Déboguer des composants de code
Cet article fournit des informations sur la façon de déboguer la logique du composant de code pendant son développement. L’écriture de tests unitaires pour votre code est considérée comme une bonne pratique afin que la logique puisse être testée indépendamment de l’exécution de Power Apps component framework.
Cet article explique comment déboguer les composants de code à l’aide du faisceau de test et après le déploiement sur Microsoft Dataverse :
- Déboguer des composants de code
Débogage à l’aide du faisceau de test du navigateur
Lors de l’implémentation de la logique du composant de code, l’utilisation de npm start ou de npm start watch génère le composant de code et ouvre le faisceau de test local dans une nouvelle fenêtre de navigateur. Ce faisceau de test fait partie de la CLI Microsoft Power Platform et est donc identique, que vous prévoyiez d’utiliser le composant de code dans des applications pilotées par modèle, des applications canevas ou des portails. Plus d’informations : Créer votre premier composant.
Note
Avant d′utiliser npm start, vous devez vérifier si npm est installé sur votre machine.
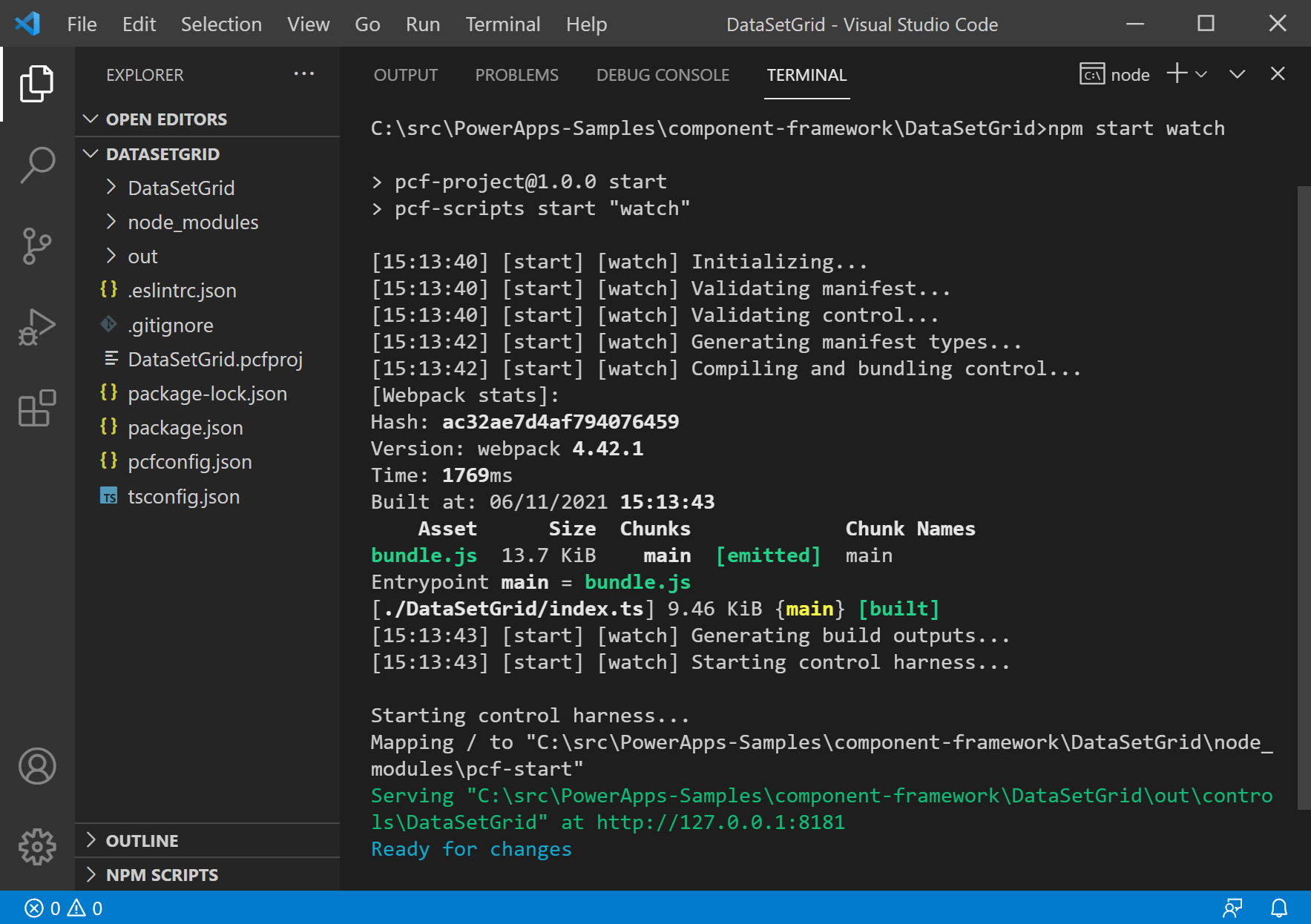
L’image suivante montre à quoi ressemble Visual Studio Code lorsque vous utilisez npm start watch pour l’exemple DataSetGrid :

Le fait de lancer le faisceau de test en mode watch permet d’afficher rapidement les modifications en action. Les modifications apportées à l’un des actifs des composants suivants apparaissent automatiquement dans le faisceau de test sans devoir le redémarrer :
-
index.ts. - Modules importés dans
index.ts(hors node_modules). - Toutes les ressources répertoriées dans le fichier
ControlManifest.Input.xml,par exemple,css/DataSetGrid.cssoustrings/DataSetGrid.1033.resx
Si vous modifiez l’un de ces fichiers, vous voyez un message Change detected et le navigateur se recharge avec le code mis à jour.

