Informations de référence sur les fonctionnalités de la console
Cet article décrit les fonctionnalités de la console.
Contenu:
- Ouvrir la console
- Afficher les messages
- Filtrer les messages
-
Exécuter JavaScript
- Réexécuter des expressions à l’aide de l’historique de la console
- Surveiller la valeur d’une expression en temps réel à l’aide d’une expression en direct
- Désactiver l’évaluation des expressions JavaScript à mesure que vous tapez
- Désactiver la saisie semi-automatique à partir de l’historique
- Sélectionner un contexte pour exécuter des expressions JavaScript
- Effacer la console
Ouvrir la console
Vous pouvez ouvrir l’outil Console dans la barre d’activité ou dans la barre d’outils Affichage rapide .
Ouvrez l’outil Console dans la barre d’activité
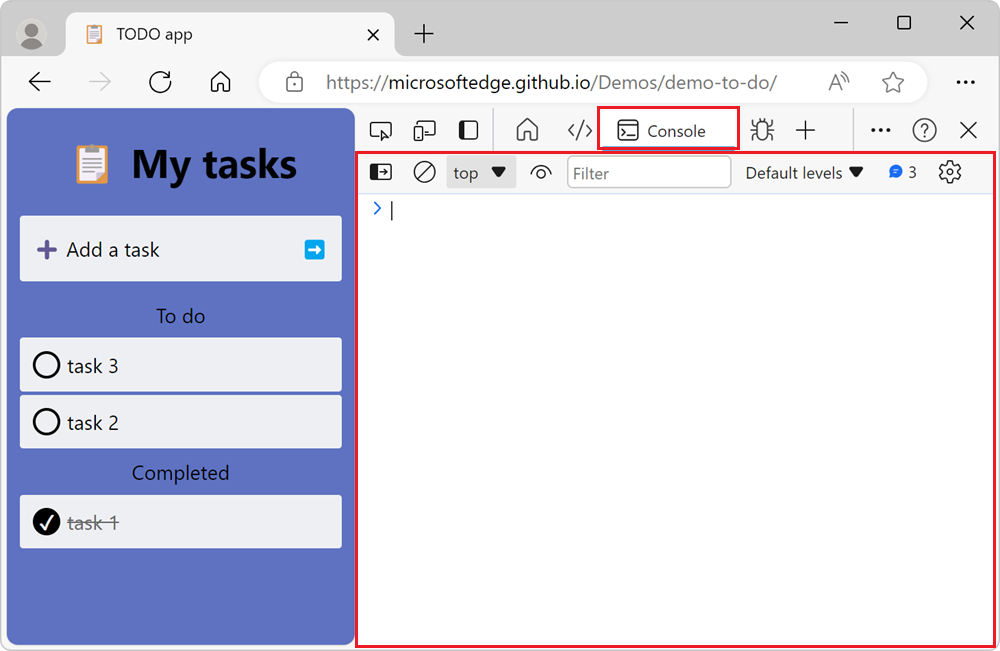
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). DevTools s’ouvre, avec l’onglet de l’outil Console sélectionné dans la barre d’activité :

Ouvrez l’outil Console dans la barre d’outils Affichage rapide
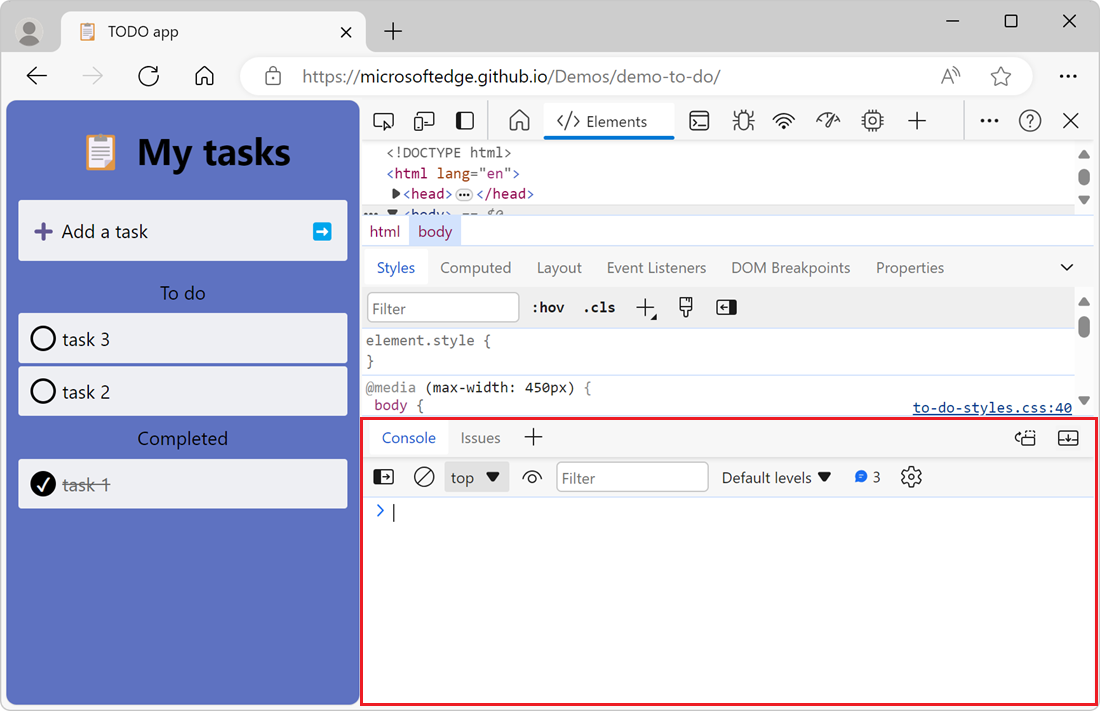
Pour ouvrir l’outil Console dans la barre d’outils Affichage rapide , en bas de la fenêtre DevTools, appuyez sur Échap. Si la barre d’outils Affichage rapide était précédemment masquée, elle s’affiche :

