Nouveautés de DevTools (Microsoft Edge 88)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Microsoft Edge et Microsoft Edge WebDriver désormais disponibles sur Linux
Microsoft Edge Dev est désormais pris en charge sur les distributions Ubuntu, Debian, Fedora et openSUSE. Téléchargez et installez le Microsoft Edge Dev .deb ou .rpm le package directement à partir du site Microsoft Edge Insider ou utilisez les outils de gestion de packages standard de votre distribution Linux.
Si vous utilisez un environnement Linux dans vos solutions d’intégration et de livraison continue (CI/CD), Microsoft Edge WebDriver est également disponible sur Linux. Pour commencer à automatiser Microsoft Edge avec Microsoft Edge WebDriver, consultez Versions récentes sur la page Microsoft Edge WebDriver. Pour obtenir de l’aide sur l’automatisation de Microsoft Edge avec Microsoft Edge WebDriver, consultez Utiliser WebDriver pour l’automatisation des tests.

Voir aussi :
Amélioration des conseils de webhint et de plateforme dans l’outil Problèmes
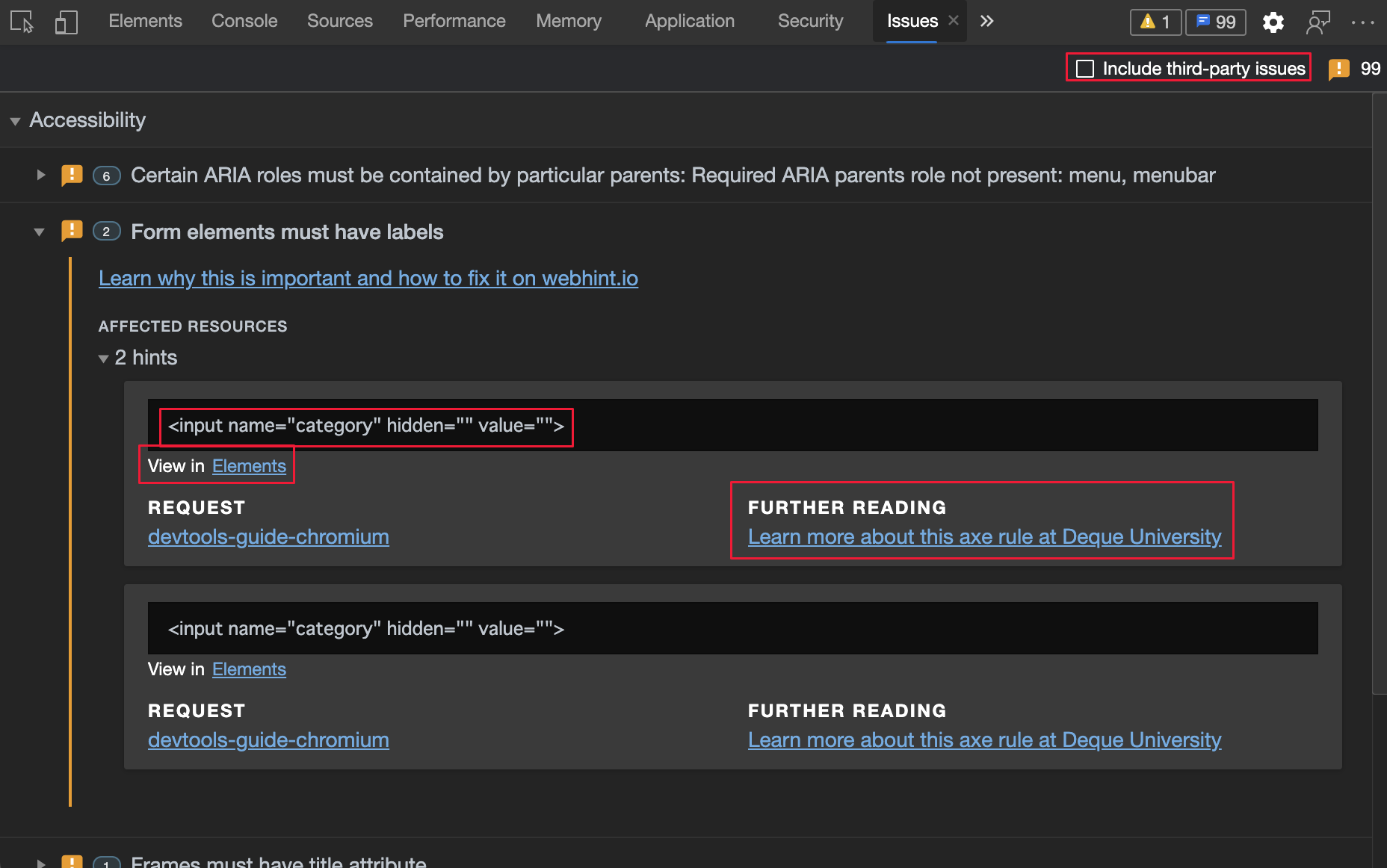
webhint est un outil open source qui fournit des commentaires en temps réel pour les sites web et les pages web locales. À compter de Microsoft Edge version 85, consultez les commentaires webhint dans l’outil Problèmes . Les problèmes qui apparaissent dans l’outil Problèmes sont désormais plus faciles à voir avec l’ajout des catégories suivantes.
Vous pouvez désormais filtrer les problèmes de tiers à l’aide d’une nouvelle case à cocher. La fonctionnalité de filtre vous permet de masquer les problèmes liés au code provenant de bibliothèques tierces ou d’autres sources.
Pour vous aider à voir les problèmes détectés par webhint, l’outil Problèmes affiche désormais les informations suivantes :
- Extraits de code améliorés.
- Liens vers d’autres panneaux pertinents.
- Liens vers la documentation pour vous aider à résoudre les problèmes de votre site web.

Voir aussi :
- Rechercher et résoudre les problèmes à l’aide de l’outil Problèmes
- extension webhint pour Visual Studio Code
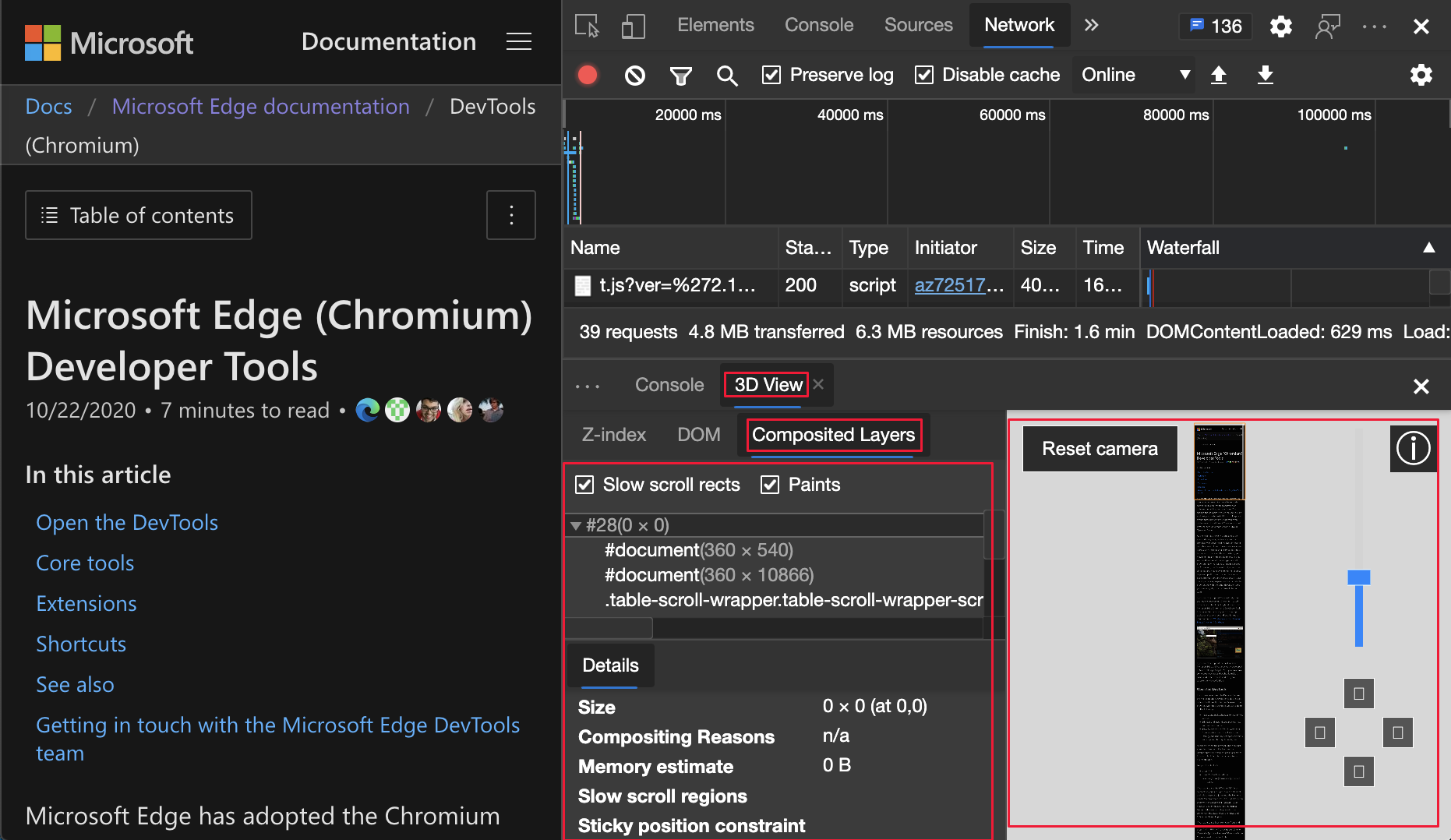
Les couches composites sont désormais en mode 3D
Vous pouvez désormais visualiser le contenu Layers avec les valeurs z-index et le modèle DOM (Document Object Model). Cette fonctionnalité vous permet de déboguer sans basculer entre l’outil Vue 3D et les outils Calques aussi souvent.

