Prise en main de WebView2 dans les applications WPF
Cet article explique comment configurer vos outils de développement et créer une application WebView2 initiale pour Windows Presentation Foundation (WPF) et en savoir plus sur les concepts WebView2 en cours de route.
Dans ce tutoriel, vous allez utiliser le modèle de projet Application WPF ou Application WPF (.NET Framework) pour créer une application WPF, puis installer le Kit de développement logiciel (SDK) WebView2 pour le projet afin d’ajouter WebView2.
Projet terminé
Une version terminée de ce projet de didacticiel est disponible dans le référentiel WebView2Samples :
- Exemple de nom : WPF_GettingStarted
- Répertoire du référentiel : WPF_GettingStarted
- Fichier de solution : WPFSample.sln
Étape 1 : Installer Visual Studio avec la prise en charge de .NET
Ce didacticiel nécessite Microsoft Visual Studio, et non Microsoft Visual Studio Code. Cet article décrit principalement l’utilisation de Visual Studio 2022.
Installez Visual Studio. Installez la prise en charge du développement .NET Desktop pour obtenir les modèles de projet nécessaires, comme suit.
Si vous êtes sur l’écran de démarrage de Visual Studio, faites défiler vers le bas de la boîte de dialogue Créer un projet et cliquez sur le lien Ouvrir sans code. Visual Studio s’ouvre.
Dans Visual Studio, sélectionnez Outils>Obtenir des outils et des fonctionnalités. La fenêtre Visual Studio Installer s’ouvre et la boîte de dialogue Modifier s’ouvre dessus.
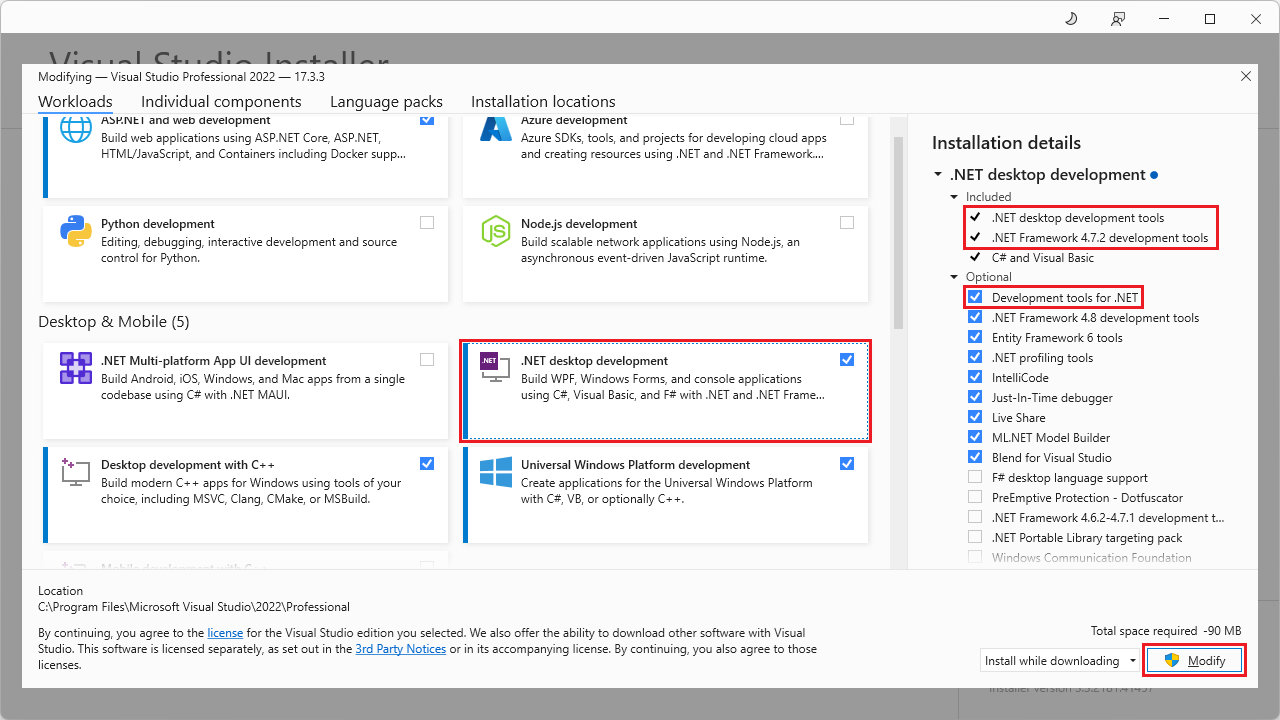
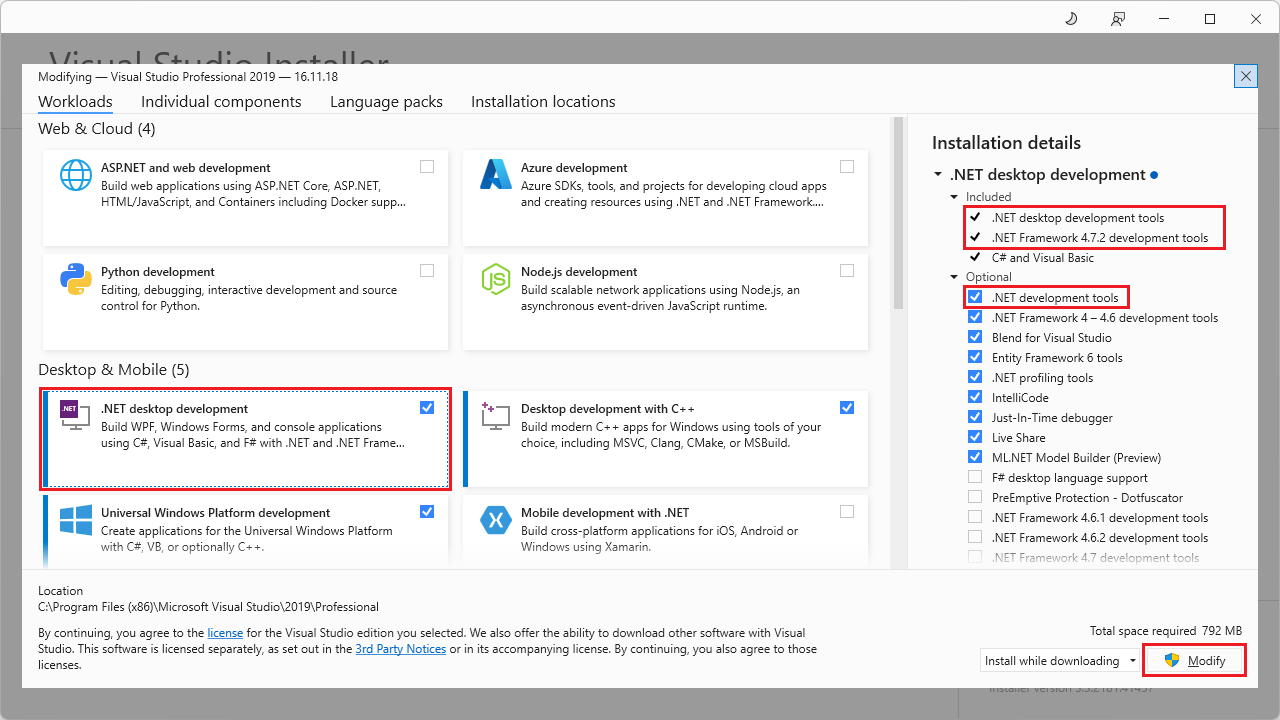
Sélectionnez la charge de travail développement .NET Desktop pour y placer une coche.
Dans la section Détails >de l’installation.Développement>de bureau NETInclus à droite, assurez-vous que les outils de développement .NET Desktop et les outils de développement .NET Framework 4.7.2 sont répertoriés, avec une coche en regard d’eux.
Dans la section Détails >de l’installation.NETDesktop development> Optional sur la droite :
- Si vous utilisez Visual Studio 2022, vérifiez que Outils de développement pour .NET est sélectionné :