Vous pouvez également cliquer sur Personnaliser et contrôler DevTools (...) >Pour activer le panneau Affichage rapide.
Ouvrir la console à partir du menu Commandes
Pour ouvrir l’outil Console à partir du menu Commandes :
Appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS).
Le menu Commandes s’ouvre initialement avec un
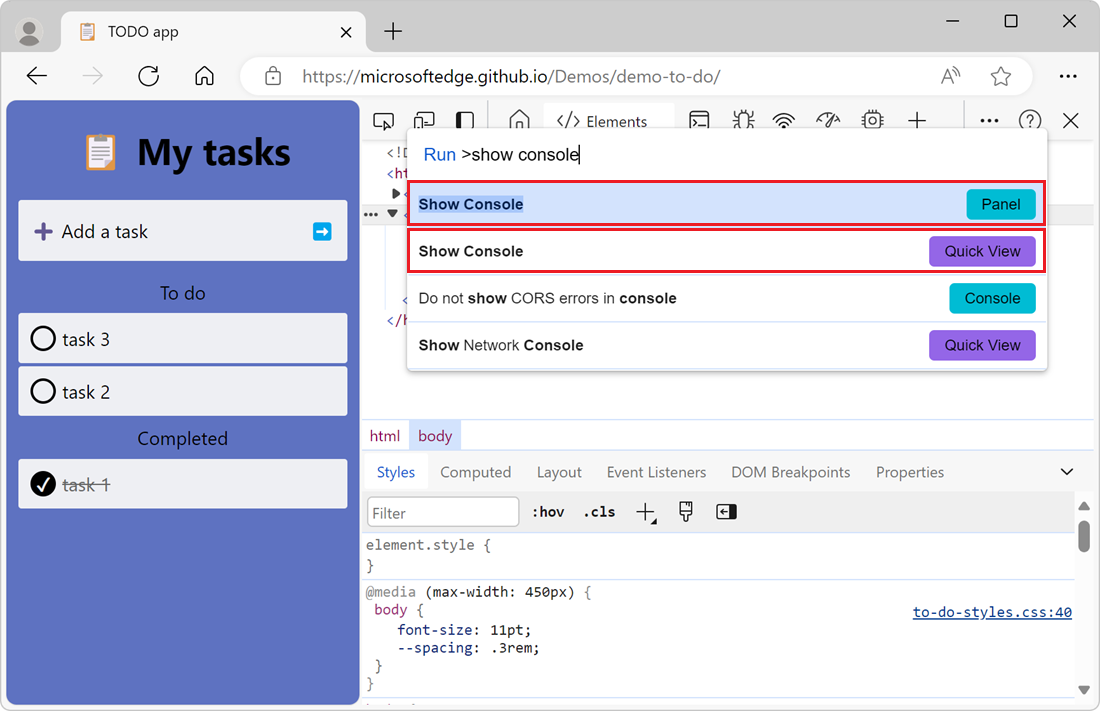
>caractère ajouté à sa zone de texte.Tapez Afficher la console , puis sélectionnez l’une des options Afficher la console :
- Pour ouvrir la console dans la barre d’activité, sélectionnez l’option avec le badge Panneau en regard de celle-ci.
- Pour ouvrir la console dans la barre d’outils Affichage rapide , sélectionnez l’option avec le badge Affichage rapide en regard de celle-ci.

Pour en savoir plus sur le menu commandes, consultez Exécuter des commandes dans le menu Commandes.
Ouvrir les paramètres de la console
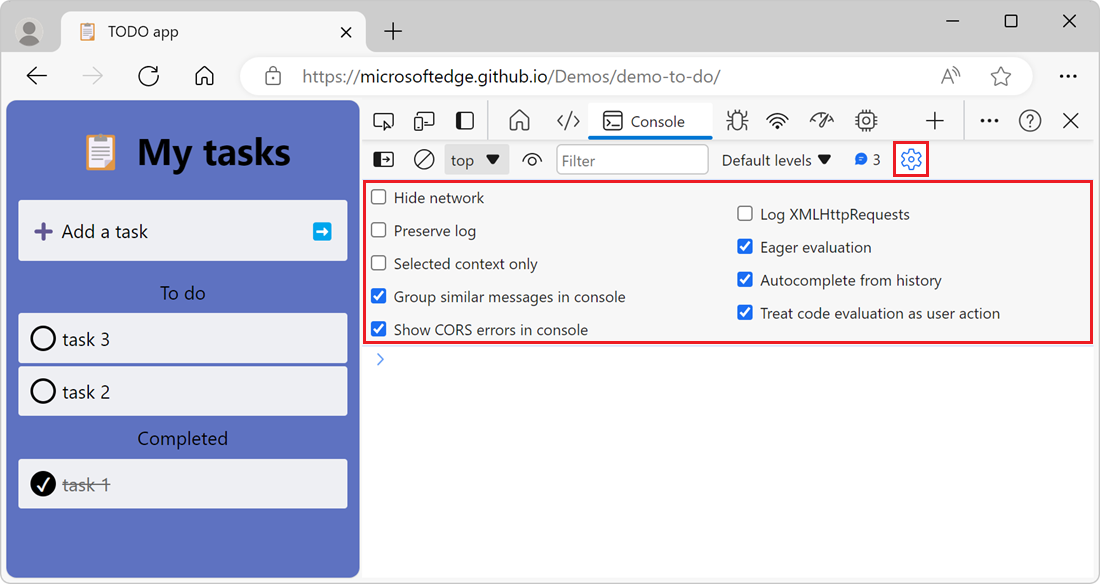
Pour modifier les paramètres de l’outil Console , cliquez sur le bouton Paramètres de la console (![]() ). La section paramètres s’affiche :
). La section paramètres s’affiche :

Ouvrir la barre latérale pour filtrer les messages
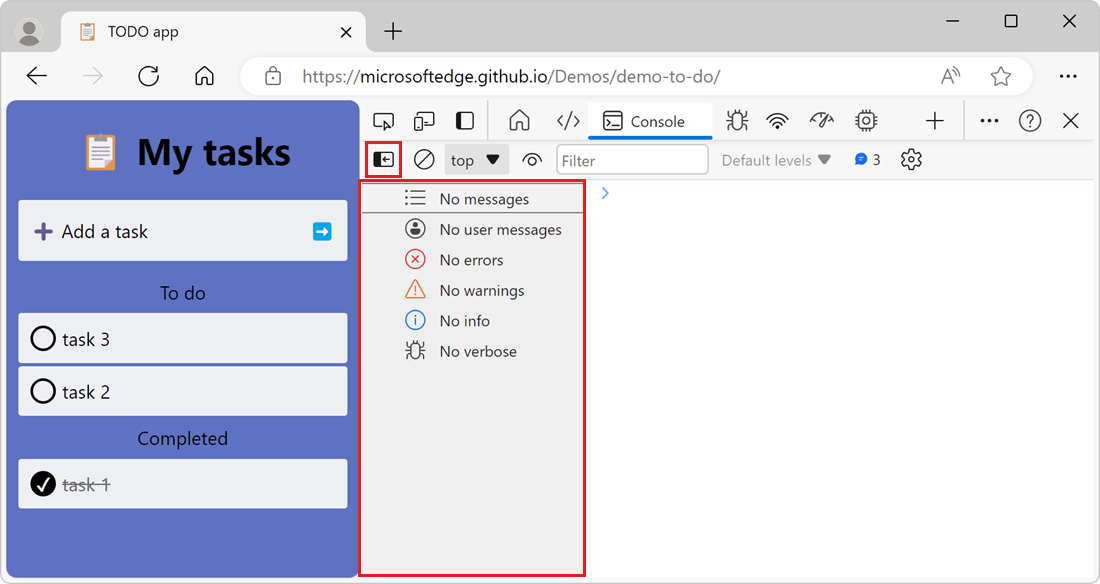
Pour afficher la barre latérale dans la console, pour filtrer les messages, cliquez sur Afficher la barre latérale de la console (![]() ). La barre latérale s’affiche :
). La barre latérale s’affiche :

