Se connecter à Azure DevOps depuis Power Apps
Le connecteur Power Apps pour Azure DevOps permet de travailler avec une instance de Azure DevOps. Vous pouvez afficher les requêtes Azure DevOps, choisissez des éléments de travail en fonction de différents types d’éléments de travail, et affichez ou modifiez les détails à partir d’une application canevas qui se connecte à Azure DevOps.
Conseil
Pour une liste complète de toutes les actions, voir action du connecteur Azure DevOps.
L’objectif de cet article est de vous guider dans la création d’une application canevas pouvant se connecter à Azure DevOps pour rassembler une liste de requêtes et interagir avec les éléments de travail du projet.
Conditions préalables
Les conditions suivantes sont nécessaires :
- Une licence Power Apps. Si vous n’avez pas de licence, utilisez un essai de 30 jours, ou inscrivez-vous pour un forfait développeur pour une utilisation hors production.
- Si vous ne connaissez pas Power Apps, familiarisez-vous avec les principes de base de Power Apps en générant une application et en personnalisant les contrôles, la galerie, les formulaires et les cartes de cette application.
- Une application canevas vierge à utiliser pour se connecter Azure DevOps.
- Pour créer l’application présentée dans cet article, vous aurez besoin d’une instance Azure DevOps qui inclut une organisation, un projet et une requête partagée avec quelques exemples d’éléments de travail disponible pour modification.
