Vue d'ensemble de la géométrie
Cette vue d’ensemble explique comment utiliser les classes Geometry Windows Presentation Foundation (WPF) pour décrire les formes. Cette rubrique contraste également les différences entre les objets Geometry et les éléments Shape.
Qu’est-ce qu’une géométrie ?
La classe Geometry et les classes qui dérivent de celle-ci, telles que EllipseGeometry, PathGeometryet CombinedGeometry, vous permettent de décrire la géométrie d’une forme 2D. Ces descriptions géométriques ont de nombreuses utilisations, telles que la définition d’une forme à peindre à l’écran ou la définition de zones de test de collision et de découpe. Vous pouvez même utiliser une géométrie pour définir un chemin d’animation.
Geometry objets peuvent être simples, tels que des rectangles et des cercles, ou composites, créés à partir de deux objets géométriques ou plus. Des géométries plus complexes peuvent être créées à l’aide des classes PathGeometry et StreamGeometry, ce qui vous permet de décrire des arcs et des courbes.
Étant donné qu’un Geometry est un type de Freezable, Geometry objets fournissent plusieurs fonctionnalités spéciales : ils peuvent être déclarés en tant que ressources , partagées entre plusieurs objets, rendues en lecture seule pour améliorer les performances, clonées et rendues thread-safe. Pour plus d’informations sur les fonctionnalités des objets Freezable, consultez la Vue d’ensemble des objets gelables.
Géométries et formes
Les classes Geometry et Shape semblent similaires dans le fait qu’elles décrivent toutes deux des formes 2D (comparer EllipseGeometry et Ellipse par exemple), mais il existe des différences importantes.
Pour un, la classe Geometry hérite de la classe Freezable tandis que la classe Shape hérite de FrameworkElement. Étant donné qu’ils sont des éléments, Shape objets peuvent s’afficher et participer au système de disposition, tandis que Geometry objets ne peuvent pas.
Bien que Shape objets soient plus facilement utilisables que les objets Geometry, Geometry objets sont plus polyvalents. Bien qu’un objet Shape soit utilisé pour afficher des graphiques 2D, un objet Geometry peut être utilisé pour définir la région géométrique des graphiques 2D, définir une région pour le découpage ou définir une région pour les tests de positionnement, par exemple.
La forme Tracé
Une Shape, la classe Path, utilise en fait un Geometry pour décrire son contenu. En définissant la propriété Data de l'Path avec un Geometry et en définissant ses propriétés Fill et Stroke, vous pouvez afficher un Geometry.
Propriétés courantes qui prennent une géométrie
Les sections précédentes ont mentionné que les objets de géométrie peuvent être utilisés avec d'autres objets à diverses fins, telles que le dessin de formes, l'animation et le clippage. Le tableau suivant répertorie plusieurs classes qui ont des propriétés qui prennent un objet Geometry.
| Type | Propriété |
|---|---|
| DoubleAnimationUsingPath | PathGeometry |
| DrawingGroup | ClipGeometry |
| GeometryDrawing | Geometry |
| Path | Data |
| UIElement | Clip |
Types géométriques simples
La classe de base pour toutes les géométries est la classe abstraite Geometry. Les classes qui dérivent de la classe Geometry peuvent être à peu près regroupées en trois catégories : géométries simples, géométries de chemin et géométries composites.
Les classes géométriques simples incluent LineGeometry, RectangleGeometryet EllipseGeometry et sont utilisées pour créer des formes géométriques de base, telles que des lignes, des rectangles et des cercles.
Une LineGeometry est définie en spécifiant le point de départ de la ligne et le point de terminaison.
Une RectangleGeometry est définie avec une structure Rect qui spécifie sa position relative et sa hauteur et sa largeur. Vous pouvez créer un rectangle arrondi en définissant les propriétés RadiusX et RadiusY.
Une EllipseGeometry est définie par un point central, un rayon x et un rayon y. Les exemples suivants montrent comment créer des géométries simples pour le rendu et pour le découpage.
Ces mêmes formes, ainsi que des formes plus complexes, peuvent être créées à l’aide d’un PathGeometry ou en combinant des objets géométriques ensemble, mais ces classes fournissent un moyen plus simple de produire ces formes géométriques de base.
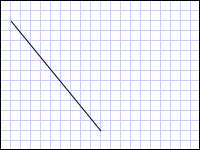
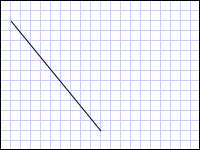
L’exemple suivant montre comment créer et afficher un LineGeometry. Comme indiqué précédemment, un objet Geometry ne peut pas se dessiner lui-même, de sorte que l’exemple utilise une forme Path pour afficher la ligne. Étant donné qu’une ligne n’a pas de zone, la définition de la propriété Fill du Path n’aurait aucun effet ; Au lieu de cela, seules les propriétés Stroke et StrokeThickness sont spécifiées. L’illustration suivante montre la sortie de l’exemple.