Pour en savoir plus sur le filtrage des messages dans l’outil Console , consultez Filtrer les messages.
Afficher les messages
Les sections suivantes décrivent les fonctionnalités qui modifient la façon dont les messages sont présentés dans l’outil console . Pour obtenir une procédure pas à pas pratique, consultez Inspecter et filtrer les informations sur la page web actuelle dans Vue d’ensemble de la console.
Désactiver le regroupement de messages
Par défaut, la console regroupe des messages similaires. Par exemple, si plusieurs messages suivants sont enregistrés, un seul message s’affiche dans la console. Le message inclut le nombre de fois où le message a été journalisé, et vous pouvez développer le message pour afficher toutes les instances.
Pour désactiver le comportement de regroupement de messages par défaut de la console, cliquez sur le bouton Paramètres de la console (![]() de la console), puis cochez la case Regrouper des messages similaires dans la console .
de la console), puis cochez la case Regrouper des messages similaires dans la console .
Journaliser les demandes XHR et fetch
Pour journaliser toutes les demandes réseau déclenchées par les XMLHttpRequest API JavaScript et Fetch :
Ouvrez la page web de démonstration Inspect Network Activity Demo dans une nouvelle fenêtre ou un nouvel onglet.
Dans l’outil Console , cliquez sur le bouton Paramètres de la
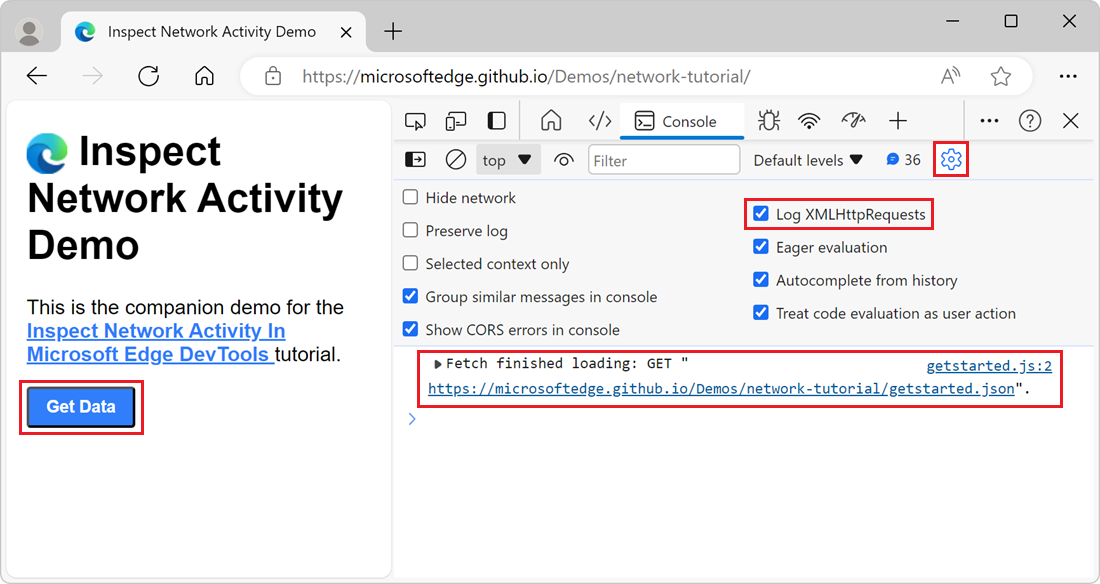
 de la console), puis cochez la case Log XMLHttpRequests .
de la console), puis cochez la case Log XMLHttpRequests .Dans la page web rendue, cliquez sur le bouton Obtenir des données . Cela déclenche une demande d’API
Fetch, puis la console enregistre les détails de la demande et de la réponse :
Conserver les messages sur les chargements de page
Lorsque vous chargez une nouvelle page web, les messages de la console sont effacés. Pour conserver les messages entre les chargements de page, cliquez sur le bouton Paramètres de la ![]() de la console), puis cochez la case Conserver le journal .
de la console), puis cochez la case Conserver le journal .
Masquer les erreurs réseau
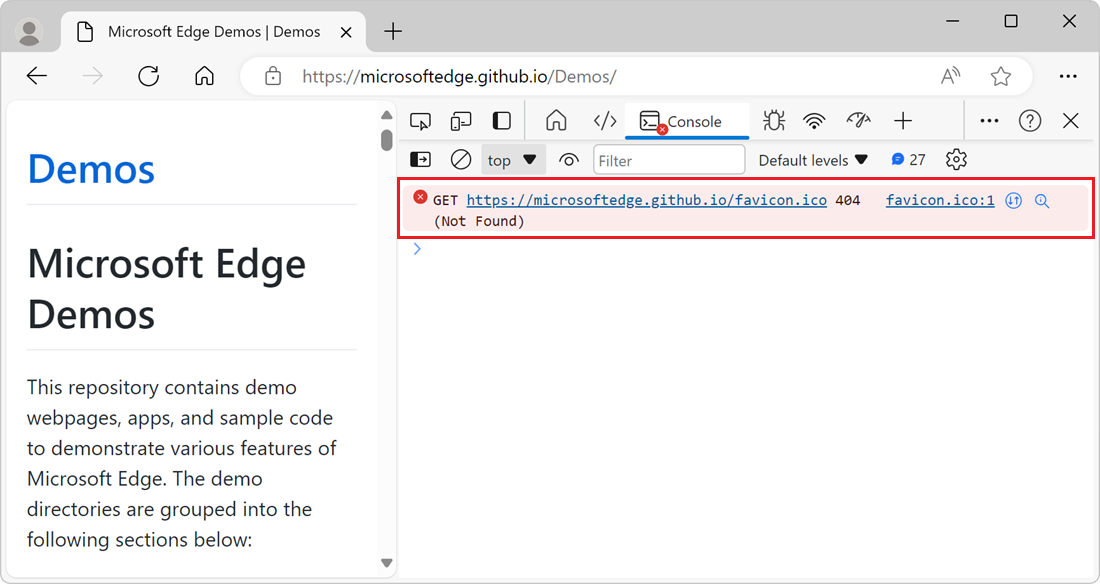
Par défaut, l’outil console enregistre les erreurs réseau :