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale. L’outil Calques a été supprimé et remplacé par l’outil Vue 3D .
Voir aussi :
Définitions de variables CSS dans le volet Styles
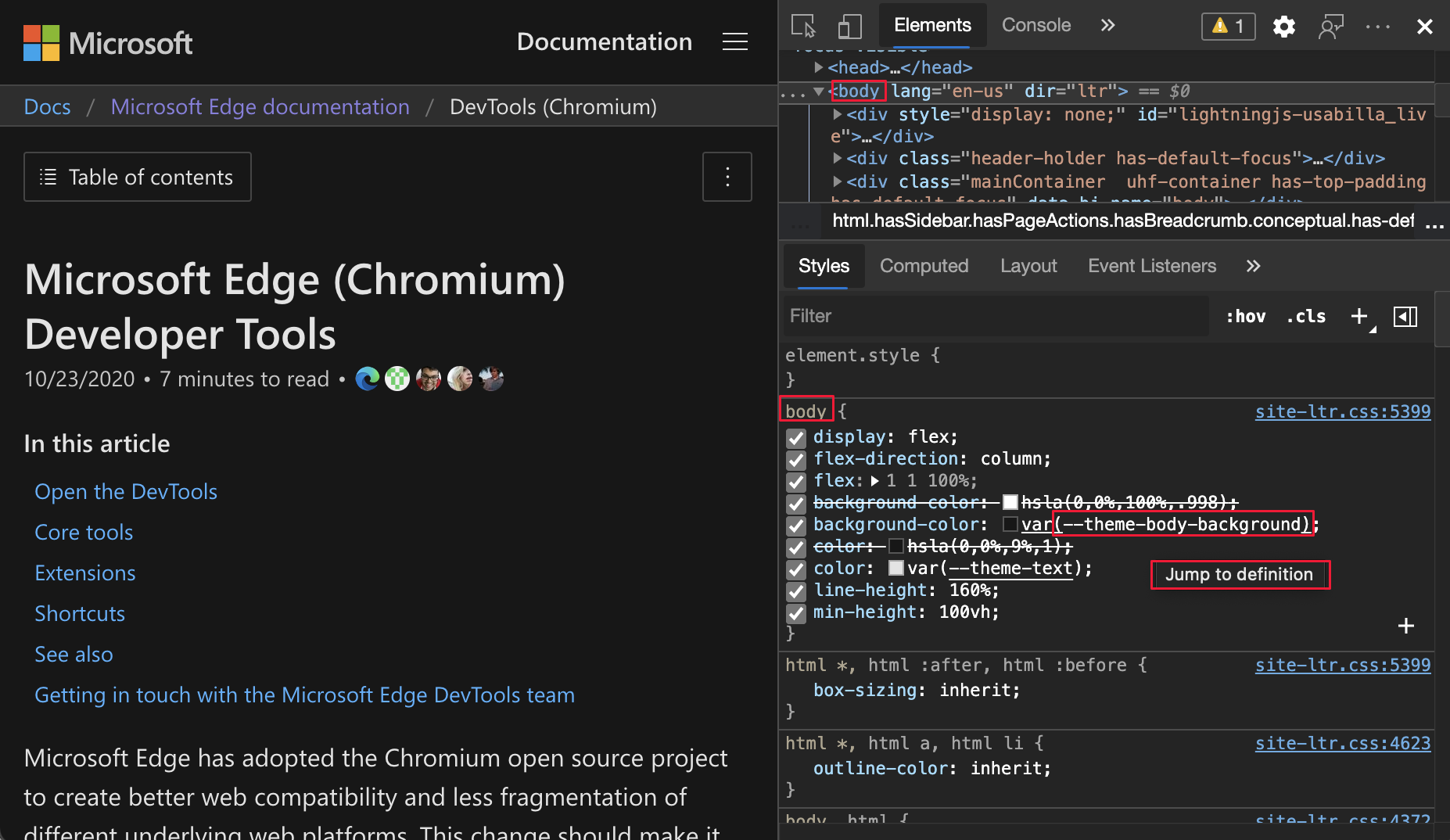
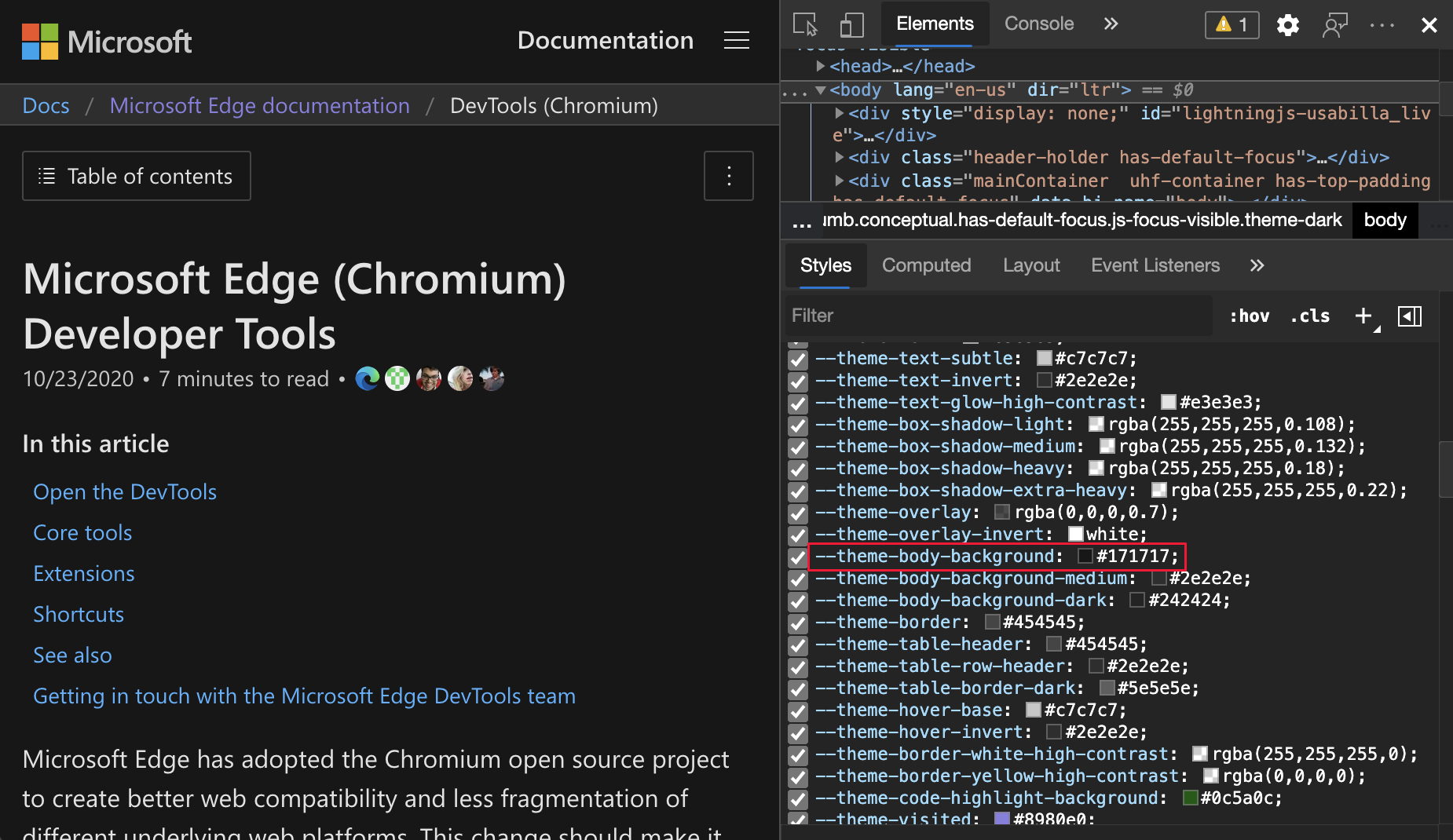
Dans le volet Styles de l’outil Éléments , les variables CSS sont désormais liées directement à chaque définition. Cliquez sur la variable pour afficher ou modifier facilement la définition de variable CSS. Dans l’exemple, DevTools affiche les attributs CSS de l’élément body .
Par exemple, pour afficher la définition de variable pour la --theme-body-background variable CSS :
- Dans le volet Styles de l’outil Éléments , pointez sur le style
--theme-body-backgroundde la variablevar(--theme-body-background)CSS . L’info-bulle s’affiche, Accéder à la définition :

- Cliquez sur le style
--theme-body-background. Le volet Styles affiche la définition du style :

Voir aussi :
- Modifier les styles et paramètres de police CSS dans le volet Styles
- Informations de référence sur les fonctionnalités CSS
Améliorations apportées au débogage de Service Worker
Les nouvelles fonctionnalités suivantes de l’outil Réseau , de l’outil Application et de l’outil Sources vous aident à créer votre PWA. Utilisez les fonctionnalités suivantes lorsque vous avez des difficultés à déboguer votre service Worker.
Le routage d’une requête affiche les startup événements et fetch en fonction des requêtes réseau qui s’exécutent via les workers de service. Les chronologies sont accessibles à partir de l’outil Application ou Réseau . Les chronologies vous aident lorsque vous rencontrez des problèmes avec les travailleurs du service et que vous souhaitez voir si un problème se produit avec l’événement startup ou fetch .
Voir aussi :
Outil d’application
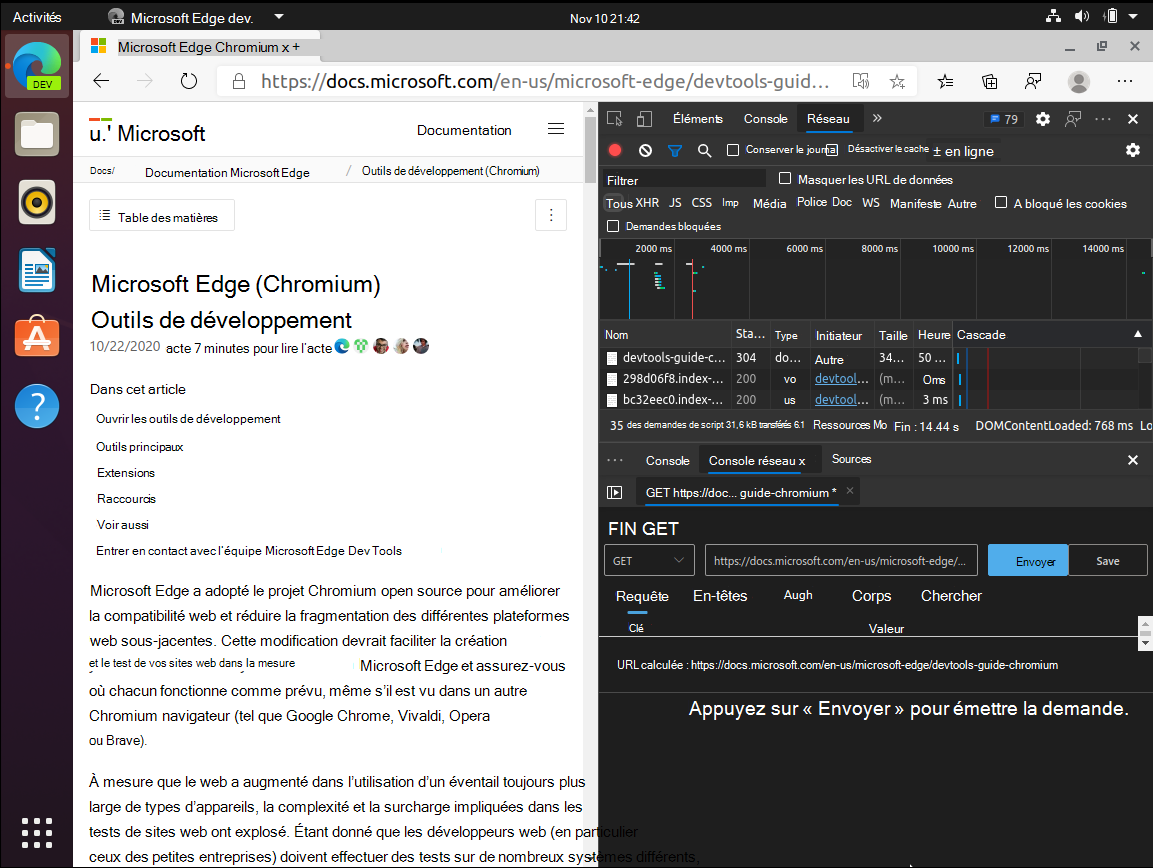
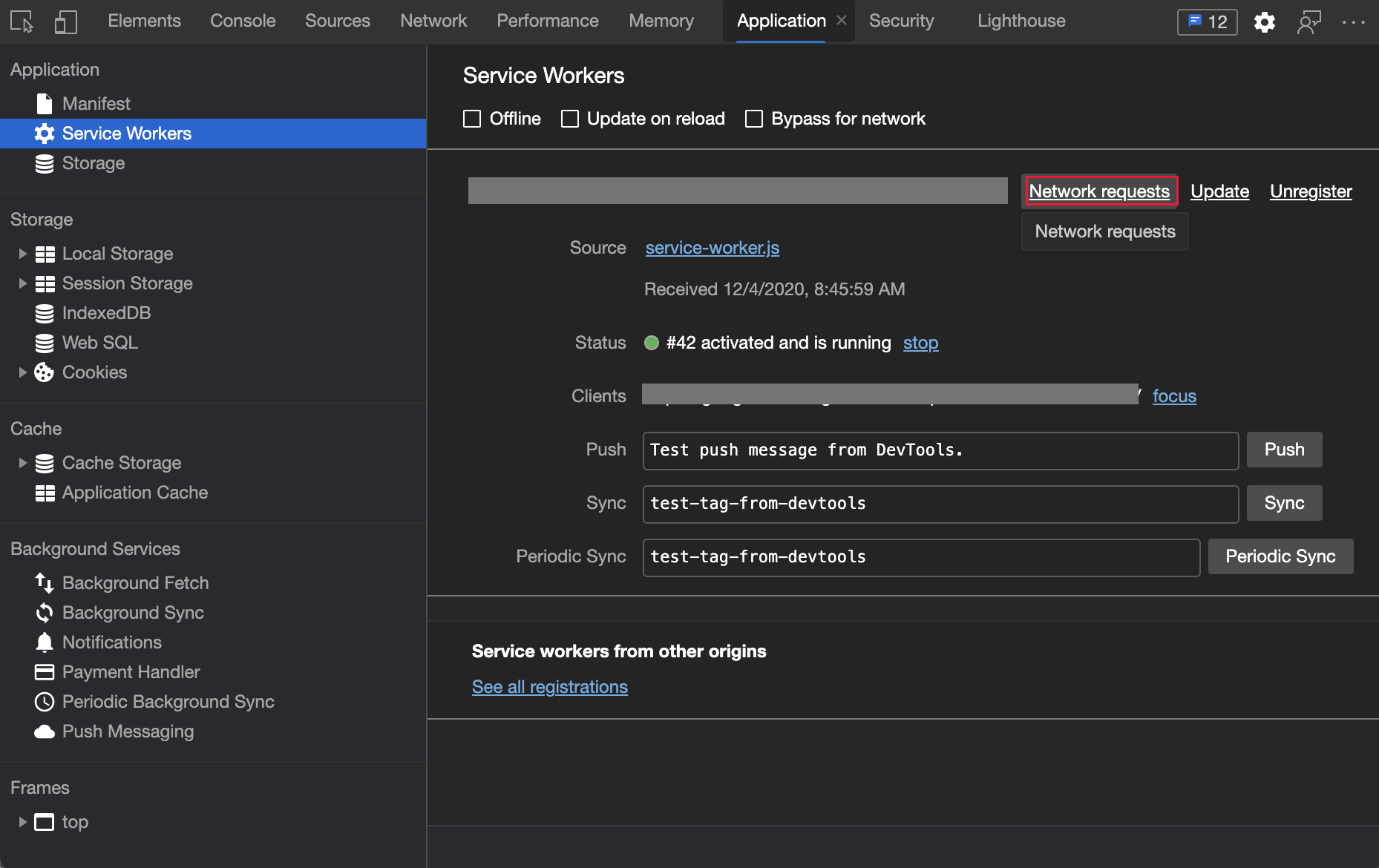
Dans l’outil Application , affichez toutes les informations de routage des demandes de service worker à l’aide du nouveau lien Demandes réseau .
Pour afficher un contexte supplémentaire lors du débogage d’un worker de service :
Dans l’outil Application , sur la gauche, sélectionnez Service Workers.
Cliquez sur le lien Demandes réseau :