Une LineGeometry tracée de (10,20) à (100,130)
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10,20);
myLineGeometry.EndPoint = new Point(100,130);
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myLineGeometry;
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10,20)
myLineGeometry.EndPoint = New Point(100,130)
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myLineGeometry
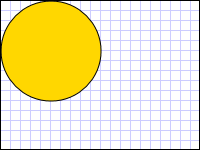
L’exemple suivant montre comment créer et afficher un EllipseGeometry. Les exemples définissent que la Center de l'EllipseGeometry est fixée au point 50,50 et que le rayon x et le rayon y sont tous deux placés sur 50, ce qui crée un cercle avec un diamètre de 100. L’intérieur de l’ellipse est peint en affectant une valeur à la propriété Fill de l’élément Path, dans ce cas Gold. L’illustration suivante montre la sortie de l’exemple.

Une EllipseGeometry dessinée à (50,50)
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(50, 50);
myEllipseGeometry.RadiusX = 50;
myEllipseGeometry.RadiusY = 50;
Path myPath = new Path();
myPath.Fill = Brushes.Gold;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myEllipseGeometry;
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(50, 50)
myEllipseGeometry.RadiusX = 50
myEllipseGeometry.RadiusY = 50
Dim myPath As New Path()
myPath.Fill = Brushes.Gold
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myEllipseGeometry
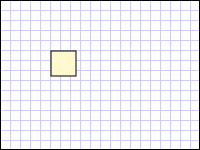
L’exemple suivant montre comment créer et afficher un RectangleGeometry. La position et les dimensions du rectangle sont définies par une structure Rect. La position est 50,50 et la hauteur et la largeur sont toutes deux 25, ce qui crée un carré. L’illustration suivante montre la sortie de l’exemple.

Une RectangleGeometry dessinée à 50,50
<Path Fill="LemonChiffon" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="50,50,25,25" />
</Path.Data>
</Path>
RectangleGeometry myRectangleGeometry = new RectangleGeometry();
myRectangleGeometry.Rect = new Rect(50,50,25,25);
Path myPath = new Path();
myPath.Fill = Brushes.LemonChiffon;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myRectangleGeometry;
Dim myRectangleGeometry As New RectangleGeometry()
myRectangleGeometry.Rect = New Rect(50,50,25,25)
Dim myPath As New Path()
myPath.Fill = Brushes.LemonChiffon
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myRectangleGeometry
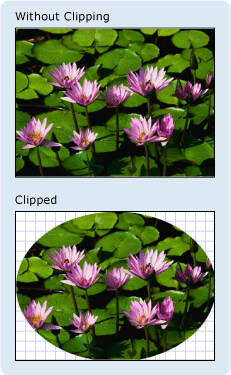
L’exemple suivant montre comment utiliser un EllipseGeometry comme région clip pour une image. Un objet Image est défini avec une Width de 200 et une Height de 150. Une EllipseGeometry avec une valeur RadiusX de 100, une valeur RadiusY de 75 et une valeur Center de 100,75 est attribuée à la propriété Clip de l’image. Seule la partie de l’image qui se trouve dans la zone de l’ellipse s’affiche. L’illustration suivante montre la sortie de l’exemple.

