Informations de référence sur l’API d’objet console
Utilisez les méthodes de l’objet console pour écrire des messages dans la console à partir de votre code JavaScript.
Vous pouvez également entrer ces méthodes dans la console. Par exemple, dans la console, pour entrer une console méthode qui prend une variable :
Dans l’outil Sources , dans le débogueur, définissez un point d’arrêt dans votre code JavaScript.
Dans le débogueur, parcourez votre code.
Lorsque vous êtes dans un contexte valide afin que la variable souhaitée soit dans l’étendue, entrez une méthode de l’objet
consoledans l’outil Console . Le résultat s’affiche dans la console.
affirmer
Écrit une erreur dans la console quand expression prend falsela valeur .
console.assert(expression, object)
Niveau de journalisation : Error
Exemple
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
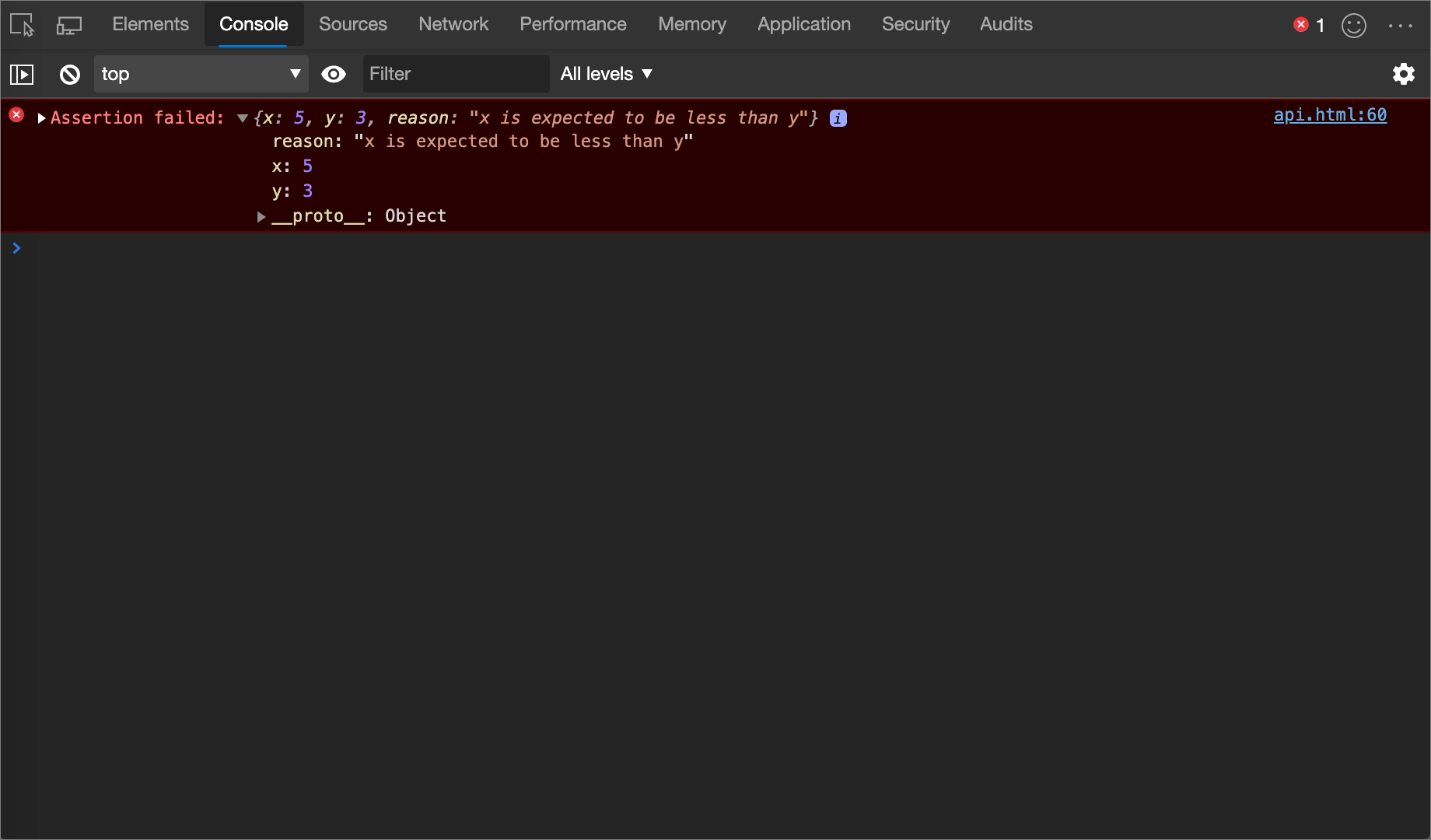
console.assert(x < y, {x, y, reason});
Sortie

clair
Efface la console.