L’erreur ci-dessus est due à une réponse HTTP avec le code status de 404.
Pour masquer les erreurs réseau, cliquez sur le bouton Paramètres de la ![]() de la console), puis cochez la case Masquer le réseau.
de la console), puis cochez la case Masquer le réseau.
Expliquer les erreurs et les avertissements de la console à l’aide de Copilot pour Edge
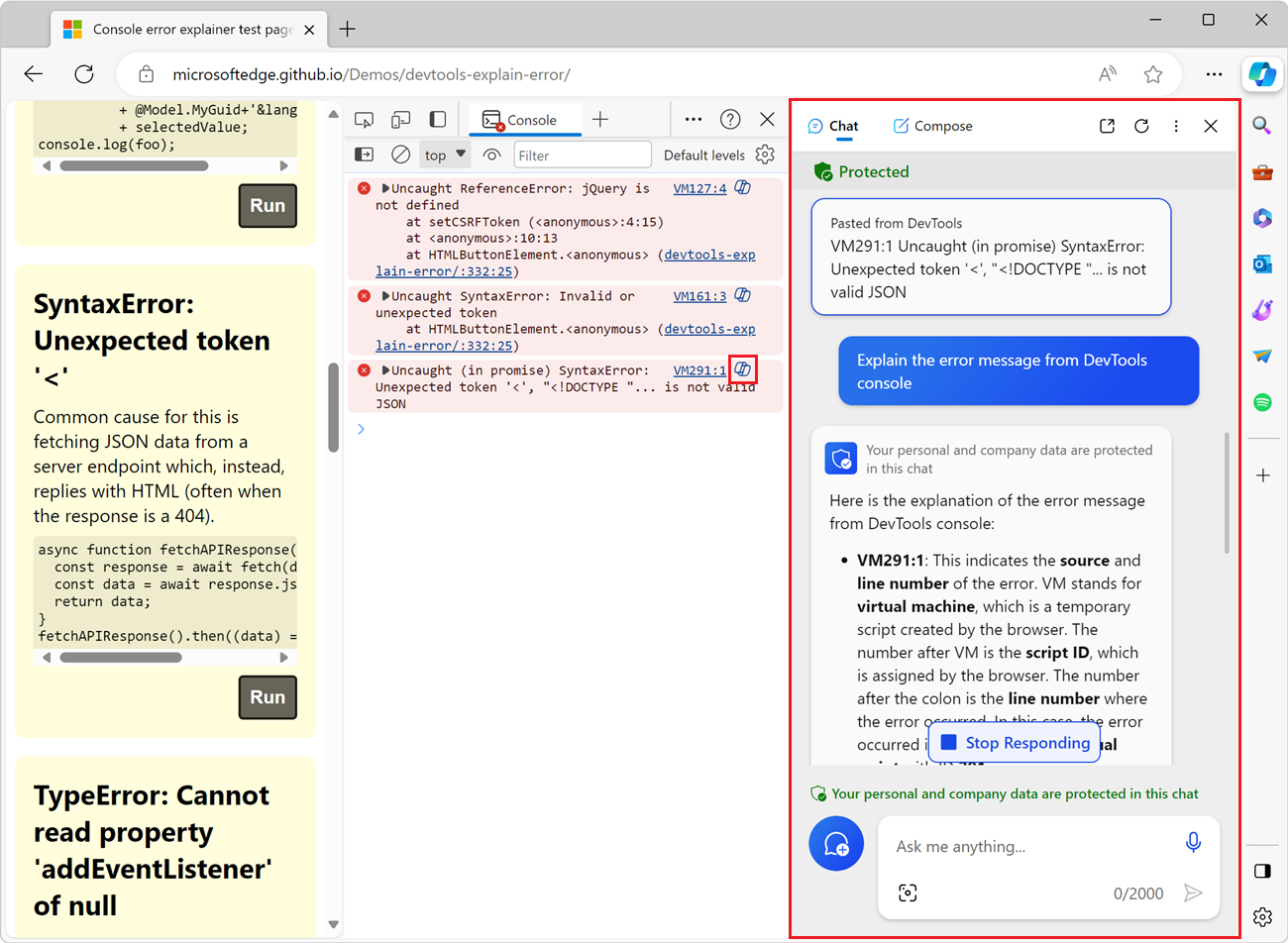
Lors de l’inspection d’une page web avec DevTools, vous voyez souvent des erreurs et des avertissements dans l’outil console . Ces erreurs et avertissements peuvent parfois être difficiles à comprendre et à corriger. En utilisant la fonctionnalité Expliquer cette erreur, vous obtenez plus d’informations sur l’erreur ou l’avertissement dans Copilot pour Edge :

Pour en savoir plus sur cette fonctionnalité, consultez Expliquer les erreurs et les avertissements de la console à l’aide de Copilot pour Edge.
Filtrer les messages
Il existe plusieurs façons de filtrer les messages dans la console.
Filtrer les messages du navigateur
Pour afficher uniquement les messages provenant du code JavaScript de la page web :
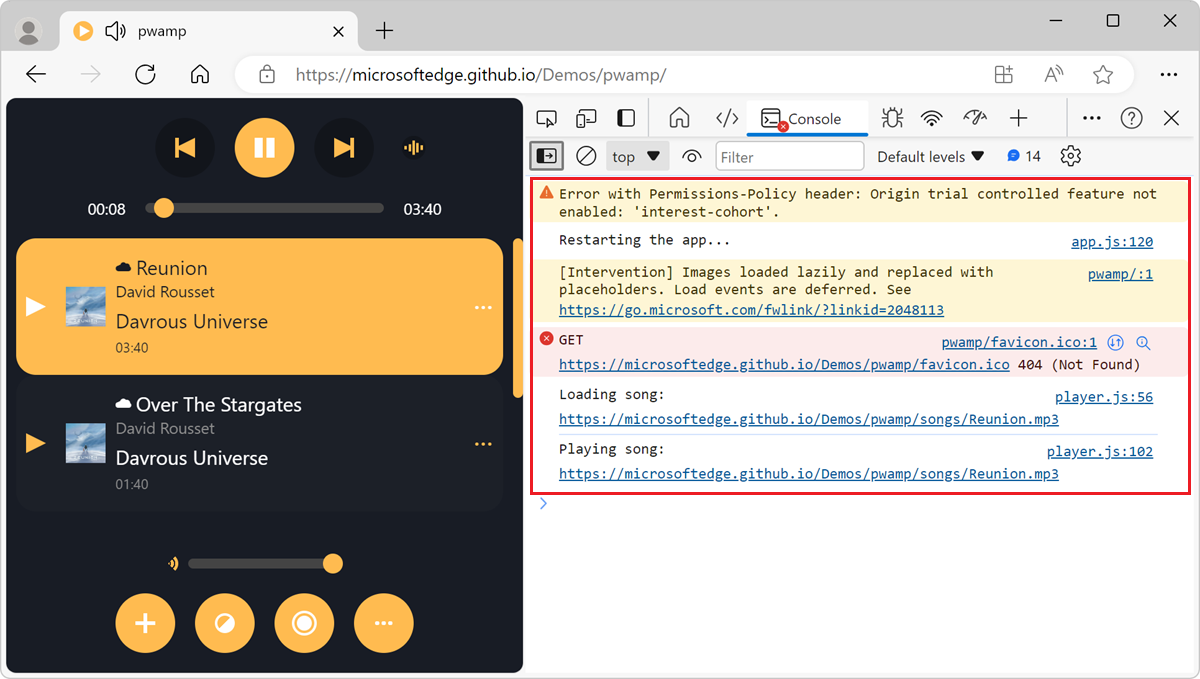
Ouvrez la page web de démonstration PWAmp dans une nouvelle fenêtre ou un nouvel onglet, puis cliquez sur le bouton Lire .
La page web de démonstration enregistre les messages dans la console et plusieurs messages du navigateur sont également enregistrés :

