Exemple d’application WPF
Cet exemple, WebView2WpfBrowser, est une application .NET WPF qui montre comment incorporer le contrôle WebView2 et utiliser les API WebView2 pour implémenter un navigateur web.
- Exemple de nom : WebView2WpfBrowser
- Répertoire du référentiel : WebView2WpfBrowser
- Fichier de solution : WebView2WpfBrowser.sln
Cet exemple est généré en tant que projet WPF Visual Studio 2019. Il utilise C# et HTML/CSS/JavaScript dans l’environnement WebView2.
Cet exemple présente une sélection de gestionnaires d’événements et de méthodes d’API WebView2 qui permettent à une application WPF d’interagir directement avec un WebView et vice versa.

L’exemple d’application WebView2WpfBrowser comporte les menus suivants, qui contiennent de nombreux éléments de menu utiles :
- Fichier
- View
- Paramètres
- Scénario
Si vous utilisez WebView2 pour la première fois, nous vous recommandons de suivre d’abord le didacticiel Prise en main, qui explique comment créer un WebView2 et décrit certaines fonctionnalités de base de WebView2. Consultez Prise en main de WebView2 dans les applications WPF.
Pour plus d’informations sur les événements et les gestionnaires d’API dans WebView2, consultez Informations de référence sur l’API WebView2.
Étape 1 : Installer Visual Studio 2019 avec la prise en charge de .NET
Microsoft Visual Studio est requis. Microsoft Visual Studio Code n’est pas pris en charge pour cet exemple.
- Si Visual Studio 2019 (version minimale requise) avec prise en charge de .NET n’est pas déjà installé, dans une fenêtre ou un onglet distinct, consultez Installer Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes de cette section pour installer Visual Studio 2019 avec la prise en charge de .NET, puis revenez à cette page et poursuivez les étapes ci-dessous.
Étape 2 : cloner ou télécharger le référentiel WebView2Samples
- Si ce n’est pas déjà fait, clonez ou téléchargez le
WebView2Sampleréférentiel sur votre lecteur local. Dans une fenêtre ou un onglet distinct, consultez Télécharger le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
Étape 3 : Ouvrir la solution dans Visual Studio
Sur votre lecteur local, ouvrez le
.slnfichier dans Visual Studio, dans le répertoire :<your-repos-directory>/WebView2Samples/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
ou :
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
Étape 4 : Installer les charges de travail si vous y êtes invité
Si vous y êtes invité, installez toutes les charges de travail Visual Studio demandées. Dans une fenêtre ou un onglet distinct, consultez Installer des charges de travail Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
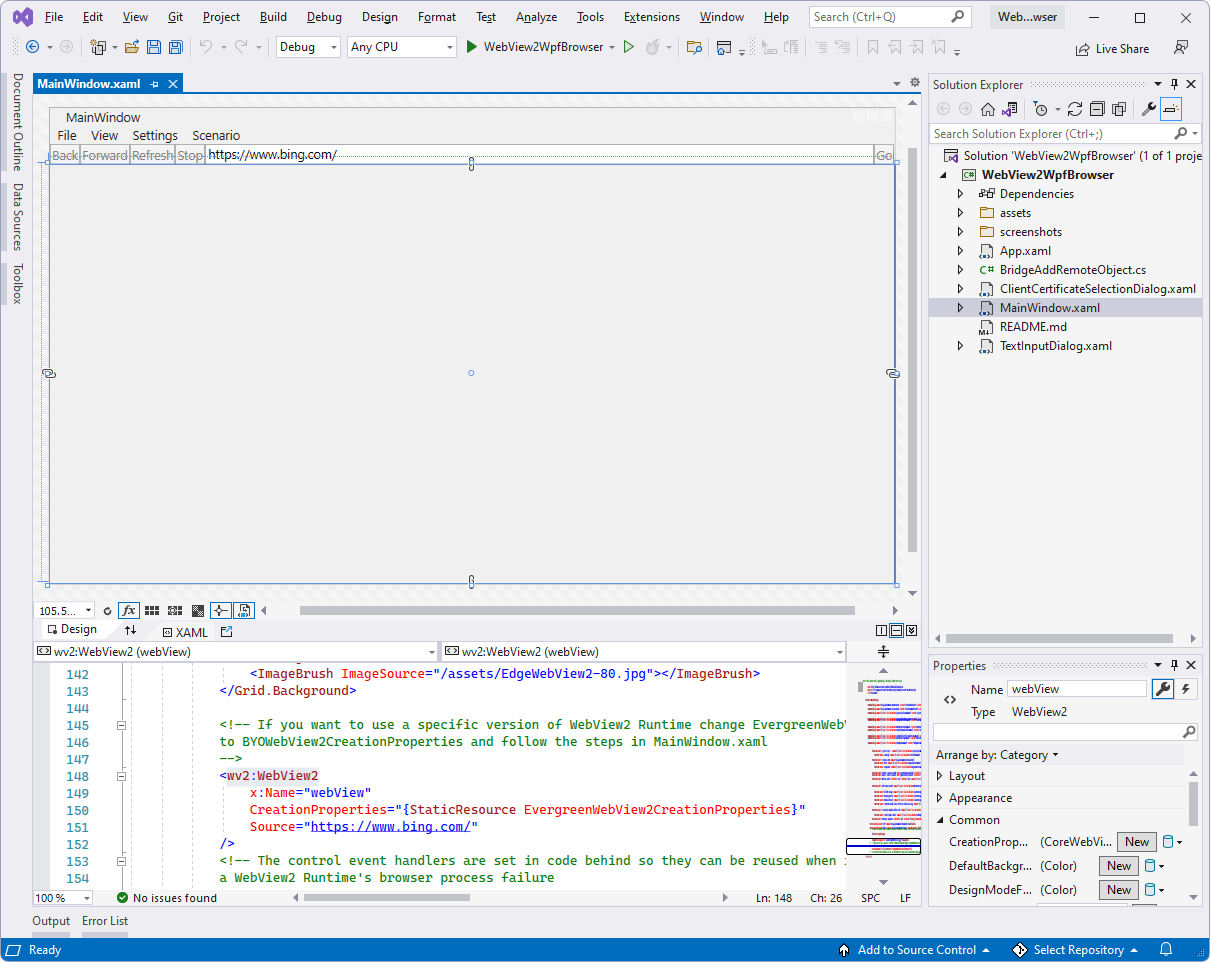
Le projet WebView2WpfBrowser s’ouvre dans Visual Studio :