- L’instance Azure DevOps doit être activée pour Accès aux applications tierces via OAuth. Pour plus d’informations, voir Gérer les politiques d’accès pour Azure DevOps.
Étape 1 : Ajouter une source de données Azure DevOps
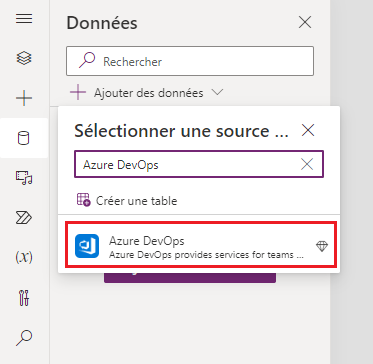
Pour se connecter à Azure DevOps, modifiez l’application canevas vierge, et ajouter la source de données Azure DevOps.

Si vous n’avez pas de Azure DevOps déjà connecté, sélectionnez Se connecter et suivez les invites pour fournir vos coordonnées, puis autorisez l’application à se connecter.
Étape 2 : Répertorier les requêtes partagés
Dans cette section, nous utiliserons l’action ListQueriesInFolder pour le connecteur Azure DevOps pour lister les requêtes disponibles.
Dans le volet de gauche, sélectionnez Insérer > Disposition > Galerie verticale vierge.
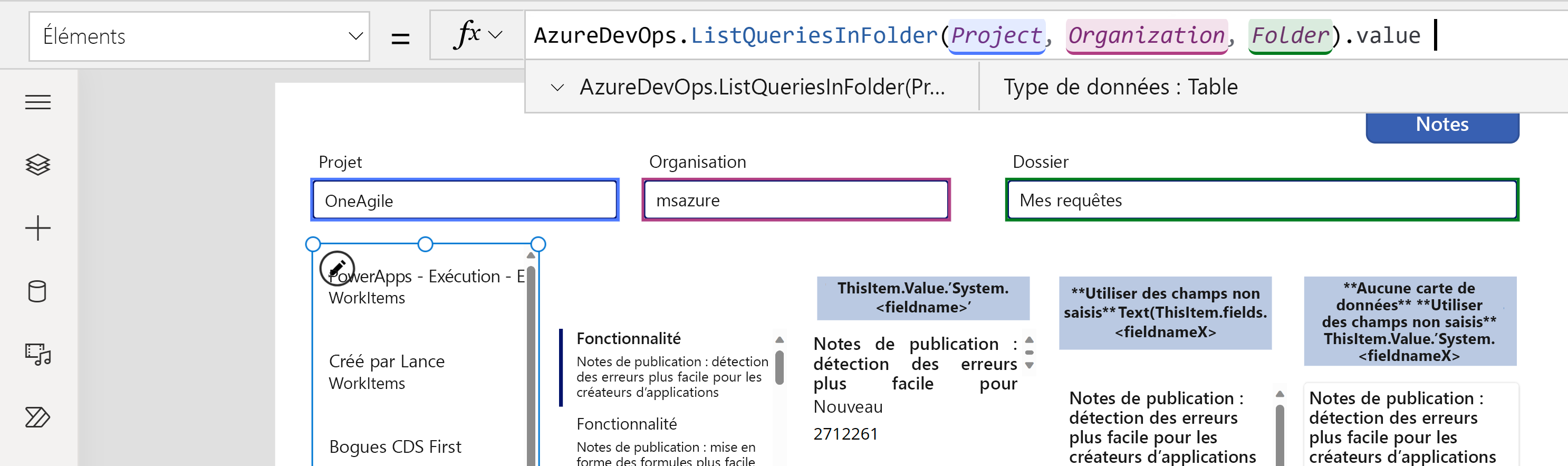
Entrez la formule suivante pour propriété Items de la galerie, en remplaçant les exemples de valeurs de paramètres, le cas échéant.
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

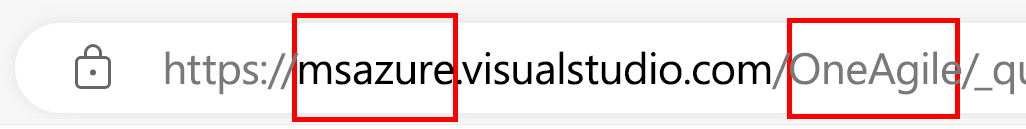