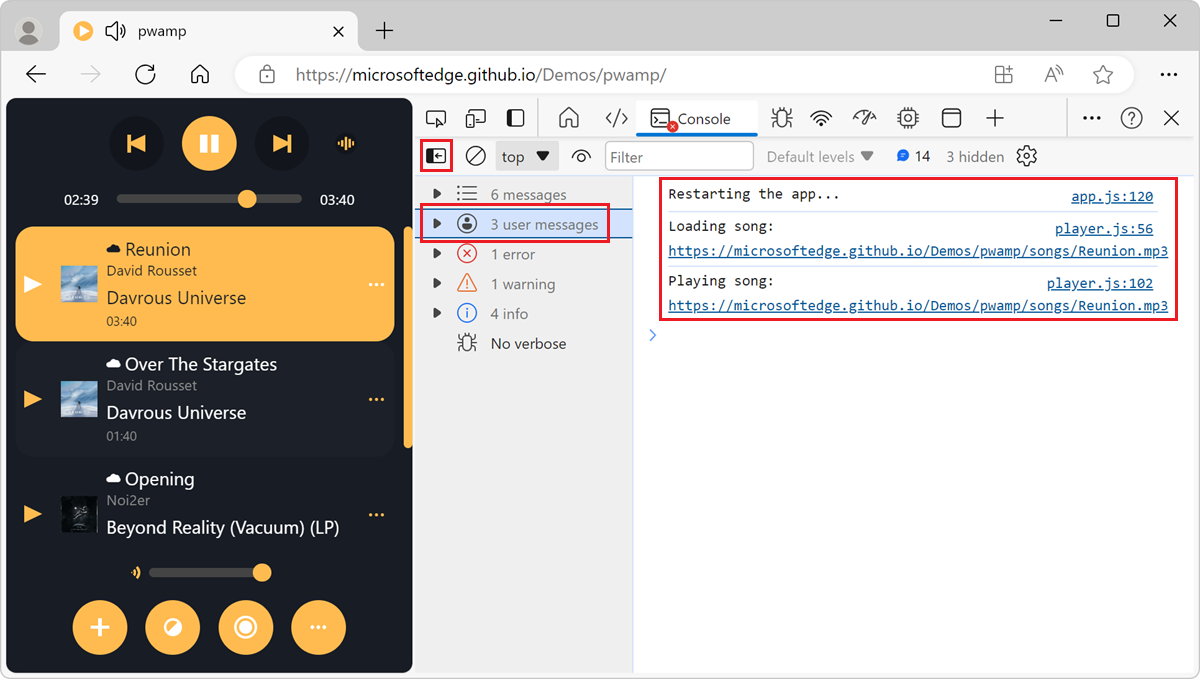
Dans l’outil Console , pour afficher la barre latérale, cliquez sur Afficher la barre latérale de la console (Afficher la barre
 ).
).Dans la barre latérale, cliquez sur 3 messages utilisateur. Le nombre de messages utilisateur peut varier en fonction du nombre de messages que la page web journalise.
L’outil Console affiche uniquement les messages que la page web journalise, et les messages du navigateur sont masqués :

Filtrer par niveau de journal
DevTools attribue à chaque message journalisé à l’outil console l’un des quatre niveaux de gravité :
ErrorInfoVerboseWarning
Les quatre niveaux de gravité s’appliquent à :
- Messages que vous journalisez à partir de votre page web à l’aide
consolede méthodes telles queconsole.log(),console.error()etconsole.warn(). - Messages que le navigateur journalise.
Vous pouvez masquer n’importe quel niveau de messages qui ne vous intéresse pas. Par exemple, si vous êtes uniquement intéressé par Error les messages, vous pouvez masquer les trois autres niveaux.
Pour filtrer les messages par niveau :
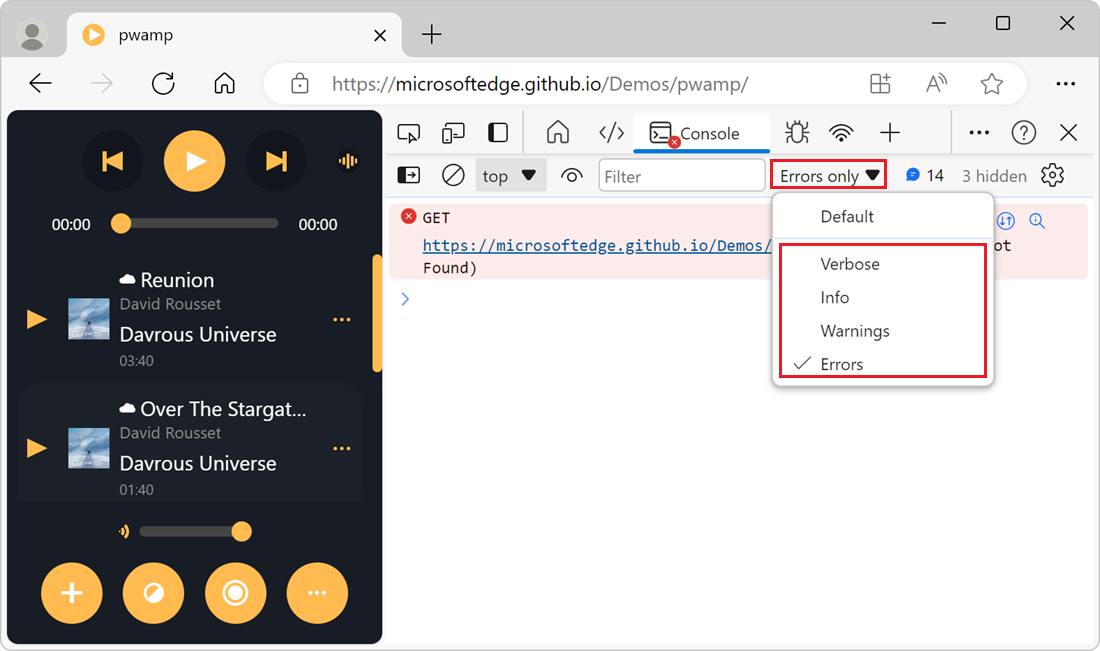
Dans la barre d’outils de l’outil Console , cliquez sur la liste déroulante Niveau de journalisation .
Si la liste déroulante n’est pas disponible, masquez d’abord la barre latérale en cliquant sur Masquer la barre latérale de la console (
 ).
).Dans la liste déroulante, activez ou désactivez l’un
Verbosedes niveaux ,Info,WarningsouErrors:
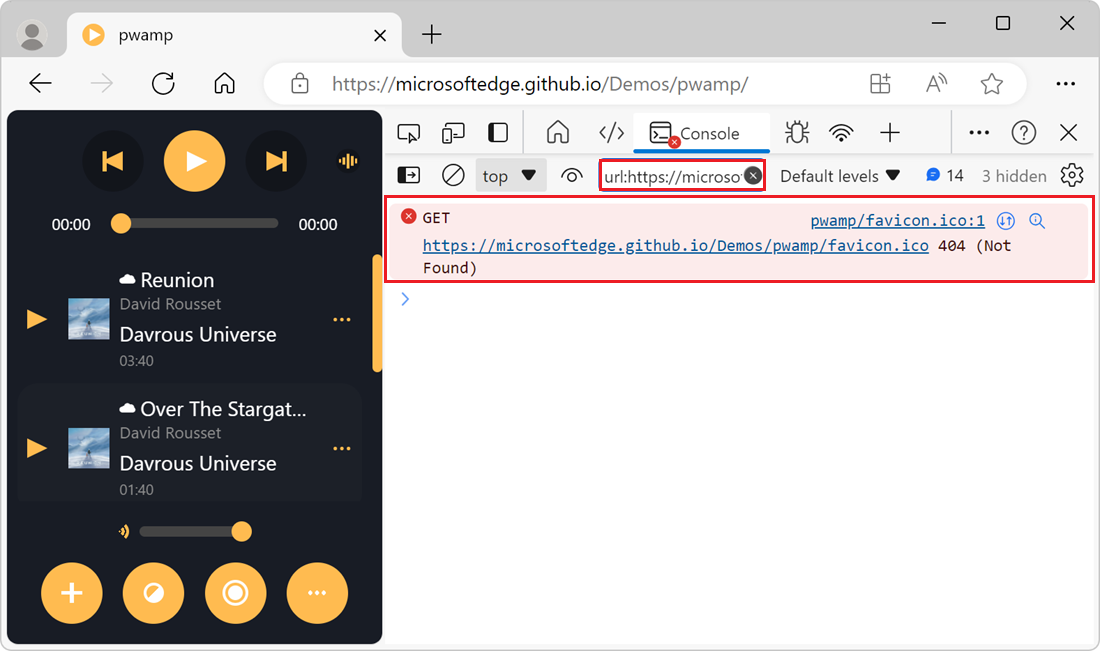
Filtrer les messages par URL de script
Pour filtrer les messages en fonction de l’URL du script qui a enregistré les messages, utilisez la zone de texte Filtrer :
Ouvrez la page web de démonstration PWAmp dans une nouvelle fenêtre ou un nouvel onglet. Les messages de différents scripts sont enregistrés dans la console.
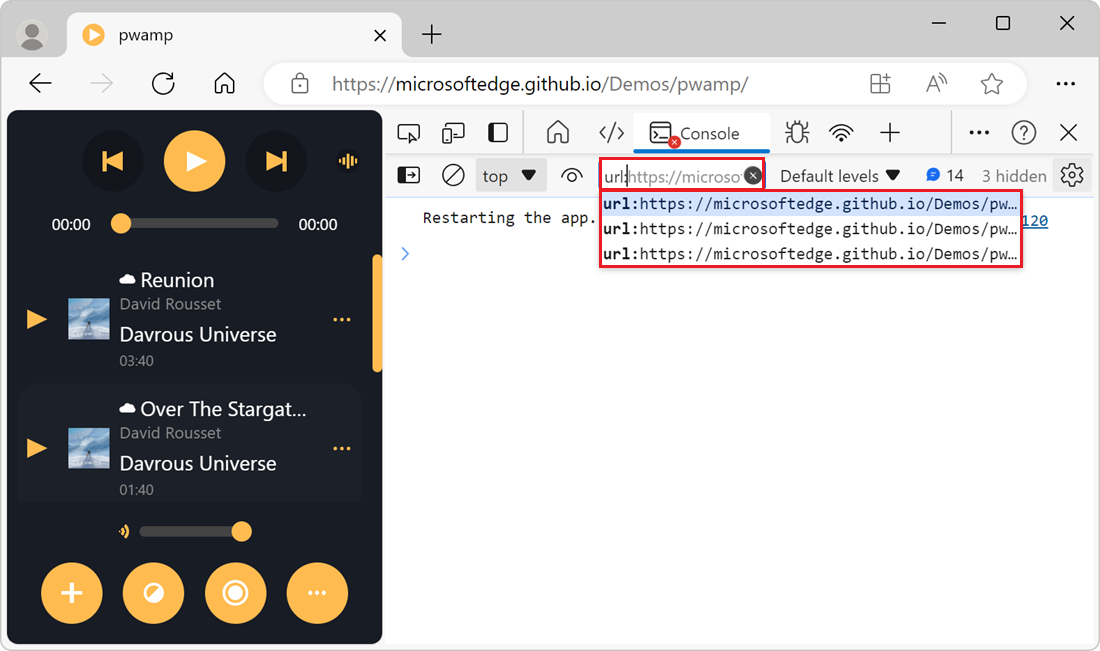
Dans la barre d’outils de l’outil Console , cliquez sur la zone de texte Filtrer , puis tapez
url:. Une liste déroulante contenant les URL des scripts qui ont journalisé les messages s’affiche :
Sélectionnez l’URL du script sur lequel vous souhaitez vous concentrer. L’outil Console affiche uniquement les messages de ce script :

