Nouveautés de DevTools (Microsoft Edge 81)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Annonces de l’équipe Microsoft Edge DevTools
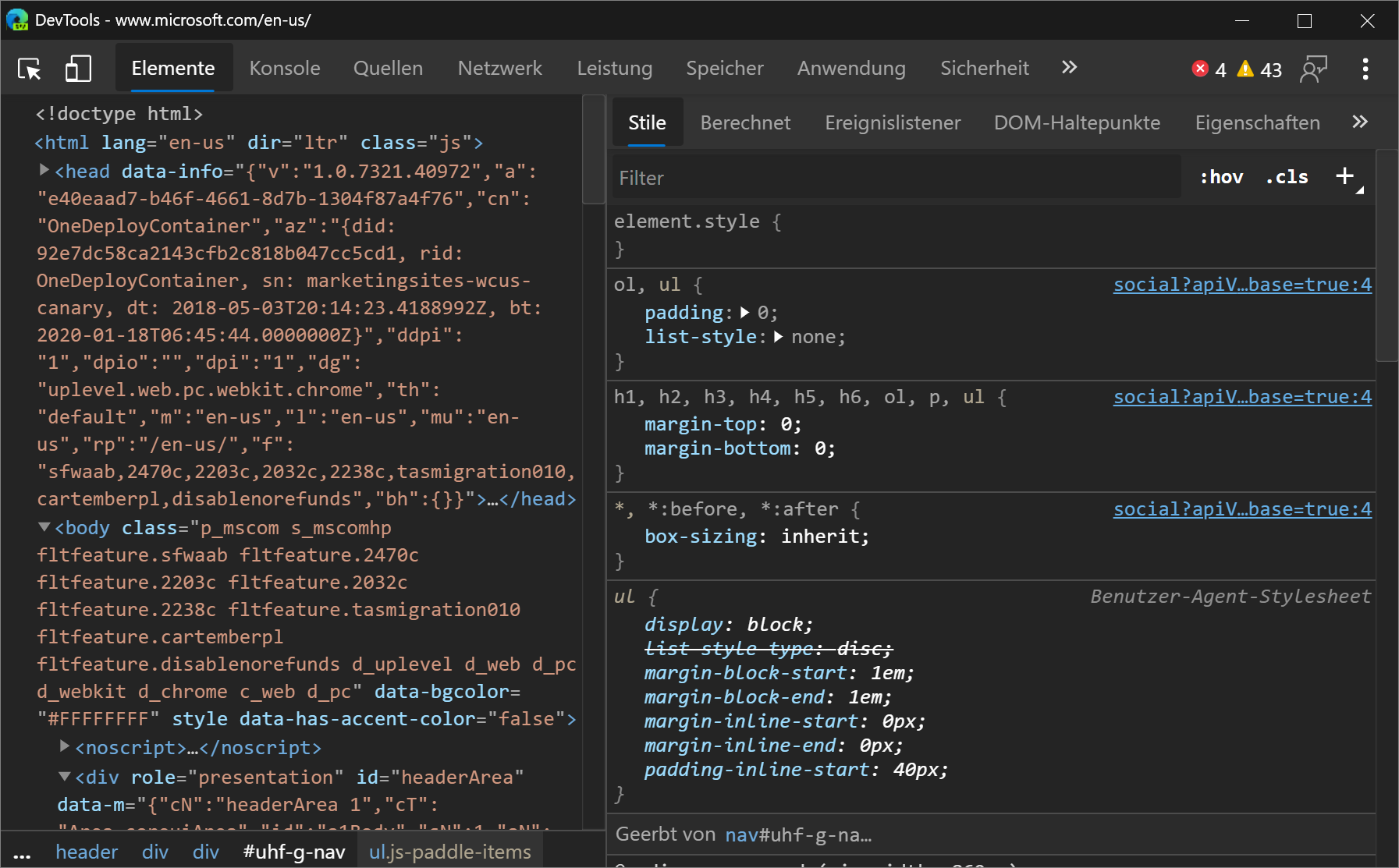
Améliorations de l’accessibilité des DevTools
L’équipe DevTools a apporté 170 modifications à Chromium pour résoudre les problèmes de contraste des couleurs, de clavier et de lecteur d’écran à fort impact dans devTools. Chaque développeur qui crée le web doit être en mesure d’utiliser devTools.

Vous voulez savoir comment rendre votre page web accessible à tous vos utilisateurs ? Téléchargez les insights d’accessibilité et les extensions webhint pour Microsoft Edge pour commencer.
Si vous utilisez des lecteurs d’écran ou le clavier pour naviguer dans devTools, envoyez-nous vos commentaires en nous tweetant ou en cliquant sur l’icône Envoyer des commentaires !
Chromium problème #963183
Voir aussi :
Utilisation de DevTools dans d’autres langues
De nombreux développeurs utilisent d’autres outils de développement, tels que StackOverflow et Visual Studio Code, dans leur langue maternelle, pas seulement en anglais. Nous sommes ravis d’annoncer la localisation des DevTools, que vous pouvez désormais utiliser dans l’une des 10 langues en plus de l’anglais :
- Chinois (simplifié) - スス(简体)
- Chinois (traditionnel) - スス(繁體)
- Français – français
- Allemand - deutsch
- Italien - italiano
- Japonais - 日ス語
- Coréen - 한국어
- Portugais - português
- Russe – русский
- Espagnol - español
Les DevTools correspondent automatiquement au langage que vous utilisez pour Microsoft Edge dans edge://settings/languages.
Si vous souhaitez que Microsoft Edge soit dans une seule langue et que vos DevTools restent en anglais, appuyez sur F1 dans DevTools pour ouvrir Paramètres et désactiver la langue du navigateur Match.