Si Conserver le journal est activé, la méthode clear est désactivée.
console.clear()
Voir aussi
count
Écrit le nombre de fois où la méthode count a été appelée sur la même ligne et avec le même label. Utilisez la méthode countReset pour réinitialiser le nombre.
console.count([label])
Niveau de journalisation : Info
Exemple
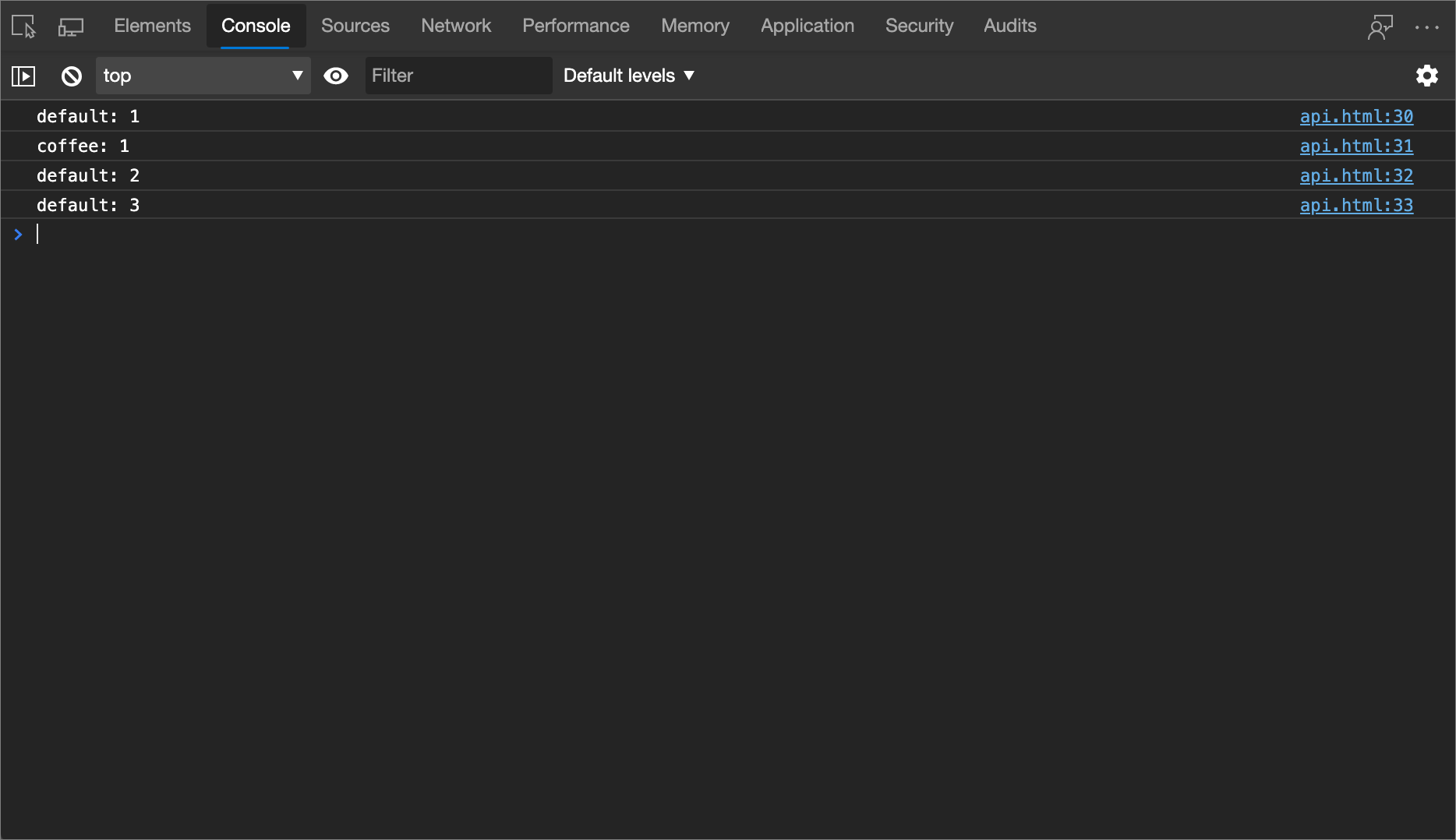
console.count();
console.count('coffee');
console.count();
console.count();
Sortie

countReset
Réinitialise un nombre.
console.countReset([label])
Exemple
console.countReset();
console.countReset('coffee');
déboguer
Identique à la méthode log , à l’exception d’un niveau de journal différent.
console.debug(object [, object, ...])
