Création de votre premier composant
Dans ce didacticiel, nous montrons comment créer un composant de code de curseur linéaire qui permet aux utilisateurs de modifier les valeurs numériques à l’aide d’un curseur visuel au lieu de taper les valeurs dans la colonne.

L’exemple de code pour le composant de code de curseur linéaire terminé est disponible ici : PowerApps-Samples/component-framework/LinearInputControl/
Les étapes suivantes sont requises pour créer un composant de code de curseur linéaire :
- Créer un projet de composant
- Mise en œuvre du manifeste
- Mettre en œuvre une logique de composant avec TypeScript
- Ajouter un style aux composants de code
- Générer vos composants de code
- Conditionner des composants de code
- Ajouter un composant de code à une application
Conditions préalables
Pour ce tutoriel, vous devez installer les composants suivants :
- Visual Studio Code (VSCode) (Assurez-vous que l’option Ajouter à PATH est sélectionnée)
- node.js (la version LTS est recommandée)
- Microsoft Power Platform CLI (Utilisez soit Power Platform Tools pour Visual Studio Code ou Power Platform CLI pour Windows)
- .NET Build Tools en installant l’un des éléments suivants : (au minimum, sélectionnez la charge de travail
.NET build tools.)- Visual Studio 2022
- Visual Studio 2019
Notes
Vous préférerez peut-être utiliser le kit de développement logiciel SDK .NET 6.x au lieu de Build Tools pour Visual Studio. Dans ce cas, au lieu d’utiliser msbuild, vous utilisez dotnet build.
Conseil
Il est également conseillé d’installer Git pour le contrôle de code source.
Créer un projet de composant
Pour les besoins de ce didacticiel, nous allons commencer dans un dossier situé à C:\repos, mais vous pouvez utiliser n’importe quel dossier de votre choix. Le dossier doit représenter un emplacement que vous souhaitez vérifier dans votre code.
Créez un dossier appelé
LinearInput.Ouvrez le dossier
LinearInputavec Visual Studio Code.Le moyen le plus rapide de démarrer consiste à utiliser une fenêtre d’invite de commande, à accéder à votre dossier
LinearInputet à saisircode ..c:\repos\LinearInput>code .Cette commande ouvre votre projet de composant dans Visual Studio Code.
Ouvrez un nouveau terminal dans Visual Studio Code en utilisant Terminal -> Nouveau terminal.
Dans l’invite de terminal, créez un projet de composant en transmettant les paramètres de base à l’aide de la commande pac pcf init.
pac pcf init --namespace SampleNamespace --name LinearInputControl --template field --run-npm-installLa commande ci-dessus exécute également la commande
npm installpour vous permettre de configurer les outils de création de projet.Running 'npm install' for you...Notes
Si vous affichez l’erreur
The term 'npm' is not recognized as the name of a cmdlet, function, script file, or operable program., assurez-vous d’avoir installé node.js (la version LTS est recommandée) et tous les autres conditions préalables.
Mise en œuvre du manifeste
Le manifeste de contrôle est un fichier XML qui contient les métadonnées du composant de code. Il définit aussi le comportement du composant de code. Dans ce didacticiel, ce fichier manifest est créé dans le sous-dossier LinearInputControl. Lorsque vous ouvrez le fichier ControlManifest.Input.xml dans Visual Studio Code, vous pouvez noter que le fichier manifeste est prédéfini avec certaines propriétés. Pour plus d’informations, voir Manifeste.
Le nœud contrôle définit l’espace de noms, la version et le nom complet du composant de code.
Les outils ont généré l’élément control qui est un bon point de départ pour votre contrôle.
Conseil
Vous trouverez peut-être le XML plus facile à lire en le formatant de manière à ce que les attributs apparaissent sur des lignes séparées. Trouvez et installez un outil de mise en forme XML de votre choix dans le marketplace Visual Studio Code : Rechercher des extensions de formatage xml.