Les messages de console ne sont pas localisés. Seules les chaînes utilisées dans l’interface utilisateur DevTools sont affichées dans la langue que vous utilisez pour Microsoft Edge.
Si vous souhaitez utiliser devTools dans une langue différente de celle disponible, envoyez un tweet à notre adresse ou cliquez sur l’icône Envoyer des commentaires .
Chromium problème #941561
Voir aussi :
extension Webhint Microsoft Edge
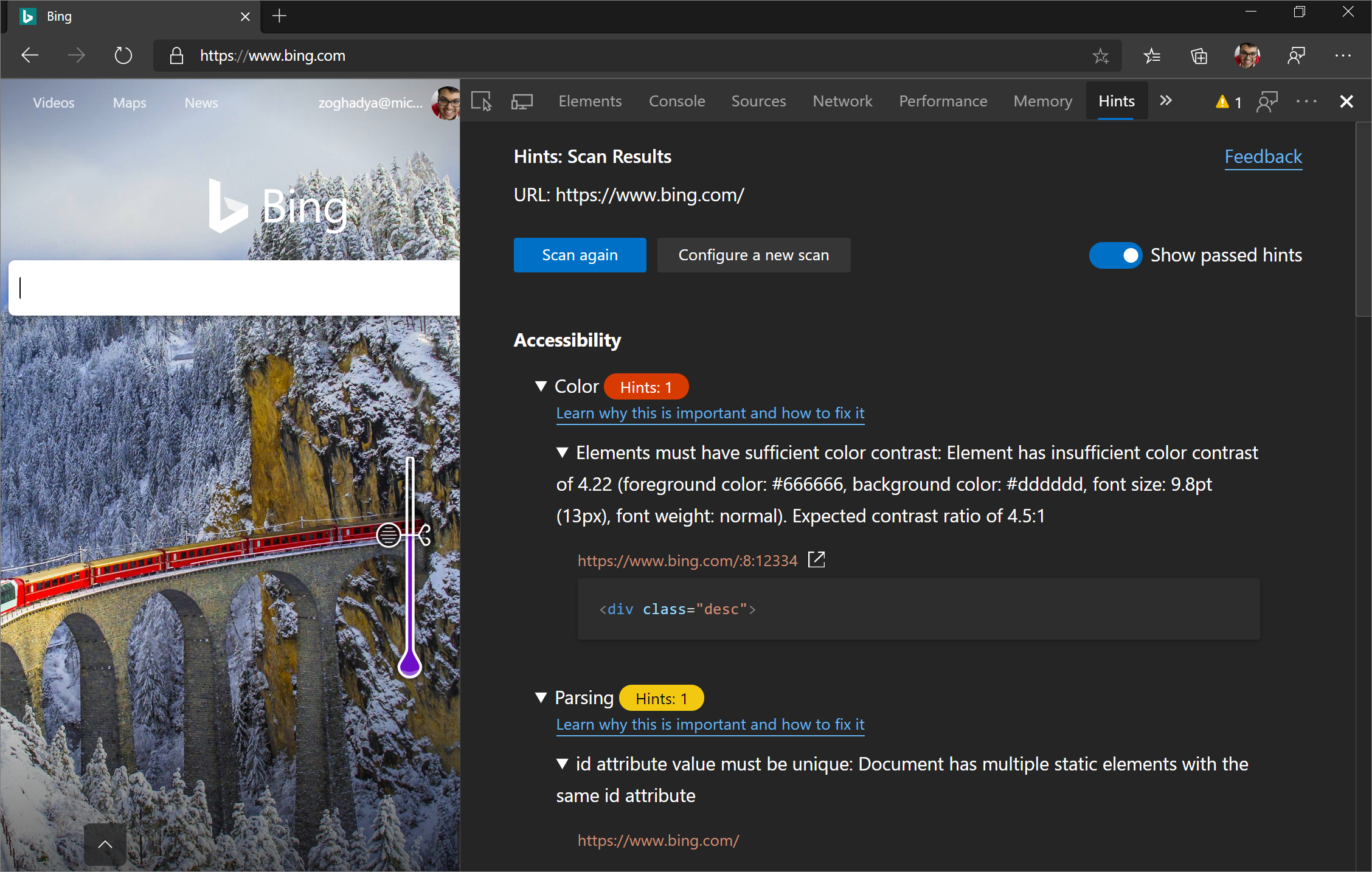
L’extension Webhint Microsoft Edge vous permet d’analyser facilement votre page web et d’obtenir des commentaires sur l’accessibilité, la compatibilité des navigateurs, la sécurité, les performances et bien plus encore au sein des DevTools. Pour en savoir plus, consultez https://webhint.io.

Essayez l’extension de navigateur webhint dans Microsoft Edge. Une fois que vous avez installé l’extension, ouvrez DevTools et sélectionnez l’outil Indicateurs . À partir de là, exécutez une analyse de site personnalisable. Rendez-vous sur webhint.io pour en savoir plus.
Voir aussi :
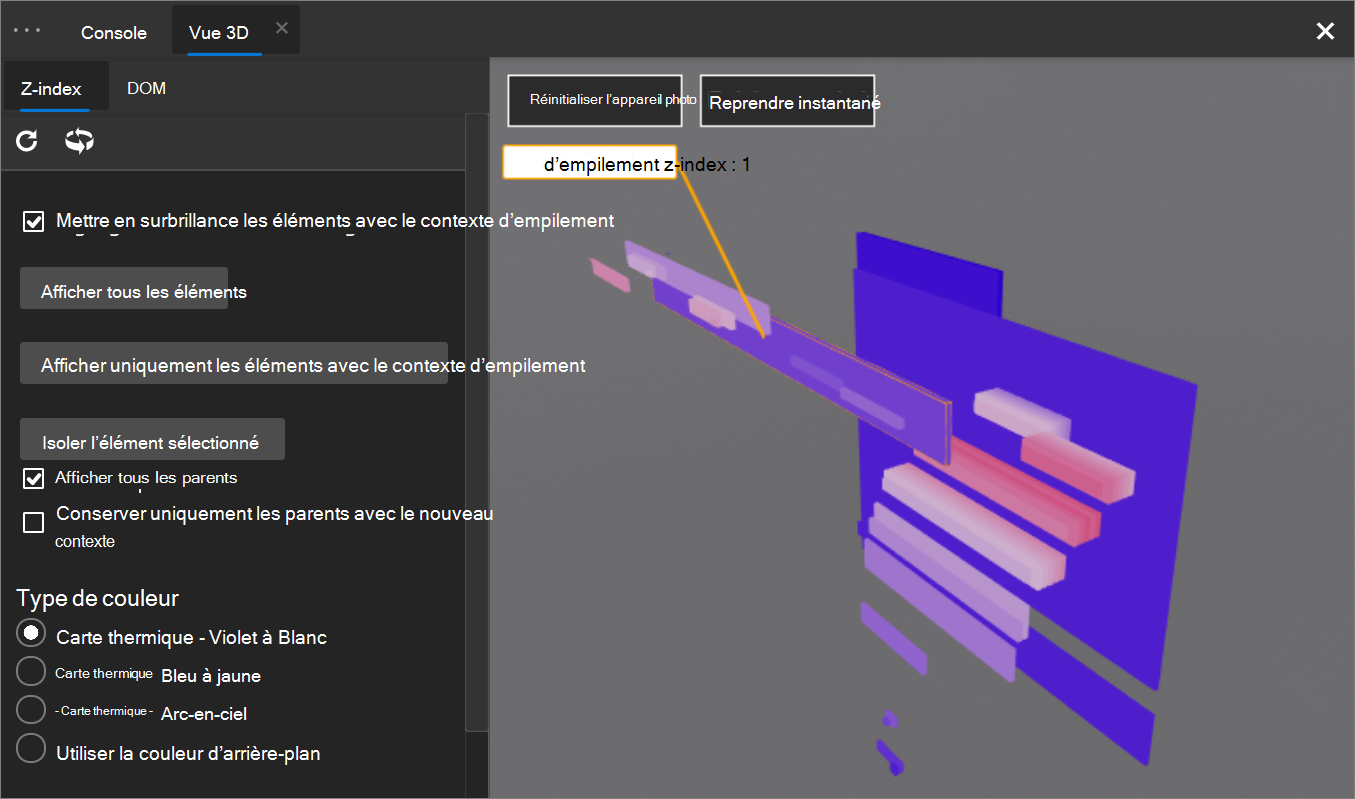
Vue 3D
Utilisez la vue 3D pour déboguer votre application web en parcourant le dom (Document Object Model) ou le contexte d’empilement z-index .

