Nouveautés de DevTools (Microsoft Edge 80)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Annonces de l’équipe Microsoft Edge DevTools
Améliorations de l’accessibilité des DevTools
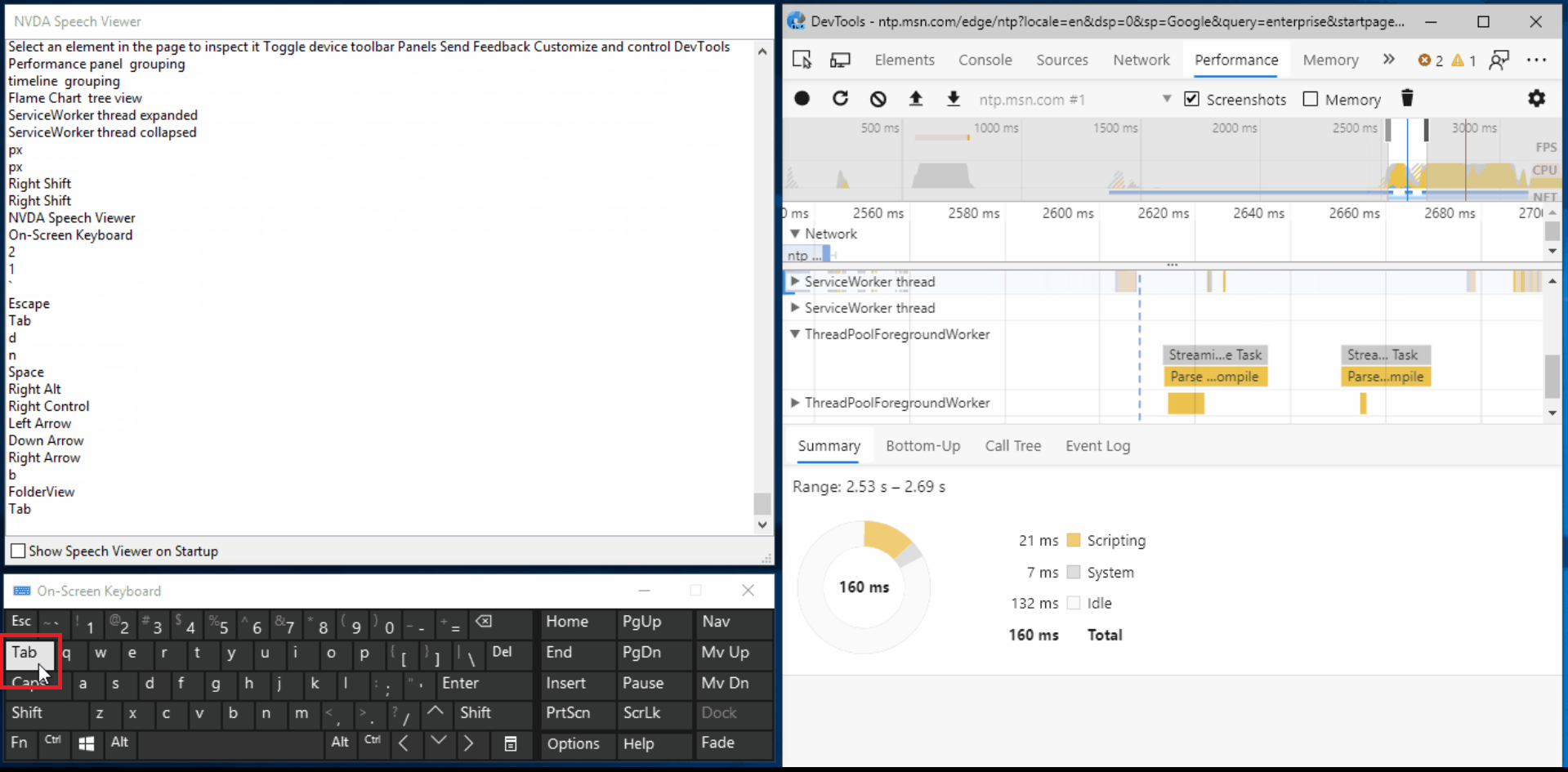
L’équipe DevTools a apporté 170 modifications à Chromium pour résoudre les problèmes de contraste des couleurs, de clavier et de lecteur d’écran à fort impact dans devTools. Chaque développeur qui crée le web doit être en mesure d’utiliser devTools.

Vous voulez savoir comment rendre votre page web accessible à tous vos utilisateurs ? Téléchargez les insights d’accessibilité et les extensions webhint pour Microsoft Edge pour commencer.
Si vous utilisez des lecteurs d’écran ou le clavier pour naviguer dans les DevTools, envoyez vos commentaires en nous tweetant ou en sélectionnant l’icône Envoyer des commentaires !
Chromium problème #963183
Voir aussi :
Utilisation de DevTools dans d’autres langues
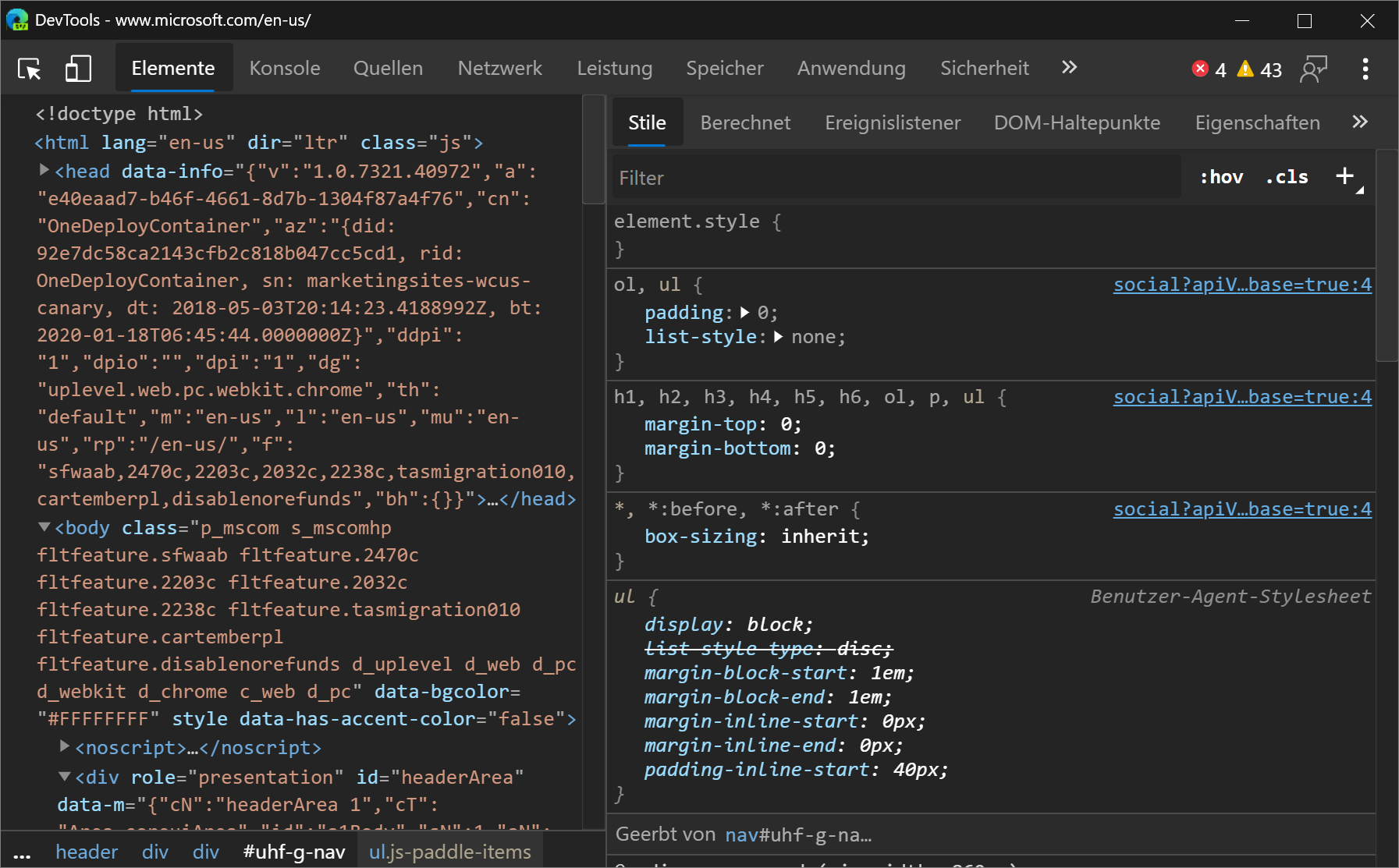
De nombreux développeurs utilisent d’autres outils de développement, tels que StackOverflow et Visual Studio Code, dans leur langue maternelle, pas seulement en anglais. Nous sommes ravis d’annoncer la localisation des DevTools, que vous pouvez désormais utiliser dans l’une des 10 langues en plus de l’anglais :
- Chinois (simplifié) - スス(简体)
- Chinois (traditionnel) - スス(繁體)
- Français – français
- Allemand - deutsch
- Italien - italiano
- Japonais - 日ス語
- Coréen - 한국어
- Portugais - português
- Russe – русский
- Espagnol - español
Accédez à edge://flags et définissez l’indicateur Activer les outils de développement localisés sur Activé. Définissez également l’indicateur d’expériences Outils de développement sur Activé. Redémarrez Microsoft Edge et ouvrez DevTools.
Les DevTools correspondent au langage que vous utilisez pour Microsoft Edge dans edge://settings/languages.

