pour afficher le nouveau String.
La solution à ce problème est simple. Si la Label valeur n’est pas définie sur une valeur personnalisée ContentTemplate , remplacez la Label valeur par un TextBlock et les données liez sa Text propriété à la chaîne source.
| Propriété liée aux données | Durée de la mise à jour (ms) |
|---|---|
| Label.Content | 835 |
| TextBlock.Text | 242 |
Hyperlink
L’objet Hyperlink est un élément de contenu de flux inline qui vous permet d’héberger des liens hypertexte dans le contenu du flux.
Combiner des liens hypertexte en un objet TextBlock
Vous pouvez optimiser l’utilisation de plusieurs Hyperlink éléments en les regroupant dans le même TextBlock. De cette façon, vous réduisez le nombre d’objets à créer dans votre application. Par exemple, vous pouvez afficher plusieurs liens hypertexte, comme suit :
MSN Accueil | Mon MSN
L’exemple de balisage suivant montre plusieurs TextBlock éléments utilisés pour afficher les liens hypertexte :
<!-- Hyperlinks in separate TextBlocks. -->
<TextBlock>
<Hyperlink TextDecorations="None" NavigateUri="http://www.msn.com">MSN Home</Hyperlink>
</TextBlock>
<TextBlock Text=" | "/>
<TextBlock>
<Hyperlink TextDecorations="None" NavigateUri="http://my.msn.com">My MSN</Hyperlink>
</TextBlock>
L’exemple de balisage suivant montre un moyen plus efficace d’afficher les liens hypertexte, cette fois à l’aide d’un seul TextBlock:
<!-- Hyperlinks combined in the same TextBlock. -->
<TextBlock>
<Hyperlink TextDecorations="None" NavigateUri="http://www.msn.com">MSN Home</Hyperlink>
<Run Text=" | " />
<Hyperlink TextDecorations="None" NavigateUri="http://my.msn.com">My MSN</Hyperlink>
</TextBlock>
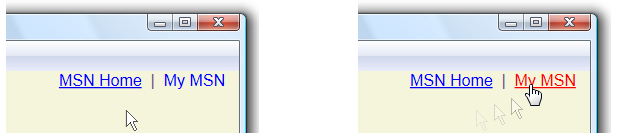
Affichage du soulignement des liens hypertexte uniquement pour les événements MouseEnter
Un TextDecoration objet est une ornementation visuelle que vous pouvez ajouter au texte ; toutefois, il peut être gourmand en performances pour instancier. Si vous utilisez largement les éléments, envisagez d’afficher Hyperlink un trait de soulignement uniquement lors du déclenchement d’un événement, tel que l’événement MouseEnter . Pour plus d’informations, consultez Spécifier si un lien hypertexte est souligné ou non.
L’image suivante montre comment l’événement MouseEnter déclenche le lien hypertexte souligné :

L’exemple de balisage suivant montre une Hyperlink définition avec et sans soulignement :
<!-- Hyperlink with default underline. -->
<Hyperlink NavigateUri="http://www.msn.com">
MSN Home
</Hyperlink>
<Run Text=" | " />
<!-- Hyperlink with no underline. -->
<Hyperlink Name="myHyperlink" TextDecorations="None"
MouseEnter="OnMouseEnter"
MouseLeave="OnMouseLeave"
NavigateUri="http://www.msn.com">
My MSN
</Hyperlink>
Le tableau suivant présente le coût des performances d’affichage de 1 000 Hyperlink éléments avec et sans soulignement.
| Lien hypertexte | Durée de création (ms) | Temps d’affichage (ms) |
|---|---|---|
| Avec soulignement | 289 | 1130 |
| Sans soulignement | 299 | 776 |
Fonctionnalités de mise en forme du texte
WPF fournit des services de mise en forme de texte enrichi, tels que les traits d’union automatiques. Ces services peuvent affecter les performances de l’application et doivent être utilisés uniquement si nécessaire.
Éviter l’utilisation inutile de la coupure de mots
Le trait d’union automatique recherche des points d’arrêt de traits d’union pour les lignes de texte et autorise des positions d’arrêt supplémentaires pour les lignes dans et FlowDocument les TextBlock objets. Par défaut, la fonctionnalité de coupure de mots automatique est désactivée dans ces objets. Vous pouvez activer cette fonctionnalité en définissant la propriété IsHyphenationEnabled de l’objet sur true. Toutefois, l’activation de cette fonctionnalité entraîne l’interopérabilité DE WPF pour lancer l’interopérabilité COM (Component Object Model), ce qui peut avoir un impact sur les performances des applications. Nous vous recommandons de ne pas utiliser la coupure de mots automatique, sauf si vous en avez besoin.
Utiliser les figures avec précaution
Un Figure élément représente une partie du contenu de flux qui peut être absolument positionné dans une page de contenu. Dans certains cas, une Figure page entière peut se reformater automatiquement si sa position entre en conflit avec le contenu déjà disposé. Vous pouvez réduire la possibilité de reformatage inutile en regroupant Figure les éléments en regard des uns des autres, ou en les déclarant en haut du contenu dans un scénario de taille de page fixe.
Paragraphe optimal
La fonctionnalité de paragraphe optimale de l’objet FlowDocument présente des paragraphes afin que l’espace blanc soit distribué aussi uniformément que possible. Par défaut, la fonctionnalité de paragraphe optimal est désactivée. Vous pouvez activer cette fonctionnalité en définissant la propriété de l’objet IsOptimalParagraphEnabled sur true. Toutefois, l’activation de cette fonctionnalité affecte les performances de l’application. Nous vous recommandons de ne pas utiliser la fonctionnalité de paragraphe optimal, sauf si vous en avez besoin.
Voir aussi
- Optimisation des performances des applications WPF
- Planification des performances des applications
- Tirer parti du matériel
- Disposition et conception
- Graphismes 2D et création d’images
- Comportement de l’objet
- Ressources d’application
- Liaison de données
- Autres recommandations relatives aux performances
.NET Desktop feedback