Pour ouvrir l’outil Affichage 3D , appuyez sur Ctrl+Maj+P (Windows/Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes, commencez à taper 3d view, puis sélectionnez Afficher la vue 3D.
L’équipe Microsoft Edge travaille avec l’équipe Chromium sur l’interface utilisateur et ajoute des fonctionnalités supplémentaires à la vue 3D. Utilisez donc l’icône Envoyer des commentaires !
Chromium problème #987787
Voir aussi :
extensions Visual Studio Code
L’équipe DevTools a également publié des extensions pour Visual Studio Code qui vous permettent d’utiliser la puissance des DevTools directement à partir de votre éditeur de texte ! Consultez les extensions ci-dessous :
Voir aussi :
- Visual Studio Code pour le développement web
- Extension Microsoft Edge DevTools pour Visual Studio Code
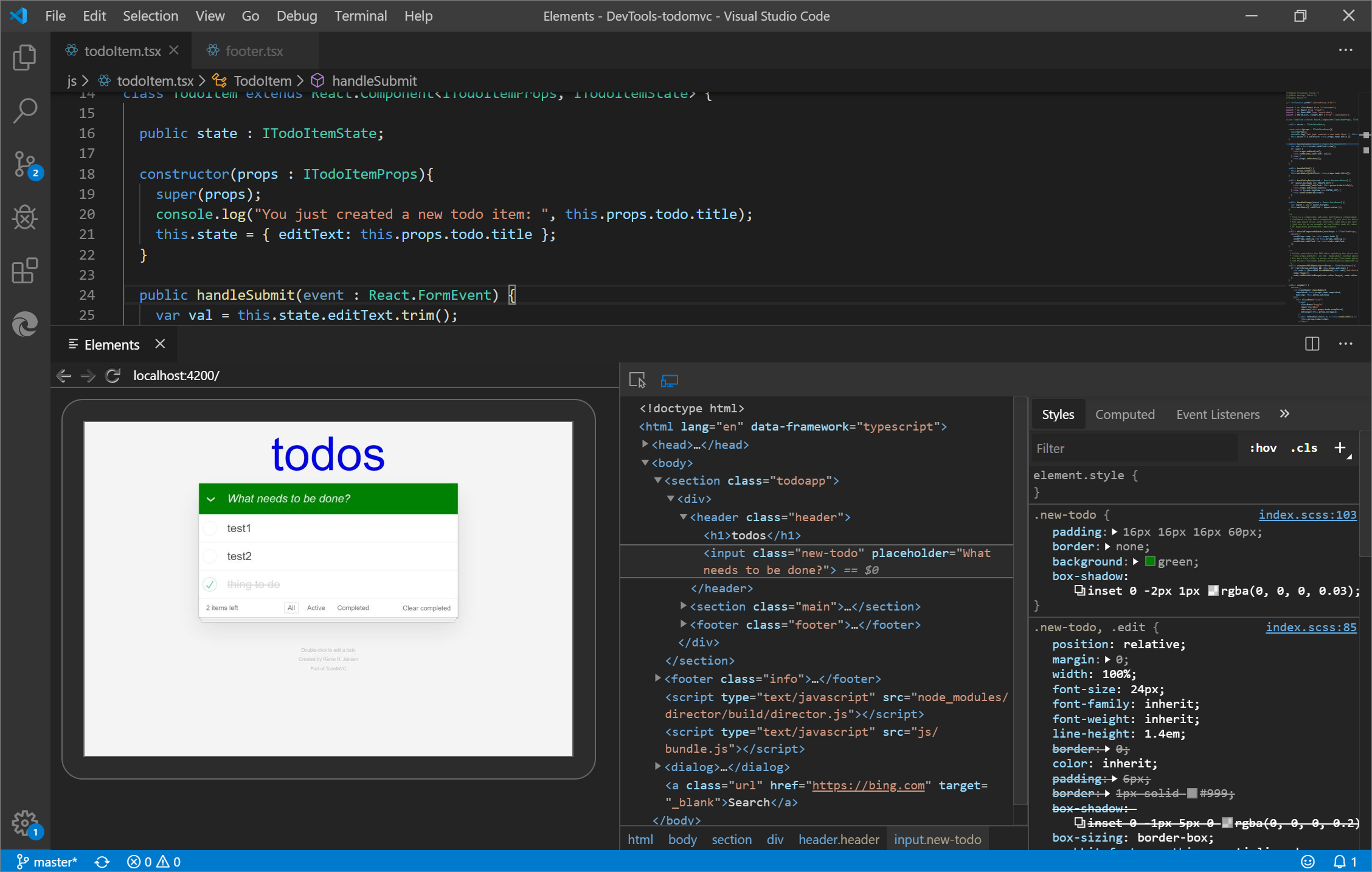
Éléments pour Microsoft Edge
Utilisez l’outil Elements à partir de Visual Studio Code en ajoutant l’extension Elements pour Microsoft Edge Visual Studio Code.