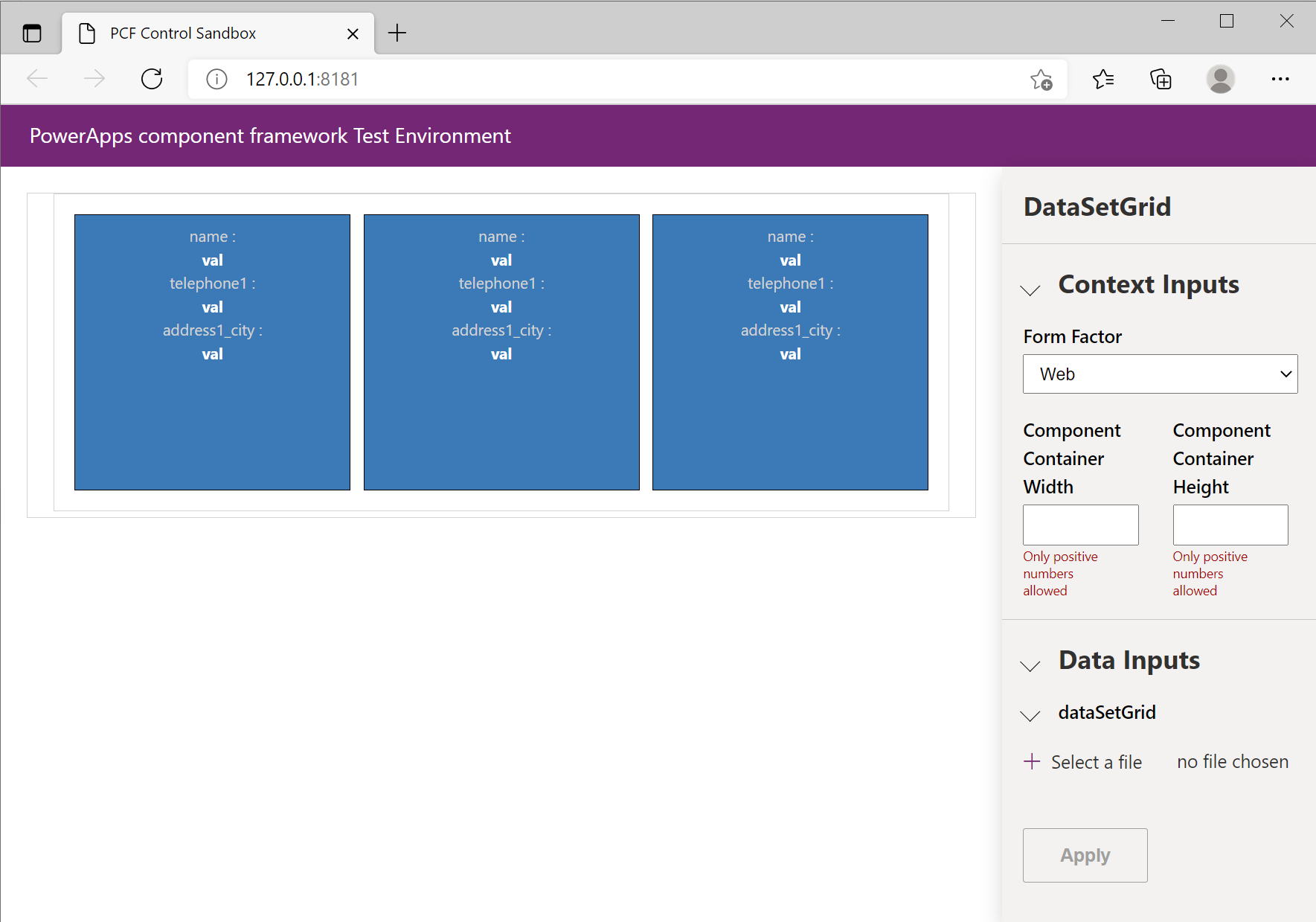
L’image suivante montre le faisceau de test après son ouverture dans une nouvelle fenêtre de navigateur :

Comme le montre l’image ci-dessus, la fenêtre du navigateur s’ouvre pour afficher quatre zones. Le composant de code est rendu dans le volet gauche tandis que le volet de droits contient trois sections qui dépendent du type de composant en cours de débogage :
L’option Entrées de contexte s’affiche pour tous les types de composants de code :
-
Facteur de forme : permet de spécifier le facteur de forme et de tester le composant de code avec chaque facteur de forme (web, tablette, téléphone). Le facteur de forme est utile lorsque le composant de code change de disposition selon l’emplacement de chargement du composant. Vous pouvez détecter le facteur de forme dans le code en utilisant
context.client.getFormFactor(). -
Largeur et hauteur du conteneur des composants : Initialement, la largeur et la hauteur sont vides. Cela place votre composant de code dans un conteneur
divsans ensemble de styles CSS de hauteur et de largeur. Si vous définissez une largeur ou une hauteur, le conteneurdiva ses dimensions contraintes pour vous permettre de voir comment le composant de code s’adapte à l’espace disponible. Vous devez tester soigneusement le comportement des composants de code dans Power Apps après leur déploiement car le comportement exact est différent de celui du faisceau de test. De plus, votre composant doit appelercontext.mode.trackContainerResize(true)pour recevoircontext.mode.allocatedHeightcontext.mode.allocatedWidthdans la méthodeupdateView. Ceci étant dit, le faisceau de test fournit toujours la hauteur et la largeur indépendamment de cet appel. Plus d’informations : trackContainerResize.
Note
Lors de l’utilisation du faisceau de test, les éléments
allocatedWidthetallocatedHeightsont fournis sous forme de texte plutôt qu’en valeurs numériques.-
Facteur de forme : permet de spécifier le facteur de forme et de tester le composant de code avec chaque facteur de forme (web, tablette, téléphone). Le facteur de forme est utile lorsque le composant de code change de disposition selon l’emplacement de chargement du composant. Vous pouvez détecter le facteur de forme dans le code en utilisant
La section Entrées de données est une interface utilisateur interactive qui affiche toutes les propriétés et leurs types ou groupes de types définis dans le fichier manifest. Le contenu de cette zone dépend des propriétés et des ensembles de données définis dans
ControlManifest.Input.xmlet permet de fournir des données fictives à des fins de test.La section Sorties affiche la sortie chaque fois que la méthode getOutputs d’un composant est appelée.
Note
Pour modifier le fichier ControlManifest.Input.xml, vous devez redémarrer le processus de débogage avant que des propriétés ou des ensembles de données supplémentaires n’apparaissent dans la section d’entrées. Pour cela, utilisez Ctrl + c lors du processus d’exécution en cours sur la ligne de commande, puis exécutez npm start watch de nouveau.
Important
L’utilisation de npm start et de npm start watch génère le composant de code optimisé pour le développement et le débogage. Ce code ne serait normalement pas déployé sur Microsoft Dataverse. Plus d’informations : Gestion du cycle de vie des applications de composants de code.