Niveau de journalisation : Verbose
Exemple
console.debug('debug');
Sortie

Dir
Imprime une représentation JSON de l’objet spécifié.
console.dir(object)
Niveau de journalisation : Info
Exemple
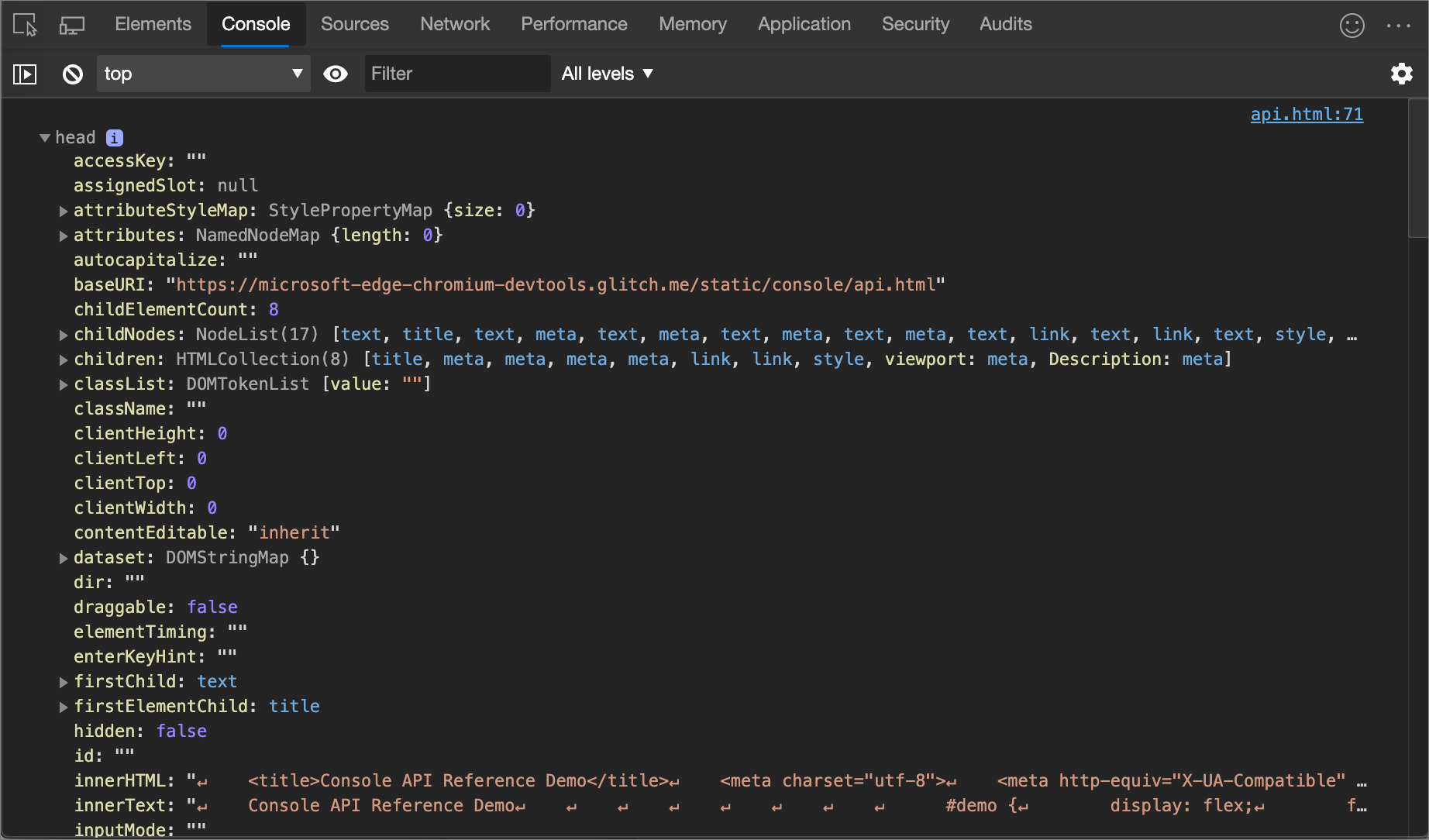
console.dir(document.head);
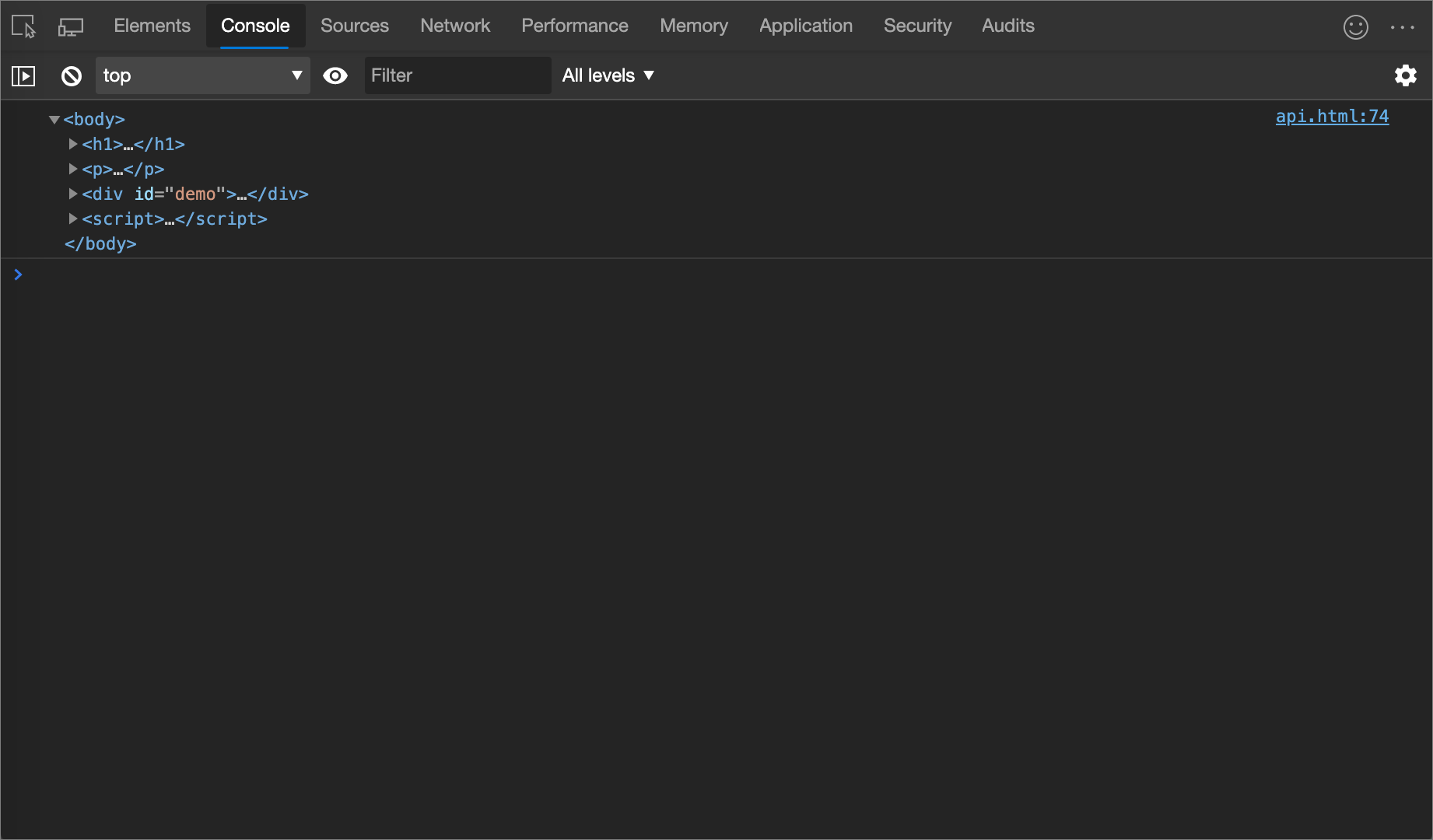
Sortie

dirxml
Imprime une représentation XML des descendants de node.
console.dirxml(node)
Niveau de journalisation : Info
Exemple
console.dirxml(document);
Sortie

error
Imprime sur object la console, le met en forme en tant qu’erreur et inclut une trace de pile.
console.error(object [, object, ...])