Mise à jour : depuis 2022, l’extension Elements pour Microsoft Edge est désormais l’extension Microsoft Edge DevTools pour Visual Studio Code.
Pour plus d’informations, case activée l’extension Microsoft Edge DevTools pour Visual Studio Code.
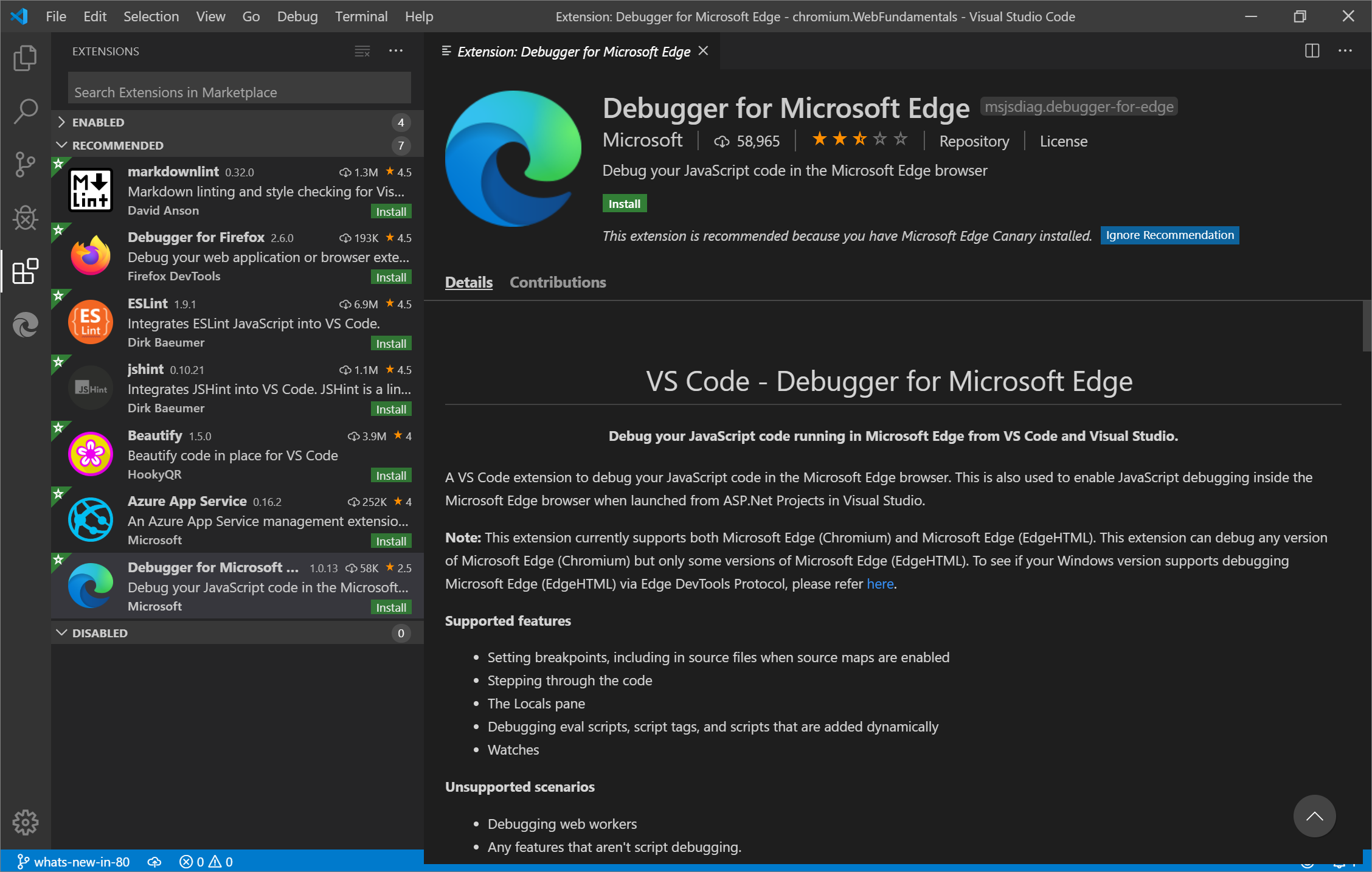
Débogueur pour Microsoft Edge
Avec l’extension Débogueur pour Microsoft Edge Visual Studio Code, déboguez JavaScript s’exécutant dans Microsoft Edge directement à partir de Visual Studio Code.

Mise à jour : depuis 2022, l’extension Débogueur pour Microsoft Edge Visual Studio Code a été remplacée par un débogueur intégré pour Microsoft Edge dans Visual Studio Code. Consultez Déboguer Microsoft Edge dans Visual Studio Code.
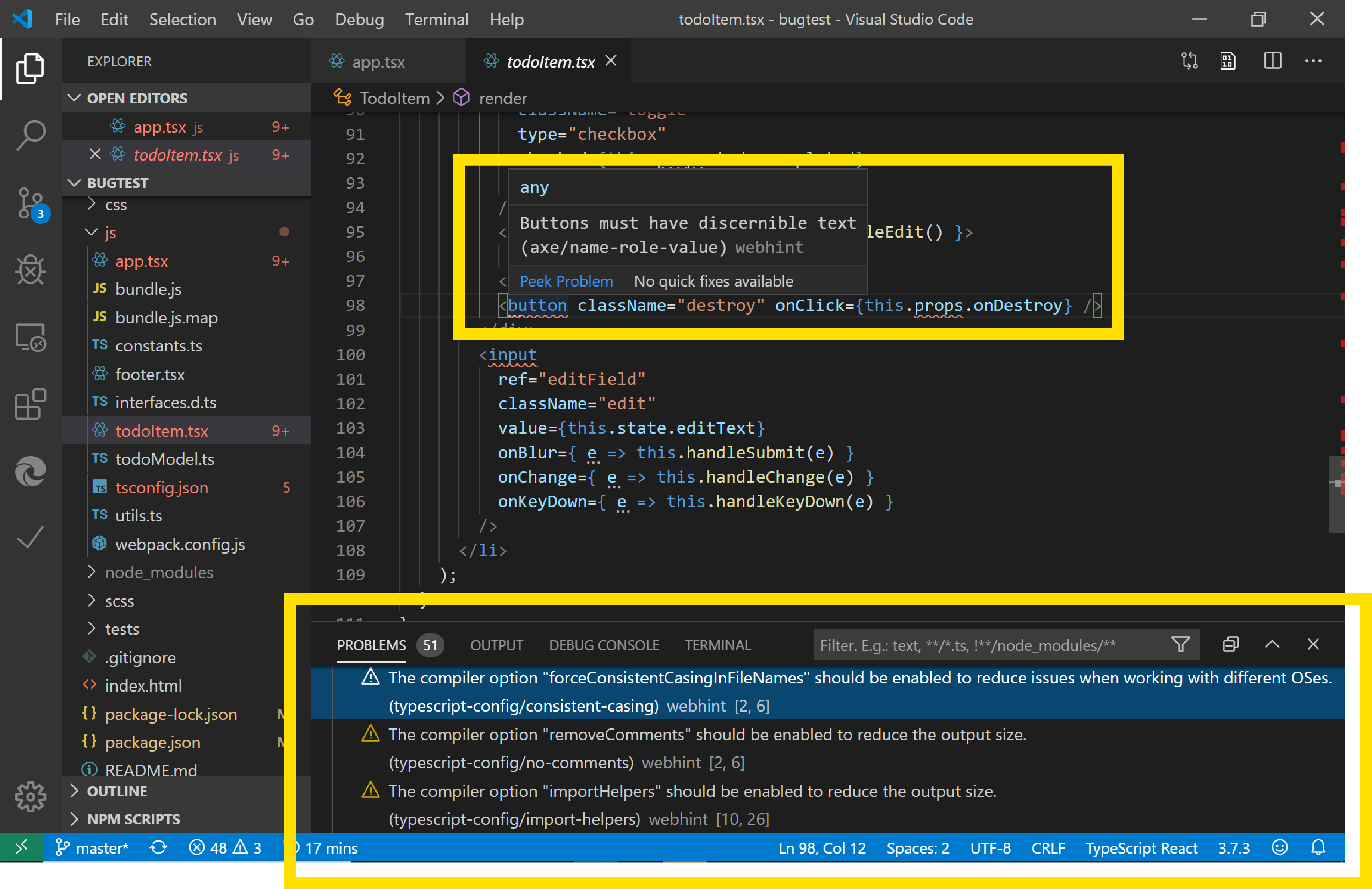
webhint
L’extension webhint Visual Studio Code utilise webhint pour améliorer votre page web pendant que vous l’écrivez. Cette extension s’exécute et signale diagnostics sur les fichiers de votre espace de travail en fonction de l’analysewebhint.