Composants de code de test avec données fictives
Pour les composants avec les éléments
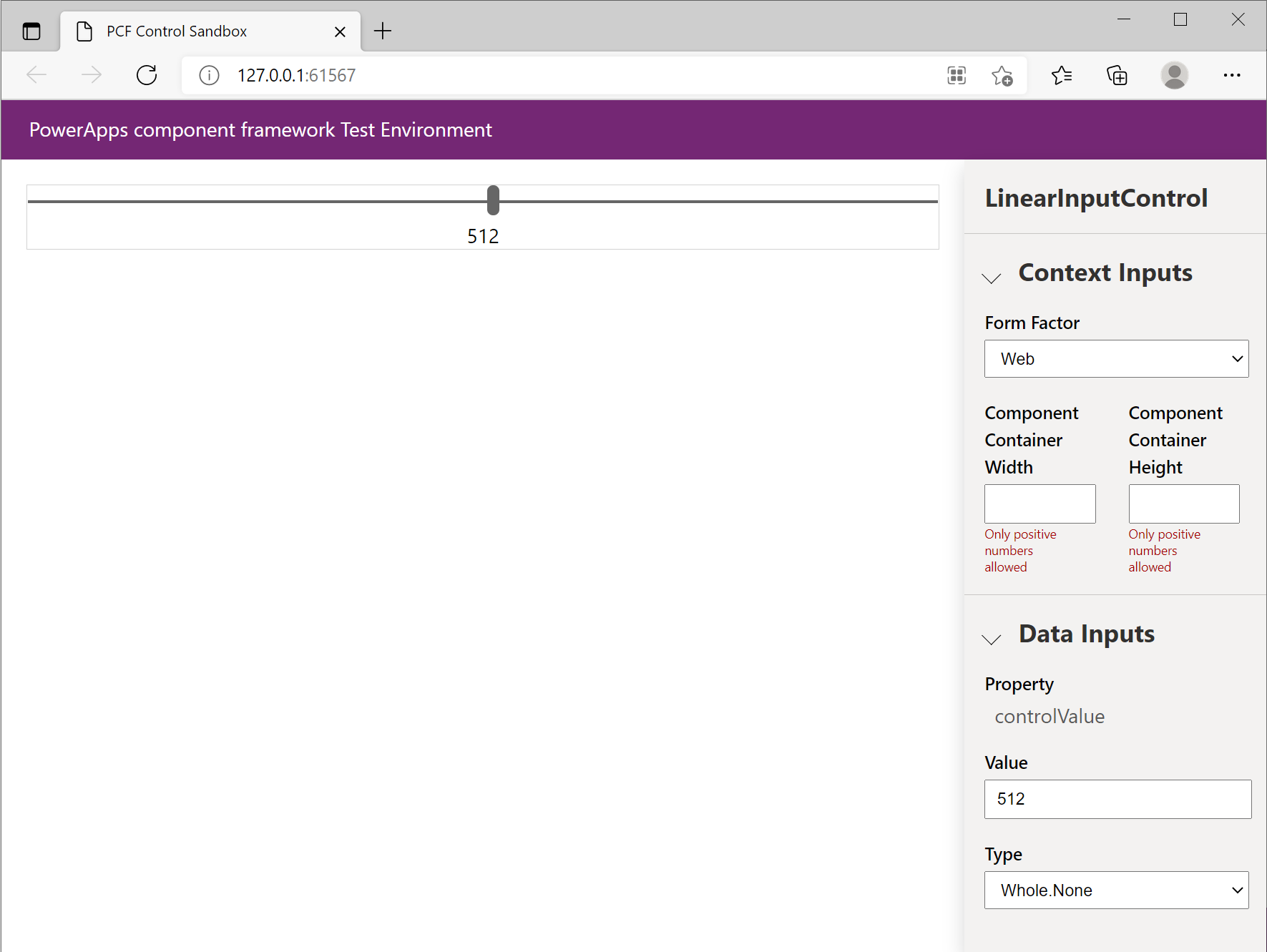
propertydansControlManifest.Input.xml, la section Entrées de données affiche une zone de saisie par valeur.
Pour les composants de type dataset, vous pouvez charger un fichier CSV avec des données de test par élément data-set. Vous devez créer manuellement ou exporter au format .csv directement depuis votre environnement. Après avoir chargé un fichier CSV, vous pouvez lier chaque propriété property-set définie dans le fichier
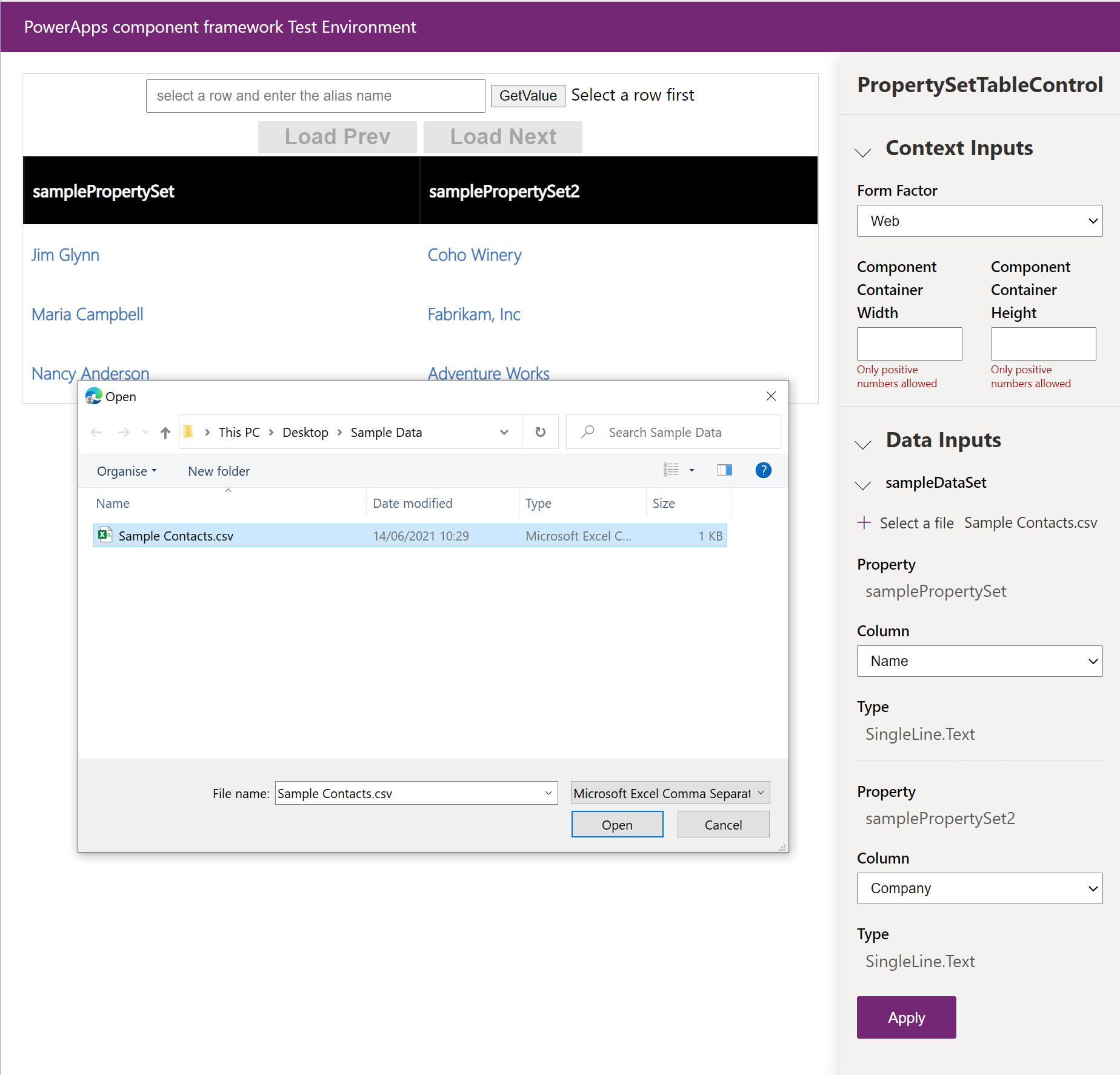
ControlManifest.Input.xmlà une colonne du fichier CSV. La capture d’écran suivante montre comment cette liaison est effectuée en sélectionnant la colonne pour chaque propriété :
Si vous n’avez aucune propriété définie dans le fichier
ControlManifest.Input.xml, toutes les colonnes sont automatiquement chargées dans le faisceau de test. La capture d’écran suivante montre comment vous pouvez attribuer le type de données au composant de code pour chaque colonne du fichier CSV source :
Note
Lors du chargement d’un exemple de données CSV, vous devez sélectionner Appliquer avant le chargement des données. Si le jeu de données a des éléments property-set, chaque élément doit être mappé à une colonne dans le CSV avant de sélectionner Appliquer. Ces paramètres ne sont pas mémorisés et doivent être définis chaque fois qu’un code est modifié, après le rechargement du faisceau de test.