Les exemples ci-dessous ont été formatés avec des attributs sur des lignes séparées pour les rendre plus faciles à lire.
| Attribute | Description |
|---|---|
namespace |
Espace de noms du composant de code. |
constructor |
Constructeur du composant de code. |
version |
Version du composant. Lorsque vous mettez le composant à jour, vous devez mettre à jour la version pour voir les dernières modifications dans le runtime. |
display-name-key |
Nom du composant de code qui s’affiche sur l’interface utilisateur. |
description-key |
Description du composant de code qui s’affiche sur l’interface utilisateur. |
control-type |
Type de composant de code. Il s’agit d’un contrôle standard. |
Si vous ignorez les zones commentées et formatez le document, voici le manifeste qui a été généré pour vous :
<?xml version="1.0" encoding="utf-8" ?>
<manifest>
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<external-service-usage enabled="false">
</external-service-usage>
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
</resources>
</control>
</manifest>
À partir de ce point de départ, apportez les modifications suivantes :
Ajouter un élément type-group
Ajoutez la définition d’un élément type-group nommé numbers dans l’élément control. Cet élément spécifie la valeur du composant et peut contenir des valeurs entières, de devise, à virgule flottante ou décimales.
Remplacez l’élément external-service-usage par le type-group puisque la fonctionnalité external-service-usage n’est pas utilisée par ce contrôle.
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<external-service-usage enabled="false">
</external-service-usage>
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
</resources>
</control>
Modifier l’élément property
Modifiez l’élément sampleProperty propriété généré dans l’élément control. Cet élément définit les propriétés du composant de code comme la définition du type de données de la colonne.
| Attribute | Description |
|---|---|
name |
Nom de la propriété. |
display-name-key |
Nom d’affichage de la propriété qui s’affiche sur l’interface utilisateur. |
description-key |
Description de la propriété qui s’affiche sur l’interface utilisateur. |
of-type-group |
Utilisez l’attribut of-type-group lorsque vous souhaitez faire référence au nom d’un groupe de types spécifique.Ici, nous faisons référence au type-group nommé numbers créé à l’étape précédente. |
usage |
A deux emplacements, bound et input.- Les propriétés liées sont liées uniquement à la valeur de la colonne. - Les propriétés d’entrée sont soit liées à une colonne, soit autorisent une valeur statique. |
required |
Définit si la propriété est requise ou non. |
Définissez le nœud propriété indiqué ici :
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
Modifier l’élément resources
Le nœud ressources définit la visualisation du composant de code. Il contient toutes les ressources qui créent la visualisation et la mise en forme du composant de code. Le code est désigné comme élément enfant sous l’élément des ressources.
Le manifeste généré comprend déjà une définition de l’élément de code avec les valeurs d’attribut path et order définies. Nous les utiliserons. Dans la section suivante Ajouter un style au composant de code , nous allons ajouter des styles CSS au contrôle. Pour soutenir cela, modifions le manifeste pour les ajouter pendant qu’il est ouvert.
Modifiez le nœud resources pour ajouter l’élément css suivant :
Manifeste terminé
Le fichier manifeste final doit être similaire à ceci :
<?xml version="1.0" encoding="utf-8" ?>
<manifest>
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<type-group name="numbers">
<type>Whole.None</type>
<type>Currency</type>
<type>FP</type>
<type>Decimal</type>
</type-group>
<property name="controlValue"
display-name-key="Control Value"
description-key="Control value description."
of-type-group="numbers"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
<css path="css/LinearInputControl.css"
order="1" />
</resources>
</control>
</manifest>
Enregistrez les modifications dans le fichier
ControlManifest.Input.xml.Générez le fichier
ManifestDesignTypes.d.tsà l’aide de la commande suivante.npm run refreshTypesLa sortie doit se présenter comme suit :
PS C:\repos\LinearInput> npm run refreshTypes > pcf-project@1.0.0 refreshTypes > pcf-scripts refreshTypes [12:38:06 PM] [refreshTypes] Initializing... [12:38:06 PM] [refreshTypes] Generating manifest types... [12:38:06 PM] [refreshTypes] Generating design types... [12:38:06 PM] [refreshTypes] SucceededPour voir les résultats, ouvrez le fichier
C:\repos\LinearInput\LinearInputControl\generated\ManifestTypes.d.tspour voir les types générés :/* *This is auto generated from the ControlManifest.Input.xml file */ // Define IInputs and IOutputs Type. They should match with ControlManifest. export interface IInputs { controlValue: ComponentFramework.PropertyTypes.NumberProperty; } export interface IOutputs { controlValue?: number; }
Mise en œuvre de la logique du composant
L’étape suivante, après avoir implémenté le fichier manifest, consiste à mettre en œuvre la logique de composant à l’aide de TypeScript. La logique de composant doit être mise en œuvre dans le fichier index.ts. Lorsque vous ouvrez le fichier index.ts dans Visual Studio Code, vous noterez que les quatre fonctions essentielles (init, updateView , getOutputs et destroy) sont prédéfinies. Nous allons à présent mettre en œuvre la logique pour le composant de code.