En savoir plus sur l’extension webhint Visual Studio Code.
Voir aussi :
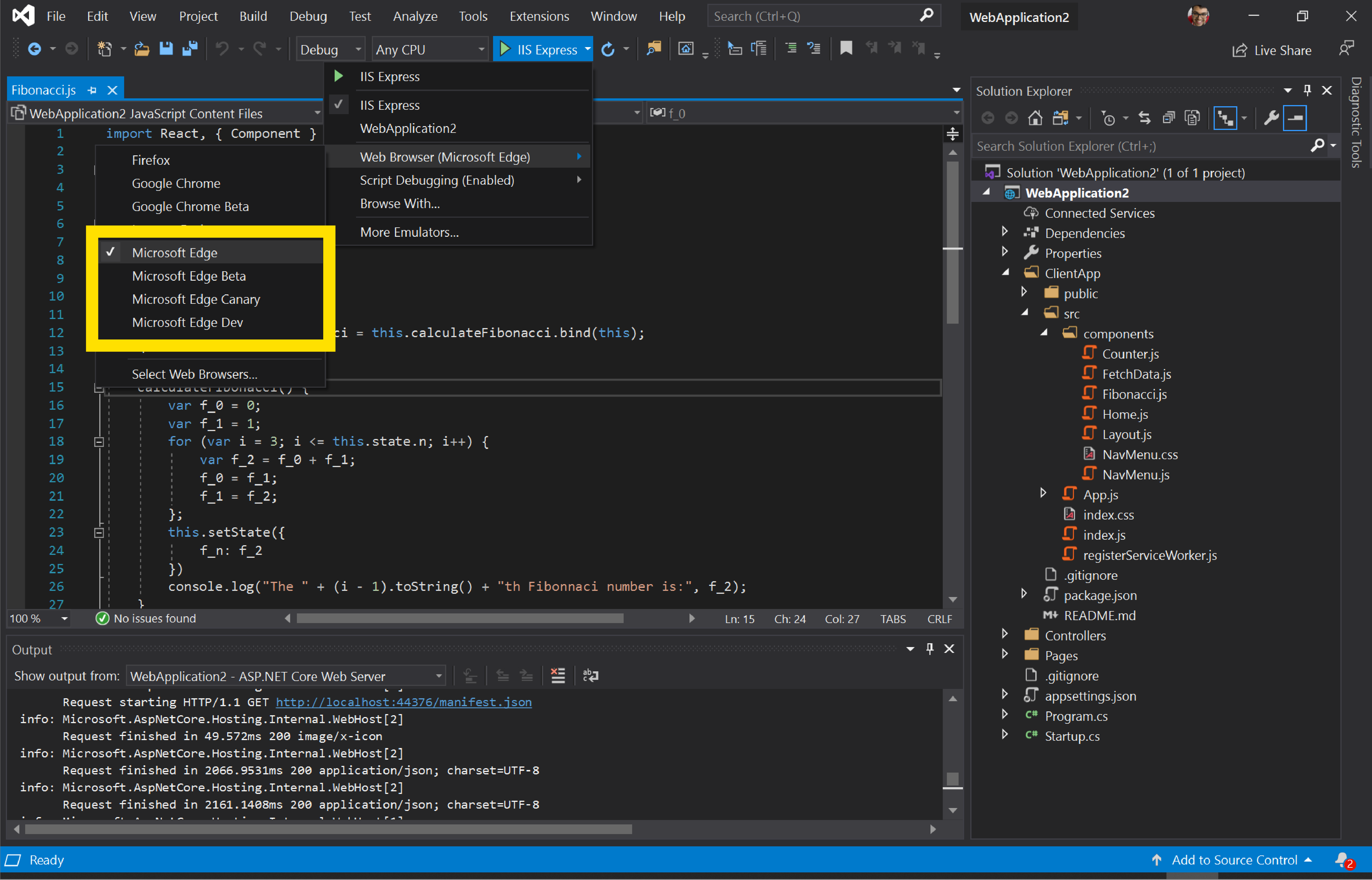
Intégration de Visual Studio
Dans Visual Studio 2019 version 16.2 ou ultérieure, utilisez le débogueur Visual Studio pour déboguer JavaScript exécuté dans Microsoft Edge. Téléchargez Visual Studio 2019 pour essayer cette fonctionnalité !