Si l’exemple utilise les variables "Projet", "Organisation" et "Dossier" et que les valeurs réelles se trouvent dans les zones de texte sous la barre de formule (en surbrillance). Vous pouvez trouver les valeurs de votre projet et de votre organisation à partir de l’URL utilisée pour vous connecter à Azure Dev Ops. Le dossier sera généralement "Requêtes partagées" ou "Mes requêtes".

Si vous recevez l’erreur suivante dans la formule ci-dessus, activer l’accès aux applications tierces à l’aide d’OAuth dans votre organisation Azure DevOps, puis réessayez.
"AzureDevOps.ListQueriesInFolder a échoué :{"status":401,"message":"TF400813:Le ’GUID’ de l’utilisateur n’est pas autorisé à accéder à cette ressource."}
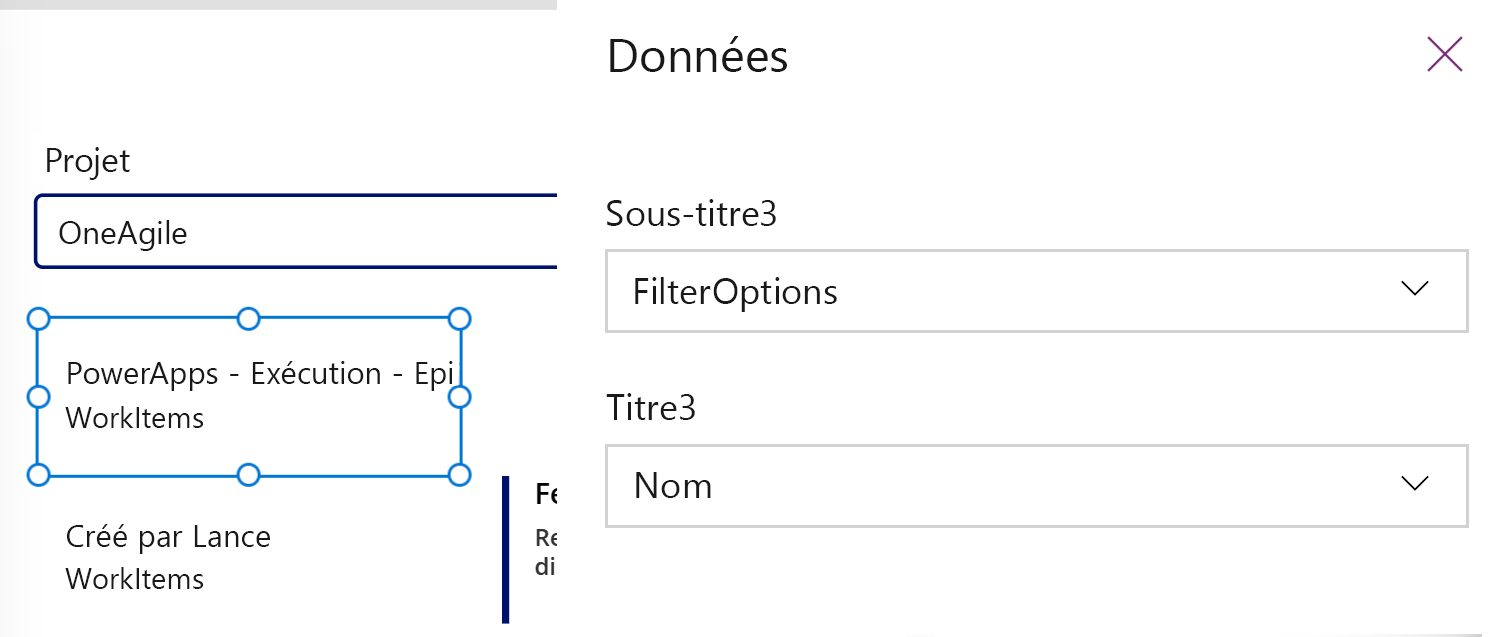
Sélectionnez la Disposition pour la galerie sur Title et Subtitle.
Choisissez les champs appropriés pour Azure Dev Ops comme Nom et FolderOptions pour le titre et les sous-titres.

Étape 3 : Liste des éléments de travail
Maintenant, nous utilisons l’action GetQueryResultsV2 pour le connecteur Azure DevOps pour répertorier tous les éléments de travail pour la requête sélectionnée. Cela lie la galerie à la source de données.
Insérez une autre galerie verticale vierge et placez-la sur le côté droit de la galerie existante.
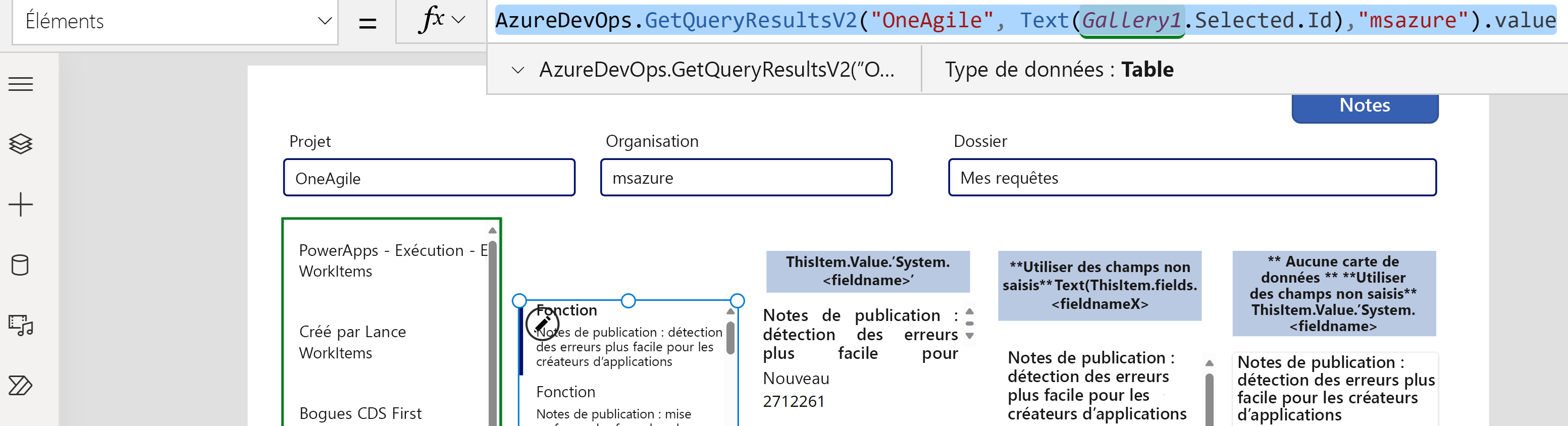
Entrez la formule suivante pour propriété Items de la galerie, en remplaçant les exemples de valeurs de paramètres, le cas échéant. Remplacez les noms de votre projet et de votre organisation, le cas échéant.