- Si vous utilisez Visual Studio 2019, vérifiez que les outils de développement .NET sont sélectionnés :

Cliquez sur le bouton Modifier .
Ce didacticiel fonctionne également avec Visual Studio 2017. Consultez Téléchargements plus anciens de Visual Studio. Installez la prise en charge de .NET pour obtenir les modèles de projet nécessaires, comme pour les étapes ci-dessus.
Étape 2 : Créer une application WebView2 à fenêtre unique
Commencez par créer un projet de bureau de base qui contient une seule fenêtre principale.
Décidez si vous souhaitez créer un projet .NET Core/5/6 (plus récent) ou un projet d’application WPF (.NET Framework) (plus ancien). Pour plus d’informations, reportez-vous aux rubriques suivantes :
- Historique .NET dans Qu’est-ce que .NET ? Présentation et vue d’ensemble.
- .NET sur Wikipédia.
Suivez la section applicable ci-dessous.
Création d’un projet .NET Core/5/6
Si vous créez un projet .NET Core/5/6, procédez comme suit. Sinon, passez à Création d’un projet d’application WPF (.NET Framework).
Ouvrez Microsoft Visual Studio, par exemple Visual Studio 2022.
Dans le volet d’ouverture, cliquez sur Créer un projet. Ou, dans la fenêtre principale de Visual Studio, sélectionnez Fichier>Nouveau>projet. La boîte de dialogue Créer un projet s’ouvre.
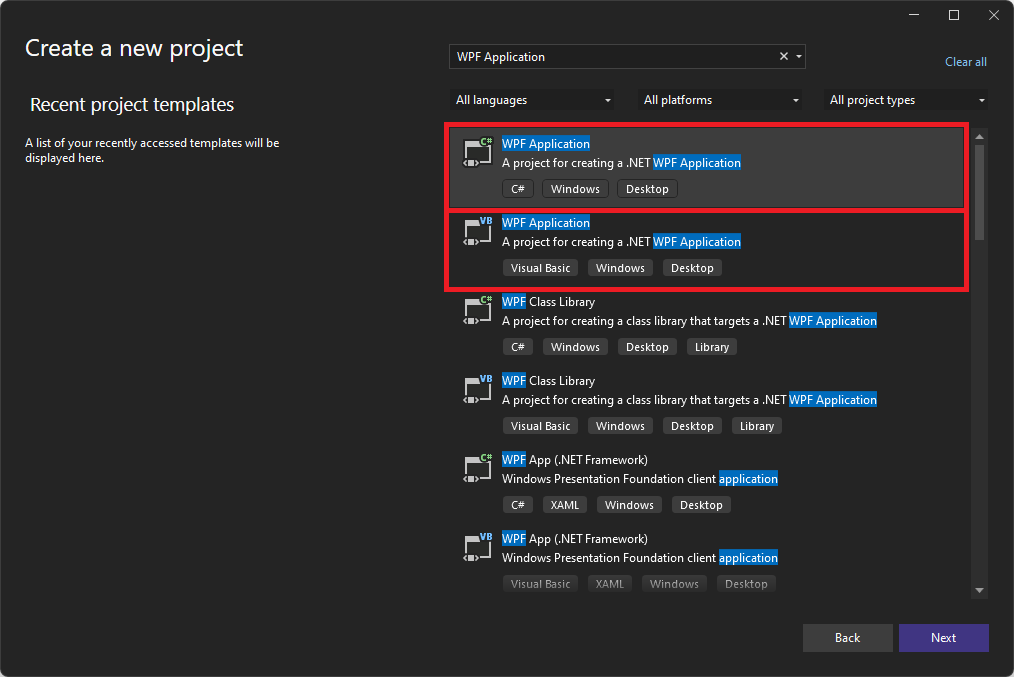
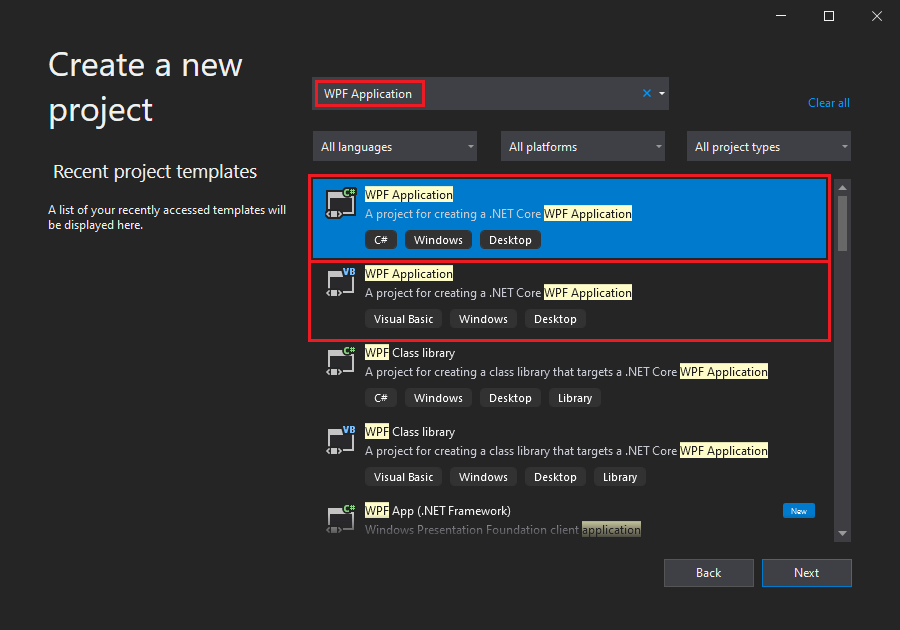
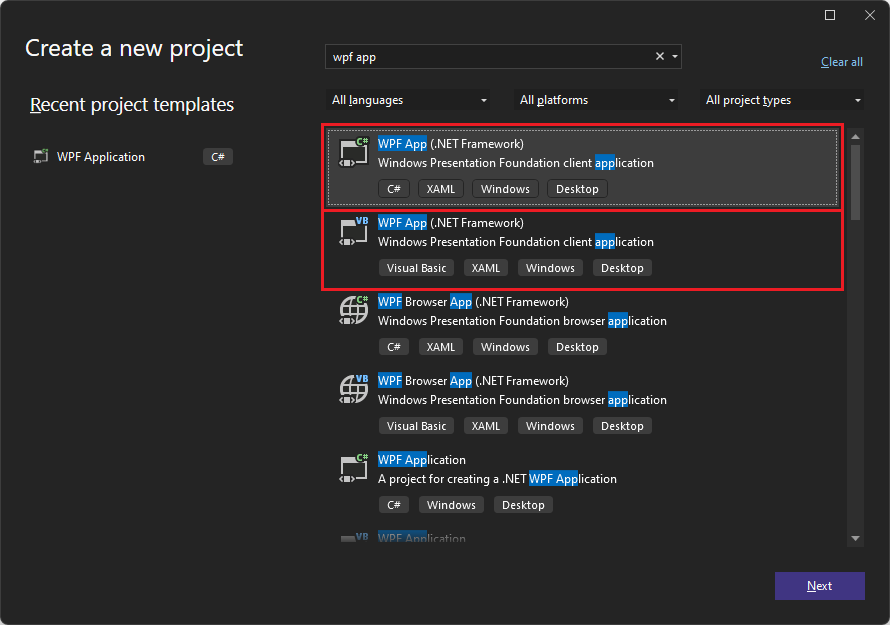
Dans la zone de texte Rechercher des modèles , tapez
WPF Application. Le panneau Créer un projet affiche les modèles de projet installés qui correspondent au texte que vous avez entré. Cet article présente les boîtes de dialogue C# plutôt que VB ; Les deux langues sont prises en charge pour WebView2.Si vous utilisez Visual Studio 2022, cliquez sur un modèle de projet avec le titre Application WPF et le texte de description Un projet pour créer une application WPF .NET :