Limitations courantes lors de l’utilisation du faisceau de test
Même si le faisceau de test est adapté pour tester les composants de code simples, les scénarios suivants peuvent indiquer que le faisceau de test n’est pas utilisable pour tester un composant de code plus complexe :
- Le tableau UpdatedProperties ne se remplit pas lorsque les propriétés sont modifiées via la section Entrées de données du faisceau de test.
- Utilisation des fonctionnalités répertoriées dans la section
feature-usagedu fichierControlManifest.Input.xml. Par exemple, l’appel des méthodescontext.WebApi.*lève une exception à partir du faisceau de test. - L’utilisation des API de pagination, tri et filtrage sur les ensembles de données lève une exception à partir du faisceau de test.
- Utilisation de liaisons de types de données complexes qui fournissent davantage de métadonnées telles que des choix et des recherches. Pour les colonnes de choix, le faisceau de test propose trois choix simples avec un minimum de métadonnées.
- Spécificités des applications pilotées par modèle, comme la sécurité au niveau du niveau de champ, le comportement en lecture seule, l’API de sélection du jeu de données et l’intégration avec la barre de commande des applications pilotées par modèle.
- Autres API contextuelles, comme les méthodes Navigation et Utility.
Pour tester ces scénarios, commencez par déployer le composant de code, puis testez-le en utilisant la technique décrite dans Débogage après le déploiement sur Dataverse en utilisant Fiddler
Utilisation des outils de développement du navigateur pour déboguer le composant de code
Les navigateurs modernes contiennent un ensemble intégré d’outils de développement qui vous permettent d’inspecter le code HTML, CSS et JavaScript chargé sur la page actuelle. Accédez à ces outils de développement à l’aide du raccourci clavier Ctrl+Shift+I. La touche F12 permet également d’ouvrir les outils de développement, mais elle ne fonctionne pas dans Power Apps Studio car elle est associée au raccourci clavier Télécharger l’application.
Regroupement à l’aide de webpack
Lorsque vous écrivez des composants de code à l’aide de TypeScript, le code est probablement différent du code JavaScript émis dans la sortie du composant de code fourni. Lors de l’exécution de npm start ou de npm start watch, le module pcf-scripts (ajouté au fichier packages.json en exécutant pac pcf init) utilise le pack web pour générer plusieurs fichiers TypeScript en un seul fichier bundle.js dans le dossier out. Ce dossier contient aussi toutes les autres ressources (par exemple, html/css) référencées par le fichier ControlManifest.Input.xml, dont le manifeste lui-même, mais plutôt nommées ControlManifest.xml.
Si vous utilisez des fonctionnalités de langage TypeScript modernes, comme import/export ou async/await, non prises en charge par la norme ciblée de JavaScript (par exemple, ES5), le processus de génération transpile TypeScript en JavaScript sans utiliser ces fonctionnalités de langage. Les cartes source sorties dans la version de développement fournissent les informations aux outils de développement afin que les emplacements des points d’arrêt dans TypeScript soient mappés sur la ligne correspondante de JavaScript. De même, lorsqu’une exception se produit ou que vous parcourez le code, vous affichez la ligne TypeScript d’origine plutôt que le JavaScript transpilé sous-jacent.
Autre caractéristique du regroupement : si vous utilisez npm install pour inclure un module externe, le processus de génération ajoute le module requis dans le composant de code bundle.js en utilisant le contenu du répertoire node_modules associé. Pour cette raison, tous les modules externes utilisés doivent être empaquetés pour pouvoir être regroupés. Plus d’informations : Bonnes pratiques : Importations de modules.
Note
Les cartes source ne sont générées que si vous exécutez le mode de développement intégré et génèrent un fichier beaucoup plus volumineux que la version de production. Pour cette raison, il n’est pas conseillé de déployer le composant de code après la génération à des fins de développement. Plus d’informations : Gestion du cycle de vie des applications (ALM).
Utilisation des outils de développement avec les composants de code
Cette section explique comment déboguer le composant de code dans les outils de développement Microsoft Edge :
Chargez le composant de code dans une session de navigateur en utilisant soit :
- Le faisceau de test avec
npm start watch. - Une version de développement locale du composant de code chargée dans une session de navigateur d’application pilotée par modèle, d’application canevas ou de portail. Il est inutile de déployer une version de développement du composant de code sur le serveur Dataverse. Par contre, vous pouvez utiliser les répondeurs automatiques Fiddler comme décrit dans Débogage après le déploiement dans Microsoft Dataverse en utilisant Fiddler.
- Le faisceau de test avec
Sélectionnez
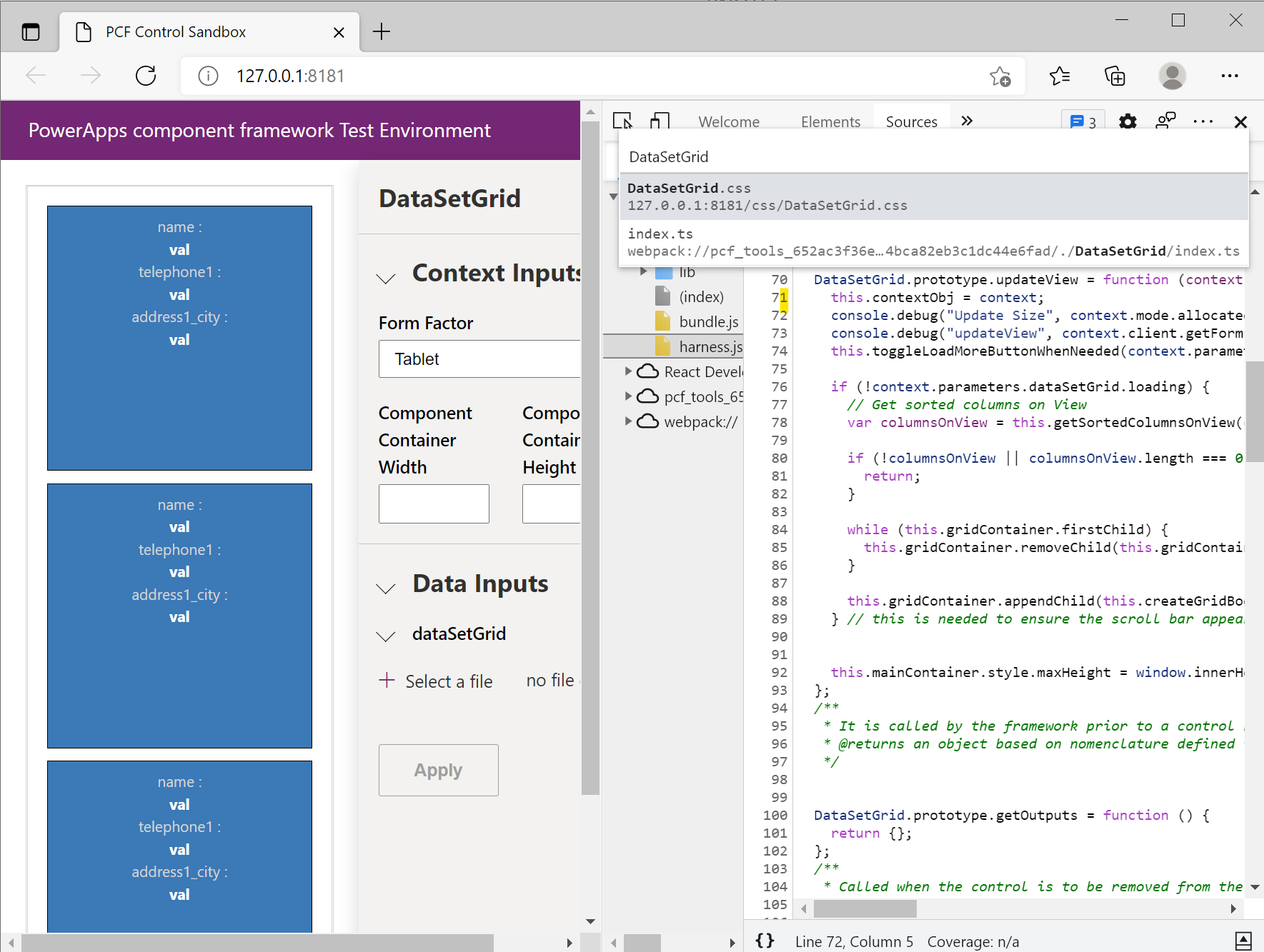
Ctrl+Shift+Ipour ouvrir les outils de développement.Sélectionnez l’onglet Sources dans le volet des outils de développement.