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

Cette formule utilise l’action GetQueryResultsV2 avec le nom du projet, l’ID de la requête et le nom de l’organisation. L’ID de requête dans cet exemple (Gallery2.Selected.Id) fait référence à la requête sélectionnée dans la liste des requêtes disponibles via la galerie ajoutée précédemment. Remplacez le nom de la galerie comme il convient.
Ajout de valeurs de retour non typées à votre galerie
Le résultat renvoyé par GetQueryResultsV2 est dynamique. Et les valeurs ne sont donc pas non plus typées.

Cependant, vous pouvez accéder à certaines valeurs. Azure Dev Ops renvoie un ensemble de valeurs de base pour tous les éléments saisis. Sélectionnez la carte de données dans la galerie et insérez deux étiquettes de texte. Définissez la propriété texte des étiquettes comme suit.
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
Étape 4 :Afficher les éléments de travail
L’application affiche une liste de toutes les requêtes, puis la liste des éléments de travail pour la requête sélectionnée. Nous pouvons maintenant ajouter un formulaire d’édition que nous utiliserons pour afficher simplement les données.
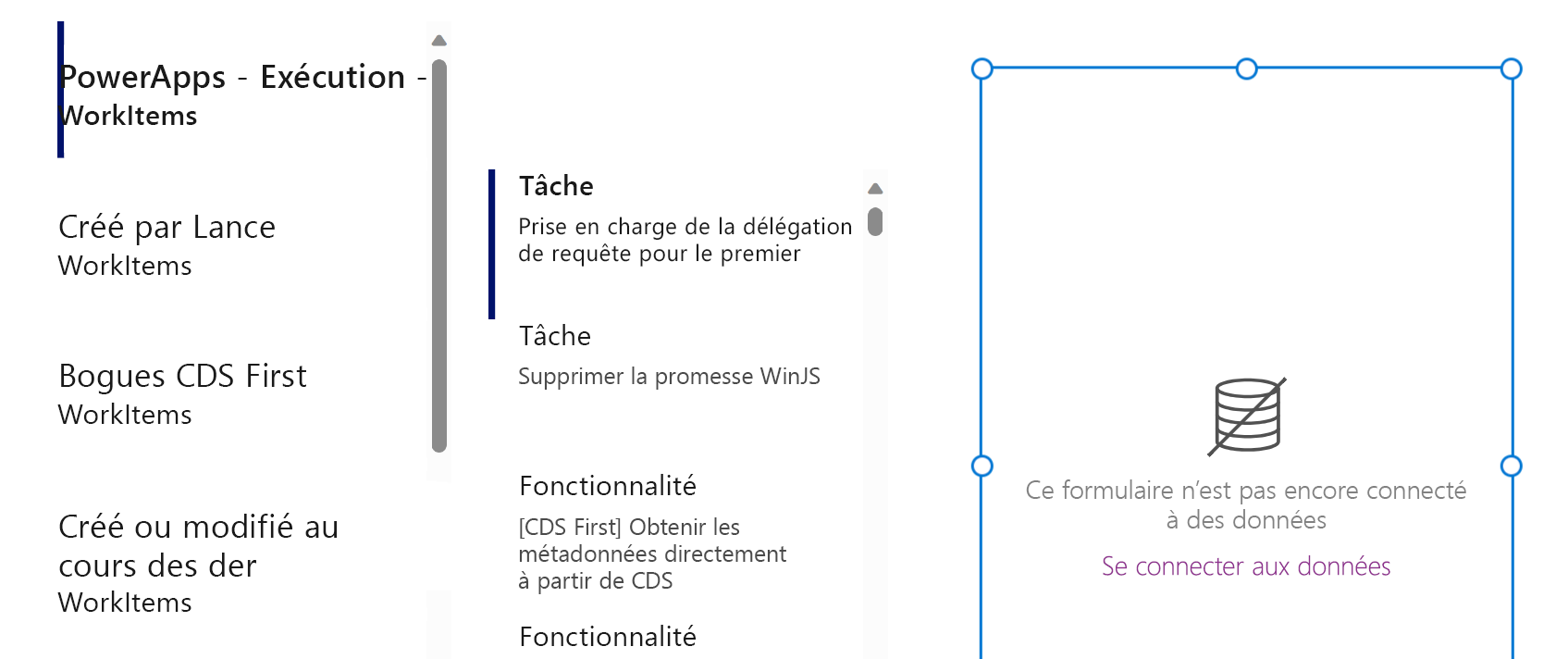
Organisez les deux galeries à l’écran pour faire de la place au formulaire d’édition que nous allons ajouter en déplaçant les deux galeries vers la gauche de l’écran.
Ajouter Modifier le formulaire à l’écran et déplacez-le vers la droite des galeries.

Définissez la propriété DataSource du formulaire de modification sur
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value. Remplacez les noms de votre projet et de votre organisation, le cas échéant.Définissez la propriété Item du formulaire de modification sur
Gallery2.Selected.Cette formule définit propriété Items du formulaire de modification à l’élément de travail sélectionné dans la liste des éléments de travail.
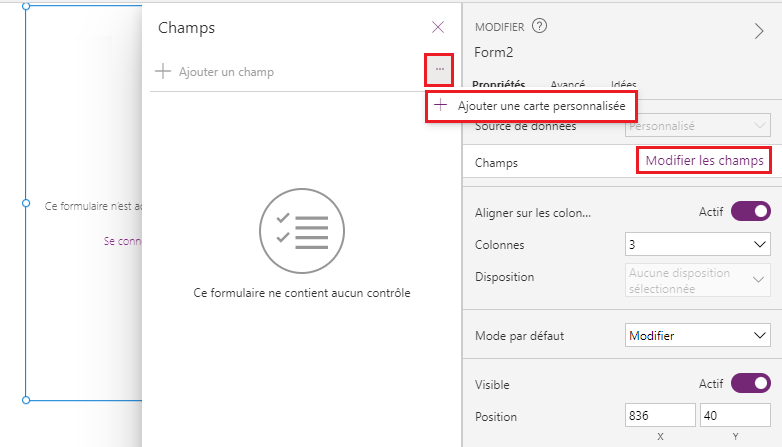
Sélectionner Edit fields dans le volet des propriétés sur le côté droit de l’écran.
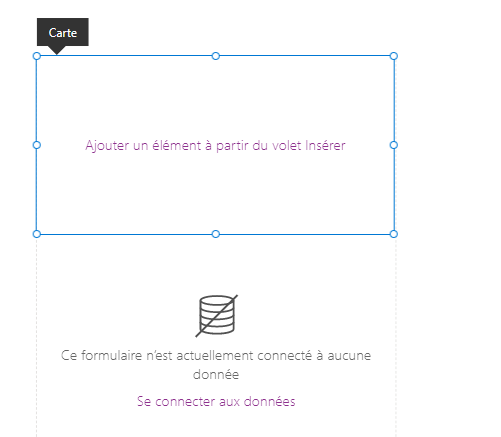
Sélectionner ... (points de suspension) > Ajouter une carte personnalisée.