Si vous souhaitez utiliser devTools dans une langue différente de celle disponible, envoyez un tweet à notre adresse ou cliquez sur l’icône Envoyer des commentaires .
Chromium problème #941561
Voir aussi :
extension Webhint Microsoft Edge
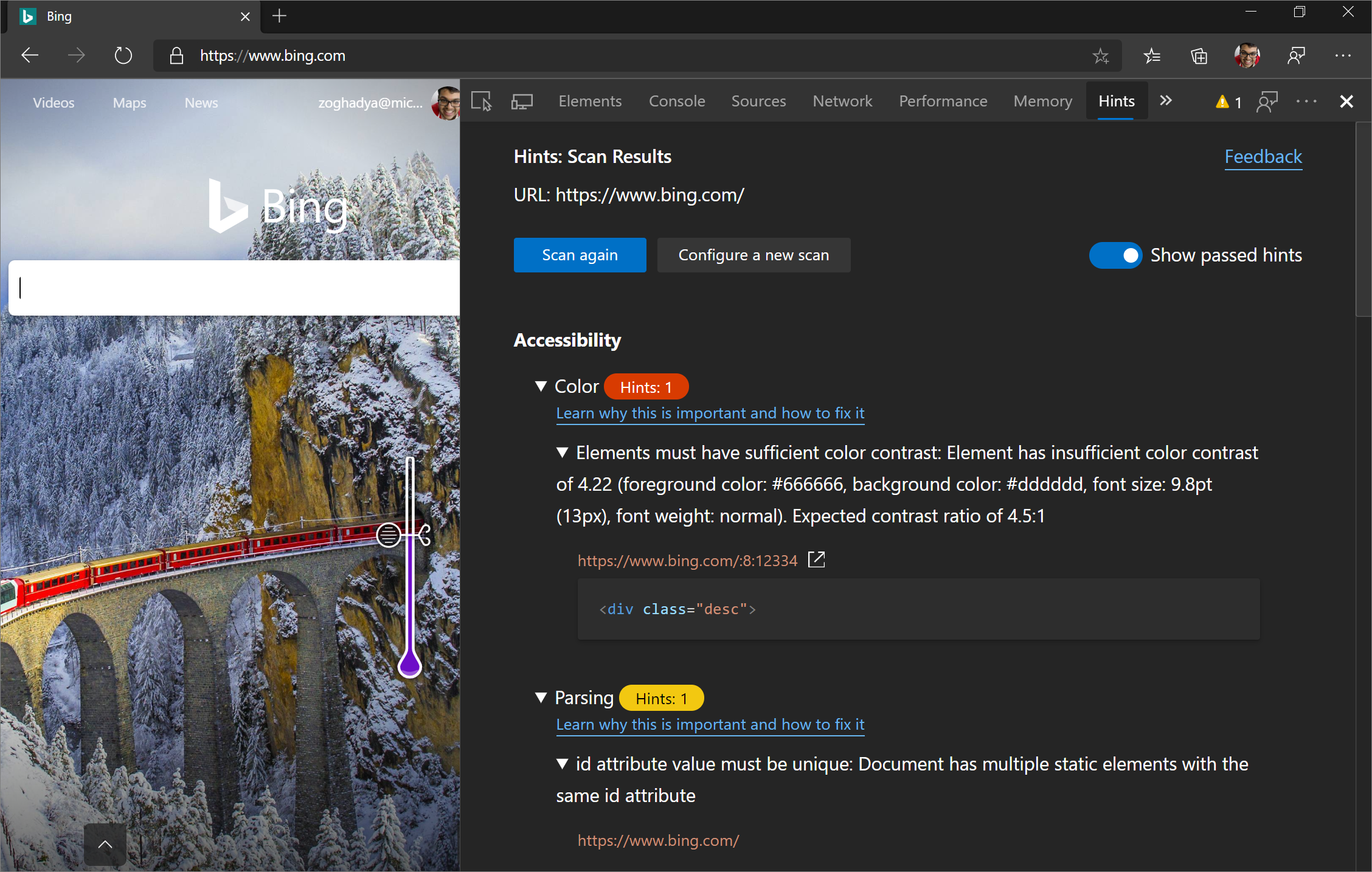
L’extension Webhint Microsoft Edge vous permet d’analyser facilement votre page web et d’obtenir des commentaires sur l’accessibilité, la compatibilité des navigateurs, la sécurité, les performances et bien plus encore au sein des DevTools. Pour en savoir plus, consultez https://webhint.io.

Essayez l’extension de navigateur webhint dans Microsoft Edge. Une fois que vous avez installé l’extension, ouvrez DevTools, puis sélectionnez l’outil Indicateurs . À partir de là, exécutez une analyse de site personnalisable. Rendez-vous sur webhint.io pour en savoir plus.
Voir aussi :
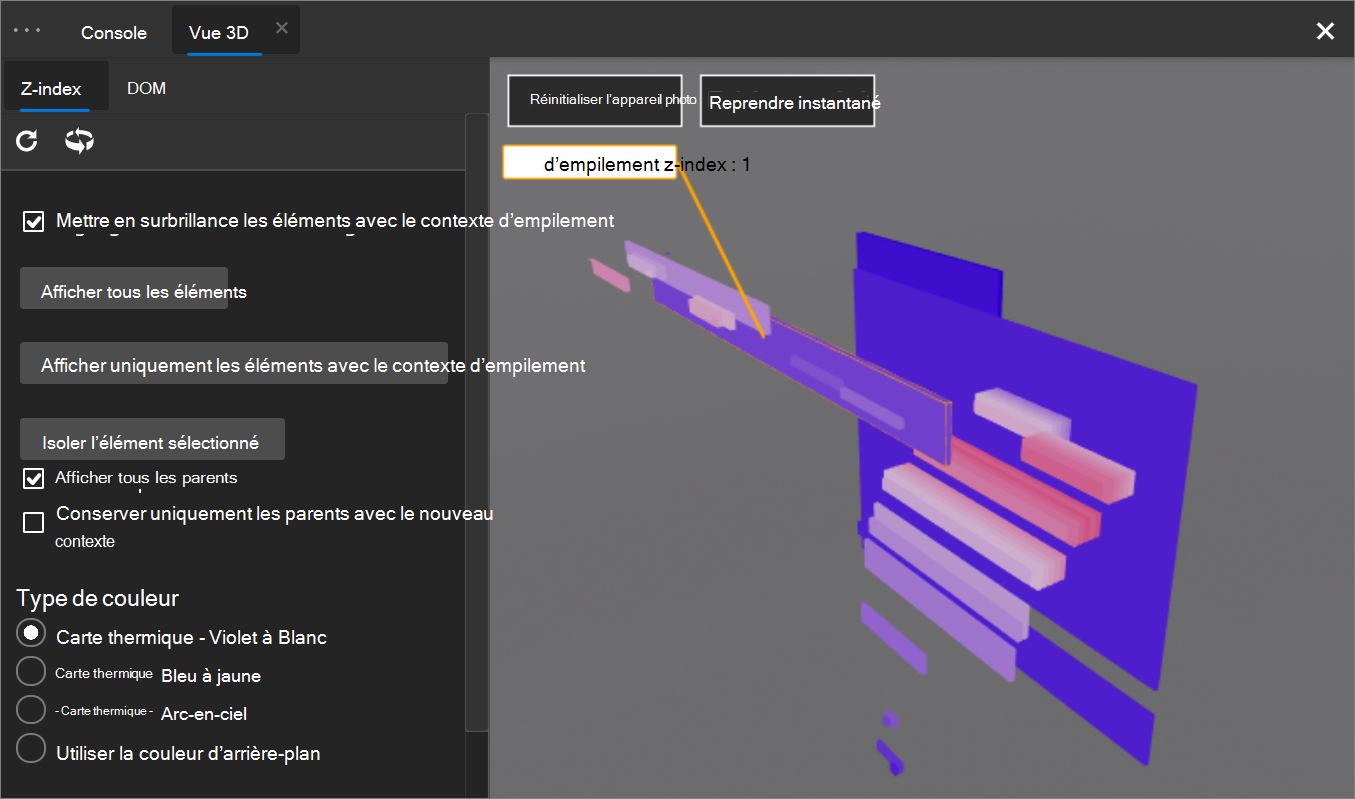
Vue 3D
Utilisez la vue 3D pour déboguer votre application web en parcourant le dom (Document Object Model) ou le contexte d’empilement z-index .