Ouvrez le fichier index.ts dans l’éditeur de code de votre choix et apportez les modifications suivantes :
- Ajouter les propriétés du contrôle
- Ajouter la fonction
refreshDataen tant que gestionnaire d’événements - Mettre à jour la fonction
init - Modifier la fonction
updateView - Modifier la fonction
getOutputs - Modifier la fonction
destroy
Ajouter les propriétés du contrôle
export class LinearInputControl
implements ComponentFramework.StandardControl<IInputs, IOutputs>
{
/**
* Empty constructor.
*/
constructor() {}
Ajouter la fonction refreshData en tant que gestionnaire d’événements
public refreshData(evt: Event): void {
this._value = this.inputElement.value as any as number;
this.labelElement.innerHTML = this.inputElement.value;
this._notifyOutputChanged();
}
Mettre à jour la fonction init
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary,
container: HTMLDivElement
): void {
// Add control initialization code
}
Modifier la fonction updateView
public updateView(context: ComponentFramework.Context<IInputs>): void {
// Add code to update control view
}
Modifier la fonction getOutputs
Modifier la fonction destroy
Le fichier index.ts terminé doit ressembler à ce qui suit :
import { IInputs, IOutputs } from "./generated/ManifestTypes";
export class LinearInputControl
implements ComponentFramework.StandardControl<IInputs, IOutputs>
{
private _value: number;
private _notifyOutputChanged: () => void;
private labelElement: HTMLLabelElement;
private inputElement: HTMLInputElement;
private _container: HTMLDivElement;
private _context: ComponentFramework.Context<IInputs>;
private _refreshData: EventListenerOrEventListenerObject;
/**
* Empty constructor.
*/
constructor() {}
/**
* Used to initialize the control instance. Controls can kick off remote server calls
and other initialization actions here.
* Data-set values are not initialized here, use updateView.
* @param context The entire property bag available to control via Context Object;
It contains values as set up by the customizer mapped to property names defined
in the manifest, as well as utility functions.
* @param notifyOutputChanged A callback method to alert the framework that the
control has new outputs ready to be retrieved asynchronously.
* @param state A piece of data that persists in one session for a single user.
Can be set at any point in a controls life cycle by calling 'setControlState'
in the Mode interface.
* @param container If a control is marked control-type='standard', it will receive
an empty div element within which it can render its content.
*/
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary,
container: HTMLDivElement
): void {
// Add control initialization code
this._context = context;
this._container = document.createElement("div");
this._notifyOutputChanged = notifyOutputChanged;
this._refreshData = this.refreshData.bind(this);
// creating HTML elements for the input type range and binding it to the function which
// refreshes the control data
this.inputElement = document.createElement("input");
this.inputElement.setAttribute("type", "range");
this.inputElement.addEventListener("input", this._refreshData);
//setting the max and min values for the control.
this.inputElement.setAttribute("min", "1");
this.inputElement.setAttribute("max", "1000");
this.inputElement.setAttribute("class", "linearslider");
this.inputElement.setAttribute("id", "linearrangeinput");
// creating a HTML label element that shows the value that is set on the linear range control
this.labelElement = document.createElement("label");
this.labelElement.setAttribute("class", "LinearRangeLabel");
this.labelElement.setAttribute("id", "lrclabel");
// retrieving the latest value from the control and setting it to the HTMl elements.
this._value = context.parameters.controlValue.raw!;
this.inputElement.setAttribute(
"value",
context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "0"
);
this.labelElement.innerHTML = context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "0";
// appending the HTML elements to the control's HTML container element.
this._container.appendChild(this.inputElement);
this._container.appendChild(this.labelElement);
container.appendChild(this._container);
}
public refreshData(evt: Event): void {
this._value = this.inputElement.value as any as number;
this.labelElement.innerHTML = this.inputElement.value;
this._notifyOutputChanged();
}
/**
* Called when any value in the property bag has changed. This includes field values,
data-sets, global values such as container height and width, offline status, control
metadata values such as label, visible, etc.
* @param context The entire property bag available to control via Context Object;
It contains values as set up by the customizer mapped to names defined in the manifest,
as well as utility functions
*/
public updateView(context: ComponentFramework.Context<IInputs>): void {
// Add code to update control view
// storing the latest context from the control.
this._value = context.parameters.controlValue.raw!;
this._context = context;
this.inputElement.setAttribute(
"value",
context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: ""
);
this.labelElement.innerHTML = context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "";
}
/**
* It is called by the framework prior to a control receiving new data.