Vous n’avez pas à choisir dans la liste des URL que l’outil console fournit dans la liste déroulante Filtre . Vous pouvez taper l’URL, ou une partie de l’URL, par laquelle vous souhaitez filtrer. Par exemple, si https://example.com/a.js et https://example.com/b.js sont des messages de journalisation, url:example.com vous permet de vous concentrer sur les messages de ces deux scripts.
Inverser le filtre avec un filtre d’URL négative
Pour masquer les messages enregistrés à partir d’un script, dans la zone de texte Filtrer , tapez -url: suivi de l’URL ou d’une partie de l’URL du script. Par exemple, pour masquer les messages de https://example.com/a.js, tapez -url:example.com/a.js.
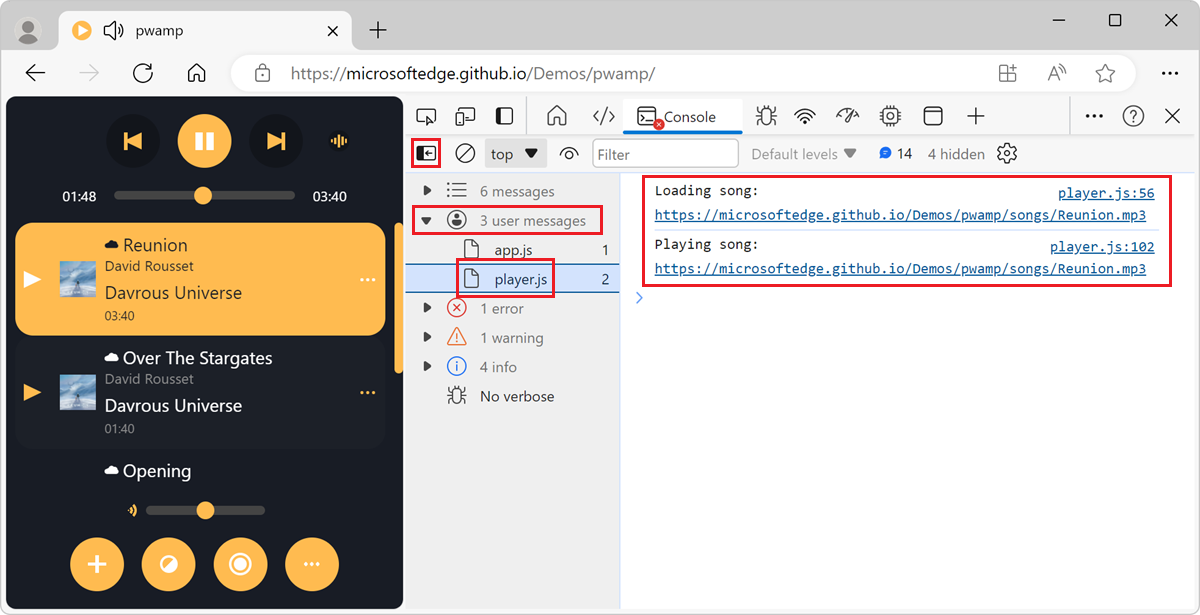
Afficher des messages à partir d’un seul script à l’aide de la barre latérale
Pour afficher des messages à partir d’un seul script, à l’aide de la barre latérale :
Pour afficher la barre latérale dans la console, cliquez sur Afficher la barre latérale de la console (
 ). La barre latérale s’affiche.
). La barre latérale s’affiche.Développez la section 3 messages utilisateur . Le nombre peut varier en fonction du nombre de messages que la page web journalise. La liste des scripts qui ont enregistré les messages s’affiche.
Sélectionnez le script qui contient les messages sur lesquels vous souhaitez vous concentrer. La console affiche uniquement les messages de ce script :