Réorganisez la carte de données dans le formulaire de modification en haut.

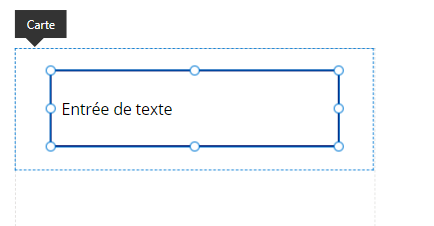
En gardant la carte personnalisée sélectionnée, insérez un contrôle Saisie de texte. Une fois sélectionné, le contrôle est ajouté à l’intérieur de la carte personnalisée.
Augmentez la taille du contrôle Saisie de texte.

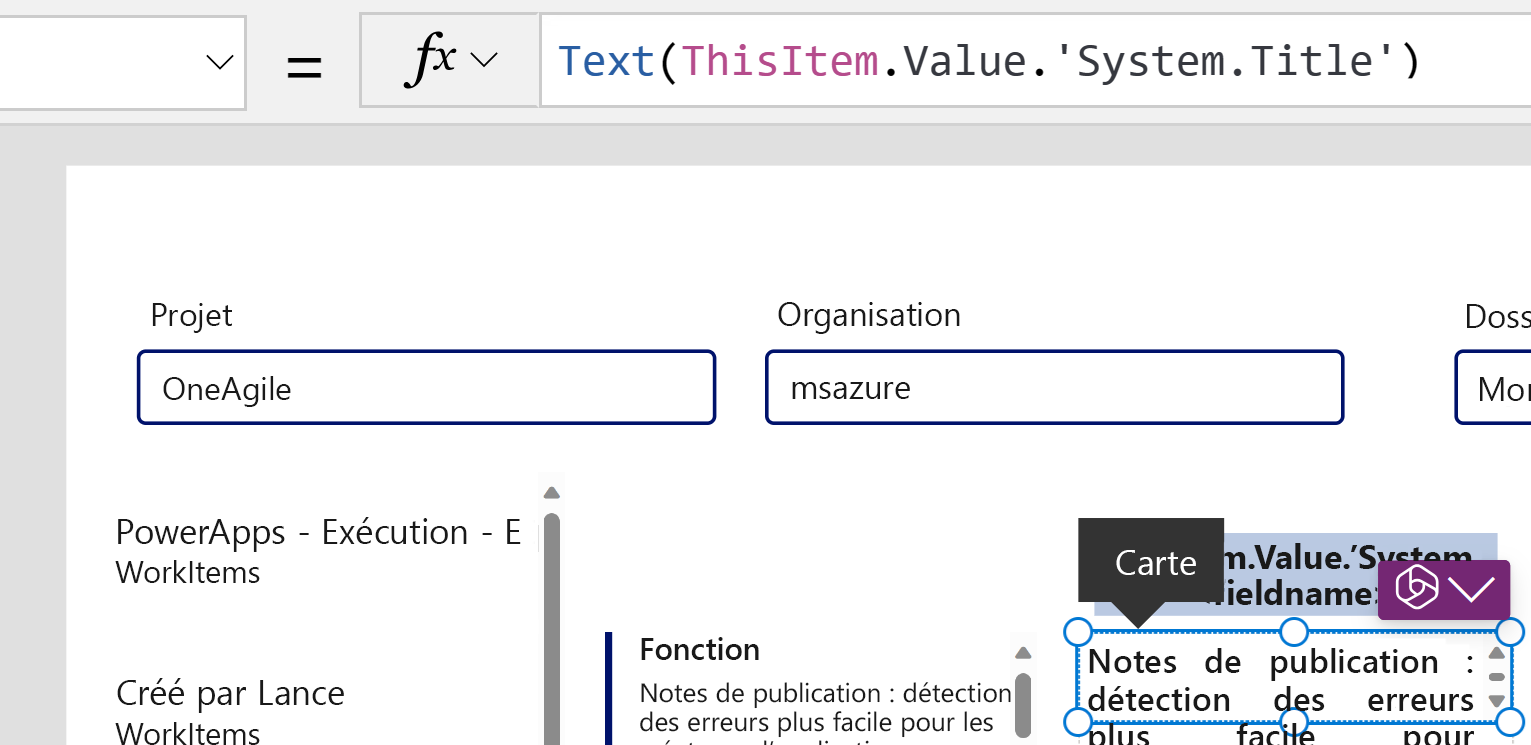
- Définissez la propriété Default du contrôle Saisie de texte sur
Text(ThisItem.Value.'System.Title'). La fonction Texte "tape" le retour sous forme de texte.