Une EllipseGeometry utilisée pour découper une commande Image
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
// Create the image to clip.
Image myImage = new Image();
Uri imageUri =
new Uri(@"C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative);
myImage.Source = new BitmapImage(imageUri);
myImage.Width = 200;
myImage.Height = 150;
myImage.HorizontalAlignment = HorizontalAlignment.Left;
// Use an EllipseGeometry to define the clip region.
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(100, 75);
myEllipseGeometry.RadiusX = 100;
myEllipseGeometry.RadiusY = 75;
myImage.Clip = myEllipseGeometry;
' Create the image to clip.
Dim myImage As New Image()
Dim imageUri As New Uri("C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative)
myImage.Source = New BitmapImage(imageUri)
myImage.Width = 200
myImage.Height = 150
myImage.HorizontalAlignment = HorizontalAlignment.Left
' Use an EllipseGeometry to define the clip region.
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(100, 75)
myEllipseGeometry.RadiusX = 100
myEllipseGeometry.RadiusY = 75
myImage.Clip = myEllipseGeometry
Géométries de chemin
La classe PathGeometry et son équivalent léger, la classe StreamGeometry, fournissent les moyens de décrire plusieurs figures complexes composées d’arcs, de courbes et de lignes.
Au cœur d’un PathGeometry est une collection d’objets PathFigure, ainsi nommée parce que chaque figure décrit une forme discrète dans le PathGeometry. Chaque PathFigure est elle-même composée d’un ou plusieurs objets PathSegment, chacun décrivant un segment de la figure.
Il existe de nombreux types de segments.
| Type de Segment | Description | Exemple |
|---|---|---|
| ArcSegment | Crée un arc elliptique entre deux points. | Créer un arc elliptique. |
| BezierSegment | Crée une courbe bezier cubique entre deux points. | Créer une courbe Bézier cubique. |
| LineSegment | Crée une ligne entre deux points. | Créer un LineSegment dans une PathGeometry |
| PolyBezierSegment | Crée une série de courbes de Bézier cubiques. | Consultez la page de type PolyBezierSegment. |
| PolyLineSegment | Crée une série de lignes. | Consultez la page de type PolyLineSegment. |
| PolyQuadraticBezierSegment | Crée une série de courbes de Bezier quadratique. | Consultez la page PolyQuadraticBezierSegment. |
| QuadraticBezierSegment | Crée une courbe de Bezier quadratique. | Créer une courbe de bezier quadratique. |
Les segments d’un PathFigure sont combinés en une forme géométrique unique avec le point de terminaison de chaque segment étant le point de départ du segment suivant. La propriété StartPoint d’un PathFigure spécifie le point à partir duquel le premier segment est dessiné. Chaque segment suivant commence au point de terminaison du segment précédent. Par exemple, une ligne verticale de 10,50 à 10,150 peut être définie en définissant la propriété StartPoint sur 10,50 et en créant un LineSegment avec un paramètre de propriété Point de 10,150.
L’exemple suivant crée une PathGeometry simple composée d’un seul PathFigure avec un LineSegment et l’affiche à l’aide d’un élément Path. Le StartPoint de l’objet PathFigure est défini sur 10,20 et un LineSegment est défini avec un point de terminaison de 100,130. L’illustration suivante montre la PathGeometry créée par cet exemple.

