Mise à niveau d’une application de bureau WPF vers .NET 8
Cet article explique comment mettre à niveau une application de bureau Windows Presentation Foundation (WPF) vers .NET 8. Même si WPF s’exécute sur .NET, une technologie multiplateforme, WPF est toujours un framework Windows uniquement. Les types de projets wpF suivants peuvent être mis à niveau avec l’Assistant Mise à niveau .NET :
- Projet WPF
- Bibliothèque de contrôles
- Bibliothèque .NET
Si vous effectuez une mise à niveau de .NET Framework vers .NET, examinez l’article Différences avec WPF .NET et le guide de portage de .NET Framework vers .NET .
Prérequis
- Système d’exploitation Windows
- Visual Studio 2022 version 17.7 ou ultérieure pour cibler .NET 8
- Visual Studio 2022 version 17.1 ou ultérieure pour cibler .NET 7
- Extension Assistant Mise à niveau .NET pour Visual Studio
Application de démonstration
Cet article a été écrit dans le contexte de la mise à niveau de l’exemple de projet Favoris web, que vous pouvez télécharger à partir du dépôt GitHub d’exemples .NET.
Lancer la mise à niveau
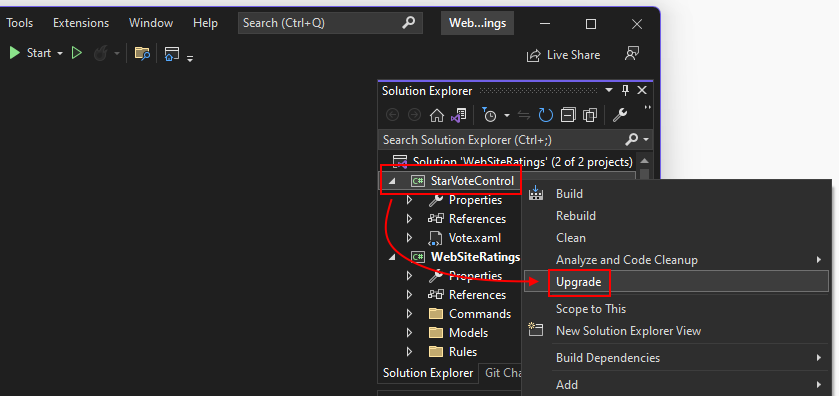
Si vous mettez à niveau plusieurs projets, commencez par des projets qui n’ont aucune dépendance. Dans l’exemple Favoris web, le projet WebSiteRatings dépend de la bibliothèque StarVoteControl. StarVoteControl doit donc être mis à niveau en premier.
Conseil
Veillez à disposer d’une sauvegarde de votre code, par exemple dans le contrôle de code source ou une copie.
Procédez comme suit pour mettre à niveau un projet dans Visual Studio :
Cliquez avec le bouton droit sur le projet StarVoteControl dans la fenêtre Explorateur de solutions, puis sélectionnez Mettre à niveau :

Un nouvel onglet est ouvert qui vous invite à choisir la façon dont vous souhaitez que la mise à niveau soit effectuée.
Sélectionnez Mise à niveau de projet sur place.
Ensuite, sélectionnez l’infrastructure cible. En fonction du type de projet que vous mettez à niveau, différentes options sont présentées. .NET Standard 2.0 est un bon choix si la bibliothèque ne s’appuie pas sur une technologie de bureau comme WPF et peut être utilisée par les projets .NET Framework et les projets .NET. Toutefois, les dernières versions de .NET fournissent de nombreuses améliorations du langage et du compilateur sur .NET Standard.
Sélectionnez .NET 8.0 , puis sélectionnez Suivant.
Une arborescence s’affiche avec tous les artefacts liés au projet, tels que les fichiers de code et les bibliothèques. Vous pouvez mettre à niveau des artefacts individuels ou l’ensemble du projet, qui est la valeur par défaut. Sélectionnez Mettre à niveau la sélection pour démarrer la mise à niveau.
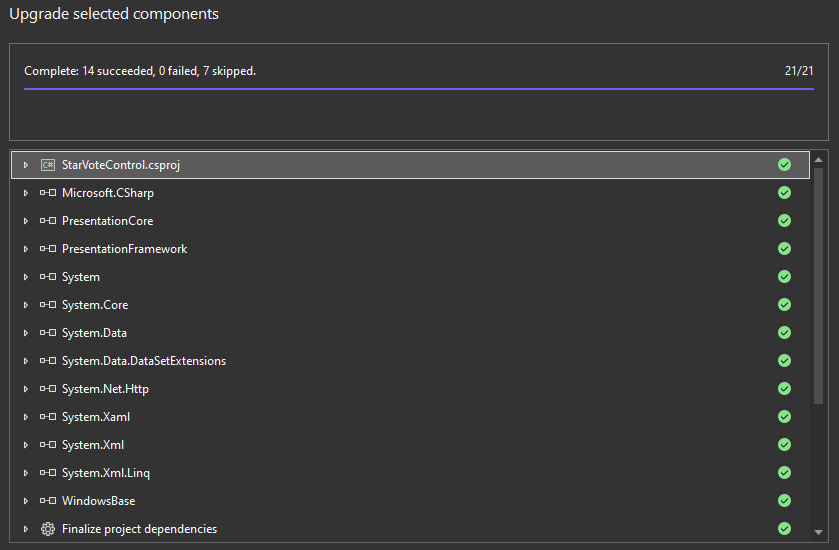
Une fois la mise à niveau terminée, les résultats sont affichés :

Les artefacts avec un cercle vert unie ont été mis à niveau alors que les cercles verts vides ont été ignorés. Les artefacts ignorés signifient que l’Assistant mise à niveau n’a rien trouvé à mettre à niveau.