Pour accéder à la vue 3D, accédez à edge://flags et vérifiez que l’indicateur d’expériences Outils de développement est défini sur Activé. Redémarrez Microsoft Edge et ouvrez DevTools. Appuyez sur F1 dans DevTools, ou ouvrez la section Expériences de paramètres>, puis activez la case à cocher Activer la vue 3D. À présent, appuyez sur Ctrl+Maj+P (Windows/Linux) ou Commande+Maj+P (macOS), tapez en mode 3D, puis sélectionnez Afficher la vue 3D.
Nous travaillons sur l’interface utilisateur et ajoutons d’autres fonctionnalités à la vue 3D. Envoyez-nous donc vos commentaires.
Chromium problème #987787
Voir aussi :
extensions Visual Studio Code
L’équipe DevTools a également publié des extensions pour Visual Studio Code qui vous permettent d’utiliser la puissance de DevTools directement à partir de votre éditeur de texte. Consultez les extensions suivantes.
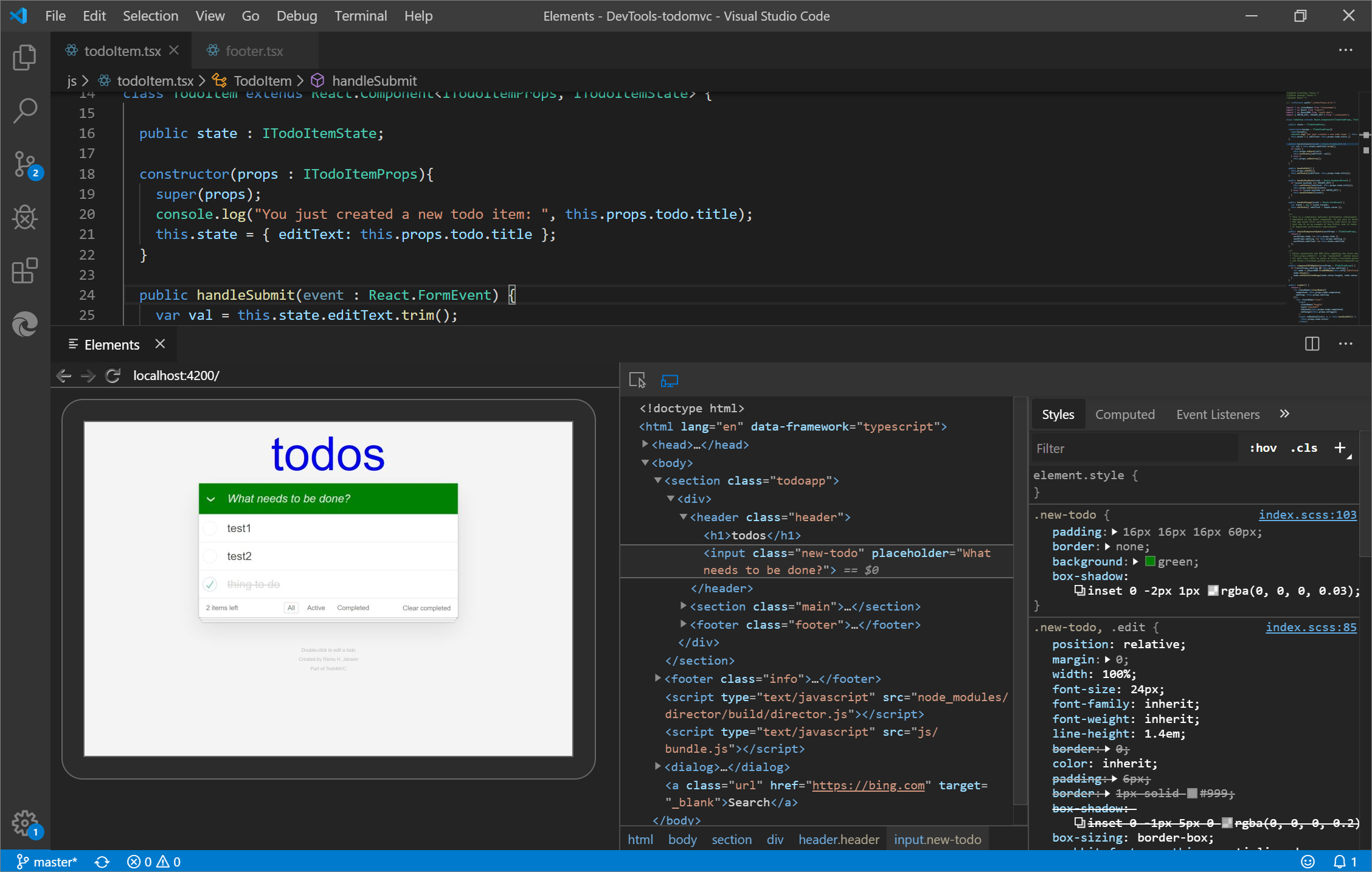
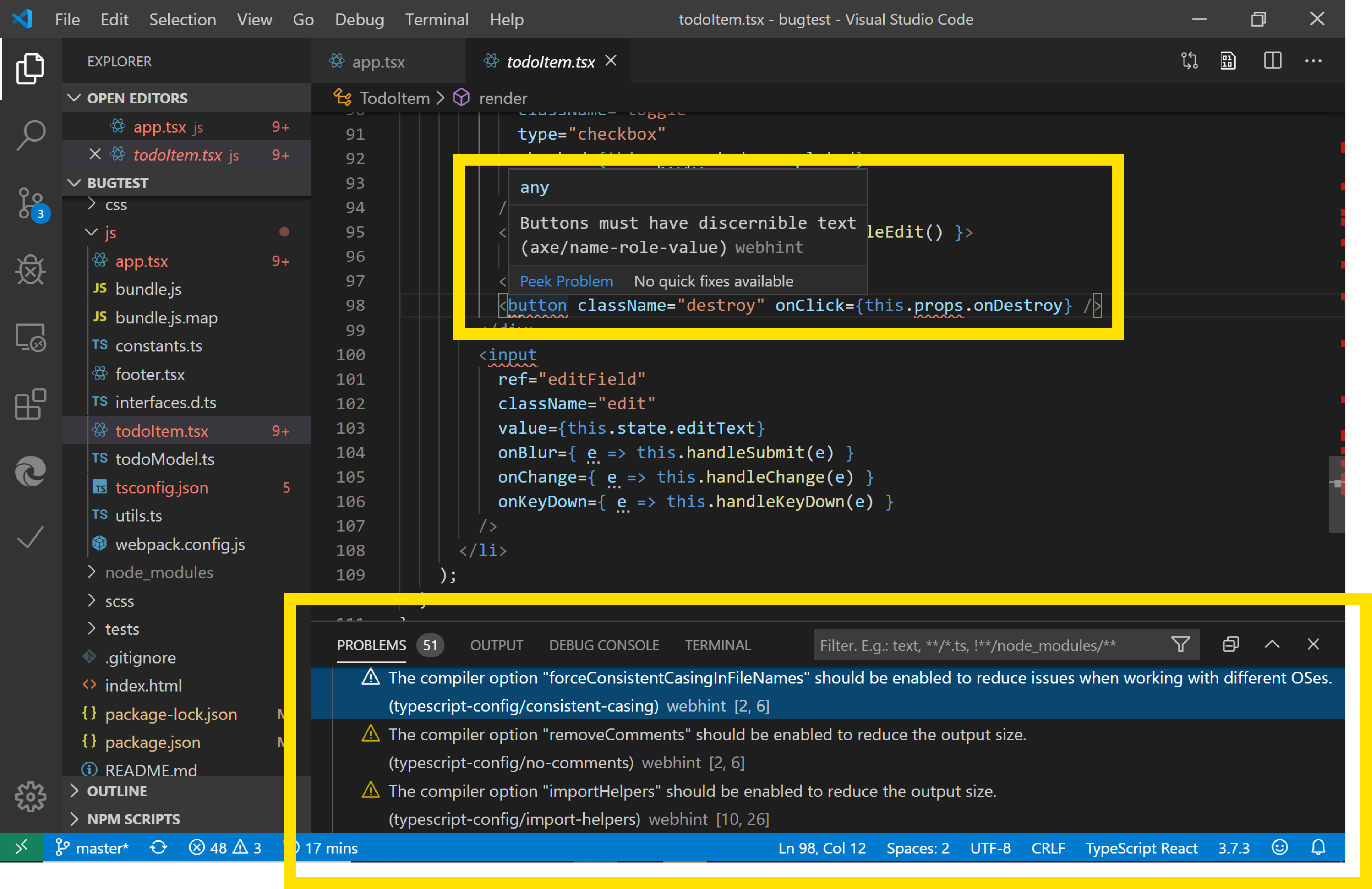
Éléments pour Microsoft Edge
Utilisez l’outil Elements à partir de Visual Studio Code en ajoutant l’extension Elements pour Microsoft Edge Visual Studio Code.