Si vous utilisez Visual Studio 2019, cliquez sur un modèle de projet portant le titre Application WPF et le texte de description Un projet pour la création d’une application WPF .NET Core :

Si le modèle de projet ci-dessus n’est pas répertorié, consultez Étape 1 - Installer Visual Studio avec la prise en charge de .NET ci-dessus, pour installer les outils de développement de bureau .NET.
Cliquez sur le bouton Suivant .
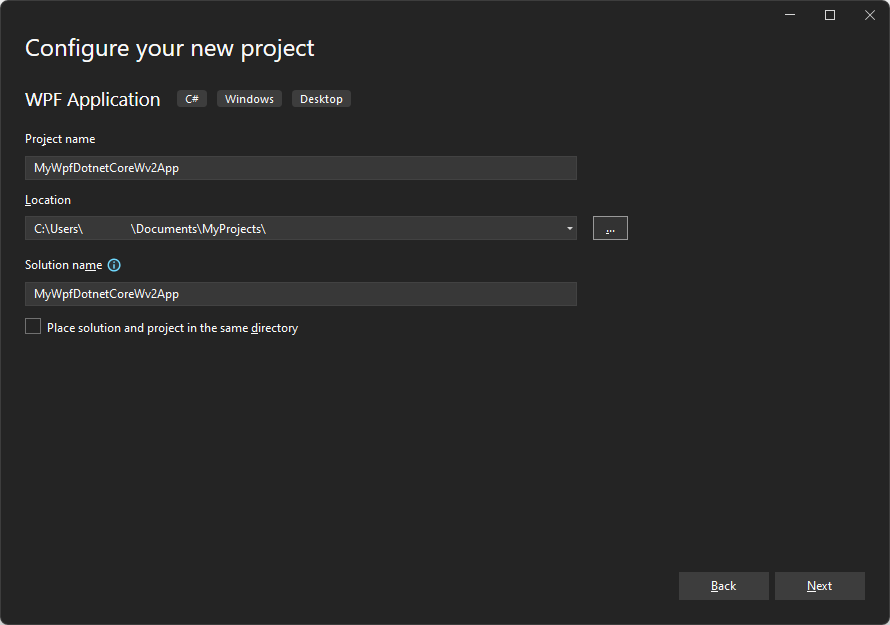
La boîte de dialogue Configurer votre nouveau projet : Application WPF s’ouvre :

Dans la zone de texte Nom du projet, entrez un nom de projet, tel que MyWpfDotnetCoreWv2App.
Dans la zone de texte Emplacement , sélectionnez un chemin d’accès sur votre lecteur local, par
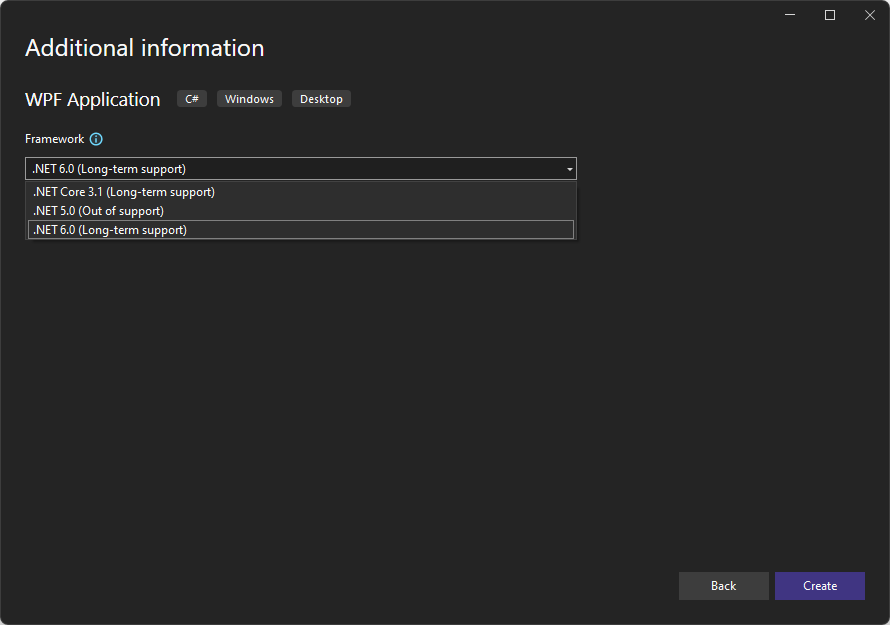
C:\Users\myusername\Documents\MyProjectsexemple , puis cliquez sur le bouton Suivant .La boîte de dialogue Informations supplémentaires s’affiche, avec une liste déroulante Framework cible :

Sélectionnez .NET Core 3.1 ou version ultérieure, par exemple .NET 6.0. (Ne sélectionnez pas .NET Core 3.0.) Cliquez ensuite sur le bouton Créer .
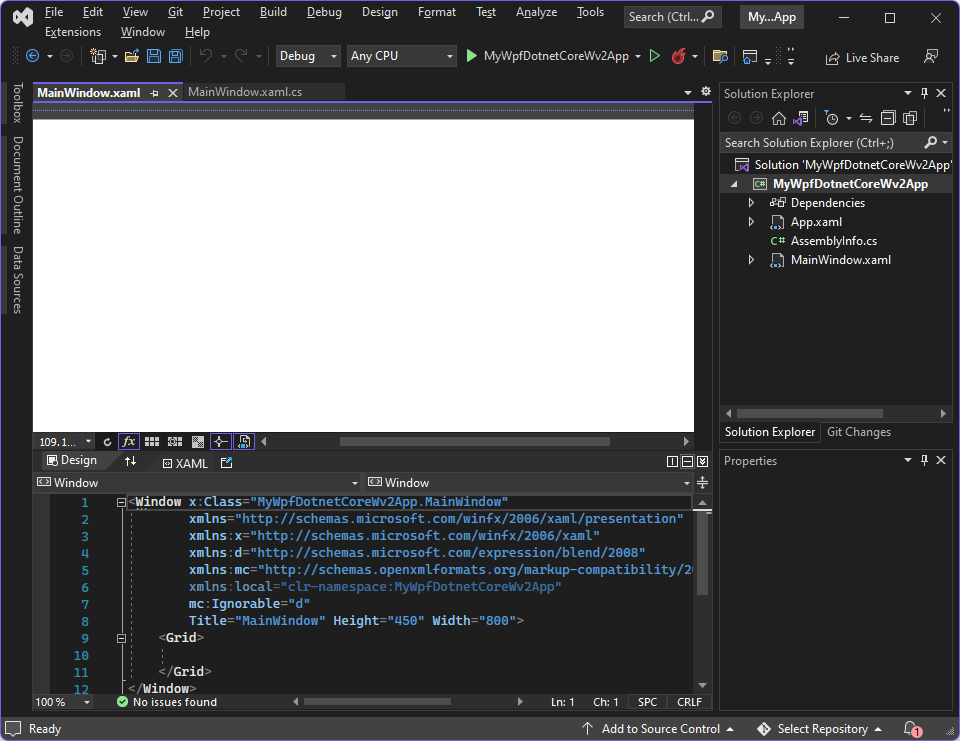
Le projet d’application WPF .NET Core initial s’ouvre dans Visual Studio :