Maintenant que la bibliothèque de prise en charge de l’application est mise à niveau, mettez à niveau l’application principale.
Mettre à niveau l’application
Une fois que toutes les bibliothèques de prise en charge sont mises à niveau, le projet d’application principal peut être mis à niveau. Appliquez la procédure suivante :
- Cliquez avec le bouton droit sur le projet WebSiteRatings dans la fenêtre Explorateur de solutions, puis sélectionnez Mettre à niveau :
- Sélectionnez Mise à niveau du projet sur place comme mode de mise à niveau.
- Sélectionnez .NET 8.0 pour le framework cible, puis sélectionnez Suivant.
- Laissez tous les artefacts sélectionnés et sélectionnez Mettre à niveau la sélection.
Une fois la mise à niveau terminée, les résultats sont affichés. Si un élément a un symbole d’avertissement, cela signifie qu’il existe une note à lire, que vous pouvez faire en développant l’élément.
Générer une build propre
Une fois votre projet mis à niveau, propre et le compiler.
- Cliquez avec le bouton droit sur le projet WebSiteRatings dans la fenêtre Explorateur de solutions, puis sélectionnez Nettoyer.
- Cliquez avec le bouton droit sur le projet WebSiteRatings dans la fenêtre Explorateur de solutions, puis sélectionnez Générer.
Si votre application a rencontré des erreurs, vous pouvez les trouver dans la fenêtre Liste d’erreurs avec une recommandation pour les corriger.
Étapes post-mise à niveau
Si votre projet est mis à niveau de .NET Framework vers .NET, passez en revue les informations de la modernisation après la mise à niveau vers .NET à partir de l’article .NET Framework .
Après la mise à niveau, vous devez :
Vérifiez vos packages NuGet.
L’Assistant Mise à niveau .NET a mis à niveau certains packages vers de nouvelles versions. Avec l’exemple d’application fourni dans cet article, le
Microsoft.Data.Sqlitepackage NuGet a été mis à niveau de 1.0.0 à 8.0.x. Toutefois, la version 1.0.0 dépend duSQLitepackage NuGet, mais la version 8.0.x supprime cette dépendance. LeSQLitepackage NuGet est toujours référencé par le projet, même s’il n’est plus nécessaire. LesSQLitepackages NuGet etSQLite.NativeNuGet peuvent être supprimés du projet.Nettoyez les anciens packages NuGet.
Le fichier packages.config n’est plus nécessaire et peut être supprimé de votre projet, car les références de package NuGet sont désormais déclarées dans le fichier projet. En outre, le dossier de cache de package NuGet local, nommé Packages, se trouve dans le dossier ou le dossier parent du projet. Ce dossier de cache local peut être supprimé. Les nouvelles références de package NuGet utilisent un dossier de cache global pour les packages, disponible dans le répertoire de profil de l’utilisateur, nommé .nuget\packages.
Supprimez la
System.Configurationbibliothèque.La plupart des applications .NET Framework font référence à la
System.Configurationbibliothèque. Après la mise à niveau, il est possible que cette bibliothèque soit toujours directement référencée.La
System.Configurationbibliothèque utilise le fichier app.config pour fournir des options de configuration au moment de l’exécution à votre application. Pour .NET, cette bibliothèque a été remplacée par leSystem.Configuration.ConfigurationManagerpackage NuGet. Supprimez la référence à la bibliothèque et ajoutez le package NuGet à votre projet.Recherchez des emplacements pour moderniser votre application.
Les API et les bibliothèques ont changé un peu depuis la publication de .NET. Dans la plupart des cas, .NET Framework n’a pas accès à ces améliorations. En effectuant une mise à niveau vers .NET, vous avez désormais accès à des bibliothèques plus modernes.
Les sections suivantes décrivent les zones que vous moderniserez l’exemple d’application utilisé par cet article.