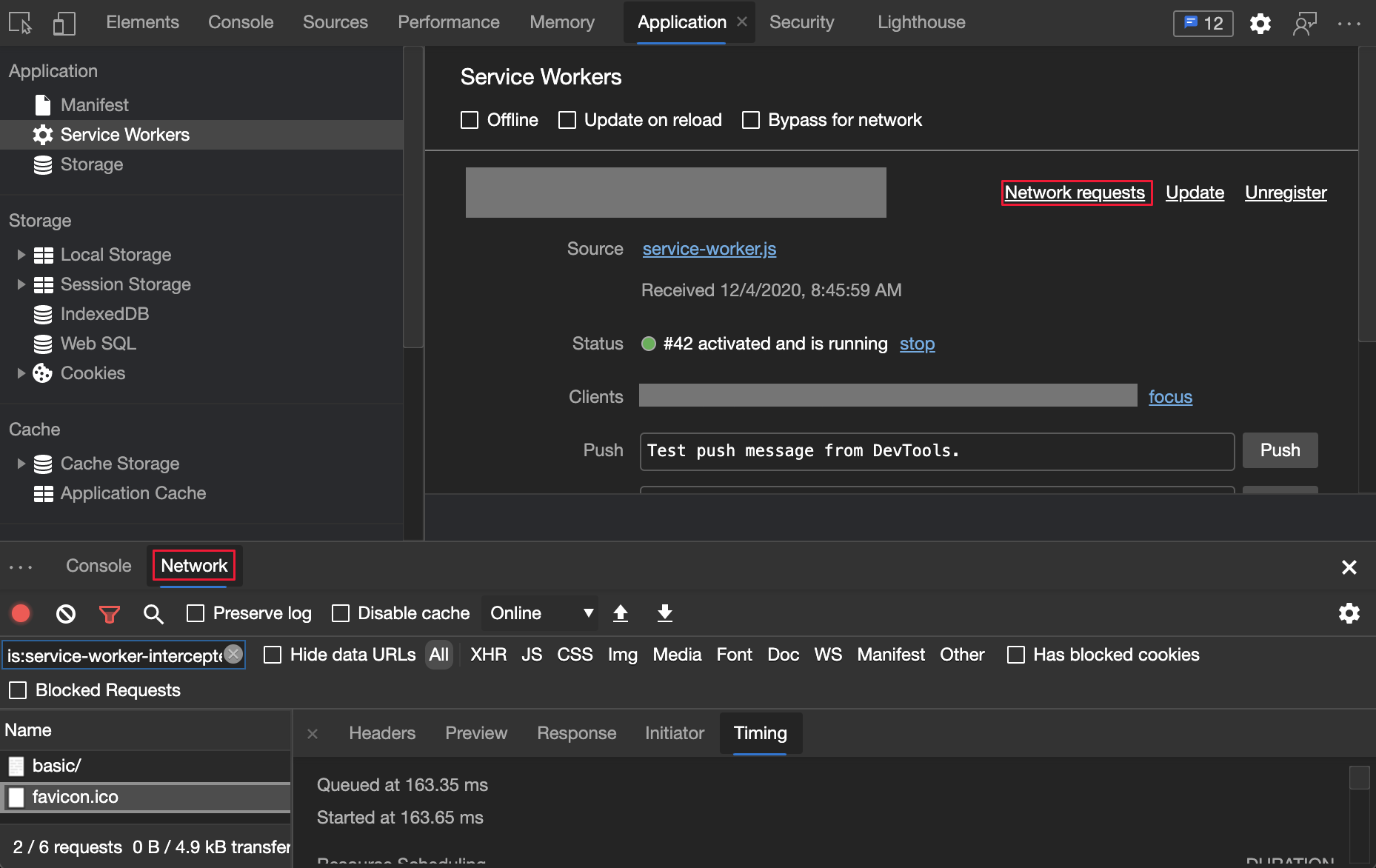
L’outil Réseau s’ouvre dans le panneau Affichage rapide en bas de DevTools et affiche toutes les demandes réseau liées au Service Worker. Les demandes réseau sont filtrées à l’aide de
is:service-worker-intercepted:
Pour déplacer l’outil Réseau vers le panneau supérieur, fermez le panneau Affichage rapide :

Voir aussi :
Outil réseau
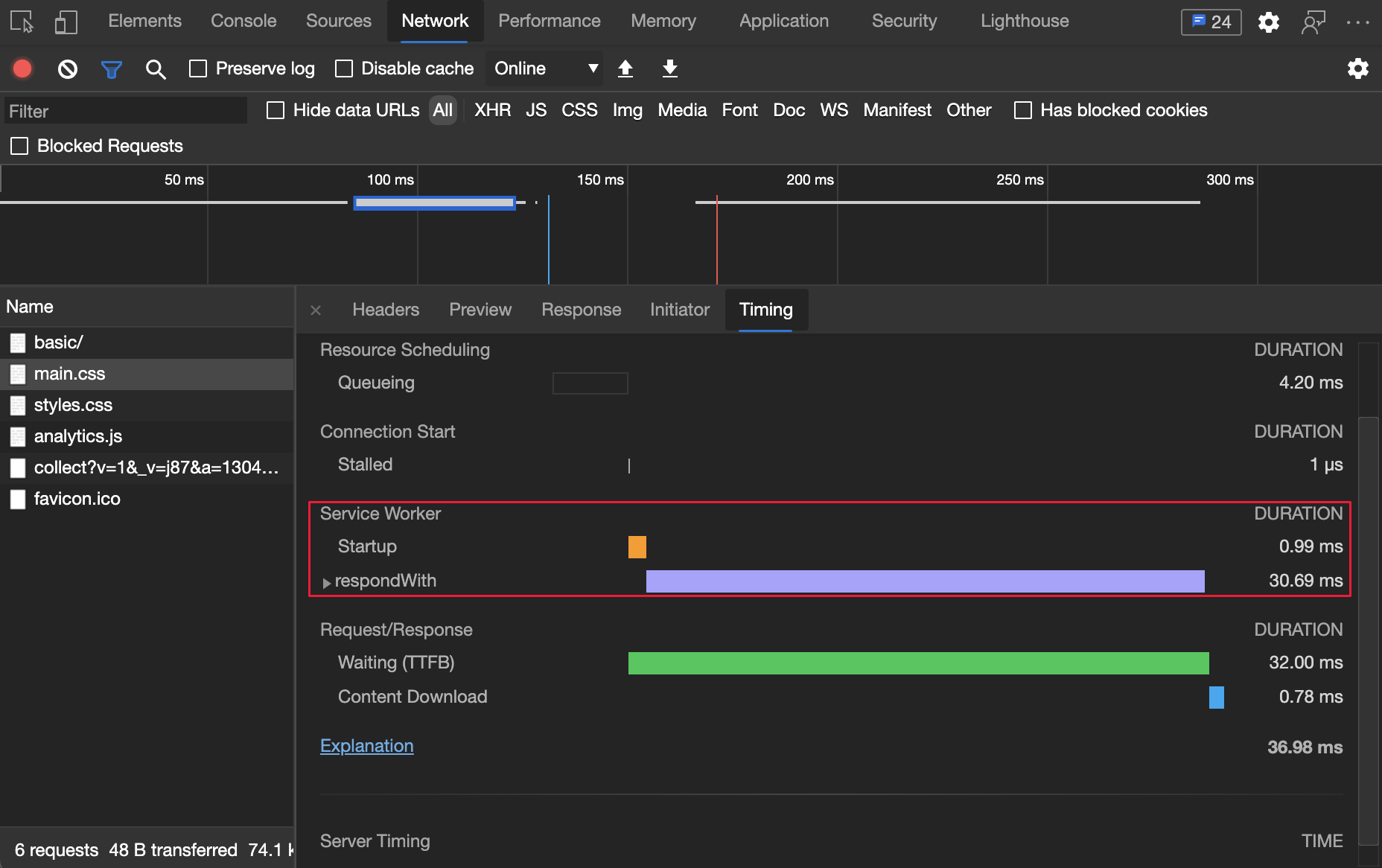
Dans l’outil Réseau , vous pouvez déboguer les demandes réseau exécutées par les workers du service. (Vous pouvez également ouvrir des demandes réseau à partir de l’outil Application , au lieu de l’outil Réseau .) Dans le volet Minutage de l’outil Réseau , pour chaque requête, DevTools affiche les informations suivantes :
- Début d’une demande et durée de l’amorçage.
- Modifications apportées à l’inscription du service Worker.
- Runtime d’un gestionnaire d’événements
fetch. - Runtime de tous les
fetchévénements pour le chargement d’un client.