Passez à l’étape 3 : générer et exécuter le projet initial sans WebView2 ci-dessous.
Création d’un projet d’application WPF (.NET Framework)
Si vous créez un projet d’application WPF (.NET Framework), procédez comme suit. Sinon, passez à l’étape 3 - Générer et exécuter le projet initial sans WebView2.
Ouvrez Microsoft Visual Studio, par exemple Visual Studio 2022.
Dans le volet d’ouverture, cliquez sur Créer un projet. Ou, dans la fenêtre principale de Visual Studio, sélectionnez Fichier>Nouveau>projet. La boîte de dialogue Créer un projet s’ouvre.
Dans la zone de texte Rechercher des modèles , tapez
WPF App. Le panneau Créer un projet affiche les modèles de projet installés qui correspondent au texte que vous avez entré. Cet article présente les boîtes de dialogue C# plutôt que VB ; Les deux langues sont prises en charge pour WebView2.Cliquez sur un modèle de projet avec le titre Application WPF (.NET Framework) et le texte de description de l’application cliente Windows Presentation Foundation :

Si le modèle de projet ci-dessus n’est pas répertorié, consultez Étape 1 - Installer Visual Studio avec la prise en charge de .NET ci-dessus, pour installer les outils de développement de bureau .NET.
Cliquez sur le bouton Suivant .
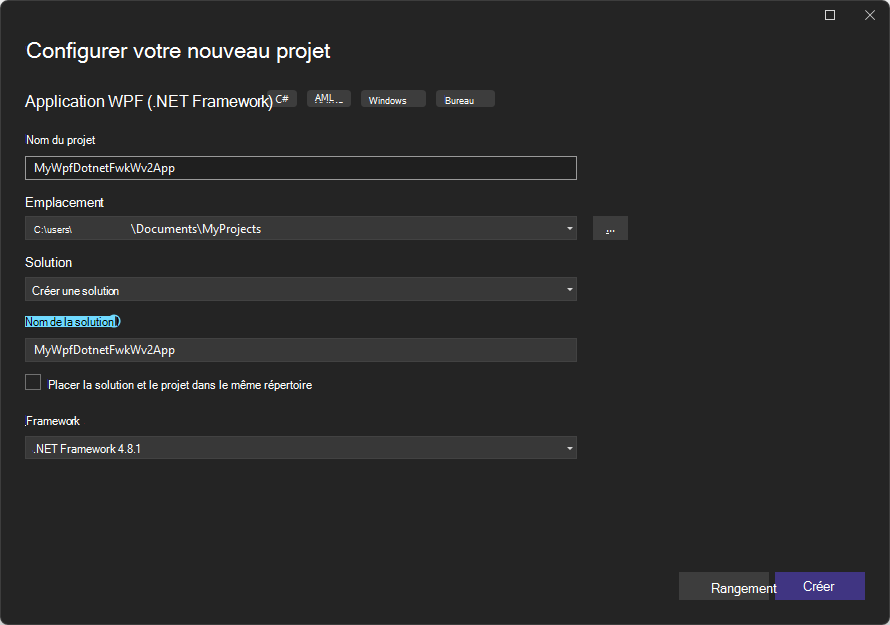
La boîte de dialogue Configurer votre nouveau projet : Application WPF (.NET Framework) s’ouvre :

Dans la zone de texte Nom du projet, entrez un nom de projet, tel que MyWpfDotnetFwkWv2App.
Dans la zone de texte Emplacement , sélectionnez un chemin d’accès sur votre lecteur local, par
C:\Users\myusername\Documents\MyProjectsexemple .Dans la liste déroulante Framework , sélectionnez .NET Framework 4.6.2 ou version ultérieure.
Cliquez sur le bouton Créer.
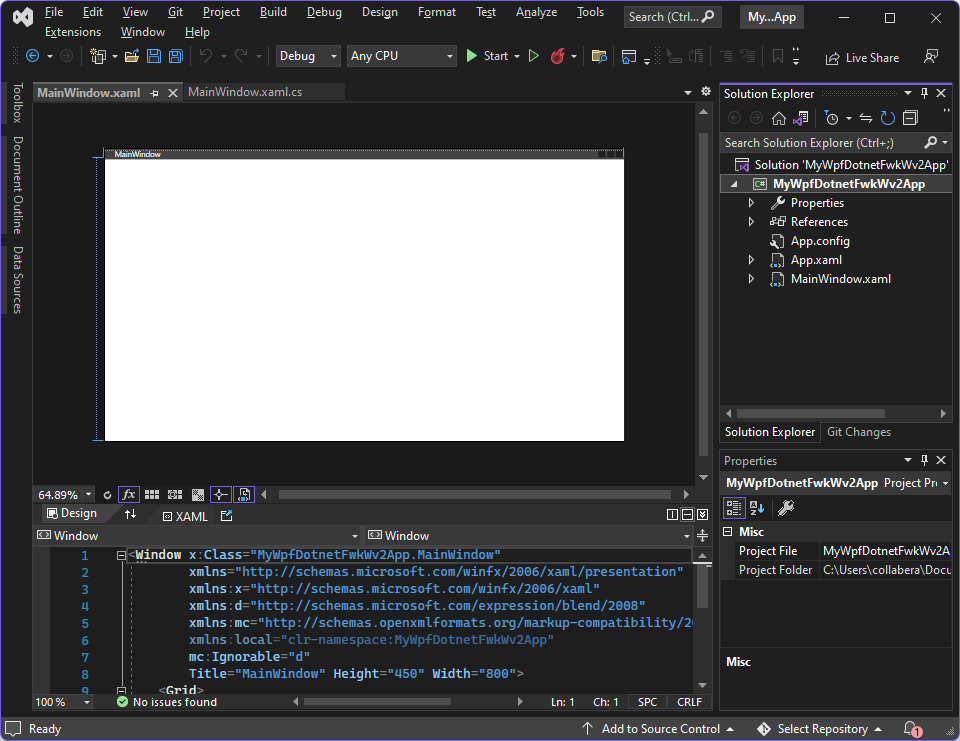
Le projet d’application WPF initial (.NET Framework) s’ouvre dans Visual Studio :