Une géométrie de chemin qui contient un segment de ligne unique
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,20">
<PathFigure.Segments>
<LineSegment Point="100,130"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure that describes a
// line from (10,20) to (100,130).
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,20);
myPathFigure.Segments.Add(
new LineSegment(new Point(100,130),
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure that describes a
' line from (10,20) to (100,130).
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,20)
myPathFigure.Segments.Add(New LineSegment(New Point(100,130), True)) ' IsStroked
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Il vaut la peine de comparer cet exemple avec l’exemple de LineGeometry précédent. La syntaxe utilisée pour un PathGeometry est beaucoup plus détaillée que celle utilisée pour un LineGeometrysimple, et il peut être plus judicieux d’utiliser la classe LineGeometry dans ce cas, mais la syntaxe détaillée du PathGeometry permet d’obtenir des régions géométriques extrêmement complexes et complexes.
Des géométries plus complexes peuvent être créées à l’aide d’une combinaison d’objets PathSegment.
L’exemple suivant utilise un BezierSegment, un LineSegmentet une ArcSegment pour créer une forme. L’exemple crée d’abord une courbe bezier cubique consiste à définir quatre points : un point de départ, qui est le point de fin du segment précédent, un point de terminaison (Point3) et deux points de contrôle (Point1 et Point2). Les deux points de contrôle d’une courbe bezier cubique se comportent comme des aimants, attirant des parties de ce qui serait autrement une ligne droite vers eux-mêmes, produisant une courbe. Le premier point de contrôle, Point1, affecte la partie de début de la courbe ; le deuxième point de contrôle, Point2, affecte la partie de fin de la courbe.
Ensuite, l'exemple ajoute une LineSegment, qui est dessinée entre le point de fin de la BezierSegment précédente et le point spécifié par sa propriété LineSegment.
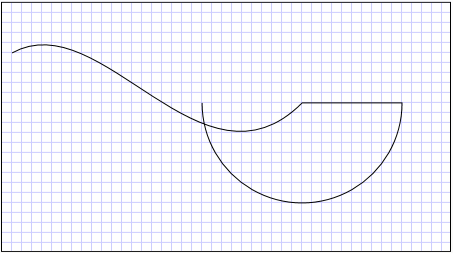
L’exemple ajoute ensuite un ArcSegment, qui est dessiné à partir du point de fin de la LineSegment précédente au point spécifié par sa propriété Point. L’exemple spécifie également le rayon x et y de l’arc (Size), un angle de rotation (RotationAngle), un indicateur indiquant la taille de l’angle de l’arc résultant (IsLargeArc) et une valeur indiquant dans quelle direction l’arc est dessiné (SweepDirection). L’illustration suivante montre la forme créée par cet exemple.

Une PathGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure.
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,50);
myPathFigure.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure.
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,50)
myPathFigure.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathFigure.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
myPathFigure.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Des géométries encore plus complexes peuvent être créées à l’aide de plusieurs objets PathFigure au sein d’un PathGeometry.
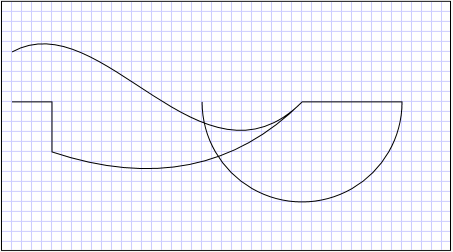
L’exemple suivant crée un PathGeometry avec deux objets PathFigure, chacun contenant plusieurs objets PathSegment. Les PathFigure de l’exemple ci-dessus et un PathFigure avec un PolyLineSegment et un QuadraticBezierSegment sont utilisés. Un PolyLineSegment est défini avec un tableau de points et le QuadraticBezierSegment est défini avec un point de contrôle et un point de terminaison. L’illustration suivante montre la forme créée par cet exemple.