Utilisez
Ctrl+Ppour afficher la palette de commandes Ouvrir le fichier. Vous pouvez également sélectionner Ouvrir le fichier dans le menu des points de suspension.Entrez le nom du contrôle (qui est le nom du contrôle que vous avez utilisé dans pac pcf init).
Sélectionnez le fichier dans les correspondances répertoriées qui est similaire à :
webpack://pcf_tools_652ac3f36e1e4bca82eb3c1dc44e6fad/./DataSetGrid/index.ts
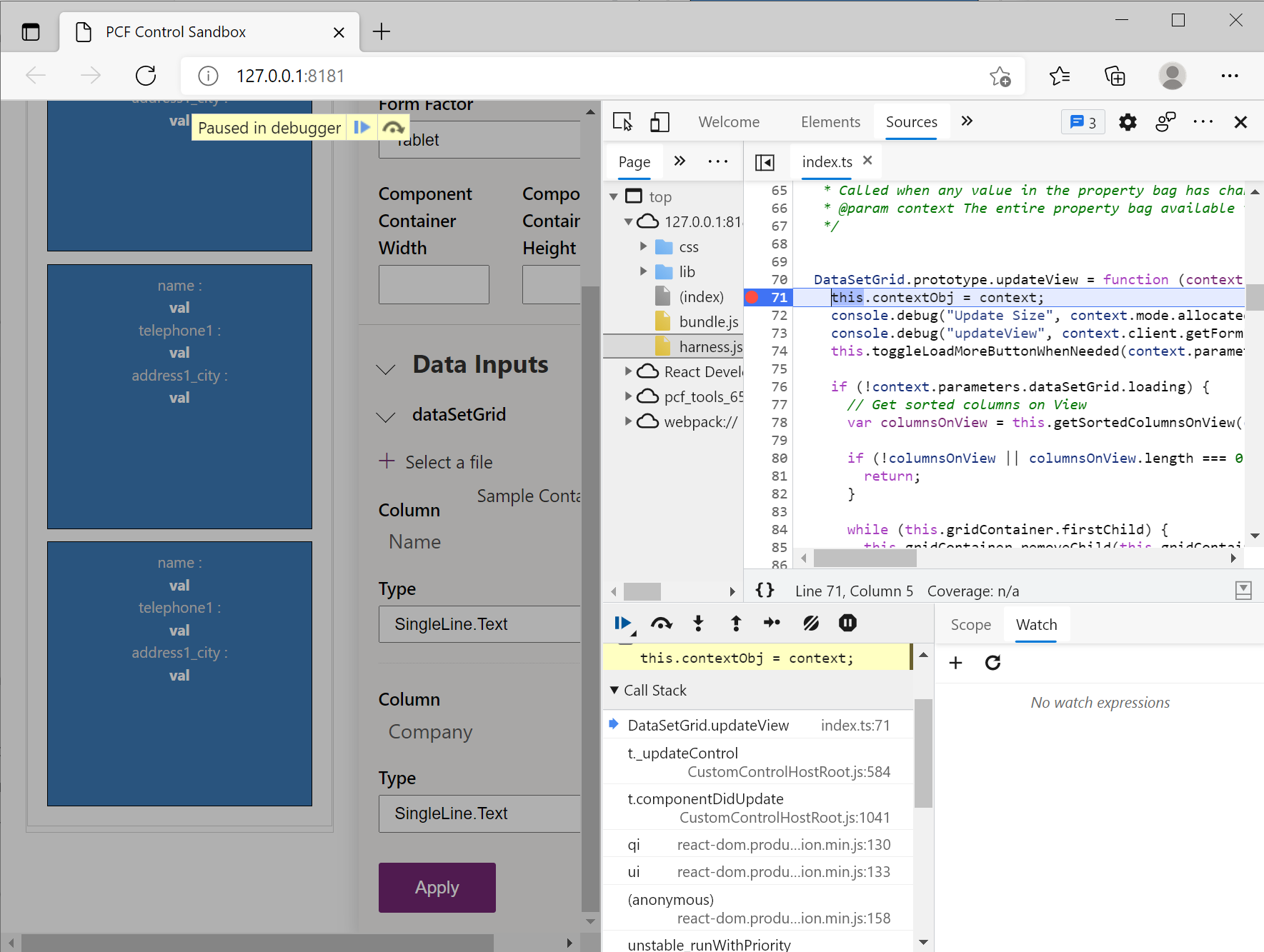
Localisez la fonction
updateViewet placez un point d’arrêt sur la première ligne.Modifiez les propriétés liées au composant de code. Dans le faisceau de test, la modification des propriétés peut être effectuée en utilisant le volet des propriétés, ou dans Power Apps, vous pouvez modifier une propriété liée ou un jeu de données. La modification des propriétés déclenche un appel à
updateView.Vous voyez maintenant le point d’arrêt atteint et vous pouvez inspecter le code.