Pour en savoir plus sur le débogage de Microsoft Edge à partir de Visual Studio, consultez Visual Studio pour le développement web.
Suivi des messages de la console de prévention
La prévention du suivi est une fonctionnalité unique de Microsoft Edge qui vous protège contre le suivi des sites web que vous n’avez pas visités auparavant. Le paramètre de prévention du suivi par défaut est le mode équilibré, qui bloque les suivis tiers et les suivis malveillants connus pour une expérience qui équilibre la confidentialité et la compatibilité web. Pour vous donner plus d’informations sur la compatibilité de votre page web lorsque certains suivis sont bloqués, des messages d’avertissement ont été ajoutés dans la console lorsqu’un suivi est bloqué.
![]()
En savoir plus sur la prévention du suivi et l’équilibre entre confidentialité et compatibilité web.
Voir aussi :
Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge 81 qui ont été contribuées au projet open source Chromium.
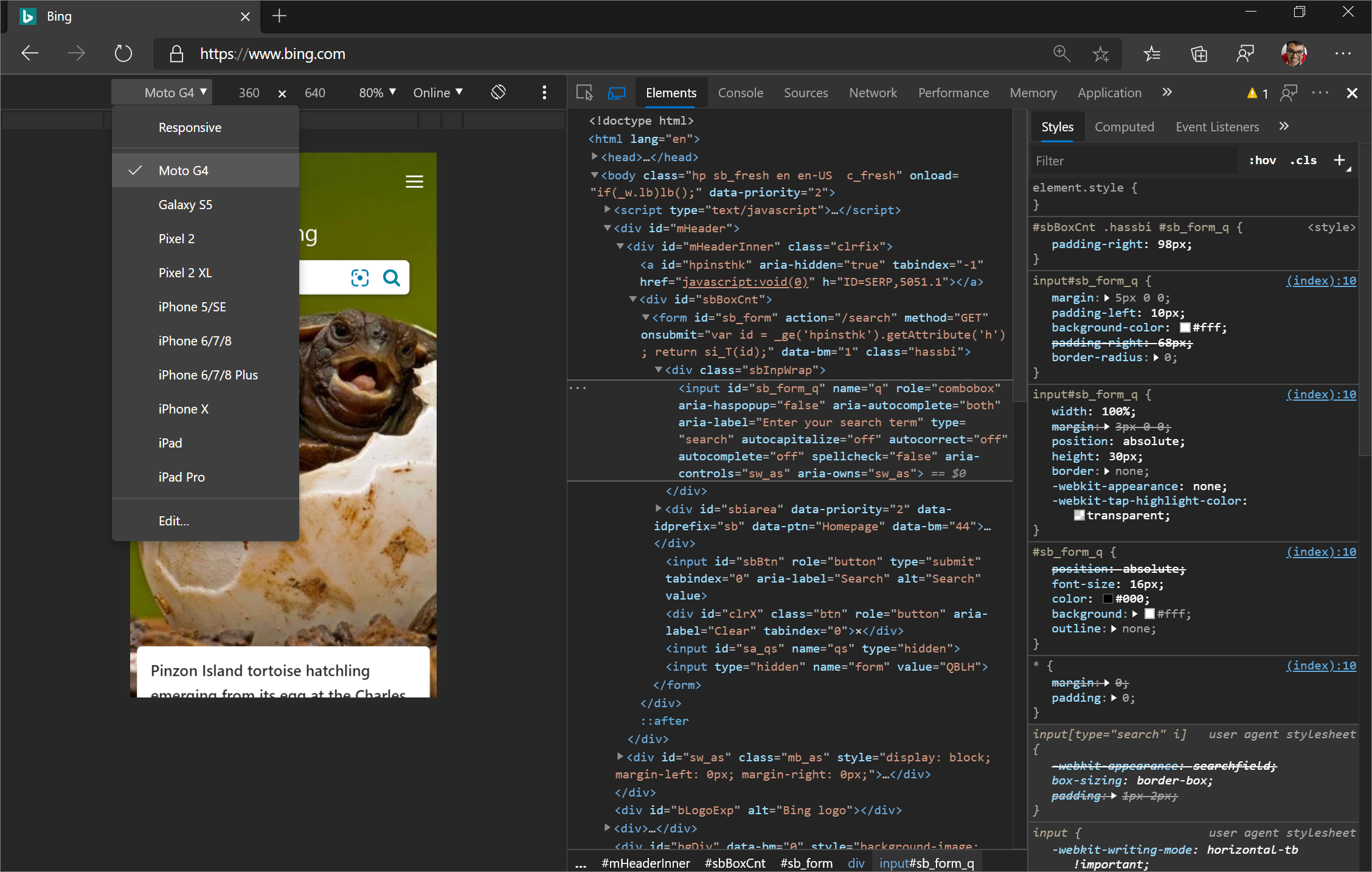
Prise en charge de Moto G4 en mode appareil
Après avoir activé la barre d’outils de l’appareil, simulez les dimensions d’une fenêtre d’affichage Moto G4 dans la liste Des appareils .

Cliquez sur Afficher le cadre de l’appareil pour afficher le matériel Moto G4 autour de la fenêtre d’affichage.

Fonctionnalités associées :
- Ouvrez le menu Commandes et exécutez la
Capture screenshotcommande pour prendre une capture d’écran de la fenêtre d’affichage qui inclut le matériel Moto G4 (après avoir activé Afficher le cadre de l’appareil). - Limitez le réseau et le processeur pour simuler plus précisément les conditions de navigation web d’un utilisateur mobile.
Chromium problème #924693
Mises à jour liées aux cookies
Voir aussi :
- Afficher, modifier et supprimer des cookies
- Afficher les cookies dans informations de référence sur les fonctionnalités réseau
Cookies bloqués dans le volet Cookies
Le volet Cookies du panneau Application affiche désormais les cookies bloqués avec un arrière-plan jaune.

Chromium problème #1030258
Priorité des cookies dans le volet Cookie
Les tables Cookies dans les outils Réseau et Application incluent désormais une colonne Priorité .
Attention : les navigateurs basés sur Chromium, comme Microsoft Edge, sont les seuls navigateurs qui prennent en charge la priorité des cookies.
Chromium problème #1026879
Modifier toutes les valeurs de cookie
Toutes les cellules des tables Cookie sont désormais modifiables, à l’exception des cellules de la colonne Taille , car cette colonne représente la taille réseau du cookie, en octets. Pour obtenir une explication de chaque colonne, consultez Champsdans Afficher, modifier et supprimer les cookies.

Copier en tant que Node.js extraire pour inclure les données de cookie
Pour obtenir une fetch expression qui inclut des données de cookie, cliquez avec le bouton droit sur une demande réseau, puis sélectionnez Copier>la copie en tant que Node.js extraire.

