Didacticiel : Utiliser des composants de code dans les portails
Notes
À compter du 12 octobre 2022, le portail Power Apps devient Power Pages. Plus d’informations : Microsoft Power Pages est maintenant généralement disponible (blog)
Nous allons bientôt migrer et fusionner la documentation des portails Power Apps avec la documentation de Power Pages.
Dans ce didacticiel, vous allez créer un exemple de composant à l’aide de Power Apps Component Framework. Vous allez empaqueter ce composant dans un environnement Dataverse et ajoutez le composant à une application basée sur un modèle. Vous allez ensuite configurer les portails Power Apps pour ajouter le composant à un formulaire de base et ajouter le formulaire de base à une page Web. Enfin, vous visiterez la page web des portails et interagirez avec le composant.
Conditions préalables
- La version de votre portail doit être 9.3.3.x ou supérieure.
- Votre package de portail de démarrage doit être de la version 9.2.2103.x ou supérieure.
Notes
Ce tutoriel est basé sur le tutoriel sur Power Apps component framework existant qui vous guide tout au long de la création du TSLinearInputComponent pour la table Opportunité sur le formulaire Principal. Vous pouvez également utiliser n’importe quel composant existant ou nouveau, et n’importe quelle table, pour ce didacticiel. Dans ce cas, assurez-vous d’utiliser votre composant et votre formulaire lorsque vous suivez les étapes de ce didacticiel.
Étape 1. Création de votre premier composant
Pour créer un exemple de composant, suivez les étapes du didacticiel Créer votre premier composant. À la fin de ce didacticiel, vous aurez le composant nommé TSLinearInputComponent empaqueté et chargé dans votre environnement Dataverse.
Étape 2. Ajouter le composant de code à un champ dans une application pilotée par modèle
Maintenant que vous avez téléchargé le TSLinearInputComponent dans votre environnement Dataverse, suivez les étapes du didacticiel Ajouter un composant de code à un champ dans les applications pilotées par modèle pour ajouter le composant à la table Opportunité dans le formulaire Principal.
Étape 3. Vérifier l’application pilotée par modèle avec le nouveau composant
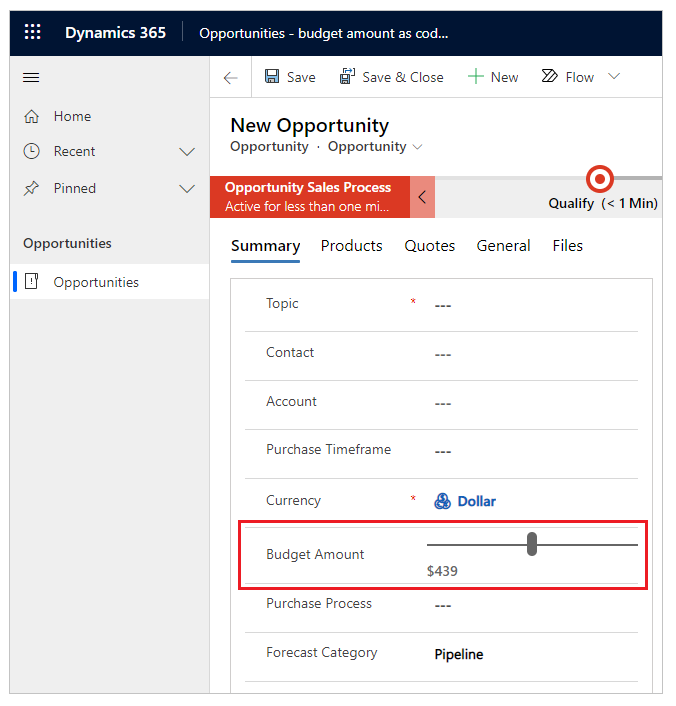
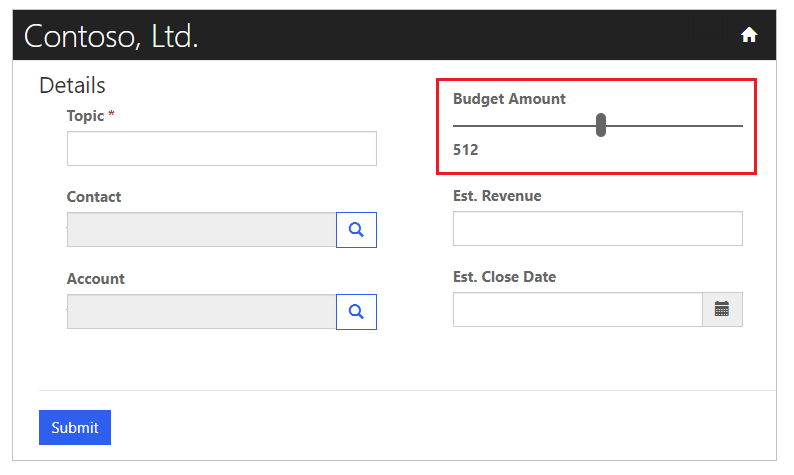
Vous pouvez mettre à jour une application pilotée par modèle existante ou créer une application avec le formulaire auquel vous avez ajouté le composant. Par exemple, l’image suivante montre comment le formulaire Principal de la table Opportunité ressemble lors de l’utilisation du composant de code dans ce didacticiel.