Niveau de journalisation : Error
Exemple
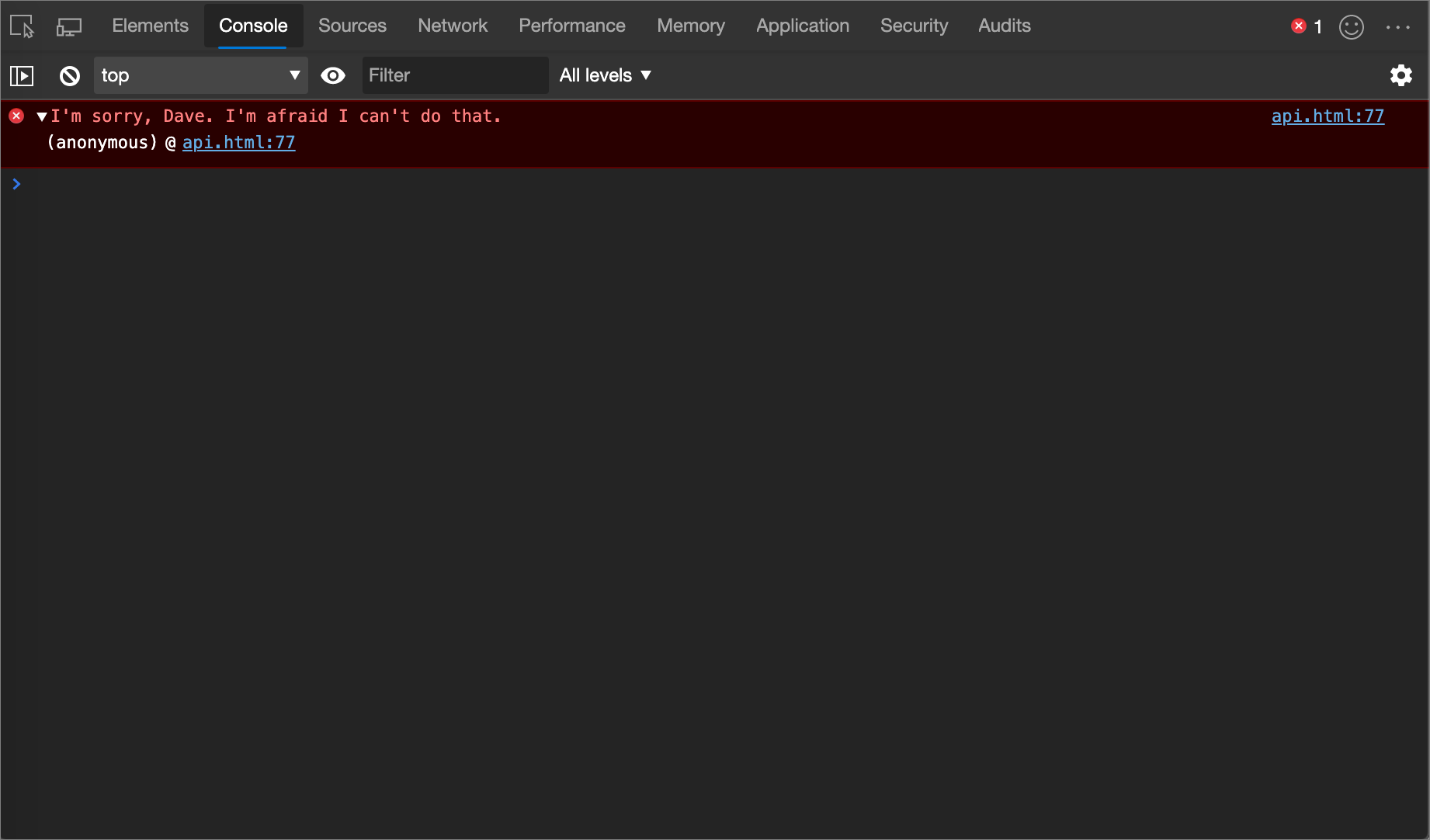
console.error("I'm sorry, Dave. I'm afraid I can't do that.");
Sortie

group
Regroupe visuellement les messages jusqu’à ce que la méthode groupEnd soit utilisée. Utilisez la méthode groupCollapsed pour réduire le groupe lorsqu’il se connecte initialement à la console.