Filtrer les messages de différents contextes JavaScript
Par défaut, l’outil Console affiche les messages de tous les contextes JavaScript qui s’exécutent sur la page web. Il peut s’agir de messages provenant d’éléments inter-domaines <iframe> incorporés dans la page web ou de workers de service qui s’exécutent en arrière-plan.
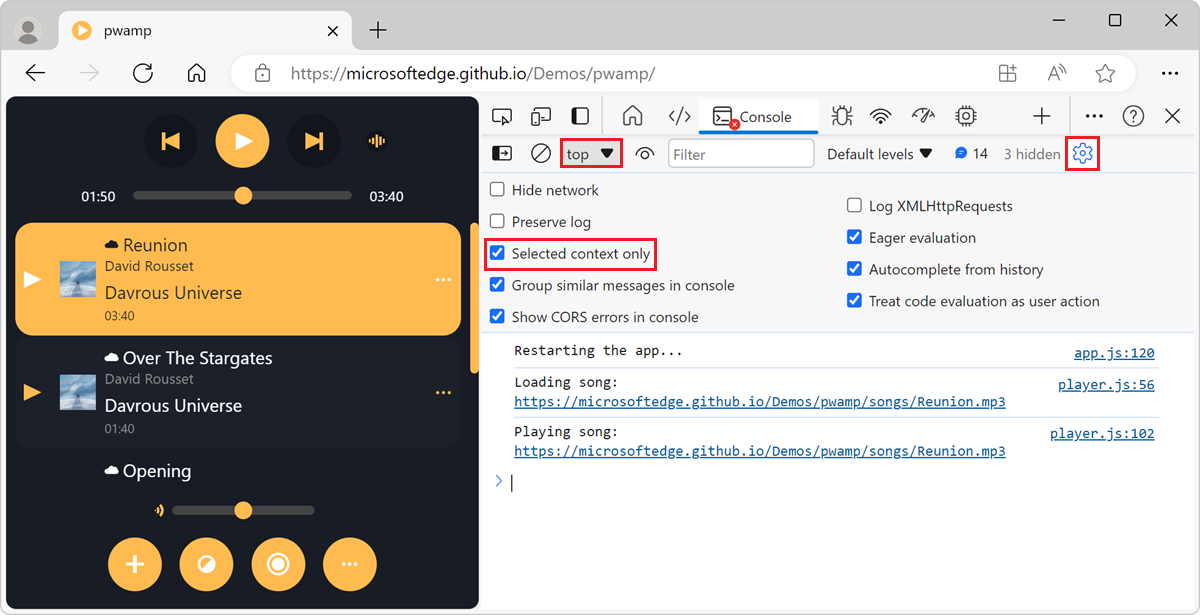
Pour afficher uniquement les messages d’un seul contexte JavaScript :
Cliquez sur le bouton Paramètres de la console (
 ). La section paramètres s’affiche.
). La section paramètres s’affiche.Cochez la case Contexte sélectionné uniquement . Seuls les messages enregistrés par le contexte JavaScript supérieur sont affichés dans la console.
Pour choisir un contexte différent, dans la barre d’outils de l’outil Console , cliquez sur la liste déroulante contexte JavaScript , puis sélectionnez le contexte sur lequel vous souhaitez vous concentrer :

Pour en savoir plus sur la sélection d’un autre contexte JavaScript, consultez Sélectionner un contexte pour exécuter des expressions JavaScript.
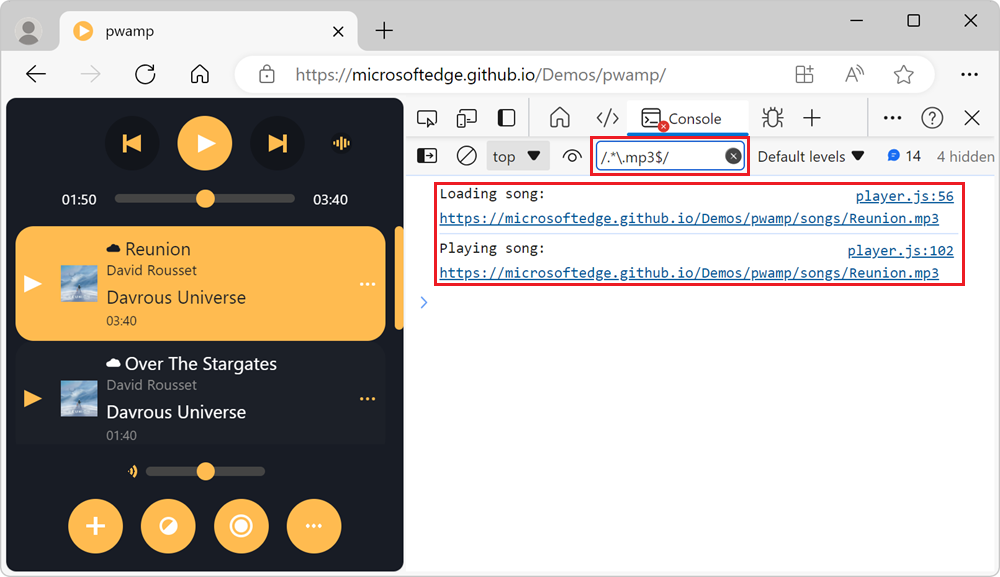
Filtrer les messages à l’aide d’un modèle d’expression régulière
Pour afficher uniquement les messages qui correspondent à un modèle d’expression régulière :
Dans la barre d’outils de l’outil Console , cliquez sur la zone de texte Filtrer .
Tapez un modèle d’expression régulière, par exemple
/.*\.mp3$/pour faire correspondre les messages qui se terminent par .mp3.La console affiche uniquement le message qui correspond au modèle d’expression régulière :