Étape 3 : Générer et exécuter le projet initial sans WebView2
Sélectionnez Fichier>Enregistrer tout pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
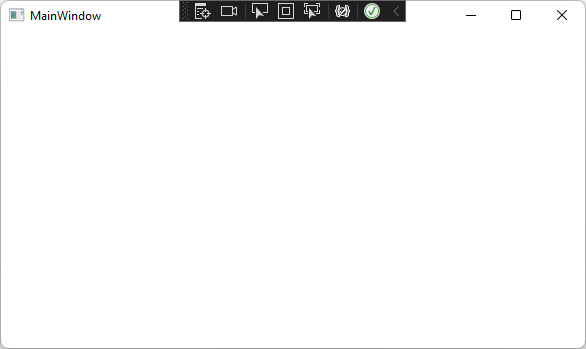
Le projet s’exécute et affiche une fenêtre vide :

Vous devrez peut-être installer la version sélectionnée du .NET Framework, comme suit.
Si l’application ne s’ouvre pas, sélectionnez Déboguer>Démarrer sans débogage.
Si vous n’avez pas installé la version sélectionnée du .NET Framework, vous pouvez obtenir la boîte de dialogue suivante : « Cette application n’a pas pu être démarrée. L’application nécessite l’une des versions suivantes du .NET Framework : . NETFramework,Version=v4.8.1 : voulez-vous installer cette version du .NET Framework maintenant ? »
Si vous obtenez une telle boîte de dialogue, accédez à Télécharger .NET Framework et téléchargez, puis installez la version nécessaire du Pack de développement (et non le runtime). Par exemple, téléchargez sur
ndp481-devpack-enu.exeC:\Users\username\Downloads, puis double-cliquez sur le fichier pour l’installer.Si vous y êtes invité, redémarrez votre ordinateur :

Accédez au fichier téléchargé, par
ndp481-devpack-enu.exeexemple dansC:\Users\username\Downloads, puis double-cliquez à nouveau sur le fichier téléchargé pour installer le Kit de développement .NET Framework. Une boîte de dialogue Réussite s’affiche :
Si vous y êtes invité, redémarrez l’ordinateur.
Ouvrez Visual Studio, puis ouvrez la solution que vous avez créée.
Appuyez sur F5 pour exécuter l’application initiale (illustrée ci-dessus), sans inclure le Kit de développement logiciel (SDK) WebView2.
Fermez l’application initiale.
Étape 4 : Installer le Kit de développement logiciel (SDK) WebView2
Dans Visual Studio, utilisez le Gestionnaire de package NuGet pour ajouter le Kit de développement logiciel (SDK) WebView2 au projet, comme suit :
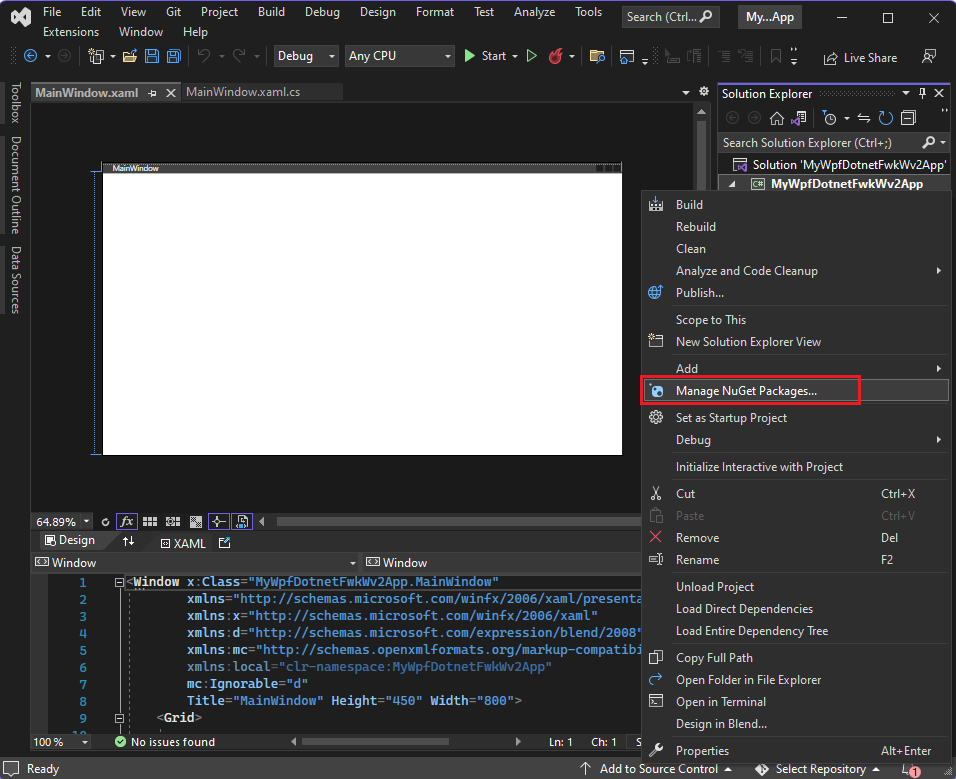
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet (en fonction du modèle de projet .NET (Core) ou .NET Framework), puis sélectionnez Gérer les packages NuGet :

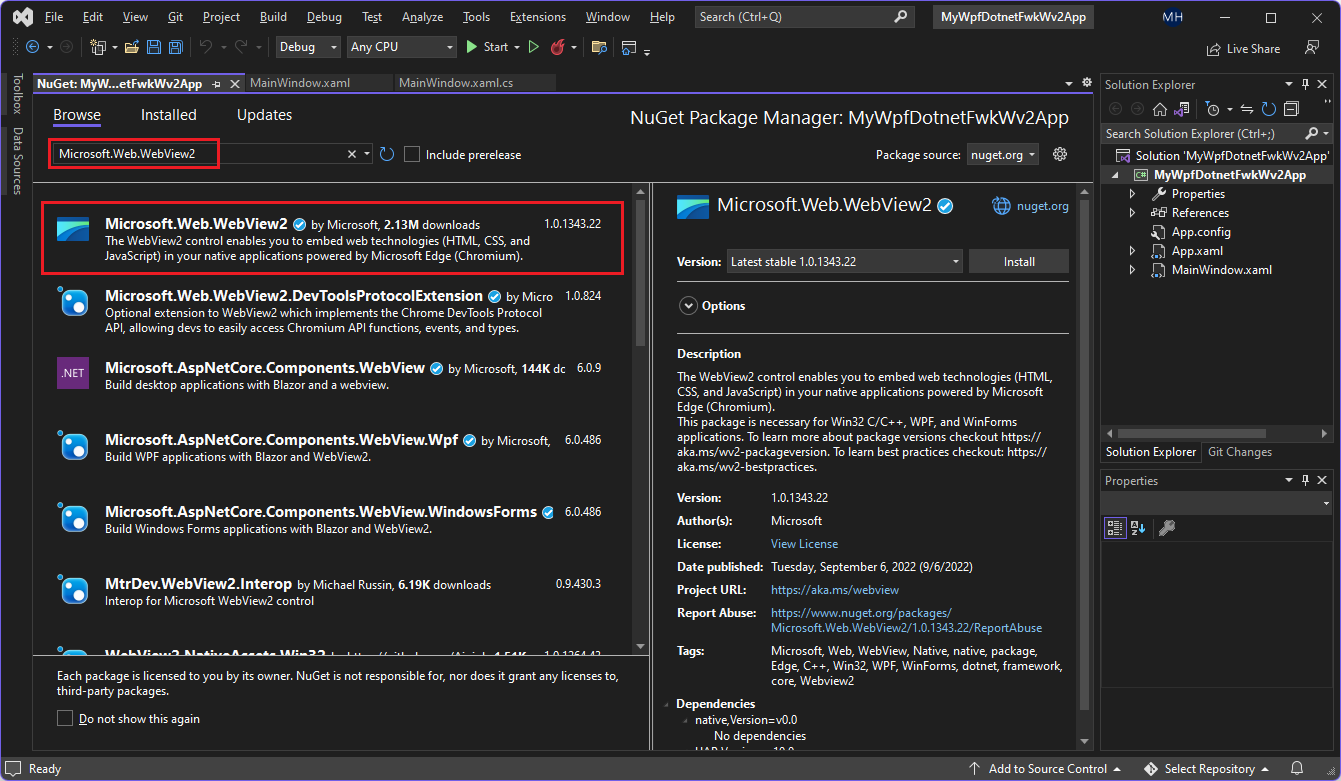
En haut à gauche, cliquez sur l’onglet Parcourir . Dans la barre de recherche, tapez
Microsoft.Web.WebView2, puis cliquez sur le package Microsoft.Web.WebView2 .La boîte de dialogue gestionnaire de package NuGet affiche les résultats de la recherche, y compris un package Microsoft.Web.WebView2 . La boîte de dialogue a un numéro de version et un bouton Installer .