Voir aussi :
- Afficher la répartition du minutage d’une requête dans informations de référence sur les fonctionnalités réseau.
- Améliorations apportées au Service Worker
Outil Sources
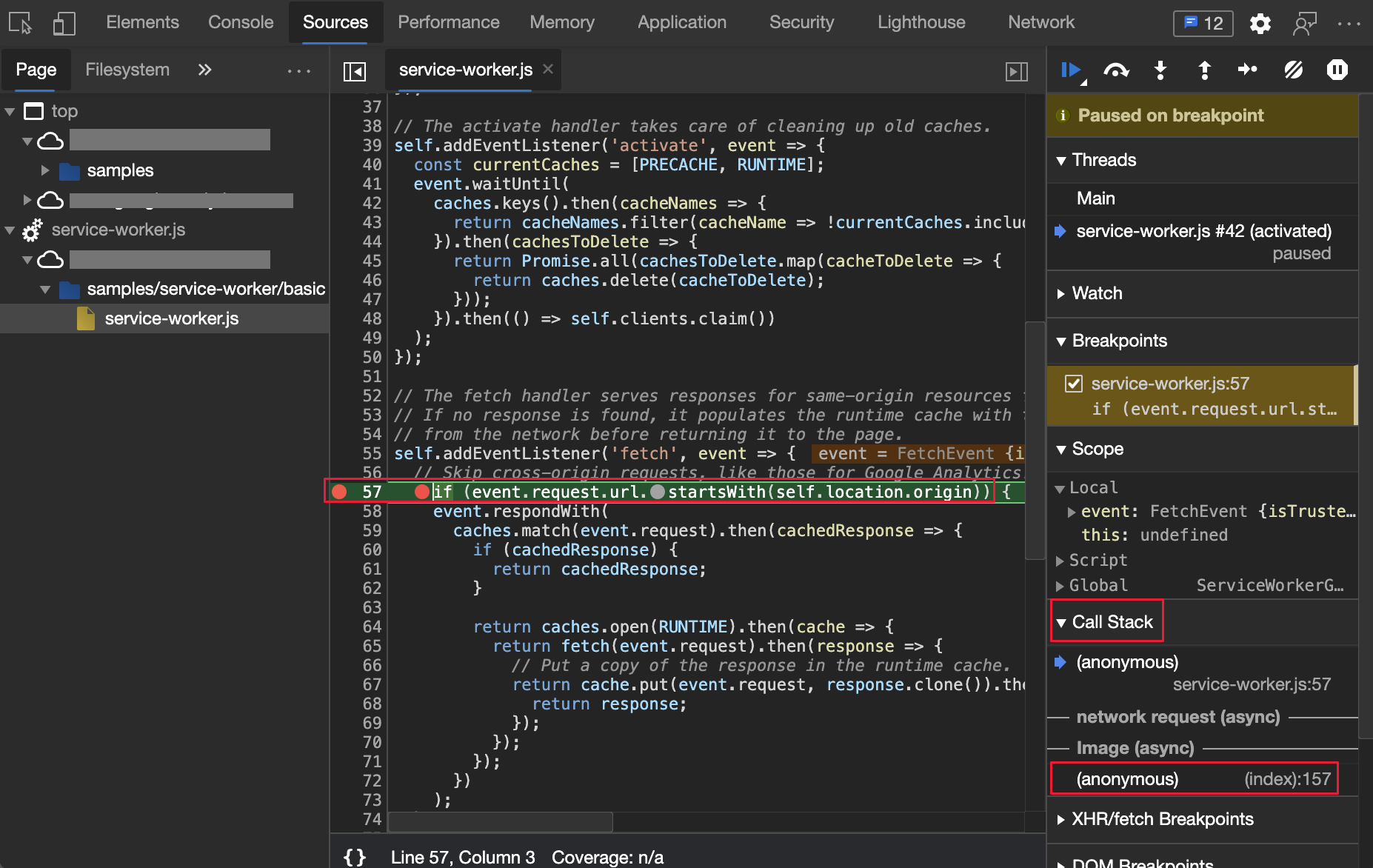
Dans les versions précédentes de Microsoft Edge, le niveau de profondeur dans la pile des appels était limité au code JavaScript dans votre service Worker. Dans Microsoft Edge 88, la pile des appels affiche désormais l’initiateur des requêtes qui s’exécutent via votre service Worker.
Pour localiser l’initiateur de la requête, utilisez la pile des appels de votre code JavaScript dans le service Worker. La pile des appels dans la figure suivante commence par le code JavaScript dans votre service Worker (service-worker.js) et affiche une référence à la demande de page web d’origine sous la forme (index):157. Le service-worker.js fichier est affiché et la pile des appels met en surbrillance l’expéditeur de la requête, (index):157:

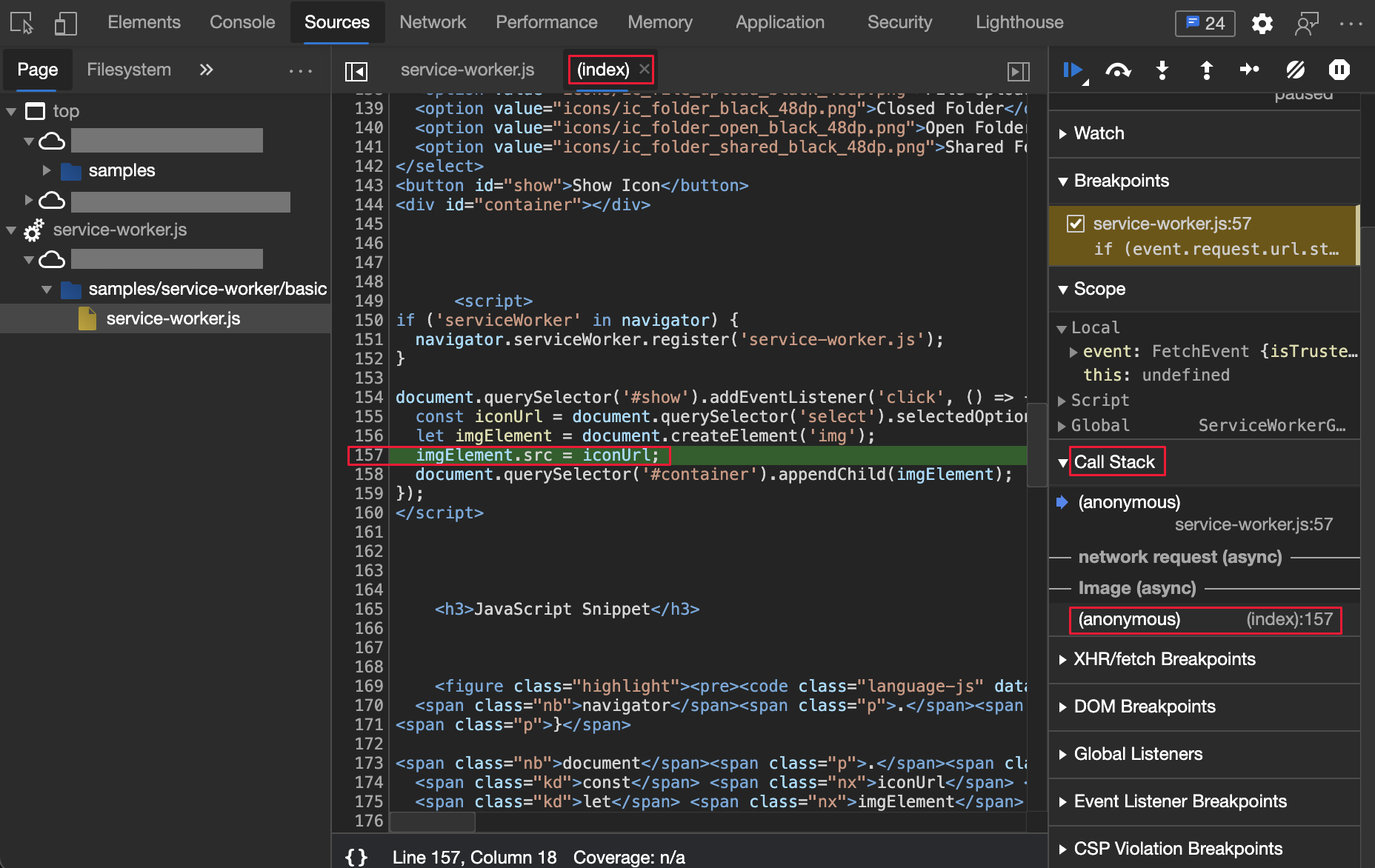
Dans la figure suivante, la référence est sélectionnée et a ouvert l’initiateur qui a effectué la demande. La (index) page web est l’initiateur de la demande :

Voir aussi :
- Afficher la pile des appels dans les fonctionnalités de débogage JavaScript
- Améliorations apportées au Service Worker
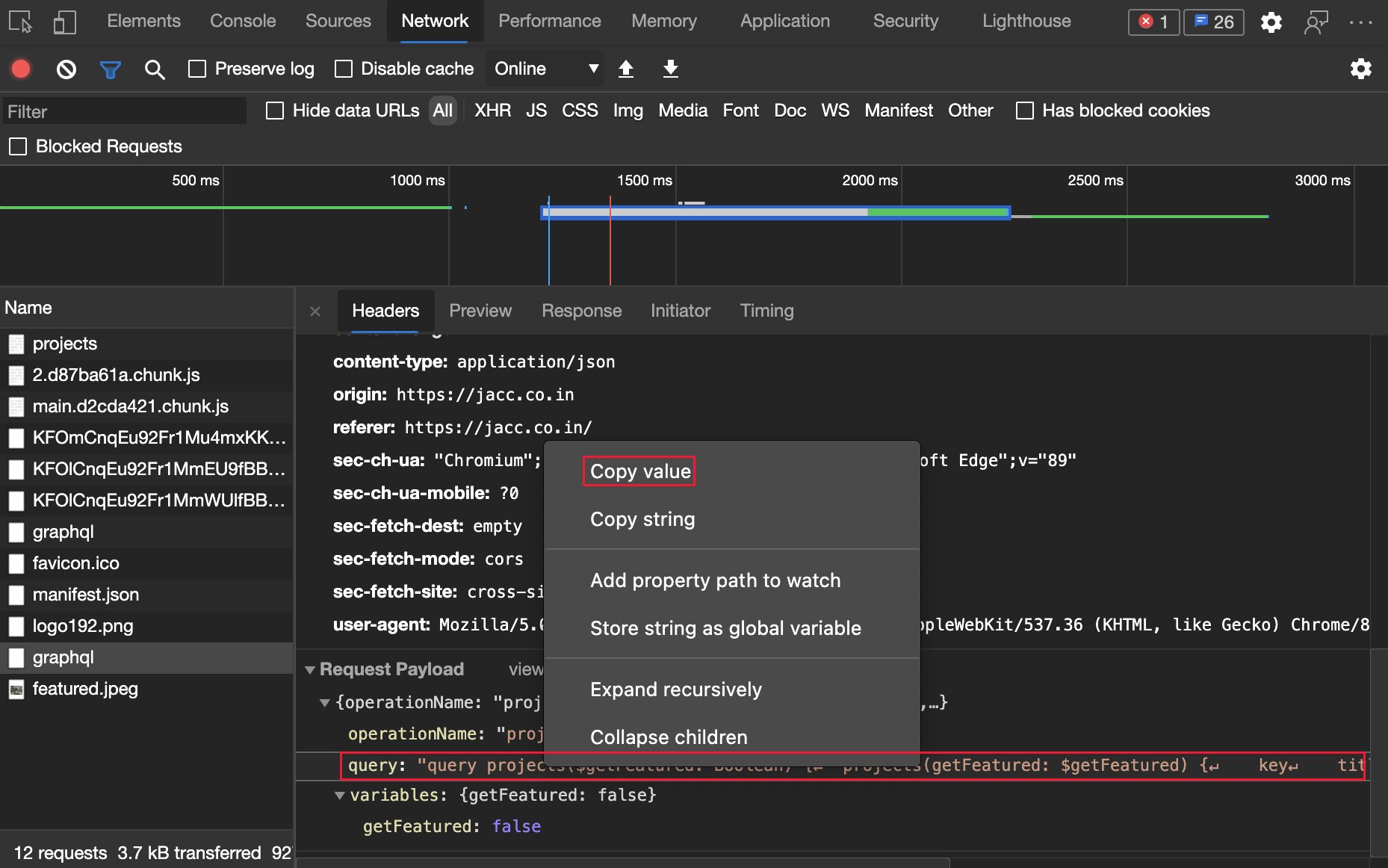
Copier la valeur de propriété d’une requête réseau
Dans l’outil Réseau , copiez la valeur de propriété d’une requête réseau à l’aide de la nouvelle option Copier la valeur . La valeur de la propriété est copiée en tant que valeur JSON décodée. Dans les versions précédentes de Microsoft Edge, vous deviez copier une valeur à l’aide de l’une des actions suivantes :
- Mettez en surbrillance le texte entier et copiez-le.
- Stockez la valeur en tant que variable globale, le cas échéant, et copiez-la à partir de la console DevTools.
Pour copier la valeur de la propriété dans votre Presse-papiers, consultez Copier le json de la réponse mise en forme dans le Presse-papiers dans Informations de référence sur les fonctionnalités réseau.
Copie d’une valeur de propriété dans DevTools :