Chromium problème #1029826
Icônes de manifeste d’application web plus précises
Auparavant, le volet Manifeste du panneau Application envoyait ses propres demandes afin d’afficher les icônes du manifeste de l’application web. DevTools affiche désormais exactement la même icône de manifeste que Celle utilisée par Microsoft Edge.
![]()
Chromium problème #985402
Voir aussi :
- Ouvrez le volet Cookies dans Afficher, modifier et supprimer les cookies
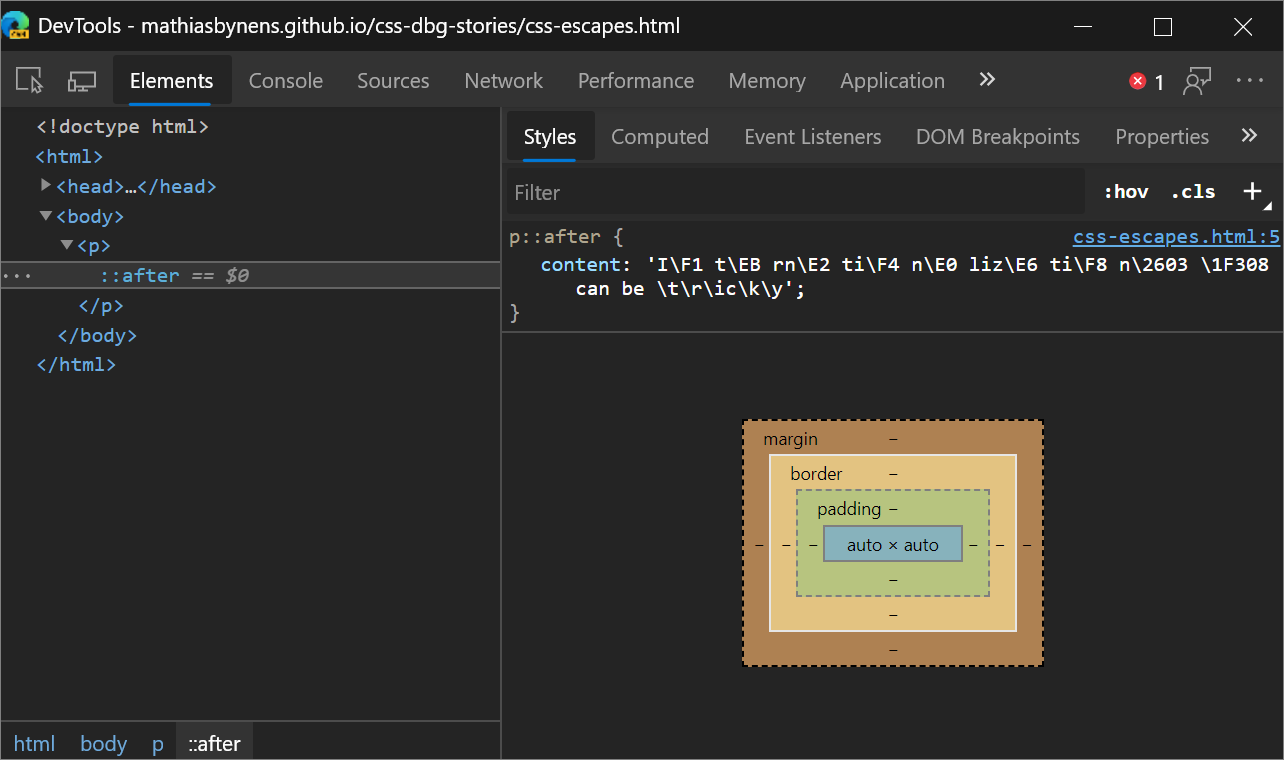
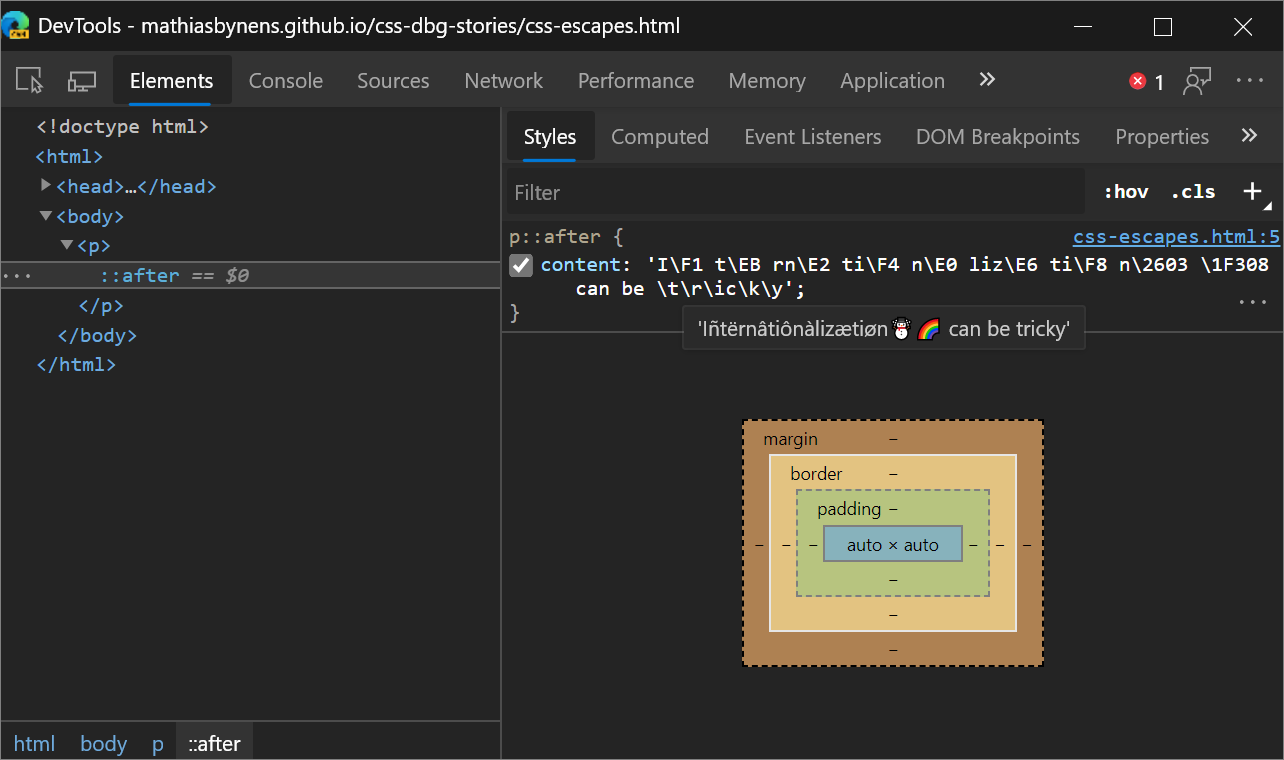
Pointez sur les propriétés de contenu CSS pour afficher des valeurs sans séquence d’échappement
Dans le volet Styles de l’outil Éléments , pour afficher la version sans séquence d’échappement d’une valeur d’une content propriété, pointez sur la valeur.
Par exemple, dans cette démonstration , lorsque vous inspectez le p::after pseudo-élément, une chaîne d’échappement s’affiche dans le volet Styles :

Lorsque vous pointez sur la content valeur, la valeur sans séquence d’échappement s’affiche.