Mise à jour : depuis 2022, l’extension Elements pour Microsoft Edge est désormais l’extension Microsoft Edge DevTools pour Visual Studio Code.
Pour plus d’informations, case activée l’extension Microsoft Edge DevTools pour Visual Studio Code.
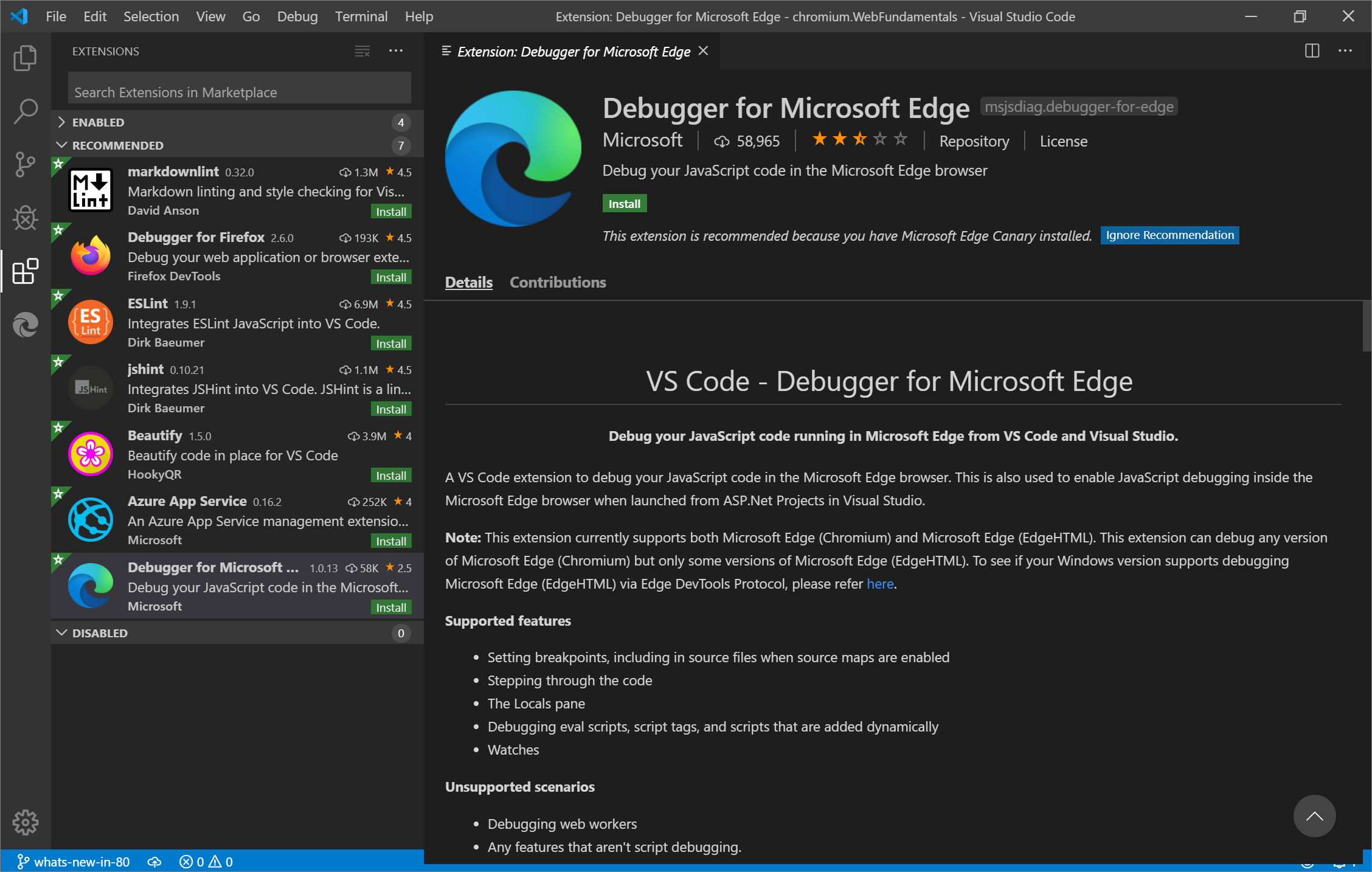
Débogueur pour Microsoft Edge
Avec l’extension Débogueur pour Microsoft Edge Visual Studio Code, déboguez JavaScript s’exécutant dans Microsoft Edge directement à partir de Visual Studio Code.

Mise à jour : depuis 2022, l’extension Débogueur pour Microsoft Edge Visual Studio Code a été remplacée par un débogueur intégré pour Microsoft Edge dans Visual Studio Code. Consultez Déboguer Microsoft Edge dans Visual Studio Code.
webhint
L’extension webhint Visual Studio Code utilise webhint pour améliorer votre page web pendant que vous l’écrivez ! Cette extension s’exécute et signale diagnostics sur les fichiers de votre espace de travail en fonction de l’analysewebhint.