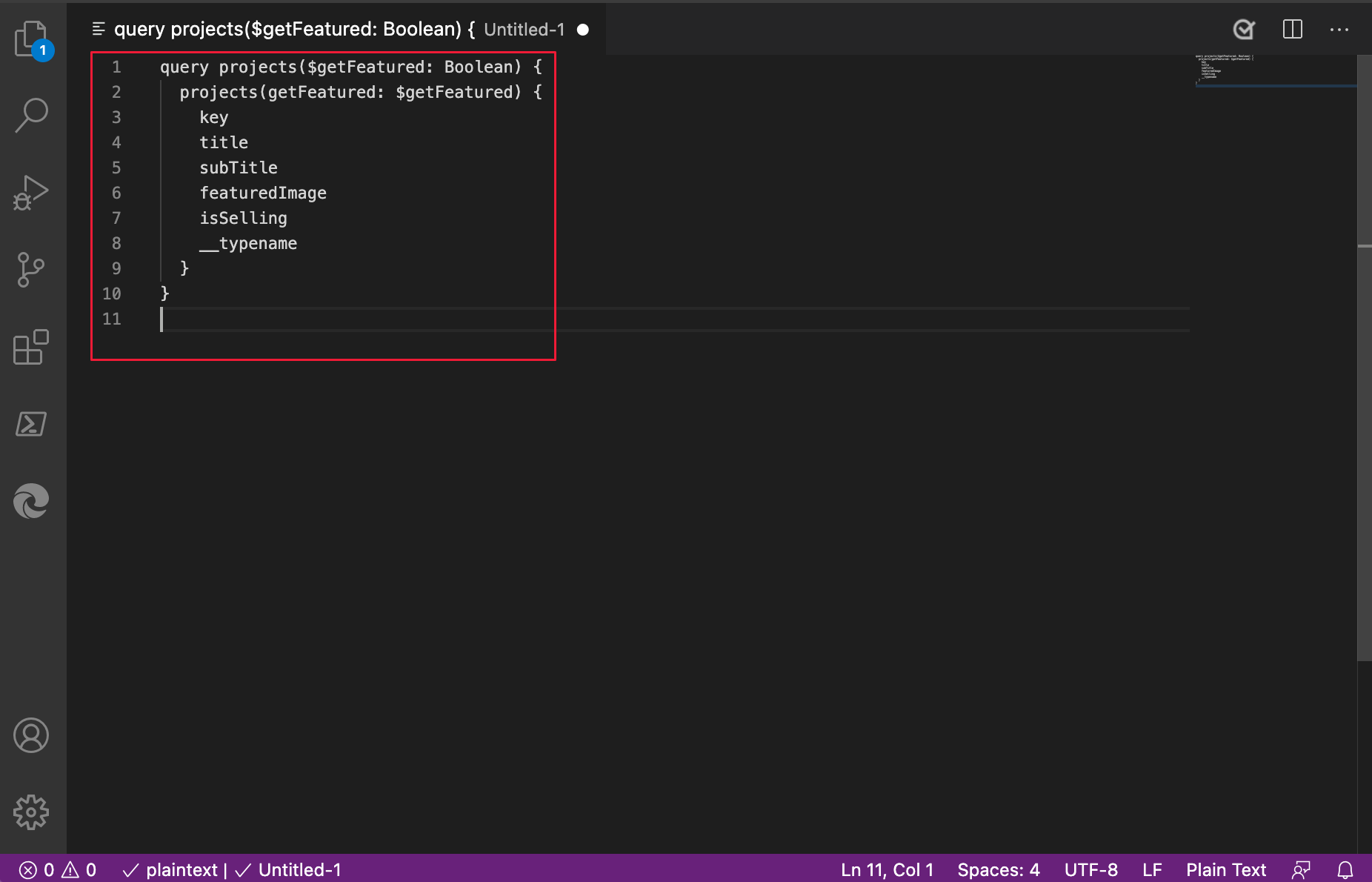
Collage d’une valeur de propriété dans Microsoft Visual Studio Code :

Voir aussi :
Pour l’historique, dans le Chromium projet open source, consultez Problème 1132084.
Personnaliser les raccourcis clavier multi-appui
Depuis Microsoft Edge version 87, vous pouvez personnaliser les raccourcis clavier pour n’importe quelle action dans DevTools. Dans Microsoft Edge version 88, vous pouvez désormais créer des raccourcis clavier multi-appui.
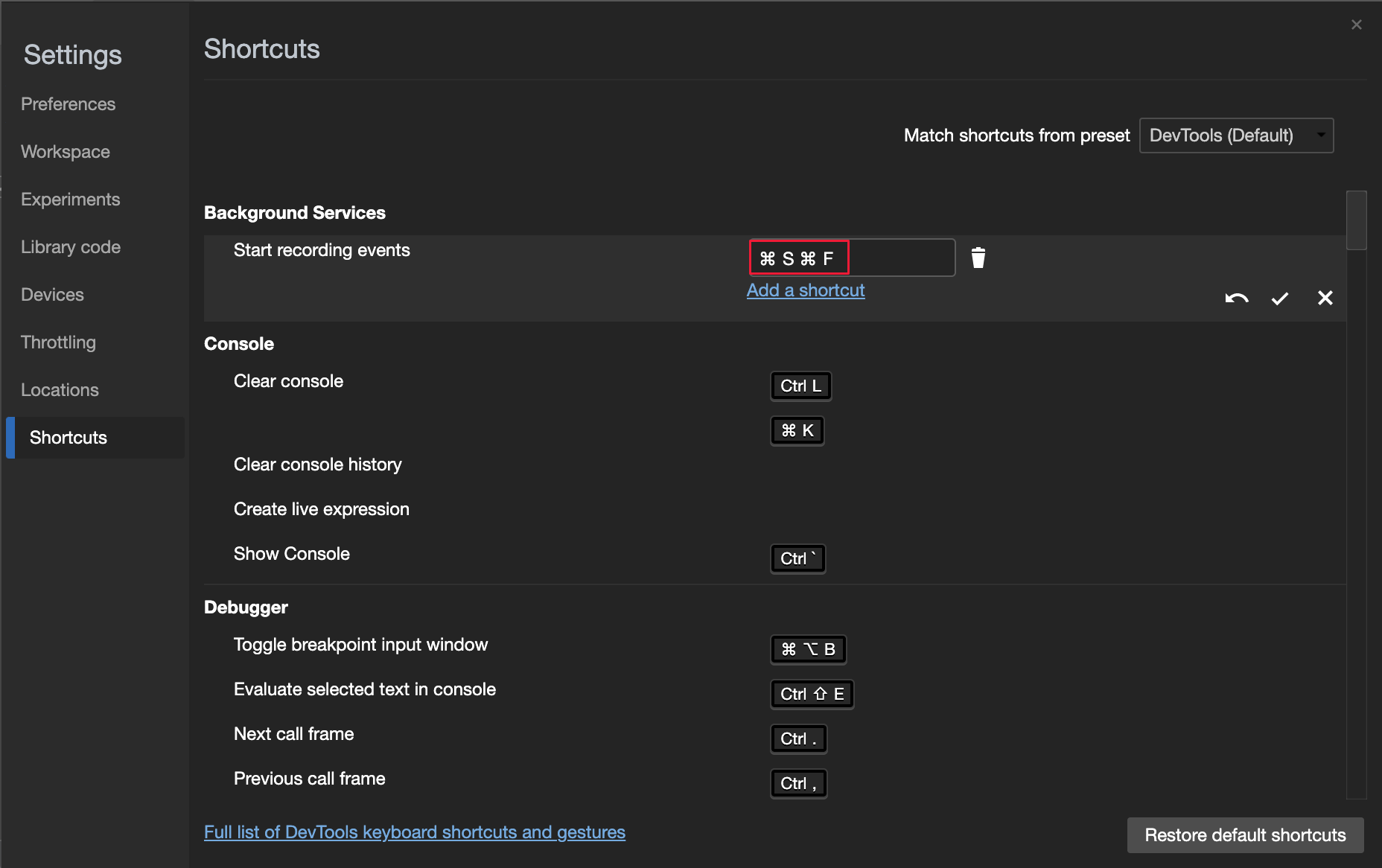
Par exemple, la mise en surbrillance rouge ci-dessous montre un raccourci clavier multi-appui personnalisé pour l’action Démarrer l’enregistrement des événements :

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
- Modifiez le raccourci clavier d’une action DevTools dans Personnaliser les raccourcis clavier.
Pour l’historique, dans le projet open source Chromium, consultez Problème #174309.
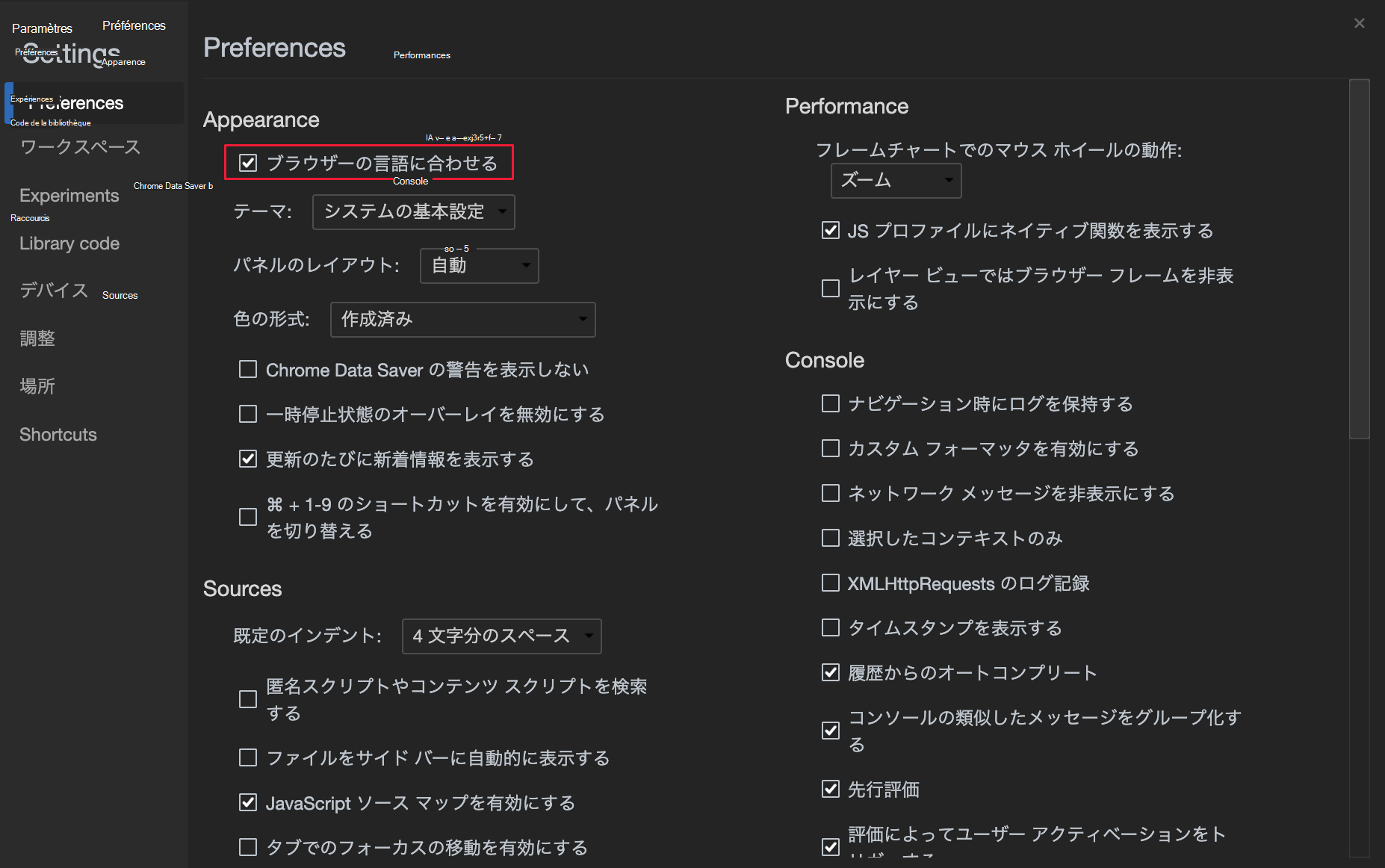
L’interface utilisateur DevTools correspond désormais à la langue du navigateur
Dans Microsoft Edge version 87, si vous avez activé le paramètre Correspondance de la langue du navigateur dans les paramètres DevTools, la langue de l’interface utilisateur DevTools ne correspondait pas à la langue de l’interface utilisateur du navigateur. Dans Microsoft Edge version 88, DevTools correspond désormais à la langue du navigateur si vous activez le paramètre Correspondance de la langue du navigateur . Consultez Modifier les paramètres de langue DevTools.

Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge qui ont été contribuées au projet de Chromium open source.
Nouveaux outils de visualisation d’angle CSS
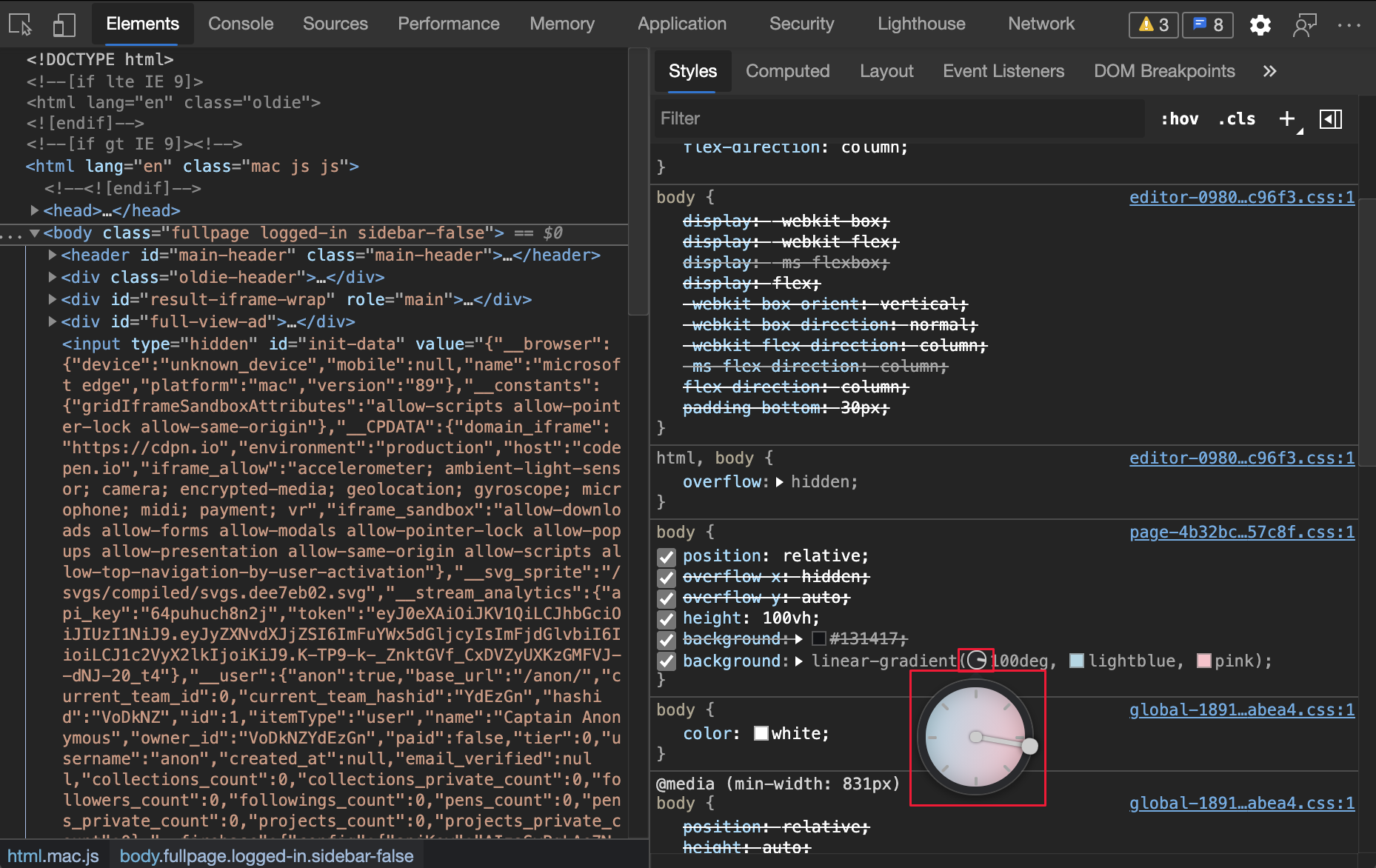
DevTools offre désormais une meilleure prise en charge du débogage d’angle CSS. Lorsqu’un élément HTML de votre page est associé à un angle CSS, une icône d’horloge s’affiche en regard de l’angle dans l’outil Styles . Pour activer/désactiver la superposition d’horloge, cliquez sur l’icône d’horloge. Pour modifier l’angle, cliquez n’importe où dans l’horloge, faites glisser l’aiguille ou utilisez les raccourcis clavier et souris.
L’angle CSS suivant est utilisé pour l’exemple :
background: linear-gradient(100deg, lightblue, pink);

Pour plus d’informations, consultez Modifier la valeur de l’angle avec laréférence des fonctionnalités De l’horloge angle dans CSS.
Pour connaître les mises à jour de cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 1126178 et 1138633.
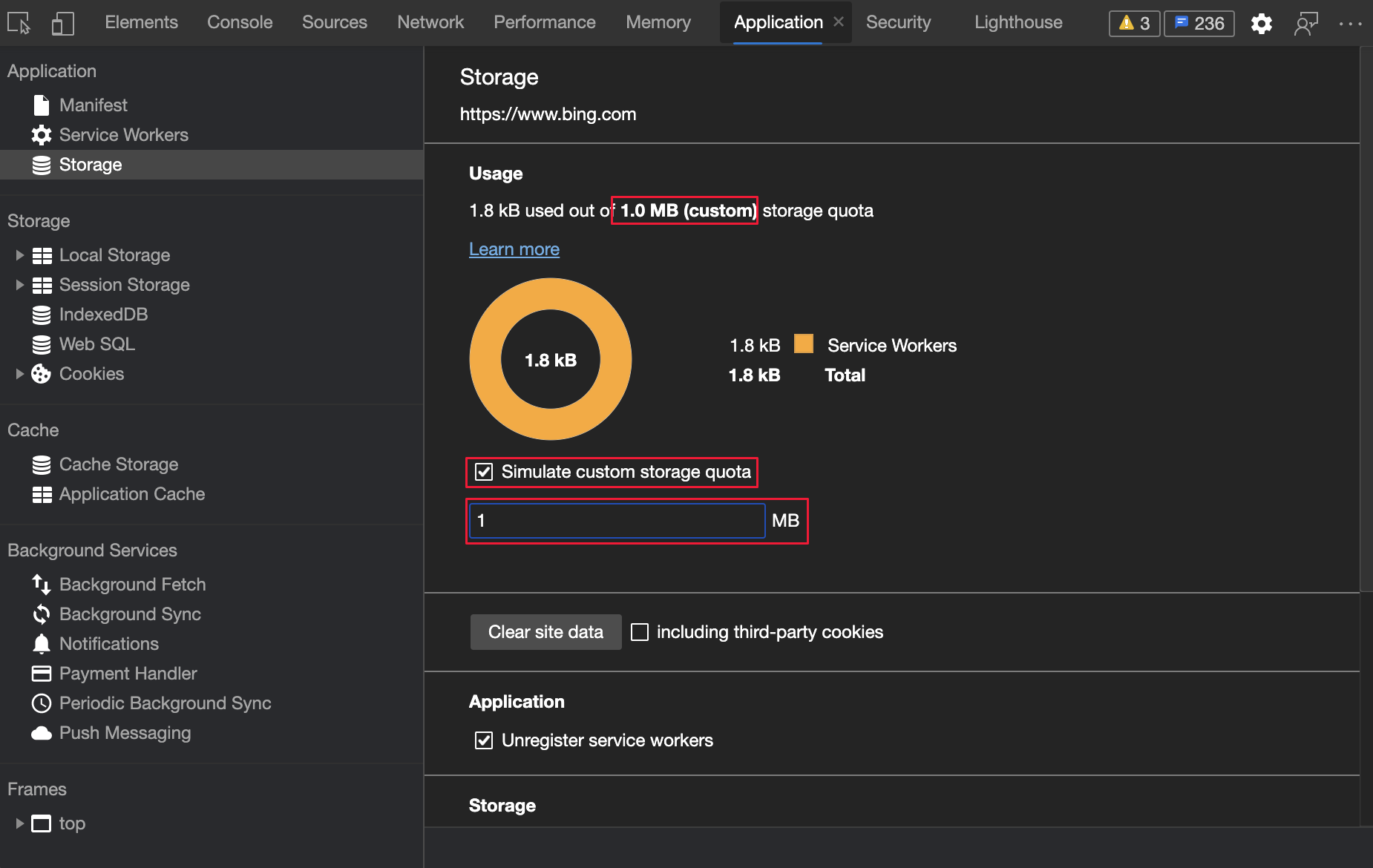
Simuler la taille du quota de stockage dans le volet Stockage
Vous pouvez désormais remplacer la taille du quota de stockage dans le volet Stockage . Cette fonctionnalité vous permet de simuler différents appareils et de tester le comportement de votre site web ou de votre application dans les scénarios de faible disponibilité des disques. Pour simuler le quota de stockage :
- Accédez à Stockage d’applications>.
- Cochez la case Simuler un quota de stockage personnalisé .
- Entrez un nombre valide.

Pour plus d’informations, consultez Émuler des appareils mobiles (émulation d’appareil). Pour afficher les mises à jour de cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 945786 et 1146985.
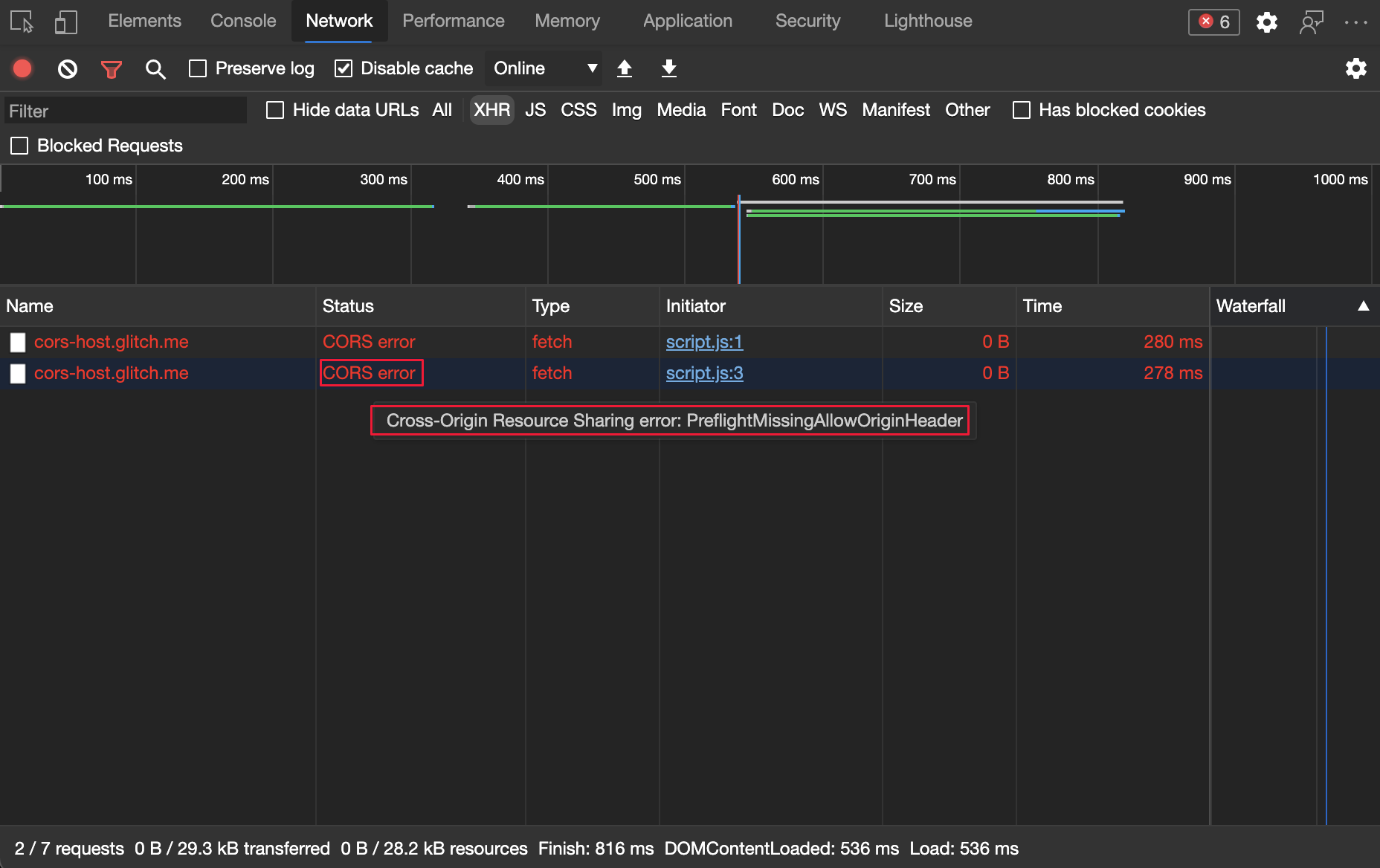
Signaler les erreurs CORS dans l’outil Réseau
Essayez cette fonctionnalité en accédant à la démonstration des erreurs CORS. Ouvrez l’outil Réseau , actualisez la page et observez l’échec de la requête réseau CORS. La colonne status affiche l’erreur CORS. Lorsque vous pointez sur l’erreur, l’info-bulle affiche maintenant le code d’erreur. Dans Microsoft Edge version 87 et antérieures, DevTools affichait uniquement des status génériques (ayant échoué) pour les erreurs CORS.

Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème 1141824.
Voir aussi :
- Prise en charge améliorée du débogage CORS dans Nouveautés de DevTools (Microsoft Edge 92)
- Informations de référence sur les fonctionnalités réseau
Mises à jour de la vue des détails de l’image
Dans l’outil Application , il existe une section Frames qui fournit une vue détaillée pour chaque image.
Voir aussi :
Informations d’isolation cross-origin dans la vue Détails de l’image
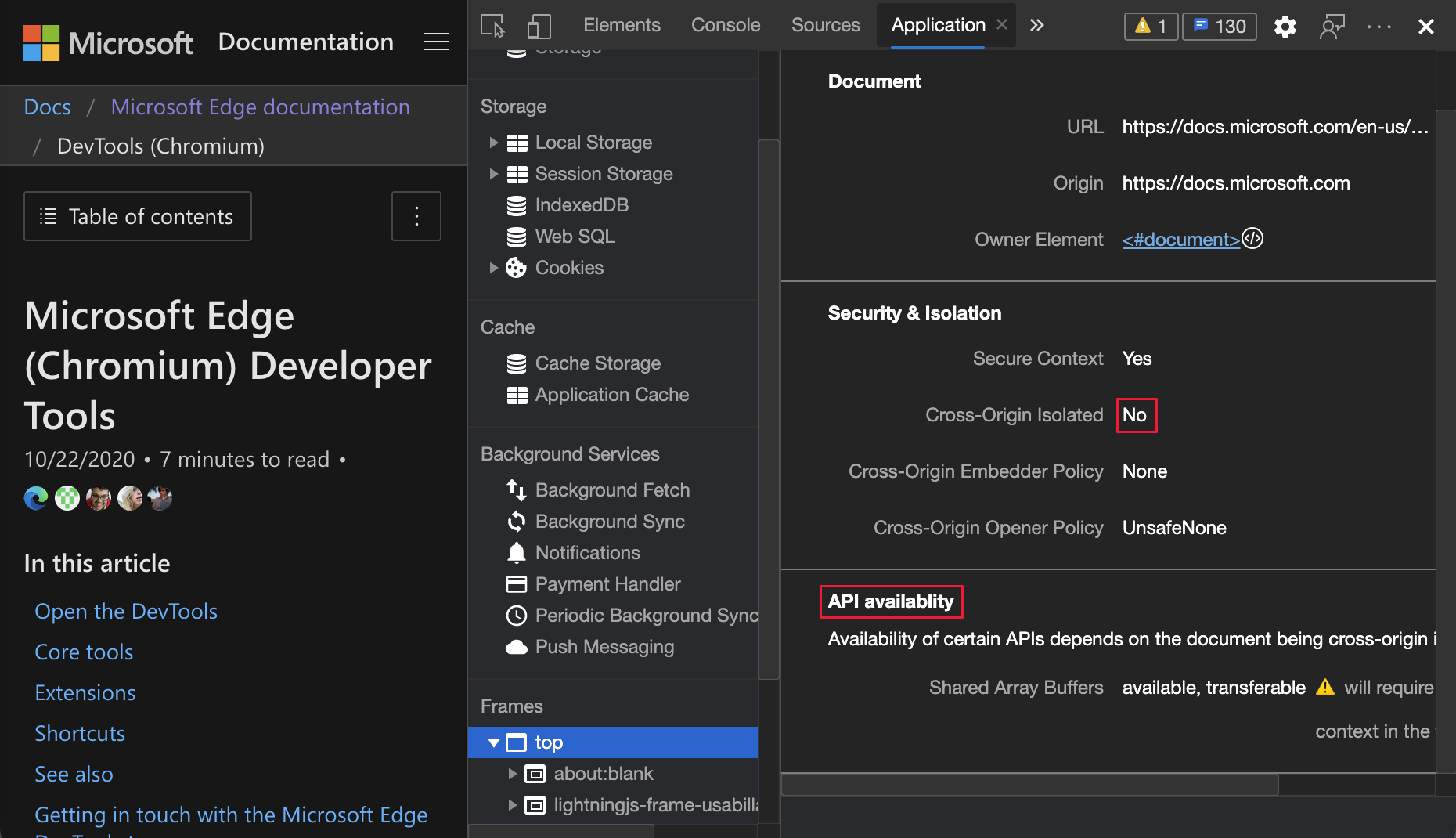
Dans l’outil Application , il existe une section Frames qui fournit une vue détaillée pour chaque image. Lorsque vous sélectionnez un cadre, la page de détails du cadre s’affiche, y compris la section Sécurité & Isolation .
Le status isolé cross-origin s’affiche désormais sous la section Isolation & de sécurité. La nouvelle section disponibilité de l’API indique la disponibilité des SharedArrayBuffers (SAB) et indique si les mémoires tampons peuvent être partagées à l’aide postMessage()de . Un avertissement de dépréciation s’affiche si le sab et postMessage() est actuellement disponible, mais que le contexte n’est pas isolé entre les origines.

Pour plus d’informations sur l’isolation cross-origin et pourquoi elle est nécessaire pour des fonctionnalités telles que SharedArrayBuffers, consultez WindowOrWorkerGlobalScope.crossOriginIsolated.
Pour les mises à jour en temps réel de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1139899.
Voir aussi :
Informations sur les nouveaux web Workers dans la vue Détails de l’image
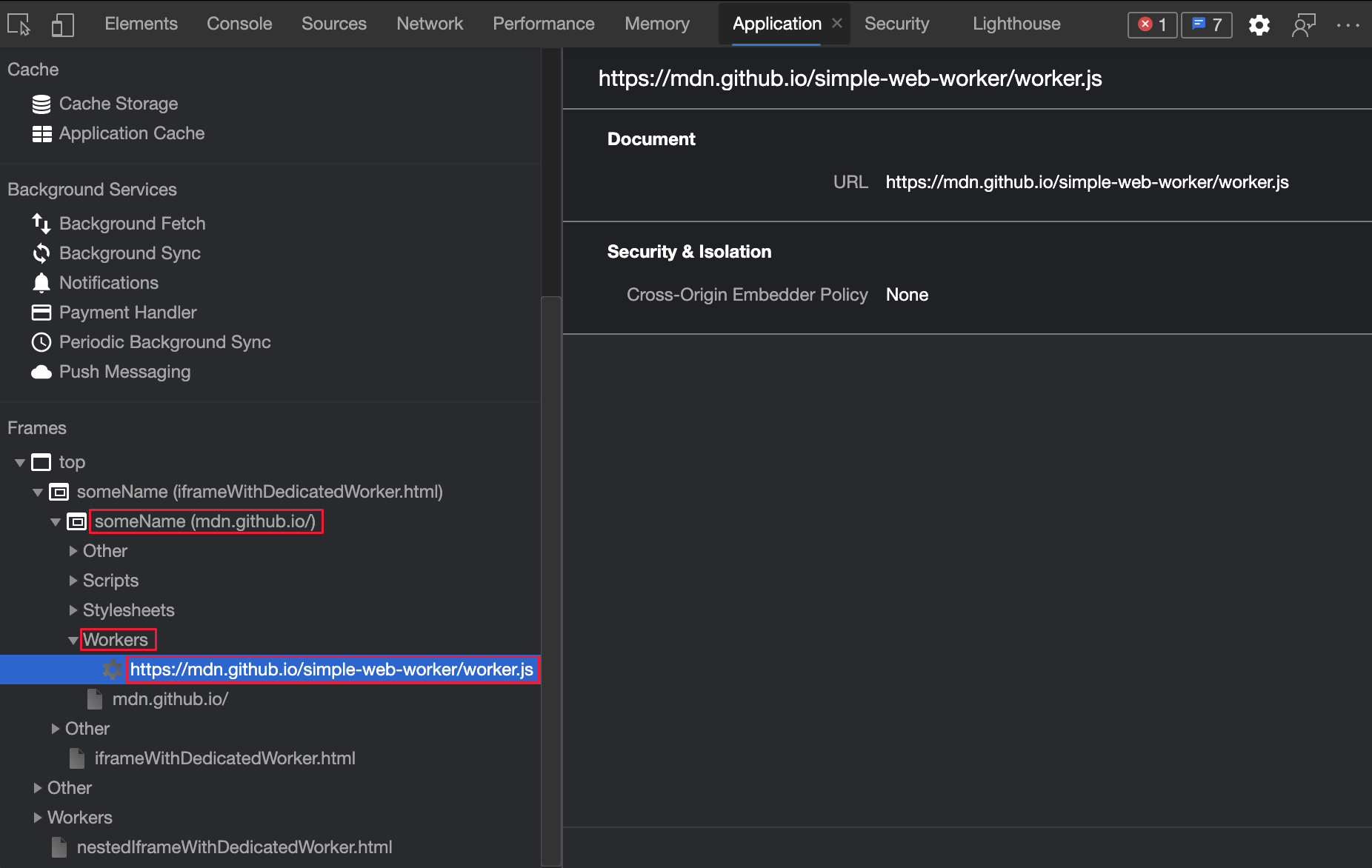
DevTools organise désormais les workers web sous le cadre parent approprié. Par exemple, si le someName frame crée worker.js, worker.js apparaît sous someName dans la liste Frames . Pour afficher les détails du web Worker :
- Ouvrez l’outil Application .
- Dans la liste de gauche, dans la section Cadres , développez un cadre qui contient des workers web.
- Développez l’arborescence Workers .
- Cliquez sur un worker.
Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 1122507 et 1051466.