Acceptez la version par défaut, puis cliquez sur le bouton Installer .
Dans la boîte de dialogue Aperçu des modifications , cliquez sur le bouton OK .
Sélectionnez Fichier>Enregistrer tout pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
Le projet s’exécute et affiche une fenêtre vide. Cela vérifie que WebView2 est installé et fonctionne, bien que WebView2 n’ait pas encore de contenu à afficher :

Fermez l’application.
Étape 5 : Créer un seul contrôle WebView2
Ajoutez un contrôle WebView2 à votre application.
Dans le
MainWindow.xamlfichier, pour ajouter l’espace de noms XAML WebView2, insérez la ligne suivante à l’intérieur de la<Window/>balise :xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"Vérifiez que le code dans
MainWindow.xamlressemble au code suivant :<Window x:Class="WPF_Getting_Started.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:{YOUR PROJECT NAME}" xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800" > <Grid> </Grid> </Window>Pour ajouter le contrôle WebView2, remplacez les
<Grid>balises par le code suivant. LaSourcepropriété définit l’URI initial affiché dans le contrôle WebView2.<DockPanel> <wv2:WebView2 Name="webView" Source="https://www.microsoft.com" /> </DockPanel>Sélectionnez Fichier>Enregistrer tout pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
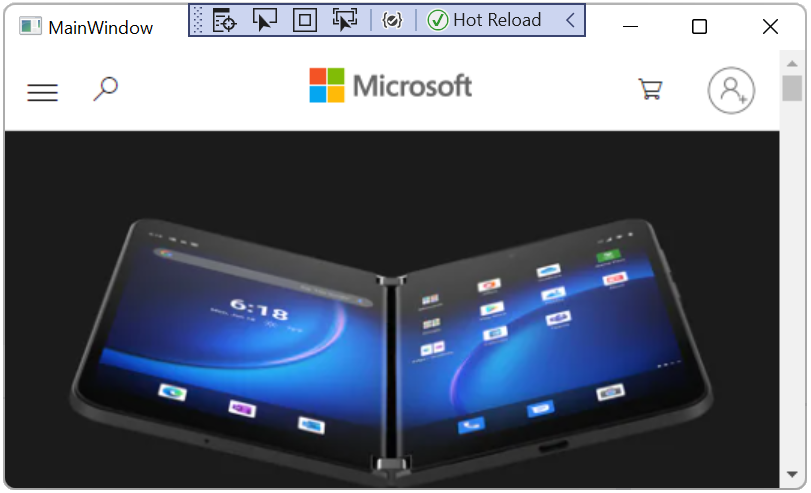
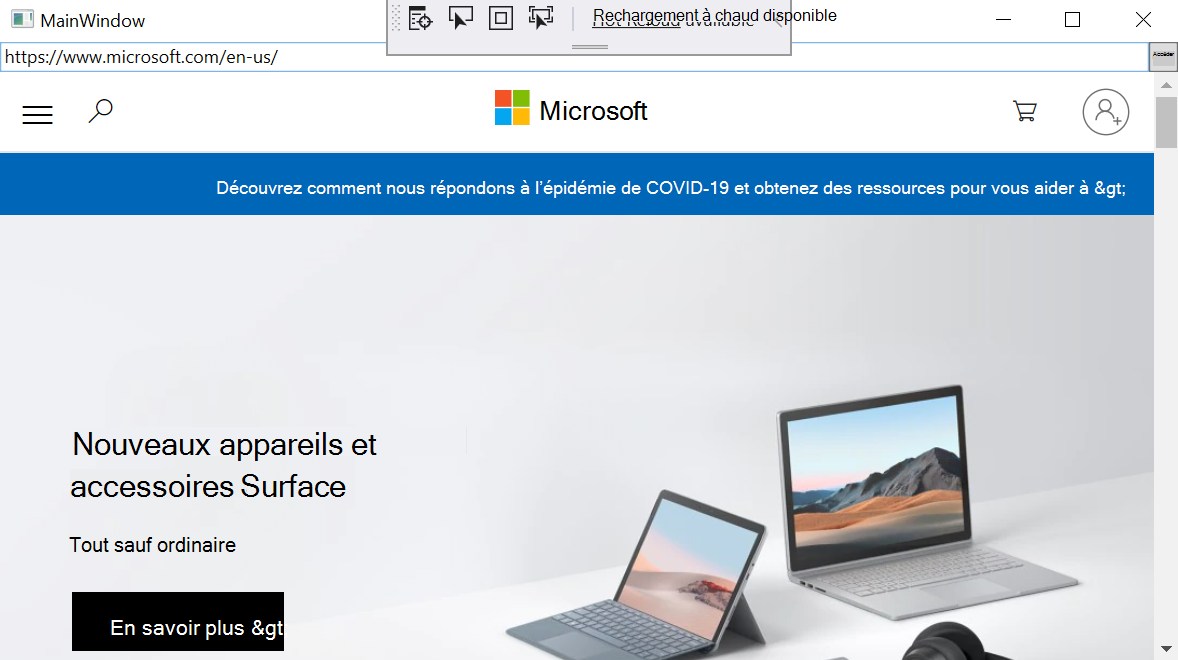
Vérifiez que votre contrôle WebView2 affiche https://www.microsoft.com:

Étape 6 : Navigation
Permettre aux utilisateurs de modifier l’URL affichée par le contrôle WebView2 en ajoutant une barre d’adresses à l’application.
Dans le
MainWindow.xamlfichier, ajoutez une barre d’adresses en copiant et collant le code suivant dans le<DockPanel>qui contient le contrôle WebView2. Conservez le code existant sous le nouvel extrait de code.<DockPanel DockPanel.Dock="Top"> <Button x:Name="ButtonGo" DockPanel.Dock="Right" Click="ButtonGo_Click" Content="Go" /> <TextBox Name="addressBar"/> </DockPanel>Vérifiez que la
<DockPanel>section duMainWindow.xamlfichier correspond au code suivant :<DockPanel> <DockPanel DockPanel.Dock="Top"> <Button x:Name="ButtonGo" DockPanel.Dock="Right" Click="ButtonGo_Click" Content="Go"/> <TextBox Name = "addressBar"/> </DockPanel> <wv2:WebView2 Name = "webView" Source = "https://www.microsoft.com" /> </DockPanel>Dans
MainWindow.xaml.cs, pour ajouter l’espaceCoreWebView2de noms, insérez le code suivant en haut du fichier :using Microsoft.Web.WebView2.Core;Dans le
MainWindow.xaml.csfichier , copiez le code suivant pour créer laButtonGo_Clickméthode . Ce code permet d’accéder au contrôle WebView2 jusqu’à l’URL entrée dans la barre d’adresses.private void ButtonGo_Click(object sender, RoutedEventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } }Collez le code directement après la
Public MainWIndowdéclaration, comme indiqué dans le code suivant :namespace WpfApp1 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } void ButtonGo_Click(object sender, RoutedEventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } } } }Sélectionnez Fichier>Enregistrer tout pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
Tapez une nouvelle URL dans la barre d’adresses, puis choisissez Go. Par exemple, tapez
https://www.bing.com.Assurez-vous que le contrôle WebView2 ouvre l’URL que vous avez entrée.
Veillez à entrer une URL complète dans la barre d’adresse. L’application génère un
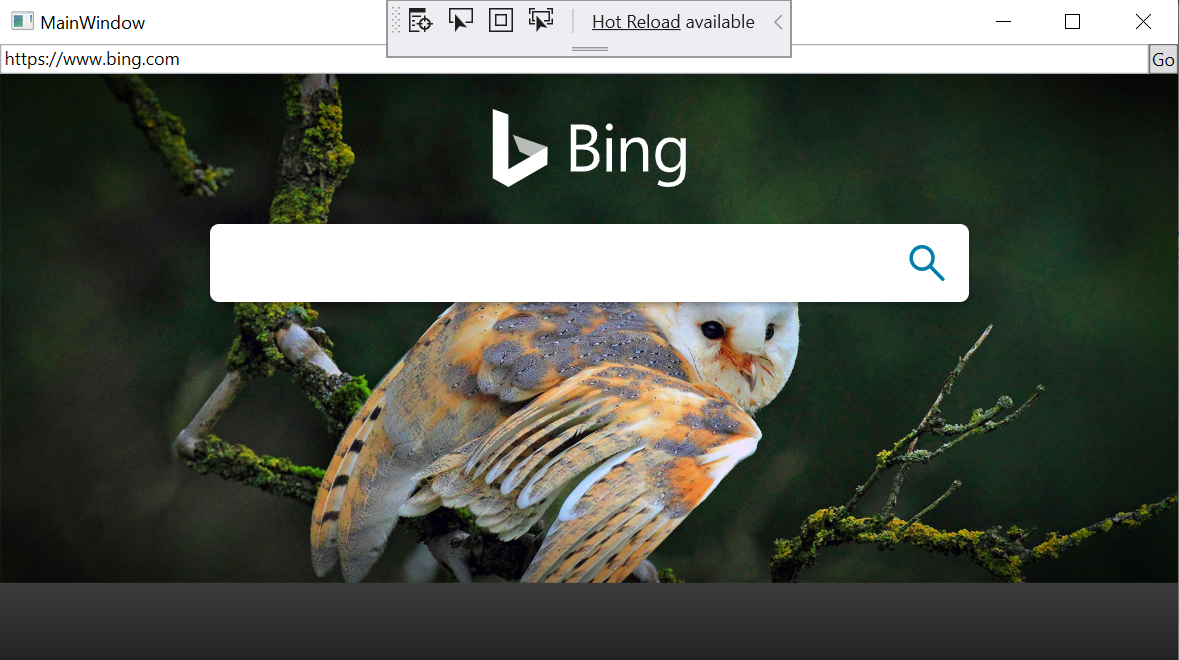
ArgumentExceptionsi l’URL ne commence pas parhttp://ouhttps://.L’exemple d’application affiche le site web Bing avec l’URL
https://www.bing.comdans la barre d’adresse :
Étape 7 - Événements de navigation
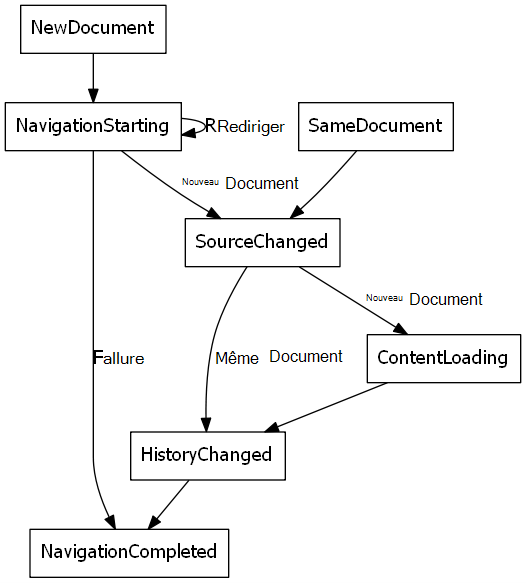
Pendant la navigation sur la page web, le contrôle WebView2 déclenche des événements. L’application qui héberge les contrôles WebView2 écoute les événements suivants :
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted

Le diagramme ci-dessus montre la séquence d’événements. Les événements de navigation commencent par un nouveau document.
Chemin de réussite
Un chemin d’accès réussi inclut la séquence complète d’événements :
- Démarrage de la navigation.
- Source modifiée, avec une entrée possible à partir du même document.
- Chargement de contenu.
- Modifications de l’historique.
- Navigation terminée.
Pour plus d’informations, consultez Événements de navigation pour les applications WebView2.
Chemin d’accès de l’échec
En cas d’échec, le chemin d’accès de l’échec passe directement du démarrage de la navigation à la navigation terminée, en ignorant les événements intermédiaires.
Lorsqu’une erreur se produit, les événements suivants sont déclenchés et peuvent dépendre de la navigation vers une page web d’erreur :
SourceChangedContentLoadingHistoryChanged
Redirection
Si une redirection HTTP se produit, il y a plusieurs NavigationStarting événements dans une ligne.
Exemple illustrant des événements de navigation
Pour montrer comment utiliser les événements, inscrivez un gestionnaire pour NavigationStarting qui annule toutes les requêtes non HTTPS, comme suit.
Dans le
MainWindow.xaml.csfichier , modifiez le constructeur pour qu’il corresponde à la partie supérieure du code suivant. Sous le constructeur, ajoutez laEnsureHttpsfonction :public MainWindow() { InitializeComponent(); webView.NavigationStarting += EnsureHttps; } void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { args.Cancel = true; } }Dans le constructeur,
EnsureHttpsest inscrit en tant que gestionnaire d’événements sur l’événementNavigationStartingsur le contrôle WebView2.Sélectionnez Fichier>Enregistrer tout pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
Essayez d’ouvrir un site HTTP. Assurez-vous que le contrôle WebView2 reste inchangé.
Essayez d’ouvrir un site HTTPS. Le contrôle WebView2 vous permet d’ouvrir des sites HTTPS.
Étape 8 : Script
Vous pouvez utiliser des applications hôtes pour injecter du code JavaScript dans des contrôles WebView2 au moment de l’exécution. Vous pouvez tâcher WebView2 pour exécuter des scripts JavaScript arbitraires ou ajouter des scripts d’initialisation. Le code JavaScript injecté s’applique à tous les nouveaux documents de niveau supérieur et aux images enfants jusqu’à ce que le Code JavaScript soit supprimé.
Le code JavaScript injecté est exécuté avec un minutage spécifique :
- Exécutez-le après la création de l’objet global.
- Exécutez-le avant l’exécution de tout autre script inclus dans le document HTML.
Par exemple, ajoutez des scripts qui envoient une alerte lorsqu’un utilisateur navigue vers des sites non HTTPS, comme suit :
Modifiez la
EnsureHttpsfonction pour injecter un script dans le contenu web qui utilise la méthode ExecuteScriptAsync .void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { webView.CoreWebView2.ExecuteScriptAsync($"alert('{uri} is not safe, try an https link')"); args.Cancel = true; } }Sélectionnez Fichier>Enregistrer tout pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
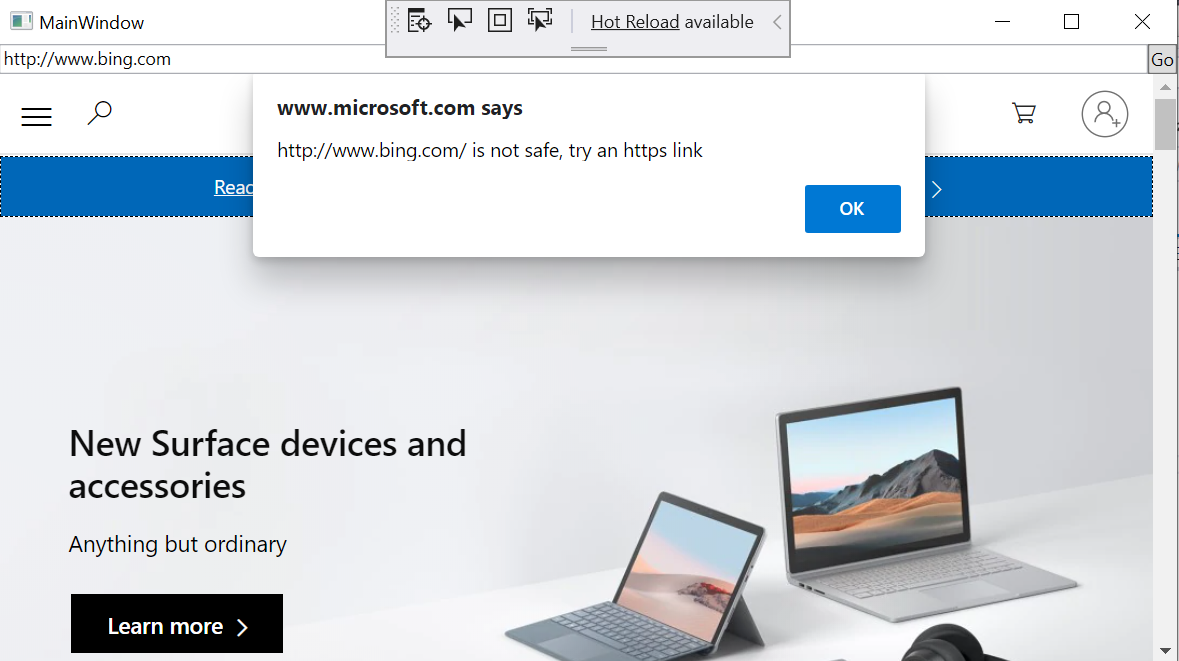
Assurez-vous que l’application affiche une alerte lorsque vous accédez à un site web qui n’utilise pas HTTPS.

Étape 9 : Communication entre le contenu hôte et le contenu web
Le contenu hôte et le contenu web peuvent communiquer des manières suivantes à l’aide postMessagede :
Le contenu web d’un contrôle WebView2 peut publier un message sur l’hôte à l’aide
window.chrome.webview.postMessagede . L’hôte gère le message à l’aide de n’importe quel inscritWebMessageReceivedsur l’hôte.Les hôtes publient des messages sur du contenu web dans un contrôle WebView2 à l’aide de
CoreWebView2.PostWebMessageAsStringouCoreWebView2.PostWebMessageAsJSON. Les messages sont interceptés par des gestionnaires ajoutés àwindow.chrome.webview.addEventListener.
Le mécanisme de communication transmet les messages du contenu web à l’hôte à l’aide de fonctionnalités natives.
Dans votre projet, lorsque le contrôle WebView2 accède à une URL, il affiche l’URL dans la barre d’adresses et avertit l’utilisateur de l’URL affichée dans le contrôle WebView2.
Dans
MainWindow.xaml.cs, mettez à jour votre constructeur et créez uneInitializeAsyncfonction pour qu’elle corresponde au code suivant. LaInitializeAsyncfonction attend EnsureCoreWebView2Async, car l’initialisation deCoreWebView2est asynchrone.public MainWindow() { InitializeComponent(); webView.NavigationStarting += EnsureHttps; InitializeAsync(); } async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); }Une fois CoreWebView2 initialisé, inscrivez un gestionnaire d’événements pour répondre à
WebMessageReceived. DansMainWindow.xaml.cs, mettez à jourInitializeAsyncet ajoutezUpdateAddressBarà l’aide du code suivant :async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; } void UpdateAddressBar(object sender, CoreWebView2WebMessageReceivedEventArgs args) { String uri = args.TryGetWebMessageAsString(); addressBar.Text = uri; webView.CoreWebView2.PostWebMessageAsString(uri); }Pour que le contrôle WebView2 envoie et réponde au message web, une fois
CoreWebView2initialisé, l’hôte effectue les opérations suivantes :- Injecte un script dans le contenu web qui inscrit un gestionnaire pour imprimer le message de l’hôte.
- Injecte un script dans le contenu web qui publie l’URL sur l’hôte.
Dans
MainWindow.xaml.cs, mettez à jourInitializeAsyncpour correspondre au code suivant :async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.postMessage(window.document.URL);"); await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.addEventListener(\'message\', event => alert(event.data));"); }Sélectionnez Fichier>Enregistrer tout pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
Lorsque vous ouvrez un nouvel URI, le contrôle WebView2 affiche l’URI dans la barre d’adresses.
L’exemple d’application affiche l’URI dans la barre d’adresses et le site web Microsoft, https://www.microsoft.com:

Félicitations, vous avez créé votre première application WebView2 !
Voir aussi
developer.microsoft.com :
- Microsoft Edge WebView2 : présentation initiale des fonctionnalités WebView2 à developer.microsoft.com.
Pages locales :
- Exemple d’application WPF
- Gérer les dossiers de données utilisateur
-
Exemple de code pour WebView2 : guide du
WebView2Samplesdépôt. - Bonnes pratiques de développement pour les applications WebView2
GitHub :