console.group(label)
Exemple
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
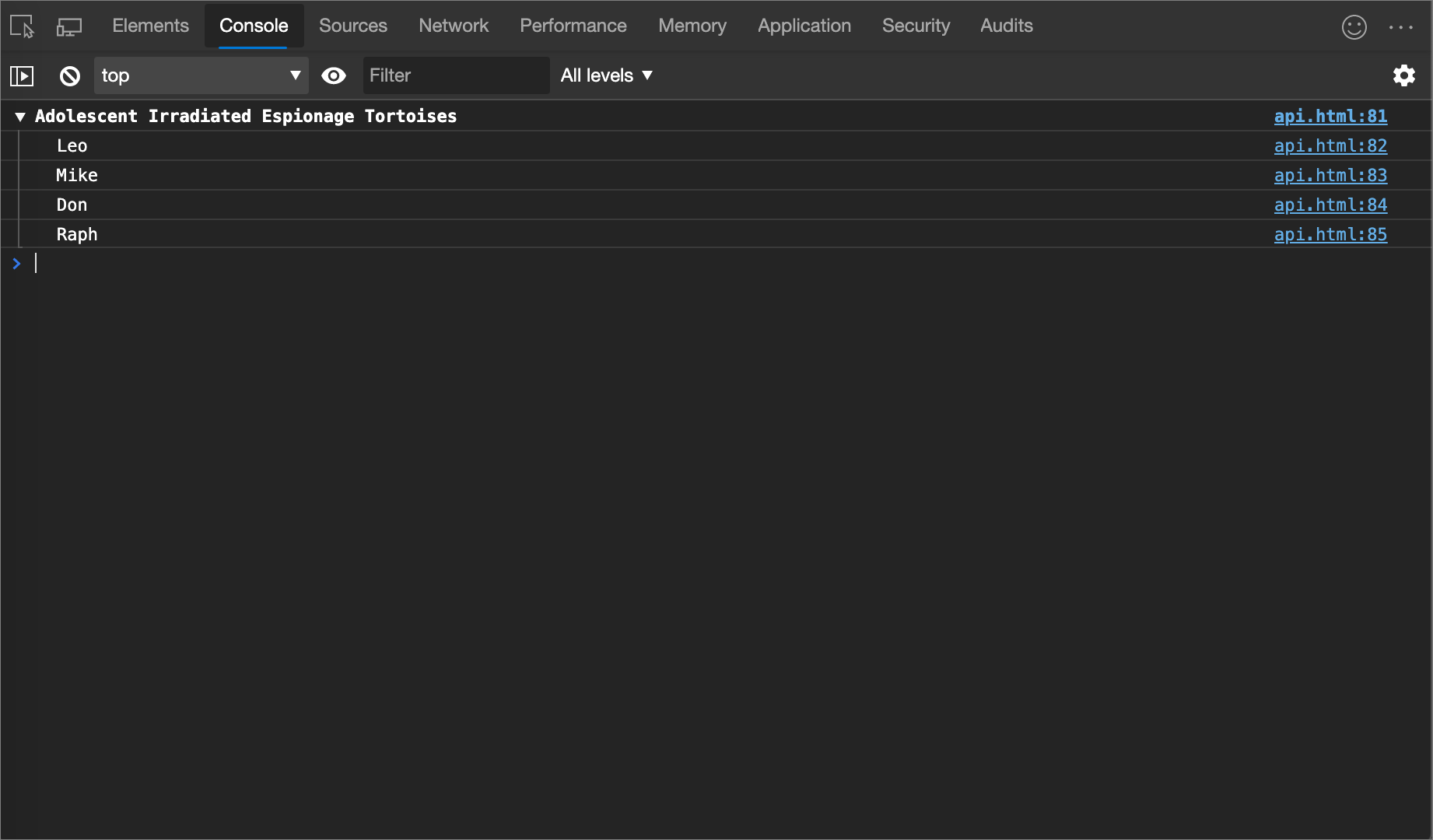
console.groupEnd(label);
Sortie

groupCollapsed
Identique à la méthode log , sauf que le groupe est réduit initialement lorsqu’il se connecte à la console.
console.groupCollapsed(label)
groupEnd
Arrête le regroupement visuel des messages. Consultez la méthode group .
console.groupEnd(label)
info
Identique à la méthode log .
console.info(object [, object, ...])
Niveau de journalisation : Info
Exemple
console.info('info');
Sortie

rapport
Imprime un message sur la console.
console.log(object [, object, ...])