Voir aussi :
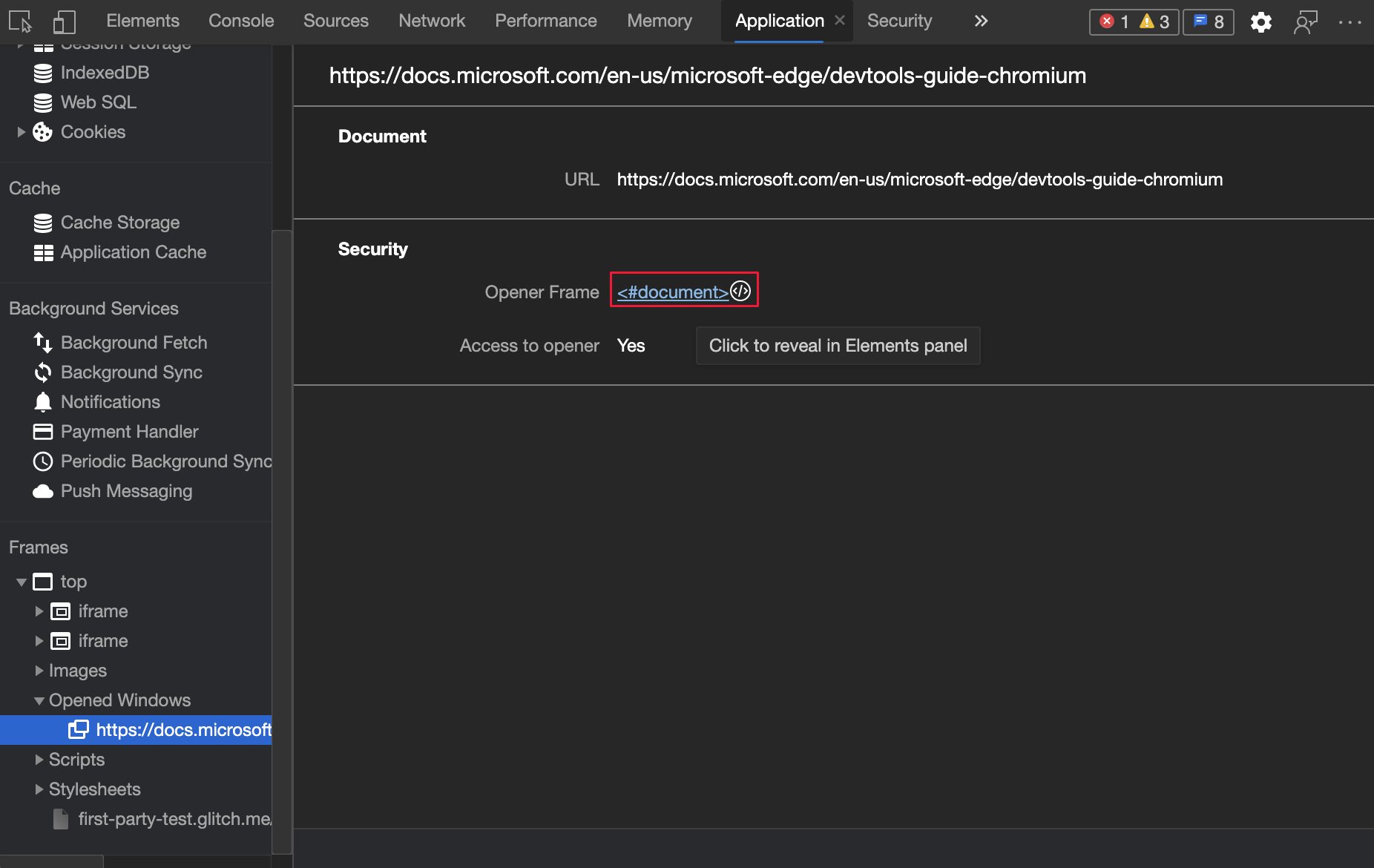
Afficher les détails du cadre d’ouverture pour les fenêtres ouvertes
DevTools organise désormais les fenêtres ouvertes sous le cadre parent approprié. Par exemple, si le top frame ouvre un Window à https://video2.skills-academy.com/microsoft-edge/devtools-guide-chromium, le Window apparaît sous top dans la liste Frames .
Pour afficher le cadre responsable de l’ouverture d’une autre fenêtre et voir ce cadre dans l’outil Éléments :
- Ouvrez l’outil Application .
- À gauche, dans la section Cadres en bas, développez un cadre.
- Développez Fenêtres ouvertes , puis cliquez sur le
Windowcadre parent que vous souhaitez connaître. - Cliquez sur le lien Ouvrir le cadre .
Les détails s’affichent sur le cadre à l’origine de l’ouverture d’un autre Window. Pour afficher l’ouvreur dans l’outil Éléments :
- Ouvrez l’outil Application .
- À gauche, dans la section Cadres en bas, développez un cadre.
- Cliquez sur une fenêtre ouverte pour ouvrir les
Windowdétails. - Cliquez sur le lien Ouvrir le cadre .
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1107766.

Voir aussi :
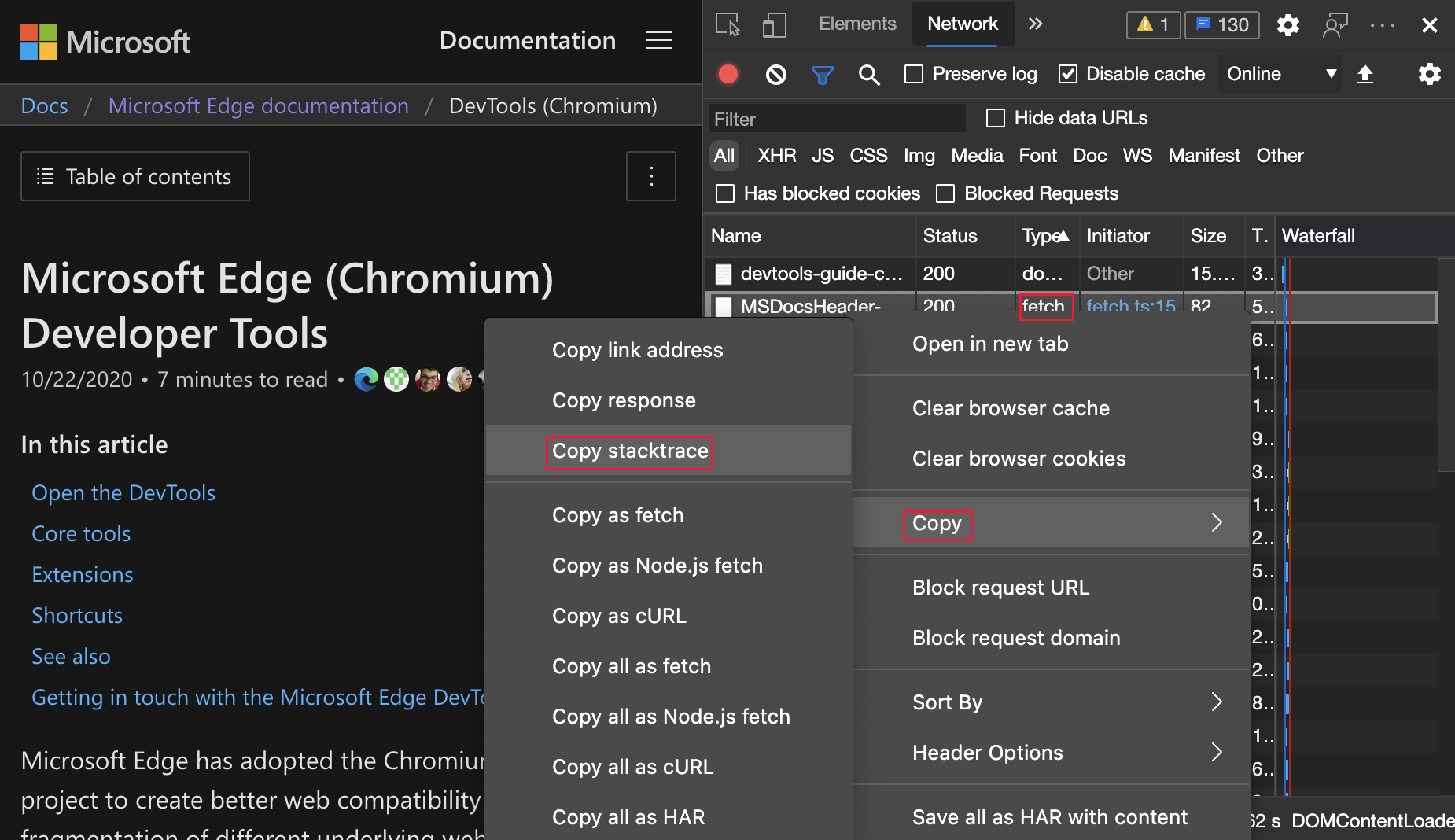
Copier stacktrace pour l’initiateur réseau
Dans l’outil Réseau , pour copier le stacktrace dans le Presse-papiers, cliquez avec le bouton droit sur le stacktrace, puis sélectionnez Copier>copier le stacktrace :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1139615.
Voir aussi :
- Afficher la trace de pile à l’origine d’une requête dans référence des fonctionnalités réseau
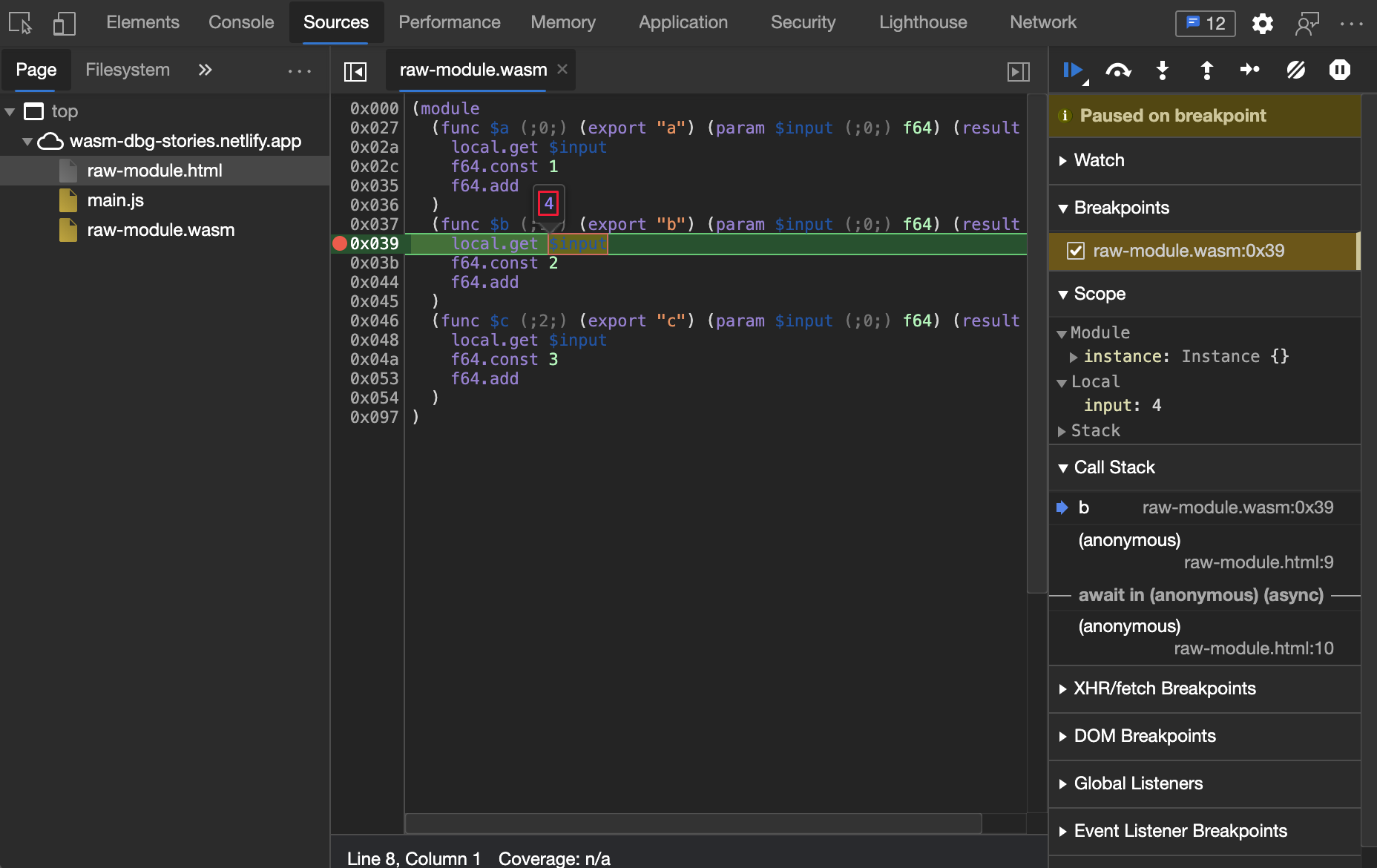
Aperçu de la valeur de la variable Wasm lors du passage de la souris
Dans l’outil Sources , utilisez cette fonctionnalité pour voir la valeur d’une variable WebAssembly (Wasm) lorsque votre code est suspendu. Pour afficher la valeur actuelle d’une variable, pointez sur une variable :

Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 1058836 et 1071432.
Voir aussi :
- Utilisation du volet Débogueur pour déboguer du code JavaScript dans vue d’ensemble de l’outil Sources
Unités de mesure cohérentes pour la taille des fichiers et de la mémoire
DevTools utilise kB désormais de manière cohérente pour afficher les tailles de fichiers et de mémoire. Auparavant, DevTools mixait kB et KiB.
-
kBou kilo-octet (10^3 ou 1 000 octets) -
KiBou kibioctet (2^10 ou 1024 octets)
Par exemple, l’outil Réseau précédemment utilisé kB dans les étiquettes, mais utilisé KiB dans les calculs. Vos commentaires ont montré que cette incohérence provoquait la confusion.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1035309.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.