* @returns an object based on nomenclature defined in manifest,
expecting object[s] for property marked as "bound" or "output"
*/
public getOutputs(): IOutputs {
return {
controlValue: this._value,
};
}
/**
* Called when the control is to be removed from the DOM tree.
Controls should use this call for cleanup.
* i.e. cancelling any pending remote calls, removing listeners, etc.
*/
public destroy(): void {
// Add code to cleanup control if necessary
this.inputElement.removeEventListener("input", this._refreshData);
}
}
Lorsque vous avez terminé, enregistrez les modifications vers le fichier index.ts
Ajout d’un style au composant de code
Les développeurs et les créateurs d’application peuvent définir leurs styles pour représenter leurs composants de code visuellement à l’aide de CSS. CSS permet aux développeurs de décrire la présentation des composants de code, notamment le style, les couleurs, les dispositions et les polices. La méthode init du composant d’entrée linéaire crée un élément d’entrée et définit l’attribut de classe sur linearslider. Le style de la classe linearslider est défini dans un fichier CSS distinct. Les ressources de composant supplémentaires telles que les fichiers CSS peuvent être incluses dans le composant de code pour prendre en charge d’autres personnalisations.
Important
Lorsque vous implémentez le style de vos composants de code à l’aide de CSS, assurez-vous que CSS est inclus dans la portée de votre contrôle en utilisant les classes CSS générées automatiquement appliquées à l’élément de conteneur DIV pour votre composant.
Si votre CSS est inclus dans l’étendue globalement, il décomposera probablement le style existant du formulaire ou de l’écran où le composant de code est rendu.
Si vous utilisez un cadre CSS tiers, utilisez une version de ce cadre qui a déjà un espace de noms ou incluez dans un wrapper dans un espace de noms manuellement, à la main ou à l’aide d’un préprocesseur CSS.
Créez un sous-dossier
cssdans le dossierLinearInputControl.Créez un fichier
LinearInputControl.cssau sein du sous-dossiercss.Ajoutez le contenu de style suivant au fichier
LinearInputControl.css:.SampleNamespace\.LinearInputControl input[type=range].linearslider { margin: 1px 0; background:transparent; -webkit-appearance:none; width:100%;padding:0; height:24px; -webkit-tap-highlight-color:transparent } .SampleNamespace\.LinearInputControl input[type=range].linearslider:focus { outline: none; } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-webkit-slider-runnable-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-webkit-slider-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; margin-top:-12px } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-moz-range-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-moz-range-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; margin-top:-12px } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-ms-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-ms-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; }Enregistrez le fichier
LinearInputControl.css.Notez que le fichier
ControlManifest.Input.xmlinclut déjà le fichier de ressourcescssdans l’élément resources, car cela a été complété précédemment dans la section Mise en œuvre du manifeste.<resources> <code path="index.ts" order="1" /> <css path="css/LinearInputControl.css" order="1" /> </resources>
Notes
Power Apps Component Framework utilise les ressources web RESX pour gérer les chaînes localisées affichées sur n’importe quelle interface utilisateur. Les ressources de prise en charge de la localisation sont également enregistrées dans le nœud resources.
Ce premier didacticiel n’inclut pas la capacité de localisation. La localisation est incluse dans d’autres didacticiels.
Voir l’exemple d’API de localisation, pour apprendre à localiser les composants de code à l’aide des ressources web resx.
Générer vos composants de code
Une fois que vous avez terminé d’ajouter le manifeste, la logique des composants et le style, créez les composants de code à l’aide de la commande :
npm run build
Le résultat doit ressembler à ce qui suit :
> pcf-project@1.0.0 build
> pcf-scripts build
[2:05:41 PM] [build] Initializing...
[2:05:41 PM] [build] Validating manifest...
[2:05:41 PM] [build] Validating control...
[2:05:42 PM] [build] Running ESLint...
[2:05:43 PM] [build] Generating manifest types...
[2:05:43 PM] [build] Generating design types...
[2:05:43 PM] [build] Compiling and bundling control...
[Webpack stats]:
asset bundle.js 6.56 KiB [emitted] (name: main)
./LinearInputControl/index.ts 4.9 KiB [built] [code generated]
webpack 5.75.0 compiled successfully in 2049 ms
[2:05:45 PM] [build] Generating build outputs...
[2:05:45 PM] [build] Succeeded
PS C:\repos\LinearInput\LinearInputcontrol>
La création génère un fichier de déclaration de type Typescript mis à jour sous le dossier LinearInputControl/generated.