Niveau de journalisation : Info
Exemple
console.log('log');
Sortie

table
Enregistre un tableau d’objets sous forme de table.
console.table(array)
Niveau de journalisation : Info
Exemple
console.table([
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
]);
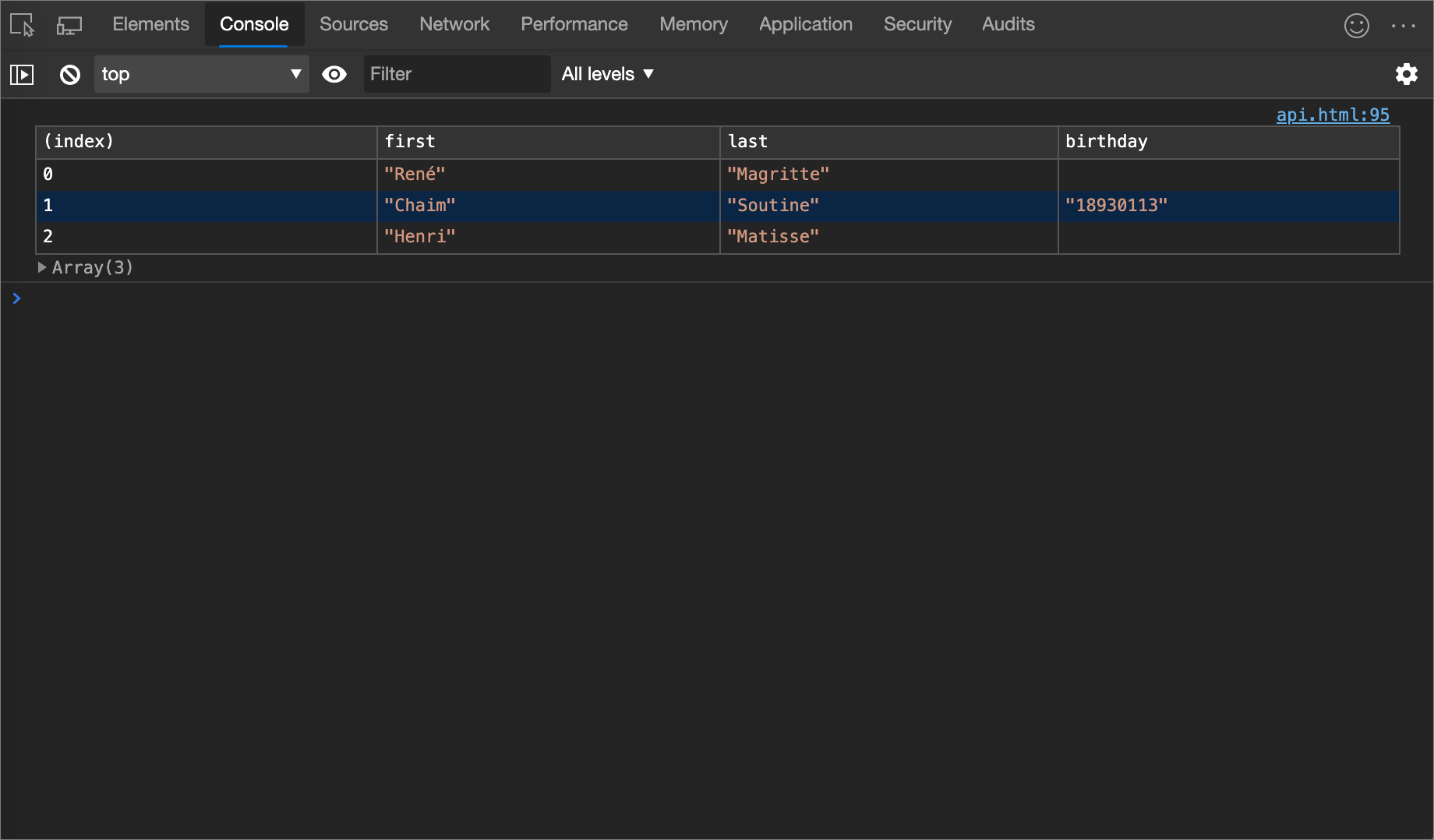
Sortie

Temps
Démarre un nouveau minuteur. Utilisez la méthode timeEnd pour arrêter le minuteur et imprimer le temps écoulé sur la console.
console.time([label])
Exemple
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();
Sortie

timeEnd
Arrête un minuteur. Pour plus d’informations, consultez la méthode time .
console.timeEnd([label])
Niveau de journalisation : Info
trace
Imprime une trace de pile sur la console.
