Boîtes de dialogue
Les boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x) vous permettent de créer des expériences contextuelles modales dans votre application Teams. Dans la fenêtre contextuelle, vous pouvez :
- Exécutez votre propre code HTML ou JavaScript personnalisé.
- Afficher un
<iframe>widget basé sur des enquêtes, une vidéo YouTube ou Microsoft Stream vidéo. - Afficher une carte adaptative.
Les boîtes de dialogue sont utiles pour lancer et effectuer des tâches ou pour afficher des informations enrichies, telles que des vidéos ou des tableaux de bord Power Business Intelligence (BI). Une expérience contextuelle est souvent plus naturelle pour les utilisateurs qui lancent et effectuent des tâches qu’une expérience de bot basée sur un onglet ou une conversation.
Les dialogues reposent sur la base des onglets Microsoft Teams. Il s’agit essentiellement d’un onglet à l’intérieur d’une fenêtre contextuelle. Ils utilisent la même bibliothèque de client JavaScript Microsoft Teams (TeamsJS), donc si vous avez créé un onglet, vous êtes déjà familiarisé avec la création d’une boîte de dialogue.
Vous pouvez appeler des boîtes de dialogue de trois façons :
- Canal ou onglets personnels : à l’aide de la bibliothèque TeamsJS, vous pouvez appeler des dialogues à partir de boutons, de liens ou de menus de votre onglet. Pour plus d’informations, consultez Utilisation de boîtes de dialogue dans des onglets.
- Bots : utilisation de boutons sur les cartes envoyées à partir de votre bot. Cela est utile lorsque vous n’avez pas besoin de tous les utilisateurs d’un canal pour voir ce que vous faites avec un bot. Par exemple, lorsque des utilisateurs répondent à un sondage dans un canal, il n’est pas utile de voir un enregistrement de ce sondage en cours de création. Pour plus d’informations, consultez Utilisation de boîtes de dialogue à partir de bots Teams.
- En dehors de Teams à partir d’un lien profond : vous pouvez également créer des URL pour appeler une boîte de dialogue de n’importe où. Pour plus d’informations, consultez Syntaxe des liens profonds de boîte de dialogue.
Composants d’un dialogue
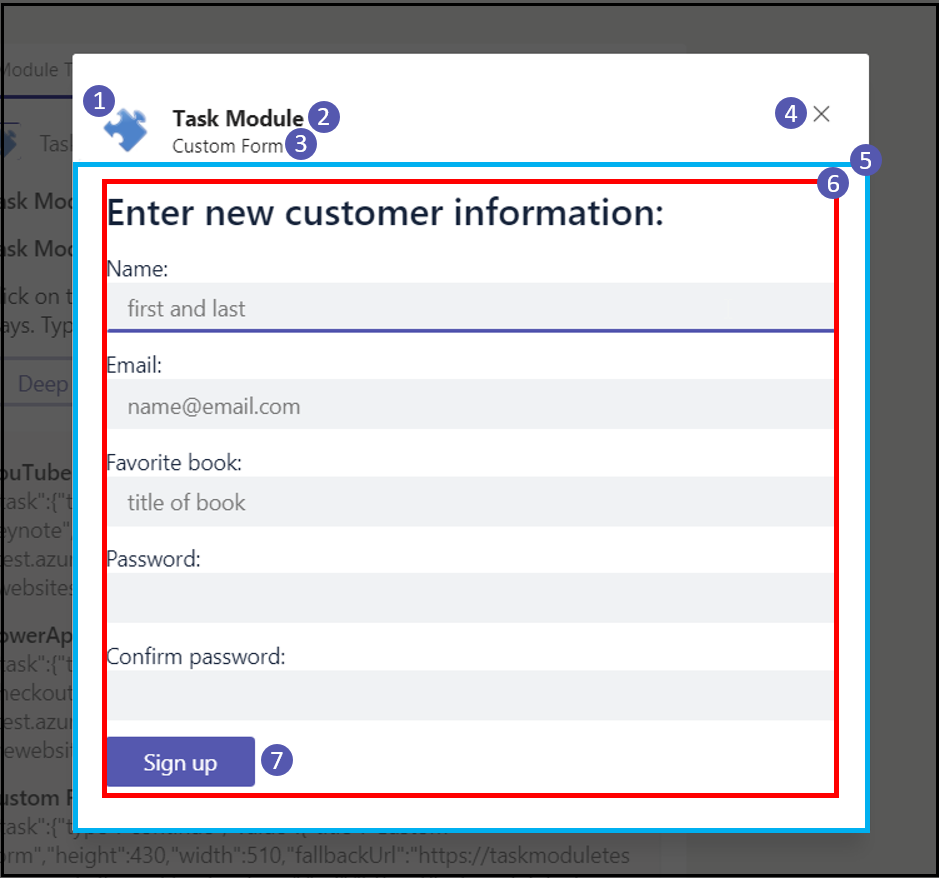
Voici à quoi ressemble une boîte de dialogue lorsqu’elle est appelée à partir d’un bot :

Une boîte de dialogue inclut les éléments suivants, comme illustré dans l’image précédente :
Icône de
colorvotre application.Nom de
shortvotre application.Titre de la boîte de dialogue spécifié dans la
titlepropriété de l’objet DialogInfo.Bouton fermer ou annuler de la boîte de dialogue. Si l’utilisateur sélectionne ce bouton, votre application reçoit un
errévénement. Pour plus d’informations, consultez l’exemple d’envoi du résultat d’un dialogue.Remarque
Il n’est pas possible de détecter l’événement
errlorsqu’un dialogue est appelé à partir d’un bot.Le rectangle bleu est l’endroit où votre page web s’affiche si vous chargez votre propre page web à l’aide de la
urlpropriété de l’objet TaskInfo. Pour plus d’informations, consultez Appeler et ignorer des boîtes de dialogue.Si vous affichez une carte adaptative à l’aide de la
cardpropriété de l’objet TaskInfo, le remplissage est ajouté pour vous. Pour plus d’informations, consultez CSS pour les boîtes de dialogue HTML ou JavaScript.Les boutons de carte adaptative s’affichent après avoir sélectionné S’inscrire. Lorsque vous utilisez votre propre page, créez vos propres boutons. Par conception, le style de bouton principal (plein) est appliqué à la dernière action racine d’une carte adaptative. Pour toutes les autres actions, le style de bouton par défaut est appliqué.
Utilisation de boîtes de dialogue dans Bot Framework
Vous pouvez intégrer des dialogues dans Microsoft Bot Framework Chat Web pour améliorer l’expérience utilisateur. Toutefois, avec l’accent principal sur les interactions de conversation, Chat Web ne prend pas en charge l’ouverture de dialogues. Pour créer des événements ou des composants personnalisés dans Chat Web, utilisez Bot Framework Chat Web. Pour plus d’informations, consultez la documentation bot framework.