En savoir plus sur l’extension webhint Visual Studio Code.
Voir aussi :
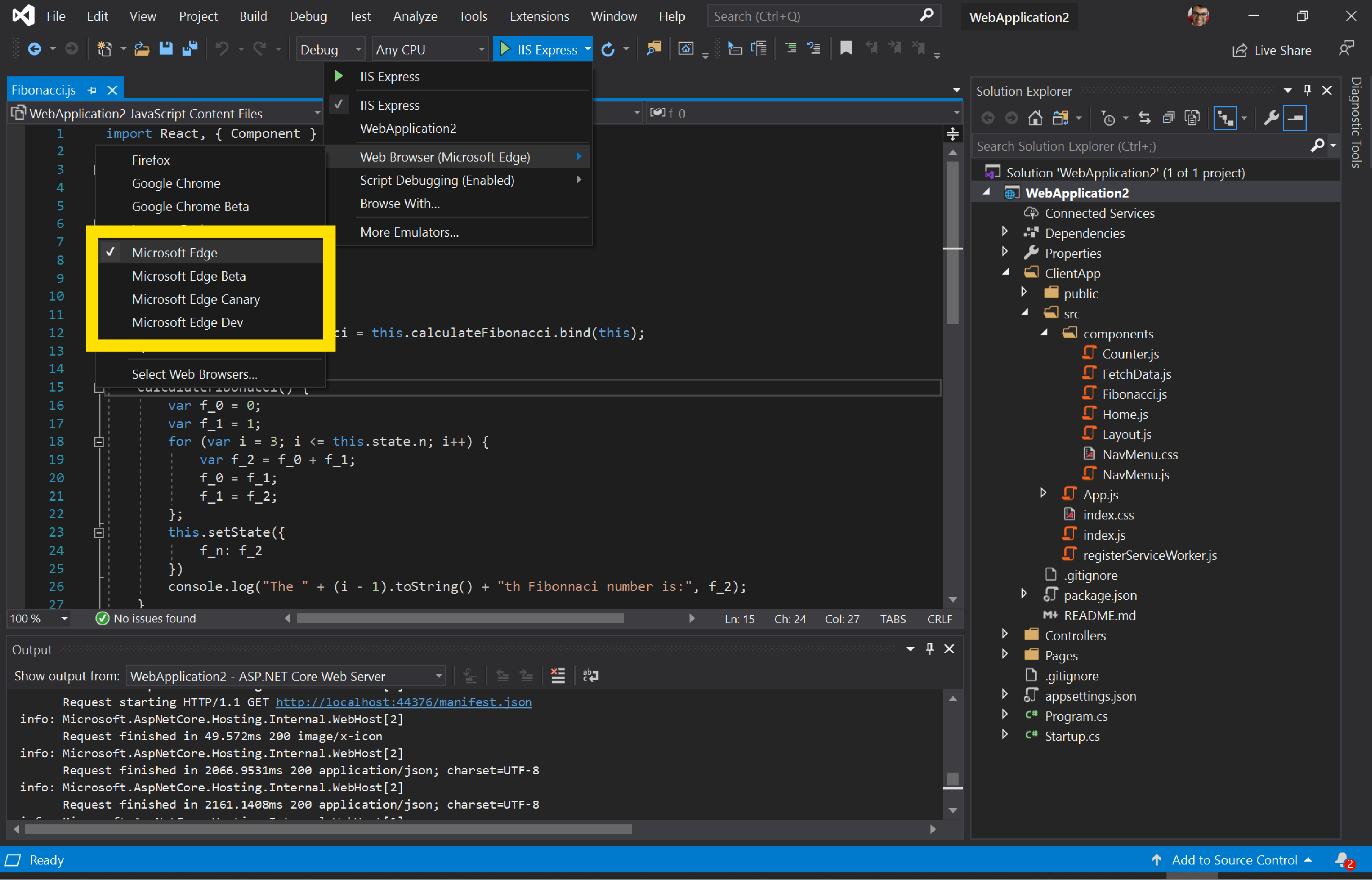
Intégration de Visual Studio
Dans Visual Studio 2019 version 16.2 ou ultérieure, utilisez le débogueur Visual Studio pour déboguer JavaScript exécuté dans Microsoft Edge. Téléchargez Visual Studio 2019 pour essayer cette fonctionnalité.

Lisez notre billet de blog pour découvrir comment déboguer Microsoft Edge à partir de Visual Studio.
Pour en savoir plus sur le débogage de Microsoft Edge à partir de Visual Studio, consultez Visual Studio pour le développement web.
Suivi des messages de la console de prévention
La prévention du suivi est une fonctionnalité unique de Microsoft Edge qui vous empêche d’être suivi par un site web avant de le visiter. Le paramètre de prévention du suivi par défaut est le mode équilibré, qui bloque les suivis tiers et les suivis malveillants connus pour une expérience qui équilibre la confidentialité et la compatibilité web. Pour vous donner plus d’informations sur la compatibilité de votre page web lorsque certains suivis sont bloqués, l’équipe Microsoft Edge a ajouté des messages d’avertissement dans la console lorsqu’un dispositif de suivi est bloqué.
![]()
En savoir plus sur la prévention du suivi et l’équilibre entre confidentialité et compatibilité web.
Voir aussi :
Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge 80 qui ont été contribuées au projet open source Chromium.
Prise en charge des redéclarations let et class dans la console
La console prend désormais en charge les redéclarations des let instructions et class . L’impossibilité de redeclarer était une gêne courante pour les développeurs web qui utilisent la console pour expérimenter le nouveau code JavaScript.
Avertissement
La déclaration d’une let instruction ou dans class un script en dehors de la console ou au sein d’une seule entrée de console entraîne toujours un SyntaxError.
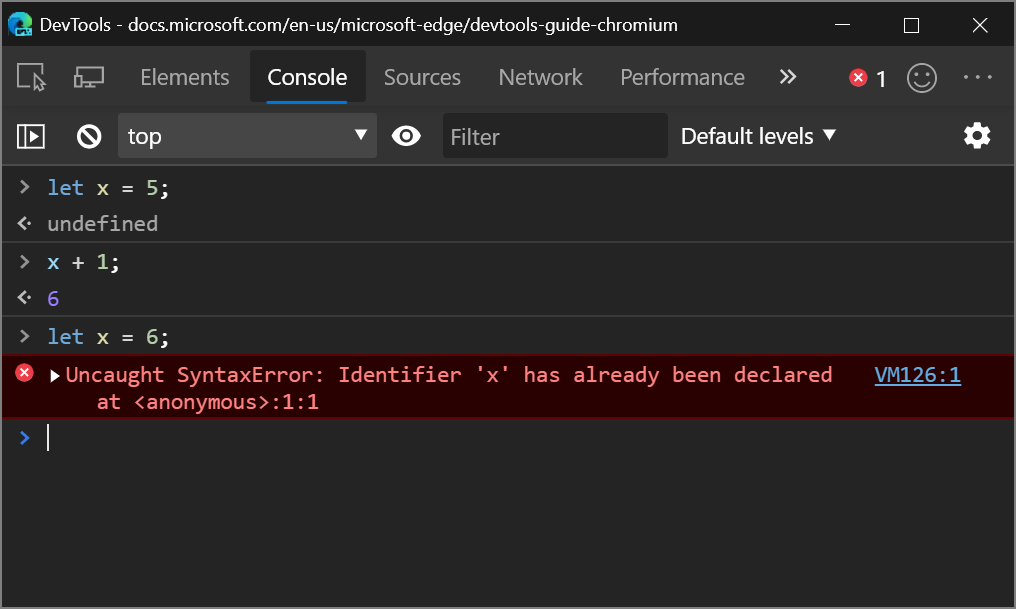
Par exemple, précédemment, lors de la déclaration d’une variable locale avec let, la console a généré une erreur :

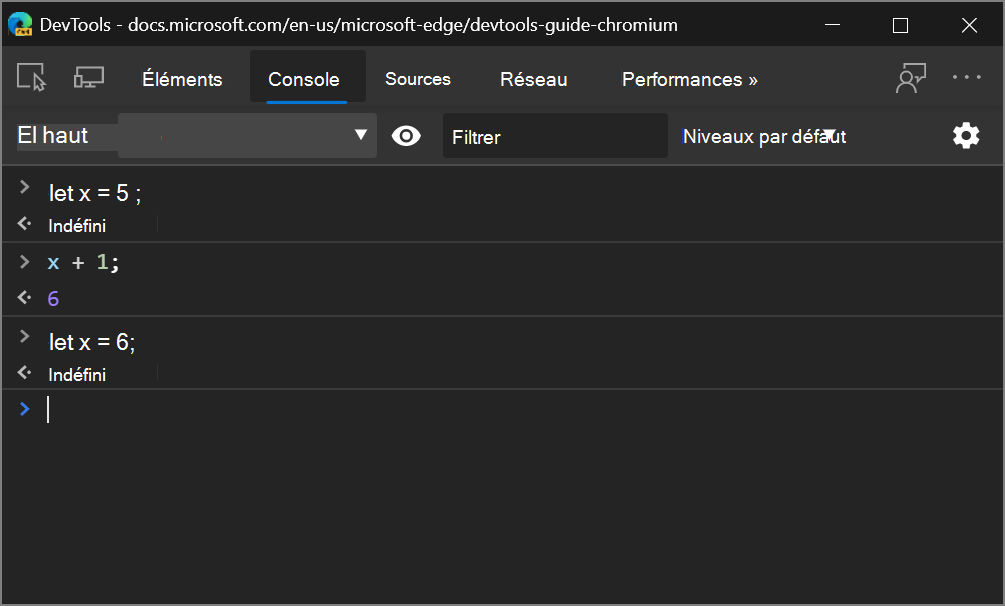
À présent, la console autorise la redéclaration :

Chromium problème #1004193
Voir aussi :
Débogage WebAssembly amélioré
DevTools a commencé à prendre en charge la norme de débogage DWARF, ce qui signifie une prise en charge accrue de l’exécution pas à pas du code, de la définition des points d’arrêt et de la résolution des traces de pile dans vos langages sources dans DevTools.
Voir aussi :
- Filtrez le type de ressource Wasm dans l’outil Réseau dans Nouveautés de DevTools (Microsoft Edge 92).
Mises à jour du panneau réseau
Chaînes d’initiateur de requête dans le panneau Initiateur
Vous pouvez maintenant afficher les initiateurs et les dépendances d’une requête réseau sous la forme d’une liste imbriquée. Cela peut vous aider à comprendre pourquoi une ressource a été demandée ou quelle activité réseau une certaine ressource (par exemple, un script) a provoqué.