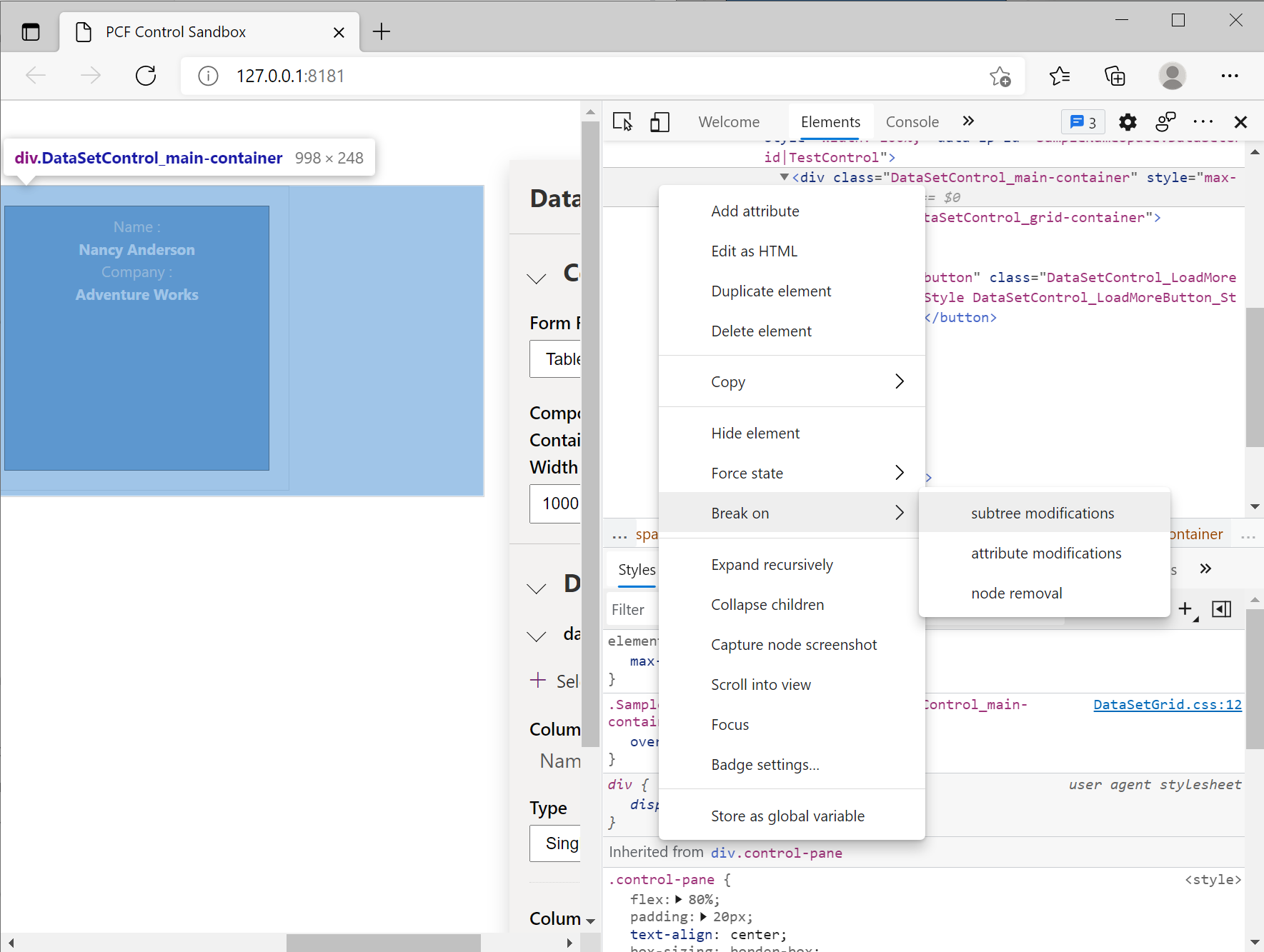
Vous pouvez également inspecter les éléments HTML et CSS créés par le composant à l’aide de l’onglet Éléments. Si vous vous intéressez à un ensemble d’interactions spécifique (élément conteneur racine), vous pouvez placer un point d’arrêt sur l’élément HTML DOM en utilisant le Menu contextuel (lorsque l’élément racine est sélectionné) >Arrêt>en cas de modifications de la sous-arborescence

Comparaison entre ES5 et ES6
Actuellement, par défaut, les composants de code sont configurés pour être transpilés en JavaScript ES5 afin que les anciens navigateurs soient pris en charge. Modifiez la cible en ES6 si vous n’avez pas besoin de prendre en charge les anciens navigateurs en définissant target dans vos projets tsconfig.json sur ES6 :
{
"extends": "./node_modules/pcf-scripts/tsconfig_base.json",
"compilerOptions": {
"target": "ES6",
"typeRoots": ["node_modules/@types"]
}
}
Note
Pour le moment, les cartes source sont générées à partir de la sortie transpilée TypeScript pour chaque fichier TypeScript plutôt qu’à partir de la source. Si ES5 est ciblé, vos cartes sources sont plus difficiles à lire à cause de la suppression des fonctionnalités du langage ES6 (telles que les classes). En attendant l’ajour de la prise en charge de ES6, même si vous devez sortir ES5, vous pouvez mettre à jour le fichier tsconfig.json pour cibler ES6 lors du développement afin que les cartes sources soient plus proches du code TypeScript d’origine. Si vous devez sortir ES5, n’oubliez pas de le réinitialiser avant de générer le composant de code pour le déploiement en production.
Débogage après le déploiement dans Microsoft Dataverse
Pour tester complètement la logique dans le contexte d’une application pilotée par modèle, d’une application canevas ou d’un portail, vous pouvez d’abord déployer et configurer votre composant de code pour Microsoft Dataverse, puis utiliser soit la fonction Répondeur automatique de Fiddler ou utiliser Requestly. Dans les deux cas, vous chargerez une version de développement de votre composant de code (construit localement) dans le navigateur sans avoir à déployer continuellement des modifications pendant que vous déboguez votre code. Le débogage de cette manière vous permet de déboguer dans un environnement en aval hors développement sans passer par le déploiement d’une version de développement.
Assurez-vous d’abord que le composant est déployé et configuré dans Microsoft Dataverse. Idéalement, vous ne devez publier que des versions de production de composants de code dans Microsoft Dataverse. Pour les composants de code plus volumineux, la publication d’une version de développement peut provoquer l’erreur La taille de la ressource web est trop importante. Étant donné que nous allons rediriger l’élément bundle.js du composant de code vers une version générée localement, vous pouvez mettre à jour le fichier .pcfproj pour toujours générer en mode production si pac pcf push est utilisé en définissant la propriété PcfBuildMode sur Production.
<PropertyGroup>
<Name>ReactStandardControl</Name>
<ProjectGuid>0df84c56-2f55-4a80-ac9f-85b7a14bf378</ProjectGuid>
<OutputPath>$(MSBuildThisFileDirectory)out\controls</OutputPath>
<PcfBuildMode>production</PcfBuildMode>
</PropertyGroup>
Utilisation de Fiddler
Pour déboguer le composant de code à l’aide de Fiddler :
Téléchargez et installez Fiddler Classic
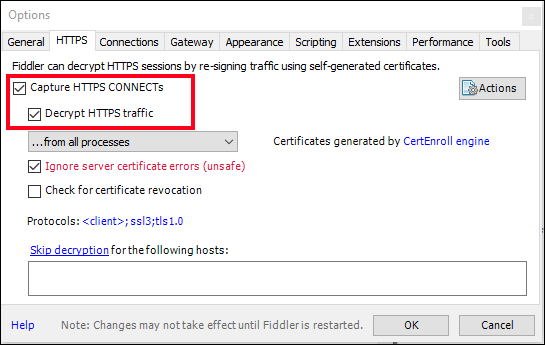
Ouvrez Fiddler et dans la barre de menus, accédez à Tools, puis sélectionnez Options.