Voir aussi :
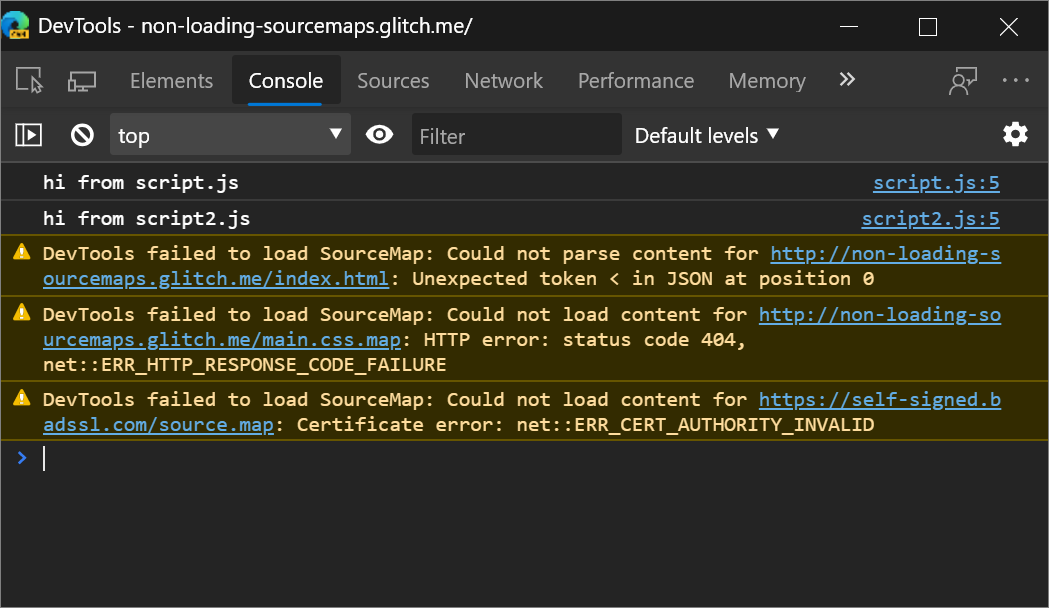
Erreurs de mappage source plus détaillées dans la console
La console fournit désormais plus de détails sur la raison pour laquelle un mappage source n’a pas pu être chargé ou analysé. Auparavant, il fournissait une erreur sans expliquer ce qui s’est passé.

Voir aussi :
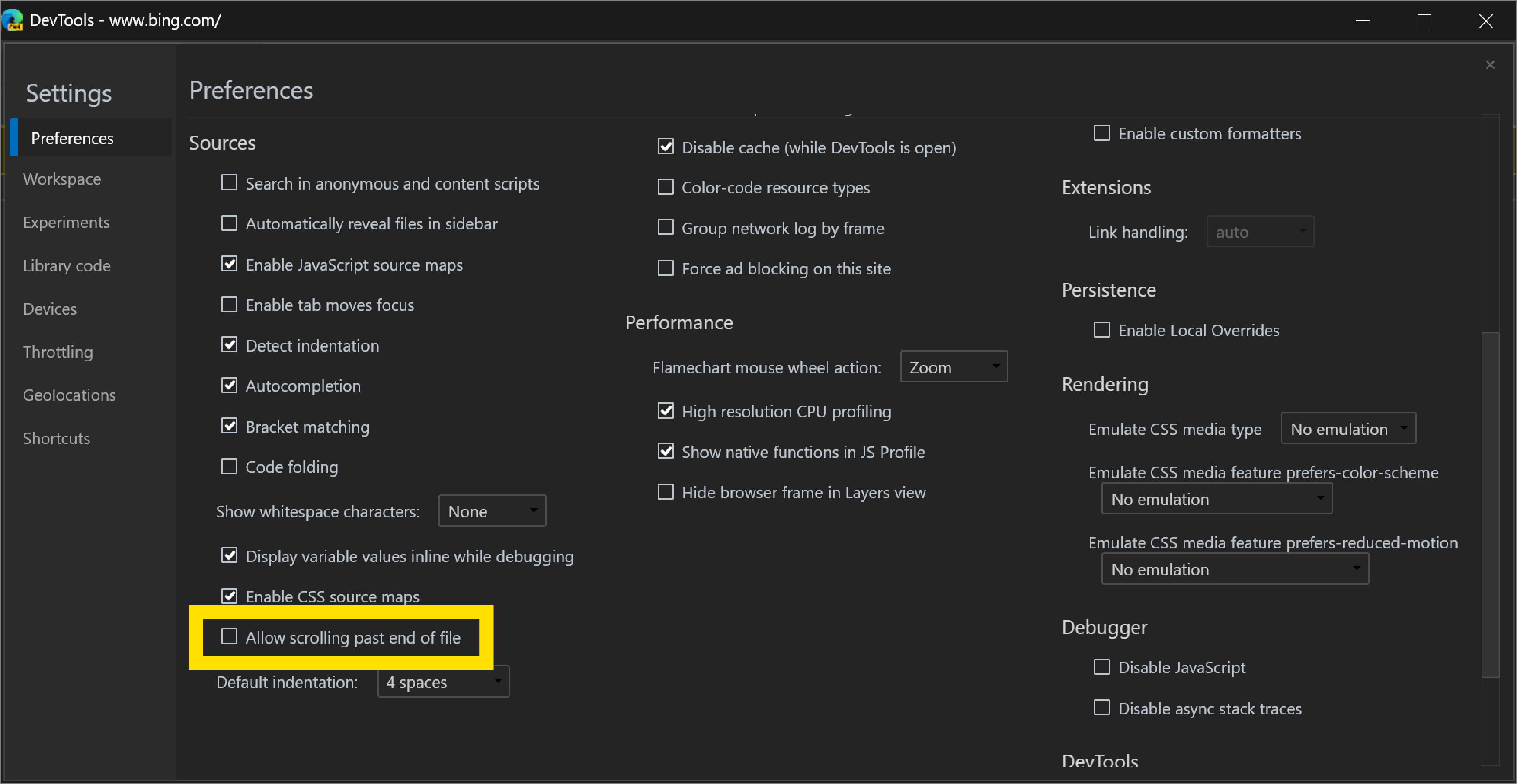
Paramètre de désactivation du défilement après la fin d’un fichier
Pour empêcher le comportement par défaut de l’interface utilisateur qui vous permet de faire défiler bien après la fin d’un fichier dans le panneau Sources , ouvrez Paramètres , puis décochez la case Préférences>Sources>Autoriser le défilement après la fin du fichier.


Voir aussi :
- Utilisation du volet Rédacteur pour afficher ou modifier des fichiers dans la vue d’ensemble de l’outil Sources.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.