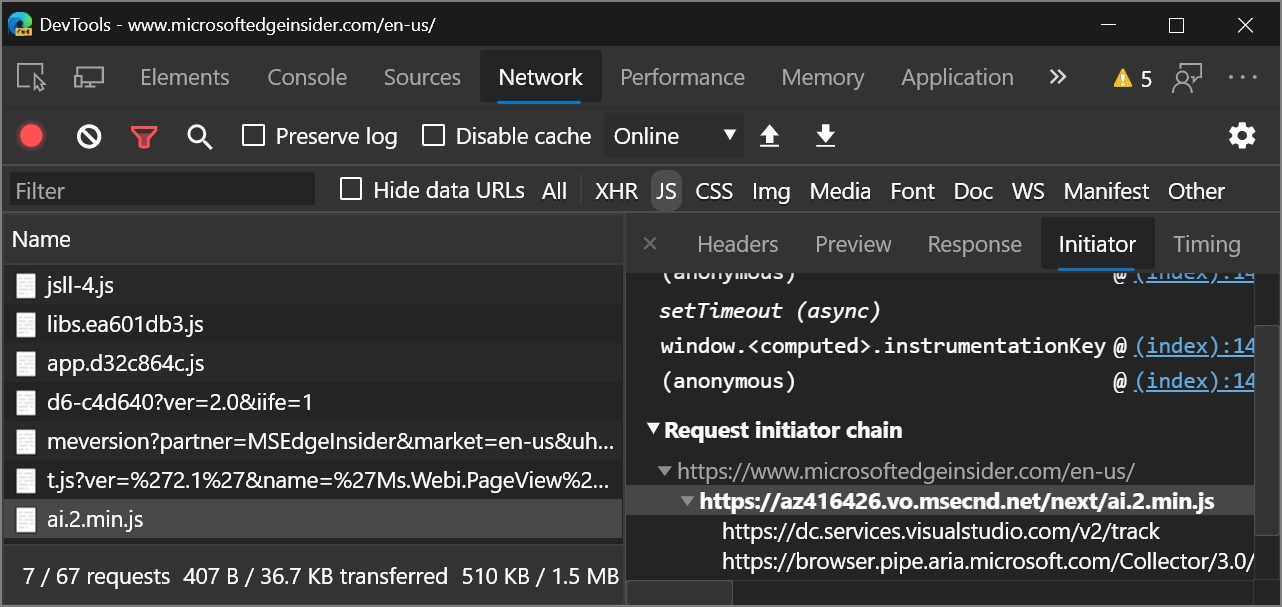
Après avoir journalisation de l’activité réseau dans le panneau Réseau, sélectionnez une ressource, puis accédez au panneau Initiateur pour afficher la chaîne de l’initiateur de demande :
- La ressource inspectée est en gras. Dans la capture d’écran ci-dessus,
ai.2.min.jsest la ressource inspectée. - Les ressources situées au-dessus de la ressource inspectée sont les initiateurs. Dans la capture d’écran ci-dessus,
https://www.microsoftedgeinsider.comest l’initiateur deai.2.min.js. En d’autres termes,https://www.microsoftedgeinsider.coma provoqué la demande réseau pourai.2.min.js. (La capture d’écran montre une URL obsolète. L’URL la plus récente esthttps://www.microsoft.com/edge/download/insider.) - Les ressources situées sous la ressource inspectée sont les dépendances. Dans la capture d’écran ci-dessus,
https://dc.services.visualstudio.com/v2/trackest une dépendance deai.2.min.js. En d’autres termes,ai.2.min.jsa provoqué la demande réseau pourhttps://dc.services.visualstudio.com/v2/track.
Les informations sur l’initiateur et les dépendances sont également accessibles en maintenant la touche Maj enfoncée, puis en pointant sur les ressources réseau. Consultez Afficher les initiateurs et les dépendances dans informations de référence sur les fonctionnalités réseau.
Chromium problème #842488
Mettez en surbrillance la requête réseau sélectionnée dans la vue d’ensemble
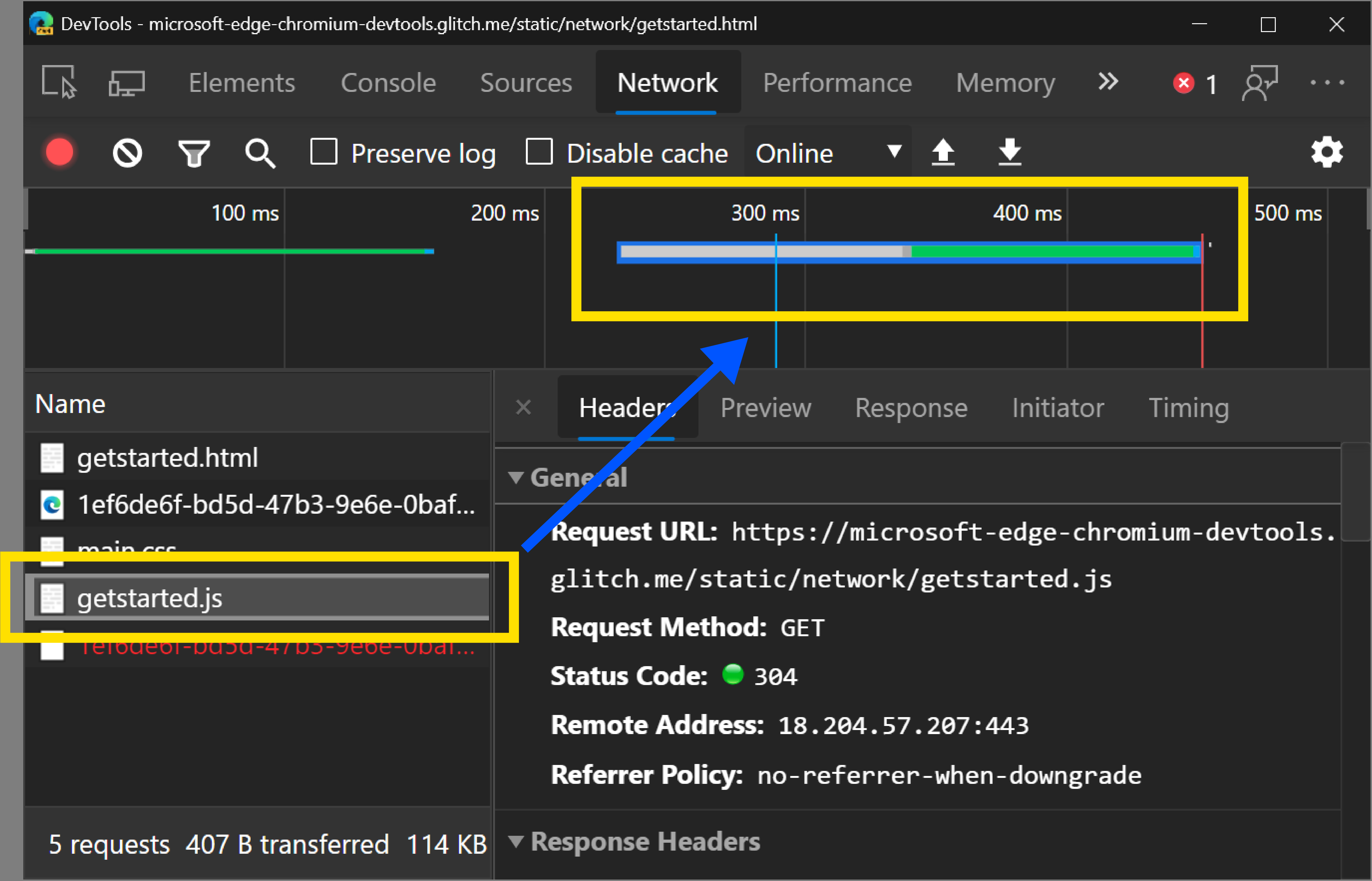
Après avoir sélectionné une ressource réseau pour l’inspecter, le panneau Réseau place maintenant une bordure bleue autour de cette ressource dans la Vue d’ensemble. Cela peut vous aider à détecter si la requête réseau se produit plus tôt ou plus tard que prévu.