Le composant est compilé dans le dossier out/controls/LinearInputControl. Les artefacts de la version comprennent :
bundle.js– Code source du composant des offres groupées.ControlManifest.xml– Fichier de manifeste du composant réel qui est chargé dans l’organisation Microsoft Dataverse.
Notes
Les règles eslint peuvent avoir un impact sur votre build, selon la façon dont elles ont été configurées. Si vous recevez une erreur au moment de la génération :
[12:58:30 PM] [build] Failed:
[pcf-1065] [Error] ESLint validation error:
C:\project\LinearInput\LinearInputControl\index.ts
10:26 error 'EventListenerOrEventListenerObject' is not defined no-undef
Vérifiez vos règles eslint dans .eslintrc.json et définissez les règles linting sur ["warn"]. Par exemple, si vous recevrez l’erreur suivante :
error 'EventListenerOrEventListenerObject' is not defined no-undef
Vous pouvez ouvrir .eslintrc.json et modifier les règles pour ajouter une valeur ["warn"] à la règle no-undef :
"rules": {
"no-unused-vars": "off",
"no-undef": ["warn"]
}
Avec les règles eslint mises à jour, votre contrôle devrait évoluer proprement.
Déboguer votre composant de code
Une fois que vous avez terminé d’implémenter la logique de composant de code, exécutez la commande suivante pour démarrer le processus de débogage. Informations complémentaires : Déboguer les composants de code
npm start watch
Le résultat doit ressembler à ce qui suit :
> pcf-project@1.0.0 start
> pcf-scripts start "watch"
[2:09:10 PM] [start] [watch] Initializing...
[2:09:10 PM] [start] [watch] Validating manifest...
[2:09:10 PM] [start] [watch] Validating control...
[2:09:11 PM] [start] [watch] Generating manifest types...
[2:09:11 PM] [start] [watch] Generating design types...
[2:09:11 PM] [start] [watch] Compiling and bundling control...
[Webpack stats]:
asset bundle.js 6.56 KiB [emitted] (name: main)
./LinearInputControl/index.ts 4.9 KiB [built] [code generated]
webpack 5.75.0 compiled successfully in 2060 ms
[2:09:13 PM] [start] [watch] Generating build outputs...
[2:09:13 PM] [start] [watch] Starting control harness...
Starting control harness...
[Browsersync] Access URLs:
----------------------------
Local: http://localhost:8181
----------------------------
[Browsersync] Serving files from: C:\repos\LinearInput\out\controls\LinearInputControl
[Browsersync] Watching files...
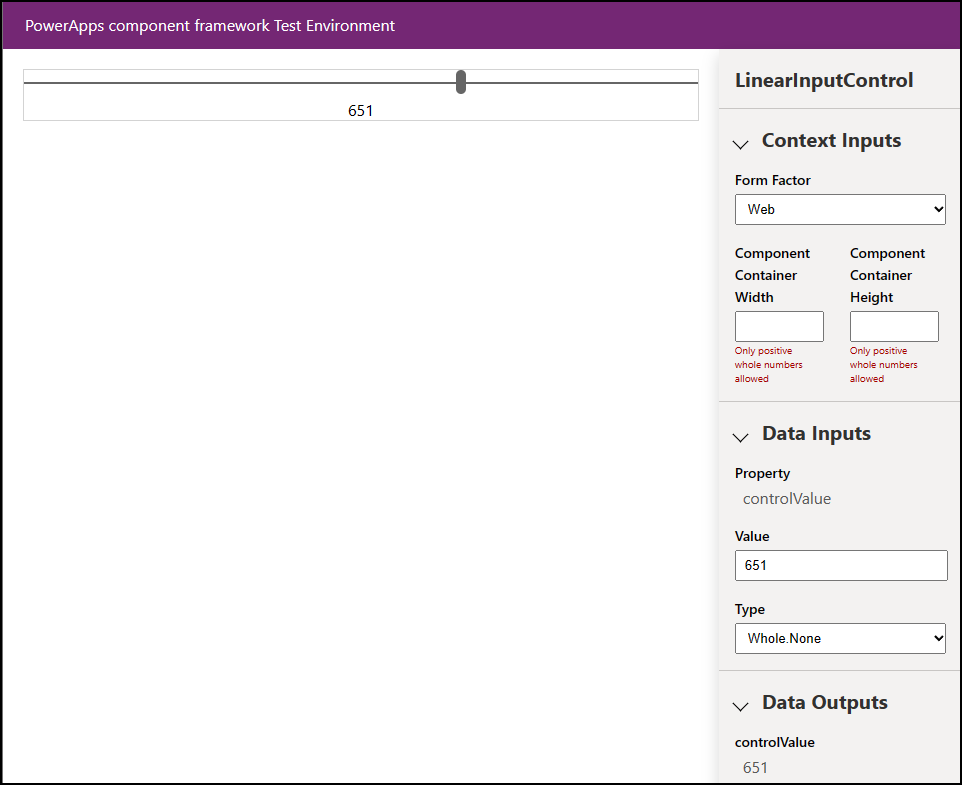
Et un navigateur doit s’ouvrir sur le bac à sable du contrôle PCF afin que vous puissiez voir le contrôle et le tester.