Sélectionnez l’onglet HTTPS dans la boîte de dialogue, puis cochez les cases Capture HTTPS CONNECTS et Decrypt HTTPS traffic pour que le trafic HTTPS soit intercepté et déchiffré.

Cliquez sur OK pour fermer la boîte de dialogue.
Note
- Si c’est la première fois que vous activez ce paramètre, Fiddler vous invitera à installer un certificat. Installez le certificat et redémarrez Fiddler pour que les nouveaux paramètres prennent effet.
- Si vous avez déjà exécuté Fiddler et que vous obtenez une erreur
NET::ERR_CERT_AUTHORITY_INVALID, dans l’onglet HTTPS, cliquez sur le bouton Actions et choisissez Reset All Certificates. Vous affichez également plusieurs invites pour les nouveaux certificats à installer.
Dans le volet de droite, sélectionnez l’onglet AutoResponder.
Assurez-vous que les cases Activer les règles et Passthrough des requêtes sans correspondance sont cochées.
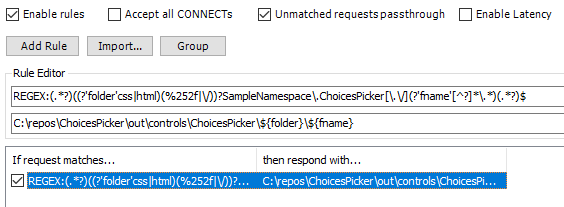
Sélectionnez Ajouter une règle et entrez d’abord :
REGEX:(.*?)((?'folder'css|html)(%252f|\/))?YOUR_NAMESPACE\.YOUR_CONTROL_NAME[\.\/](?'fname'[^?]*\.*)(.*?)$où :
-
VOTRE_ESPACE_DE_NOM : l’espace de noms que vous avez fourni à pac pcf init tel qu’il apparaît dans l’attribut
control.namespacedu fichierControlManifest.Input.xml -
VOTRE_NOM_DE_CONTROLE : nom du composant que vous avez fourni à pac pcf init et défini dans l’attribut
control.constructordeControlManifest.Input.xml
Cette règle vise à faire correspondre les requêtes de l’élément
bundle.jsdu composant de code avec les ressources associées (css/html) afin qu’il fonctionne à la fois pour les applications pilotées par modèle, et les applications canevas, à la fois dans Power Apps Studio et le lecteur.Un exemple de cette règle se présente comme suit :

Pour une approche de règle AutoResponder plus simple, voir Développement de ressources web de script à l’aide de Fiddler Auto Responder.
-
VOTRE_ESPACE_DE_NOM : l’espace de noms que vous avez fourni à pac pcf init tel qu’il apparaît dans l’attribut
Entrez une chaîne comme la suivante pour le chemin de réponse :
C:\COMPONENT_ROOT_FOLDER\out\controls\YOUR_CONTROL_NAME\${folder}\${fname}Par exemple, si le dossier racine du composant de code est
C:\src\PowerApps-Samples\component-framework\DataSetGridet que le nom du composant estDataSetGrid, le chemin est le suivant :C:\src\PowerApps-Samples\component-framework\DataSetGrid\out\controls\DataSetGrid\${folder}\${fname}Sélectionnez Enregistrer.
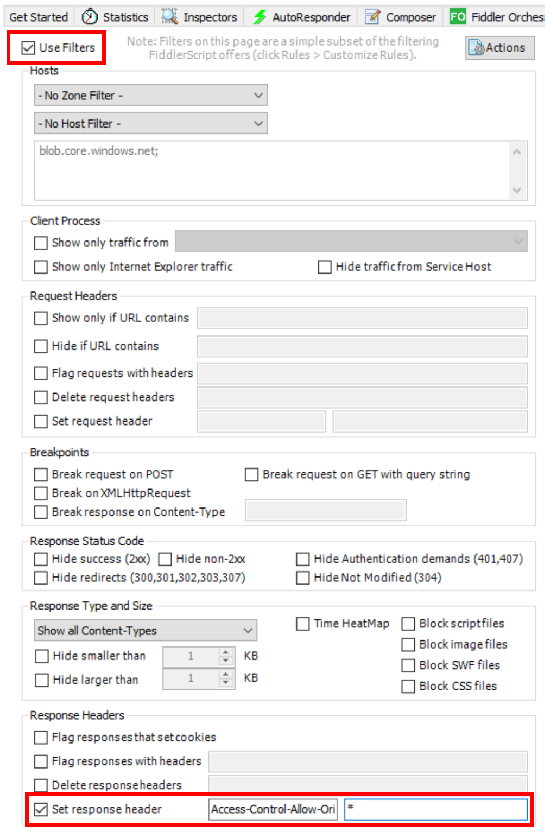
Ouvrez l’onglet Filtres et cochez la case Utiliser des filtres. Dans la section En-têtes de réponse, cochez Définir l’en-tête de réponse et entrez ce qui suit :
En-tête :
Access-Control-Allow-OriginValeur :
*
Important
Cette étape n’est nécessaire que lors du débogage des composants de code après leur déploiement sur des applications canevas car les ressources sont stockées dans le stockage Blob plutôt que sous le domaine
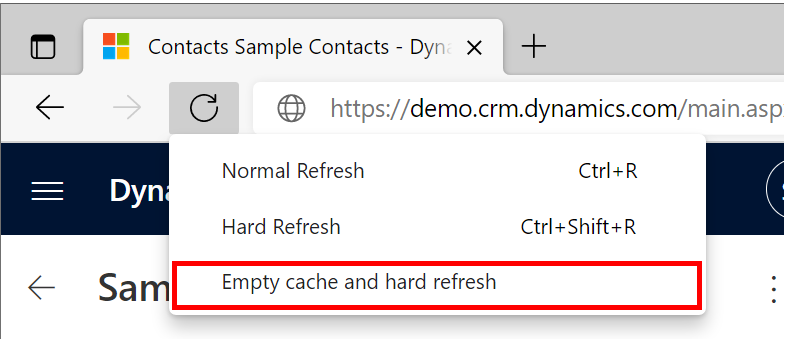
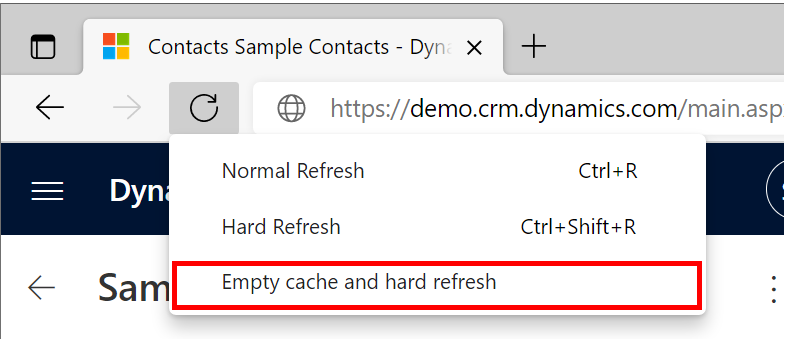
powerapp.com. Ainsi, toute requête sur ces ressources exige un accès inter-domaines lorsqu’elles sont chargées par le navigateur. Activez uniquement la règle de filtreAccess-Control-Allow-Originsi vous déboguez car elle modifie les en-têtes des autres sites que vous visitez.Maintenant que les règles AutoResponder sont en cours d’exécution, commencez par vider le cache du navigateur et rechargez la page contenant le composant de code. Cette opération est facile en ouvrant les outils de développement (
Ctrl + Shift + I), en cliquant avec le bouton droit sur Actualiser>Vider le cache et actualiser.