Chromium problème #988253
Consultez Masquer le volet Vue d’ensemble dans Informations de référence sur les fonctionnalités réseau.
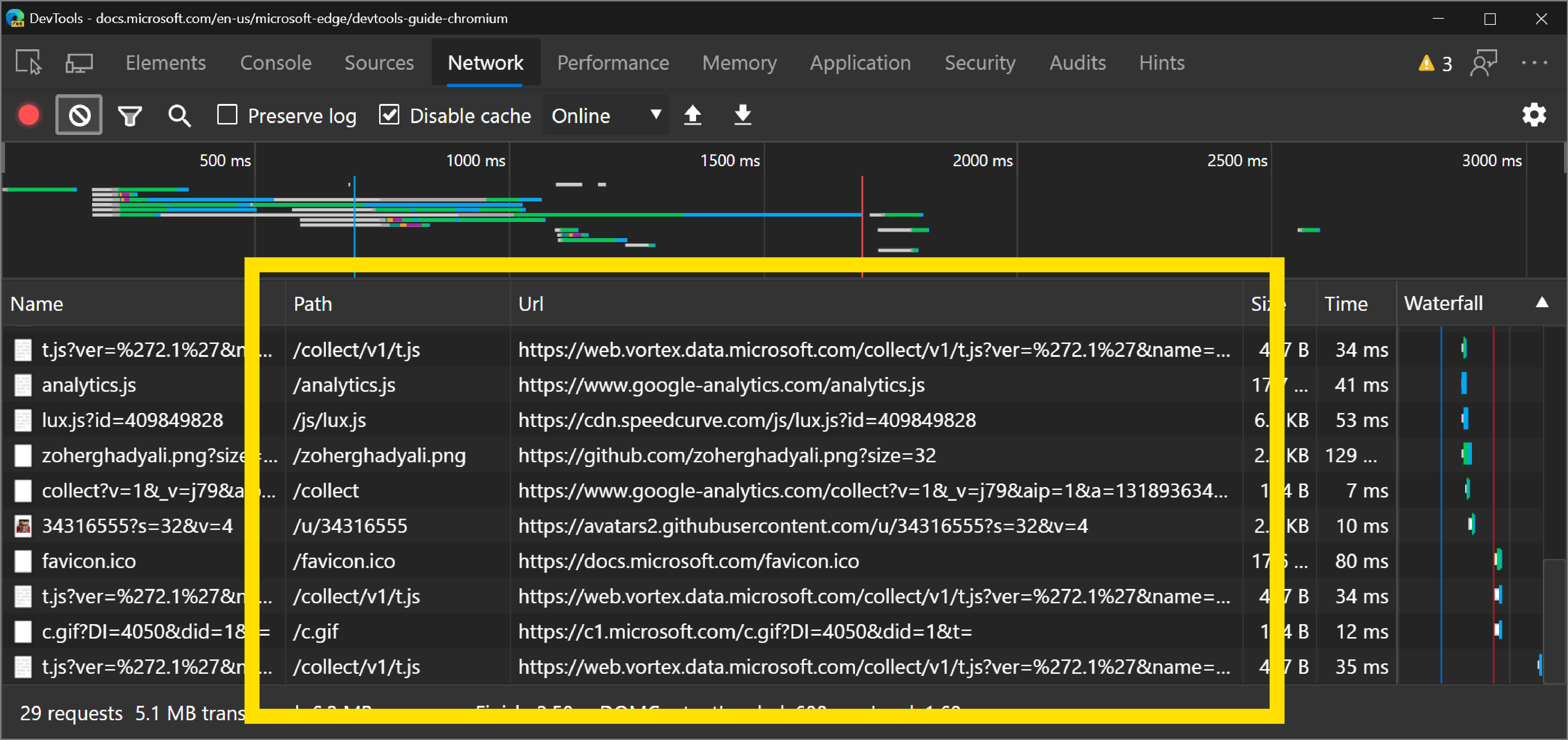
URL et colonnes de chemin d’accès dans le panneau Réseau
Utilisez les nouvelles colonnes Chemin d’accès et URL dans l’outil Réseau pour afficher le chemin d’accès absolu ou l’URL complète de chaque ressource réseau.

Pour afficher les nouvelles colonnes, cliquez avec le bouton droit sur l’en-tête de tableau Cascade , puis sélectionnez Chemin d’accès ou URL.
Chromium problème #993366
Voir aussi :
- Informations de référence sur les fonctionnalités réseau.
- Les demandes de tri dans la référence fonctionnalités réseau mentionnent la colonne Cascade .
Chaînes User-Agent mises à jour
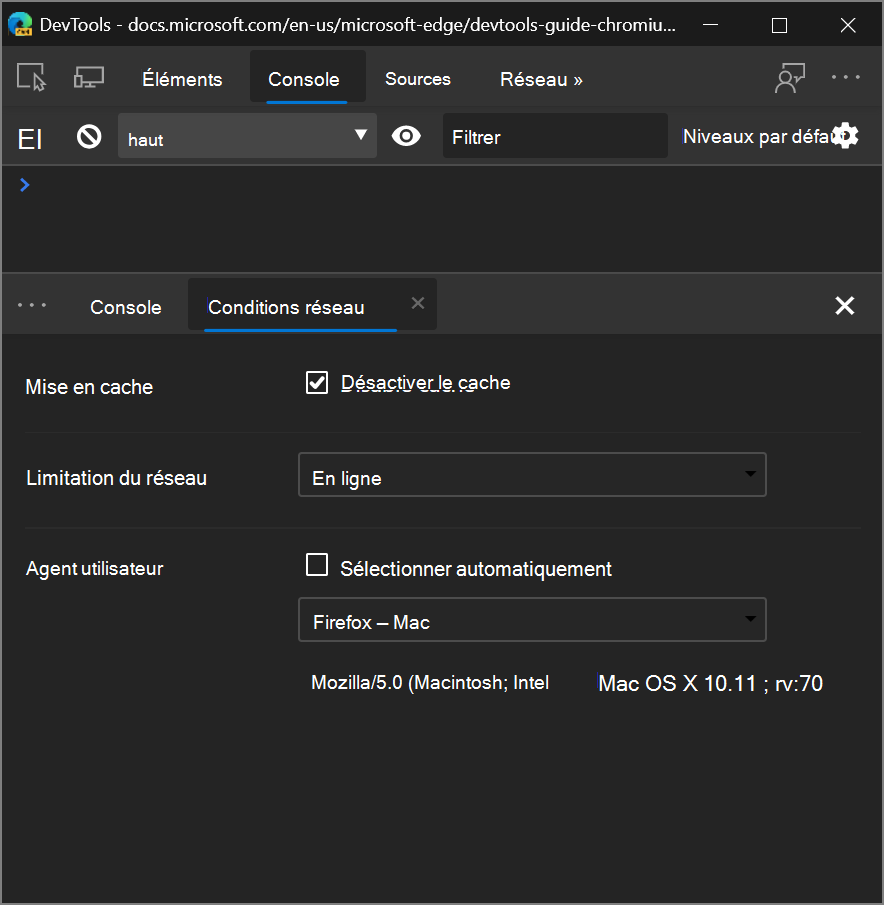
DevTools prend en charge la définition d’une chaîne de User-Agent personnalisée via le panneau Conditions réseau . La chaîne User-Agent affecte l’en-tête User-Agent HTTP attaché aux ressources réseau, ainsi que la valeur de navigator.userAgent.
Les chaînes de User-Agent prédéfinies ont été mises à jour pour refléter les versions modernes du navigateur.