Étape 4. Ajouter un composant de code à un formulaire de base dans les portails
Dans cette étape, vous allez créer un formulaire de base dans les portails, puis ajouter le composant au formulaire de base créé. Vous pouvez également utiliser un formulaire de base existant à la place.
Étape 4.1. Créer un formulaire de base
Ouvrez l’application Gestion du portail.
Dans le volet de gauche, sous Contenu, sélectionnez Formulaires de base.
Cliquez sur Nouveau.
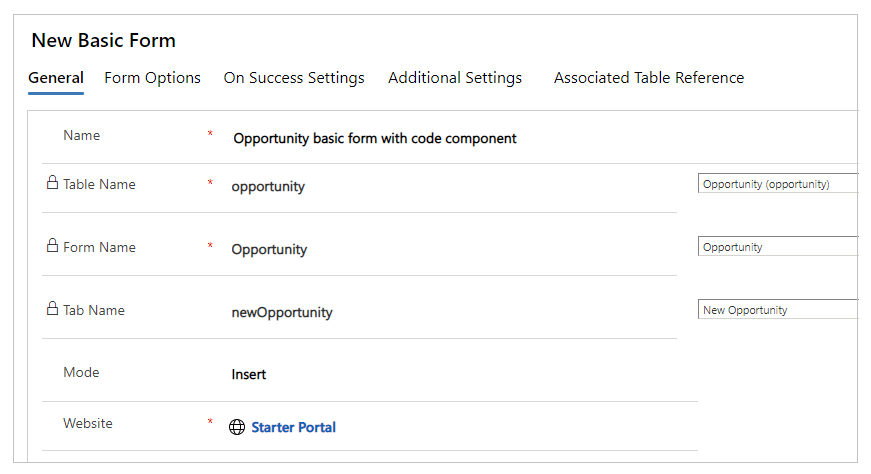
Entez un Nom. Par exemple, Formulaire de base Opportunités avec composant de code.
Sélectionnez Nom de base comme Opportunité.
Pour le Nom du formulaire, sélectionnez le formulaire d’application pilotée par modèle auquel vous avez ajouté le composant de code plus tôt dans ce didacticiel.
Sélectionnez le Nom de l’onglet.
Sélectionnez le Site web de votre portail.

Cliquez sur Enregistrer et fermer.
Étape 4.2. Ajouter un composant de code au formulaire de base
Ouvrez l’application Gestion du portail.
Dans le volet de gauche, sous Contenu, sélectionnez Formulaires de base.
Sélectionnez le formulaire de base que vous avez créé dans l’étape précédente.
Sélectionnez Associé.
Sélectionnez Métadonnées de formulaire de base.
Sélectionnez Nouvelles métadonnées de formulaire de base.
Sélectionnez Type comme Attribut.
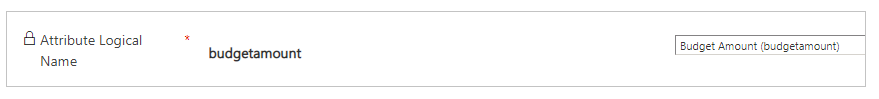
Sélectionnez Nom logique de l’attribut comme Montant du budget (budgetamount).

Entrez Étiquette. Par exemple,Montant budgétaire.
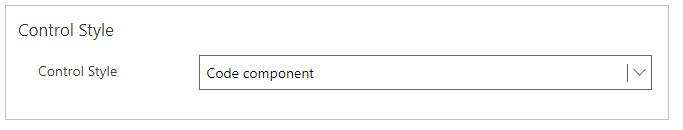
Pour Style de contrôle, sélectionnez Composant de code.

Sélectionnez Enregistrer et fermer.
Étape 5. Créer une page web dans les portails avec le formulaire de base
Ouvrez votre portail dans le studio de portails Power Apps.
En haut à gauche, sélectionnez Nouvelle page .
Sélectionnez Vierge.
Dans le volet des propriétés de droite, mettez à jour le nom de la page web. Par exemple, Opportunités.
Mettez à jour l’URL partielle. Par exemple, opportunités.
Développez Autorisations.
Désactivez Page disponible pour tout le monde.
Sélectionnez les rôles Web qui doivent être autorisés à accéder à cette page.
Dans l’éditeur de page, sous la section En-tête, sélectionnez la section Colonne.
Dans le volet de gauche, sélectionnez Composants.
Sous Composants du portail, sélectionnez Formulaire.
Dans le volet des propriétés de droite, sélectionnez Utiliser l’existant.
Sous Nom, sélectionnez le formulaire de base que vous avez créé au début de ce didacticiel.
Conseil
Si vous ne voyez pas le formulaire disponible, essayez Synchronisation de la configuration pour synchroniser les modifications à partir de Dataverse.
Dans le coin en haut à droit, sélectionnez Parcourir le site web.
La page web affichera maintenant le formulaire de base pour la table Opportunités avec le composant de code comme curseur, de la même manière qu’il apparaît en utilisant l’application pilotée par modèle pour le même formulaire.

Étapes suivantes
Présentation : utiliser des composants de code dans les portails
Voir aussi
Vue d’ensemble de Power Apps component framework
Création de votre premier composant
Ajouter des composants de code à un champ ou une table dans des applications pilotées par modèle
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).