Dès que le composant de code est chargé depuis votre ordinateur local, vous pouvez modifier le code (tout en exécutant
npm start watch) et actualiser le navigateur pour qu’il charge les nouvelles versions. La règle AutoResponder de Fiddler ajoute automatiquement un en-tête de contrôle du cache afin qu’il ne soit pas mis en cache par le navigateur. Ainsi, une simple actualisation permet de recharger les ressources sans vider le cache à chaque fois.
Utilisation de Requestly
Pour déboguer votre composant de code à l’aide de Requestly :
Activez Internet Information Services (IIS) sur votre ordinateur.
- Ouvrez le Panneau de configuration et sélectionnez Programmes et fonctionnalités>Activer ou désactiver les fonctions de Windows.
- Activez Internet Information Services.
- Développez Internet Information Services et vérifiez que les composants de serveur Web répertoriés dans la section suivante sont activés.
- Cliquez sur OK.
Installation de ISS
- Ouvrez ISS sur votre machine.
- Dans le panneau latéral droit Connexions, développez l’arborescence et faites un clic droit sur Sites.
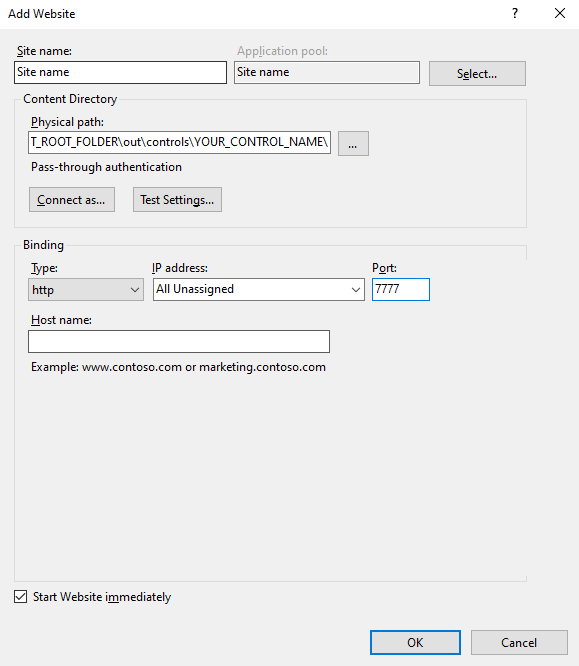
- Ajoutez un site Web.
- Définissez le nom Site.
- Définissez Chemin physique dans votre dossier de composant personnalisé, par exemple,
C:\COMPONENT_ROOT_FOLDER\out\controls\YOUR_CONTROL_NAME\ - Définissez Port (n’importe quel nombre, par exemple, 7777).
- Sélectionnez OK. Le dossier sélectionné est maintenant hébergé sur
http://localhost:<SELECTED_PORT>

Téléchargez et installez Requestly
Suivez l’intégration à l’outil.
Ouvrez les règles (naviguez vers https://app.requestly.io/rules).
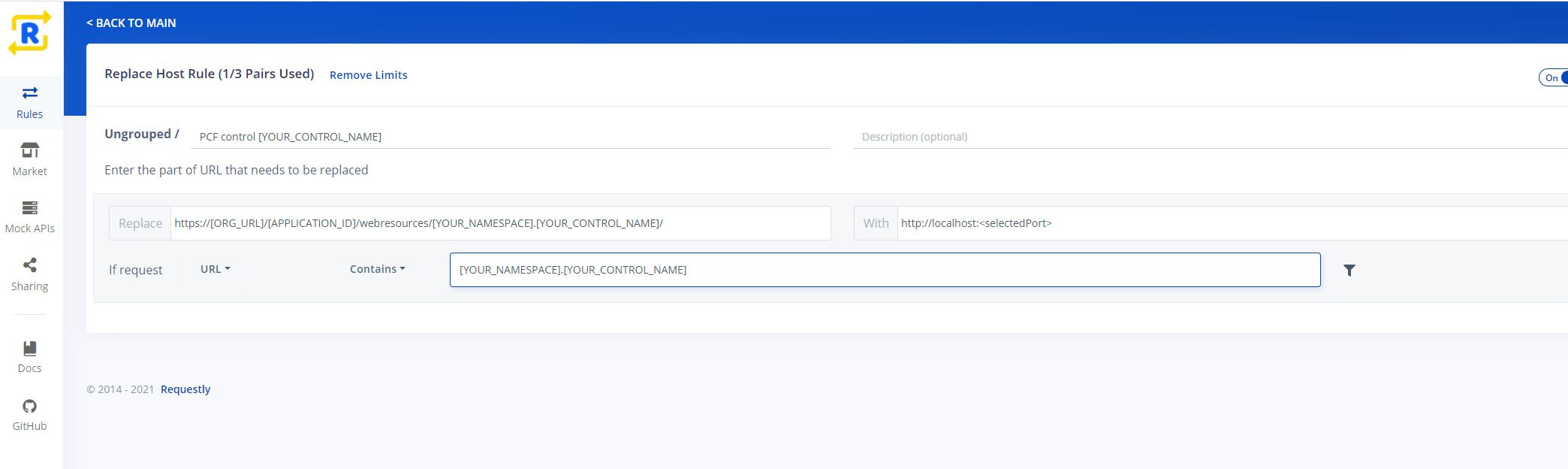
Ajoutez la règle "Remplacer l’hôte" :
- Définissez le nom de la règle.
- Définissez le champ "Remplacer" par
https://[ORG_URL]/[APPLICATION_ID]/webresources/[YOUR_NAMESPACE].[YOUR_CONTROL_NAME]/ - Définissez "Avec" avec
http://localhost:<SELECTED_PORT> - Définissez "Si demande" avec "URL" "Contient"
[YOUR_NAMESPACE].[YOUR_CONTROL_NAME] - Enregistrez la règle et activez-la.

Vous devez maintenant vider le cache du navigateur et recharger la page contenant le composant de code. Vous pouvez vider le cache du navigateur et recharger la page en ouvrant les outils de développement (
Ctrl + Shift + I), en cliquant avec le bouton droit de la souris sur Actualiser>Vider le cache et actualiser.
Dès que le composant de code est chargé depuis votre ordinateur local, vous pouvez modifier le code (tout en exécutant
npm start watch) et actualiser le navigateur pour qu’il charge les nouvelles versions. Requestly ajoute automatiquement un en-tête de contrôle du cache afin qu’il ne soit pas mis en cache par le navigateur, donc un simple rafraîchissement rechargera les ressources sans avoir à vider le cache à chaque fois.
Articles associés
Référence d’API Power Apps component framework
Vue d'ensemble de Power Apps component framework
Gestion du cycle de vie des applications (ALM)
Création de votre premier composant