Pour accéder aux conditions réseau, ouvrez le menu Commandes et exécutez la Show Network Conditions commande .
Remarque
Vous pouvez également définir User-Agent chaînes en mode appareil.
Chromium problème #1029031
Voir aussi :
Mises à jour du panneau Audits
Dans une version ultérieure, le panneau Audits a été renommé panneau Lighthouse .
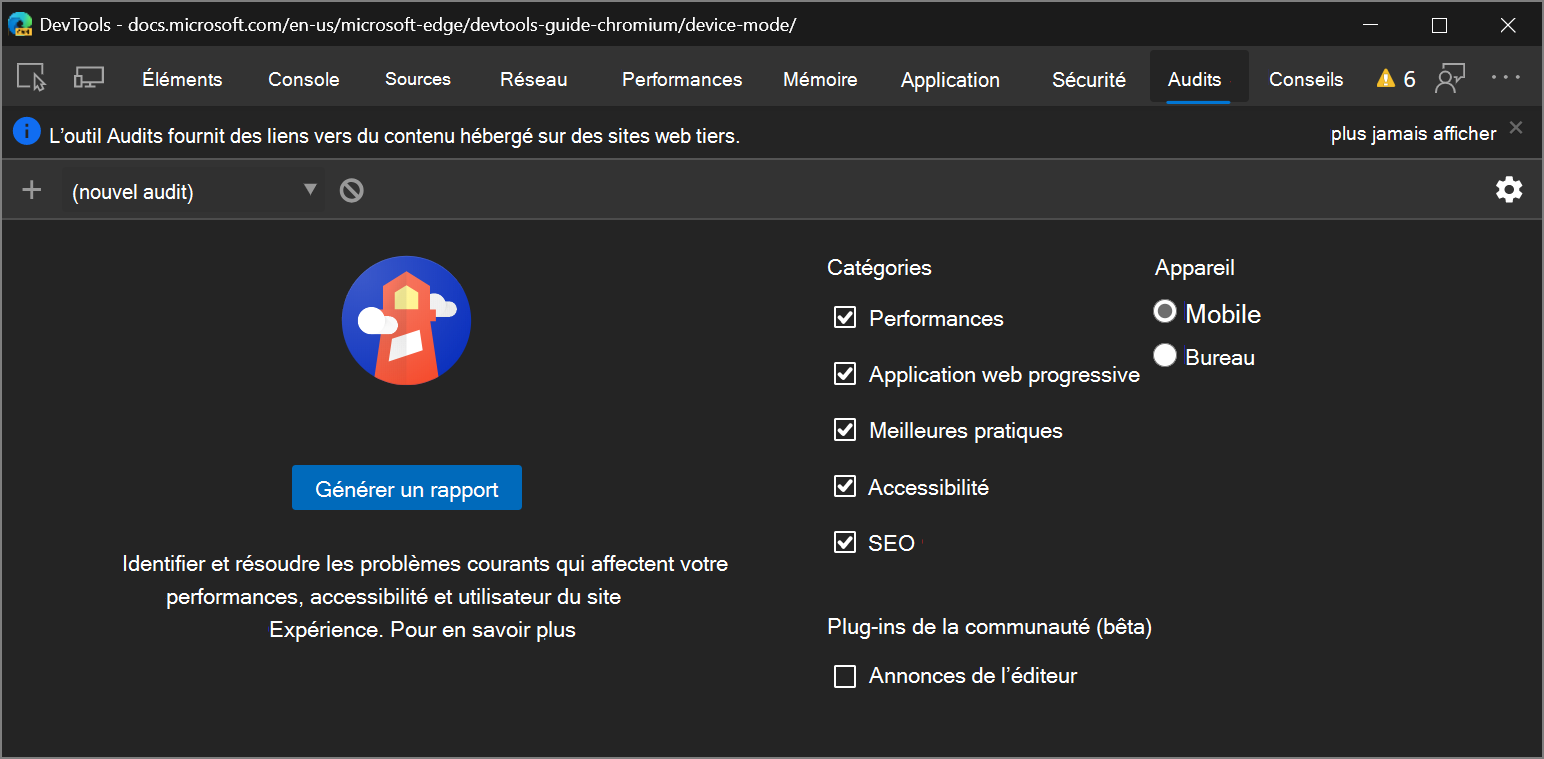
Nouvelle interface utilisateur de configuration
L’interface utilisateur de configuration a une conception nouvelle et réactive, et les options de configuration de limitation ont été simplifiées. Pour plus d’informations sur les modifications apportées à l’interface utilisateur de limitation, consultez Limitation du volet Audits.

Voir aussi :
Mises à jour de l’outil couverture
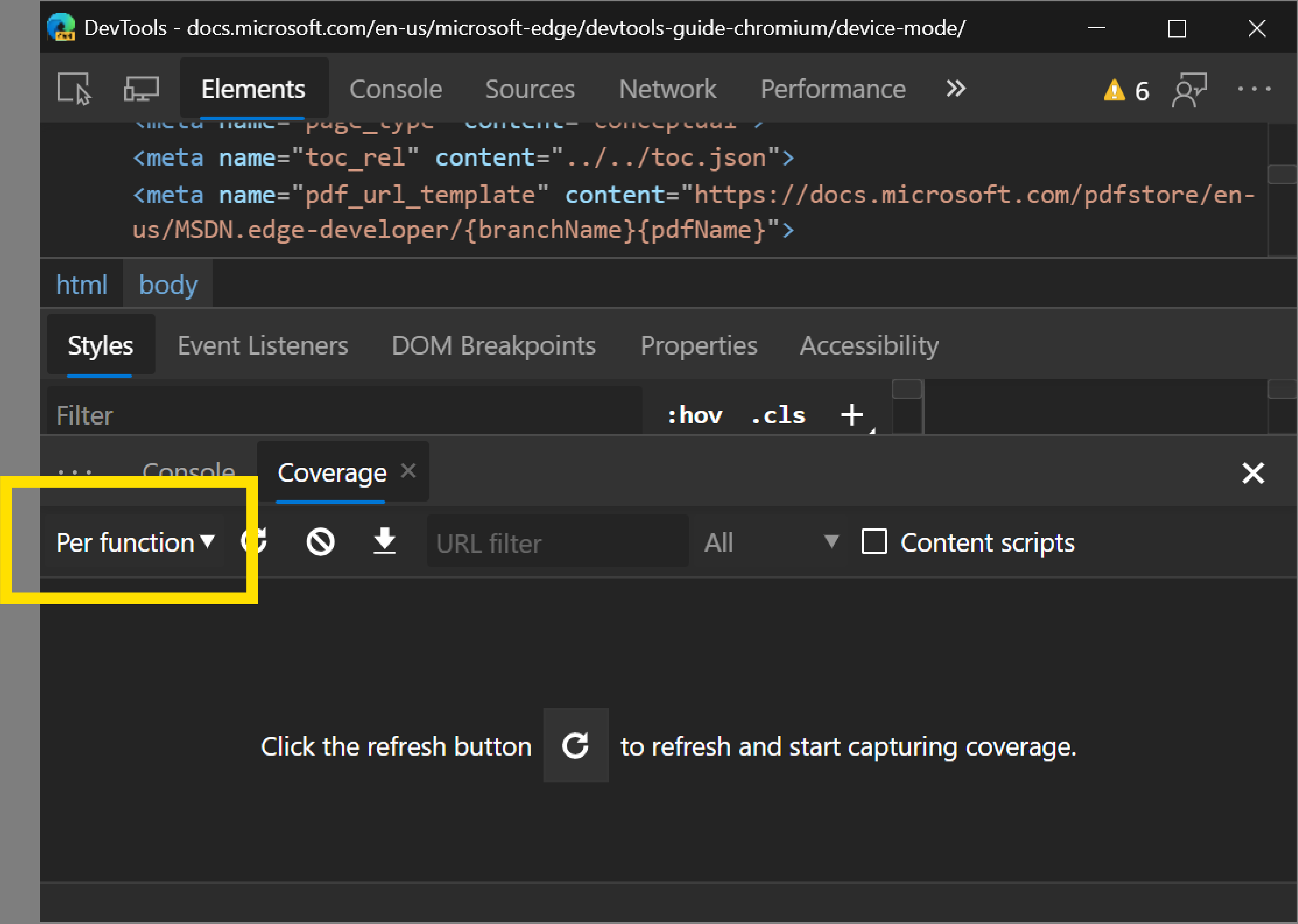
Modes de couverture par fonction ou par bloc
L’outil Couverture dispose d’un nouveau menu déroulant qui vous permet de spécifier si les données de couverture du code doivent être collectées par fonction ou par bloc. La couverture par bloc est plus détaillée, mais aussi beaucoup plus coûteuse à collecter. DevTools utilise désormais la couverture par fonction par défaut.
Attention
Vous remarquerez peut-être des différences importantes de couverture du code dans les fichiers HTML selon que vous utilisez par fonction ou par mode bloc . Lors de l’utilisation de par mode de fonction , les scripts inline dans les fichiers HTML sont traités comme des fonctions. Si le script s’exécute, DevTools marque l’intégralité du script comme code utilisé. Si le script ne s’exécute pas du tout, DevTools marque le script comme du code inutilisé.

La couverture doit maintenant être initiée par une actualisation de page
Le basculement de la couverture du code sans actualisation de page a été supprimé, car les données de couverture n’étaient pas fiables. Par exemple, une fonction peut être signalée comme inutilisée si le runtime était il y a longtemps et que le récupérateur de mémoire V8 l’a nettoyée.
Chromium problème #1004203
Voir aussi :
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.