Étape 5 : Générer et exécuter le projet
En haut de Visual Studio, définissez la cible de build comme suit :
Dans la liste déroulante Configurations de solution, sélectionnez Déboguer ou Mettre en production.
Dans la liste déroulante Plateformes de solutions, sélectionnez N’importe quel processeur.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2WpfBrowser , puis sélectionnez Générer.
Cela génère le fichier
WebView2WpfBrowser.csprojprojet .Dans Visual Studio, sélectionnez Déboguer>Démarrer le débogage (F5).
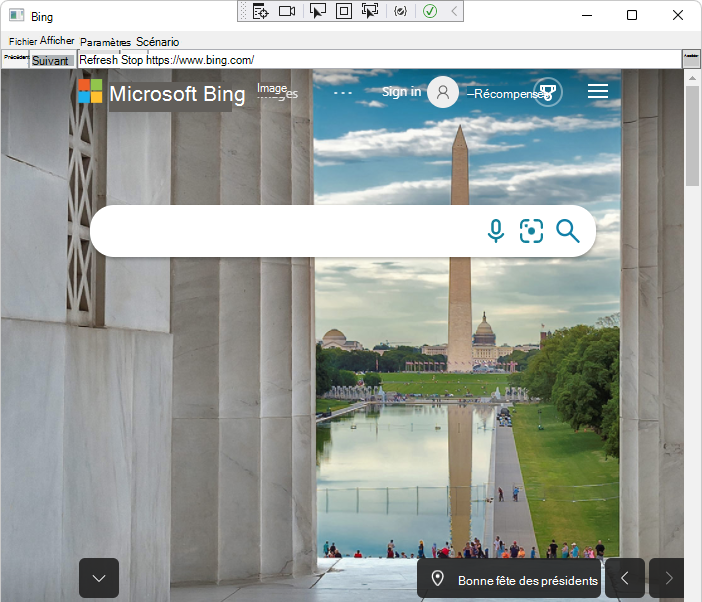
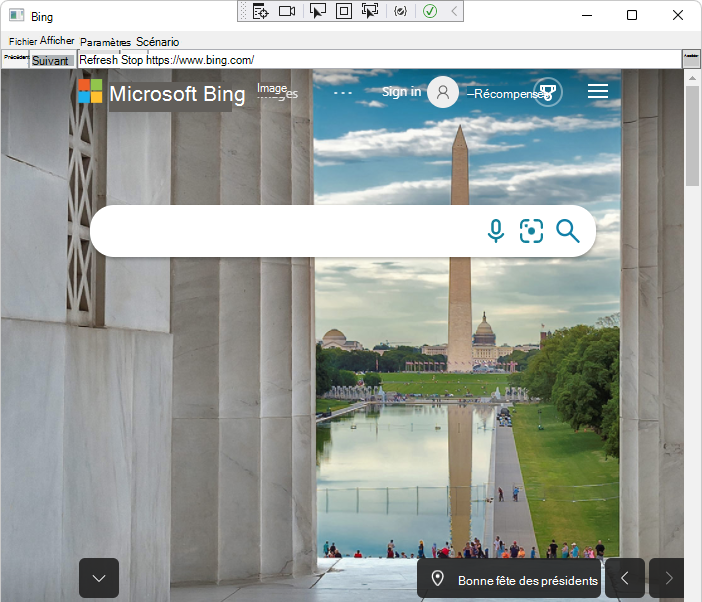
La fenêtre exemple d’application s’ouvre :

Dans Visual Studio, sélectionnez Déboguer>Arrêter le débogage. Visual Studio ferme l’application.
Étape 6 : Mettre à jour le Kit de développement logiciel (SDK) WebView2
Mettez à jour le Kit de développement logiciel (SDK) WebView2 préversion sur le nœud du projet (et non le nœud de solution) dans l’Explorateur de solutions. Installez la dernière préversion du Kit de développement logiciel (SDK) WebView2, afin de pouvoir essayer les dernières fonctionnalités. Dans une fenêtre ou un onglet distinct, consultez Installer ou mettre à jour le Kit de développement logiciel (SDK) WebView2 dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
Générez et réexécutez le projet.
Étape 7 : Explorer les menus et inspecter le code
Explorez les menus de l’exemple d’application WebView2WpfBrowser , qui contiennent de nombreux éléments de menu utiles :
- Fichier
- View
- Paramètres
- Scénario
Dans l’éditeur de code Visual Studio, inspectez le code :