Exécuter JavaScript
Cette section contient des fonctionnalités liées à l’exécution de JavaScript dans la console. Pour obtenir une procédure pas à pas pratique, consultez Exécuter JavaScript dans la console.
Réexécuter des expressions à l’aide de l’historique de la console
Pour exécuter une expression JavaScript que vous avez exécutée précédemment dans la console :
Appuyez sur Flèche haut pour parcourir l’historique des expressions JavaScript que vous avez exécutées précédemment.
Appuyez sur Entrée pour réexécuter l’expression.
Surveiller la valeur d’une expression en temps réel à l’aide d’une expression en direct
Pour watch la valeur d’une expression JavaScript en temps réel, au lieu d’exécuter l’expression à plusieurs reprises, créez une expression en direct :
Dans la barre d’outils de l’outil Console , cliquez sur le bouton Créer une expression en direct (
 ). La zone de texte Expression apparaît sous la barre d’outils.
). La zone de texte Expression apparaît sous la barre d’outils.Entrez une expression JavaScript, puis cliquez en dehors de la zone de texte Expression . La nouvelle expression et sa valeur apparaissent en haut de l’outil Console .
Pour plus d’informations, consultez Surveiller les modifications dans JavaScript à l’aide d’expressions en direct.
Désactiver l’évaluation des expressions JavaScript à mesure que vous tapez
Par défaut, l’outil Console affiche un aperçu de la valeur d’une expression, lorsque vous tapez l’expression JavaScript dans la console.
Pour désactiver l’aperçu en direct au fur et à mesure que vous tapez :
Cliquez sur le bouton Paramètres de la console (
 ).
).Décochez la case Évaluation hâtée .
Désactiver la saisie semi-automatique à partir de l’historique
Lorsque vous tapez une expression JavaScript dans l’outil Console , une fenêtre contextuelle de saisie semi-automatique s’affiche. La fenêtre contextuelle de saisie semi-automatique contient :
- Suggestions pour les fonctions et objets JavaScript globaux qui correspondent aux caractères que vous avez tapés.
- Suggestions pour les expressions JavaScript que vous avez exécutées précédemment.
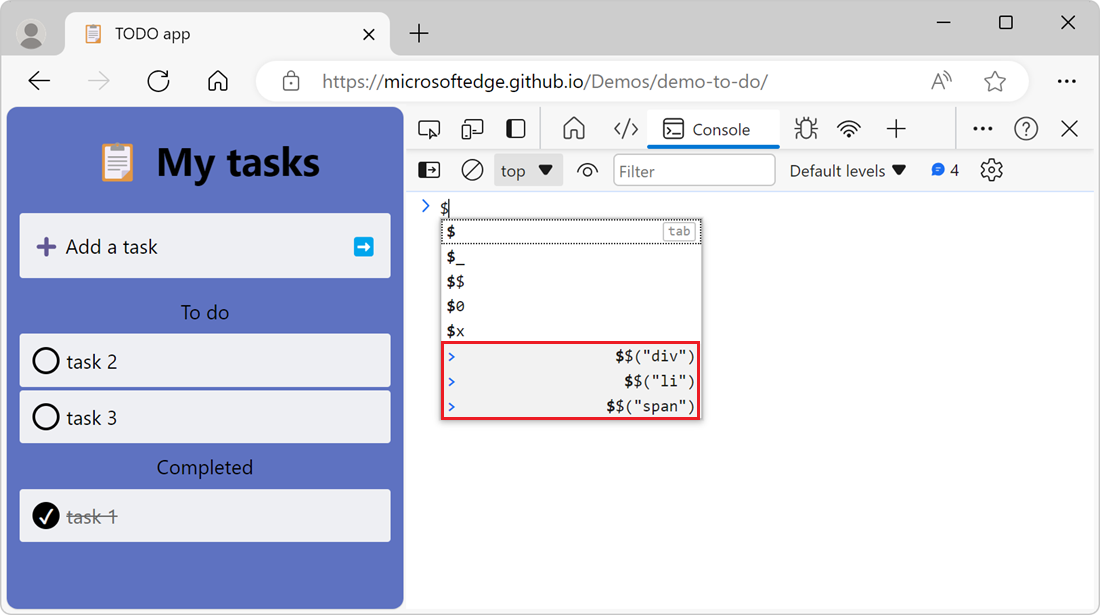
Les suggestions pour les expressions JavaScript que vous avez exécutées précédemment sont précédées du > caractère et apparaissent au bas de la fenêtre de saisie semi-automatique :

Pour arrêter l’affichage des suggestions de vos expressions précédemment exécutées :
Cliquez sur le bouton Paramètres de la console (
 ).
).Décochez la case Saisie semi-automatique de l’historique .
Sélectionner un contexte pour exécuter des expressions JavaScript
Les pages web ont un contexte de navigation main où s’exécute le code JavaScript de la page web. Toutefois, les pages web peuvent avoir des contextes JavaScript supplémentaires, tels que des éléments inter-domaines <iframe> incorporés dans la page web, ou des workers de service qui s’exécutent en arrière-plan.
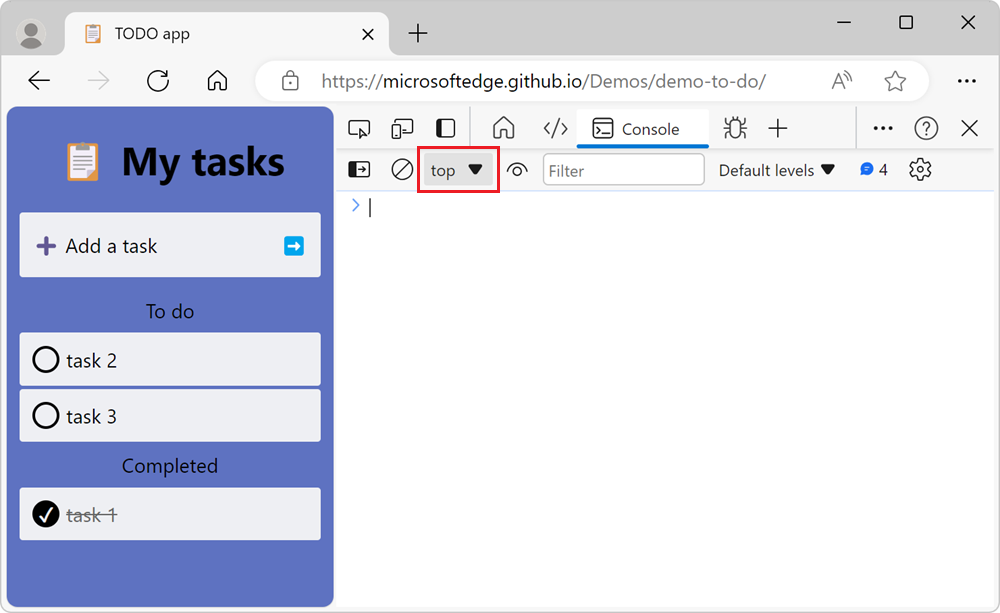
Par défaut, la liste déroulante du contexte JavaScript qui se trouve dans la barre d’outils de l’outil Console est définie en haut, ce qui représente le contexte de navigation du main page web :

Toute expression JavaScript que vous exécutez dans l’outil Console est évaluée dans le contexte sélectionné dans la liste déroulante du contexte JavaScript .
Pour exécuter des expressions JavaScript dans un autre contexte, par exemple dans un élément inter-domaines <iframe> , cliquez sur la liste déroulante contexte JavaScript , puis sélectionnez un autre contexte de navigation.
Effacer la console
Pour effacer la console, utilisez l’une des approches suivantes :
Cliquez sur le bouton Effacer la console (
 ).
).Cliquez avec le bouton droit sur un message, puis sélectionnez Effacer la console.
Tapez
clear()l’outil Console , puis appuyez sur Entrée.Appelez
console.clear()à partir du code JavaScript de votre page web.Appuyez sur Ctrl+L pendant que l’outil Console est activé.
Voir aussi
- Journaliser les messages dans l’outil Console - Comment filtrer les messages de journal tels que les informations, les avertissements et les erreurs dans la console.
- Prise en main de l’exécution de JavaScript dans la console - Étapes pour vous guider dans l’émission d’instructions et d’expressions JavaScript dans la console.
-
Informations de référence sur l’API d’objet console : fonctions et expressions que vous pouvez entrer dans la console pour écrire des messages dans la console, tels que
console.log(). -
Fonctions utilitaires et sélecteurs de l’outil console : fonctions pratiques que vous pouvez entrer dans l’outil Console , telles que
monitorEvents().
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.