console.trace()
Niveau de journalisation : Info
Exemple
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();
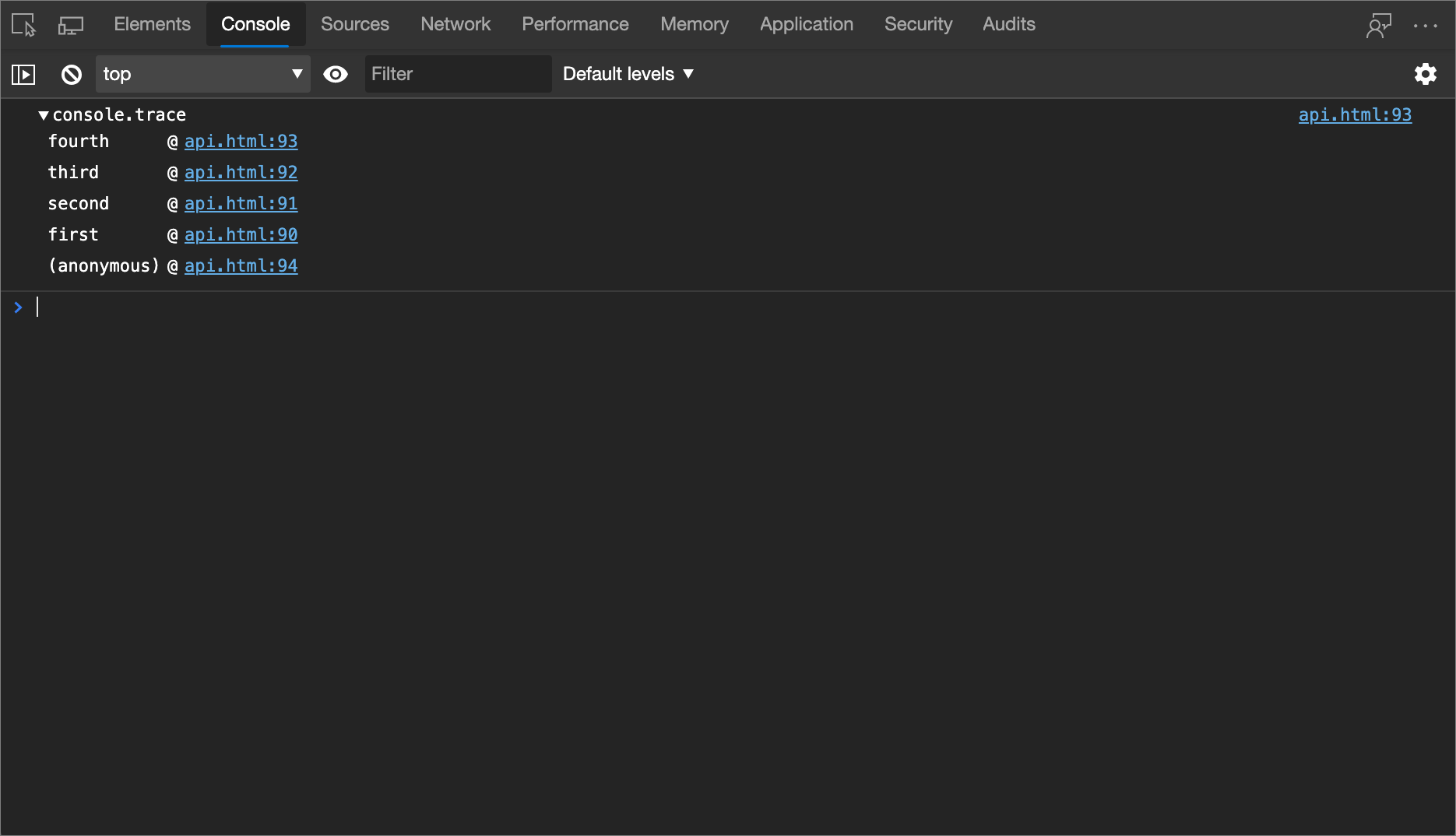
Sortie

avertir
Imprime un avertissement sur la console.
console.warn(object [, object, ...])
Niveau de journalisation : Warning
Exemple
console.warn('warn');
Sortie

Voir aussi
-
MdN Web Docs >
consoleréférence d’objet : présente une vue d’ensemble récapitulative des méthodes et comporte une page par méthode, avec des détails supplémentaires sur la syntaxe. - Journaliser les messages dans l’outil Console - Présentation interactive.
- Fonctions et sélecteurs - de l’utilitaire d’outil de consoleMéthodes utilitaires console uniquement, telles que
debug()etmonitorEvents().
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.