Cette formule définit le texte par défaut à l’intérieur du contrôle Saisie de texte sur le champ Titre de l’élément de travail Azure DevOps sélectionné.
Conseil
Si votre projet Azure DevOps utilise le champ Description avec du HTML ou du texte enrichi, vous pouvez également utiliser contrôle Input Éditeur de texte enrichi au lieu des contrôles d’étiquette Saisie de texte. En utilisant le contrôle Éditeur de texte enrichi dans ce cas permet également de résoudre des problèmes tels que la description affichée avec du code HTML au lieu de texte brut ou enrichi.
Répétez les étapes précédentes pour ajouter une autre carte personnalisée, avec un contrôle Texte Input à l’intérieur avec la propriété Default définie sur
Text(ThisItem.Value.'System.State').Cette formule définit le texte par défaut à l’intérieur du contrôle Saisie de texte sur le champ État de l’élément de travail Azure DevOps sélectionné.
Réorganisez les cartes de données à l’intérieur du formulaire d’édition pour créer un espace où nous ajouterons l’icône Enregistrer.
Ajout de valeurs de retour non typées et dynamiques à vos formulaires
Jusqu’à présent, nous avons utilisé le formulaire Modifier qui simplifie l’accès aux données en fournissant une propriété DataSource et Item commune avec laquelle toutes les cartes de données du formulaire peuvent fonctionner. Si vous utilisez le formulaire d’édition, pour accéder aux valeurs non typées, assurez-vous de définir le source de données et les propriétés de l’élément comme suit : (en remplaçant vos valeurs pour Organisation et Projet.)
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
Lorsque vous transmettez la propriété de texte "WorkItemType", par exemple "Feature", cela vous permet de basculer entre des éléments tels que les fonctionnalités et les éléments de travail. Étant donné que l’ensemble des champs de ces éléments diffère les uns des autres, le type de retour de cet appel est dynamique.