Une géométrie par chemin comportant plusieurs figures
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
PathGeometry myPathGeometry = new PathGeometry();
// Create a figure.
PathFigure pathFigure1 = new PathFigure();
pathFigure1.StartPoint = new Point(10,50);
pathFigure1.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure1);
// Create another figure.
PathFigure pathFigure2 = new PathFigure();
pathFigure2.StartPoint = new Point(10,100);
Point[] polyLinePointArray =
new Point[]{ new Point(50, 100), new Point(50, 150)};
PolyLineSegment myPolyLineSegment = new PolyLineSegment();
myPolyLineSegment.Points =
new PointCollection(polyLinePointArray);
pathFigure2.Segments.Add(myPolyLineSegment);
pathFigure2.Segments.Add(
new QuadraticBezierSegment(
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure2);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
Dim myPathGeometry As New PathGeometry()
' Create a figure.
Dim pathFigure1 As New PathFigure()
pathFigure1.StartPoint = New Point(10,50)
pathFigure1.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
pathFigure1.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
pathFigure1.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
myPathGeometry.Figures.Add(pathFigure1)
' Create another figure.
Dim pathFigure2 As New PathFigure()
pathFigure2.StartPoint = New Point(10,100)
Dim polyLinePointArray() As Point = { New Point(50, 100), New Point(50, 150)}
Dim myPolyLineSegment As New PolyLineSegment()
myPolyLineSegment.Points = New PointCollection(polyLinePointArray)
pathFigure2.Segments.Add(myPolyLineSegment)
pathFigure2.Segments.Add(New QuadraticBezierSegment(New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathGeometry.Figures.Add(pathFigure2)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
StreamGeometry
Comme la classe PathGeometry, une StreamGeometry définit une forme géométrique complexe qui peut contenir des courbes, des arcs et des lignes. Contrairement à un PathGeometry, le contenu d’une StreamGeometry ne prend pas en charge la liaison de données, l’animation ou la modification. Utilisez un StreamGeometry lorsque vous devez décrire une géométrie complexe sans supporter la charge liée à la liaison de données, à l’animation ou à la modification. En raison de son efficacité, la classe StreamGeometry constitue un bon choix pour décrire des ornements.
Pour obtenir un exemple, consultez Créer une forme à l’aide d’une StreamGeometry.
Syntaxe de balisage de chemin d’accès
Les types PathGeometry et StreamGeometry prennent en charge une syntaxe d’attribut XAML (Extensible Application Markup Language) à l’aide d’une série spéciale de commandes de déplacement et de dessin. Pour plus d’informations, consultez Syntaxe XAML pour les tracés.
Géométries composites
Des objets de géométrie composite peuvent être créés à l’aide d’un GeometryGroup, d’un CombinedGeometryou en appelant la méthode Geometry statique Combine.
L’objet CombinedGeometry et la méthode Combine effectue une opération booléenne pour combiner la zone définie par deux géométries. Geometry objets qui n’ont aucune zone sont ignorés. Seuls deux objets Geometry peuvent être combinés (bien que ces deux géométries puissent également être des géométries composites).
La classe GeometryGroup crée une fusion des objets Geometry qu’elle contient sans combiner leur zone. N’importe quel nombre d’objets Geometry peuvent être ajoutés à un GeometryGroup. Pour obtenir un exemple, consultez Créer une forme composite.
Étant donné qu’ils n’effectuent pas d’opération de combinaison, l’utilisation d’objets GeometryGroup offre des avantages en matière de performances par rapport à l’utilisation d’objets CombinedGeometry ou de la méthode Combine.
Géométries combinées
La section précédente a mentionné l’objet CombinedGeometry et la méthode Combine combinent la zone définie par les géométries qu’ils contiennent. L’énumération GeometryCombineMode spécifie la façon dont les géométries sont combinées. Les valeurs possibles pour la propriété GeometryCombineMode sont les suivantes : Union, Intersect, Excludeet Xor.
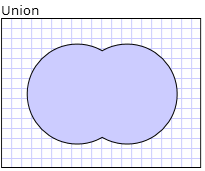
Dans l’exemple suivant, une CombinedGeometry est définie avec un mode de combinaison Union. Les deux Geometry1 et le Geometry2 sont définis comme des cercles du même rayon, mais avec des centres décalés de 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the union combine mode. -->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

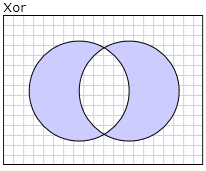
Dans l’exemple suivant, un CombinedGeometry est défini avec un mode de combinaison de Xor. Les deux Geometry1 et le Geometry2 sont définis comme des cercles du même rayon, mais avec des centres décalés de 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the XOR combine mode. -->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

Pour obtenir d’autres exemples, consultez Créer une forme composite et Créer une géométrie combinée.
Fonctionnalités gelables
Étant donné qu’elle hérite de la classe Freezable, la classe Geometry fournit plusieurs fonctionnalités spéciales : Les objets Geometry peuvent être déclarés en tant que ressources XAML , être partagés entre plusieurs objets, être rendus en lecture seule pour améliorer les performances, être clonés et être rendus thread-safe. Pour plus d’informations sur les différentes fonctionnalités fournies par les objets Freezable, consultez la Vue d’ensemble des objets Freezable.
Autres fonctionnalités géométriques
La classe Geometry fournit également des méthodes utilitaires utiles, telles que les suivantes :
FillContains : détermine si la géométrie contient une autre Geometry.
StrokeContains : détermine si le trait d’un Geometry contient un point spécifié.
Consultez la classe Geometry pour obtenir une liste complète de ses méthodes.
Voir aussi
- Geometry
- PathGeometry
- Path
- GeometryDrawing
- Graphiques et imageries 2D
- Syntaxe de balisage de chemin
- Sujets pratiques
- Vue d'ensemble de l'animation
- Vue d’ensemble des formes et dessins de base dans WPF
- Vue d’ensemble des objets de dessin
.NET Desktop feedback