Moderniser : contrôle de navigateur Web
Le WebBrowser contrôle référencé par l’exemple d’application WPF est basé sur Internet Explorer, qui est obsolète. WPF pour .NET peut utiliser le contrôle WebView2 basé sur Microsoft Edge. Effectuez les étapes suivantes pour effectuer la mise à niveau vers le nouveau WebView2 contrôle de navigateur Web :
Ajoutez le package NuGet
Microsoft.Web.WebView2.Dans le fichier MainWindow.xaml :
Importez le contrôle dans l’espace de noms wpfControls dans l’élément racine :
<mah:MetroWindow x:Class="WebSiteRatings.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro" xmlns:local="clr-namespace:WebSiteRatings" xmlns:vm="clr-namespace:WebSiteRatings.ViewModels" xmlns:VoteControl="clr-namespace:StarVoteControl;assembly=StarVoteControl" xmlns:wpfControls="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" Loaded="MetroWindow_Loaded" mc:Ignorable="d" Title="My Sites" Height="650" Width="1000">Vers le bas où l’élément
<Border>est déclaré, supprimez leWebBrowsercontrôle et remplacez-le par lewpfControls:WebView2contrôle :<Border Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" BorderThickness="1" BorderBrush="Black" Margin="5"> <wpfControls:WebView2 x:Name="browser" ScrollViewer.CanContentScroll="True" /> </Border>
Modifiez le fichier de code arrière MainWindow.xaml.cs. Mettez à jour la
ListBox_SelectionChangedméthode pour définir labrowser.Sourcepropriété sur un valide Uri. Ce code était précédemment passé dans l’URL du site Web sous la forme d’une chaîne, mais le WebView2 contrôle nécessite unUri.private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { var siteCollection = (ViewModels.SiteCollection)DataContext; if (siteCollection.SelectedSite != null) browser.Source = new Uri(siteCollection.SelectedSite.Url); else browser.NavigateToString("<body></body>"); }
Selon la version de Windows qu’un utilisateur de votre application exécute, il peut avoir besoin d’installer le runtime WebView2. Pour plus d’informations, consultez Démarrage de WebView2 dans les applications WPF.
Moderniser : appsettings.json
.NET Framework utilise le fichier App.config pour charger les paramètres de votre application, tels que les chaînes de connexion et les fournisseurs de journalisation. .NET utilise désormais le fichier appsettings.json pour les paramètres de l’application. Les fichiers App.config sont pris en charge dans .NET via le System.Configuration.ConfigurationManager package NuGet, et la prise en charge de appsettings.json est fournie par le Microsoft.Extensions.Configuration package NuGet.
À mesure que d’autres bibliothèques sont mises à niveau vers .NET, elles se modernisent en prenant en charge appsettings.json au lieu de App.config. Par exemple, les fournisseurs de journalisation dans .NET Framework qui ont été mis à niveau pour .NET 6+ n’utilisent plus App.config pour les paramètres. Il est bon de suivre leur direction et de s’éloigner de l’utilisation d’App.config où vous pouvez.
Utiliser appsettings.json avec l’exemple d’application WPF
Par exemple, après la mise à niveau de l’exemple d’application WPF, utilisez appsettings.json pour le chaîne de connexion vers la base de données locale.
Supprimez le
System.Configuration.ConfigurationManagerpackage NuGet.Ajoutez le package NuGet
Microsoft.Extensions.Configuration.Json.Ajoutez un fichier au projet nommé appsettings.json.
Définissez le fichier appsettings.json à copier dans le répertoire de sortie.
Définissez la copie sur le paramètre de sortie via Visual Studio à l’aide de la fenêtre Propriétés après avoir sélectionné le fichier dans le Explorateur de solutions. Vous pouvez également modifier le projet directement et ajouter les éléments suivants
ItemGroup:<ItemGroup> <Content Include="appsettings.json"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </Content> </ItemGroup>Migrez les paramètres dans le fichier App.config vers un nouveau fichier appsettings.json .
Dans l’exemple d’application WPF, app.config ne contenait qu’une seule chaîne de connexion. Modifiez le fichier appsettings.json pour définir le chaîne de connexion :
{ "ConnectionStrings": { "database": "DataSource=sqlite.db;" } }Modifiez le fichier App.xaml.cs , instanciant un objet de configuration qui charge le fichier appsettings.json , les lignes ajoutées sont mises en surbrillance :
using System.Windows; using Microsoft.Extensions.Configuration; namespace WebSiteRatings { /// <summary> /// Interaction logic for App.xaml /// </summary> public partial class App : Application { public static IConfiguration Config { get; private set; } public App() { Config = new ConfigurationBuilder() .AddJsonFile("appsettings.json") .Build(); } } }Dans le fichier .\Models\Database.cs, modifiez la
OpenConnectionméthode pour utiliser la nouvelleApp.Configpropriété. Cela nécessite l’importation de l’espaceMicrosoft.Extensions.Configurationde noms :using Microsoft.Data.Sqlite; using System.Collections.Generic; using Microsoft.Extensions.Configuration; namespace WebSiteRatings.Models { internal class Database { public static SqliteConnection OpenConnection() => new SqliteConnection(App.Config.GetConnectionString("database")); public static IEnumerable<Site> ReadSites()GetConnectionStringest une méthode d’extension fournie par l’espace deMicrosoft.Extensions.Configurationnoms.
.NET Desktop feedback