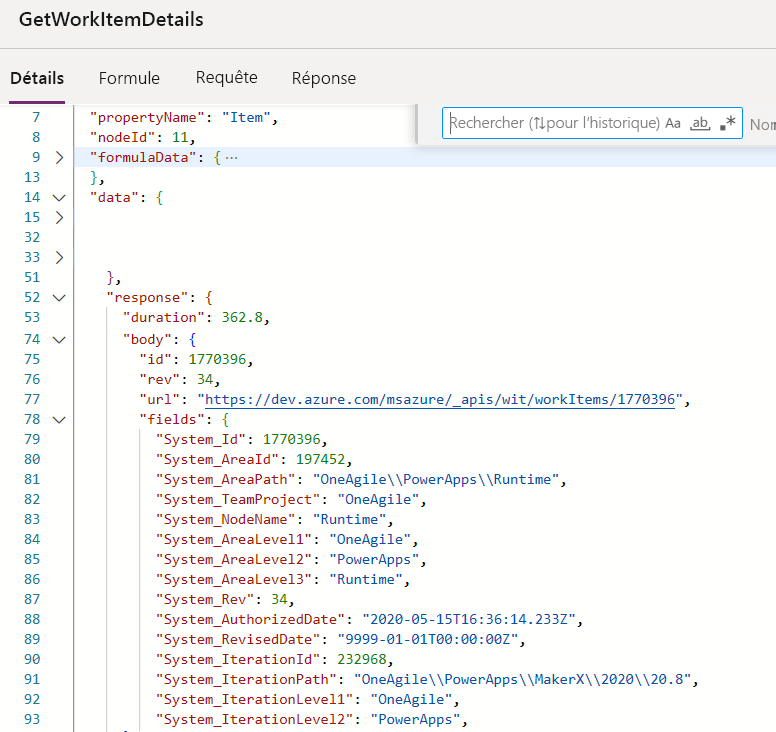
Vous pouvez accéder à des valeurs spécifiques à l’aide de la méthode courante Text(ThisItem.Value.’System.Id’). Alternativement, vous pouvez y accéder via la réponse dynamique plus générale en utilisant Text(ThisItem.fields.System_Id). Ces noms de valeurs dynamiques ne sont généralement pas documentés. Pour rechercher les noms corrects pour ces champs, y compris les champs non standard, ouvrez l’outil de surveillance et examinez la réponse des données pour l’appel GetWorkItemDetails. Reportez-vous à l’image ci-dessous pour plus de conseils.
Si vous n’utilisez pas de formulaire d’édition, mais plutôt un conteneur, vous pouvez récupérer ces valeurs à l’aide d’une formule telle que celle ci-dessous, qui récupère les informations d’un champ d’équipe personnalisé.
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

Mise à jour des valeurs dans Azure DevOps
Pour mettre à jour une valeur dans Azure Dev ops, utilisez UpdateWorkItem dans OnSelect d’un bouton.
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
La formule ajoute un nouvel exemple de texte, mais vous pouvez également utiliser une expression PowerFx.
Assurez-vous que la formule utilise des minuscules pour les noms de champs non personnalisés ou intégrés. Par exemple, lorsque vous vous référez au champ "Description", utilisez description: "This is a new description" au lieu de Description:"This is a new description". Une casse incorrecte peut entraîner l’erreur « 400 Paramètre requis manquant pour l’opération demandée : ’UpdateWorkItem’ ». Pour les valeurs personnalisées/dynamiques, vous pouvez utiliser la casse normale du champ d’affichage. Par exemple, le nom du champ personnalisé est simplement le nom complet "Champ personnalisé 1". Cette convention d’affectation de noms des valeurs de retour est spécifique à Azure DevOps et peut différer de celle d’autres services.
Étapes suivantes
Lire l’application. Sélectionnez une requête dans la liste des requêtes. Ensuite, choisissez un élément de travail dont vous souhaitez mettre à jour le titre ou la description. Effectuez une modification, puis sélectionnez le bouton Enregistrer. Les modifications sont enregistrées dans l’élément de travail Azure DevOps. Passez à une autre requête et revenez en arrière pour voir les modifications s’afficher dans l’application.
De même, personnalisez davantage l’application ou créez une application avec des cartes de données supplémentaires sur les formulaires. Vous pouvez également utiliser le formulaire d’affichage au lieu du formulaire d’édition pour afficher uniquement les données dans différentes cartes de données. Lorsque vous utilisez le formulaire d’affichage, assurez-vous d’utiliser le contrôle Étiquette de texte pour afficher du texte. Pendant l’utilisation d’un texte enrichi ou d’un format HTML (tel que le champ Description dans Azure DevOps), Utilisez le contrôle Texte HTML. Pour plus d’informations sur la personnalisation de cette application, consultez les contrôles, la galerie, les formulaires, et les cartes.
Voir aussi
Utiliser des sources de données de schéma dynamique dans Power Apps (essai)
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).