Faire un package de vos composants de code
Suivez ces étapes pour créer et importer un fichier de solution :
Créez un dossier nommé Solutions dans le dossier LinearInputControl et parcourez le dossier.
mkdir Solutions cd SolutionsCréer un projet de solution dans le dossier LinearInputControl à l’aide de la commande suivante pac solution init :
pac solution init --publisher-name Samples --publisher-prefix samplesNotes
Les valeurs publisher-name et publisher-prefix doivent être identiques à un éditeur de solutions existant ou à un nouvel éditeur que vous souhaitez créer dans l’environnement cible.
Vous pouvez récupérer une liste des valeurs actuelles à l’aide de cette requête sur votre environnement cible :
[Environment URI]/api/data/v9.2/publishers?$select=uniquename,customizationprefixPlus d’informations : Interroger les données à l’aide de l’API Web
La sortie de la commande pac solution init devrait ressembler à ceci :
Dataverse solution project with name 'solutions' created successfully in: 'C:\repos\LinearInput\linearinputcontrol\solutions' Dataverse solution files were successfully created for this project in the sub-directory Other, using solution name solutions, publisher name Samples, and customization prefix samples. Please verify the publisher information and solution name found in the Solution.xml file. PS C:\repos\LinearInput\linearinputcontrol\solutions>Une fois le projet de solution créé, vous devez faire référence à l’emplacement où le composant créé est situé. Vous pouvez ajouter la référence à l’aide de la commande suivante :
pac solution add-reference --path ..\..\Notes
Le chemin d’accès indiqué ici est lié au dossier Solutions actuel créé sous le dossier LinearInputControl. Vous pouvez également fournir un chemin d’accès absolu.
La sortie de la commande doit ressembler à ce qui suit :
Project reference successfully added to Dataverse solution project.Pour générer un fichier zip du projet de solution, dans le répertoire de projet de solution
cdsproj, à l’aide de la commande suivante :msbuild /t:restoreOu si vous avez installé le SDK .NET 6 :
dotnet buildRé-exécutez la commande suivante :
msbuildNotes
Si vous recevez l’erreur
Missing required tool: MSBuild.exe/dotnet.exe. AjoutezMSBuild.exe/dotnet.exedans la variable d’environnement Path ou utilisezDeveloper Command Prompt for Visual Studio Code. Comme mentionné dans les Conditions préalables, vous devez installer les outils .NET build tools.Conseil
Le message N’utilisez pas la fonction
evalou ses équivalents fonctionnels s’affiche si vous générez le fichier de solution à l’aide de la commandemsbuildet l’importez dans Dataverse et exécutez le vérificateur de solution. Reconstruisez le fichier de solution à l’aide de la commandemsbuild/property:configuration=Releaseet réimportez la solution dans Dataverse et exécutez le vérificateur de solution. Plus d’informations : Déboguer les composants de code.Le fichier zip de solution généré est situé dans le dossier
Solution\bin\debug.Importez manuellement la solution dans Dataverse en utilisant Power Apps une fois le fichier zip prêt ou automatiquement en utilisant Microsoft Power Platform Build Tools.
Notes
Publiez manuellement les personnalisations en cas d’importation d’une solution non gérée.
Ajouter un composant de code à une application
Pour ajouter un composant de code à une application, procédez comme indiqué dans ces articles :
- Ajouter des composants à des colonnes et à des tables pour les applications pilotées par modèle
- Ajouter des composants de code à une application canevas
- Utiliser des composants de code dans les portails
Voir aussi
Télécharger des exemples de composants
Découvrir Power Apps Component Framework
Présentation des outils et applications utilisés avec ALM
Référence d’API Power Apps component framework
Vue d’ensemble de Power Apps component framework
Déboguer des composants de code
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).